Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
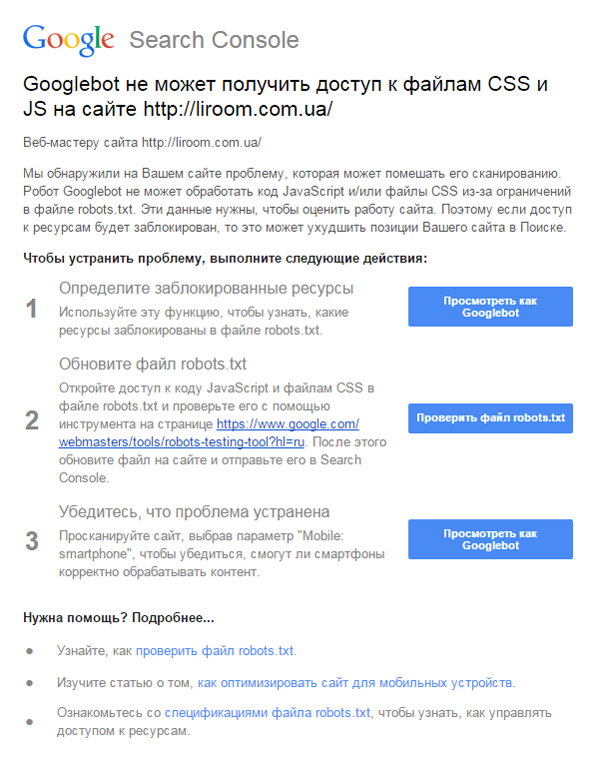
На днях всем владельцем сайтов, которые следят за его индексацией через сервис Search Console от Google, пришло сообщение-предупреждение. Компания обнаружила, что Googlebot не может сканировать некоторые сайты полностью, поскольку ему закрыт доступ к CSS или JavaScript, из-за ограничений в файле robots.txt. SEO-специалисты предупреждают: лучше послушаться Google, иначе сайт может понизиться в выдаче.«Мы обнаружили на Вашем сайте проблему, которая может помешать его сканированию. Робот Googlebot не может обработать код JavaScript и/или файлы CSS из-за ограничений в файле robots.txt. Эти данные нужны, чтобы оценить работу сайта. Поэтому если доступ к ресурсам будет заблокирован, то это может ухудшить позиции Вашего сайта в Поиске», — говорится в обращении компании.

Google Bot уже давно стремится к тому, чтобы видеть сайты как реальный пользователь. Поэтому он научился сканировать внешний вид страниц с учетом файлов стилей и динамических частей страницы, регулируемых JavaScript, объясняет Светлана Онищенко, SEO-специалист компании Seomarket.

Многие «сеошники» последовали рекомендациям компании и с мая 2014 года открыли поисковому боту доступ к таким файлам.
«Мы рекомендуем открыть доступ ко всем файлам стилей .css и скриптам .js, если ранее они были закрыты на вашем сайте через robots.txt. Это нужно для того, чтобы поисковые боты могли полностью проиндексировать и оценить визуальное оформление контента на сайте», — советует Светлана.
Также, нужно учитывать, что файлы стилей и Javascript влияют на показатели сайта при оценке его удобства для пользователей мобильных устройств. В частности, при тестировании с помощью Page Speed Insights и Mobile Friendly.
Update: В Блоге SeoProfy опубликовали подробную пошаговую инструкцию о том, как именно открыть доступ к нужной информации. Если вкратце, алгоритм выглядит так:
- Определить, какие ресурсы нужно открыть для индексации.
- Получить строки, которые нужно добавить в файл robots.txt.
- Перед заливкой нового robots.txt, нужно проверить созданные инструкции на ошибки и все ли файлы открыты.
- Если остались закрытые ресурсы, повторить шаги 1-3.
- Проверить доступность всех ресурсов для Mobile: smartphone.
Напомним, в апреле Google запустил алгоритм, понижающий «немобильные» сайты в выдаче.





