
В эфире новый рассказ о выпускных проектах студентов наших учебных проектов. На этот раз мы познакомим вас с четырьмя работами, которые были представлены на совместной защите второго семестра основной программы Технопарка по дисциплинам «Фронтенд-разработка», «Разработка веб-сервисов на Go» и «Проектирование интерфейсов». Предыдущие публикации: один, два, три.
Студенты, защищавшие проекты, сталкиваются с этими технологиями впервые. На проект уходит один семестр, цель статьи — показать учебный процесс и результаты работы студентов.
Virus Music
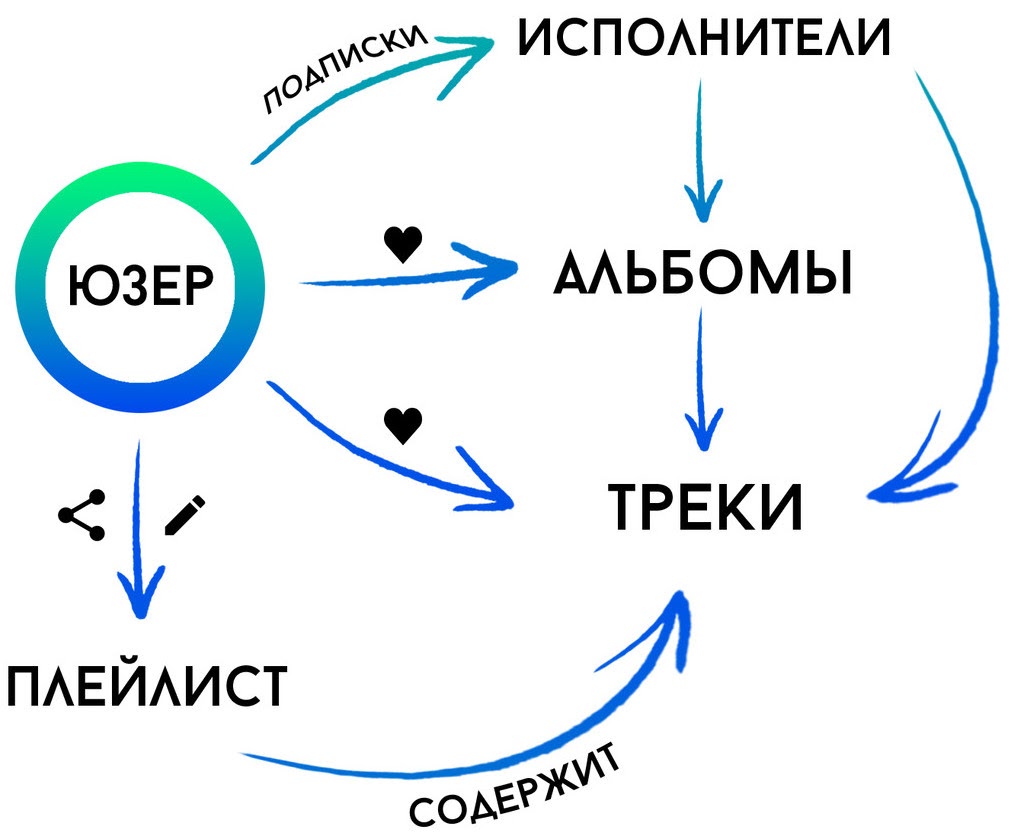
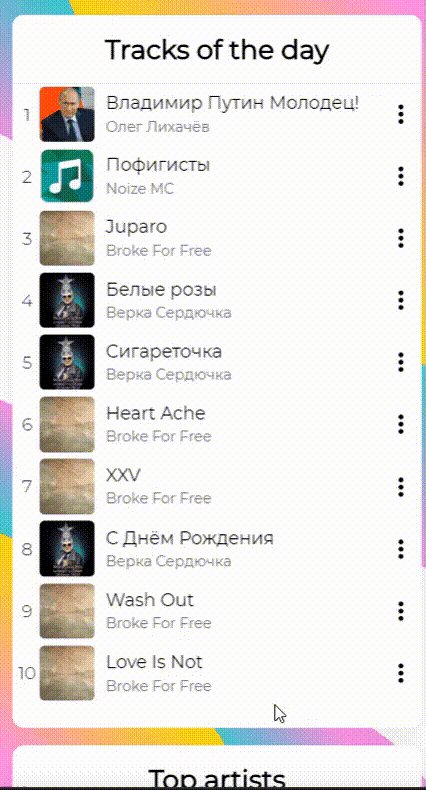
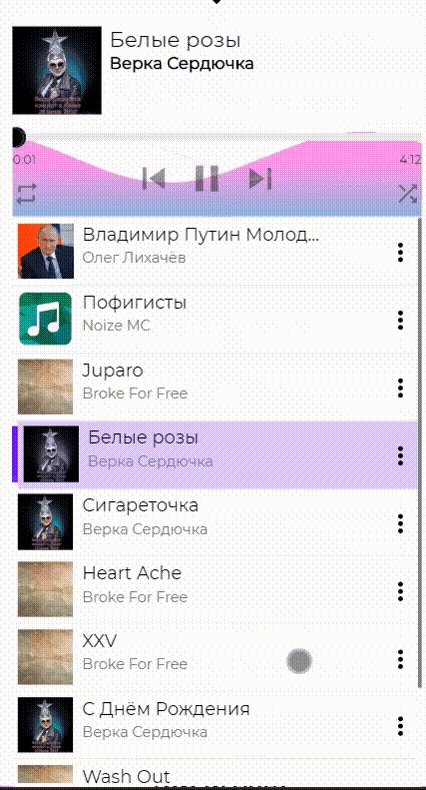
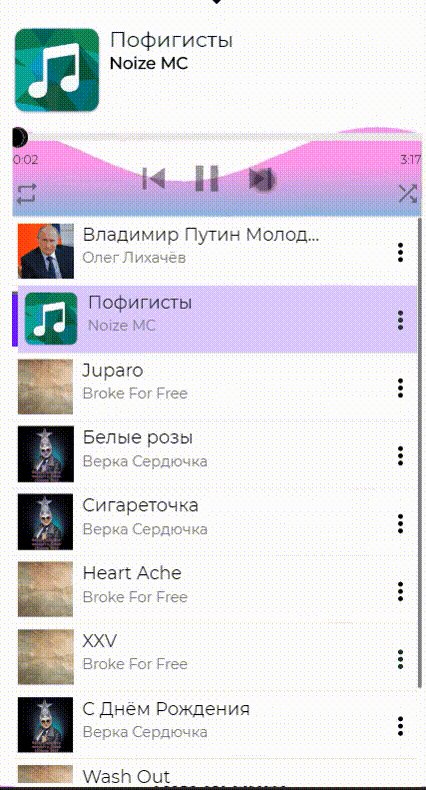
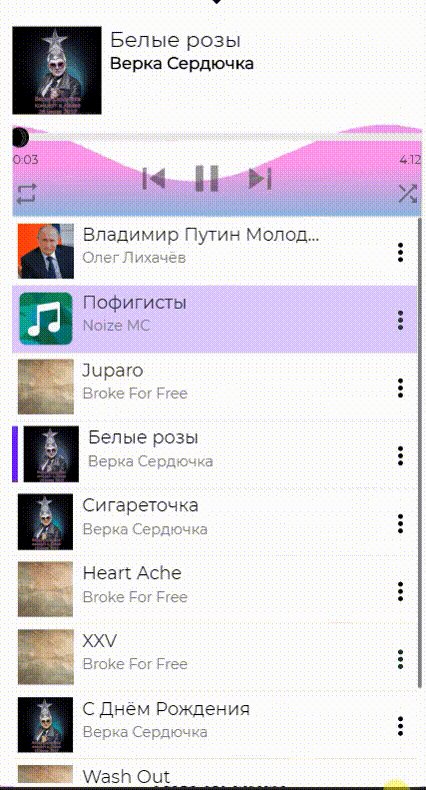
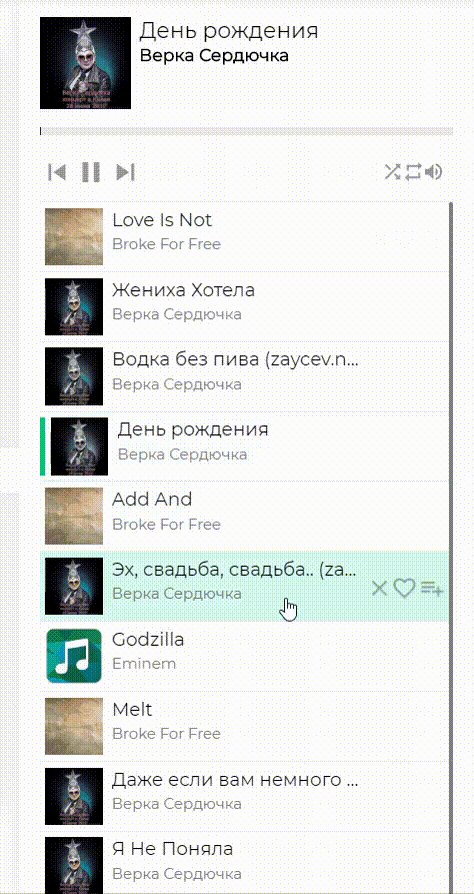
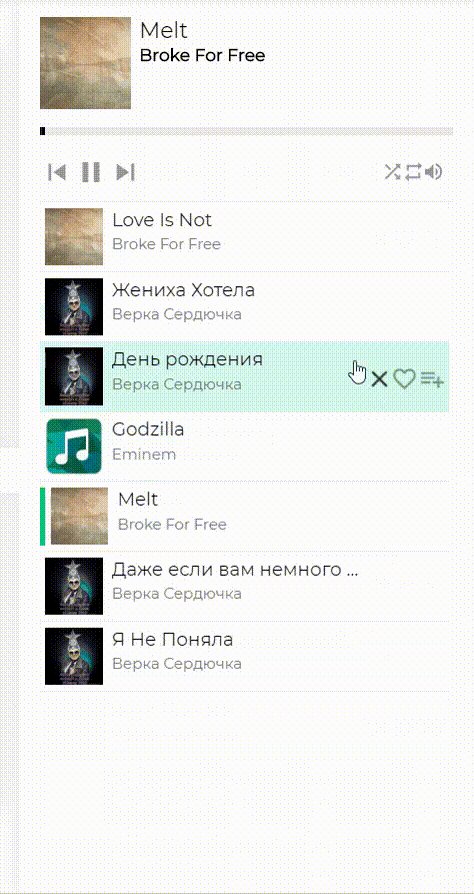
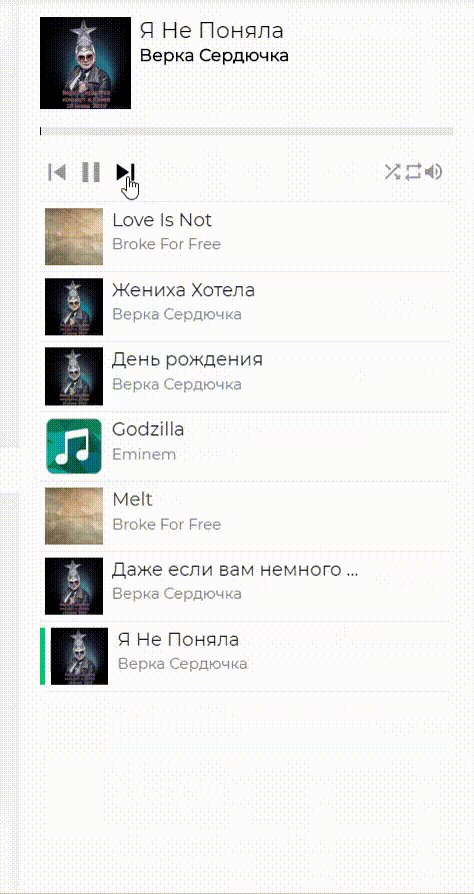
Это музыкальный интернет-сервис для потокового прослушивания музыки, без скачивания на устройство. На главной странице находится подборка треков дня, а также краткий список исполнителей.

Если нажать на исполнителя, то откроется список его треков. На любимых исполнителей можно подписаться, чтобы не пропустить их новые релизы, а понравившиеся треки и альбомы можно лайкать. Для удобства навигации по музыкальной базе есть поиск одновременно по исполнителям, трекам и альбомам. Можно создавать плейлисты. В профиле можно посмотреть свои любимые