Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Что в сегодняшнем выпуске: различные генераторы, крутые источники для вдохновения, стильные иконки, топовые продукты из Product Hunt за 2020 год, инструменты для экспорта анимаций и гифок, и многое другое.

Внимание, тёмный паттерн — cамые горячие ресурсы мы оставили в конце - так что читаем до конца ?
Погнали!
14. Vektors

Vektors – это агрегатор коллекций с иллюстрациями. Все иллюстрации этого ресурса бесплатные (но на некоторые коллекции есть пользовательские лицензии).
В Vektors вы найдете иллюстрации от художников по всему миру и для самых разных проектов. Иллюстрации доступны в форматах PNG, SVG, Figma, Sketch.
На данный момент паки насчитывают 70+ единиц.
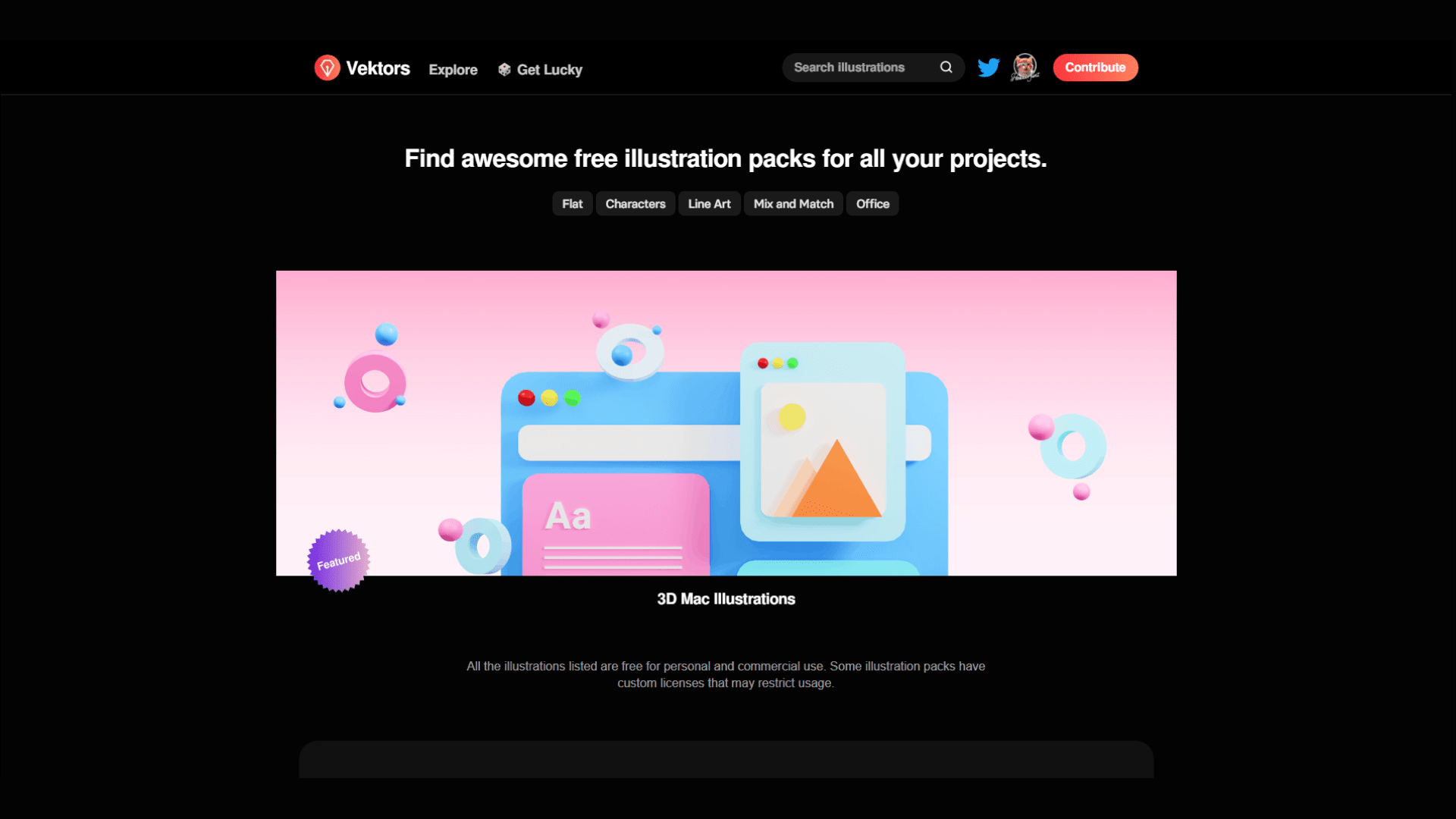
13. Pattern Generator

