
Использование публичных API помогает компаниям увеличивать ценность собственного ресурса, создавать уникальный контент и удовлетворять требования различных бизнес-задач. Wrike — не исключение. На базе API Wrike создано уже более 30 тысяч приложений. Число пользователей продукта растет, а значит и требования к порталу возрастают с каждым днем.
В статье я поделюсь своим опытом редизайна интерфейса dev-портала Wrike и расскажу, на что стоит обратить внимание.
В ходе редизайна нам удалось:
- Создать интуитивно понятную навигацию.
- Создать сетку для оптимального отображения контента на десктоп и мобильных устройствах.
- Обновить дизайн портала в соответствии с текущей дизайн-системой и создать недостающие компоненты.
- Соблюсти требования доступности уровня АА и внедрить тематизацию.
1. Интуитивно понятная навигация
Мы провели серию интервью с основными пользователями портала — бэкенд разработчиками и командой пользовательской поддержки, которая передала нам обратную связь от внешних пользователей.
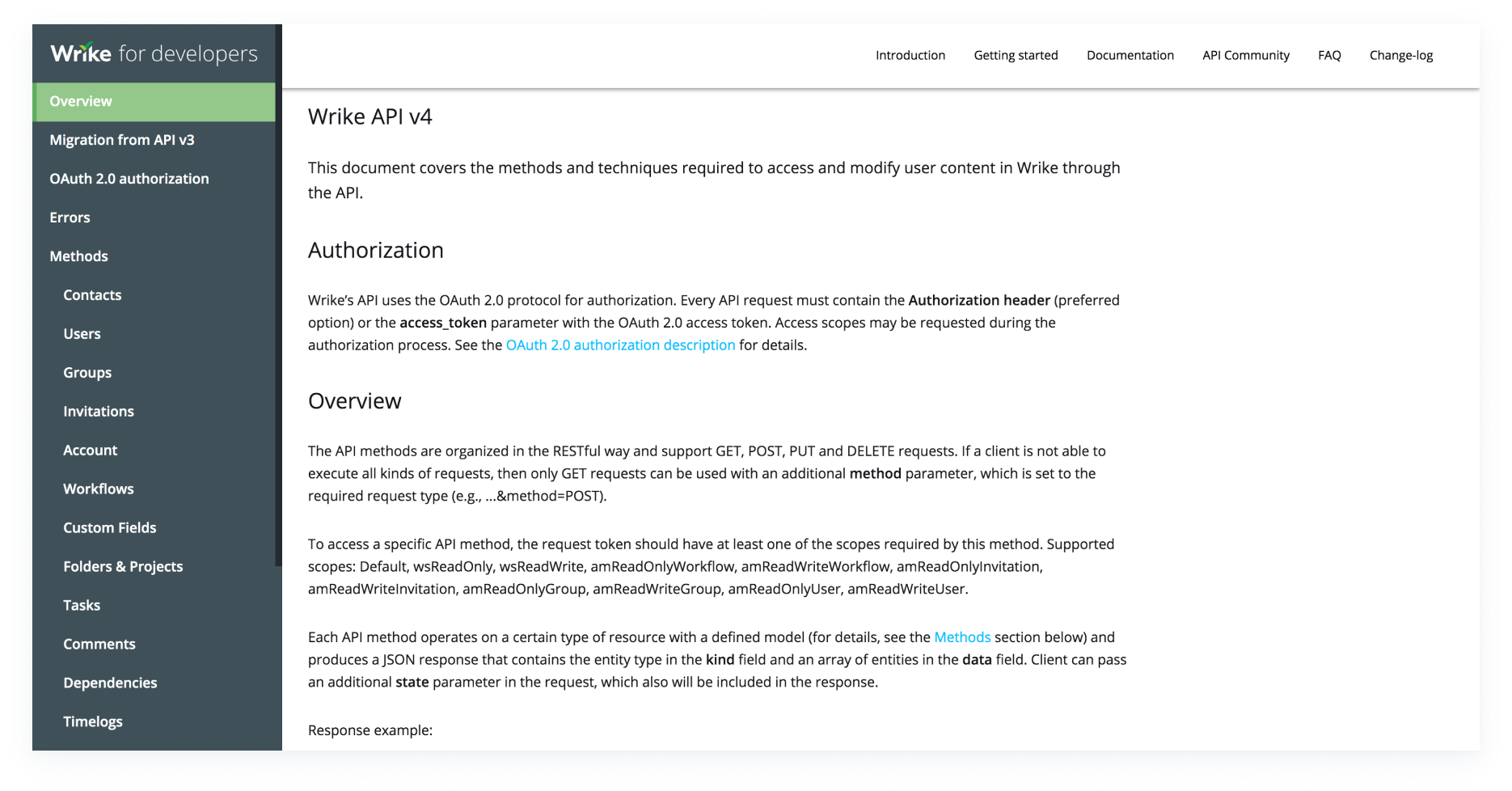
В ходе интервью мы выяснили, что, помимо технических проблем с нотификацией и актуализацией информации, на портале есть проблемы с навигацией: пользователям сложно найти важную информацию — референсы и документацию. Сложность была и в том, чтобы дойти до разделов, расположенных после методов. Например, чтобы найти раздел BI Export, пользователю приходилось просматривать сразу все методы, не было возможности свернуть раздел.

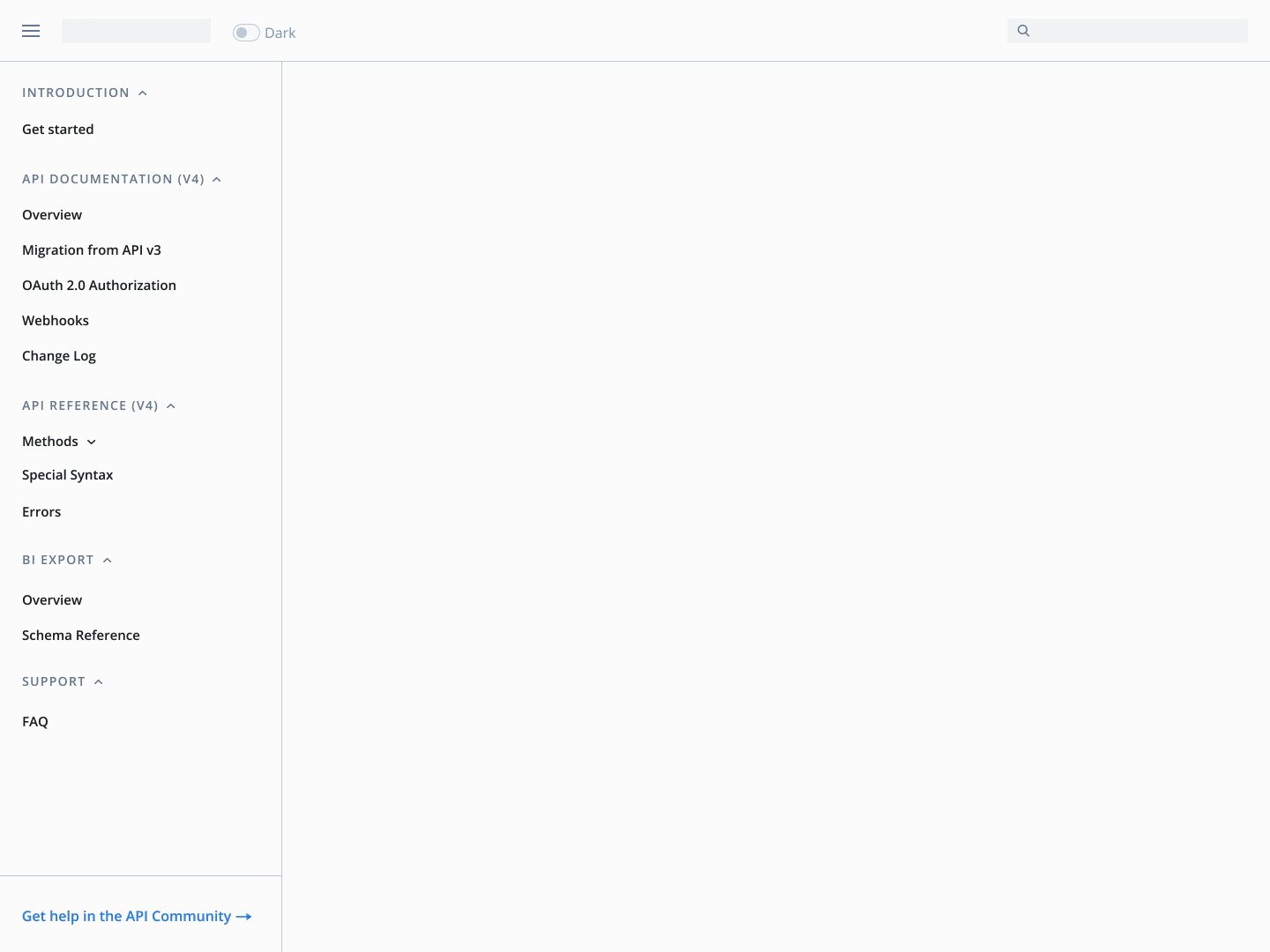
Навигация на предыдущей версии портала
Чтобы оптимизировать структуру портала, мы выделили основные разделы и подразделы, а также отделили технический контент от информационного. Так, в новом портале мы выделили 5 основных разделов: Introduction, API Documentation, API Reference, BI Export и Support, а раздел API Community закрепили отдельной ссылкой в нижней части боковой панели, чтобы пользователь мог при необходимости быстро обратиться за помощью.