треки, лайкнутые альбомы и подписки на исполнителей, а также управлять своими плейлистами. Чтобы сервис выглядел веселее, ребята добавили возможность настройки цветов интерфейса. А сам интерфейс адаптирован под мобильные устройства с разной диагональю экрана — веяние времени.


За время работы над проектам ребятам пришлось находить компромиссы, когда они не сходились во мнениях по поводу каких-то решений. В поисках подходящего варианта сменили два шаблонизатора и два постпроцессора. Ещё и решили внедрять во фронтенде MVC до того, как разобрались в сути этого подхода, из-за чего позже многое пришлось переделывать. Для бэкенда использована «чистая» архитектура.
Сервис написан на Go и JavaScript (с Web Workers для асинхронного выполнения JavaScript), с использованием Rest API и сериализатора EasyJSON. Для хранения данных применяются PostgreSQL и Redis, для работы с ними — библиотека gorm. Микросервисы общаются между собой через gRPC. Веб-сервер — Nginx. Используется Typescript. CI/CD построен на основе Github Actions и MCS. Также применены SharingAPI (чтобы делиться ссылками) и сборщик Webpack.
Чтобы развивать сервис, понадобится самое важное: приличная библиотека музыки. Также авторы планируют собирать статистику о прослушиваниях, чтобы создать систему рекомендаций на основе предпочтений пользователей.
Команда проекта: Маргарита Бойко, Дмитрий Рыбаков, Наталия Климова, Никита Панёв.
Видео с защитой проекта.
