Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Специально к старту нового потока курса «Frontend-разработчик» делимся переводом подборки с 20 проектами для освоения фронтенда. Эта подборка хорошо подходит, если вы хорошо знакомы с какой-то областью разработки ПО и хотите глубже копнуть во фронтенд. Также она прекрасно подходит людям, которые не хотят начинать знакомство с фронтендом со стандартных проектов. Проекты довольно небольшие, и у каждого указан уровень сложности. С помощью этих проектов вы ознакомитесь с Tone.js — обёрткой над Web Audio, освоите необычно мягкую смену темы со светлой на темную, и наоборот, а почти в конце ждёт самое вкусное — управляемая голосом векторная графика SVG.

Чем больше у вас проектов и опыта, тем лучше вы становитесь. Кодирование — навык, который, как и любой другой, требует постоянных упражнений. Почему бы не потратить пару вечеров на сторонний проект и не приложить дополнительные усилия, чтобы стать лучше? Без лишних слов предлагаем список идей для улучшения ваших навыков фронтенд-разработки. Используйте эту статью как источник вдохновения для своего следующего проекта.
Концепт карты с призраком — пылающий череп, анимированный с помощью CSS и JavaScript. Каждый разработчик интерфейсов должен понимать основы создания плавных анимаций и переходов. Воссоздание этого потрясающего горящего черепа — ваш шанс стать лучше.

Карта с призраком от Yugam
Вот, чему вы научитесь, воссоздав карту-призрак
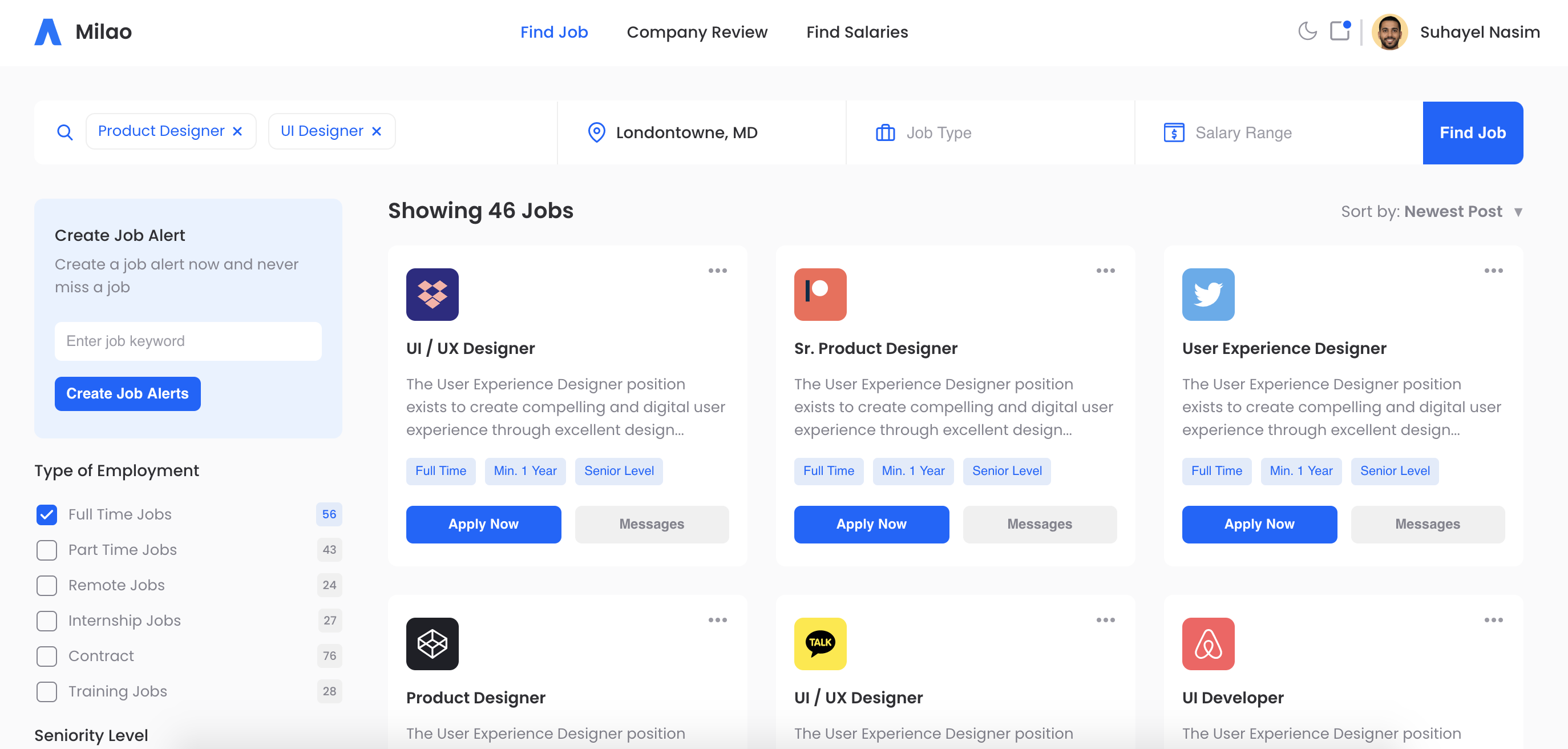
Это современная чистая платформа для поиска работы. Она включает в себя большинство функций, реализацию которых каждый работодатель ожидает от приличного фронтенд-разработчика.

Интерфейс платформы поиска работы от Aysenur Turk
Чему вы научитесь
JavaScript — при поиске вакансий нужны фильтры. Придумайте, как написать их с помощью JavaScript.
Анимация CSSometric может использоваться в качестве аккуратного индикатора прогресса загрузки. Например, когда пользователи загружают изображения, можно показывать анимацию во время их загрузки на сервер.

CSSometric — от Ryan Mulligan
Вот, чему вы научитесь
Это круг на тему Хэллоуина с вращающейся анимацией. Круг меняется в зависимости от того, где на нем проявляется черный блеск.

Halloween от Ana Tudor
Вот, чему вы научитесь
А еще можно посмотреть на создание анимации шаг за шагом.
Анимация 10162020 — это раскрашенные шарики, прикреплённые к падающим с неба струнам.

10162020 от Toshiya Marukubo
Вот, чему вы научитесь
Следующий вызов — нарисовать кости. Но не обычные кубики — ваши кубики должны управляться, поворачиваться на определённые градусы.

