Эвристики Нильсена — это правила, которыми должны пользоваться дизайнеры для проектирования взаимодействия между интерфейсом и пользователями. Эвристики помогают выявить основные проблемы, с которыми пользователи могут столкнуться, и предотвратить их.
Применение эвристик полезнее, когда невозможно провести исследования, но необходимо аргументировать решения.
Ниже расскажу на примере реальных приложений про каждую эвристику.
1. Видимость статуса системы
Это общение между пользователем и интерфейсом. При общении мы часто задаём интересующие нас вопросы и отвечаем друг другу. Так и между интерфейсом и пользователем происходит общение.
Пользователь совершает действие, а интерфейс отправляет пользователя на нужную страницу, блок, элемент. Отвечает пользователю на вопросы: где он сейчас находится? что сейчас происходит?

В приложении Lingualeo показано, что мы сейчас находимся на этапе «Повторение — мать учения» и другие этапы пока недоступны. На 2 скрине видно, что в блоке изучено 0 из 10 слов. Приложение взаимодействует с пользователем, предоставляя информацию о текущем состоянии его обучения.
Т.е приложение отвечает на вопрос: какой сейчас прогресс в изучении у пользователя.

В Trello показан статус, что пользователь не выполнил ни одного задания из чек-листа. В Habr видно, какие навыки применили к себе, а какие нет. Т.е приложение отвечает на вопрос: какие навыки мы ещё можем применить или убрать из списка.

Хлебные крошки, tab bar, табы показывают, на какой странице сейчас находится пользователь. На примере Instagram видим, что мы сейчас находимся на главной странице. Так интерфейс даёт информацию о текущем местоположении в приложении. Также видно, какие сториз просмотрены, а какие нет.
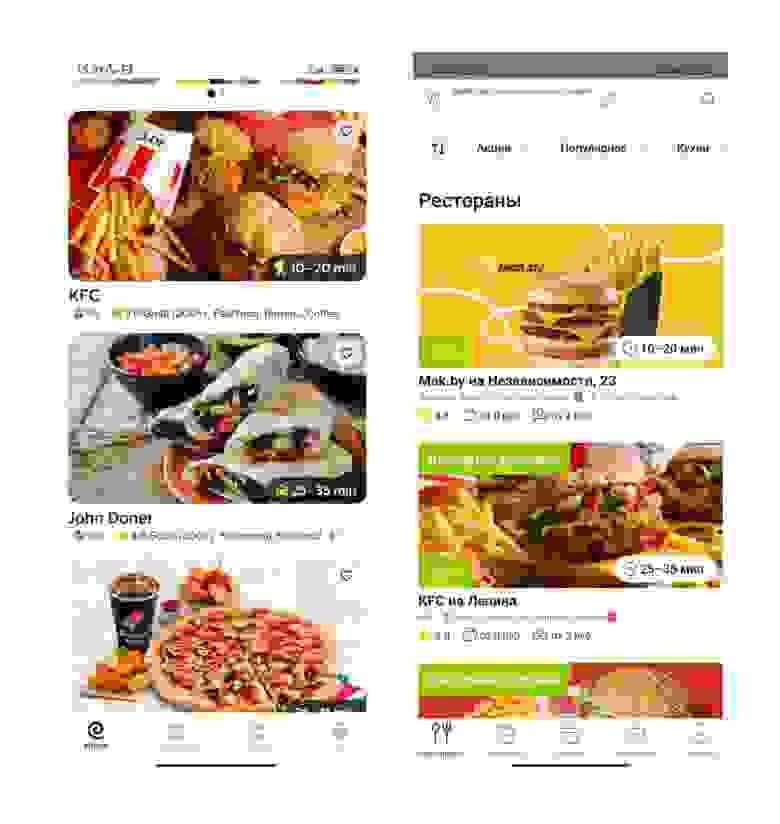
В приложении Яндекс Еда видно, сколько бонусных баллов мы можем использовать. Такое общение между пользователем и интерфейсом позволяет оценить свои возможности в применении бонусные баллов при оформлении заказа.
2. Соответствие между системой и реальным миром
Мы быстрее понимаем что-то, когда уже с этим работали или видели. Поэтому, если термины, элементы, иконки ассоциируются с чем-то из реального мира — это большой плюс к пониманию.