Kino On
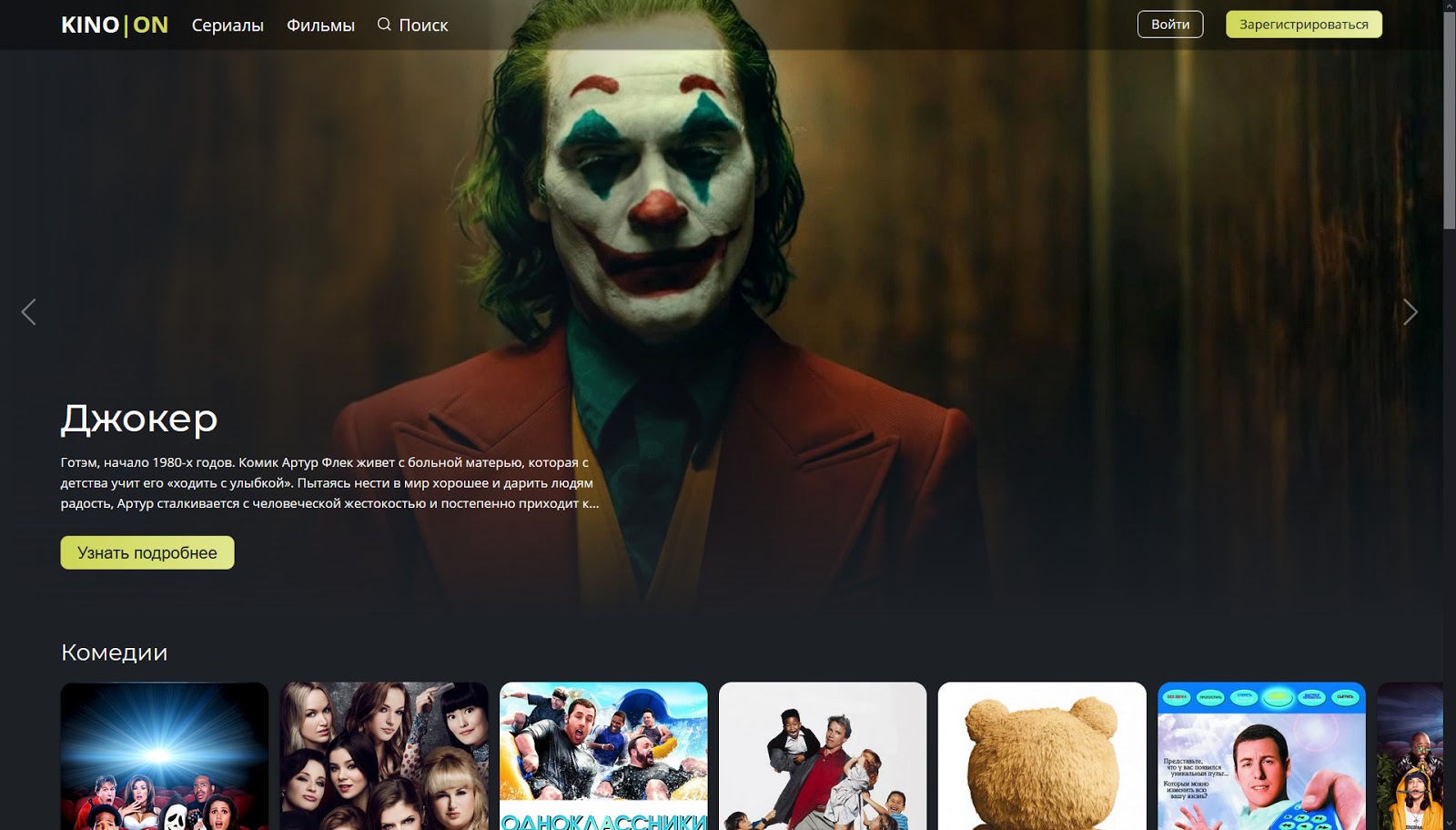
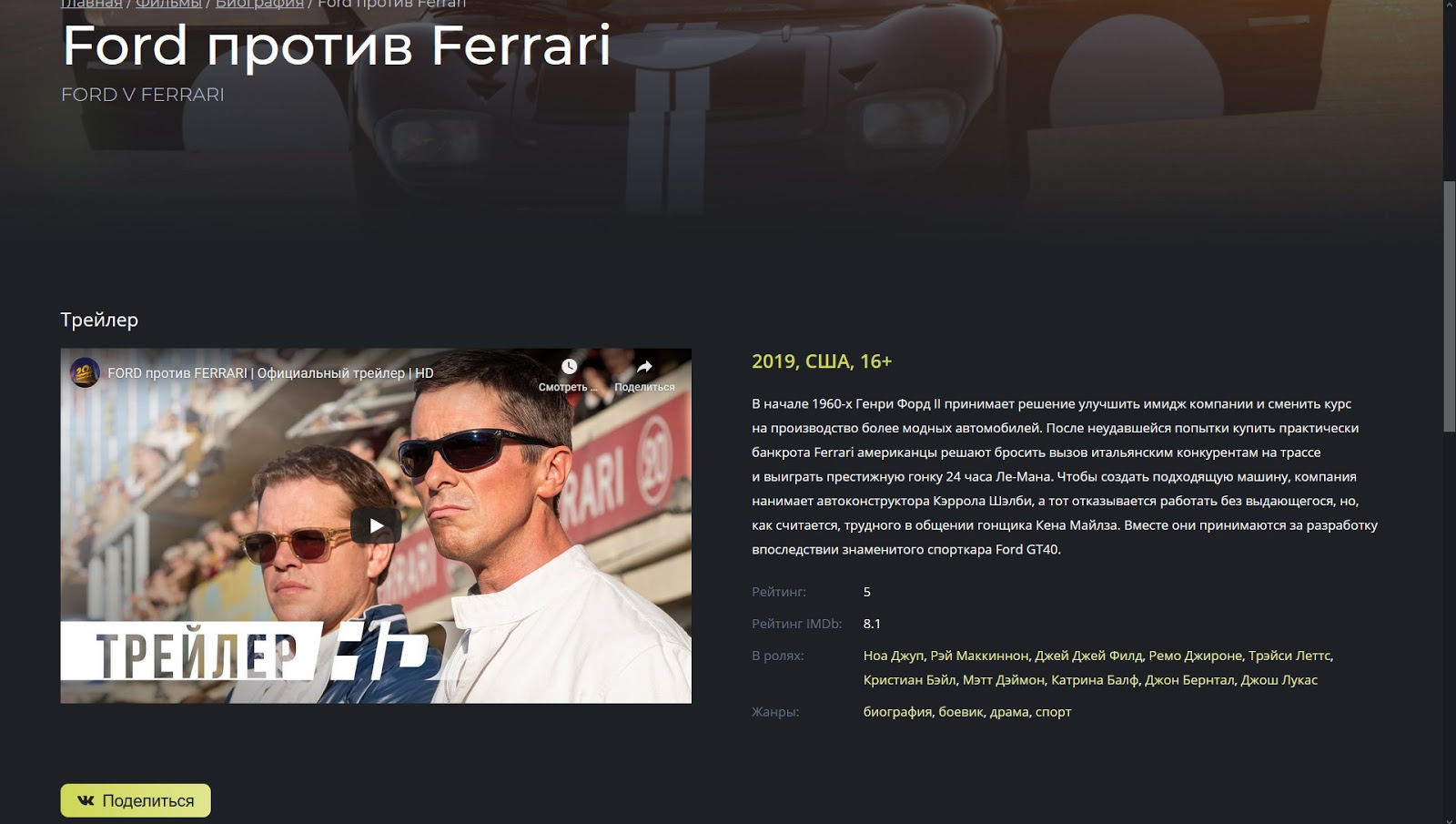
Ребята сделали сайт для поиска информации о фильмах и сериалах. Они добавили возможность создавать плейлисты и оставлять отзывы. На сайте есть тематические подборки фильмов и сериалов, есть полнотекстовый поиск по базе, с возможностью выбора жанров, годов выпуска, актёров.


