Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Недавно мы завершили сезон из восьми конференций для разработчиков — от Joker до Mobius. И теперь хотим сделать три вещи:
- Подвести итоги: рассказать и о победах, и о проколах. В том числе — про нашу новую «виртуальную площадку»
- Анонсировать конференции 2021-го: JPoint, HolyJS, Heisenbug и другие
- Поделиться записями 14 отличных свежих докладов
В этот раз можно было участвовать двумя разными способами: у нашей платформы были «игровой вид» с виртуальной площадкой и «классический вид» для тех, кому не интересны игрушки и новый подход к нетворкингу, а хочется просто запускать доклады кликом.
Сначала расскажем о том, что затрагивало всех, а затем про «игровое».
Классический вид
Чем этот сезон отличался от предыдущего для тех, кто «игровой вид» запускать не хотел?

Воркшопы
Мы обнаружили, что для онлайна хорошо подходят практические выступления. Сидя перед экраном, удобно смотреть на то, что спикер делает на своём экране. Правда, есть сложность: воркшоп особенно хорошо работает, когда его смотрят в прямом эфире, а в записи уже не совсем то. Поэтому, например, на DotNext спикер Макс Аршинов попросил для его выступления вообще не делать запись.
Победа: как показывают отзывы, зрители действительно рады воркшопам.
Прокол: в случае с Максом Аршиновым мы плохо скоммуницировали, что воркшоп нельзя будет увидеть в записи, и для части зрителей это стало неприятным сюрпризом. Мы извлекли урок на будущее, о таких вещах будем предупреждать тщательнее.
Форматы
Помимо воркшопов, были и другие эксперименты с форматами, не подходящими для офлайна. Например, на Mobius одновременно в трёх треках три разных спикера верстали один и тот же экран с помощью трёх разных технологий декларативного UI, а затем вместе сравнивали и обсуждали результаты. Это хорошо работает именно в онлайне, где можно легко переключаться между треками и сравнивать «у кого как идут дела», и не требуется перебегать между залами.
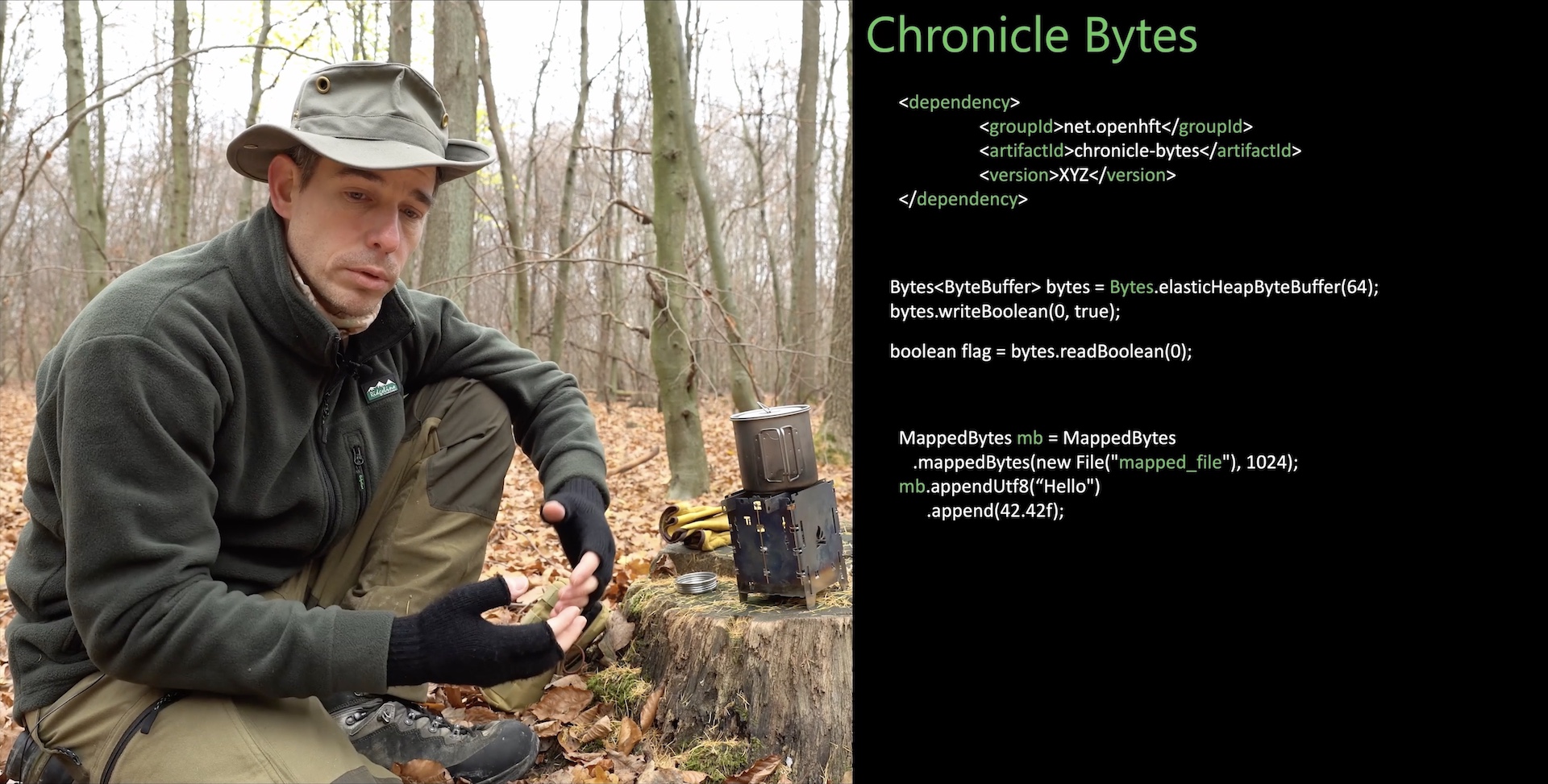
