Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Цвет одинаково важен в любом дизайне и визуализации данных. Он не только «задаёт тон», но и меняет восприятие. Цвет воздействует на уровне подпорогового внимания. Визуальные свойства этого уровня воспринимаются моментально и не требуют обдумывания. Они влияют на восприятие незаметно. Этот процесс бессознателен и обусловлен культурой и опытом. У разных людей восприятие различается. К счастью, есть руководства, помогающие внимательно относиться к цвету; я рекомендую посмотреть Color in Culture graph от Дэвида Маккэдлеса. Подробности — к старту нашего флагманского курса по Data Science.
Функции цвета
Как я уже писала, при помощи цвета можно «задавать тон». Уже ради этого стоит научиться им пользоваться. Однако я назову ещё три функции цвета, на которые часто не обращают внимания: это отображение отношений данных, выделение и кодирование значений.
В каждом случае всё начинается с определения связи между точками данных и палитрой, которую нужно использовать. Если вам незнакомы палитры и их применение, рекомендую сначала прочитать мою статью по этой теме[2]. Если вам уже знакома разница между качественной, последовательной и расходящейся палитрами, давайте на примере стандартной пузырьковой диаграммы посмотрим, как они позволяют работать с разными функциями цвета.
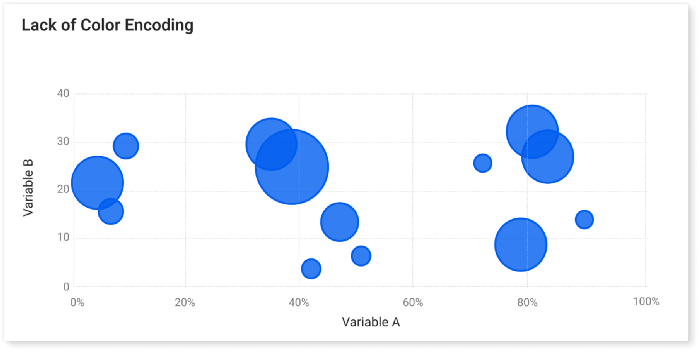
На диаграмме ниже цвет выполняет лишь декоративную функцию, «задаёт тон», но не более того. Ничего другого раскрашивание этих «информационных пикселей» нам не даёт.
Термин «data ink», зачастую переводимый как «информационные пиксели», предложен Эдвардом Тафти. Он означает часть чернил принтера или пикселей на экране, затраченных на инфографику, которая несёт информационную нагрузку[3].

Пузырьковая диаграмма с бессмысленной (с точки зрения концепции «информационных пикселей») цветовой схемой
Пример отсутствия цветового кодирования.
Цвет для классификации данных
Есть два способа классифицировать объекты: по категориям и по группам. Так или иначе, следует отделить одни объекты набора данных от других. В случае разделения по группам нужно отразить на диаграмме свою оценку. При этом требуются разные подходы. Если мы делим данные по категориям, то должны использовать качественную палитру с разными цветами для разных категорий, тогда как при разделении на группы используются расходящиеся цвета.

Использование цвета при классификации: цветовое разделение данных по категориям
Функция: разделение по категориям.
Цвета: различные для каждой категории*.
Цель: визуально отделить одну категорию от другой.
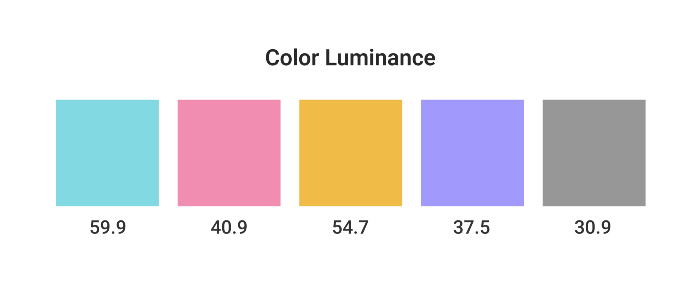
Рекомендация: использовать легко различимые цвета, близкие по яркости. Не будьте слишком категоричны при сравнении яркости: если одна категория не оттеняет другие, всё в порядке (пример ниже).
Если ваши категории идут в определённой последовательности (например, возрастные группы, группы дохода, группы по образованию), возможно, стоит использовать палитру с последовательностью цветов или оттенками одного цвета[4].

Значения яркости цвета для выбранной палитры по категориям.

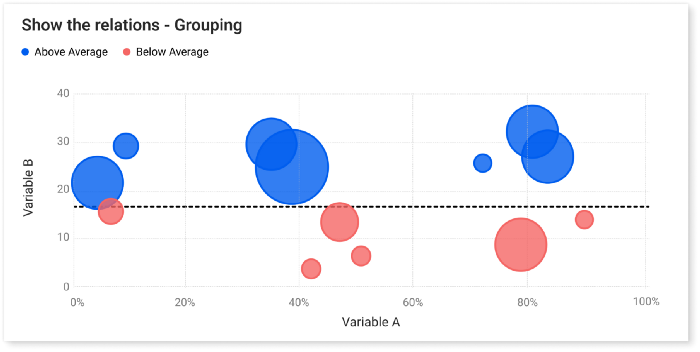
Использование цвета при классификации: цветовое разделение данных по группам
Пример классификации: по группам.