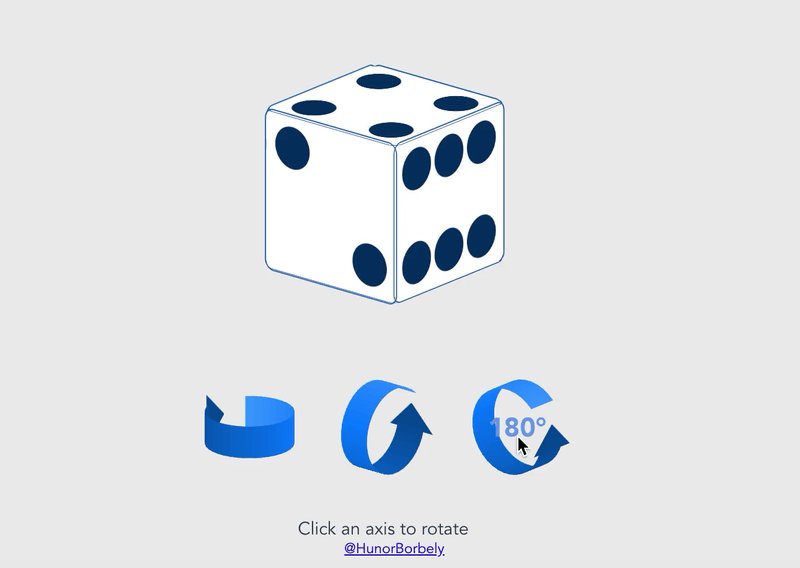
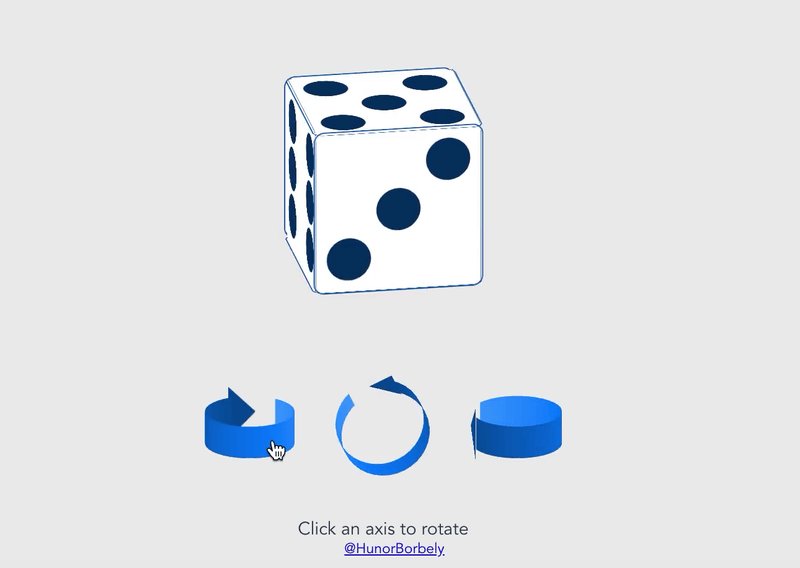
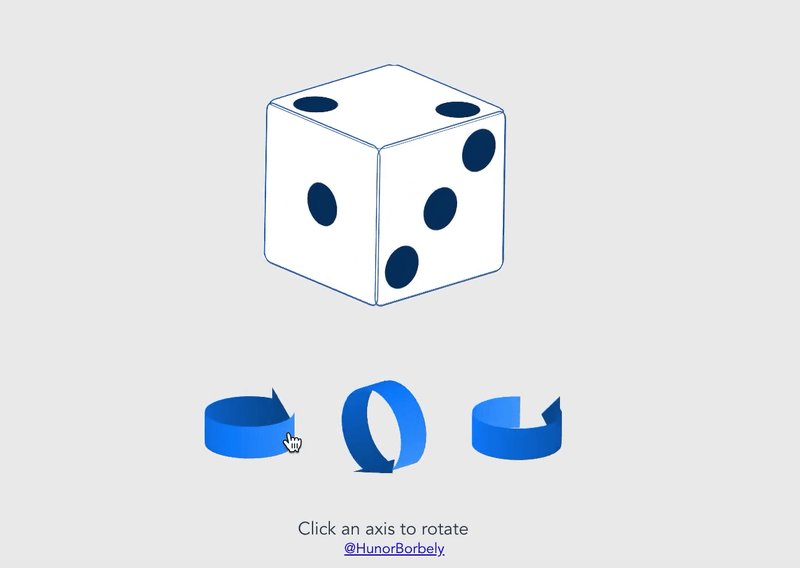
Интерактивный кубик 3D на чистом CSS от Hunor Marton Borbely
Вот, что вы освоите
Базовое понимание 3D-эффектов в CSS. Нужно повернуть кубики согласно вводу пользователя.
Понимание событий JavaScript. Причина та же, что и выше, — нужно реагировать на ввод пользователя.
Meow Meow keyboard — это веб-пианино, играющее, как любое обычное пианино, но — вы догадались! — звуки заменяются кошачьим мяуканьем. Попробуйте сами — это весело!

Meow Meow keyboard от Lauren Wang
Вот, чему вы научитесь
Аккуратные ряды накладывающихся аватаров, построенные с использованием Tailwind. Такие ряды можно найти во многих закоулках Интернета. Я уверен, что вы уже где-то видели их раньше, почему бы не написать свои?

Накладывающиеся аватары на Tailwind CSS от Rob
Вот, что вы освоите
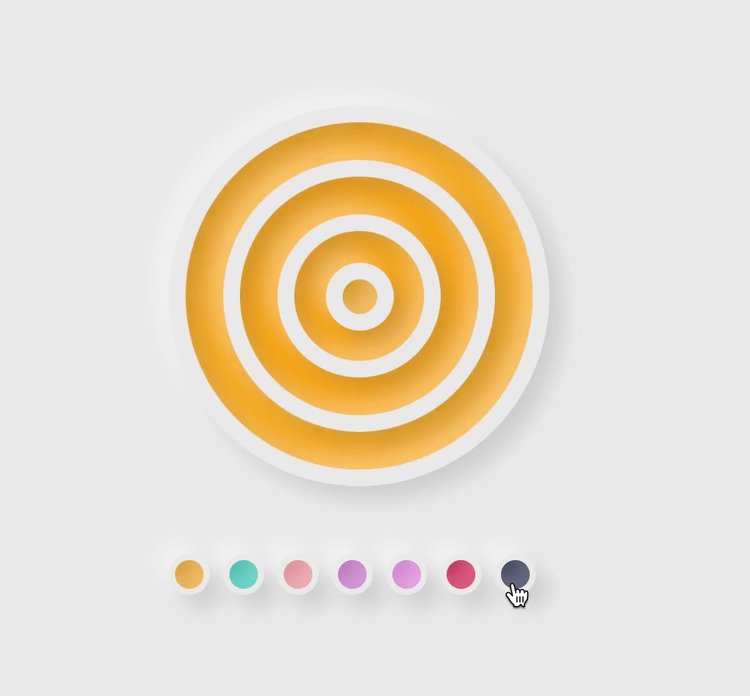
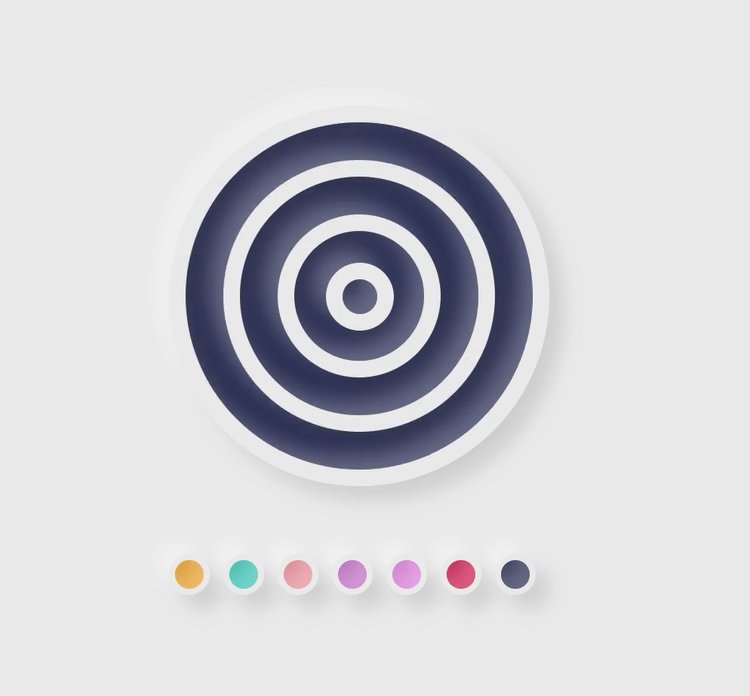
Нейроморфная анимация загрузки выглядит гипнотически. Она может быть использоваться для загрузки страниц в качестве индикатора прогресса. Обратите внимание: вы также можете изменить цвета и сделать анимацию разноцветной.

