Неделю назад я участвовала в моем первом геймджеме в Стамбуле. Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула канал про геймдев. Но на русском. Мгновенный факап.
У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как tonsky и danluu, ведут технические блоги. Некоторые рисуют такие картинки:

Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов. Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Хотя большинство сайтов адаптированы под мобилку, я все же рекомендую смотреть эти сайты с десктопной версии браузера.
Сайт: iuri.is

Фронтенд разработчик, дизайнер и иллюстратор из Бразилии, живет в Берлине.
Я просто скролила и увидела пиксельные монеты. Отсылка к Mario! Я могу прыгнуть за Mario и выбить монетку. Первая идея в мою копилочку — добавить интерактив.
Сайт: www.rleonardi.com

Robbi Leanardy — графический дизайнер, живет в Нью-Йорке. У Робби сайт с интерактивным портфолио. Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Сайт: albinotonnina.com

Сайт software инженера Albino Tonnina из Рима — короткий рассказ не только о работе, скорее о жизни в целом. Albino делится личными событиями, вроде рождения ребенка, и рабочей историей, вроде начала работы с Asos. Это визуальная новелла для медленного скролла вниз. На маленьком экране компьютера видно названия компаний, на полке с книгами можно видеть скиллы разработчика. Код сайта можно глянуть на Github.
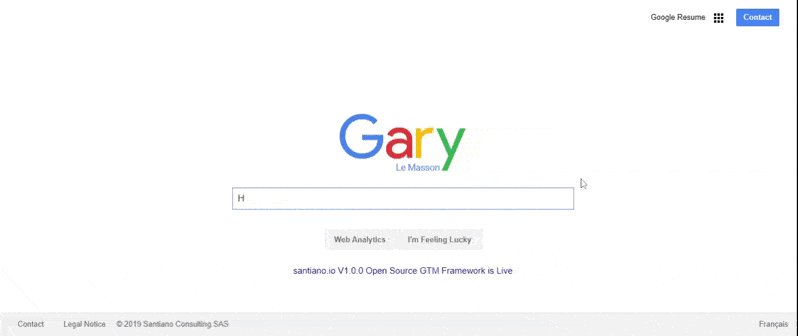
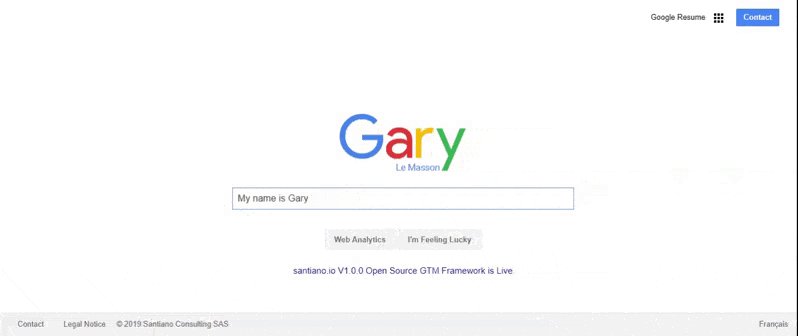
Сайт: www.garylemasson.com