Функция: разделение по группам.
Цвета: расхождение с указанием среднего уровня (сероватый цвет) или без него.
Цель: визуально отделить одну категорию от другой и отразить общую оценку (показать, что хорошо/плохо, ниже/выше уровня).
Рекомендация: используйте естественные цветовые ассоциации и цвета со сходной яркостью (чтобы один цвет не оттенял другие и не отвлекал на себя всё внимание). При этом разница в цвете должны восприниматься людьми с дефектами цветового зрения.
Чтобы выделить хорошее и плохое, чаще всего используют комбинацию зелёного и красного. Однако около 5% населения с трудом различают эти цвета. Безопаснее использовать комбинацию красного и синего, а если это невозможно, добавить зелёному синеватый оттенок.
Ниже показан пример того, как люди с разными дефектами цветового зрения воспринимают показанные слева комбинации цветов. Красный и синий легко различают все люди, а вот классические красный и зелёный для людей с дейтеранопией сливаются в один цвет.

Цветовое восприятие людей с нарушениями зрения проверено с помощью инструмента Adobe Color Accessibility Tool.
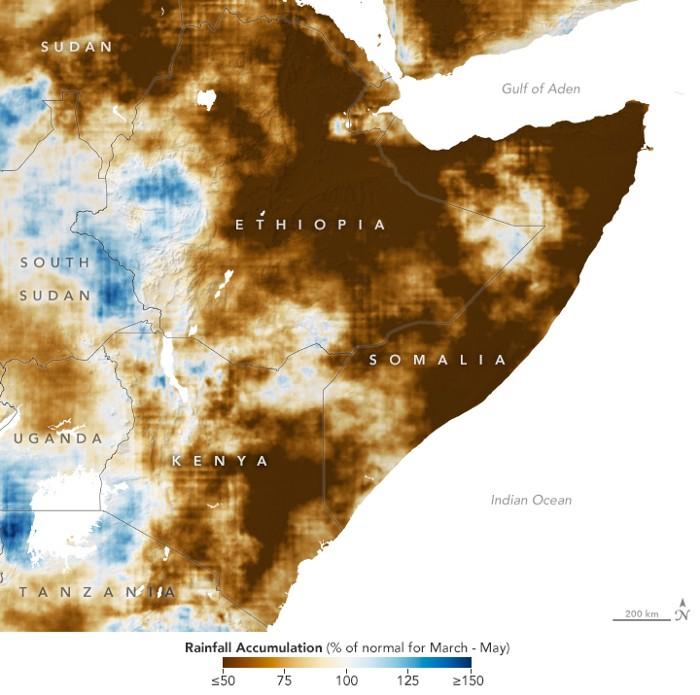
Другой аспект — связывание цвета с его значением. Универсальные цветовые ассоциации: синего — с холодным, красного — с горячим, коричневого — с землёй присущи многим. Мне нравится пример с картой изменения количества осадков по данным Обсерватории Земли NASA. Комбинация синего и коричневого здесь обретает свой смысл, ведь коричневый ассоциируется с нехваткой дождей и засухой, а синий — с большим количеством дождей. Но что, если подходящей комбинации не нашлось? Тогда для противопоставления хорошего и плохого можно выбрать красный и синий (именно синий, а не зелёный, о причине такого выбора я рассказала выше — это дейтеранопия).

Цвет для привлечения внимания
Привлечь внимание к различным состояниям можно при помощи цвета, выделяя им нечто важное или предупреждения. Эти варианты применения в полной мере задействуют начальную, бессознательную обработку цвета, что и позволяет привлечь внимание[5].

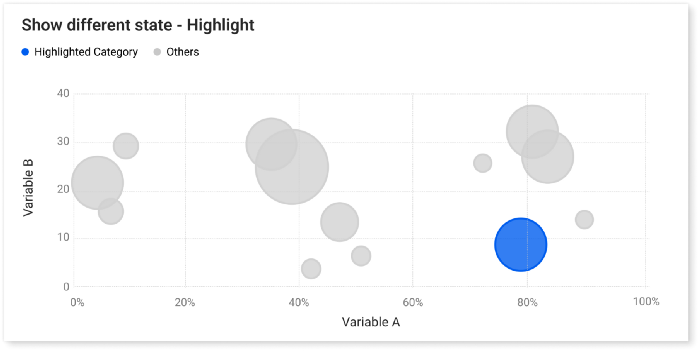
Привлечение внимания: выделение важного
Функция: выделение важного.
Цвета: двухцветные схемы с нейтральным и «положительным» цветами.
Цель: подчеркнуть важность отдельных данных.