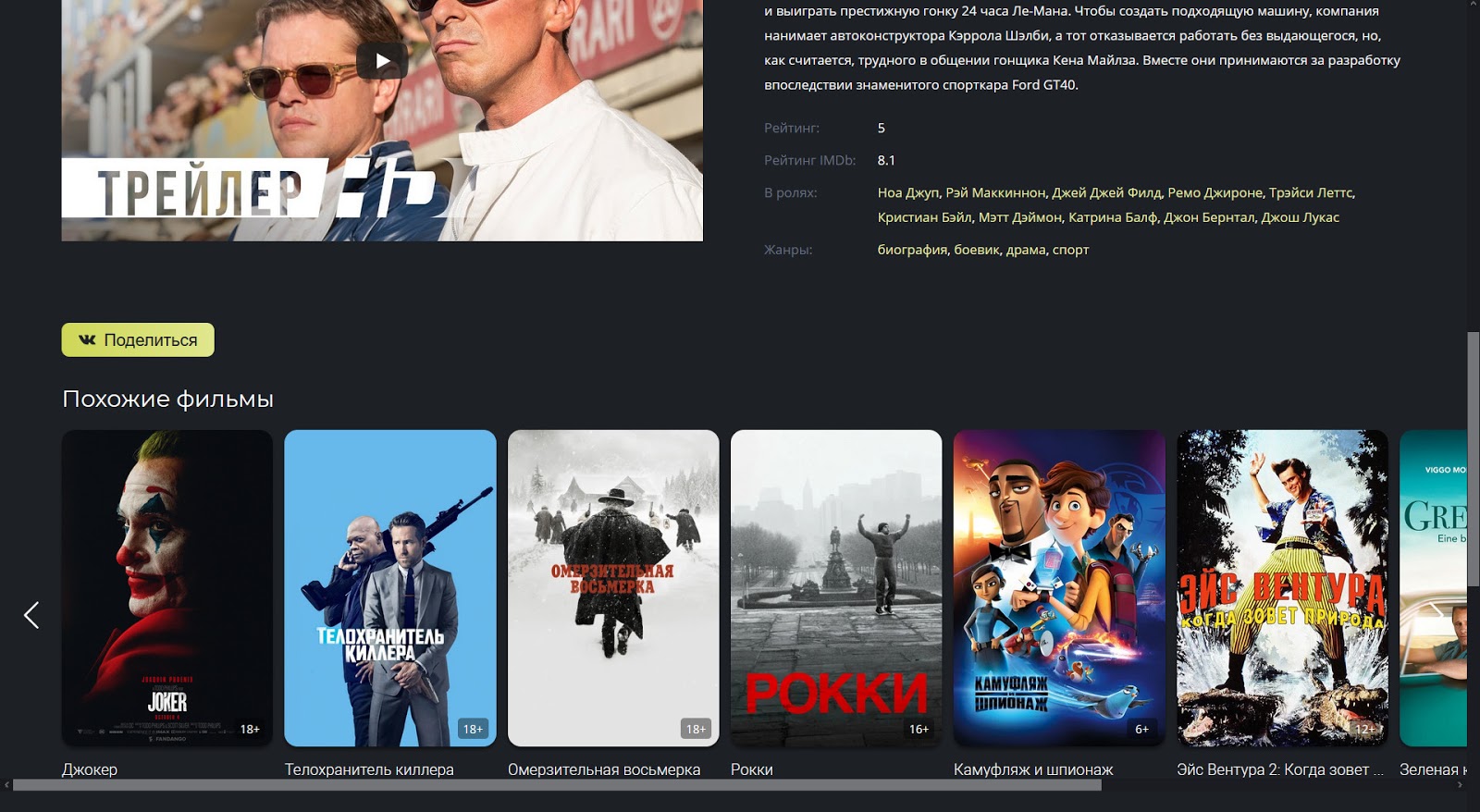
Одна из главных функций — составление списка похожих картин для заданного пользователем фильма. Ребята хотели создать законченный продукт, поэтому реализовали составление подборок без модного машинного обучения. Вместо этого для заданного фильма подбираются те произведения, которые пользователи сайта чаще всего включают в один плейлист с заданным. То есть чем чаще два фильма попадают в один плейлист, тем вероятнее, что они похожи. Хотя, «похожие», пожалуй, неправильный термин. Скорее, это «фильмы, которые с определённой вероятностью вам тоже понравятся». То же самое и с сериалами.

Также студенты с помощью Web Share API сделали функцию отправки ссылок на интересующие фильмы. Сделали по красоте, с возможностью прикреплять картинки и описание.
Бекенд целиком написан на Go с использованием принципов «чистой» архитектуры. Это очень помогло структурировать проект. С помощью Github actions отслеживается каждый пуш в мастер-ветку. Тесты запускаются автоматически, и если всё в порядке, то проект сворачивается в Docker-контейнеры и отправляется на Dockerhub. Потом они подтягиваются с сервера и запускаются. Бекенд представляет собой API-сервер, который работает по HTTP и HTTPS. При первом входе на сайт клиент получает файл с клиентским кодом. Запуск веб-сервера nginx мы автоматизировали с помощью Ansible.
C помощью Google Chrome-плагина Web Scrapper ребята собирали информацию о фильмах и сериалах. Данные в виде csv-файлов обработали скриптом на Python, превратили в валидные SQL-запросы и положили базу данных. За прикрепление картинок и описания к ссылкам на фильмы и сериалы отвечает Nginx SSI. В качестве протокола используется HTTP 3.0, для этого пришлось пересобрать Nginx с новыми модулями и библиотеками, прописать множество заголовков.
Команда проекта: Андрей Зубков, Константин Пронин, Алиса Селёдкина, Олег Елизаров.
Видео с защитой проекта.