Браузерный генератор текстур позволяет создавать уникальные royalty-free текстуры.
У Pattern Generator гибкие настройки: выбрав базовый стиль, вы можете затем настроить свою текстуру с помощью цветов, фильтров и преобразований. Каждый стиль узора имеет свои уникальные преобразования. Кнопка «Shuffle» — это та же кнопка «Random», которая перемешивает стили и выдает рандомизированные элементы.
Экспортнуть файл можно не только в JPEG или PNG, но и в качестве кода для inline SVG и фоновой картинки CSS.
12. Gumaffiliates

Gumaffiliates – новый ресурс, который позволяет развивать партнерский маркетинг через Gumroad.
Идеален как для креативщиков без аудитории, так и для affiliate-маркетологов с аудиторией, но без своей продукции.
Приобретя товар (Gumaffiliates стоит $1):
1) Креативщики получают таблицу людей с аудиторией;
2) Affiliate-маркетологи получают таблицы с продуктами, которые нужно продвигать.
В таблицы входят следующие данные: название продукта (в случае affiliate партнера – это название аудитории), ниша, сайт, контактные данные.
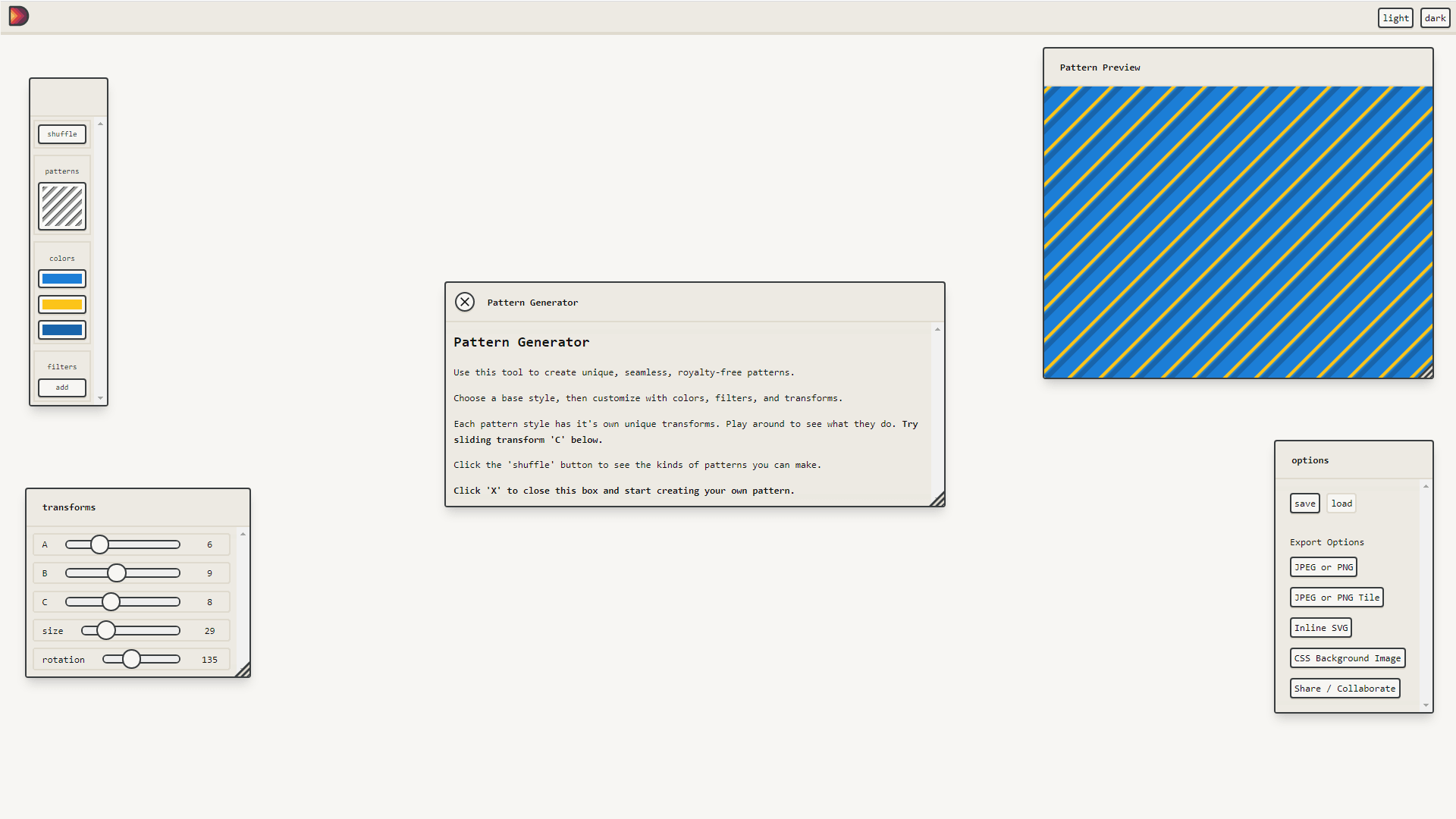
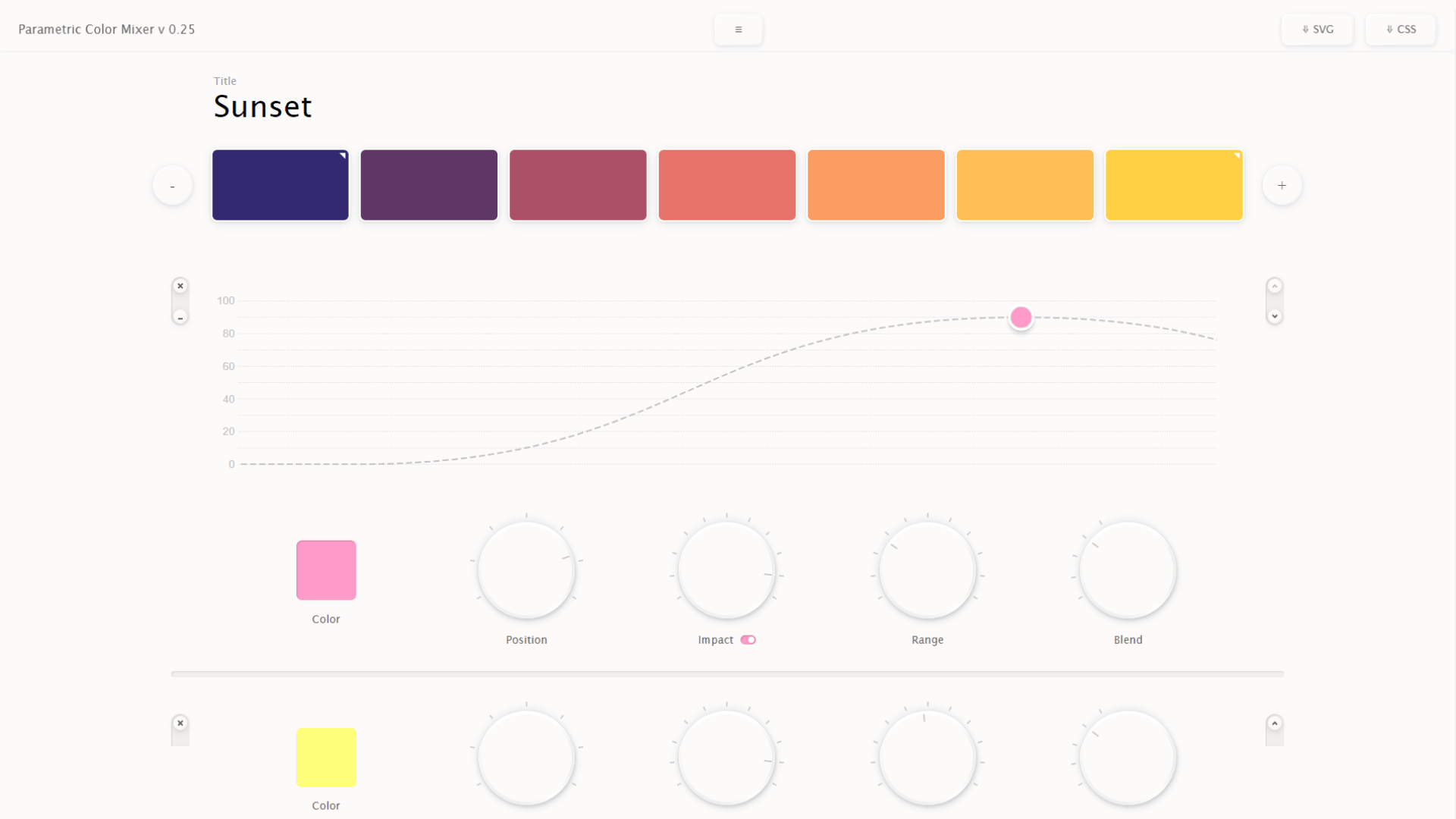
11. Parametric Color Mixer