Рекомендация: раскрашивайте только то, к чему нужно привлечь внимание. Остальное оставьте серым. Можно использовать цвета с положительной коннотацией — синий и зелёный, а ещёцвета бренда. Другой вариант — менять светлость цвета, присваивая более тёмные цвета данным, на которые нужно обратить внимание[5]. Идеальная цветовая схема — двухцветная, где в один цвет окрашено что-то важное, а в другой — всё остальное.

Привлечение внимания: предупреждение
Функция: предупреждение.
Цвета: двухцветные схемы с нейтральным цветом и «предупреждающим» цветом.
Цель: привлечь внимание и передать «тревожный сигнал».
Рекомендация: выберите цвет, который привлечёт внимание сразу. Хороший вариант — красный. Как показали исследования, эмоциональное восприятие красного может быть и негативным, и позитивным. Но важно, что в обеих эмоциональных «крайностях» красный цвет сигнализирует о присутствии значимого стимула и привлекает внимание[6]. Другие подходящие варианты — розовый и оранжевый. Последний может служить «предупреждающим» цветом или дополнять красный, показывая меньшую степень тревожности.
Использование цвета для кодирования разных значений
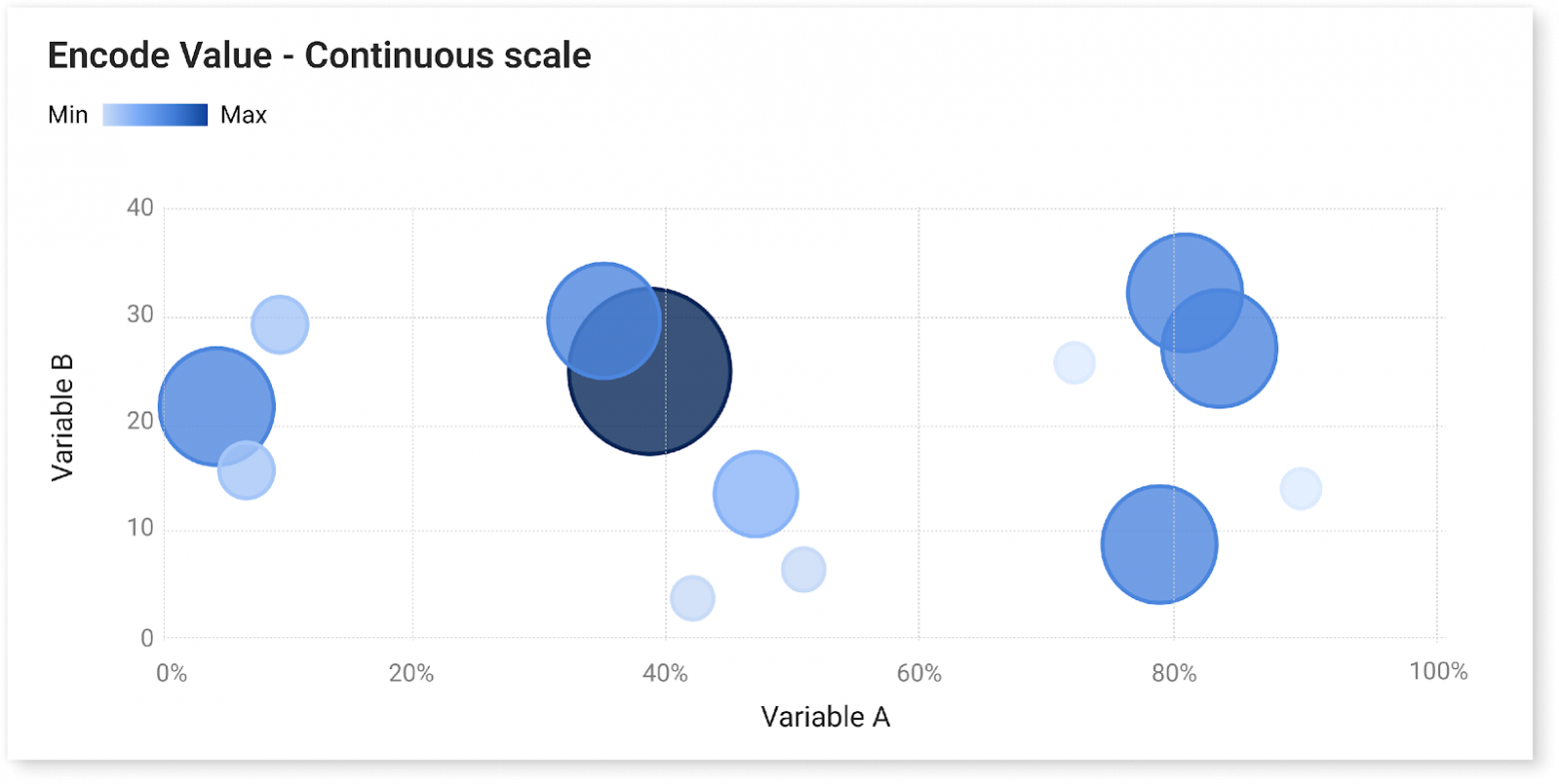
Последняя функция цвета — кодирование значений. При кодировании можно использовать дискретную или непрерывную цветовую шкалу. В обоих случаях используйте по порядку цвета последовательной или расходящейся цветовой шкалы.