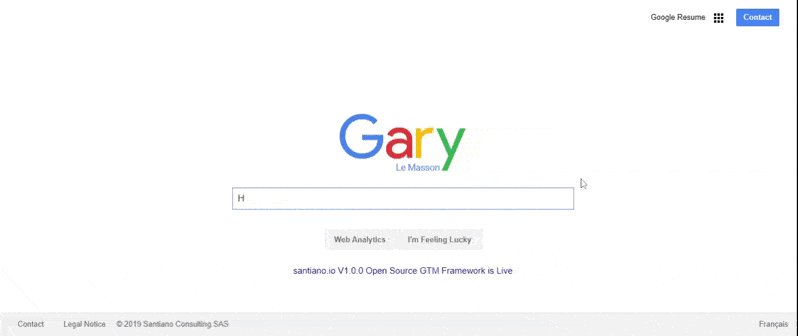
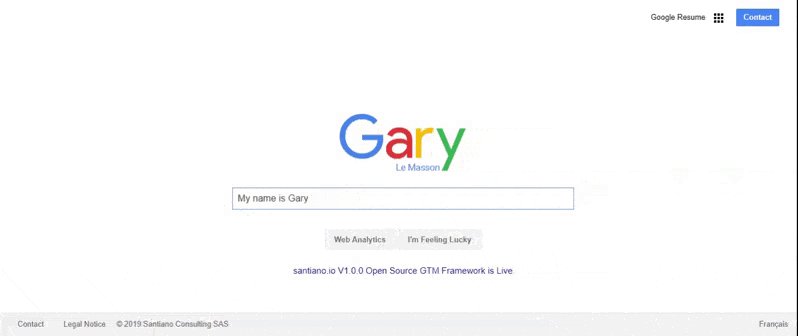
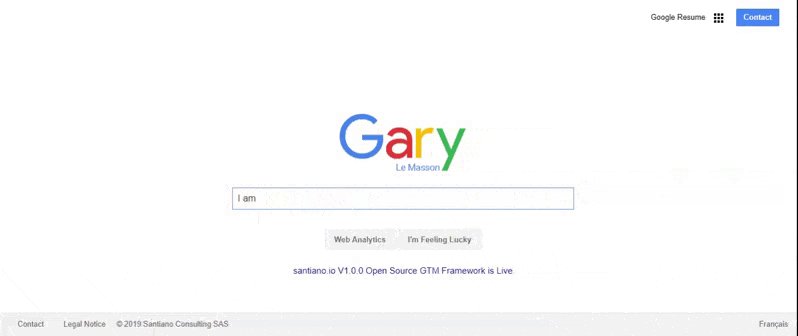
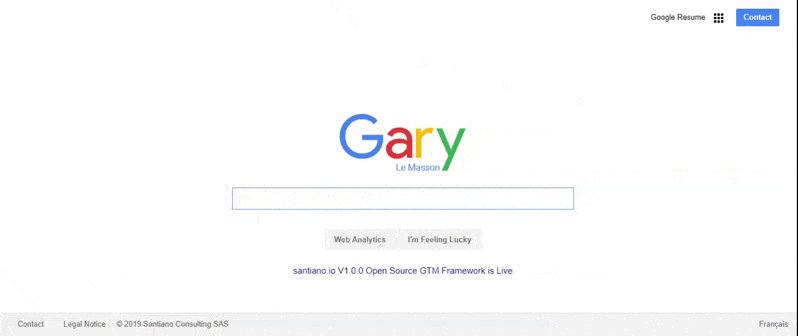
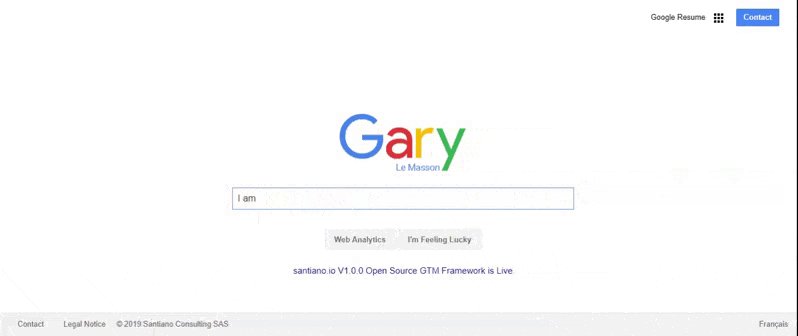
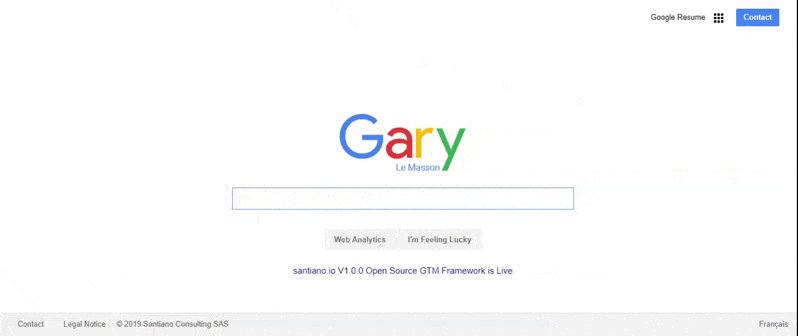
Когда я открывала этот сайт первый раз, то на секунду отвлекалась. Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Сайт: bruno-simon.com/#cybertruck

Сайт этого французского разработчика долго грузится, но для меня это 10 из 10. Портфолио в виде игры. Я могу управлять кибертраком! Особенно меня порадовало звуковое сопровождение. Можно сбивать кегли и попутно смотреть, в каких проектах чувак участвовал. Я не могу посчитать, сколько раз я уже заходила на это «портфолио» и сколько раз жала рестарт.
Сайт: www.narrowdesign.com

Ник занимается дизайном и прототипированием интерфейсов. Он работает удаленно из Южной Каролины. Зацепил именно способ перелистывания страниц. Похожий эффект использовали австралийские чуваки на сайте дизайнерской мебели. Этим мои примеры использования таких переворотов исчерпываются. Пока что :)
Сайт: www.strml.net

Чувак просто пишет свой сайт на глазах у посетителя. Если надоело, процесс написания можно пропустить.
Сайт: diane-martel.com

Это сайт создательницы клипов из Нью-Йорка. Это самая неудобная и необычная навигация сайта, которую я видела. Такое точно запомнится.
Сайт: benw.de

А это сайт креативного дизайнер, который создал предыдущий сайт для Diane Martel. Мне нравится этот ховер эффект, нравится, что я как-то взаимодействую с этим сайтом.
Сайт: www.adamhartwig.co.uk