Размещение навигации в боковой панели помогает пользователям сразу увидеть не только главные разделы, но и подразделы. А возможность скрытия методов упрощает взаимодействие с панелью. При необходимости пользователь может свернуть ненужный раздел или, напротив, углубиться в нужный. В верхнем меню остались логотип, тогл и поиск (в разработке).

Обновление навигации на портале (было — стало)
Чтобы упростить взаимодействие, пользователю лучше показывать структуру портала с уровнем вложенности не глубже двух. Дополнительные фичи (например, поиск) можно вынести в верхнее меню. Если для использования портала пользователям требуется авторизация, кнопку входа тоже можно отделить от основной навигации. Так вы обеспечите быстрый поиск нужной информации и легкое перемещение между страницами.

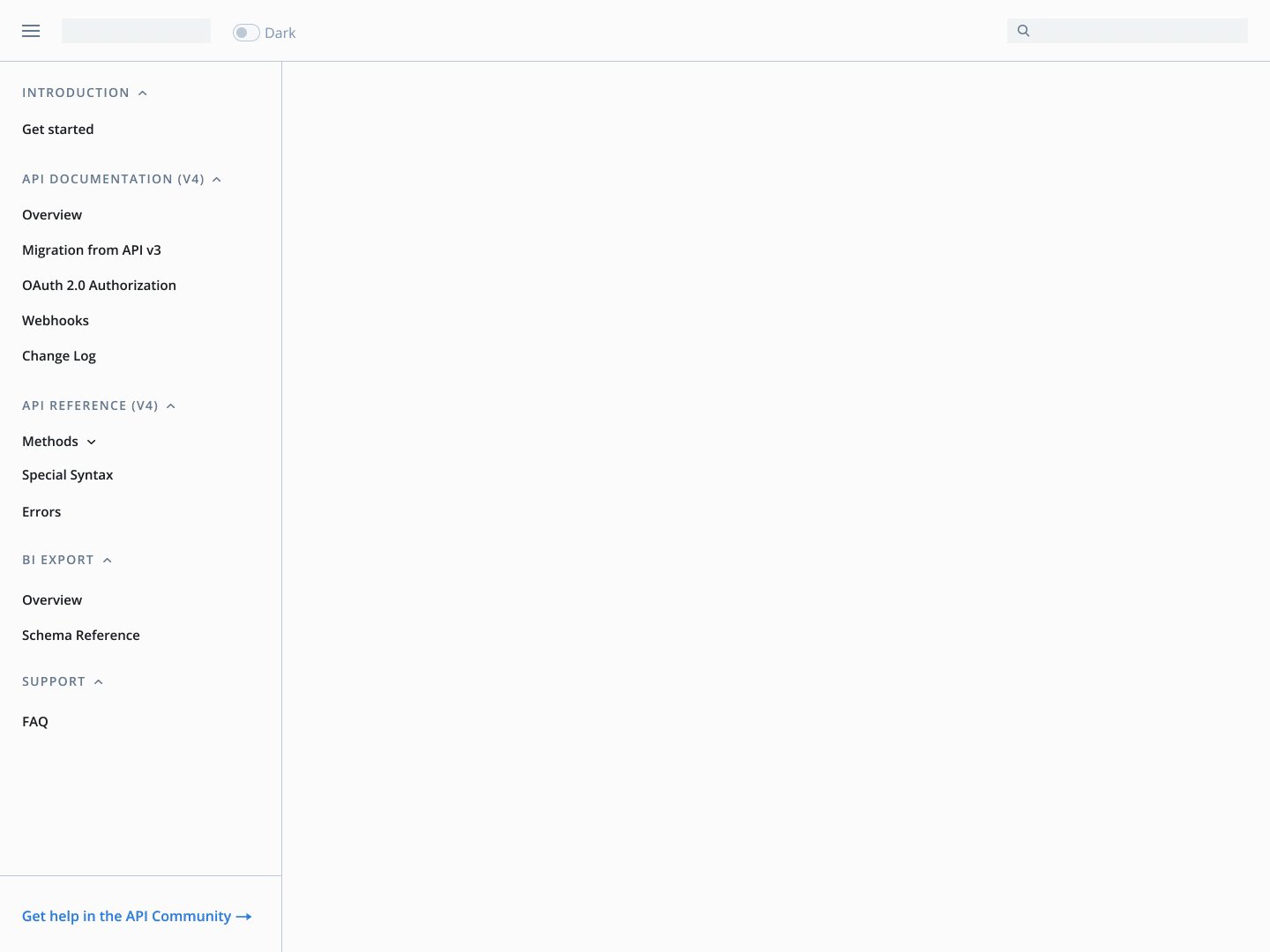
Навигация на новом портале
2. Сетка для оптимального отображения контента
Dev-портал Wrike состоит в основном из статичных страниц с разнообразным контентом. Таблицы и текстовые блоки занимают всю ширину сетки, поэтому количество колонок не имеет значения.
Мы уделили особое внимание странице с методами. Построить эту страницу можно двумя способами:
- Поделить контентную часть на два блока: слева описание и таблицы, справа примеры.
- Сделать единый блок с контентом: примеры — внутри каждого метода.
На предыдущей версии портала использовался первый способ.