И хотя большинство докладов были в прямом эфире, в отдельных случаях спикеры воспользовались возможностями, которые даёт предзапись. Яркий пример — Свен Рупперт, который провёл свой доклад в лесу. Когда мы писали в анонсах «в онлайн-конференции можно участвовать хоть из леса», сами не думали, что кто-то так и сделает!

Стабильность
Самое главное в онлайн-трансляции — чтобы она не падала. Так что мы проводили работу над этим.
Победа: жалоб на технические проблемы в этом сезоне было меньше, чем в прошлом.
Прокол: всё-таки не обошлось без проблемных ситуаций. На HolyJS из-за апдейта у нас развалился продакшн и начать конференционный день по плану не получилось. В итоге на ходу приняли решение сдвинуть расписание на час, разобрались за это время с проблемой, провели всё со сдвигом на час, опубликовали постмортем и тоже извлекли уроки.
Качество
Если со стабильностью всё в порядке и картинка не пропадает, дальше можно думать о том, чтобы она была как можно лучше. Мы ставим себе планкой 4K, и тут кто-то может спросить: «зачем онлайн-конференции вообще столько, когда у большинства зрителей даже нет 4K-монитора?» Ответ можно найти в старом докладе Одноклассников об их «live video»: «мы сделали поддержку 4K на вырост, потому что если отдебажить для неё плеер и разобраться с производительностью, то 1080p даже на слабых устройствах будет играть прекрасно».
Победа: работая над 4K, мы в процессе тоже разгребли кучу всего, что сказывается на пользователях — в том числе тех, у кого разрешение ниже.
Прокол: увлёкшись всем этим, мы допустили ситуацию, когда плеер у зрителей автоматически переключался на 4K, даже если их экран совсем не 4K. При всей любви к хорошей картинке, попусту загружать канал — не лучшая идея, больше так не будем.
Игровой вид
Мы уже рассказывали, как весной спешно разрабатывали видеоплатформу для онлайн-конференций за 90 дней. А вот после этого, когда базовая функциональность уже была реализована, задумались «как сделать платформу лучше».