Пример кодирования значений. Слева — дискретная, справа — непрерывная шкала
Функция: кодирование значений.
Цвета: цвета непрерывной или расходящейся, если есть средний уровень цветовой шкалы. В зависимости от шкалы используйте дискретный или непрерывный варианты палитры.
Цель: показать различие значений.
Рекомендация: важно помнить, что непрерывная последовательность цветов по светлости должна иметь линейный шаг. В зависимости от задачи можно брать один (что идеально для тепловой карты) или несколько оттенков (хорошо подходит для диаграммы разброса). В другой моей статье о непрерывной палитре я написала подробнее[7].
Два главных цветовых ограничения, которые нужно учесть
Цвет выполняет много функций, но у него есть и ограничения. Два основных — это ограничения по точности сравнения и по количеству цветов.
Цвет не подходит для точных сравнений
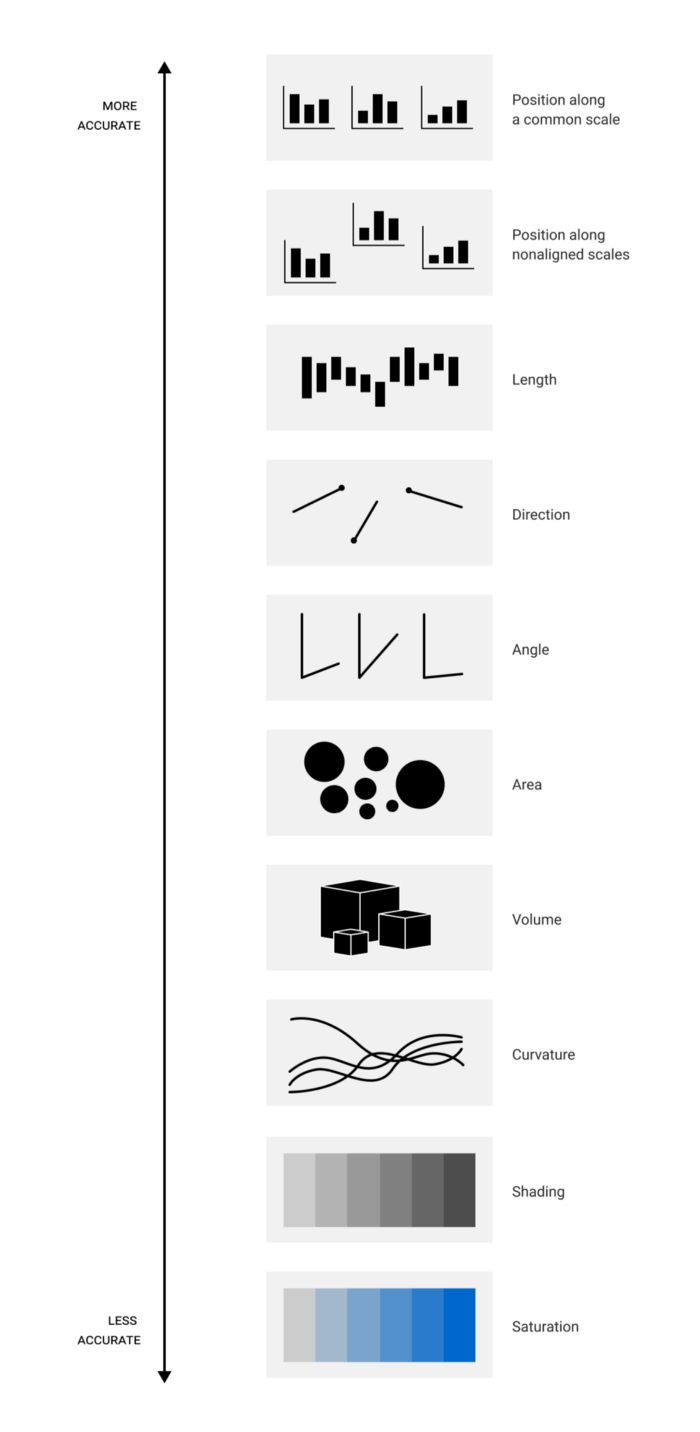
Цвет можно использовать для отображения величины значений, но он плохо подходит для точного сравнения. По данным исследования Кливленда и Макджилла, есть 10 элементарных задач восприятия, которые коррелируют с методом представления данных[8]. На основании серии экспериментов учёные ранжировали их по точности восприятия. Как показано ниже, хуже всего подходят для точной численной оценки оттенок (shade) и насыщенность (saturation). Иными словами, при таком отображении пользователь с наибольшей вероятностью допустит ошибку в оценке величины.