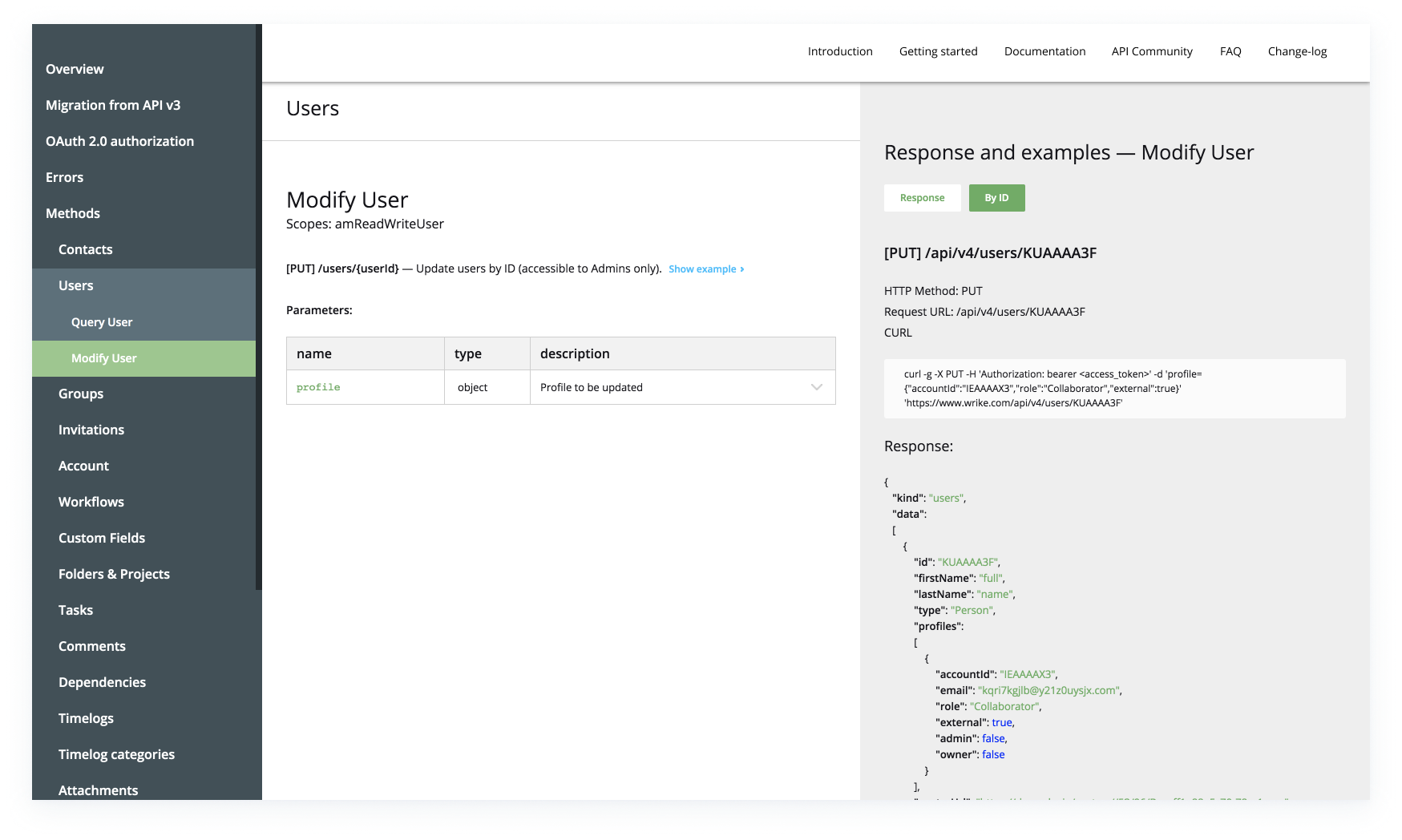
Страница метода на предыдущей версии портала: описание и запрос слева, а слайдер с ответом и примерами справа
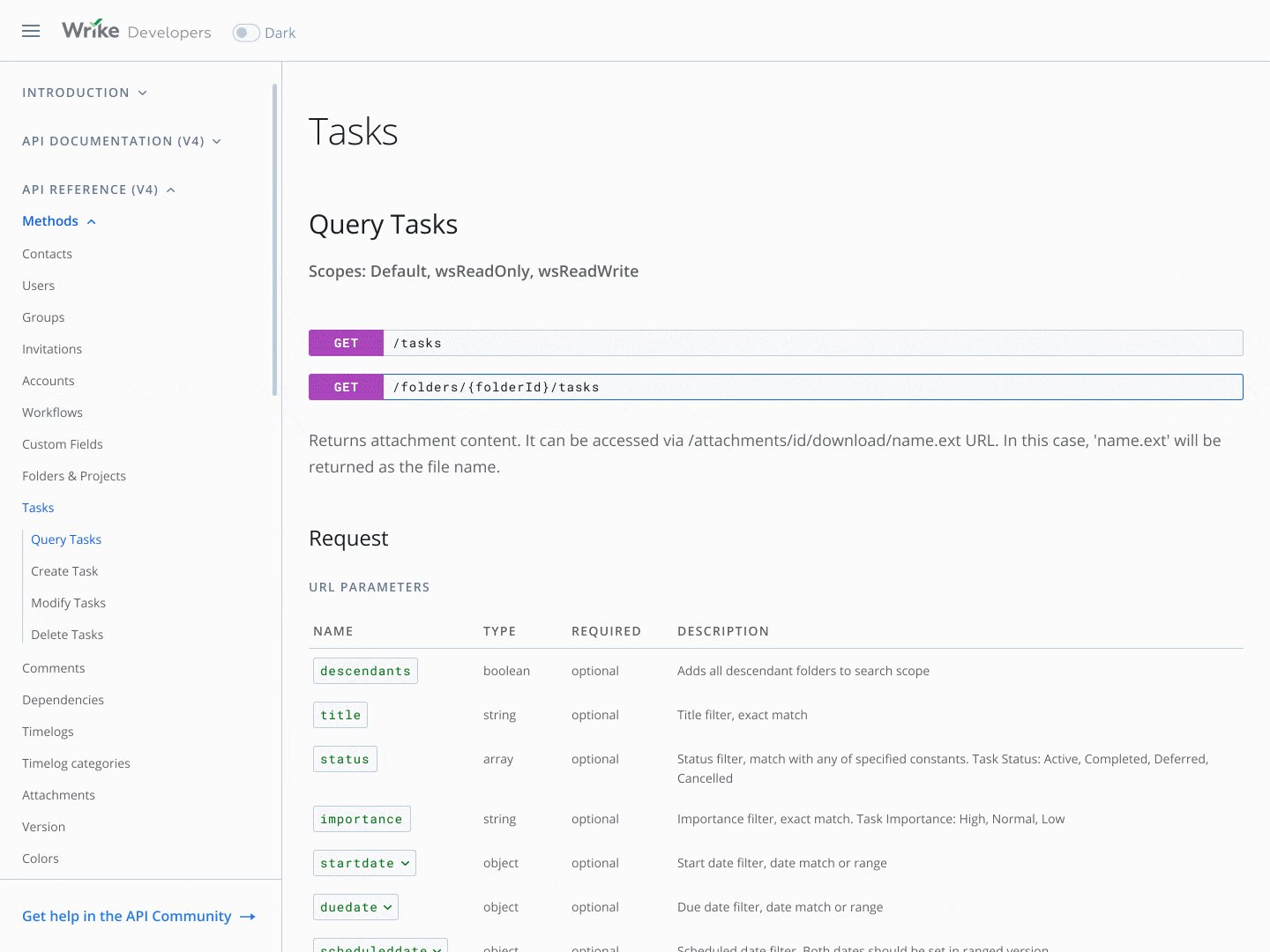
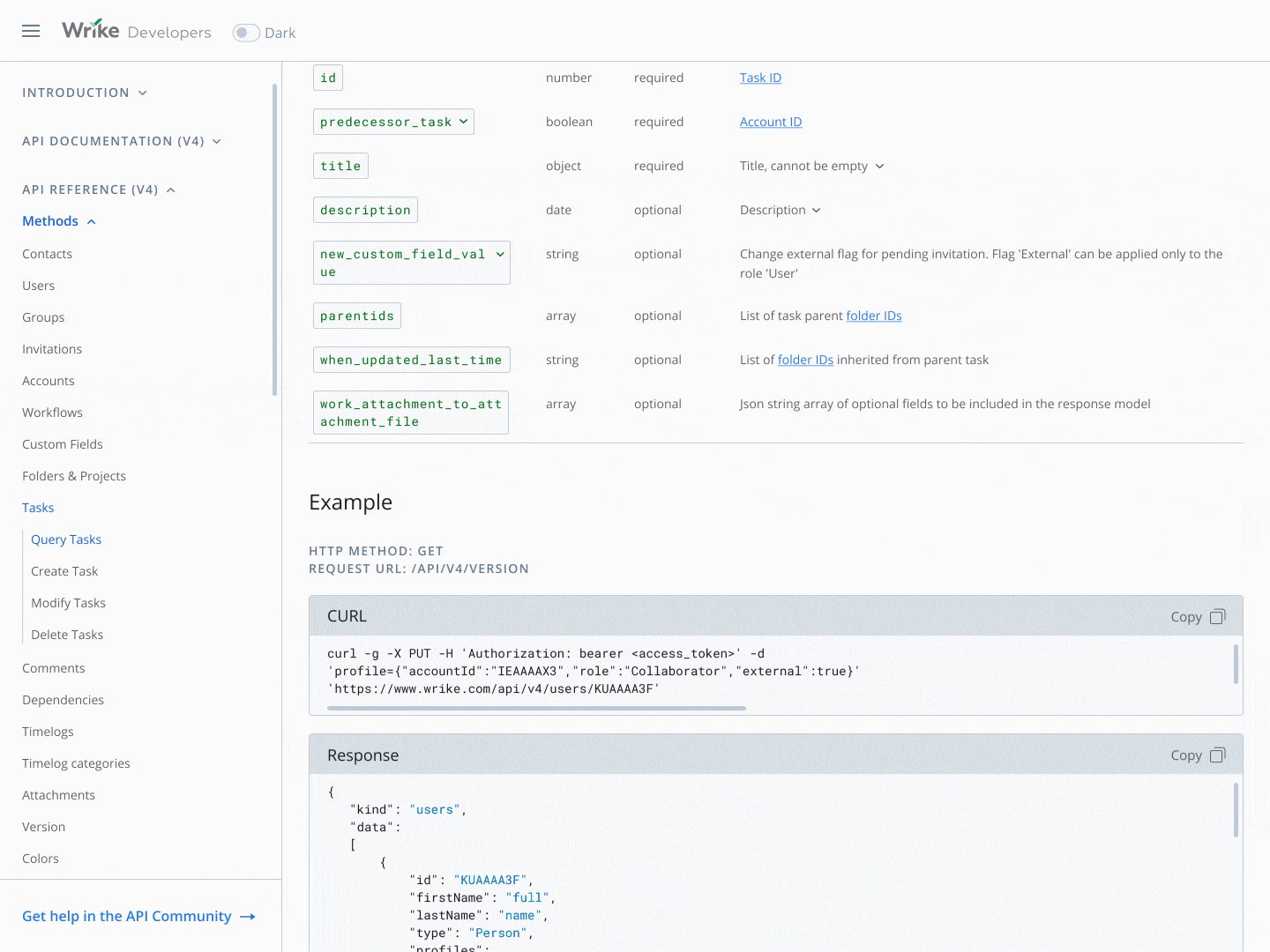
Мы проанализировали методы API Wrike и решили использовать второй вариант. Он позволяет сохранить таблицы с их вложенностью в удобном для чтения виде, а также просматривать ответ и пример без переключения слайдера.

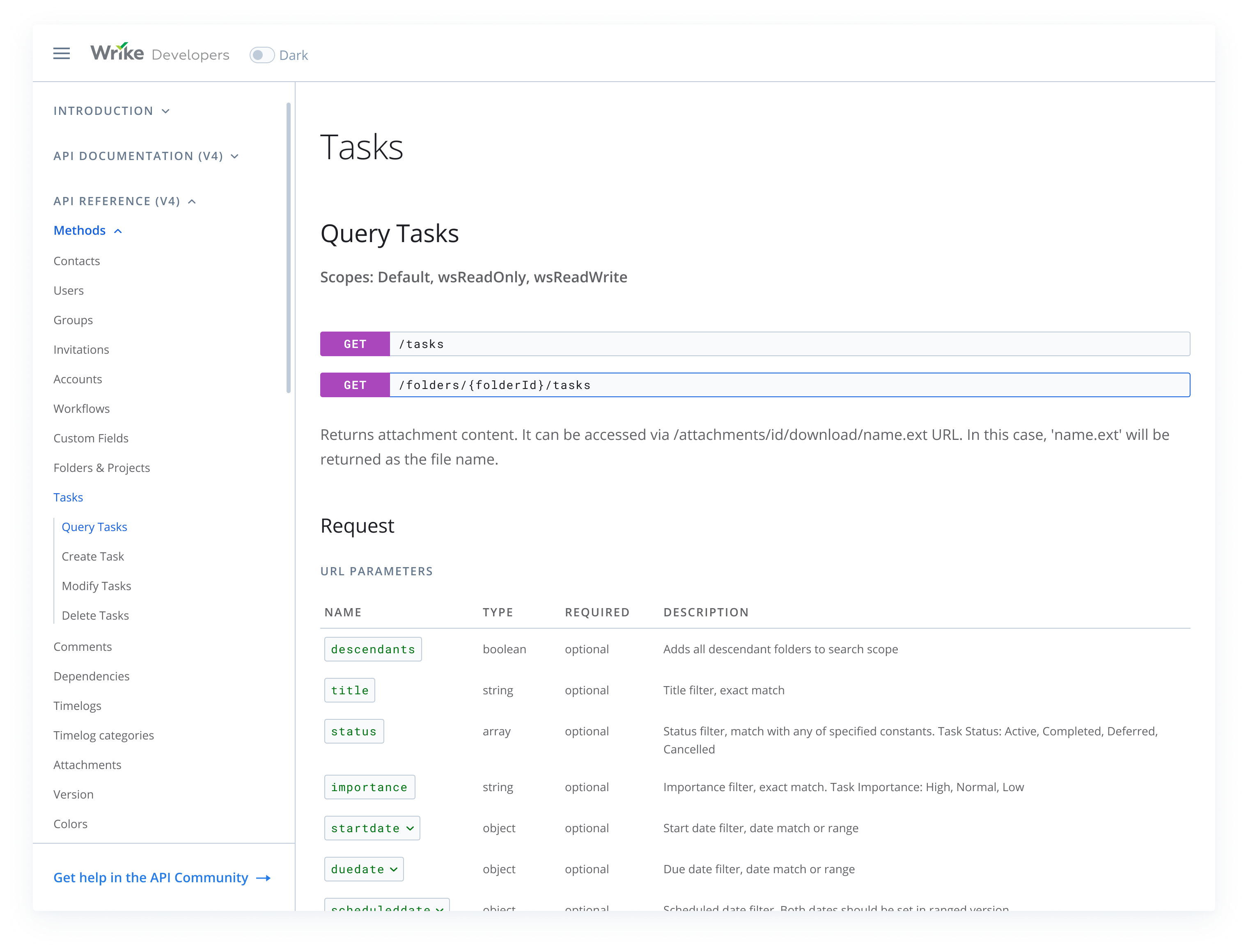
Страница метода на новом портале
Важно предусмотреть поведение сетки на разных разрешениях, чтобы портал корректно отображался с экрана компьютера, ноутбука и планшета. Не нужно растягивать контентную часть по всей ширине экрана, ведь читать текст шириной в 2560 px неудобно. При этом ломать таблицы тоже не стоит.
Создайте флюидную сетку, установив максимальную и минимальную ширину контентной области. Задайте минимальные отступы от контентной части и сделайте центральное выравнивание. Контент будет меняться пропорционально ширине экрана, но при этом читать текст и таблицы все равно будет удобно.
Также стоит добавить возможность скрытия боковой панели, чтобы при необходимости можно было увеличить контентную область. Это очень актуально при работе на устройствах с экраном шириной 1024 px.

Принцип работы сетки на новом портале
Большинство разработчиков используют в работе устройства с широкими экранами. Но лучше предусмотреть возможность работы с порталом и на планшетах. Открывайте боковую панель на мобильных устройствах поверх контентной области. Это позволит сохранить информацию в читабельном виде.
