Я придерживаюсь мнения, что мобильные приложения должны быть более персонализированными. Какие-то функции мне не нужны, другие использую чаще. Но почему-то мы уравниваем всех под одну гребенку, чтобы по чуть-чуть, но угодить большему количеству людей. Чуть дальше в плане персонализации ушли новостные ленты и соц. сети, которые предоставляют уникальный каждому контент.
А что если уйти еще дальше и помимо контента предоставлять людям персонализированный UI?!
Концепция
Логика
Этап калибровки
Человек пользуется приложением.
А программа сама анализирует количество кликов на каждый элемент и дает элементам удельный вес.
Этап плавного внедрения
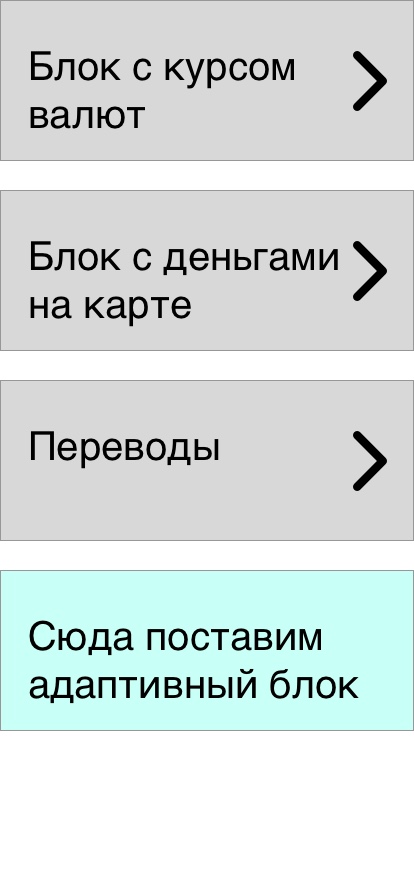
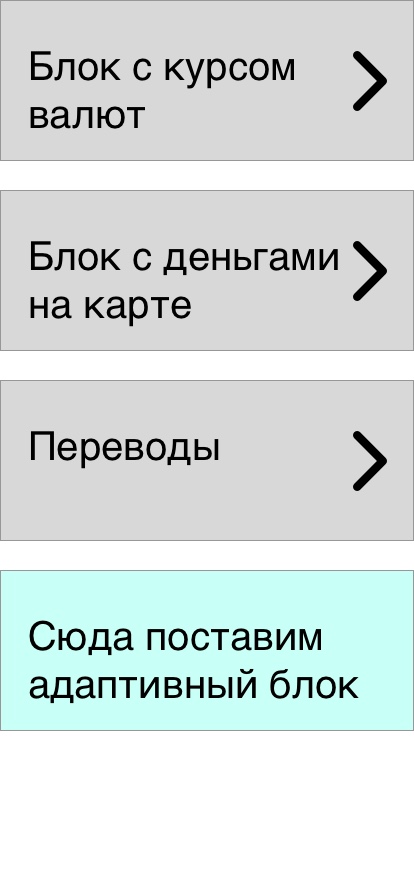
После первоначальной калибровки. Мы можем осторожно внедрять самый популярный запрос на главную страницу, отдельным блоком.
Этап проверки элемента
Мы анализируем частоту заходов и определяем достоин ли элемент того, чтобы остаться на главной странице.
И если достоин и им пользуются часто, то рассматриваем вариант расширения этой ячейки, для того, чтобы пользователь еще быстрее выполнил целевое действие.
Пример реализации приложения
Хороший пример это банковские приложения.
Почему?
Здесь я постараюсь показать на этапе эскизов как я вижу должно быть. Если пост будет интересен, то тогда я уже сделаю демо приложение на iOS.
Сценарии
У каждого человека есть свои сценарии которые он выполняет. Они не всегда логичны, а задача приложения облегчить путь достижения этой цели.
Сценарий 1: Перевожу часто деньги одному и тому же человеку (младший брат, ребенок, жена).
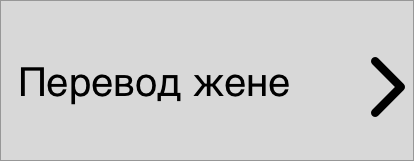
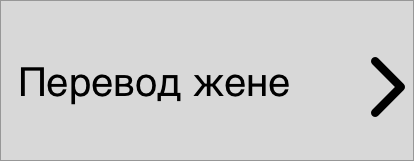
Мы можем добавить блок с возможностью быстрого перевода именно ему.

Но блок сам по себе может эволюционировать, как покемоны. Если мы видим, что им достаточно часто пользуются.
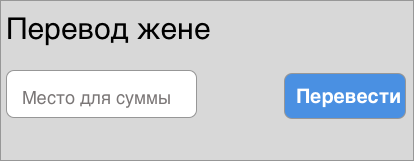
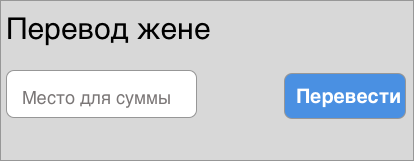
2 уровень блока:

Здесь мы уже можем переводить непосредственно с самой ячейки, нажав на кнопку перевести
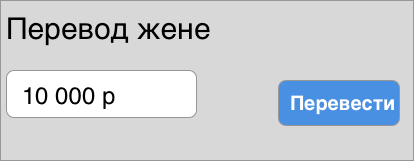
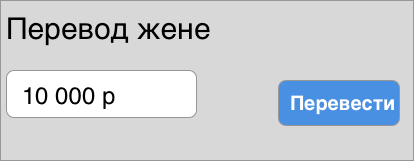
Приложение понимает что этой функцией не только пользуются часто, но еще и сумма одинаковая, поэтому мы идем еще дальше и изменяем ячейку так чтобы была установлена дефолтная для данной операции сумма.
3 уровень блока