Adam Hartwig креативный дизайнер, разработчик приложений, фронтендер, иллюстратор. Опять ховер эффекты. Мне очень нравятся сами иллюстрации, элементы на сайте как-будто нарисованы от руки. Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Сайт: anatkalinski.com/index.html

Anat Kalinski диджитал-дизайнер, которая пришла в дизайн из SEO. Сайт с нетипичным горизонтальным пролистыванием и спортивным стилем. Еще фишка в копилочку: использовать непривычные символы для привычных элементов, как Anat Kalinski использует для гамбургера меню пиктограммы карандашей.
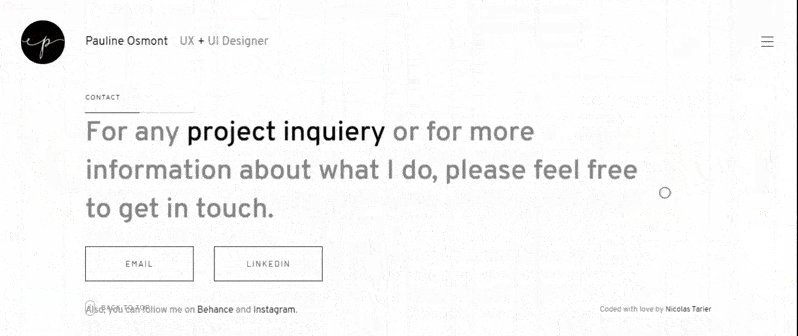
Сайт: www.paulineosmont.com