3. Обновление дизайна портала в соответствии с текущей дизайн-системой и создание недостающих компонентов
Сущности API портала отличаются от стандартных сущностей веб-сайта. Я выделила несколько компонентов, которые требовали особого внимания со стороны дизайна.
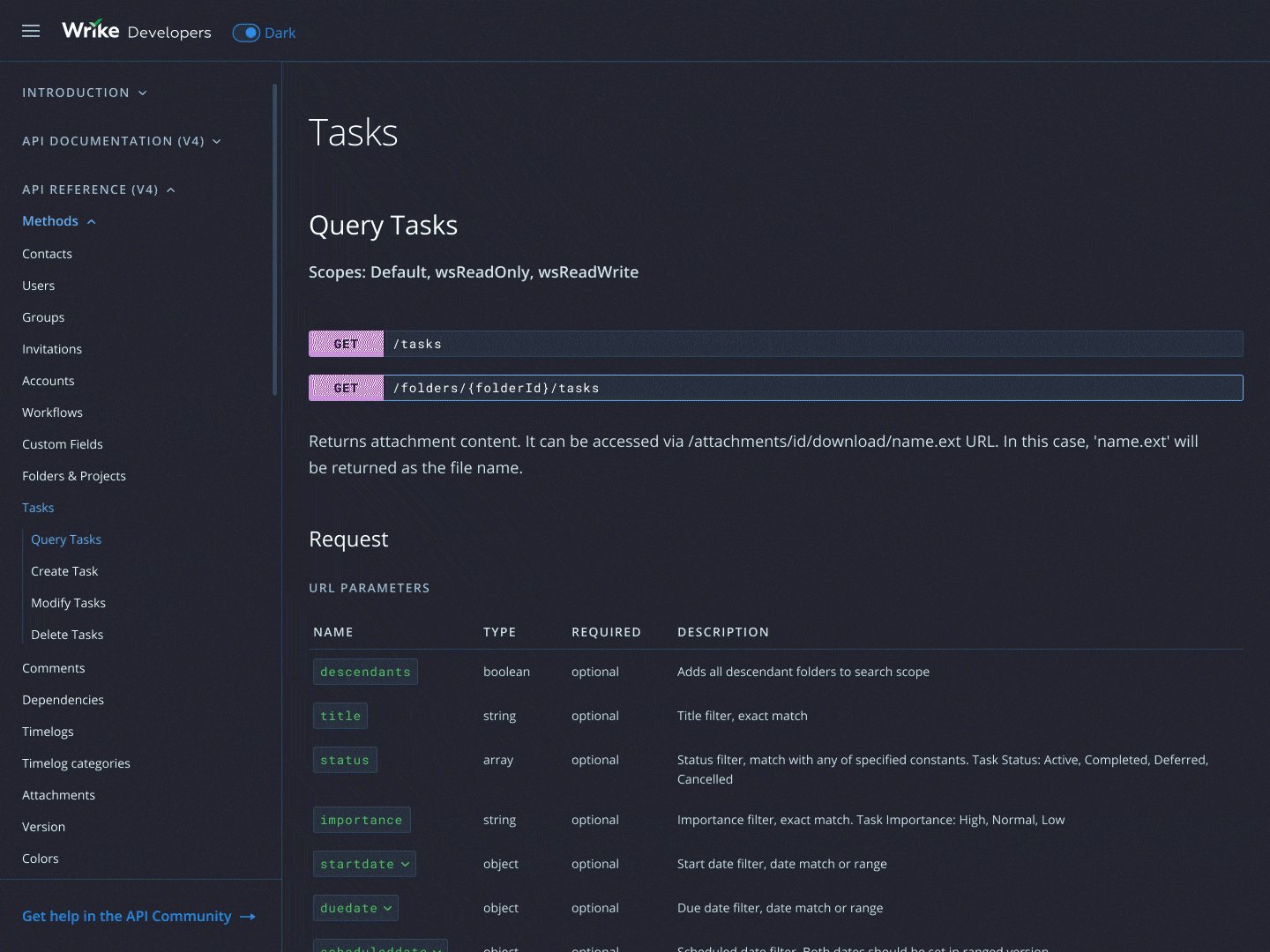
HTTP методы
HTTP методы (GET, HEAD, POST, PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH) — одна из важнейших сущностей API. В зависимости от вида действия сущность имеет определённый HTTP метод. При дизайне HTTP методов старайтесь следовать следующим рекомендациям.
- Присвойте каждому из 9 существующих HTTP методов цветовой идентификатор, чтобы визуально можно было отличать их, не заставляя пользователя долго фокусироваться.
- Для большего удобства добавьте в компонент HTTP метода URL, чтобы упростить жизнь разработчикам: им не нужно будет совершать дополнительные действия для просмотра этой информации.