Сценарий 2 Раз в месяц я плачу за квартиру, здесь уже срабатывает триггер даты.
Приложение понимает, что примерно в это число каждый месяц я отдаю деньги за квартиру.
И логично нам показать именно этот блок именно в этот день на главном экране и после исполнения платежа его убрать.
Сценарий 3 Закрываю кредит после получения зп.
Триггер. Я получил зп на карту и приложение понимает, что обычно после этого действия в течении дня или двух я закрываю кредит который на мне весит.
В блоке теперь появляется оплата кредита.
Сценарий 4 Использую чат с поддержкой
Зачастую мы если переписываемся в чате с поддержкой, то этот процесс не быстрый, мы можем несколько раз свернуть приложение, заняться своими делами и вернуться позже, поэтому мы можем в период общения с чатом, его вынести на первый экран. Так как мы знаем когда он начала разговор и когда в принципе решил проблему.
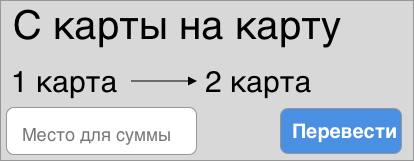
Сценарий 5 Вывожу деньги с расчетного счета на карту
Срабатывает триггер о поступлении денег р/с и я допустим всегда распределяю их между своими картами:

Я хотел донести мысль, что пользовательский опыт можно улучшить, пытаясь помочь ему выполнить то, что он хочет как можно быстрей, конечно это будет сложнее для нас как разработчиков, но это будет оценено нашими клиентами. Cкажите, что вы думаете о таком подходе?
А что если уйти еще дальше и помимо контента предоставлять людям персонализированный UI?!
Теория
Концепция
- Приложение само понимает, чем ты часто пользуешься и выносит часто используемую функциональность на первый экран.
- Располагает элементы по степени значимости на странице так, чтобы вам не нужно было бы тянуться большим пальцем до него.
- В зависимости от того насколько часто этот элемент используется, его содержание тоже будет сильно отличаться
- Так же есть триггеры: пришло пуш уведомление, определенная дата или действие пользователя. Этот триггер имеет свой удельный вес, который присваивается отдельному элементу на короткое время.
Логика
Этап калибровки
Человек пользуется приложением.
А программа сама анализирует количество кликов на каждый элемент и дает элементам удельный вес.
Этап плавного внедрения
После первоначальной калибровки. Мы можем осторожно внедрять самый популярный запрос на главную страницу, отдельным блоком.
Этап проверки элемента
Мы анализируем частоту заходов и определяем достоин ли элемент того, чтобы остаться на главной странице.
И если достоин и им пользуются часто, то рассматриваем вариант расширения этой ячейки, для того, чтобы пользователь еще быстрее выполнил целевое действие.
Практика
Пример реализации приложения
Хороший пример это банковские приложения.
Почему?
- Они многофункциональные
- Большая часть функций мне как пользователю вообще не нужна, но другим они могут быть важней
- Некоторая часть функций может быть нужна, только в определенный момент
- Такими приложениями пользуются все, поэтому легче понять концепцию
Здесь я постараюсь показать на этапе эскизов как я вижу должно быть. Если пост будет интересен, то тогда я уже сделаю демо приложение на iOS.
Грубый эксиз приложения

Сценарии
У каждого человека есть свои сценарии которые он выполняет. Они не всегда логичны, а задача приложения облегчить путь достижения этой цели.
Сценарий 1: Перевожу часто деньги одному и тому же человеку (младший брат, ребенок, жена).
Мы можем добавить блок с возможностью быстрого перевода именно ему.

Но блок сам по себе может эволюционировать, как покемоны. Если мы видим, что им достаточно часто пользуются.
2 уровень блока:

Здесь мы уже можем переводить непосредственно с самой ячейки, нажав на кнопку перевести
Приложение понимает что этой функцией не только пользуются часто, но еще и сумма одинаковая, поэтому мы идем еще дальше и изменяем ячейку так чтобы была установлена дефолтная для данной операции сумма.
3 уровень блока

Сценарий 2 Раз в месяц я плачу за квартиру, здесь уже срабатывает триггер даты.
Приложение понимает, что примерно в это число каждый месяц я отдаю деньги за квартиру.
И логично нам показать именно этот блок именно в этот день на главном экране и после исполнения платежа его убрать.
Сценарий 3 Закрываю кредит после получения зп.
Триггер. Я получил зп на карту и приложение понимает, что обычно после этого действия в течении дня или двух я закрываю кредит который на мне весит.
В блоке теперь появляется оплата кредита.
Сценарий 4 Использую чат с поддержкой
Зачастую мы если переписываемся в чате с поддержкой, то этот процесс не быстрый, мы можем несколько раз свернуть приложение, заняться своими делами и вернуться позже, поэтому мы можем в период общения с чатом, его вынести на первый экран. Так как мы знаем когда он начала разговор и когда в принципе решил проблему.
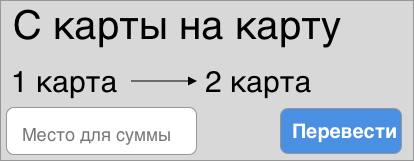
Сценарий 5 Вывожу деньги с расчетного счета на карту
Срабатывает триггер о поступлении денег р/с и я допустим всегда распределяю их между своими картами:

Я хотел донести мысль, что пользовательский опыт можно улучшить, пытаясь помочь ему выполнить то, что он хочет как можно быстрей, конечно это будет сложнее для нас как разработчиков, но это будет оценено нашими клиентами. Cкажите, что вы думаете о таком подходе?