Parametric Color Mixer позволяет генерировать цвета и затем настраивать палитру при помощи интерактивных эквалайзеров.
После того, как вы определились с выбором цвета, его можно регулировать посредством следующих параметров: Положение, Воздействие, Диапазон, Смешивание.
Количество цветовых гамм можно как добавлять, так и уменьшать.
Экспорт – в SVG и CSS.
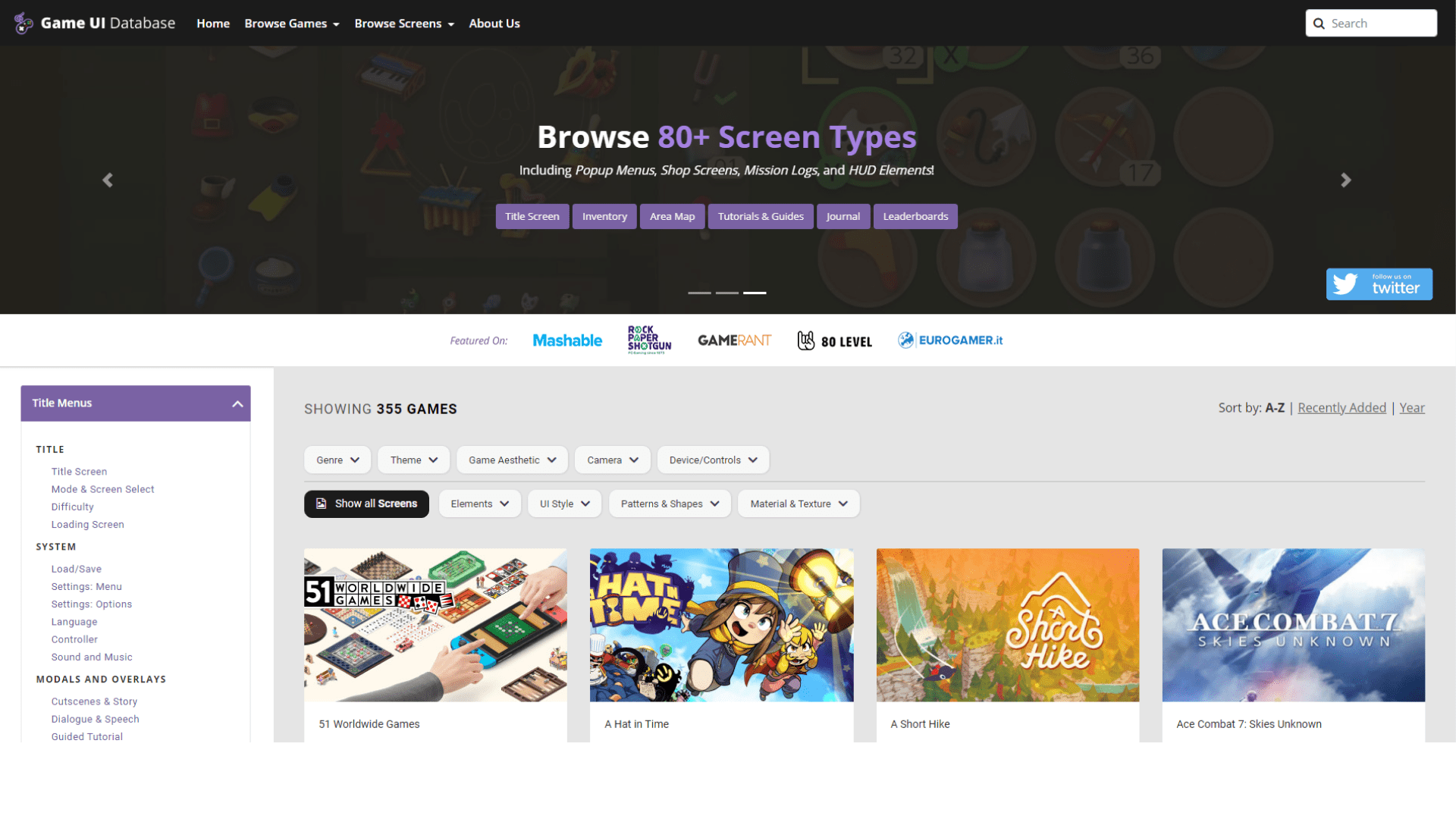
10. Game UI Database