Нейроморфная анимация от Ruphaa Ganesh
Вот, чему вы научитесь
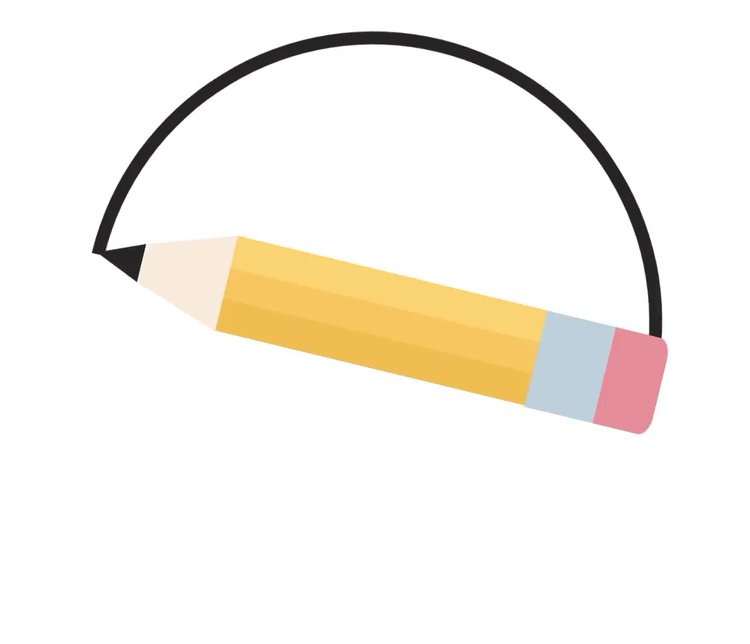
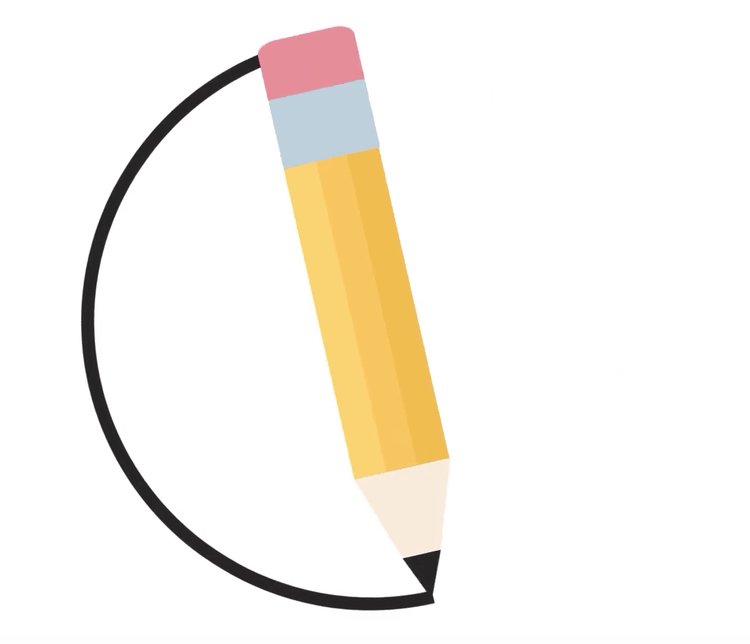
Карандаш, который вращается бесконечно. Этот карандаш — не растровое изображение, но он «вырезан вручную» с помощью CSS. Такой подход делает его сложнее и интереснее.

Карандаш, который вращается бесконечно — от Ruphaa Ganesh
Вот, чему вы научитесь
Концепт макета прокручиваемого списка друзей в Instagram в значительной степени вдохновлён функцией «истории» в Instagram.

Макет прокручиваемого списка друзей в Instagram — от Adam Argyle
Вот, чему вы научитесь
Анимация наведения ссылки создаёт аккуратную анимацию наведения всякий раз, когда вы наводите курсор мыши на ссылку. Вокруг ссылки как будто шариковой ручкой рисуется овал.

Анимация по наведению на ссылку от Aaron Iker
Вот, чему вы научитесь
The Quick Details With Zoom View — это обзор продуктов, как в магазине. Обычно вы видите такие макеты в онлайн-магазинах.

Детали о товаре и зум от Jorge Aguilar
Вот, чему вы научитесь
Ой! Призрак! Этот призрак — не изображение. Это «ручная прорисовка» только с помощью CSS. Бросьте вызов своим навыкам CSS и попробуйте написать призрака, используя только CSS.

Ghost от Håvard Brynjulfsen
Вот, чему вы научитесь
Кнопка поиска — хот-дог отлично вписывается в приложение доставки или заказа еды. Почему бы не сделать то, что запомнится пользователям?

Кнопка с хот-дог-анимацией от Sarah Drasner
Вот, чему вы научитесь
Кто не любит авокадо? Они хороши для тебя и отлично готовят завтрак. Посмотрите внимательно: существует множество подробностей об этом вызове. Обратите внимание на мягкие градиенты и шероховатые края вокруг авокадо.

Developer Avocadoот Sarah Drasner
Вот, чему вы научитесь
Это взрыв света на ярком фоне для тёмной темы. Обратите внимание: присутствует несколько оттенков цветов и различных координаций с анимацией.

Серый взрыв от Chris Coyier
Вот, чему вы научитесь
Это современный город. Изображение не растровое, оно нарисовано с помощью CSS и JavaScript. Обратите внимание на мелкие детали на заднем плане.

Иллюстрация города на чистом CSS от Lisi
Вот, чему вы научитесь
Переключайте анимацию с помощью голоса или мыши. Анимация работает с распознаванием речи. Разрешив использовать микрофон, вы можете изменить анимацию в зависимости от входного сигнала.

SVG-анимация с распознанием речи от Lisi
Вот, чему вы научитесь
Мы все знаем и любим эту функцию. Сегодня каждое приложение позволяет переключаться между темной или светлой темой. Почему бы не узнать, как это работает?

Toggle от Joe
Вот, чему вы научитесь
Вы добрались до конца! Спасибо, что прочитали! Надеюсь, вы ощущаете вдохновение. Приятного программирования!
А развиваться во фронтенде куда выгоднее с промокодом HABR, добавляющим 10 % к скидке на баннере.


Чем больше у вас проектов и опыта, тем лучше вы становитесь. Кодирование — навык, который, как и любой другой, требует постоянных упражнений. Почему бы не потратить пару вечеров на сторонний проект и не приложить дополнительные усилия, чтобы стать лучше? Без лишних слов предлагаем список идей для улучшения ваших навыков фронтенд-разработки. Используйте эту статью как источник вдохновения для своего следующего проекта.
1. Карта с призраком (высокий уровень сложности)
Концепт карты с призраком — пылающий череп, анимированный с помощью CSS и JavaScript. Каждый разработчик интерфейсов должен понимать основы создания плавных анимаций и переходов. Воссоздание этого потрясающего горящего черепа — ваш шанс стать лучше.

