Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Эта статья — перевод оригинальной статьи "6 CSS snippets every front-end developer should know in 2023"
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Мощные и стабильные CSS фичи, которые вы можете использовать уже сегодня.
Я считаю, что каждый front-end разработчик должен знать, как использовать container query, создавать привязку к прокрутке, избегать position: absolute с помощью grid, быстро создавать круг, использовать каскадные слои и достигать большего с помощью логических свойств. Эта статья — описание каждой из 6 новых возможностей CSS.
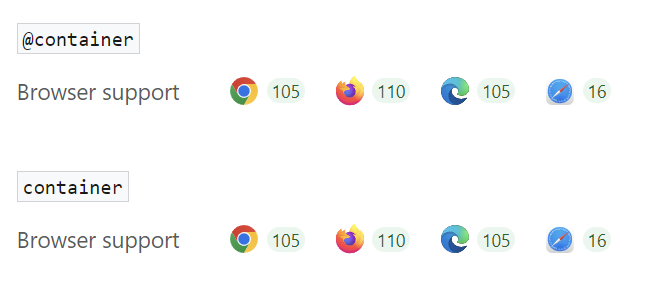
1. Container query
Самая востребованная функция CSS на протяжении 10 лет подряд теперь стабильна в браузерах и доступна для использования в запросах ширины в 2023 году.
.panel {
container: layers-panel / inline-size;
}
.card {
padding: 1rem;
}
@container layers-panel (min-width: 20rem) {
.card {
padding: 2rem;
}
}CodePen
Узнайте больше о возможностях этой функции CSS в этой огромной и вдохновляющей коллекции Codepen, включающей около 25 демонстрационных примеров.

2. Фиксация прокрутки
Хорошо организованная возможность прокрутки выделяет ваш сайт среди других, а фиксация скролла - это идеальный способ обеспечивать важные точки остановки.
.snaps {
overflow-x: scroll;
scroll-snap-type: x mandatory;
overscroll-behavior-x: contain;
}
.snap-target {
scroll-snap-align: center;
}
.snap-force-stop {
scroll-snap-stop: always;
}CodePen
3. Избегаем position: absolute с помощью grid
Избегайте абсолютного позиционирования при использовании CSS grid с одной ячейкой. Когда они будут наложены друг на друга, используйте свойства justify и align для их позиционирования.
.pile {
display: grid;
place-content: center;
}
.pile > * {
grid-area: 1/1;
}CodePen

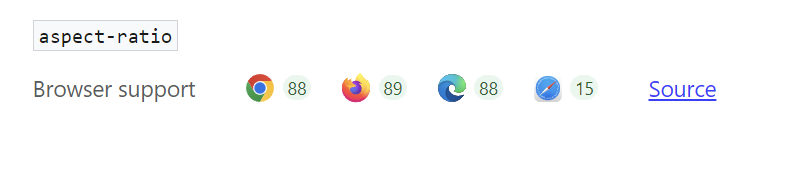
4. Быстро делаем круг
Существует множество способов создания кругов в CSS, но этот, безусловно, самый минимальный.
.circle {
inline-size: 25ch;
aspect-ratio: 1;
border-radius: 50%;
}CodePen

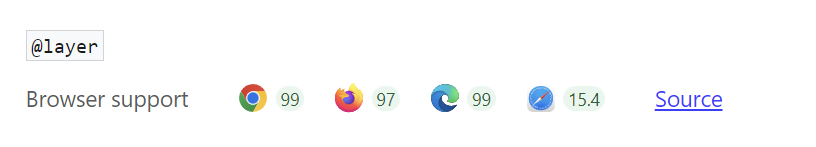
5. Каскадные слои
Каскадные слои могут помочь вставить участки кода, обнаруженные или созданные позже, в нужное место в каскаде с исходным набором вариантов.
/* file buttons.css */
@layer components.buttons {
.btn.primary {
…
}
}Затем, в каком-то совершенно другом файле, загруженном в другое случайное время, добавьте новый код к слою кнопок, как будто он был там с остальными все это время.
/* file video-player.css */
@layer components.buttons {
.btn.player-icon {
…
}
}CodePen

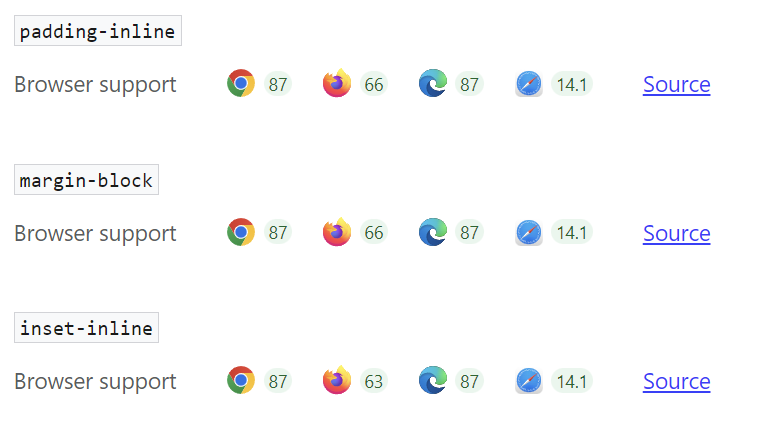
6. Запоминайте меньше и достигайте большего с помощью логических свойств
Запомните эту новую блочную модель, и вам больше никогда не придется беспокоиться об изменении левых и правых отступов или полей для различных режимов и направлений документа. Настройте стили от физических свойств к логическим, таким как padding-inline, margin-inline, inset-inline, и теперь всю работу по настройке будет выполнять браузер.
button {
padding-inline: 2ch;
padding-block: 1ch;
}
article > p {
text-align: start;
margin-block: 2ch;
}
.something::before {
inset-inline: auto 0;
}CodePen