Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Когда кто-то сегодня говорит о UX, довольно часто он имеет в виду не проектирование пользовательского опыта, а визуальный дизайн. И это объяснимо. Сам по себе интерфейс (UI) уже представляет собой некий конечный продукт, и он прост для понимания.
Но проекты давно перестали быть настолько простыми, что их может делать один человек. Иногда встречаются гении, способные делать всё на хорошем уровне, но это почти такая же редкость, как, например, единороги.
Нам полезно вспомнить, что помогает команде сделать проект вовремя и на должном уровне. Мы попробуем описать ту работу, которая чаще всего скрыта от глаз внешнего наблюдателя, но которая обеспечивает достижение высокого качества проекта. И которая у нас проходит в рамках этапа проектирования.

Формат команды влияет на используемые инструменты
При работе над проектом у нас появляются артефакты (различные представления будущей системы), которые мы создаем и которые помогают лучше понять проект.
В начале работы мы знаем о будущей системе меньше всего, но постепенно наше представление о системе растет. И формируется представление о том, что должно быть реализовано. Выбор инструментов зависит от формата команды, работающей над проектом — это с одной стороны. Но с другой стороны, в зависимости от используемых инструментов меняется и характер работы команды, по-разному начинают звучать голоса ее участников.
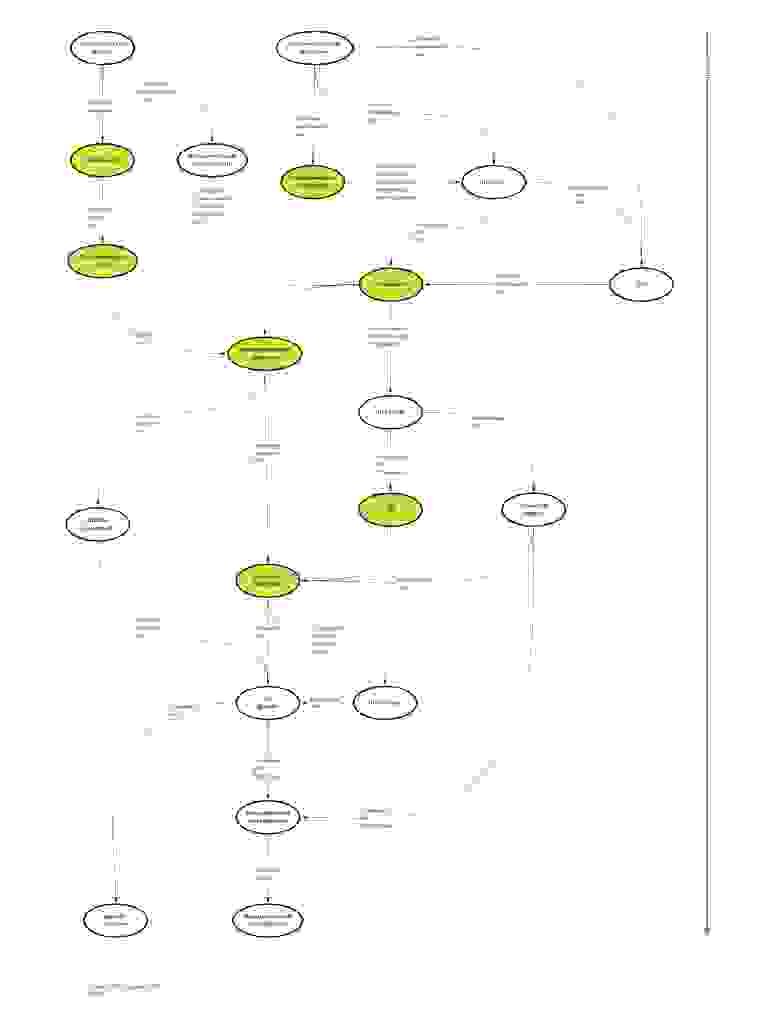
Если мы возьмем различные артефакты (Vision, KPI, IA, прототипы, CJM, user stories, диаграммы и т. д.), то можем заметить, что они сфокусированы на задачах разных участников проекта. И поэтому, когда начинает казаться, что отдельные объекты можно было бы пропустить и не тратить на их создание время, то, вероятно, вы не целевая аудитория, для которой такой уровень абстракции и фокусировки ценен.
В зависимости от этапа разработки команда и заинтересованные лица должны иметь представление о разных аспектах системы, ее состояниях и поведении, и поэтому в работе мы используем разные артефакты.
В этой статье мы не можем охватить все возможные варианты документов и артефактов, которые создаются в процессе дизайна и разработки продукта, но назовем некоторые, которые мы считаем важными для обеспечения качества разрабатываемого интерфейса. На наш взгляд, эти документы способны обеспечить качественную коммуникацию в команде, улучшая эффективность продуктовой работы.
Дизайн для пользователей и дизайн для команды
Обычно, когда мы говорим о дизайне интерфейса, мы представляем себе конечного пользователя, аудиторию, которая будет пользоваться продуктом. Но есть еще одна немаловажная часть пользователей артефактов дизайна — это команда, сотрудники, обеспечивающие возможность реализации продукта от замысла до эксплуатации и поддержки.
Роли членов команды могут отличаться в зависимости от организации, но часто мы имеем дело с определенными типажами: это владельцы бизнеса, менеджеры по продукту, менеджеры проекта, тимлиды, разработчики, QA-инженеры, аналитики, дизайнеры, ресерчеры, копирайтеры.
И эффективная коммуникация всех участников команды становится залогом создания качественного продукта. Поэтому давайте посмотрим на некоторые артефакты в области проектирования, которые помогают нам в работе над дизайном продуктов.

