Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Сегодня (8 мая 2019) мы объявляем о релизе Dart 2.3 SDK с новыми языковыми конструкциями, которые улучшают ваш опыт разработки при создании пользовательских интерфейсов, новой поддержкой инструментов для разработки Flutter UI и двумя новыми веб-сайтами: dart.dev и pub.dev.

Импульс ускорения
Каждый год мы с нетерпением ждем опрос разработчиков StackOverflow Developer Survey, который предоставляет полный набор данных о тенденциях в разработке и настроениях разработчиков по отношению к различным технологиям. В этом году данные показали рост популярности и осведомленности о Dart, который впервые вошел в список самых любимых языков и занял место рядом с другими популярными языками, такими как JavaScript, C# и Go и впереди таких, как C++, F# и R. В то же время наши хорошие друзья в сообществе Flutter заняли третье место в списке самых любимых фреймворков. На Codementor в прошлом месяце опрос на тему, какие языки программирования стоит и не стоит учить, также сообщил хорошие новости:
"Два языка программирования, которые действительно заслужили звание "Самые улучшенные", — это Dart и Ruby." Codementor, Апрель 2019 [источник]
Мы хотели бы выразить большую благодарность всем разработчикам в сообществе Dart. Для нас очень важно видеть, как вы принимаете Dart, даете обратную связь и продолжаете быть с нами, когда мы пытаемся создать лучший оптимизированный для клиента язык для быстрых приложений, которые работают на любой платформе.
Новые возможности языка для разработки пользовательских интерфейсов
Говоря о разработке "клиентов", важно сказать, что один из давних совместных проектов команд Dart и Flutter дает отличные возможности для создания пользовательского интерфейса с помощью Dart без необходимости в языке разметки. Мы считаем, что использование одного языка для поведения и представления имеет достаточно преимуществ. К ним относятся сокращение переключений контекста, отсутствие необходимости изучать два языка и предоставляя использование всех свойств абстракций языка программирования общего назначения при создании пользовательского интерфейса.
За последние несколько релизов мы сделали несколько улучшений, таких как упрощение кода для создания виджетов, добавление автоматического преобразования int-to-double и добавление Set литералов. В Dart 2.3 мы делаем еще один большой шаг вперед с тремя новыми конструкциями для создания пользовательского интерфейса, связанного со списками, условиями и повторениями в списках.
UI можно рассматривать как дерево узлов виджетов. Некоторые узлы содержат списки виджетов, например, список прокручиваемых элементов. Часто эти списки составляются из других списков. Для этого мы добавили spread оператор для "распаковки" элементов одного списка в другой. В следующем примере buildMainElements() возвращает список виджетов, который затем распаковывается во внешний список с помощью оператора spread …:
Widget build(BuildContext context) {
return Column(children: [
Header(),
...buildMainElements(),
Footer(),
]);
}Другой распространенной задачей пользовательского интерфейса является включение определенного элемента на основе условия. Например, вы можете включить кнопку "Далее" на всех страницах, кроме последней. С Dart 2.3 вы можете сделать это, используя collection if:
Widget build(BuildContext context) {
return Column(children: [
Text(mainText),
if (page != pages.last)
FlatButton(child: Text('Next')),
]);
}Наконец, часто необходимо построить список из повторяющихся элементов. Вы можете сделать такой список, используя collection for:
Widget build(BuildContext context) {
return Column(children: [
Text(mainText),
for (var section in sections)
HeadingAction(section.heading),
]);
}Так как эти три новые возможности возможности языка, а не разметки, то они могут быть использованы в любом контексте, где вы работаете с коллекциями. Данные конструкции вошли в релиз Flutter 1.5 и доступны в релизе Dart 2.3, который вы уже можете скачать. Мы также добавили новые правила, которые можно настроить в анализаторе, чтобы применение новых возможностей spread, collection if и collection for было рекомендованным.
Для получения подробной информации о всей работе, которая была сделана, чтобы добавить эти возможности, ознакомьтесь с недавней статьей от Bob Nystrom (он же munificentbob), инженера в команде Dart.
Мы также хотели бы выразить нашу благодарность разработчикам, участвовавших в исследованиях UX, которые были важны для формирования этих новых языковых конструкций.
Возможности IDE и редакторов
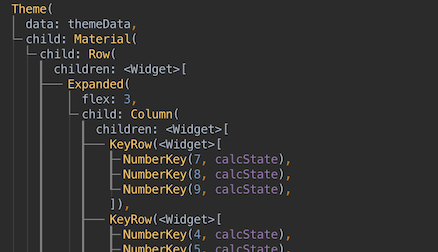
Дополнительно к улучшениям разработки на Dart мы также расширили поддержку IDE, добавив новый функционал UI Guides. UI Guides представляют собой горизонтальные и вертикальные линии, отображенные в коде пользовательского интерфейса, что упрощает просмотр древовидной структуры метода build () во Flutter. Ниже пример (из приложения Calculator), где UI Guides показывают, что пользовательский интерфейс построен из Expanded Column, содержащего несколько KeyRows, каждая из которых содержит NumberKeys.