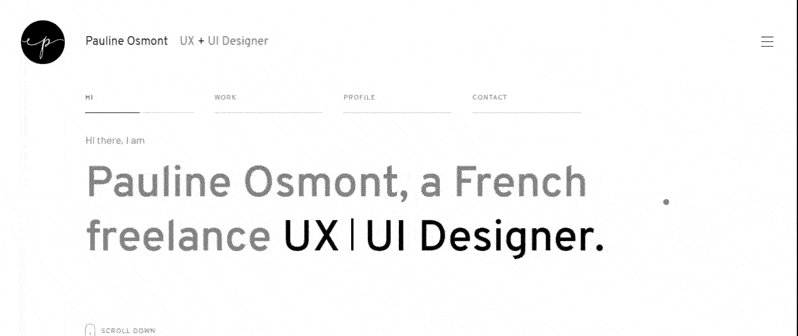
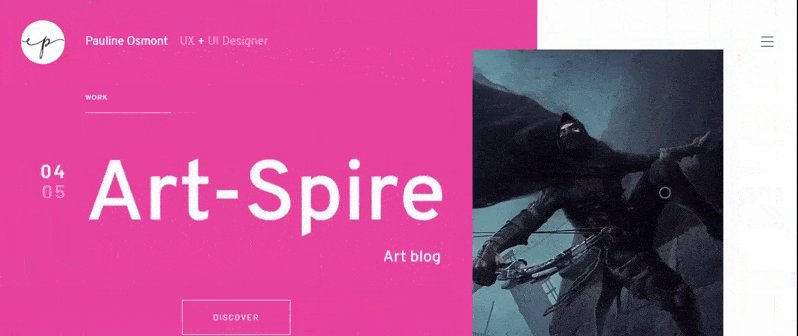
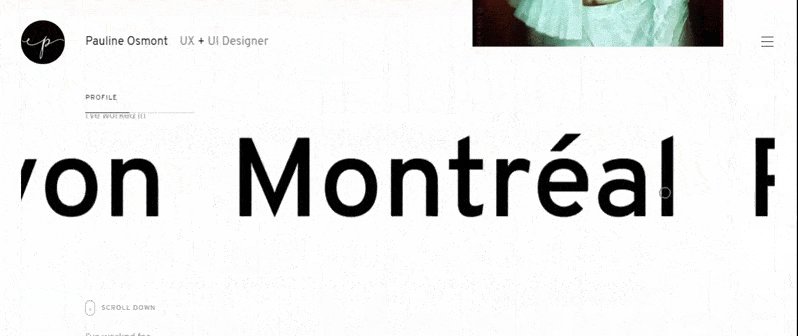
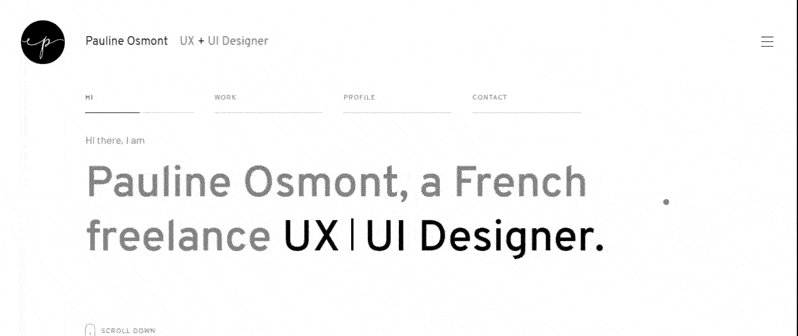
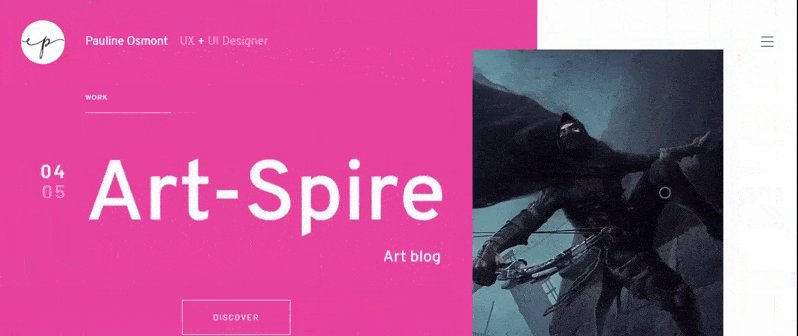
Паулин француженка, фриланс-дизайнер по UX/UI направлению.
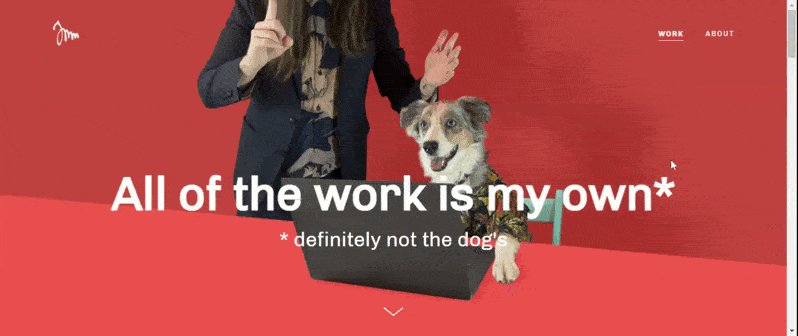
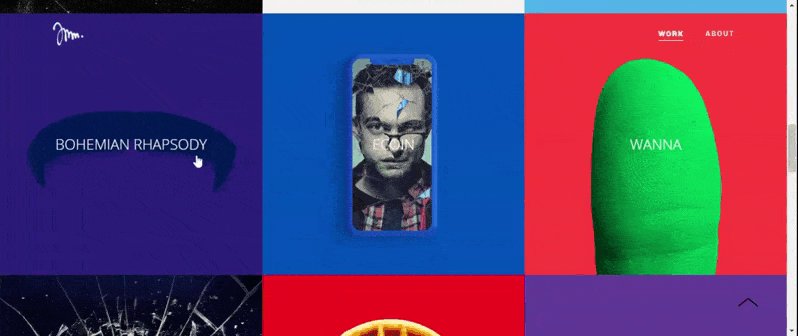
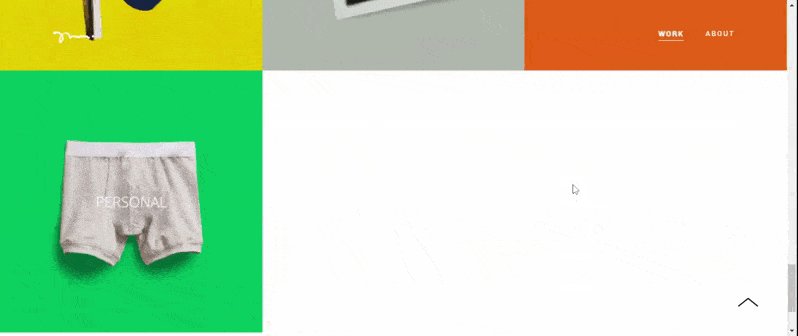
Сайт: www.joshuamccartney.com

Яркое портфолио креативного арт-директора из Великобритании.
Сайт: melaniedaveid.com

Сайт, разделенный пополам, со странными иллюстрациями ux-дизайнера из Австрии.
Сайт: www.anthonydesigner.com

Креативный дизайнер работающий с мировыми брендами с почти черно-белым сайтом. Он круто использует акценты цветом.
Сайт: www.strajnic.net