Ключевые KPI / Дерево KPI
Когда у проекта есть понятные цели, по проекту проще двигаться. Мы знаем, к чему должны стремиться. Это помогает сфокусировать усилия всех участников процесса.
Хорошо, когда проект содержит несколько очевидных, измеряемых, иерархически определенных стратегических целей. Они могут делиться на более мелкие операционные и быть представлены в виде дерева KPI.
Формализованные цели позволяют повысить качество обсуждений и эффективность принимаемых проектных решений. Мы избавляемся от лишних споров и концентрируемся на главном при принятии решений. В каком-то смысле проект, для которого не сформулированы ключевые KPI, подобен кораблю без руля — он куда-то движется, но четкий курс не задан.
Что позволяет наличие ключевых KPI:
с самого начала договориться о важном;
мыслить о проекте в системе метрик, а не личного вкуса;
фокусироваться на результате.
Стратегический план
Когда у нас есть сформулированные цели, выраженные через ключевые KPI, мы можем наметить приблизительный план того, как мы собираемся их достигнуть.
Редко случается, что дорога к цели очевидна. Чем сложнее проект, чем амбициознее цель, тем более сложным может быть путь.
Основная идея стратегического плана — это попытаться декомпозировать достижение цели на отдельные шаги, которые могут включать в себя как действия, так и дополнительные тактические задачи. В совокупности это дает представление о сложности достижения главной цели.
Стратегический план позволяет в целом посмотреть на предстоящий объем работ и корректировать ожидаемый результат соизмеримо работам из плана, которые уже выполнены.
Что позволяет наличие стратегического плана:
видеть последовательность действий для достижения цели;
понимать влияние разных факторов на общий результат.

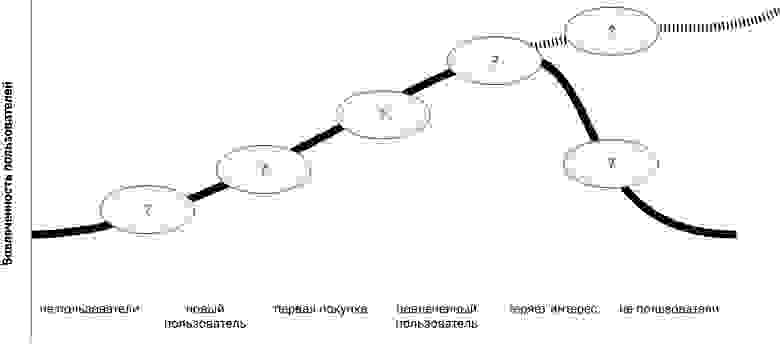
Поведенческая сегментация
Такой метод позволяет выделить сегменты пользователей согласно схожим поведенческим паттернам. В нем мы не рассматриваем пользователя как статический объект с неизменными характеристиками, а говорим, что один и тот же пользователь будет вести себя по-разному в зависимости от того, в какой момент поведенческого цикла мы с ним сталкиваемся.
Поведенческая сегментация позволяет анализировать пользователей с позиции глобального отношения пользователя и бренда, пользователя и сервиса, пользователя и компании. Она направлена на достижение долгосрочных целей.
При этом мы можем оперативно отслеживать пользовательские сегменты на основе дата-аналитики в противовес другим моделям, где понимание соотношения аудиторий становится отдельным большим вопросом.
И когда у нас есть определенные сегменты, мы можем искать и моделировать триггеры, которые будут вести пользователей по пути вовлечения их в наш продукт.
Что позволяет наличие поведенческой сегментации:
смотреть на пользователей с позиции достижения результата;
видеть ситуацию в динамике;
плотно использовать количественные данные.