Карта с призраком от Yugam
Вот, чему вы научитесь, воссоздав карту-призрак
- Освоите CSS. Чтобы воссоздать эту анимацию, необходимо знать, как работать с переходами, ключевыми кадрами и анимацией.
- Станьте профессионалом в понимании трехмерного моделирования и трехмерной физики в анимации — последнее понадобится вам, чтобы понять, как создавать плавные переходы пламени, которые кажутся интуитивно понятными.
2. UI платформы поиска работы (средний уровень)
Это современная чистая платформа для поиска работы. Она включает в себя большинство функций, реализацию которых каждый работодатель ожидает от приличного фронтенд-разработчика.

Интерфейс платформы поиска работы от Aysenur Turk
Чему вы научитесь
- HTML — вы овладеете пониманием того, как работать с макетом.
- CSS — платформа требует хороших знаний о том, как стилизовать кнопки, карточки и т. д.
JavaScript — при поиске вакансий нужны фильтры. Придумайте, как написать их с помощью JavaScript.
3. CSSometric — анимация с изменением формы (высокий уровень сложности)
Анимация CSSometric может использоваться в качестве аккуратного индикатора прогресса загрузки. Например, когда пользователи загружают изображения, можно показывать анимацию во время их загрузки на сервер.

CSSometric — от Ryan Mulligan
Вот, чему вы научитесь
- Освоите CSS — научитесь работать с переходами, ключевыми кадрами и анимацией.
- Получите опыт в 3D-моделирования и 3D-физике в анимации.
4. Анимация в стиле Хэллоуина (средний уровень)
Это круг на тему Хэллоуина с вращающейся анимацией. Круг меняется в зависимости от того, где на нем проявляется черный блеск.

Halloween от Ana Tudor
Вот, чему вы научитесь
- Хорошему пониманию CSS-анимации с ключевыми кадрами, переходами и таймингами.
- Базовому пониманию HTML. Нужно нарисовать круг с помощью элемента HTML — canvas. Имейте в виду, что для рисования круга можно использовать JavaScript.
А еще можно посмотреть на создание анимации шаг за шагом.
5. Анимация 10162020 (высокий уровень сложности)
Анимация 10162020 — это раскрашенные шарики, прикреплённые к падающим с неба струнам.

10162020 от Toshiya Marukubo
Вот, чему вы научитесь
- Освоите CSS — переходы, ключевых кадры и анимацию, все это необходимо для воссоздания анимации 10162020.
- Получите опыт в 3D-моделировании и 3D-физике в анимации.
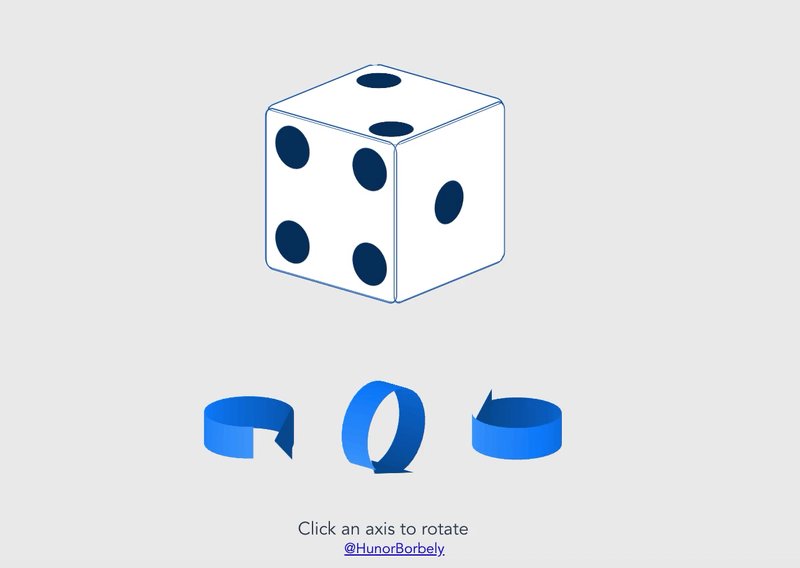
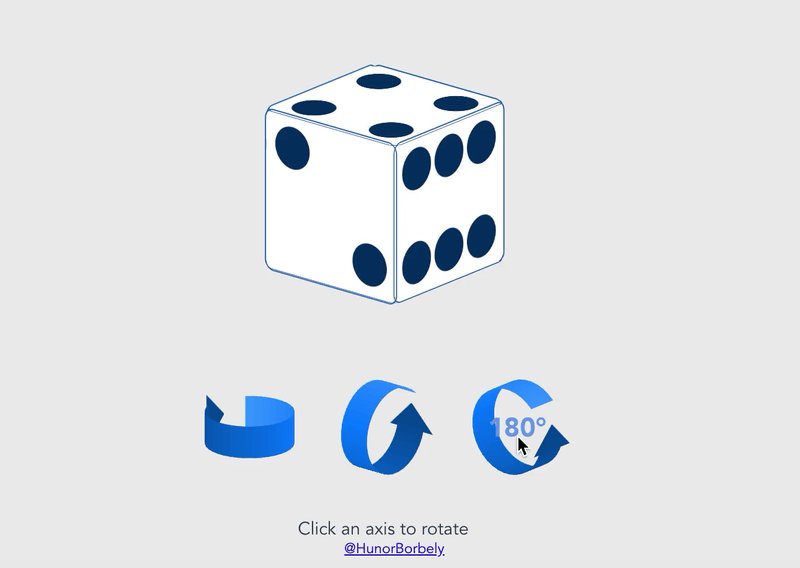
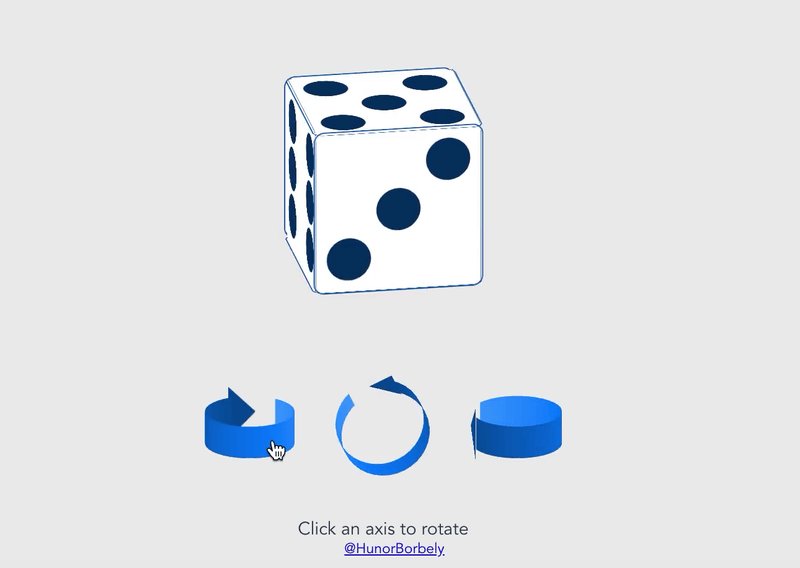
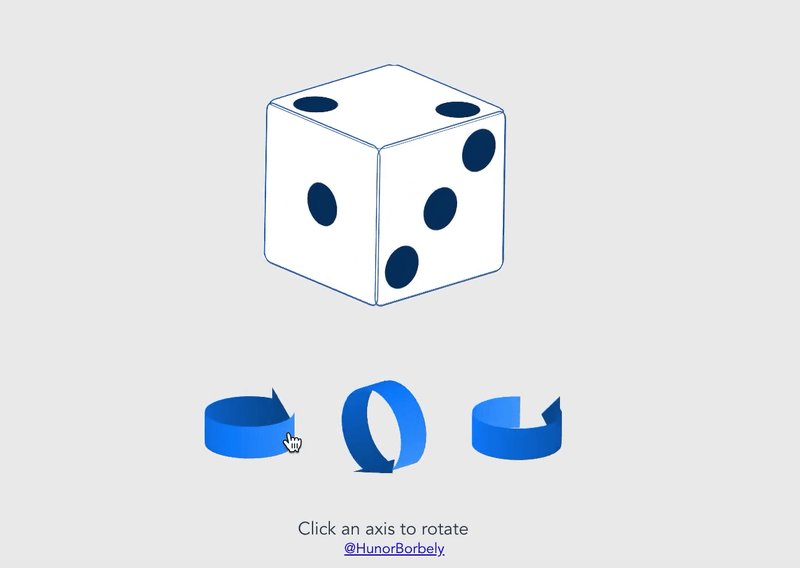
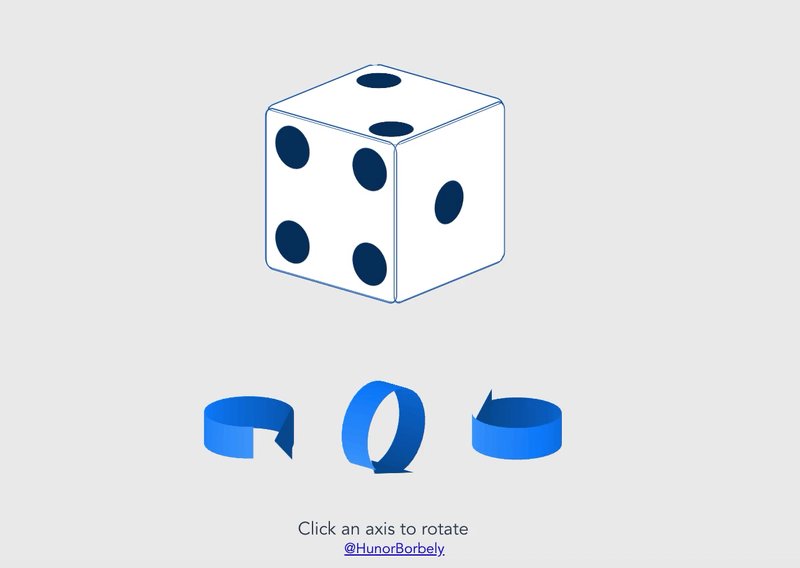
6. Интерактивный кубик 3D на чистом CSS (средний уровень)
Следующий вызов — нарисовать кости. Но не обычные кубики — ваши кубики должны управляться, поворачиваться на определённые градусы.