Drello
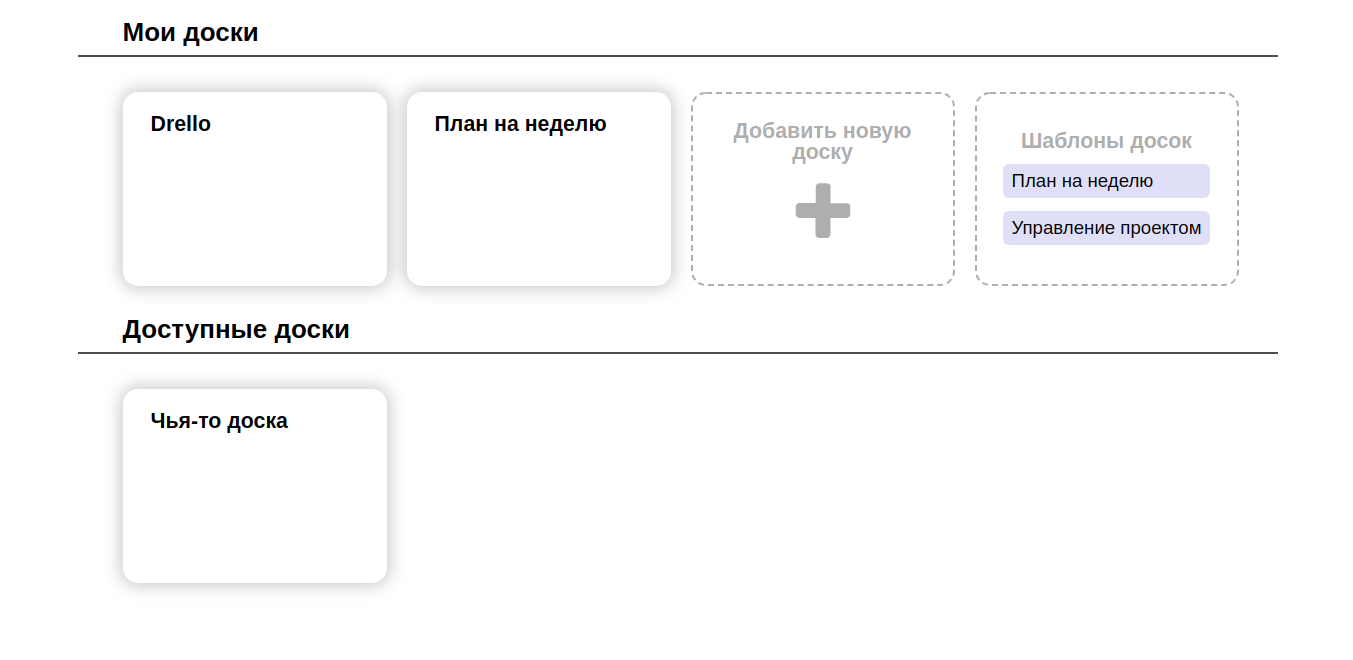
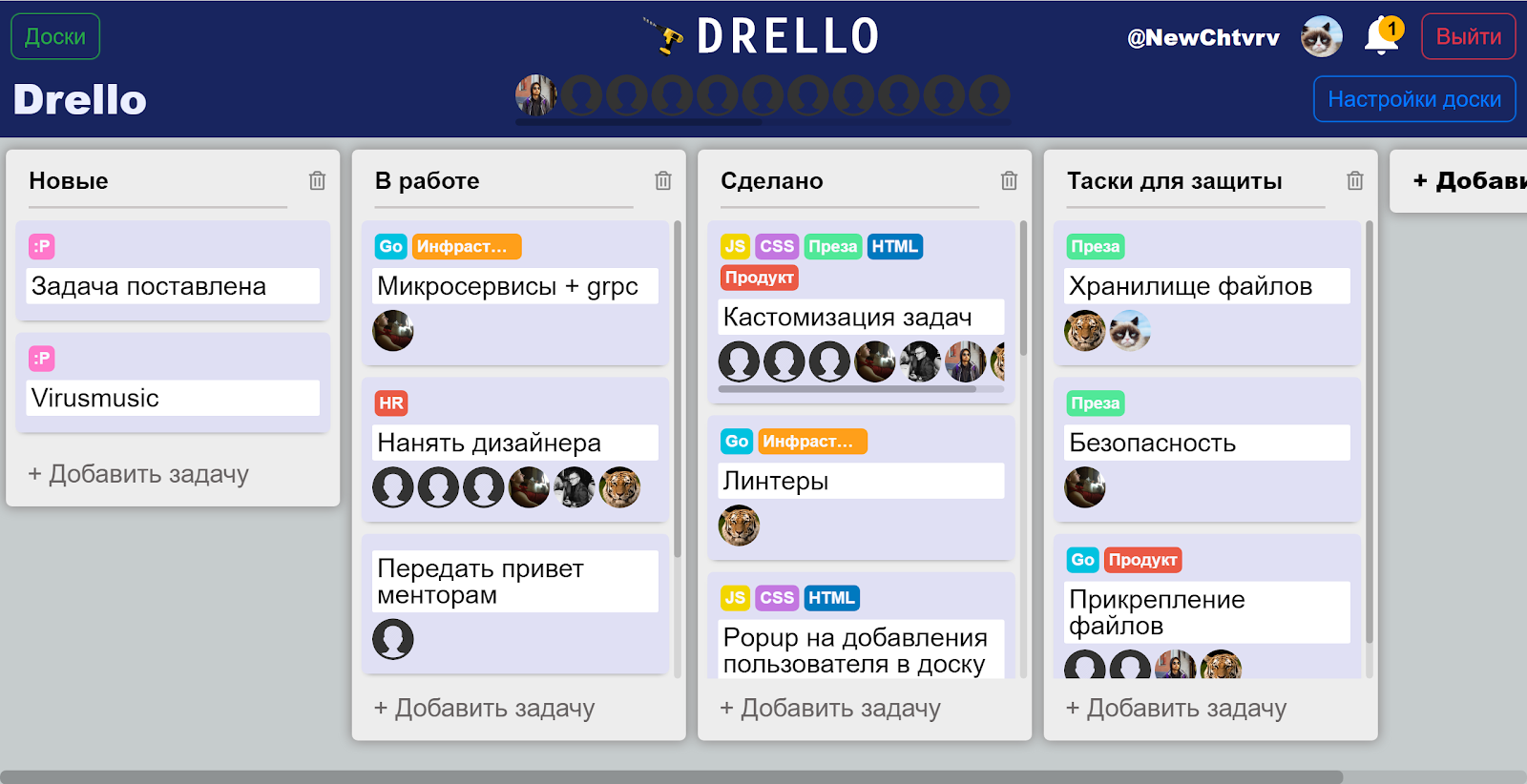
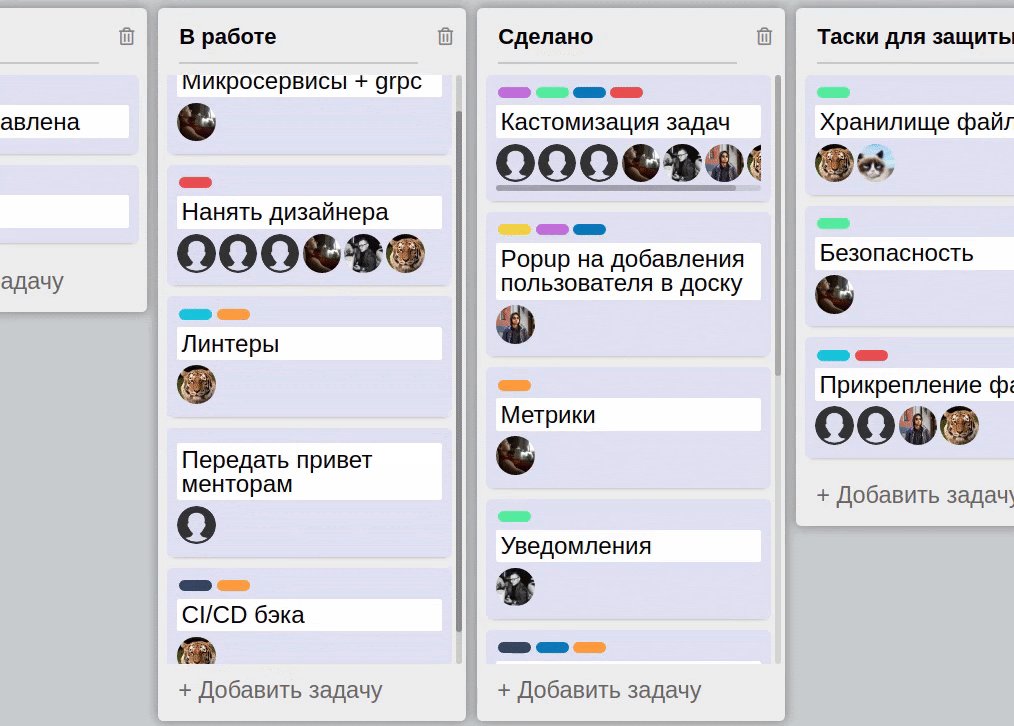
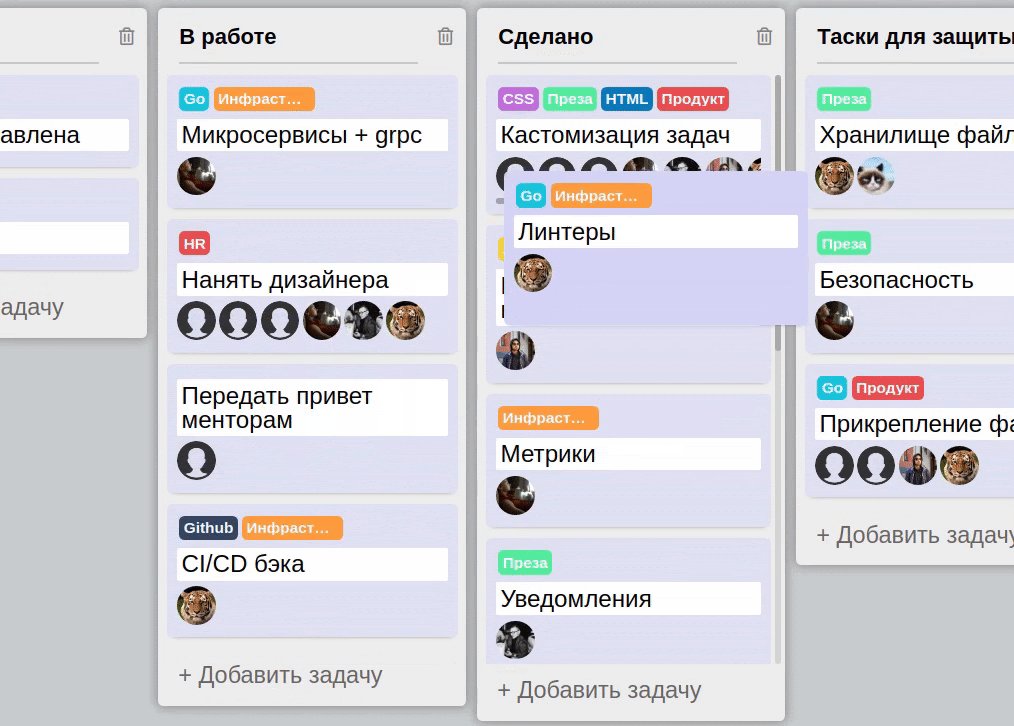
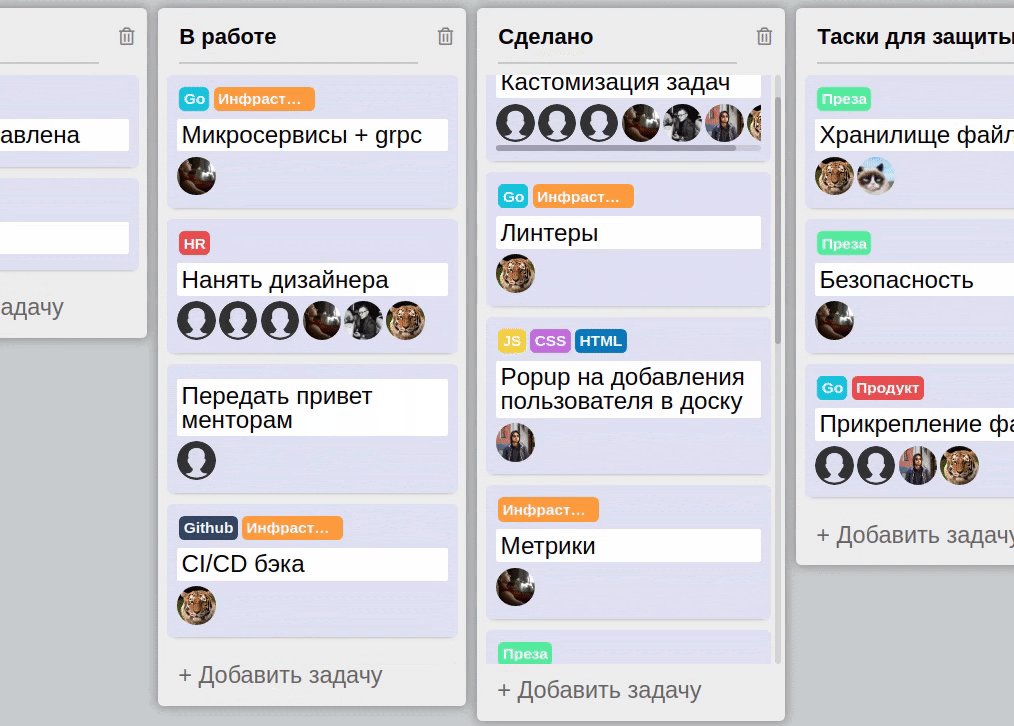
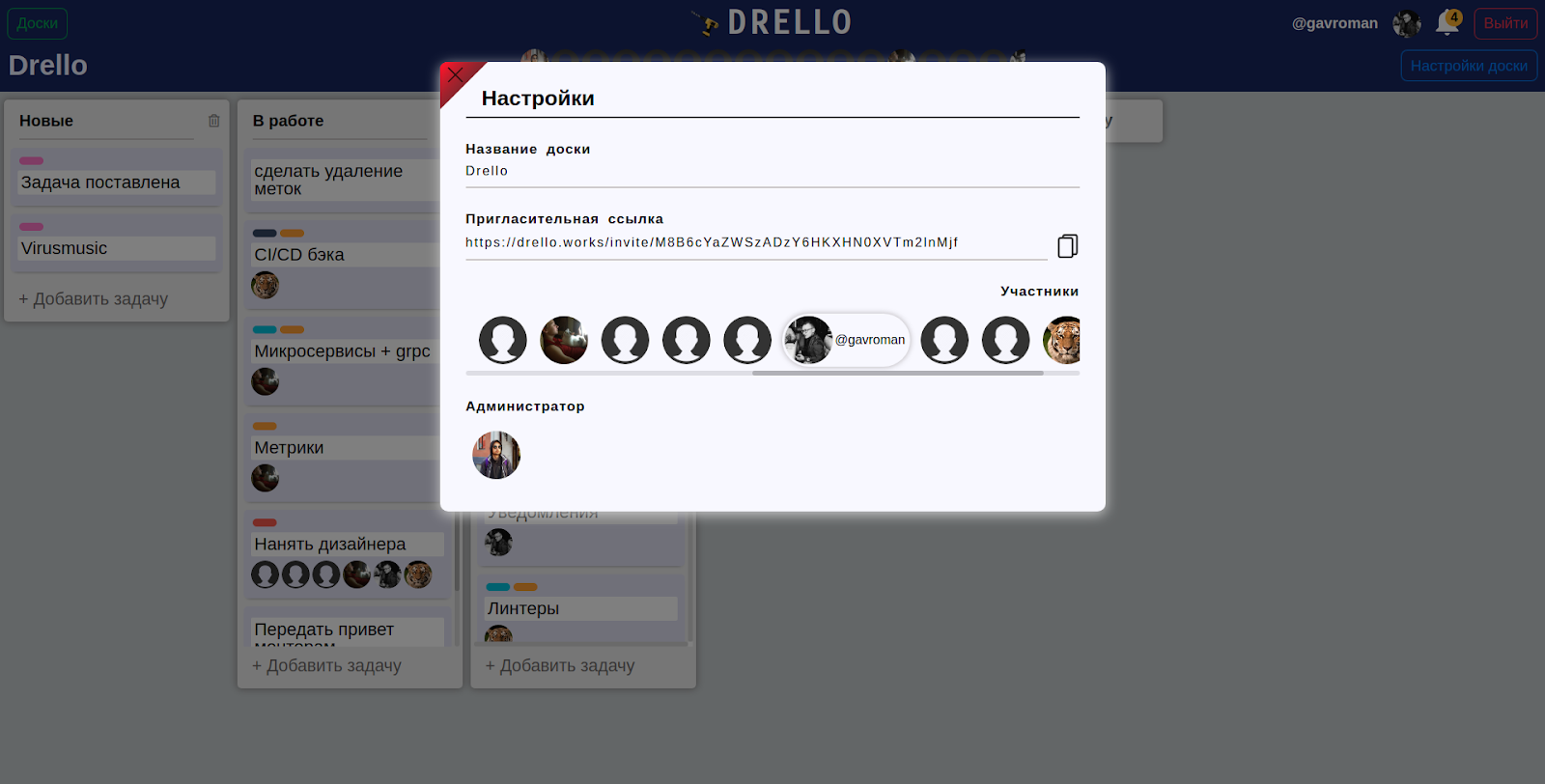