- Предоставьте возможность видеть запрос и пример одновременно. В новой версии API портала Wrike примеры размещены внутри метода, а не спрятаны в слайдер, как это было ранее.
- Не располагайте на отдельных страницах методы, которые относятся к одной сущности: в старой версии Query Tasks, Create Task, Modify Task — отдельные страницы. Вместо этого разделите страницы по сущностям: Contacts, Users, Tasks и т.д. Это также упростит взаимодействие с порталом.

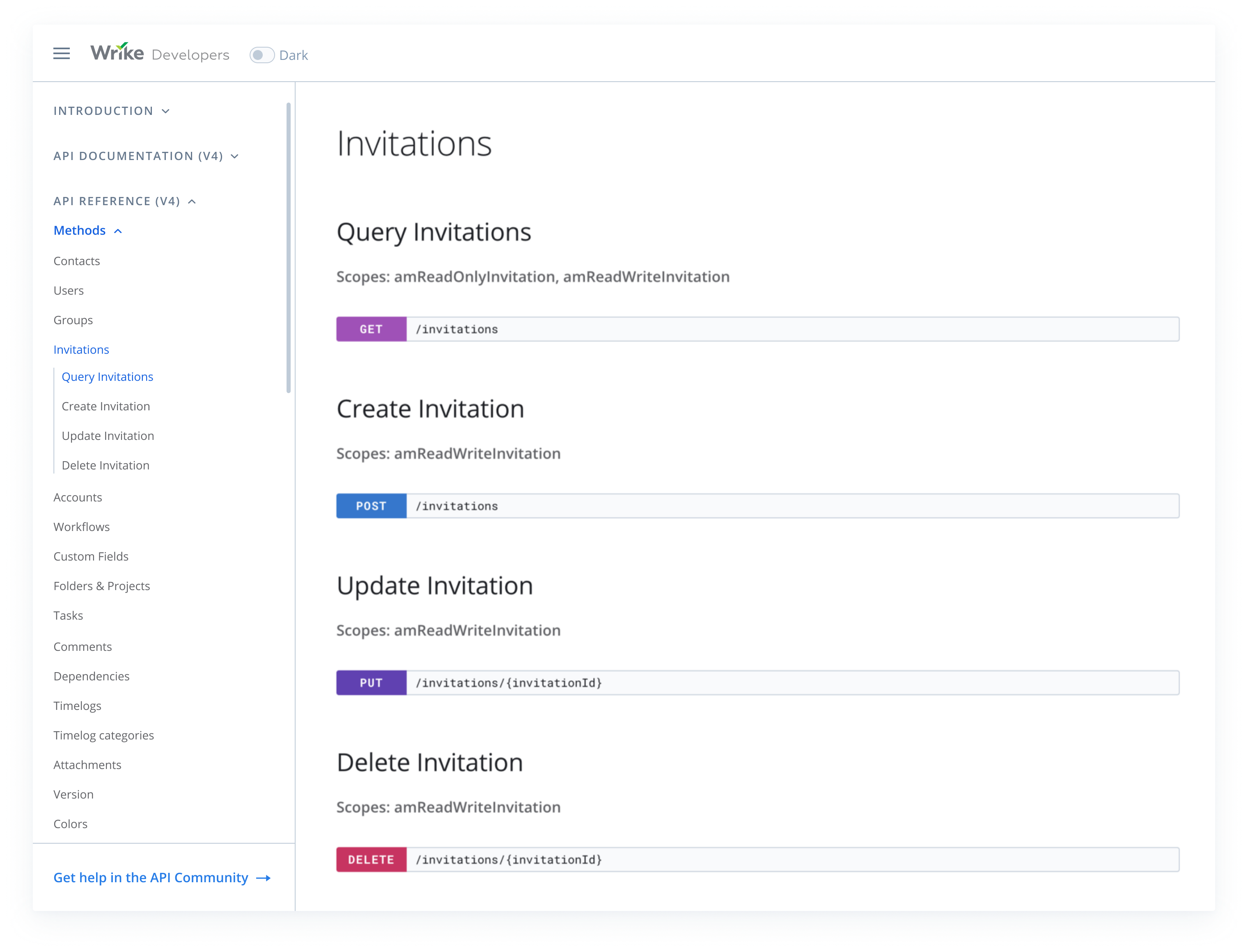
HTTP методы на новом портале
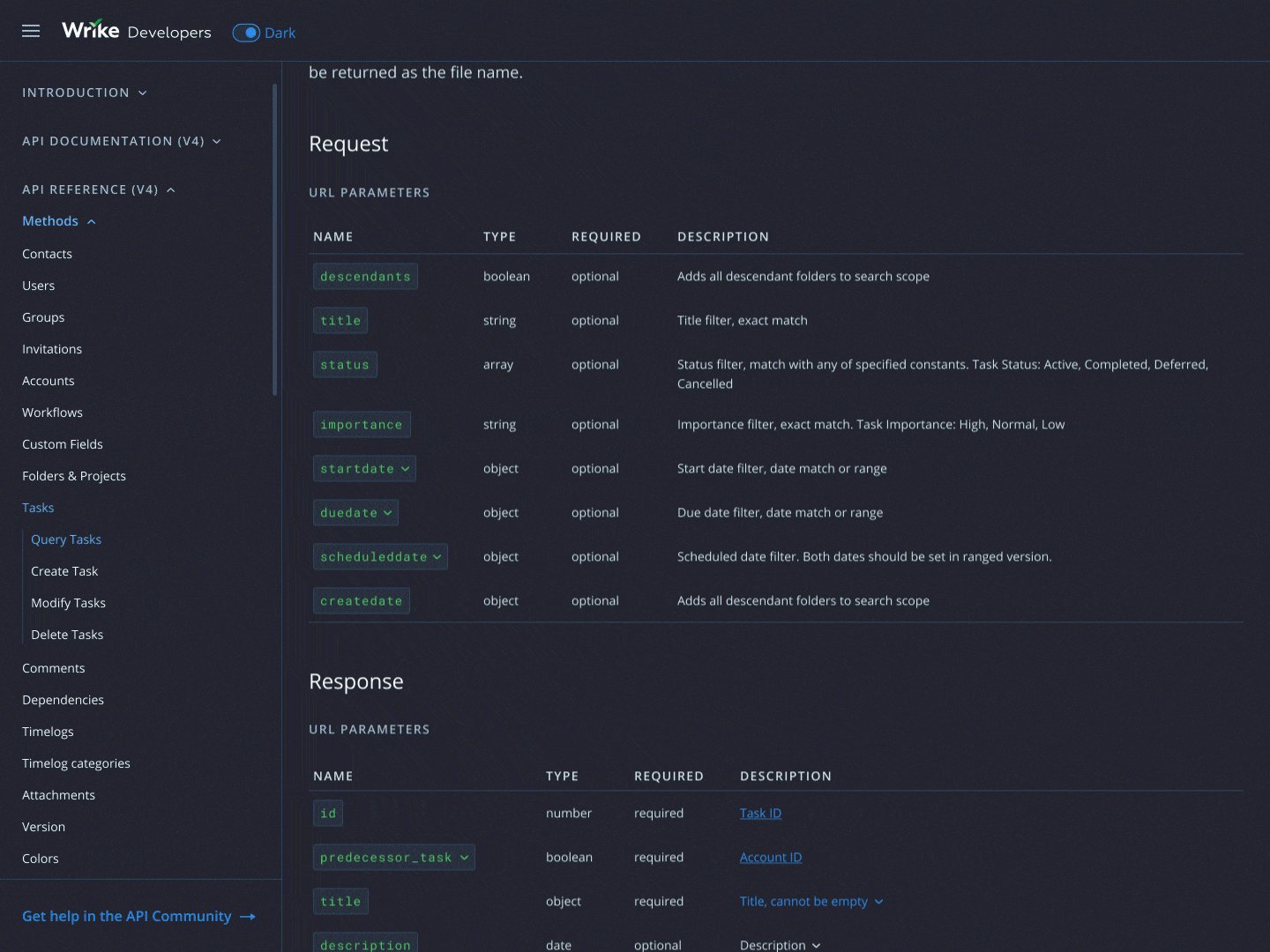
Таблицы
Все запросы, отправляемые на сервер, представлены в виде таблиц с большим объемом данных.

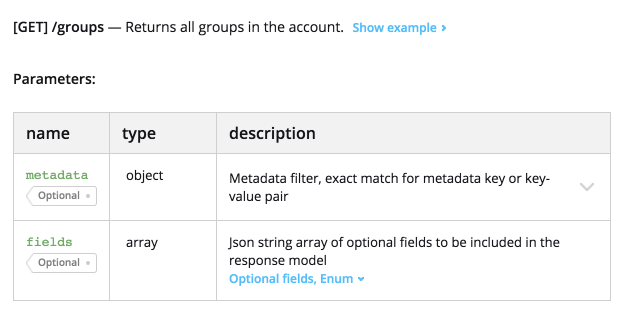
Таблица на предыдущей версии портала
Стоит избегать нагромождения информации. В предыдущей версии обязательность параметра обозначалась в виде бейджа с надписью: это не только создавало визуальный шум, но и противоречило требованиям доступности сайта. В новой версии под этот параметр выделен отдельный столбец Required.