Графический дизайнер с сайтом нарисованным «от руки».
Сайт: jacekjeznach.com

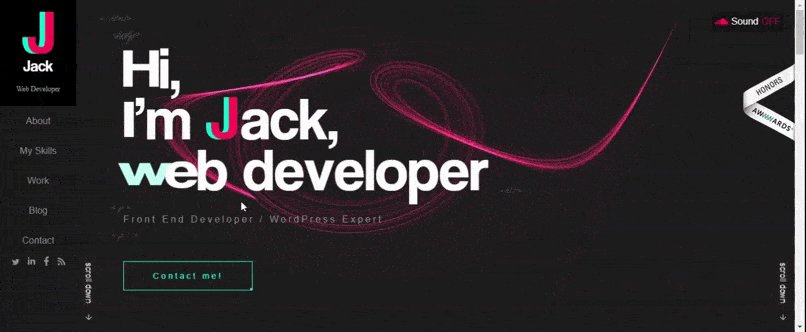
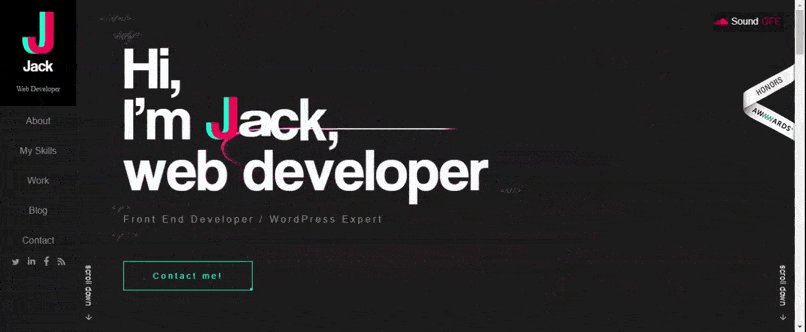
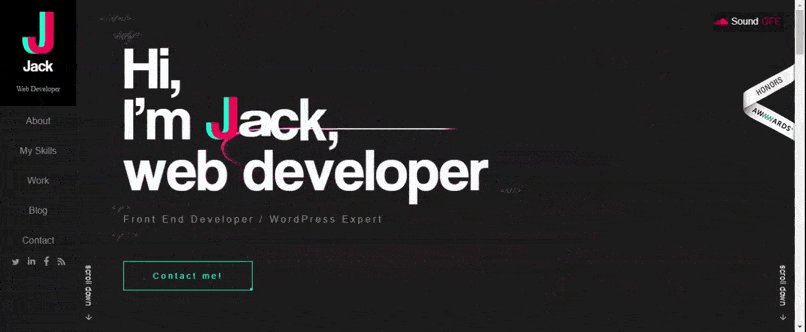
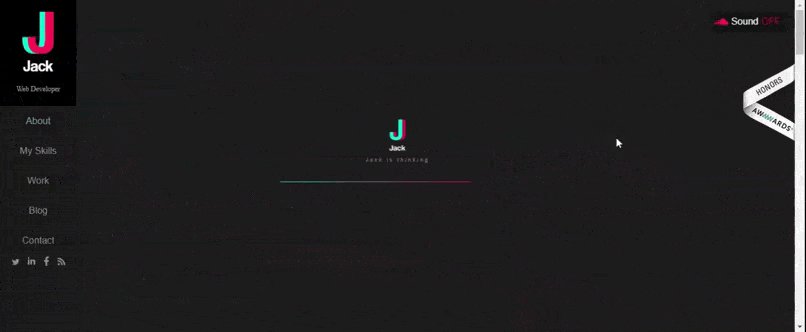
Сайт с ТикТок темой польского фронтендера.
Сайт: brandoncjohnson.com/index.php

Личная страница ученого геофизика по имени Brandon Johnson со списком его публикаций.
Сайт: www.elegantseagulls.com

Цифровое агентство, которое создавало сайт для Брэндона Джонсона, упомянутого выше.
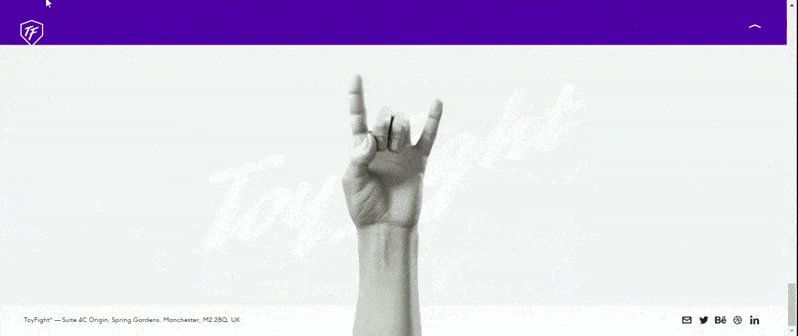
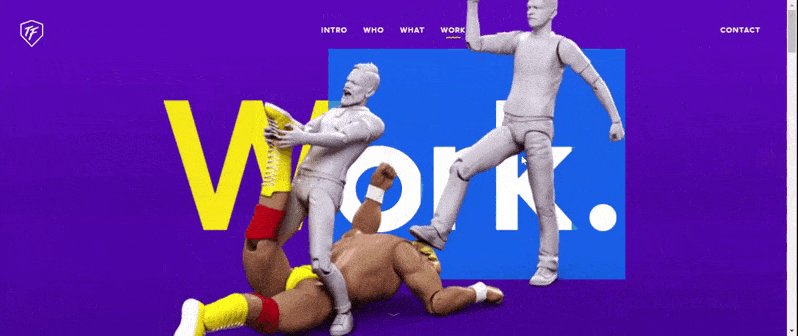
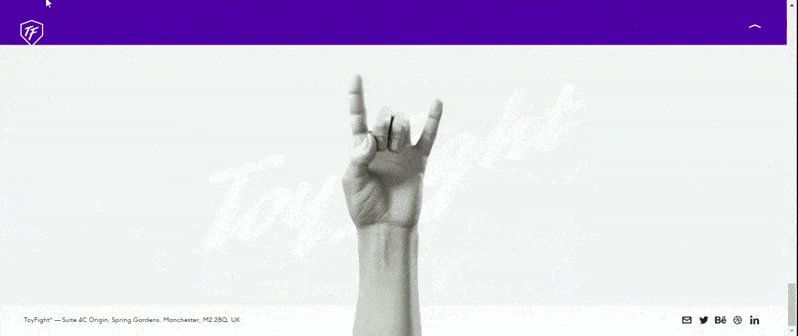
Сайт: toyfight.co