Это многофункциональный таск-менеджер. Применённый в Drello принцип вам наверняка знаком: пользователь собирает и редактирует свои задачи на странице отдельной доски. На главном экране пользователь видит свои доски, а также те, в которые его пригласили. Для быстрого создания типовых досок предусмотрены несколько шаблонов.

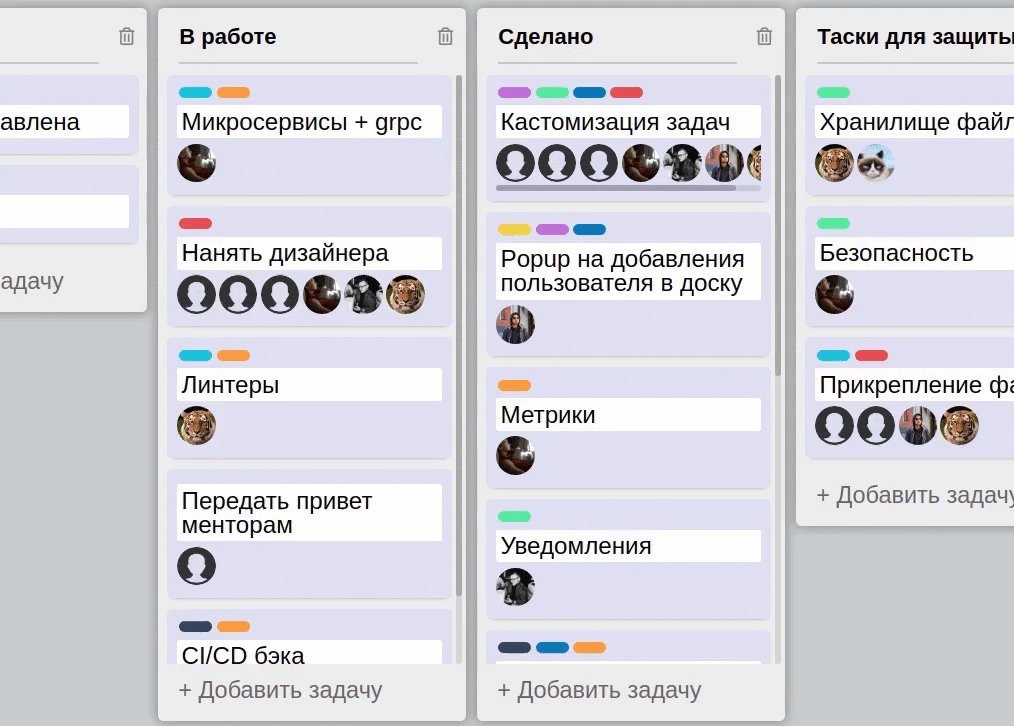
Задачи представлены в виде колонок, каждая из которых отражает отдельный этап выполнения задачи.