Зрители часто говорили нам «с докладами всё отлично, но вот нет того общения и того духа приключения, что был в офлайне». Конечно, полностью офлайн-общение не воспроизвести — но это не значит, что нельзя сделать вообще никакого приключения. И мы сделали «игровой режим» с виртуальной площадкой.
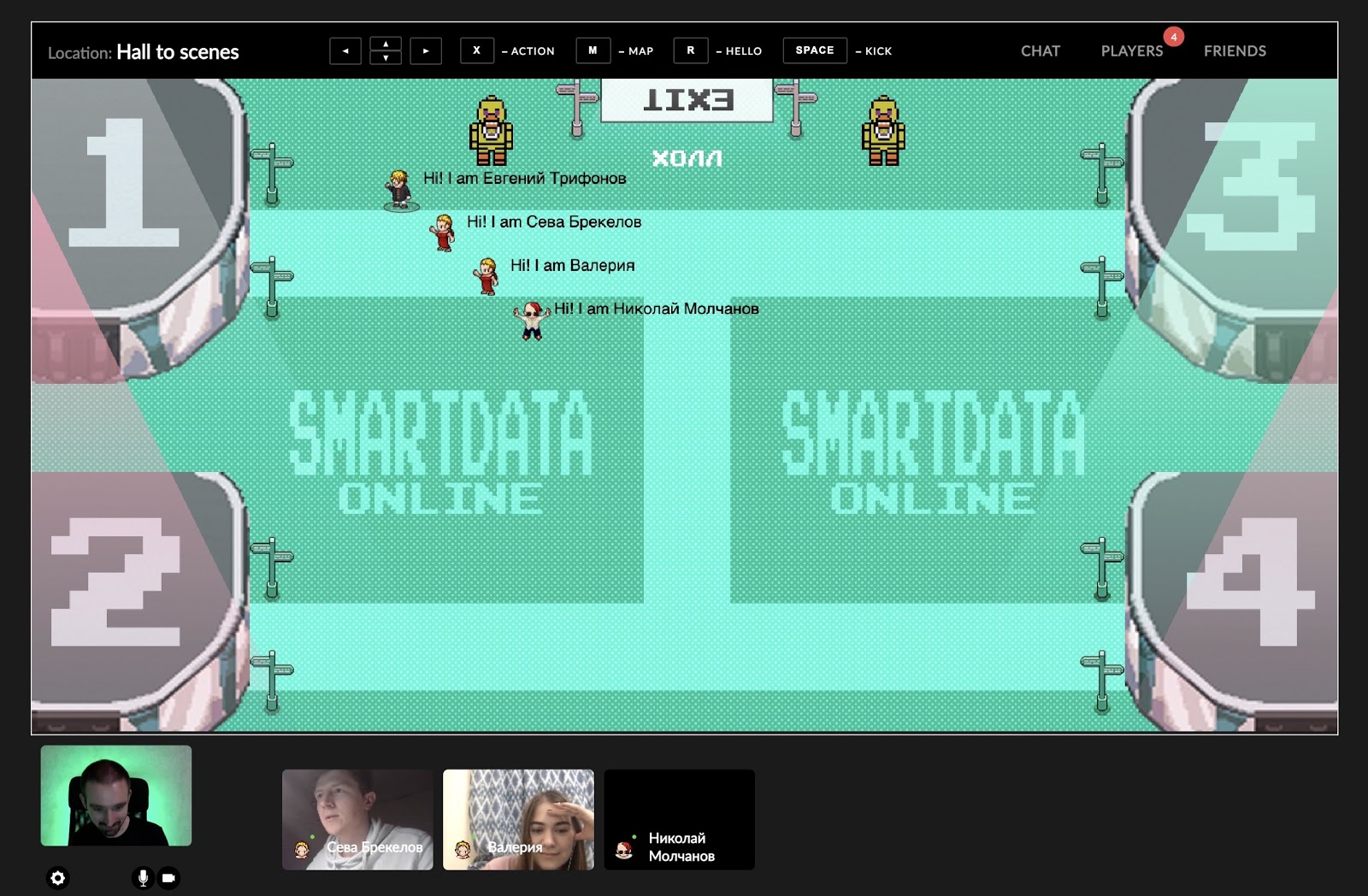
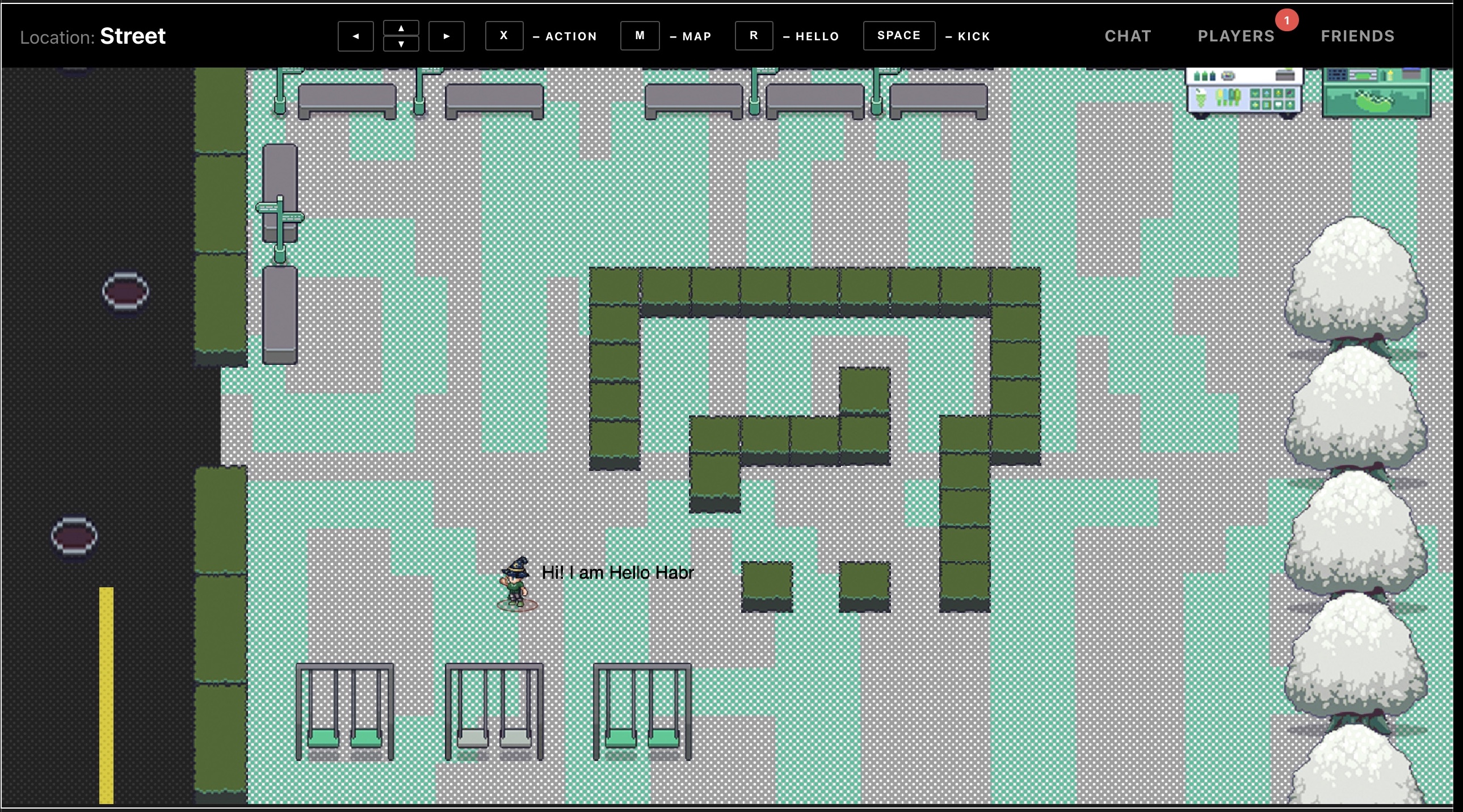
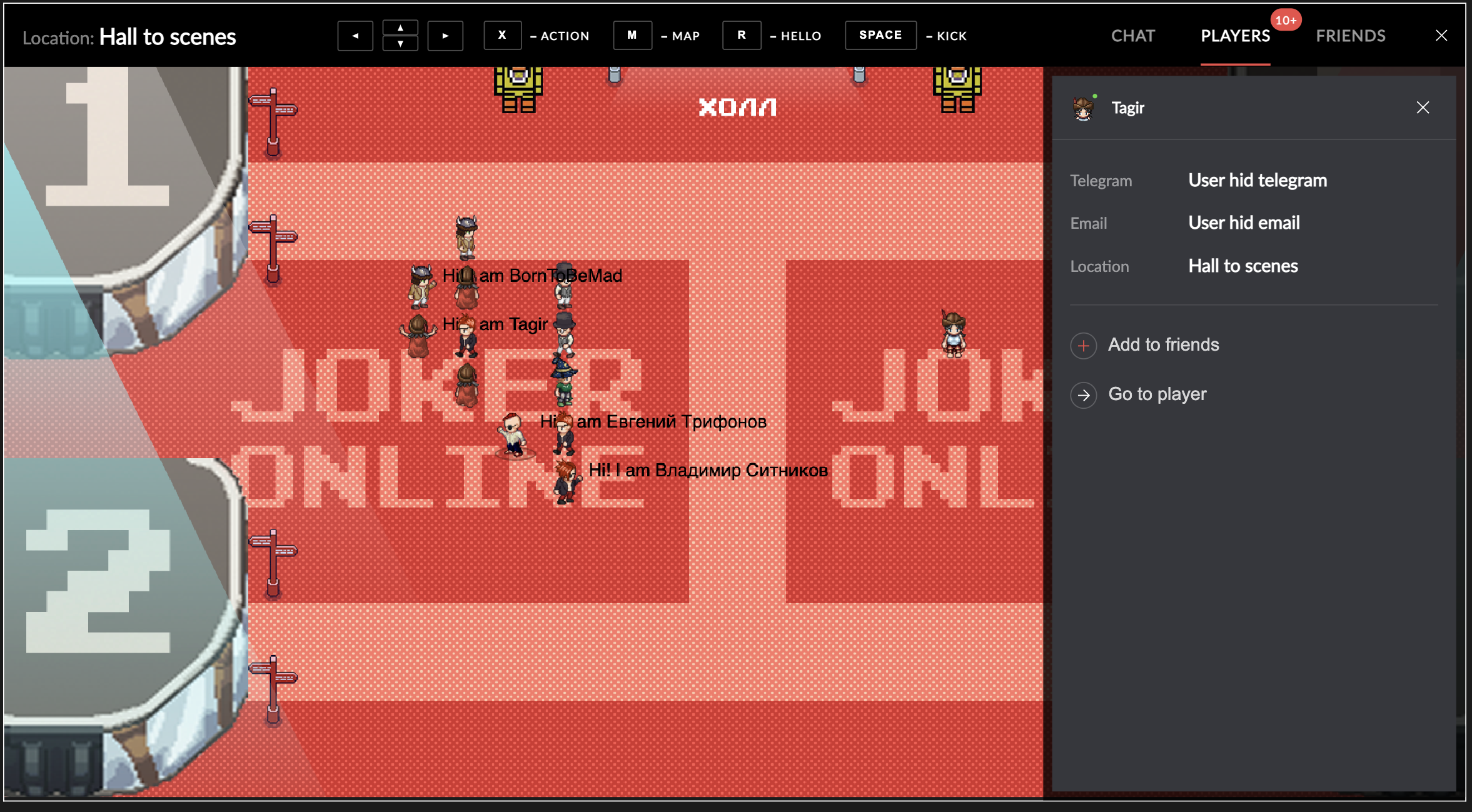
Идея в следующем: есть 2D-пространство, позволяющее «ходить» между разными докладами и партнёрскими стендами, как в играх. Там можно общаться: когда подходишь к другому зрителю, под игровым пространством вы видите друг друга с помощью веб-камер. То есть можно разговаривать с теми, кто «рядом», как на офлайновых конференциях. И возможно взаимодействовать с различными объектами.