Способы восприятия упорядочены от наиболее точных к наименее точным: положение, длина, направление, угол, площадь, объём, кривизна, оттенок и насыщенность цвета
Ранжирование элементарных задач восприятия в исследовании Кливленда и Макгилла. График построен на основании графика Альберто Каиро[9].
Это не означает, что цветом нельзя пользоваться при обозначении чисел. Но, если требуется точное сравнение, графики, построенные на основании положения (линейные графики, диаграммы разброса и др.) и длины (столбчатые графики, гистограммы, диаграммы Ганта и др.) работают лучше всего.
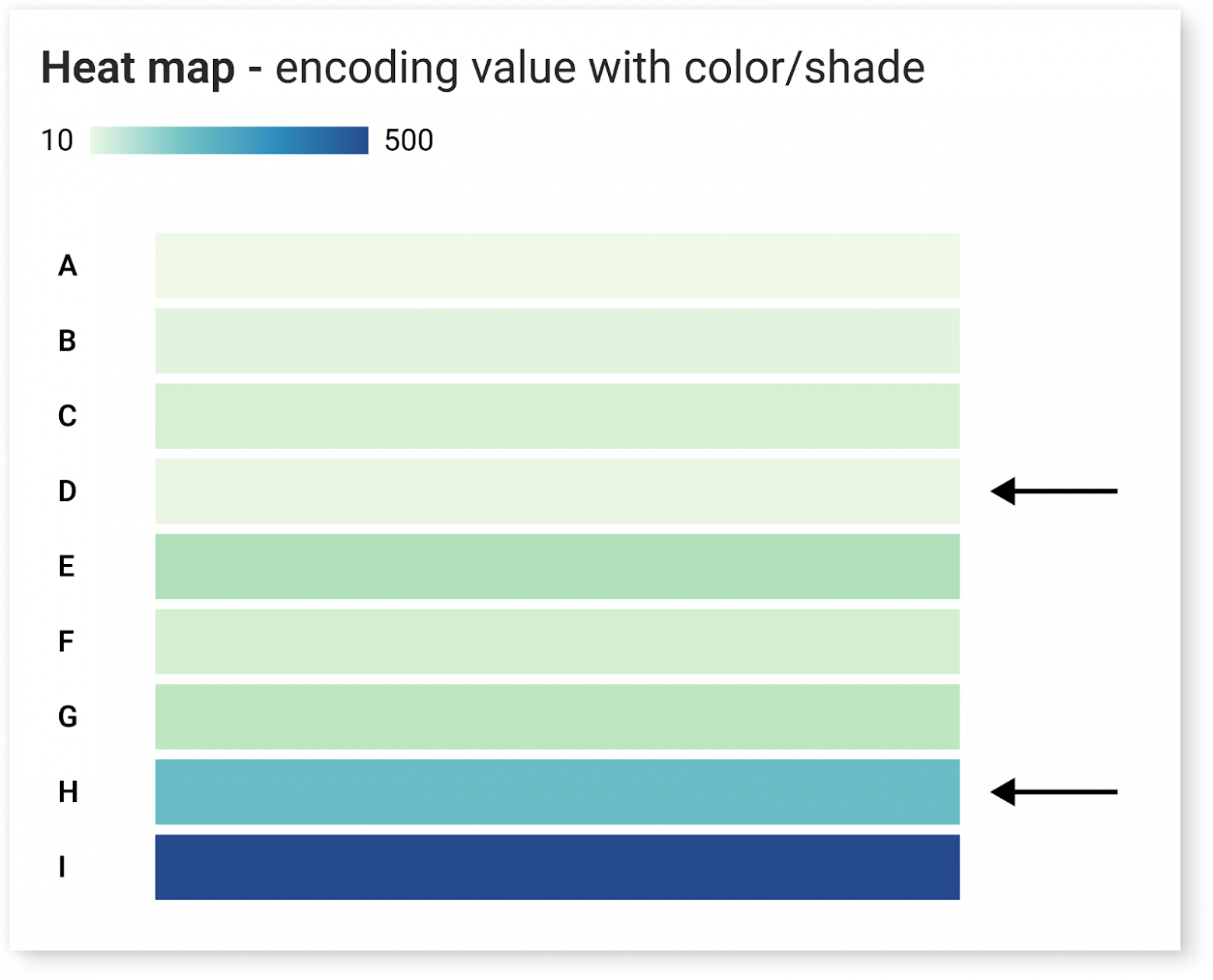
Если не верите — проверьте. Попробуйте оценить разницу между D и H на диаграммах ниже:


Разная точность сравнения при использовании разных методов кодирования — цвет/оттенок и длина
Злоупотребление цветом
Избыток цветов — это принципиальная ошибка. Не просто так палитры для дизайнеров обычно имеют ограниченное число цветов. Для пользовательских интерфейсов есть ряд правил, например правило 60–30–10 или правило трёх цветов10. Для визуализации данных это правило никак не изменилось. Чем меньше цветов, тем лучше. Избыток категорий замедляет обработку информации. Многие рекомендуют число цветов от 6 до 8. Я предпочитаю использовать менее 6, поскольку каждый новый цвет в легенде повышает когнитивную нагрузку на людей.
