Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Приветствую.
Данная статья является продолжением вот этой https://habr.com/ru/post/681290/. Рекомендую к прочтению сначала ее. Здесь же мы раскроем карты относительно построения именно единой базы документации.
Как следует из заголовка статьи, речь пойдет о типе документации, с которой нам приходится сталкиваться, выполняя определенную работу. Некоторым сотрудникам достаточно работать с текстом, некоторым нужны еще и таблицы, а кому-то — картинки. Чтобы удовлетворить потребности всех пользователей был доработан WYSIWYG-редактор и организована гибкая система разделения документов на части. Что это дает? Вот что.
Первостепенной задачей было создание именно единого места хранения. Иначе, если часть документации разместить в системе, а часть, скажем, на сетевом диске в виде файла, пользоваться такой документацией будет не удобно.
Разделяй и властвуй

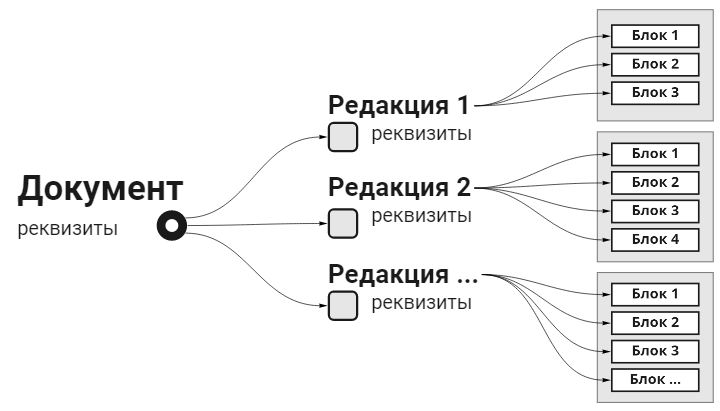
Начну со структуры документа. Как было сказано в первой статье, документы в системе представляют собой блоки. Схема классическая. Вот только мы добавили сюда иерархию и возможность вставлять в один документ блок из другого документа. Этакая база данных со связями таблиц на уровне документации. При обновлении блока в документе- «источнике» он автоматически обновляется в документе-«приемнике». Иерархия блоков, в купе с системой назначений прав, позволяет сделать невидимой для неавторизованных пользователей часть документа. Догадались зачем? Правильно, чтобы и для публичного портала, и для внутреннего использования был один и тот же документ, часть информации в котором скрыта от лишних неавторизованных глаз. Второе применение иерархии блоков вы можете попробовать прямо сейчас — открыв навык Яндекс.Алисы «Мои документы Тюмень». Поиск и пары вопросов-ответов бота построены именно на ней и на формах, о которых ниже. Помимо этого, каждый блок имеет свою уникальную ссылку, которую можно размещать где-либо. При переходе по такой ссылке вы попадете сразу в нужный фрагмент документа, причем, в действующую на момент перехода версию. Вот таким нехитрым способом из 1 источника мы получили 3 результата: информация для публичного доступа; информация для внутреннего доступа; информация в API для чат-бота (на сегодня интегрированы Я.Алиса, Viber, VK). Вернее 4. Четвертый получится, если распечатать документ и повесить его на информационном стенде. Печать документа из системы происходит с формированием QR-кода. Эту функцию можно использовать для просмотра цифровой версии и для понимания, является ли печатная версия актуальной на данный момент.
Итого: обновлять надо один источник, необходимость обновления ссылок в «приемниках» полностью отсутствует. Поддерживать актуальность в такой экосистеме достаточно просто.
Любой каприз на пользу системе
Недавно мы получили запрос на ведение сетевых схем и блок-схем прямо в системе. Спустя некоторое время в систему был встроен draw.io. Не спрашивайте зачем заказчику эта схема из примера. Я не знаю :)

Данная интеграция позволила вести схемы прямо в системе. Вместо вставки картинки схемы из внешнего редактора (тут оригинал схемы хранился как-то отдельно от картинки и мог быть утерян). Пользовательский опыт ценен по определению, и лучшие заказные разработки уходят в платформу. Так и получилось и тут — платформа стала лучше.
По части типов хранимой информации — текст, таблицы, картинки, видео, файлы. Это все есть, это все понятно. Формы — уже интереснее. Формы с полями для ввода служат для жесткого структурирования информации там, где это необходимо. Например, отредактировав вот эту форму, можно настроить все чат-боты разом для поиска услуги по ключевым фразам, а так же задать связанность с системой Электронной очереди, которая позволит записаться в МФЦ прямо в диалоге чат-бота.

В самом документе это отображается вот так, а может отображаться и иначе. Верстка отображения свободная.

Второй функцией формы является создание типовых блоков документа для минимизации ручного ввода текста и последующего единообразного отображения.

Еще один внутренний тип данных — это виджеты. Хотя, нет, не внутренний, такой виджет можно разместить и на внешнем портале. Он служит цветовым маркером, сигнализирующим о «свежести» документа, на который он ссылается. Это удобно для документов-сборников, в которых перечислены ссылки на прочие документы. Сразу же видно что было изменено и с чем стоит ознакомиться.

В этой статье мы подошли вплотную к такой интереснейшей теме, как управление на основе данных, об этом будет позже.
Всем добра!
to be continued