UI Guides доступны в версии 35.2 плагина для IntelliJ IDEA и Android Studio. Чтобы включить, выберите Preferences > Languages & Frameworks > Flutter > UI Guides. Мы надеемся добавить аналогичную поддержку в VS Code в более поздних релизах.
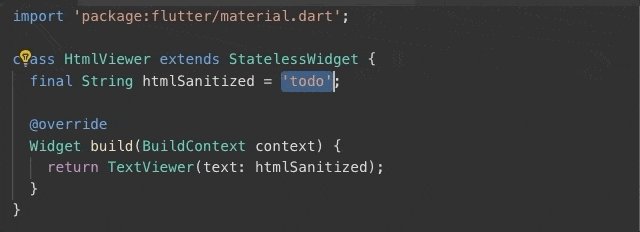
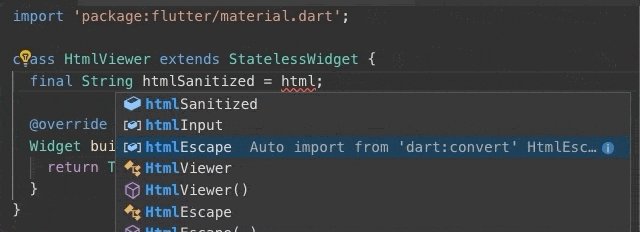
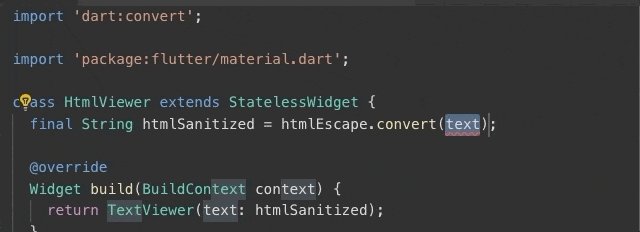
Наконец, мы заметили, что разработчики часто используют завершение кода в своих IDE для изучения API. Завершение кода хорошо работало для изучения API в библиотеках, которые вы уже импортировали, но оно не было доступно для API в библиотеках, которые еще не импортированы. Наши инструменты теперь могут поддерживать последний вариант использования: вы можете вызвать завершение кода для любого префикса, и вы увидите завершения для всех API в текущем пакете, пакеты, от которых он напрямую зависит, и SDK. Если вы выберете завершение из еще не импортированной библиотеки (помечено Auto import, как показано в следующей анимации), инструмент добавит инструкцию import для вас.

Данная функция автоматического импорта доступна в VS Code в плагине Dart с версии 2.26, в IntelliJ 2019.1 и предстоящем релизе Android Studio 3.5.
Новые Dart и Pub сайты
И последнее, но не менее важное: последние несколько месяцев мы были очень заняты созданием нового веб-сайта для платформы Dart: dart.dev

Сайт имеет совершенно обновленную главную страницу, ориентированную на объяснение основных преимуществ платформы Dart. Мы также обновили страницы документации, чтобы иметь лучшую навигацию и большую визуальную привлекательность. Наконец, мы провели огромную реорганизацию всего контента, чтобы упростить его поиск, и добавили новые страницы для основного контента, который отсутствовал раньше.
Аналогичным образом мы визуально обновили сайт пакетов Pub и переместили его на новый удобный URL: pub.dev
Мы будем рады услышать ваши отзывы по обоим сайтам. Если вы нашли проблему или у вас есть предложение, пожалуйста, создайте issue в dart.dev issue или pub.dev issue трекере. Спасибо за вашу поддержку!