Обложка альбома в приложении Spotify похожа на обложку виниловой пластинки из реального мира. Это вызывает узнаваемость, особенно у тех, кто имел дело с виниловыми пластинками в прошлом.
Иконки в Tab Bar приложения Aviasales похожи на предметы, действия из реального мира. Поэтому подбирайте иконки, которые будут понятны пользователю.

В Яндекс Еда иллюстрации похожи на еду из реального мира. В приложении Google Calendar календарь похож на настенный.
3. Пользовательский контроль и свобода
Людям свойственно ошибаться. Главное уметь исправлять ошибки и понимать, что ошибся. И 3 эвристика про это. Если пользователь ошибся, мы должны ему дать возможность исправить ошибку. Так пользователь будет чувствовать себя спокойно.
Один из важный примеров: дать возможностью по сценарию перейти назад.
Недавно испытала это на себе. Скрины не сделала, поэтому опишу словами. Бронировала билет в авиакомпании Wizz Zair и по ошибке поставила чек-бокс, что согласна участвовать в дисконтной программе. На последнем шаге заказа я увидела, что у меня в счёт включена дисконтная программа. Я хотела вернуться обратно и отменить действие, но не смогла. Пришлось заново бронировать билет.

После бронирования жилья на Booking можно отредактировать данные гостей, отменить бронирование. После процесса бронирования жилья возникают ситуации, когда пользователь может обнаружить ошибки в данных гостей или возникнуть неожиданные обстоятельства, из-за которых нужно изменить даты. Конечно, при этом необходимо учитывать особые ограничения и правила, установленные сервисом или хозяином жилья.
В каждом интернет-магазине должна быть возможность удалить товар из корзины. Бывает, что по ошибке добавили или передумали. Удаление товара из корзины предоставляет пользователю контроль над процессом покупки, что содействует удобству и повышению удовлетворенности клиентов. Но не нужно делать иконку удаления слишком заметной, потому что это может вызвать случайное удаление товаров и уменьшить конверсию продаж. При этом иконка должна быть достаточно различимой, чтобы пользователи легко могли её найти и использовать, когда они хотят удалить товар.
Особенно важно соблюдать эту эвристику в финансовых ситуациях, когда пользователи проводят транзакции и совершают платежи.

В приложении Альфа-банка вводим сумму для перевода и после нажатия на “Перевести”, мы попадаем на другую страницу для проверки данных и только после этого окончательно можем сделать перевод. Это важный этап, который позволяет пользователю внимательно просмотреть указанную сумму, реквизиты получателя и другие детали.
4. Последовательность и стандарты
Эвристика про применение паттернов — повторяющиеся, привычные действия для пользователя.
Создаются новые элементы, но не всегда пользователи знают, как ими пользоваться. Потому что привыкли к старому функционалу. Порой не нужно изобретать велосипед
Также эвристика про согласованность элементов в одном приложении, разных приложениях одной компании.

Карточки в приложениях похожи. Пользователь быстро сориентируется, если он привык заказывать в «Яндекс Еда», но в какой-то ситуации решил заказать в «Delivio», так как основные элементы интерфейса будут знакомыми. Это один из аргументов, почему важно анализировать приложения конкурентов.