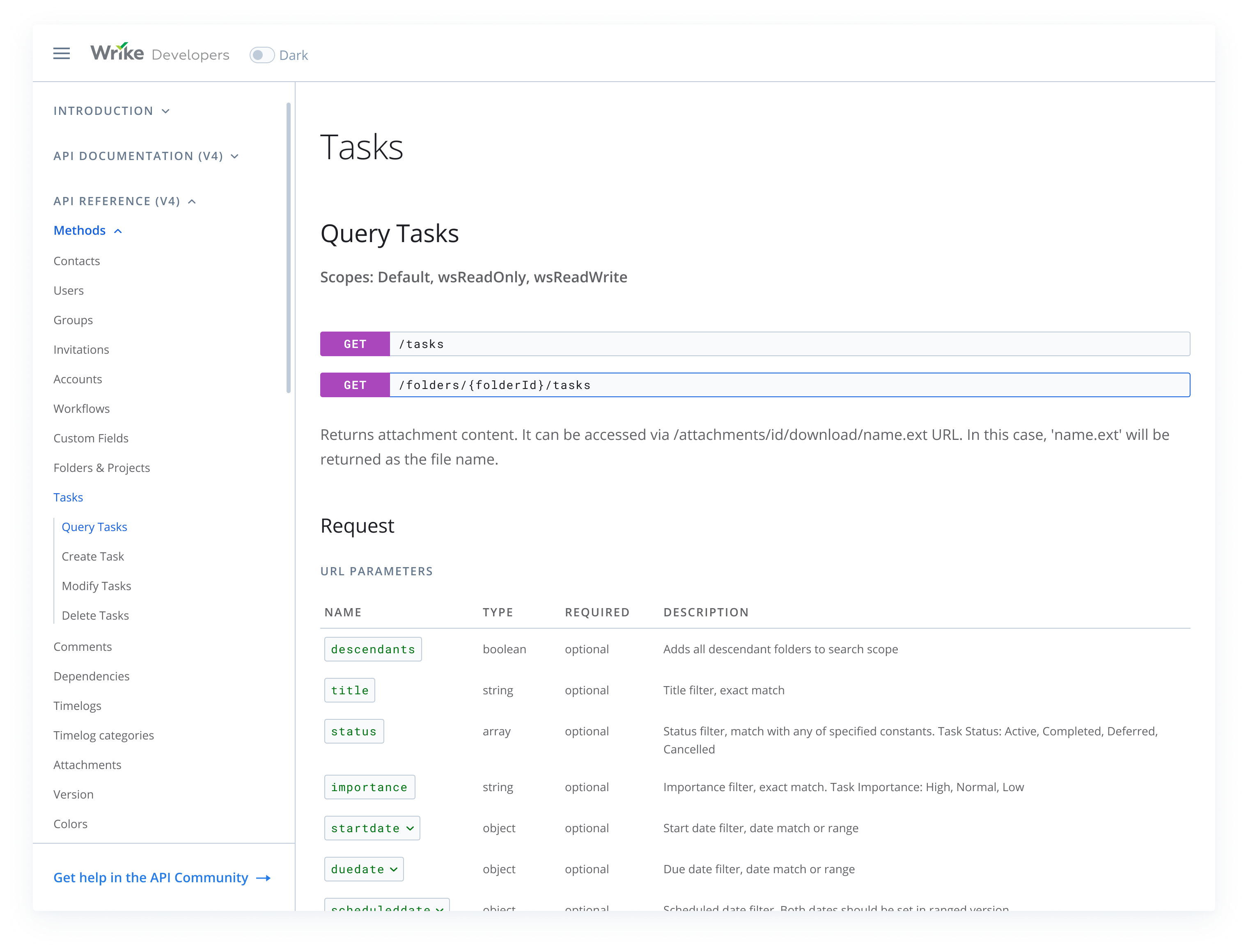
Таблица на новом портале
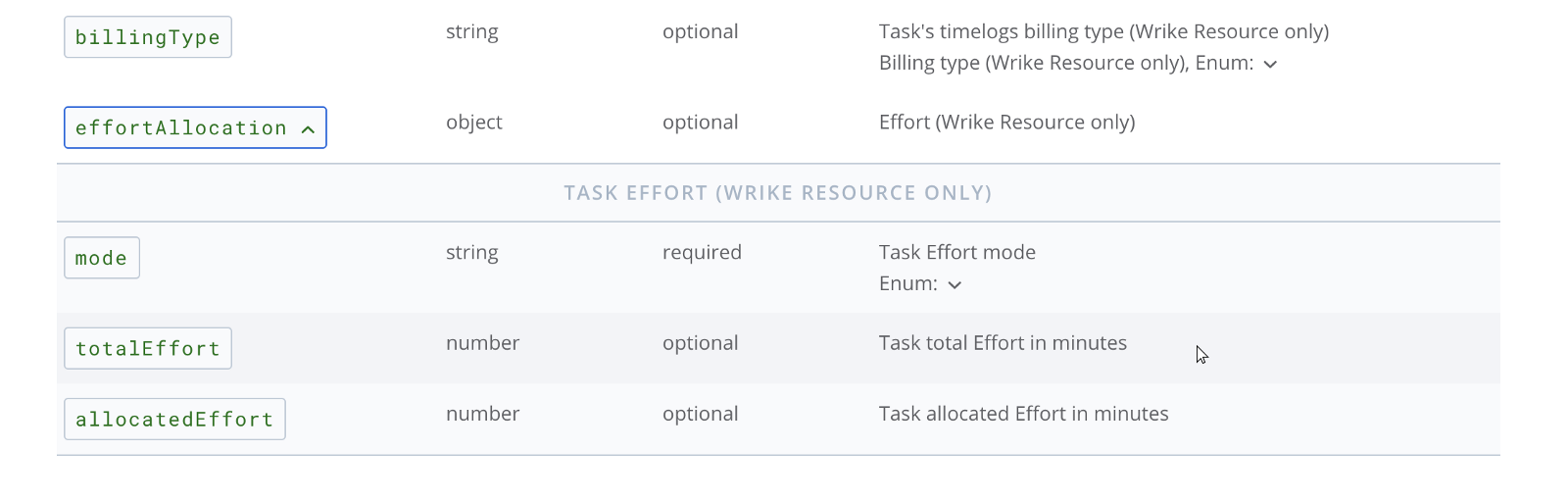
Постарайтесь сделать вложенность наиболее очевидной и указать, к какому из параметров она относится. В предыдущей версии портала цветом выделялся только столбец с описанием, несмотря на то, что вложенность относилась к параметру целиком.

Вложенность на предыдущей версии портала
На новом портале шеврон относится к самому параметру и помогает пользователю понять, что внутри спрятан контент.
Стоит отметить, что столбцы вложенной таблицы лучше располагать под столбцами родительской. Это способствует более быстрому восприятию информации.
Важно сохранить фокус на выделяемой информации. Пользователю действительно сложно фокусироваться при работе с большим объемом данных. Для визуального удобства при наведении мыши на строку, стоит выделить её цветом. Вложенную таблицу также лучше подсветить, сохранив возможность выделения строки и внутри неё.

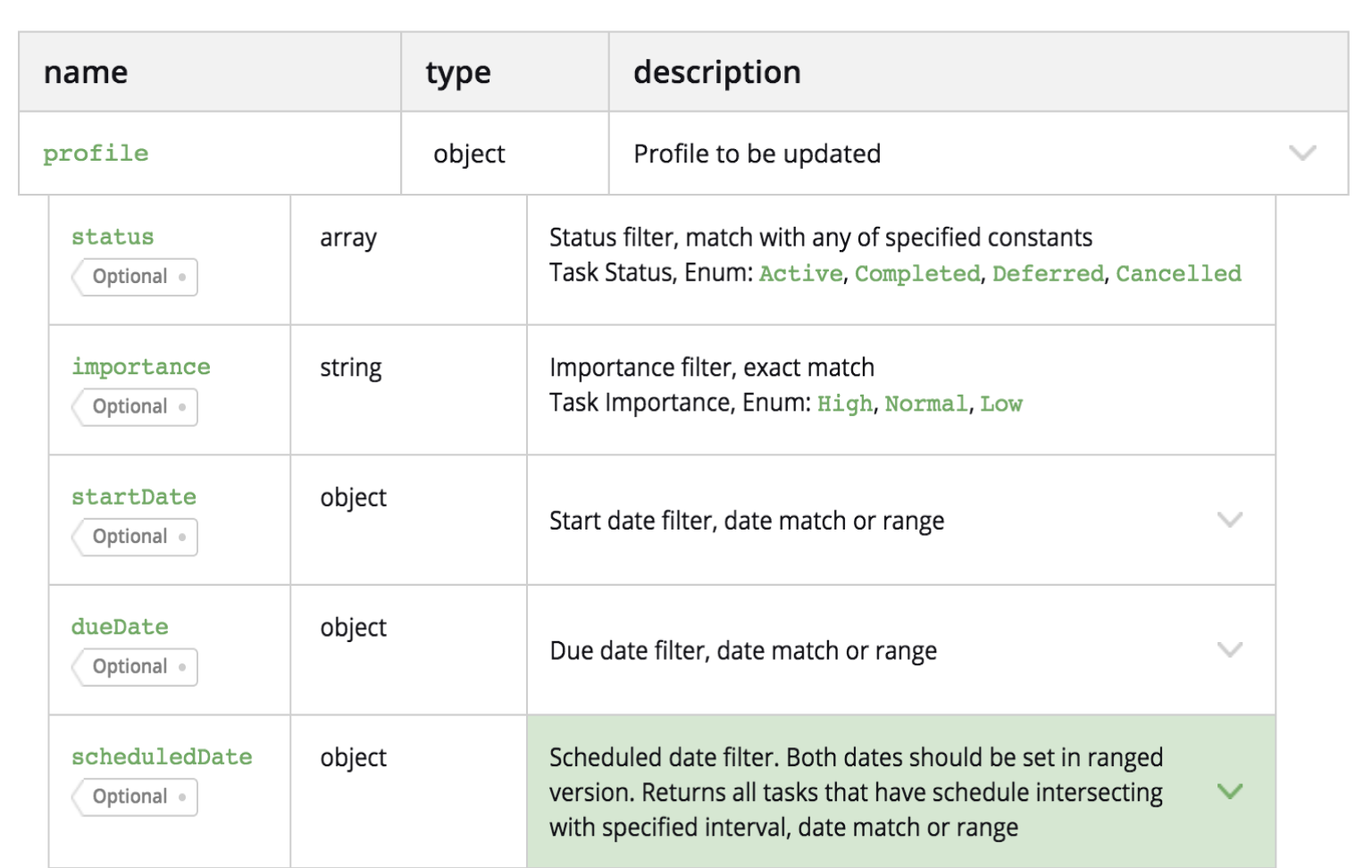
Вложенность на новом портале
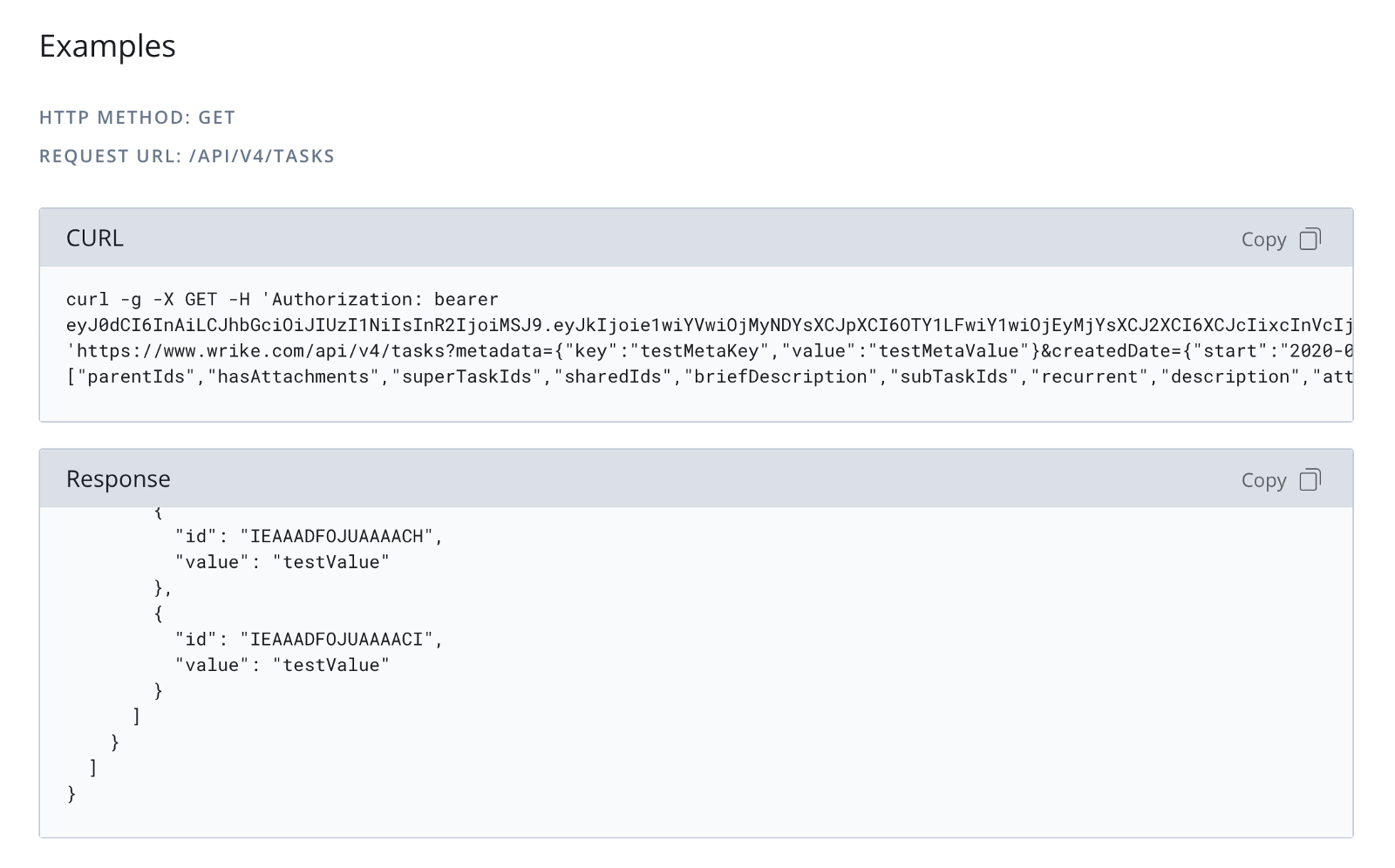
Примеры
Пример показывает, как работать с конкретным методом и что будет возвращено при правильном запросе. Запрос формируется с применением CURL с указанием необходимых данных.
Примеры необходимо визуально отделить от остальной информации и задать фиксированную высоту, чтобы скролл был внутри компонентов, а не внутри страницы. Это избавит пользователей от бесконечного скролла.
Для комфортной работы с примером можно добавить возможность копирования в буфер.

Примеры на новом портале
4. Соблюдение требований доступности и тематизация
Сайты должны быть не только логичны, удобны и красивы, но и доступны для пользователей с ограниченными возможностями. Как упоминалось выше, большинство компонентов портала соответствуют уровню доступности АА и принципам инклюзивного дизайна.
Контрастность обычного текста, заголовков и графических элементов соответствуют стандартам WCAG.
На сайте предусмотрена возможность табуляции, т.е. управляемость и доступность сайта для клавиатуры.