Если в легенде над графиком обозначено 10 цветов, придётся либо их запоминать (особенно, если цвета выбраны произвольно), либо постоянно переводить взгляд с графика на легенду и обратно. Оба решения задействуют когнитивную нагрузку, которая является самой затратной11. В первом случае нужно держать в памяти категории, а во втором — обработанную информацию.
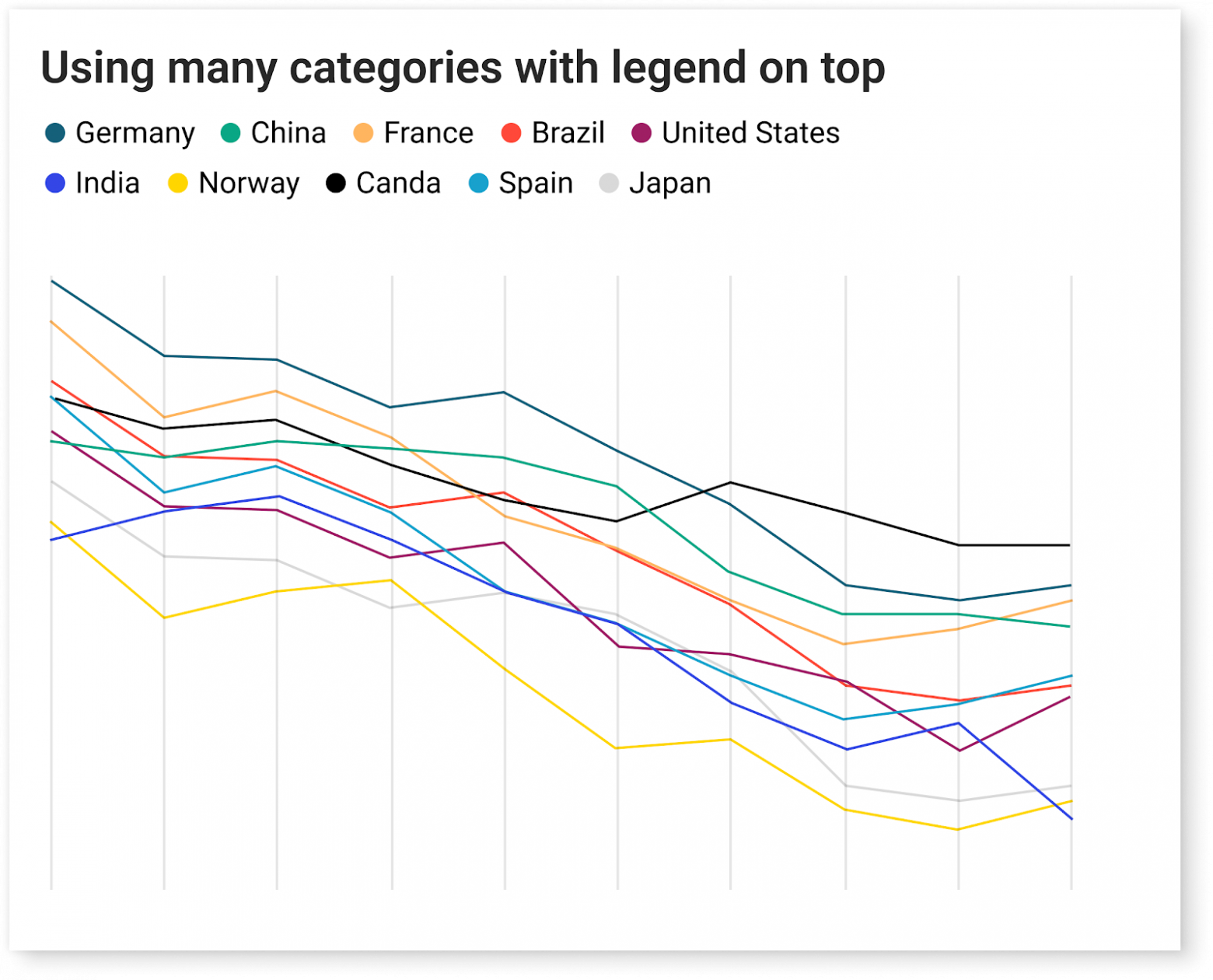
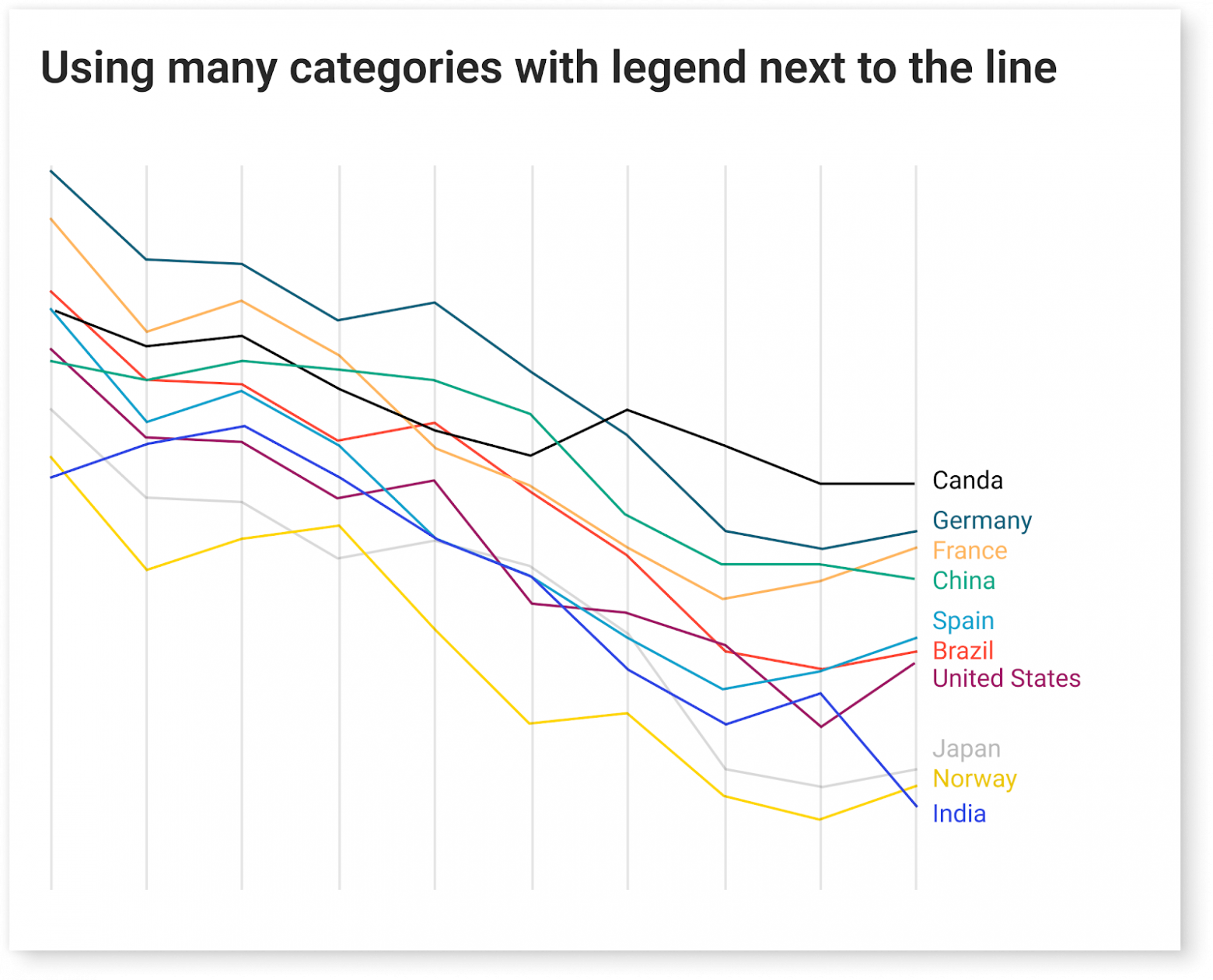
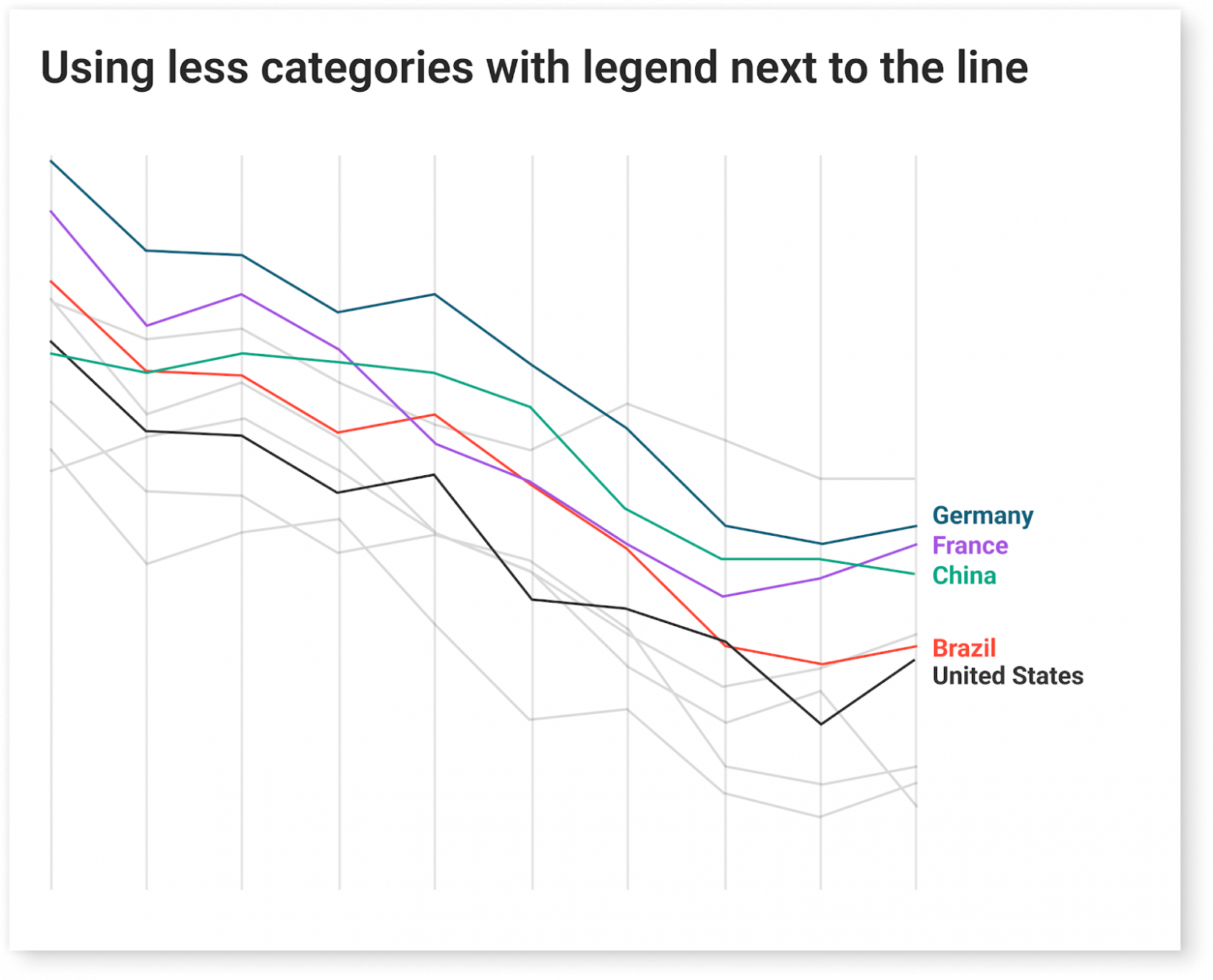
К счастью, есть несколько вариантов решения. Можно переосмыслить категории и выбрать меньшее количество цветов, поменять тип графика или разместить легенду рядом с данными. Вот пример того, как изменение легенды и числа цветов снижает когнитивную нагрузку.



Три подхода к обозначению. Слева — отдельная легенда, включающая все категории. В середине — размещение названий рядом с данными. Справа — уменьшение числа категорий и размещение их названий рядом с данными
Разница одинакова для обоих графиков. H в 10 раз больше D. При этом H равно 200, а D равно 20.