Этот сайт создан специально для дизайнеров, специализирующихся на создании игр.На этом ресурсе вы найдете обширную базу самых разных элементов: от различных попап-меню до HUD элементов. Просто кладезь информации для игровых дизайнеров.Почти 13 000 скриншотов из 355 игр. Более 80 типов экранов.
У сайта очень удобная система поиска. Боковая панель отображает фильтры для типов экранов: меню заголовков, состояния, статистика, информация, сетевые функции, игровой процесс и HUD.
Также можно фильтровать по жанру, теме, эстетическим элементам игр, устройству / элементам управления и т.д.
9. GIFRun

GIFRun позволяет создавать GIF-изображения без водяных знаков с разных соцсетей, типа YouTube, Facebook, TikTok, Vimeo, Twitter и многих других, где есть функция встроенного видео.
Просто вставьте ссылку источника, определите продолжительность и время начала, добавьте текст (по желанию) и ваш GIF-файл готов.
8. Doodle Strudel

Если вы работаете художником или иллюстратором – то попробуйте Doodle Strudel. Этот генератор задач от Пабло Стэнли – отличная вещь для тех, у кого кризис идей.
Только здесь вы найдете такие безумные задачи, как например: “Нарисовать остроумную лошадку с большими наушниками, которая читает книгу на улице”. ?
7. Scale