К каждому графическому объекту есть описание. Так, для кнопок копирования информации в буфер, рядом с иконкой расположен текст “Copy”, при нажатии на кнопку текст меняется на “Copied CURL example”.
При совершении ошибки в форме регистрации приложения помимо текстового сообщения и выделения инпута красным, в поле ввода появляется графический символ, чтобы пользователь понял, к какому полю относится ошибка, и мог легко исправить введенное значение.
Отдельно хочу выделить предоставление пользователю выбора темы интерфейса. Оно стало большим преимуществом нового портала по нескольким причинам:
- Это дружественное решение, которое соответствует одному из принципов инклюзивного дизайна — принципу выбора.
- Темный режим является наиболее привычным для разработчиков.
- Темный режим регулирует яркость экрана в соответствии с условиями освещения и снижает нагрузку на глаза.
- Обеспечение тем улучшенной контрастностью делает сайт доступным для людей с ослабленным зрением или дальтонизмом.

Тематизация на dev-портале Wrike
Подводя итог
Для создания удобного интерфейса dev-портала необходимо:
- Сделать навигацию логичной, удобной и понятной, отделив технический контент от информационного.
- Сразу показать пользователю структуру портала с уровнем вложенности не глубже двух.
- Предусмотреть поведение сетки на различных разрешениях для оптимального отображения контента.
- Уделить внимание дизайну методов, выделив их цветом.
- Избавиться от визуального шума в виде иконок в таблицах — текст работает лучше условных обозначений.
- Сохранить фокус на выделяемой информации.
- Соблюдать требования доступности и принципы инклюзивного дизайна.
Посмотреть, как получилось у нас, можно на dev-портале Wrike.
Надеюсь, вы узнали больше информации об API порталах, и эта статья поможет вам при проектировании или редизайне API портала в вашей компании. Мы в свою очередь, не собираемся останавливаться на достигнутом, и будем улучшать портал и дальше.