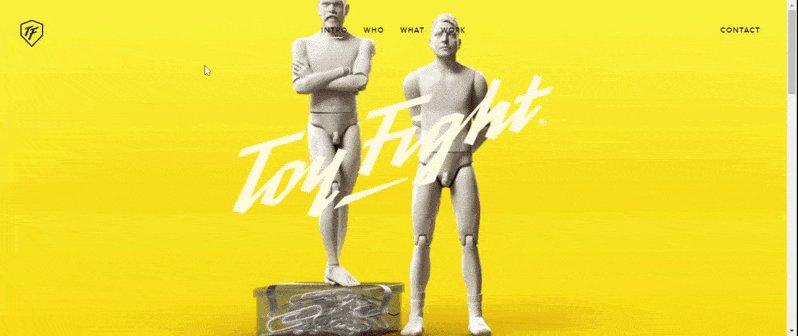
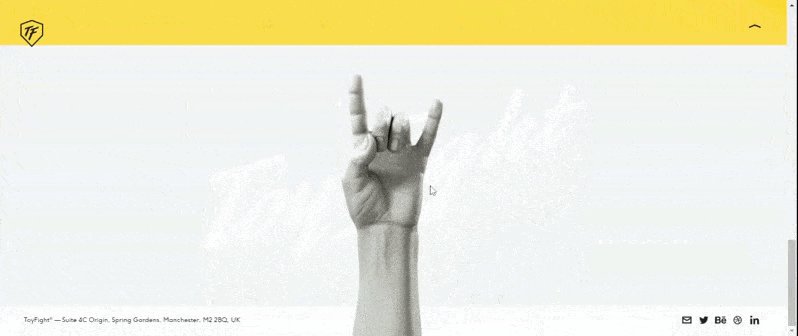
Еще одно креативное агентство, специализирующееся на дизайне. Выглядит необычно, правда сильно тормозит. Косяк с адаптивом — слишком много пустого места в мобилке.
Если вы знаете какой-то крутой кейс, присылайте, я буду очень благодарна за ссылочку.
 Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.

У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как tonsky и danluu, ведут технические блоги. Некоторые рисуют такие картинки:

Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов. Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Хотя большинство сайтов адаптированы под мобилку, я все же рекомендую смотреть эти сайты с десктопной версии браузера.
5 интерактивных сайтов-портфолио:
Iuri de Paula
Сайт: iuri.is

Фронтенд разработчик, дизайнер и иллюстратор из Бразилии, живет в Берлине.
Я просто скролила и увидела пиксельные монеты. Отсылка к Mario! Я могу прыгнуть за Mario и выбить монетку. Первая идея в мою копилочку — добавить интерактив.
Robbi Leanardy
Сайт: www.rleonardi.com

Robbi Leanardy — графический дизайнер, живет в Нью-Йорке. У Робби сайт с интерактивным портфолио. Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Albino Tonnina
Сайт: albinotonnina.com

Сайт software инженера Albino Tonnina из Рима — короткий рассказ не только о работе, скорее о жизни в целом. Albino делится личными событиями, вроде рождения ребенка, и рабочей историей, вроде начала работы с Asos. Это визуальная новелла для медленного скролла вниз. На маленьком экране компьютера видно названия компаний, на полке с книгами можно видеть скиллы разработчика. Код сайта можно глянуть на Github.
Gary Le Masson
Сайт: www.garylemasson.com

Когда я открывала этот сайт первый раз, то на секунду отвлекалась. Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Bruno Simon
Сайт: bruno-simon.com/#cybertruck

Сайт этого французского разработчика долго грузится, но для меня это 10 из 10. Портфолио в виде игры. Я могу управлять кибертраком! Особенно меня порадовало звуковое сопровождение. Можно сбивать кегли и попутно смотреть, в каких проектах чувак участвовал. Я не могу посчитать, сколько раз я уже заходила на это «портфолио» и сколько раз жала рестарт.
Просто красивые портфолио
Nick Jones
Сайт: www.narrowdesign.com

Ник занимается дизайном и прототипированием интерфейсов. Он работает удаленно из Южной Каролины. Зацепил именно способ перелистывания страниц. Похожий эффект использовали австралийские чуваки на сайте дизайнерской мебели. Этим мои примеры использования таких переворотов исчерпываются. Пока что :)
Samuel Reed
Сайт: www.strml.net

