О чем вы узнаете из статьи?
Что такое Electron
Возможности и ограничения при разработке
Как работать с Electron
Плюсы и минусы
Известные проблемы
Вывод
Electron — это библиотека, которую можно использовать для написания десктопных приложений с помощью html, css, js. Эти приложения могут быть упакованы под windows, mac, linux.
Возможно некоторые из вас уже использовали Electron даже не подозревая об этом!
Список некоторых приложений, написанных на Electron
Visual Studio Code
Atom
Skype
Discord
Slack
GitHub Desktop
Figma
Zeplin
Postman
…
Что можно создать?
приложение по работе с файлами
скрытые приложение ( Tray )
приложения для менеджмента ( tracker, pomodoro )
видео/аудио проигрыватели
социальные чаты
календарь
…
Любые ваши идеи, которые будут полезны вам или компании
Когда вы работаете с Electron вы должны помнить о некоторых ограничениях — старые ОС:
а) Windows 7+
b) Mac OS 10.10+
c) Ubuntu 12.04+
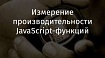
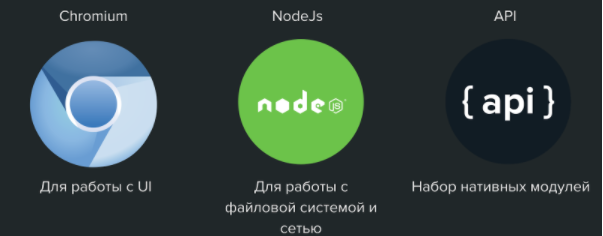
Electron состоит из трех компонентов:

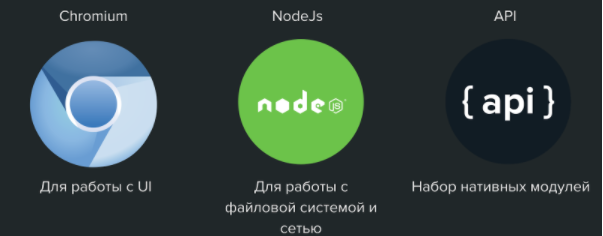
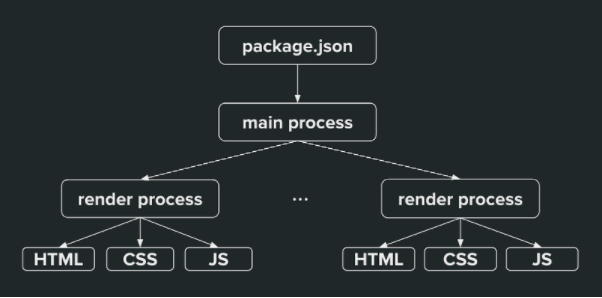
Принципы работы
Прицип работы в схеме

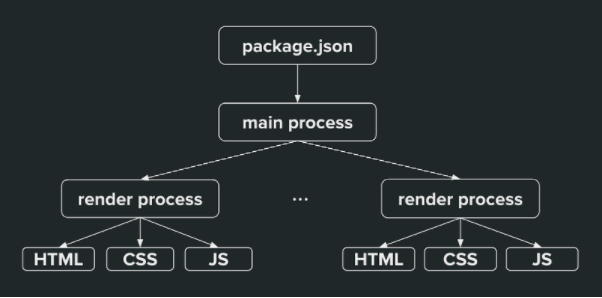
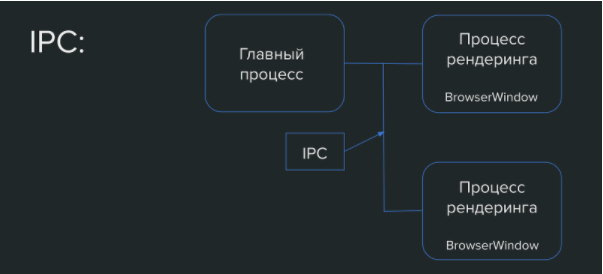
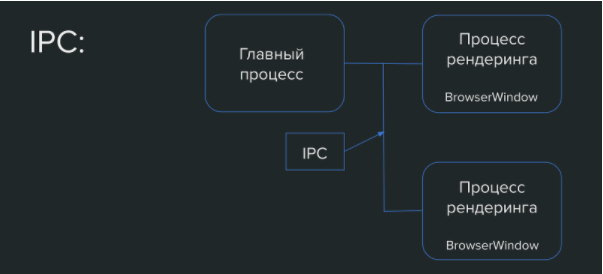
Взаимодействие процессов
Эти процессы полностью изолированы друг от друга и отвечают за различные задачи, но они должны как-то взаимодействовать и с этим нам помогает IPC (inter-process communication) модуль, который позволяет взаимодействовать между этими процессами.
Взаимодействие процессов в схеме