А если вся эта геймификация зрителю не близка — никто не заставляет пользоваться конференцией именно в игровом режиме, так что вместо бегания по карте можно по старинке кликать мышкой по ссылкам.
Для виртуальной платформы мы не использовали какое-то общедоступное решение, а запилили своё собственное. И Сева vbrekelov Брекелов, участвовавший в работе над ним, рассказал подробнее:
«Мы хотели сделать нетворкинг интересным и рассматривали разные варианты — и браузерные, и VR. Решили, что 2D-игрушки — это интересно, изучили доступные решения, пообщались со Spatial Chat и Gather.town. Но обнаружили, что их не получится интегрировать как следует. Например, возникает сложность с точки зрения авторизации: доступ к самой конференции есть только у зрителей с билетами, и требуется, чтобы доступ на виртуальную площадку тоже был только у них. Со сторонними решениями это сложно или невозможно, и при этом они зачастую ещё и дорогие. И мы поняли, что надо делать что-то своё.

В итоге сделали свою виртуальную площадку с помощью PixiJS. Если коротко, то PixiJS — это такой JS-движок для управления Canvas, позволяющий делать всякие штуки с передвижениями. Но надо понимать, что это далеко не Unreal Engine. Это удобная прослойка между Canvas и кодом, но многое надо реализовывать самостоятельно: отображение карты, нескольких людей на ней одновременно, демонстрацию всех перемещений. Поэтому у нас Коля Молчанов делал поверх PixiJS наш игровой движок. А мы с Кириллом Толкачёвым (tolkkv) в это время занимались нашим видеорешением на WebRTC (и поняли, что WebRTC — это боль).
Затем я стал имплементировать это видеорешение в игру, и там тоже оказалось много сложностей. Выглядит это просто как несколько маленьких «видеоокошек» под игровой картой, и кажется, что реализовать это тривиально, но по факту написать там приходится очень много. Например, выбор устройства в Chrome, Firefox и Safari сделан по-разному. Поэтому мы сначала поддерживали только Chrome, но затем занялись и другими браузерами.
А помимо разработческих задач, были и продуктовые. Не было какого-то человека со стороны, который пришёл бы и сказал «рисуем всё вот так». Нам самим надо было понять, как всё должно выглядеть, какие нам нужны локации. Обсуждали это с дизайнером, составили ТЗ. Решили в дизайне отталкиваться от атмосферы пиксельных игр — что думаете о результате?