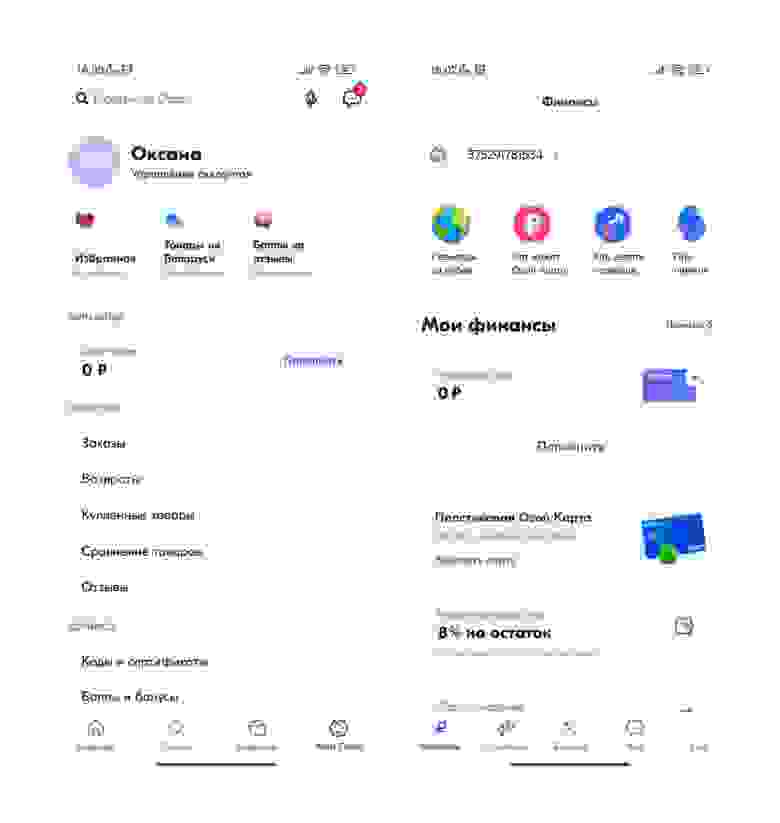
Приложениях «Ozon банк» и «Ozon» разные, но относятся к одной компании. Видим, что консистентность между приложениями есть. Элементы интерфейса похожи: единая цветовая гамма, шрифты, формы.
Взаимодействие с интерфейсом становится интуитивным и удобным, когда все схожие элементы ведут себя согласно ожиданиям пользователей. Когда одинаковые функции объясняются с помощью одинаковых средств, использование продукта становится удобнее.
5. Предотвращение ошибок
Многие путают эту эвристику с 3 (пользовательский контроль и свобода). Но в 3 пользователь уже совершил действие, которое ему нужно отменить. А в 5 эвристике мы не должны дать пользователю совершить действие без предупреждения или ограничения, должны помочь пользователю сделать действие без ошибки.

Во многих переводчиках и других поисковых системах при вводе первых нескольких букв предлагаются варианты, которые могут подойти пользователю. Так у пользователя меньше шансов сделать опечатку или выбрать не ту информацию.
В поле с вводом номера карты можно использовать только цифры. Поэтому на клавиатуре есть ограничение для букв. Не забывайте про ограничения показа букв, если нужно вводить только цифры. К сожалению, это распространённая ошибка.

Когда вы что-то удаляете, уточните у пользователя точно ли он готов удалить. На "удаление" можно нажать и по ошибке, а в итоге пользователь удалит что-то важное, что не подлежит восстановлению.
6. Распознавание вместо необходимости вспоминать
Эвристика подразумевает, что интерфейс должен предоставлять пользователю необходимую информацию и подсказки, чтобы помочь ему в выполнении задачи.
Мы лучше распознаем информацию представленную перед нами, чем когда мы должны напряженно вспоминать или вводить данные сами.

После оплаты или перевода денег, у нас появляется окно с обновленным остатком и пользователю не нужно вспоминать: сколько у него осталось денег. Важно заметить, что информация обновляется сама, потому что в некоторых банковских приложениях пользователю самостоятельно нужно нажать на кнопку обновления.

Во многих поисковых системах сохраняются данные, которые мы уже искали. При повторном поиске информации нам не нужно будет вводить запрос заново. Мы просто выберем из предложенных вариантов.

Часто в музыкальных приложениях есть блок с недавно прослушанными альбомами или треками. Большая вероятность, что пользователь повторно захочет послушать эти треки. Поэтому ему не нужно будет искать повторно, а просто зайти в раздел с недавно прослушанными.
7. Гибкость и эффективность использования
Нужно дать пользователю решить задачу несколькими способами. У каждого пользователя может быть разный опыт, пожелания и физические ограничения.
Ярлыки, скрытые от начинающих пользователей, могут ускорить взаимодействие с опытным пользователем. Поэтому дизайн может удовлетворить как неопытных, так и опытных пользователей.

Новички ПО будут пользоваться кнопками в интерфейсе, в то время как опытные ребята будут использовать shortcuts (комбинации клавиш на клавиатуре), чтобы ускорить свою работу.