Чувак просто пишет свой сайт на глазах у посетителя. Если надоело, процесс написания можно пропустить.
Diane Martel
Сайт: diane-martel.com

Это сайт создательницы клипов из Нью-Йорка. Это самая неудобная и необычная навигация сайта, которую я видела. Такое точно запомнится.
Ben Wegscheider
Сайт: benw.de

А это сайт креативного дизайнер, который создал предыдущий сайт для Diane Martel. Мне нравится этот ховер эффект, нравится, что я как-то взаимодействую с этим сайтом.
Adam Hartwig
Сайт: www.adamhartwig.co.uk

Adam Hartwig креативный дизайнер, разработчик приложений, фронтендер, иллюстратор. Опять ховер эффекты. Мне очень нравятся сами иллюстрации, элементы на сайте как-будто нарисованы от руки. Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Anat Kalinski
Сайт: anatkalinski.com/index.html

Anat Kalinski диджитал-дизайнер, которая пришла в дизайн из SEO. Сайт с нетипичным горизонтальным пролистыванием и спортивным стилем. Еще фишка в копилочку: использовать непривычные символы для привычных элементов, как Anat Kalinski использует для гамбургера меню пиктограммы карандашей.
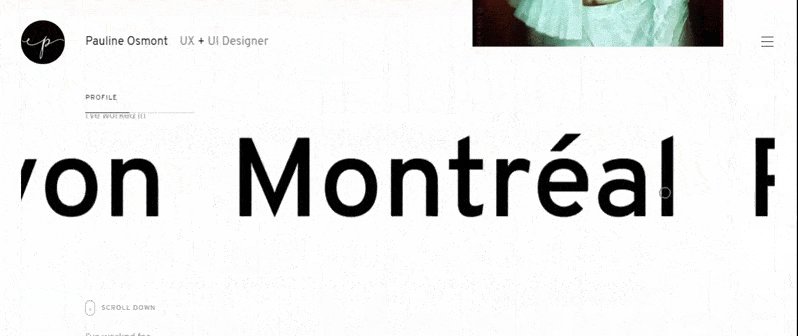
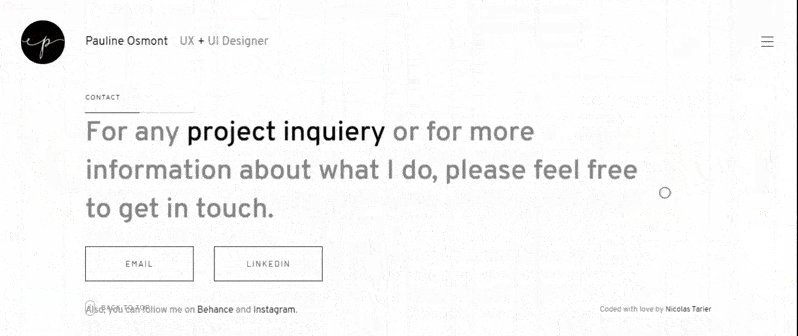
Pauline Osmont
Сайт: www.paulineosmont.com