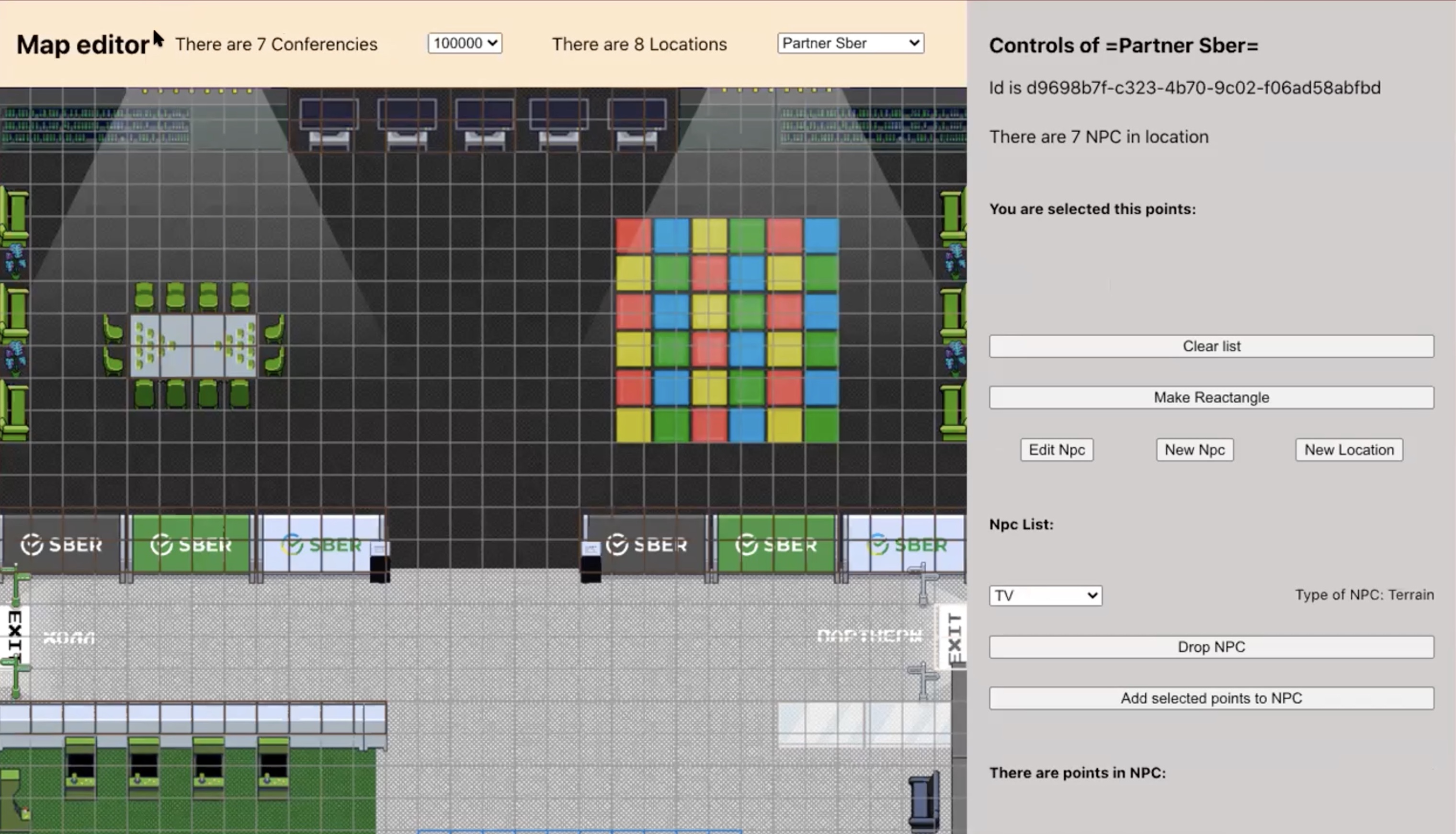
Затем был ещё один большой пласт работы. Виртуальная площадка конференции — это целый ряд разных локаций. Каждая локация — PNG-картинка, которую мы разбиваем на клетки 30x30. И дальше на клетках нужно было вручную указывать, что это за объект: «это стена, сквозь неё нельзя пройти, это стенд партнёра, вот здесь будет открываться такая-то ссылка, а это переход на другую локацию с таким-то ID». В общем, перед Joker мы с Колей Молчановым не уходили из офиса: размечали карту, выкатывали последовательно на test/dev/prod, тестировали на каждом шаге».

Наш редактор, где мы размечаем NPC-объекты
Теперь, когда сезон завершён, можно подвести итог: понравилась ли платформа зрителям? Мы вдумчиво прочитали то, что о ней писали в форме обратной связи — и хвалебное, и критическое.
Хвалят за то, что атмосфера конференции получается живее, чем когда есть только сайт с расписанием и видеоплеером.
А критикуют особенности реализации: неочевидные переходы между локациями, излишне яркий дизайн, недостаточно плавную анимацию.
Мы согласны, что в реализации нам есть куда расти. Всё было сделано малыми силами в сжатые сроки, так что эта первая итерация была довольно экспериментальной. У нас и самих есть много идей, на которые попросту не хватило времени — например, придумали больше игровых механик, чем успели воплотить.