Scale – отличный сайт с красивыми иллюстрациями, которые подойдут как для дизайна приложений или сайтов, так и для различных промо-материалов или презентаций.
Нужную иллюстрацию можно найти в поисковой строке, или профильтровать по полу, а при настройке – можно подбирать цветовую схему в поле HEX-кода.
Иллюстрации доступны в SVG и PNG форматах.
Ресурс совсем новый, но коллекция эффектных иллюстраций насчитывает уже более 120 единиц.
Авторы гарантируют каждый день выкладывать что-то новое.
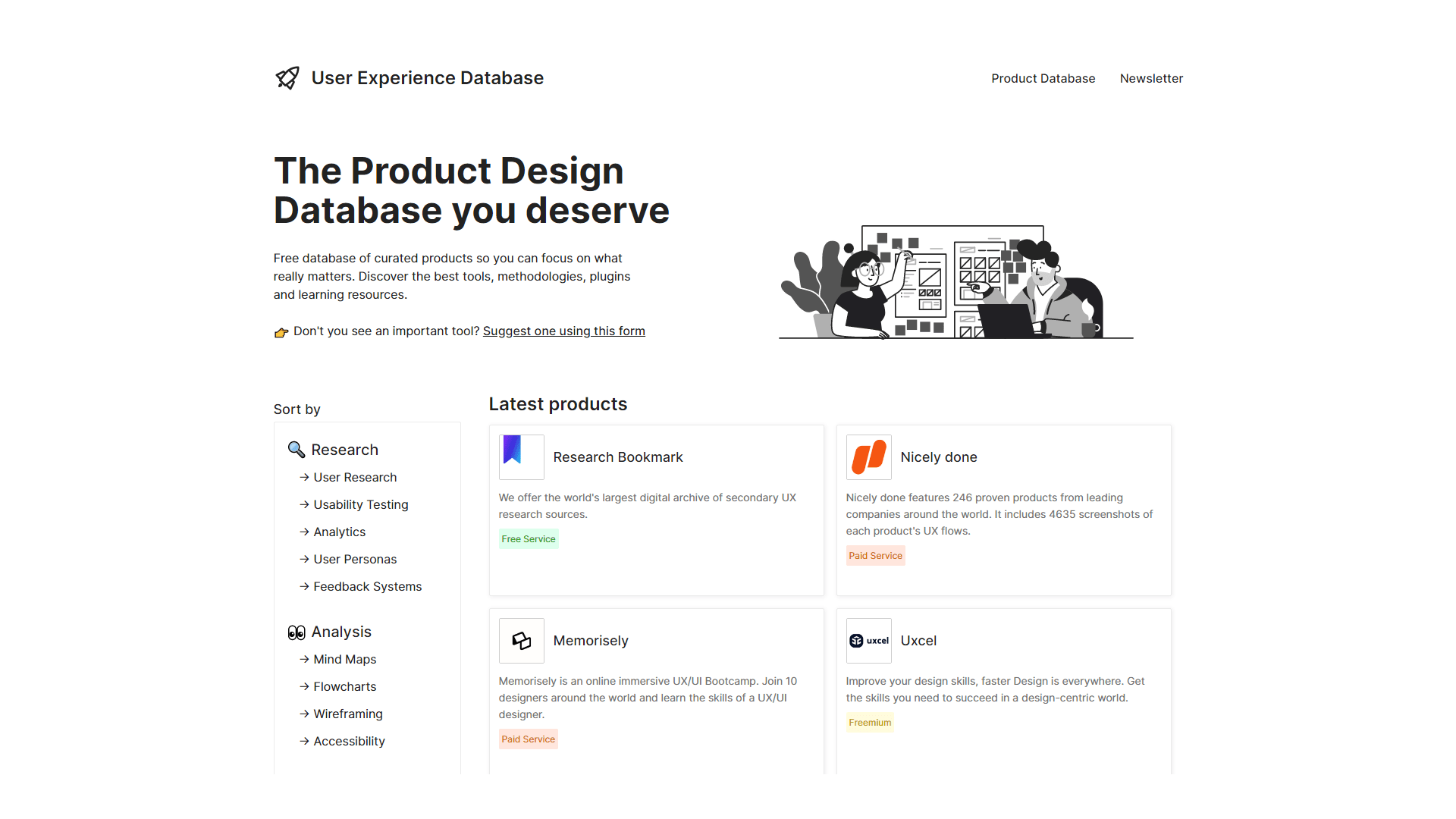
6. UX Database