Интерактивный кубик 3D на чистом CSS от Hunor Marton Borbely
Вот, что вы освоите
Базовое понимание 3D-эффектов в CSS. Нужно повернуть кубики согласно вводу пользователя.
Понимание событий JavaScript. Причина та же, что и выше, — нужно реагировать на ввод пользователя.
7. Клавиатура Meow Meow (сначала включите звук)
Meow Meow keyboard — это веб-пианино, играющее, как любое обычное пианино, но — вы догадались! — звуки заменяются кошачьим мяуканьем. Попробуйте сами — это весело!

Meow Meow keyboard от Lauren Wang
Вот, чему вы научитесь
- Базовому пониманию Tone.js — The Meow Meow keyboard активно использует эту библиотеку, чтобы управлять звуками.
«Tone.js — это фреймворк Web Audio для создания интерактивной музыки в браузере» — официальный сайт Tone.js.
- Базовому пониманию CSS и HTML для повторного создания клавиатуры и ее анимации.
8. Накладывающиеся аватары на Tailwind CSS (начальный уровень)
Аккуратные ряды накладывающихся аватаров, построенные с использованием Tailwind. Такие ряды можно найти во многих закоулках Интернета. Я уверен, что вы уже где-то видели их раньше, почему бы не написать свои?

Накладывающиеся аватары на Tailwind CSS от Rob
Вот, что вы освоите
- Базовое понимание HTML и CSS.
- Базовое понимание того, как использовать библиотеку Tailwind.
«Tailwind CSS — тонко настраиваемый низкоуровневый CSS-фреймворк, который дает вам все строительные блоки, необходимые для создания индивидуальных дизайнов, без раздражающих, своевольных стилей, которые сложно переопределить» — Официальный сайт Tailwind.
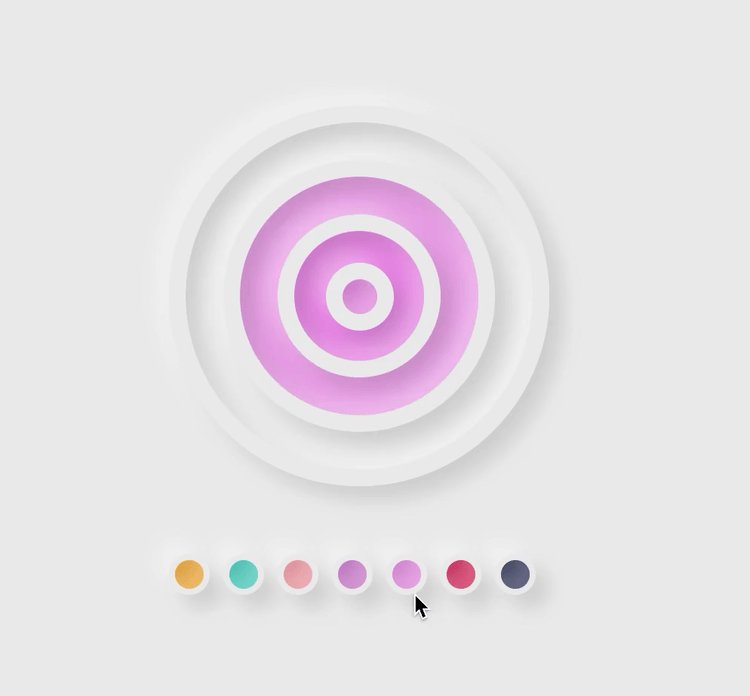
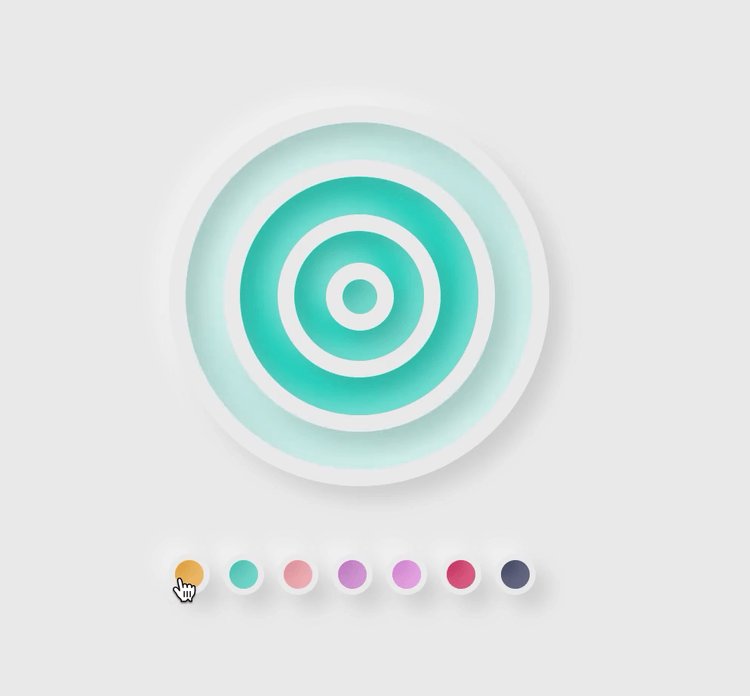
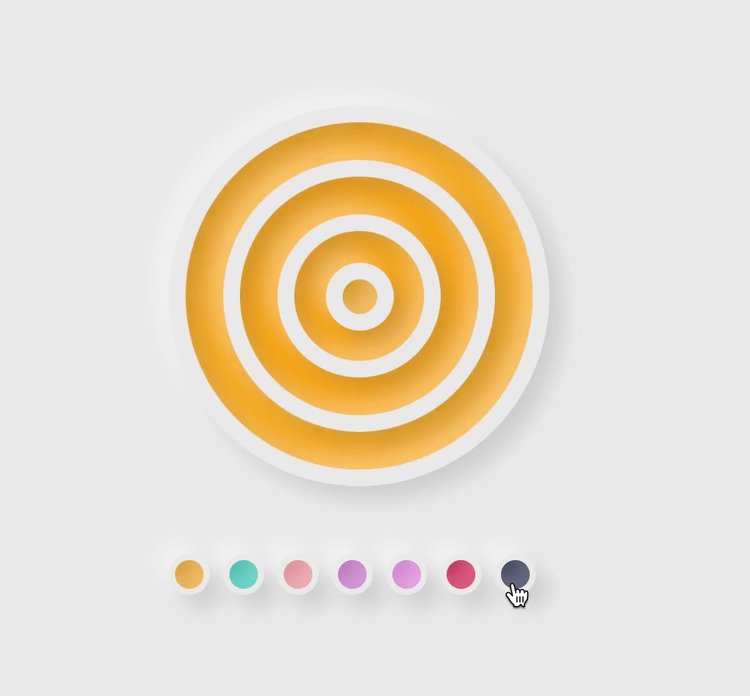
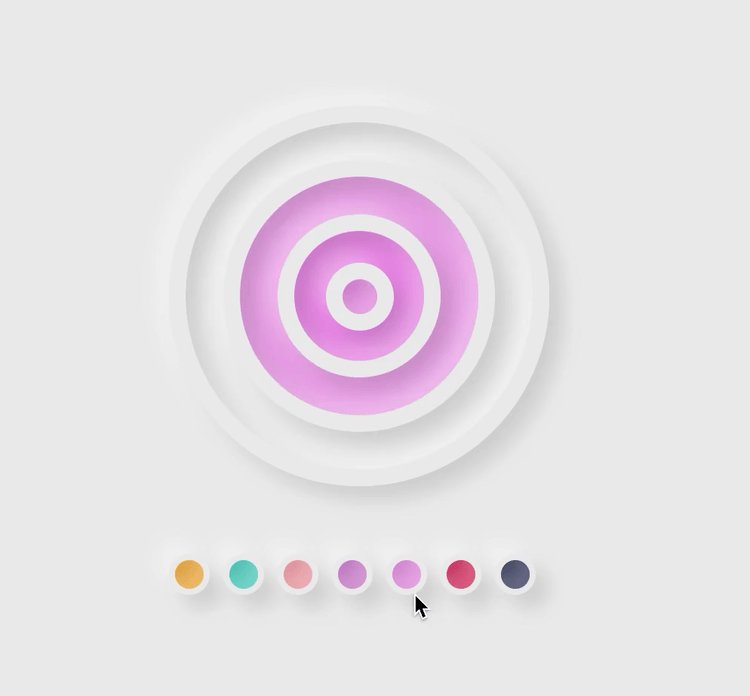
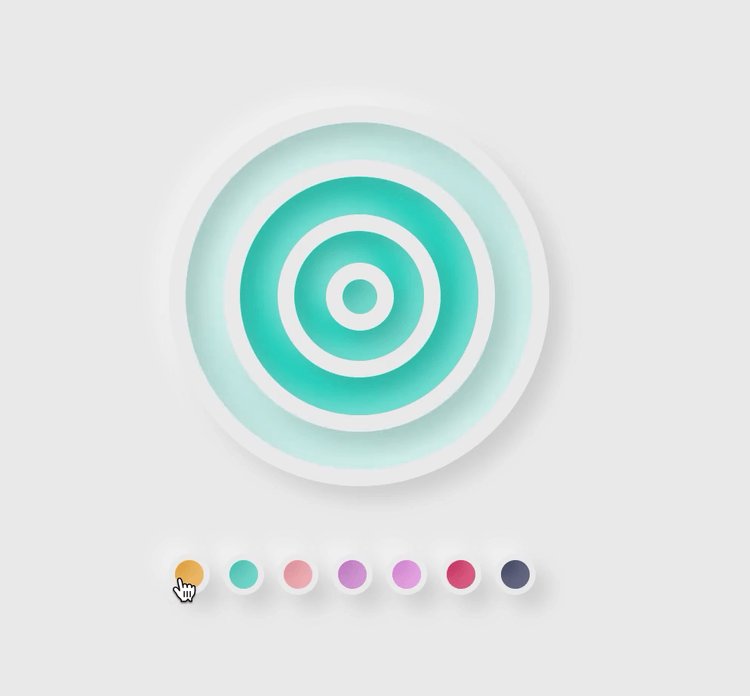
9. Нейроморфная анимация загрузки (средний уровень)