Но раз сама затея зрителям понравилась, к следующему конференционному сезону подготовим вторую итерацию, в которой учтём собранный фидбек.
Вот о следующем сезоне давайте и поговорим.
Анонс-2021: новые даты и новые цены
В апреле мы начнём новый конференционный сезон. Что можем о нём сказать?
- Определились с датами пяти конференций (с другими продолжаем определяться, полный список будет на jugru.org):
— Heisenbug: 6-9 апреля, билеты уже в продаже
— JPoint: 13-16 апреля, билеты уже в продаже
— Mobius: 13-16 апреля
— HolyJS: 20-23 апреля, билеты уже в продаже
— DotNext: 20-23 апреля - Этот сезон, как и два предыдущих, пройдёт в онлайне (пандемия не спешит исчезать). Так что поучаствовать снова можно будет из любой точки планеты.
- И поскольку он пройдёт в онлайне, мы бросим силы на то, чтобы онлайн-платформа с виртуальной площадкой стала богаче возможностями — пока не назовём список новых фич, но наверняка станет интереснее.
- Мы пересмотрели тарифную сетку. Раньше было два варианта билетов: Standard (на одну конференцию) и Full Pass (абонемент на весь сезон). Теперь появляются ещё два: «бюджетный» Basic (вдвое дешевле Standard, но не даёт доступ к видеозаписям дискуссионным зонам, смотреть доклады можно только в прямом эфире) и Extended (на одну конференцию, но даёт также доступ к видеозаписям остальных). Подробно все варианты можно сравнить на сайте конференции при выборе билета.
- И, как обычно, цена билетов растёт по мере приближения конференции. Так что самый выгодный момент для приобретения — сейчас.
- Если вы участвовали в наших последних конференциях, то больше информации скоро получите (или уже получили) по почте.
Видеозаписи докладов

Обычно мы размещаем все доклады в свободном доступе спустя несколько месяцев после конференции. Но в этот раз есть небольшой новогодний подарок: частью решили поделиться уже сейчас, когда сезон совсем недавно завершился. Мы выбрали с разных конференций прошедшего сезона по паре удачных и заметных выступлений, и теперь делимся получившейся подборкой.
Напомним, что на наших онлайн-конференциях доклады — это не просто «монолог со слайдами»: каждому спикеру у нас помогает эксперт, было много воркшопов. Так что не удивляйтесь обилию диалогов и лайвкодинга. Выбирайте в списке конференции по своему профилю и ныряйте в записи:
Heisenbug (тестирование)
— Тест-кейсы как код (Артем Ерошенко)
— Воркшоп: Как начать свой проект автоматизации с нуля с божьей помощью и Selenide (Андрей Солнцев): часть 1 часть 2
Mobius (мобильная разработка)
— Jetpack Compose — live coding declarative UI Антон Шилов)
— gRPC в iOS приложениях. REST in peace? (Светослав Карасев)
DotNext (.NET)
— Nullability in C# (Jared Parsons)
— Как устроен JIT-компилятор в CoreCLR (Егор Богатов)
Joker (Java)
— Заменят ли роботы программистов? (Тагир Валеев)
— Spring Patterns для взрослых (Евгений Борисов)
HolyJS (JavaScript)
— Воркшоп. Новые приключения во фронтенде, версия 2021 (Виталий Фридман): часть 1, часть 2
— Революция в микрофронтендах, module federation, Webpack 5 — Павел Черторогов
DevOops (DevOps)
— Путь (Microsoft) DevOps (Саша Розенбаум)
— Платформенная разработка и топологии команд (Михаил Бижан)
C++ Russia (C++)
— Ищем баги в продакшене всем миром: GWP-ASan и что дальше (Константин Серебряный)
— Дискуссия: Собеседование С++ (Павел Филонов, Илья Шишков, Роман Русяев)
Увидимся в следующем году на новых конференциях!