Каталог UX-ресурсов, который мы заслуживаем.
В этой новой мощной базе данных вы найдете тщательно отобранные продукты на все случаи жизни: лучшие инструменты, плагины, методологии, учебные ресурсы и многое другое.
Сортировать можно по следующим категориям: исследования, анализ, визуальный дизайн, дизайн интерфейсов, продукты нового поколения (AR / VR, чат-боты и т. д.), продуктивности, обучению, мультимедиа.
База данных также удобна тем, что каждый ресурс помечен доступностью: платный, бесплатный или с лицензией Freemium.
5. Pattern Collect

Pattern Collect – это своеобразный Dribbble для художников, создающих узоры и текстуры.
С этой галереей, вы можете не только ловить вдохновение и улучшать свои навыки, но и загружать туда свои работы, параллельно освежая свое портфолио.
Ресурс содержит шаблоны в 45 категориях, включая: абстракцию, лица, геометрические фигуры, краски, ретро и многое другое.
4. Flow

Flow – это новый игрок на рынке моушн-дизайна. В арсенал инструмента входит:
· Импорт файлов Figma, Sketch, XD, Illustrator, Affinity и т.д. (в будущем обещают добавить поддержку Instagram и Dribbble);
· Большой ассортимент самых разных функций для крутого анимирования;
· Прямой экспорт ваших анимаций из Sketch / Figma в чистый код для Swift, React, SVG и др.
Анимации onboarding экранов, кнопок, рекламного контента и промо-роликов – Flow станет отличным помощником в добавлении изюминки вашему продукту.
К тому же, интерфейс Flow интуитивно понятен, т.к. вобрал в себя лучшие практики интерфейса дизайн-инструментов последних лет. Поэтому, если вы умеете работать в Figma или Sketch – значит вы быстро разберетесь и с Flow.
3. Byte Dance Icons

Byte Dance Icons — крутая коллекция иконок из Figma community, содержащая
почти 3000 элементов для самых разных проектов. Иконки доступны в стилях outlined, filled и two-tone.
Для использования иконок в коде доступна документация для Vue и React.
Коллекция постоянно обновляется.
2. Best of Product Hunt

Один энтузиаст собрал в Notion таблицу с лучшими продуктами на Product Hunt за 2020 год. Здесь вы найдете коллекцию из более чем 360 продуктов.
В настройках просмотра можно выбрать наиболее удобный для себя тип просмотра контента: вид галереи, вид доски или вид таблицы. Таблица содержит всю необходимую информацию по каждому продукту: название проекта, дата запуска на ProductHunt, количество голосов, ссылка на картинку.
На 1-ом месте у нас статья The State of Design Systems: 2020. Это очень информативный материал, где Google провел исследование касательно использования дизайн-систем в 2020 году. В этом исследовании Google опросил более 1000 дизайнеров.
1. The State of Design Systems 2020

Делимся с вами основными результатами.
UI киты, по мнению 83% опрошенных – одна из главных составляющих дизайн-системы. Что в очередной раз подтверждает эффективность его использования.
Figma – лидер в таких компонентах, как:
1) Инструменты для дизайна цифровых продуктов;
2) Инструменты дизайн-документации и передачи файлов разработчикам;
3) Инструменты, используемые для управления дизайн-системами.
Material Design – с отрывом на первом месте в сегменте используемых дизайн-систем. Далее идут Apple’s Human-Interface Guidelines и Bootstrap (неожиданно!).
Все больше компаний предпочитают создавать собственные дизайн-системы. 80% респондентов сообщили, что они разрабатывали собственные дизайн-системы внутри компаний. Основная причина – своя дизайн-система лучше соответствует бренду компании.
На этом всё. Забирайте себе в коллекцию, если нашли что-нибудь полезное для себя. Как только наберем новых ресурсов, ждите новый пост.
Мы постоянно публикуем интересные новости из мира дизайн-индустрии и разработки, а потом из лучшего составляем дайджест. Первый выпуск →