Нейроморфная анимация загрузки выглядит гипнотически. Она может быть использоваться для загрузки страниц в качестве индикатора прогресса. Обратите внимание: вы также можете изменить цвета и сделать анимацию разноцветной.

Нейроморфная анимация от Ruphaa Ganesh
Вот, чему вы научитесь
- Пониманию основ анимации CSS и использованию ключевых кадров CSS, переходов и т. д.
- Основам JavaScript для изменения цвета анимации.
10. Бесконечно вращающийся карандаш (начальный уровень)
Карандаш, который вращается бесконечно. Этот карандаш — не растровое изображение, но он «вырезан вручную» с помощью CSS. Такой подход делает его сложнее и интереснее.

Карандаш, который вращается бесконечно — от Ruphaa Ganesh
Вот, чему вы научитесь
- Освоите основы CSS-анимации и использования CSS-ключевых кадров, переходов и т. д.
- Научитесь тому, как использовать HTML и CSS для создания карандаша.
11. Макет прокручиваемого списка друзей в Instagram (начальный уровень)
Концепт макета прокручиваемого списка друзей в Instagram в значительной степени вдохновлён функцией «истории» в Instagram.

Макет прокручиваемого списка друзей в Instagram — от Adam Argyle
Вот, чему вы научитесь
- Как применять HTML и создать растягивающийся макет.
- Научитесь основам CSS и стилизации макета.
12. Анимация по наведению на ссылку (начальный уровень)
Анимация наведения ссылки создаёт аккуратную анимацию наведения всякий раз, когда вы наводите курсор мыши на ссылку. Вокруг ссылки как будто шариковой ручкой рисуется овал.

Анимация по наведению на ссылку от Aaron Iker
Вот, чему вы научитесь
- Основы работы с HTML и CSS.
- Понимание анимации наведения курсора в CSS.
13. Детали о товаре и зум по клику — быстро (начальный уровень)
The Quick Details With Zoom View — это обзор продуктов, как в магазине. Обычно вы видите такие макеты в онлайн-магазинах.