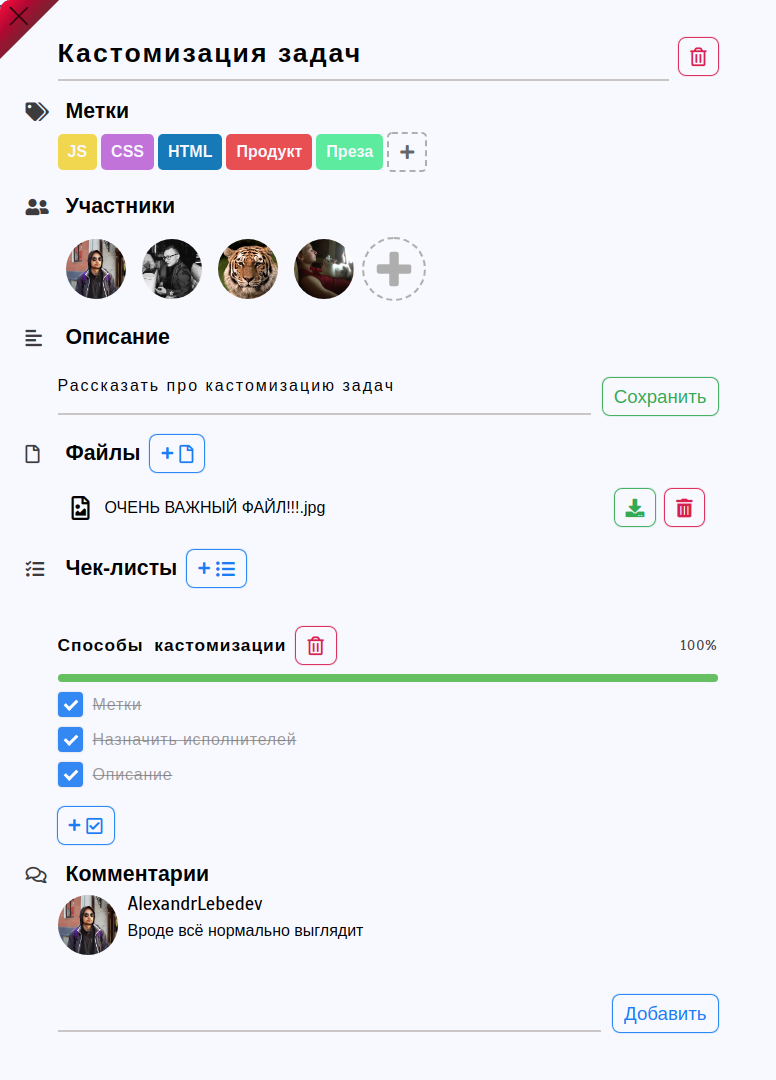
Экран задачи содержит описание, метки-категории, чек-листы, поясняющие комментарии и прикрепленные файлы.

Задачи перемещаются между колонками простым перетягиванием мышью.

Есть уведомления в реальном времени, с возможностью их отключения или беззвучного режима. Для подключения к доскам других пользователей можно отправлять ссылку-приглашение.

Весь бекенд написан на Go и имеет микросервисную архитектуру. Микросервисы общаются между собой в формате protobuf через gRPC. Приложение покрыто мониторингом в виде связки Prometheus и Grafana. Для журналирования используется библиотека zap. Основное хранилище данных — PostgreSQL, хранилище файлов и аватарок — Amazon. Сессии хранятся в Memcache. Для общения с фронтендом используется роутер Echo, протокол HTTPS 2.0 и сериализатор данных EasyJSON. Для работы с базой данных применяется фреймворк Gorm. Также приложение защищено от атак CSRF, XSS, SQL-инъекций. Фронтенд написан на чистом JavaScript, с использованием паттерна MVC и шаблонизатора Fest. В качестве сборщика использовали webpack, транспилировали с помощью Babel, через Nginx раздают статичный контент и проксируют запросы к бекенду.
Фронтенд: https://github.com/frontend-park-mail-ru/2020_1_SIBIRSKAYA_KORONA
Бекенд: https://github.com/go-park-mail-ru/2020_1_SIBIRSKAYA_KORONA
Команда проекта: Роман Гавриленко, Александр Лебедев, Тимофей Разумов, Антон Четверов.
Видео с защитой проекта.
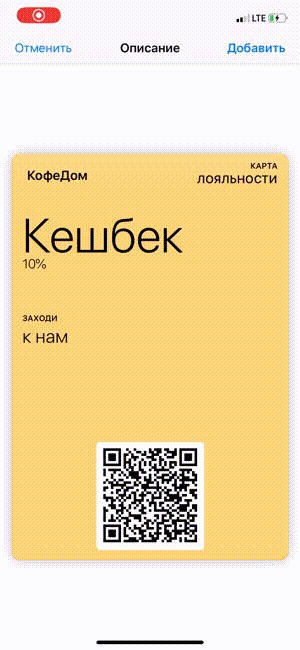
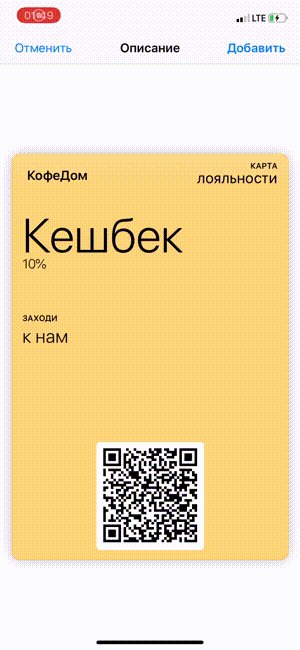
eLoyalty
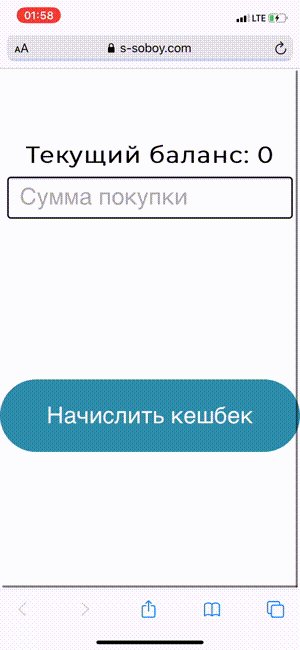
И последний проект в нашей подборке — конструктор электронных карточек лояльности для Apple Wallet. Ребята любят ходить по кофейням, но им не нравится носить с собой картонные карточки со штампиками, за которые дают бесплатный кофе. Они решили сделать красивую карточку в Wallet, чтобы в её конструкторе мог разобраться любой владелец небольшой кофейни, с возможностью создания дизайна и логики системы лояльности для кафе. К тому же электронные карточки могут напомнить клиенту, когда он проходит рядом с кафе, оповестить его об акциях и собрать контакты посетителей.



Проект построен на микросервисной архитектуре с использованием протокола GRPC. Пароли хешируются. Применяются Docker-контейнеры, а мониторинг и оповещения созданы на основе Prometheus и Grafana. Также ребятам пришлось самостоятельно изучить Apple Wallet API — технологию, позволяющую выпускать и обслуживать электронные карты для Apple Wallet: менять их дизайн, присылать уведомления и так далее.
Команда проекта: Дмитрий Гуляченков, Александр Аверкиев, Сергей Петренко, Дмитрий Болдин.
Видео с защитой проекта.
В одной из следующих публикаций мы расскажем о выпускных проектах по разработке на С++. Подробнее о наших образовательных проектах вы можете почитать по этой ссылке. И почаще заходите на канал Технострим, там регулярно появляются новые обучающие видео о программировании, разработке и других дисциплинах.