Паулин француженка, фриланс-дизайнер по UX/UI направлению.
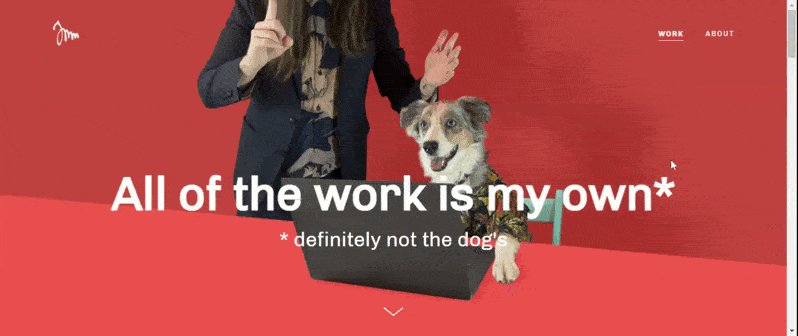
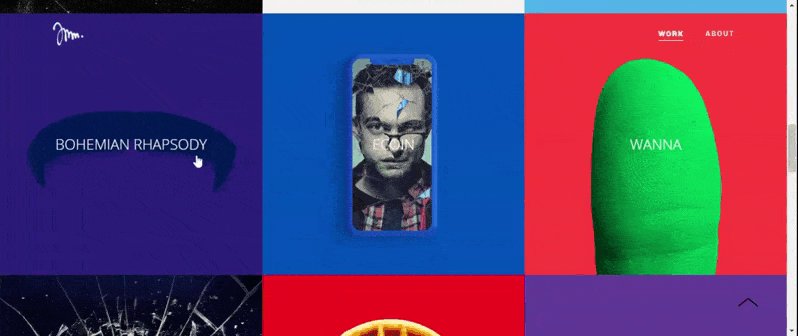
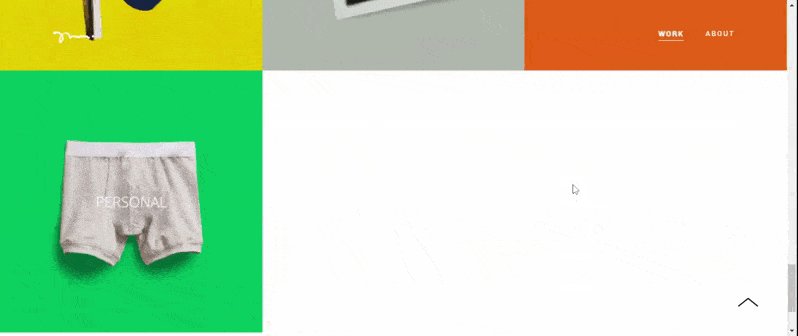
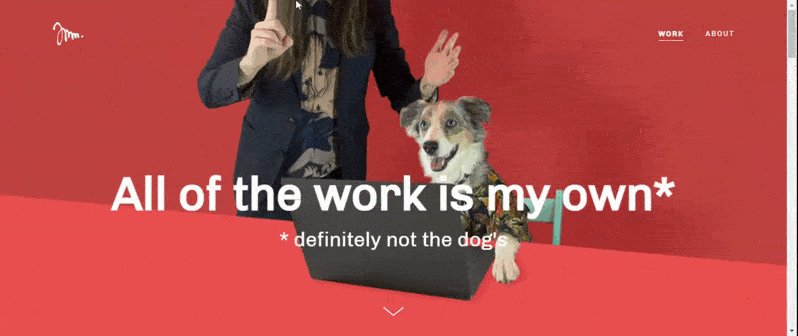
Joshua McCartney
Сайт: www.joshuamccartney.com

Яркое портфолио креативного арт-директора из Великобритании.
Melanie Daveid
Сайт: melaniedaveid.com

Сайт, разделенный пополам, со странными иллюстрациями ux-дизайнера из Австрии.
Anthony Wiktor Award
Сайт: www.anthonydesigner.com

Креативный дизайнер работающий с мировыми брендами с почти черно-белым сайтом. Он круто использует акценты цветом.
Vladimir Strajnic
Сайт: www.strajnic.net

Графический дизайнер с сайтом нарисованным «от руки».
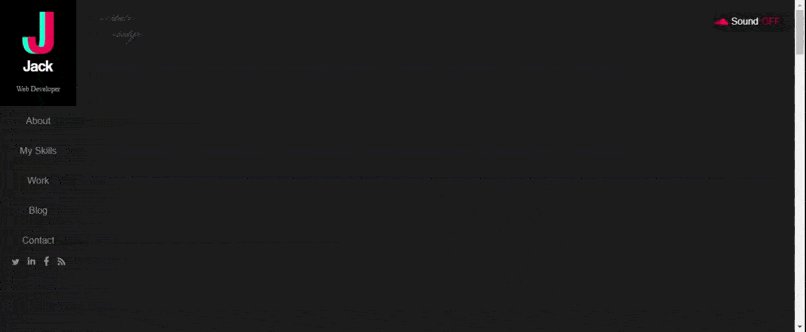
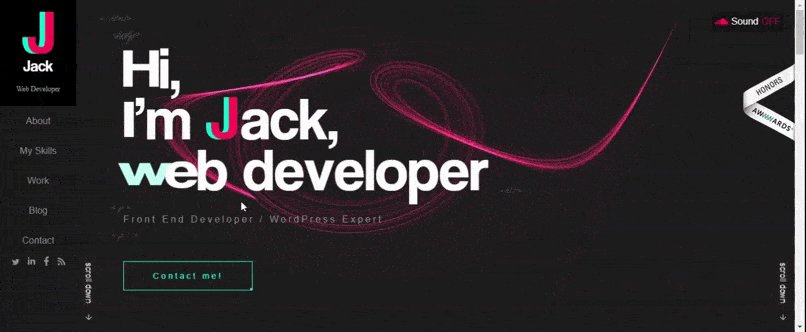
Jeznach Jacek
Сайт: jacekjeznach.com

Сайт с ТикТок темой польского фронтендера.
Brandon Johnson
Сайт: brandoncjohnson.com/index.php

Личная страница ученого геофизика по имени Brandon Johnson со списком его публикаций.
Elegant Seagulls
Сайт: www.elegantseagulls.com

Цифровое агентство, которое создавало сайт для Брэндона Джонсона, упомянутого выше.
Toy Fight
Сайт: toyfight.co

Еще одно креативное агентство, специализирующееся на дизайне. Выглядит необычно, правда сильно тормозит. Косяк с адаптивом — слишком много пустого места в мобилке.
Если вы знаете какой-то крутой кейс, присылайте, я буду очень благодарна за ссылочку.
 Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.