Детали о товаре и зум от Jorge Aguilar
Вот, чему вы научитесь
- Основам работы с HTML и CSS.
- Пониманию анимации наведения курсора в CSS. Элементы показываются и скрываются в зависимости от того, где находится курсор.
14. Привидение на чистом CSS (начальный уровень)
Ой! Призрак! Этот призрак — не изображение. Это «ручная прорисовка» только с помощью CSS. Бросьте вызов своим навыкам CSS и попробуйте написать призрака, используя только CSS.

Ghost от Håvard Brynjulfsen
Вот, чему вы научитесь
- Твёрдому пониманию CSS и HTML.
15. Кнопка с хот-дог-анимацией (начальный уровень)
Кнопка поиска — хот-дог отлично вписывается в приложение доставки или заказа еды. Почему бы не сделать то, что запомнится пользователям?

Кнопка с хот-дог-анимацией от Sarah Drasner
Вот, чему вы научитесь
- Хорошо поймете CSS и HTML.
- Хорошее понимание того, как использовать анимацию CSS.
16. Авокадо на чистом CSS (средний уровень)
Кто не любит авокадо? Они хороши для тебя и отлично готовят завтрак. Посмотрите внимательно: существует множество подробностей об этом вызове. Обратите внимание на мягкие градиенты и шероховатые края вокруг авокадо.

Developer Avocadoот Sarah Drasner
Вот, чему вы научитесь
- Освоите рисование сложных объектов на CSS.
- Привлечёте взгляды экстраординарными деталями.
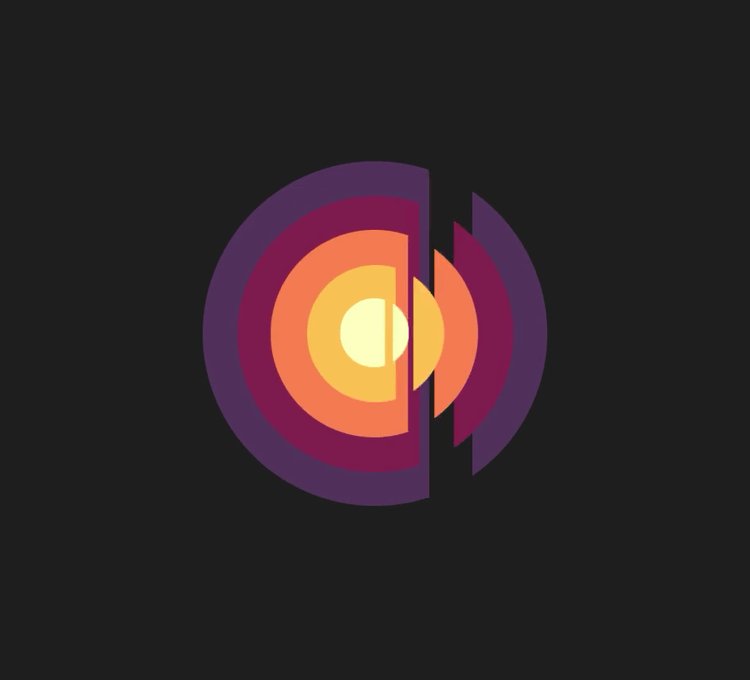
17. Абстрактная анимация «серый взрыв» (высокий уровень сложности)
Это взрыв света на ярком фоне для тёмной темы. Обратите внимание: присутствует несколько оттенков цветов и различных координаций с анимацией.

Серый взрыв от Chris Coyier
Вот, чему вы научитесь
- Освоите анимацию CSS в сочетании с JavaScript.
- Приобретёте глубокие знания в работе с масштабируемой векторной графикой — SVG.
18. Иллюстрация города на чистом CSS (средний уровень)
Это современный город. Изображение не растровое, оно нарисовано с помощью CSS и JavaScript. Обратите внимание на мелкие детали на заднем плане.

Иллюстрация города на чистом CSS от Lisi
Вот, чему вы научитесь
- Приобретёте глубокие знания CSS.
- И твёрдое понимание JavaScript во взаимодействии CSS и HTML.
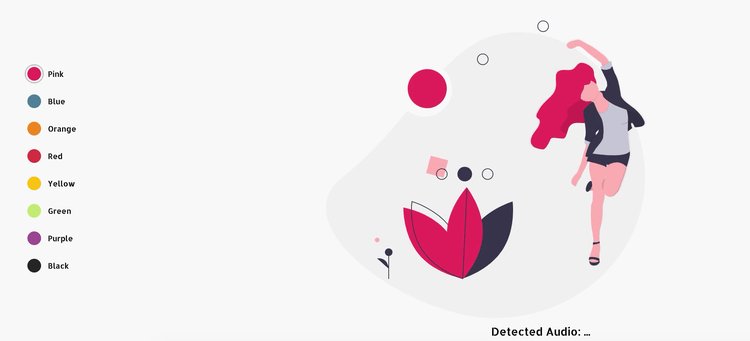
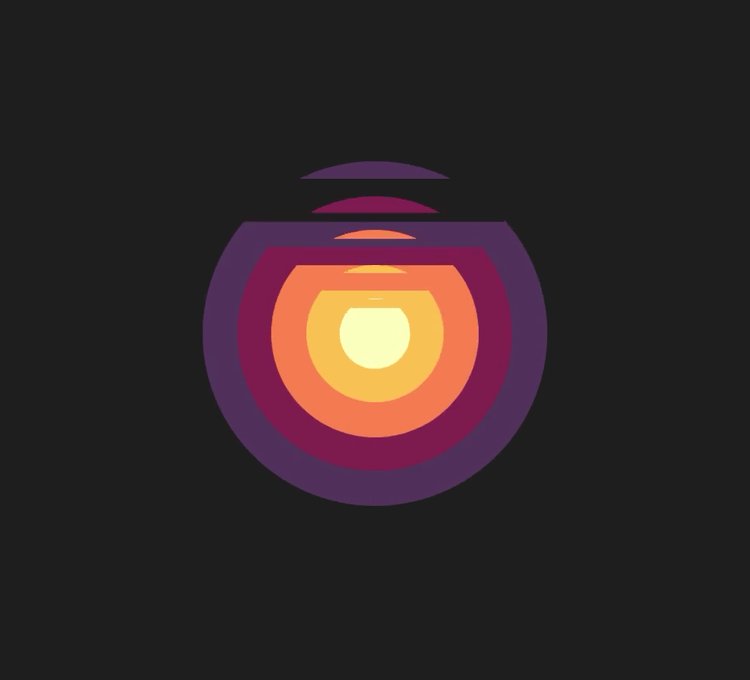
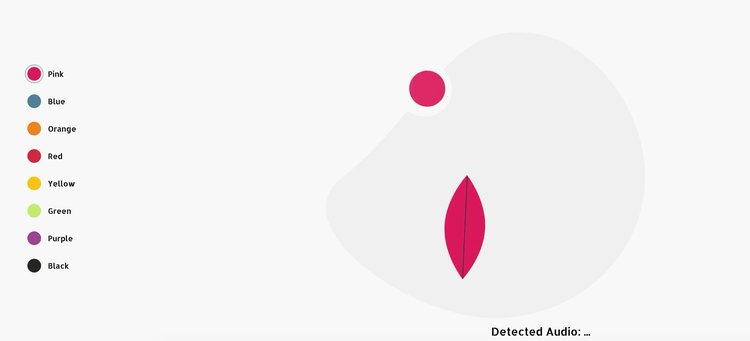
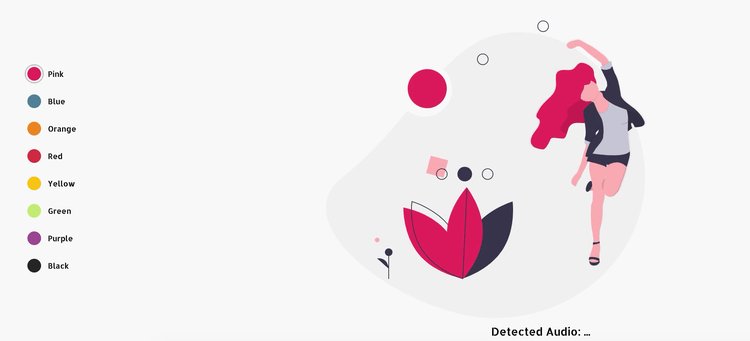
19. SVG-анимация с распознанием речи (высокий уровень сложности)
Переключайте анимацию с помощью голоса или мыши. Анимация работает с распознаванием речи. Разрешив использовать микрофон, вы можете изменить анимацию в зависимости от входного сигнала.