Верхнеуровневый прототип
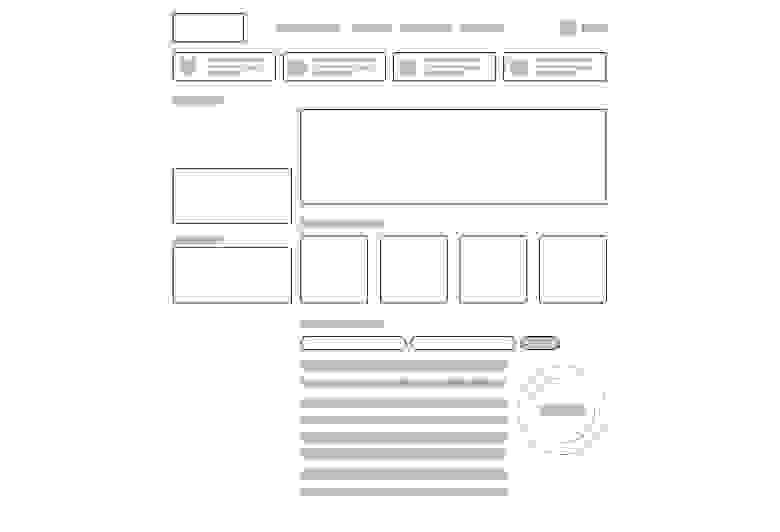
Верхнеуровневый прототип (концептуальный прототип) может быть первым ощутимым результатом работы дизайнера над проектом после большого объема аналитической и исследовательской работы. Он становится объектом внимания и вызывает интерес вовлеченных участников проекта.
Верхнеуровневый прототип дает общее видение продукта, его функций, логики взаимодействия с пользователями, отражает основные принципы построения интерфейса.
Верхнеуровневый прототип подготавливается на основе небольшого набора ключевых страниц/экранов, чтобы на их примере показать, как будет подаваться информация и как будут пользователи взаимодействовать с продуктом.
Что позволяет получить использование верхнеуровневого прототипа:
раннее видение продукта;
решение ключевых навигационных задач;
приоритеты в интерфейсе;
возможность раннего обсуждения отдельных продуктовых решений и перехода к тестированию продуктовых гипотез.
В конечном счете верхнеуровневый прототип можно описать даже словами. Например: «На главной странице будут наши товары по акции, ссылки на основные категории, корзину, способы оплаты и доставки».
Главная задача — получить раннюю обратную связь от бизнеса, экспертов и пользователей, поэтому можно не заморачиваться на технических аспектах реализации. Надо быть готовым к быстрому внесению изменений и созданию новых вариантов.