- [2] W.Gawarska-Tywonek, Start with Choosing the Proper Palette (2022), Towards Data Science
- [3] E. Tufte, The Visual Display of Quantitative Information _(_1983)
- [4] A.Wilson, The Power of The Palette: Why Color is Key in Data Visualization and How to Use It (2017), Adobe Blog
- [5] K. Nussbaumer Knaflic, Storytelling with Data: A Data Visualization Guide for Business Professionals (2015), Wiley
- [6] M. Kuniecki, J. Pilarczyk, S.Wichary, The color red attracts attention in an emotional context. An ERP study (2015), Frontiers in Human Neuroscience
- [7] W. Gawarska-Tywonek, 3 Tips to Master your Sequential Palette (2022), Towards Data Science
- [8] W. Cleveland, R. McGill, Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods (1984), American Statistical Association
- [9] A. Cairo, The Functional Art: an Introduction to Information Graphics and Visualization (2012), Addison Wesley
- [10] N. Babich, 6 Simple Tips On Using Color In Your Design (2019), UX Planet
[11] S. Weinschenk, 100 Things Every Designer Needs to Know About People (2018)
Научим работать с данными, чтобы вы прокачали карьеру или стали востребованным IT-специалистом:
- Профессия Data Analyst (12 месяцев)
- Профессия Data Scientist (24 месяца)
Чтобы посмотреть все курсы, кликните по баннеру:

- Профессия Data Scientist
- Профессия Data Analyst
- Курс «Математика для Data Science»
- Курс «Математика и Machine Learning для Data Science»
- Курс по Data Engineering
- Курс «Machine Learning и Deep Learning»
- Курс по Machine Learning
Python,
- Профессия
Fullstack-разработчик на Python - Курс «Python для
веб-разработки » - Профессия
Frontend-разработчик - Профессия
Веб-разработчик
Мобильная разработка
- Профессия
iOS-разработчик - Профессия
Android-разработчик
Java и C#
- Профессия
Java-разработчик - Профессия
QA-инженер на JAVA - Профессия C#-разработчик
- Профессия Разработчик игр на Unity
От основ — в глубину
- Курс «Алгоритмы и структуры данных»
- Профессия
C++ разработчик - Профессия «Белый хакер»
А также
- Курс по DevOps
- Все курсы