SVG-анимация с распознанием речи от Lisi
Вот, чему вы научитесь
- Использованию экспериментального (по состоянию на конец 2020 года) API-распознавания речи.
SpeechRecognition— интерфейс Web Speech API, контроллер сервиса распознания речи, обрабатывает событиеSpeechRecognitionEvent, отправляемое из этого сервиса" — документация Mozilla.
- Глубокие знания SVG, CSS и HTML.
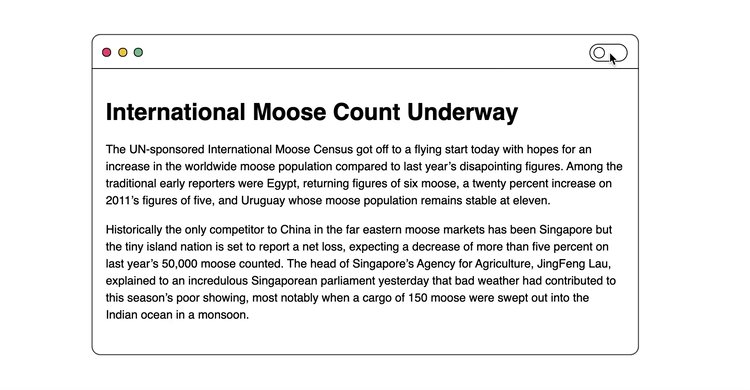
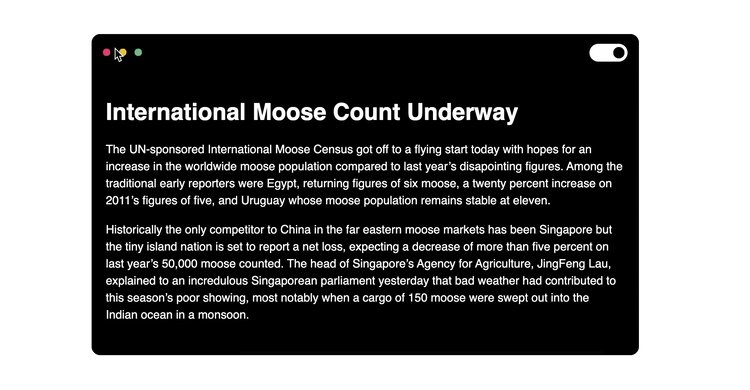
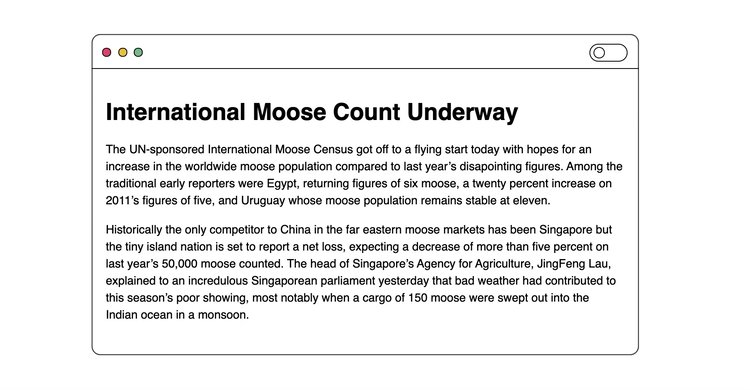
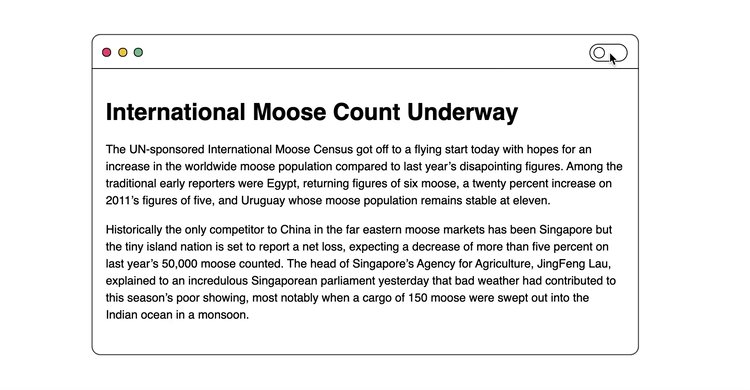
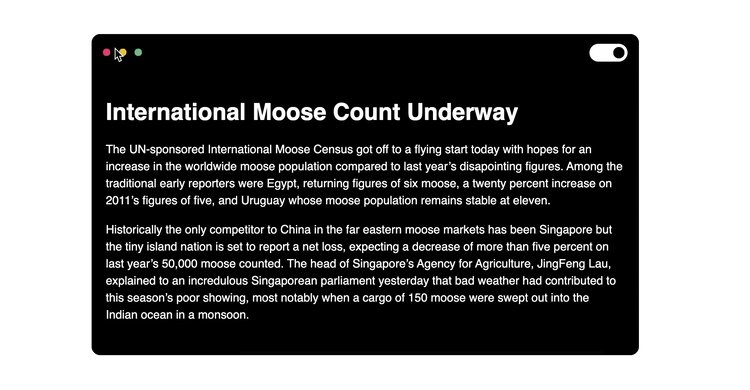
20. Плавное переключение тем (начальный уровень)
Мы все знаем и любим эту функцию. Сегодня каждое приложение позволяет переключаться между темной или светлой темой. Почему бы не узнать, как это работает?

Toggle от Joe
Вот, чему вы научитесь
- Понимание основ CSS-переменных.
- Работать с событиями JavaScript.
Заключение
Вы добрались до конца! Спасибо, что прочитали! Надеюсь, вы ощущаете вдохновение. Приятного программирования!
А развиваться во фронтенде куда выгоднее с промокодом HABR, добавляющим 10 % к скидке на баннере.

- Специализация «Frontend-разработчик»
- «Математика и Machine Learning для Data Science»
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс «Python для веб-разработки»
- Обучение профессии Data Science
- Обучение профессии Data Analyst
- Онлайн-буткемп по Data Analytics
Eще курсы
- Курс по Machine Learning
- Курс по JavaScript
- Профессия Веб-разработчик
- Профессия Java-разработчик
- C++ разработчик
- Курс по аналитике данных
- Курс по DevOps
- Разработчик игр на Unity
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
Рекомендуемые статьи
- Как стать Data Scientist без онлайн-курсов
- 450 бесплатных курсов от Лиги Плюща
- Как изучать Machine Learning 5 дней в неделю 9 месяцев подряд
- Сколько зарабатывает аналитик данных: обзор зарплат и вакансий в России и за рубежом в 2020
- Machine Learning и Computer Vision в добывающей промышленности