Сценарии
Сценарии позволяют лучшим образом отразить полноту пользовательских требований к системе. Мы исходим из того, что они должны описывать все возможности, которые есть у пользователя, и всё, что нужно в дальнейшем превратить в интерфейсы. Через сценарии мы обеспечиваем понимание действий пользователя и ожидаемого результата.
Менеджеры, владельцы продукта и другие специалисты могут по сценариям проверить полноту проектного решения: всё ли реализуется из того, что ожидалось.
Сценарии могут быть приоритизированы, что даст возможность в дальнейшем обратить на ключевые сценарии больше внимания. Сама приоритизация зависит от особенностей проекта и задач команды.
Важно помнить, что сценарии пишутся для людей. Они должны быть написаны понятным языком и не запутывать участников проекта. Можно использовать форматы User Story, JTBD или придумать что-то свое. Но главное, чтобы приоритет отдавался понятности и полноте покрытия возможностей продукта.
Информационная архитектура (IA)
Когда мы говорим об информационной архитектуре (IA), подразумеваем навигацию, карту сайта/приложения, таксономию. Работая над информационной архитектурой, мы лучше начинаем понимать составляющие проекта, объекты, из которых он будет состоять, их количество и взаимосвязь.
Информационная архитектура может быть представлена в виде иерархической диаграммы, на которой отражены основные структуры. Таким образом мы визуализируем основные взаимосвязи на сайте или в приложении, над которым работаем.
Проработка информационной архитектуры позволяет понять объем работ по проектированию и дизайну. И позволяет еще раз провалидировать полноту решения.
На этом этапе мы уже работаем с контентом проекта и можем задумываться над точностью формулировок. Большая часть названий и обозначений, которые мы зафиксируем в информационной архитектуре, перекочуют в проект.
Что позволяет получить использование IA:
задать основную навигацию;
проверить понятность структуры проекта и связей между его объектами;
сделать объем проекта видимым.

Детальный прототип
В процессе проработки проекта с разных сторон у нас нарабатывается достаточно материалов, чтобы визуализировать все наши представления о проекте в формате детального прототипа. Такой прототип уже содержит фактуру проекта, реальные сценарии, может быть интерактивным и показывать работу системы в динамике. По большому счету это первый реальный вариант представления системы, когда все могут увидеть, что же у нас должно получиться.
Вариантов прототипов очень много, и можно на протяжении всего проекта работать с прототипами разной детализации. Но именно детальный прототип фиксирует представление о работе системы, то, как она должна вести себя.
Детальный прототип не должен оставлять ничего для воображения. Мы стремимся к тому, чтобы все функциональные требования покрывались прототипом. Можно отойти от этого требования, когда есть ограничение в ресурсах, но в этой ситуации надо отдавать себе отчет, какие из сценариев не будут реализованы в прототипе, а будут продумываться на следующих этапах.
Иногда проще не проектировать все варианты поведения системы, оставляя детальное описание на уровень спецификации. Это делает сложные прототипы проще для восприятия, позволяет сфокусировать обсуждения на ключевых сценариях.
При создании детального прототипа мы работаем с логикой и содержанием проекта. Поэтому это удачное время плотно заняться текстами, которые мы используем в интерфейсах.
Когда мы формируем детальный прототип, наше внимание направлено на реализацию пользовательских сценариев. Мы проектируем не статические страницы, а взаимодействие пользователя и системы. Поэтому мы должны помнить о различных исключениях, обычно в них скрываются сложности. Как правило, любые ключевые страницы проекта в детальном прототипе описываются в нескольких вариантах отображения, чтобы представить страницу в динамике, а не оставлять решение об ее отображении в крайних вариантах на волю случая.
Что позволяет получить использование детальных прототипов:
увидеть, как всё должно работать, и инициировать обсуждение и тестирование;
обеспечить уточнение требований;
задать возможность работы над языком интерфейса.

В заключение
Работа по проектированию — это движение по пути повышения нашего знания о проекте. Различные артефакты проектирования становятся точками фокусировки команды и вовлечения пользователей для валидации гипотез и уточнения ожиданий.
Процесс проектирования подразумевает, что всё, что мы делаем, может меняться. Мы должны быть готовы возвращаться к уже созданным материалам, чтобы внести в них обоснованные уточнения. Это обеспечивает постоянное обогащение проекта новыми знаниями. И не завершается до этапа разработки.
И хотя каждый из нас обычно фокусируется только на вещах, которые интересны ему, существует много артефактов, которые помогают сделать проект хорошо. Работа по проектированию в итоге и сводится к тому, чтобы через разные материалы обеспечить надежный фундамент для визуального дизайна и физического воплощения проекта.
В продолжение темы
Подробнее о стратегическом плане в статье Использование стратегического плана на UX/CX проектах.
Чуть больше про место поведенческой сегментации в наших процессах в докладе «От модели в продажах к установлению отношений между пользователем и брендом»
Вообще о поведенческой сегментации в прекрасном выступление Санжана Каттебекова в 2011 году на UXRussia «Новое лицо персоны. Аналитика поведения для дизайна»
Схема, которая вдохновила на эту статью Key Relationships Between Design Deliverables