Посмотреть пример взаимодействия можно по ссылке.
В примере показано как событие ‘click’, описанное в процессе рендеринга (Renderer) взаимодействует с главным (main) процессом.
Хранение данных: FileSystem
Обычно для хранения каких-либо данных используют БД.
Но в десктоп приложениях у нас есть доступ к файловой системе, поэтому мы можем хранить данные прямо на компьютере пользователя (если их не очень много).
Плюсы Electron приложения
WEB как UI ( HTML, CSS, JS )
Разработка только под Chrome ( Safari, IE )
Chrome Devtools
Скорость разработки
Современный стек ( React, TypeScript, ...)
Кроссплатформенная разработка ( Windows, Mac OS, Linux )
Минусы Electron приложений
Вес проекта
Время старта ( если большое приложение )
Не все платформы имеют одинаковый интерфейс ( Н-р: Tray )
Linux имеет большое количество дистрибутивов
Вывод: достаточно знать html, css, js, чтобы разрабатывать на Desktop.
Что такое Electron
Возможности и ограничения при разработке
Как работать с Electron
Плюсы и минусы
Известные проблемы
Вывод
Electron — это библиотека, которую можно использовать для написания десктопных приложений с помощью html, css, js. Эти приложения могут быть упакованы под windows, mac, linux.
Возможно некоторые из вас уже использовали Electron даже не подозревая об этом!
Список некоторых приложений, написанных на Electron
Visual Studio Code
Atom
Skype
Discord
Slack
GitHub Desktop
Figma
Zeplin
Postman
…
Что можно создать?
приложение по работе с файлами
скрытые приложение ( Tray )
приложения для менеджмента ( tracker, pomodoro )
видео/аудио проигрыватели
социальные чаты
календарь
…
Любые ваши идеи, которые будут полезны вам или компании
Когда вы работаете с Electron вы должны помнить о некоторых ограничениях — старые ОС:
а) Windows 7+
b) Mac OS 10.10+
c) Ubuntu 12.04+
Electron состоит из трех компонентов:

Принципы работы
- Основной процесс (Main) — отвечает за создание и управление окнами и различными событиями приложения (именно этот процесс создает рендеринг процессы)
- Процесс рендеринга (Renderer) — Отвечает за запуск пользовательского интерфейса вашего приложения (их может быть любое количество)
Прицип работы в схеме

Взаимодействие процессов
Эти процессы полностью изолированы друг от друга и отвечают за различные задачи, но они должны как-то взаимодействовать и с этим нам помогает IPC (inter-process communication) модуль, который позволяет взаимодействовать между этими процессами.
Взаимодействие процессов в схеме

Посмотреть пример взаимодействия можно по ссылке.
В примере показано как событие ‘click’, описанное в процессе рендеринга (Renderer) взаимодействует с главным (main) процессом.
Хранение данных: FileSystem
Обычно для хранения каких-либо данных используют БД.
Но в десктоп приложениях у нас есть доступ к файловой системе, поэтому мы можем хранить данные прямо на компьютере пользователя (если их не очень много).
Плюсы Electron приложения
WEB как UI ( HTML, CSS, JS )
Разработка только под Chrome ( Safari, IE )
Chrome Devtools
Скорость разработки
Современный стек ( React, TypeScript, ...)
Кроссплатформенная разработка ( Windows, Mac OS, Linux )
Минусы Electron приложений
Вес проекта
Время старта ( если большое приложение )
Не все платформы имеют одинаковый интерфейс ( Н-р: Tray )
Linux имеет большое количество дистрибутивов
Вывод: достаточно знать html, css, js, чтобы разрабатывать на Desktop.