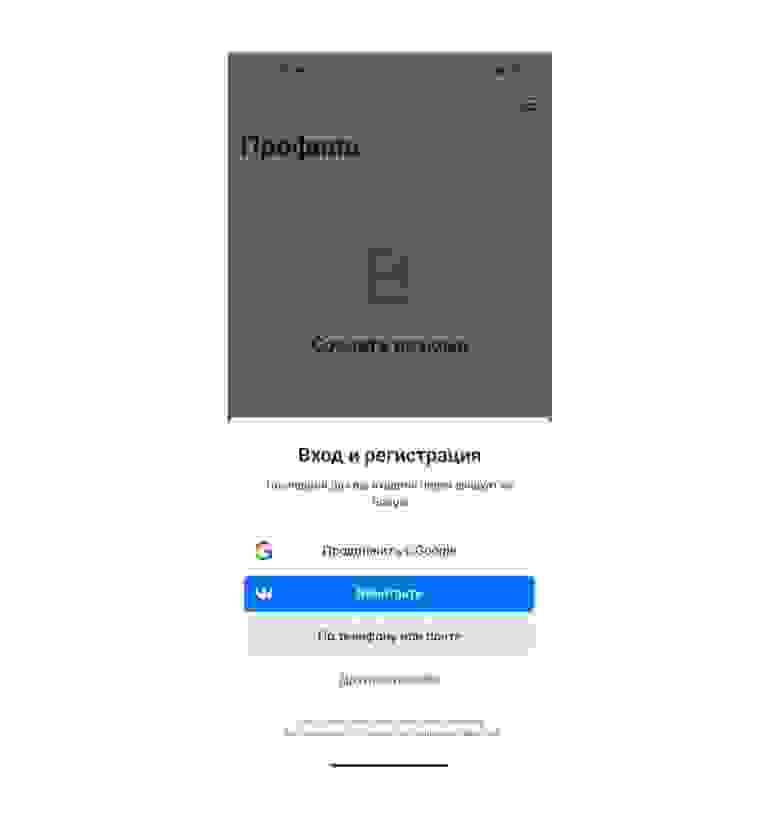
При регистрации или входе многие приложения дают возможность пользователю войти несколькими способами. Кому-то удобнее через почту, кому-то через соцсеть.
8. Эстетичный и минималистичный дизайн
Важно не располагать лишние элементы на странице, потому что они могут отвлечь внимание от чего-то важного. Прежде чем расположить элемент задайте себе вопрос: какую функцию выполняет элемент на странице? Если ответа нет или он расплывчат, то уберите этот элемент.

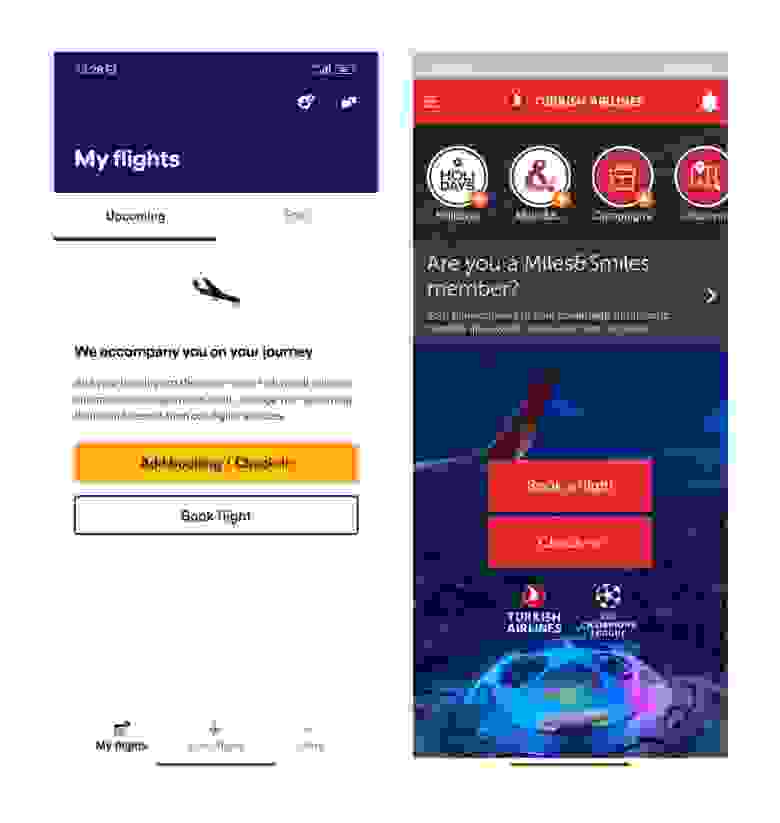
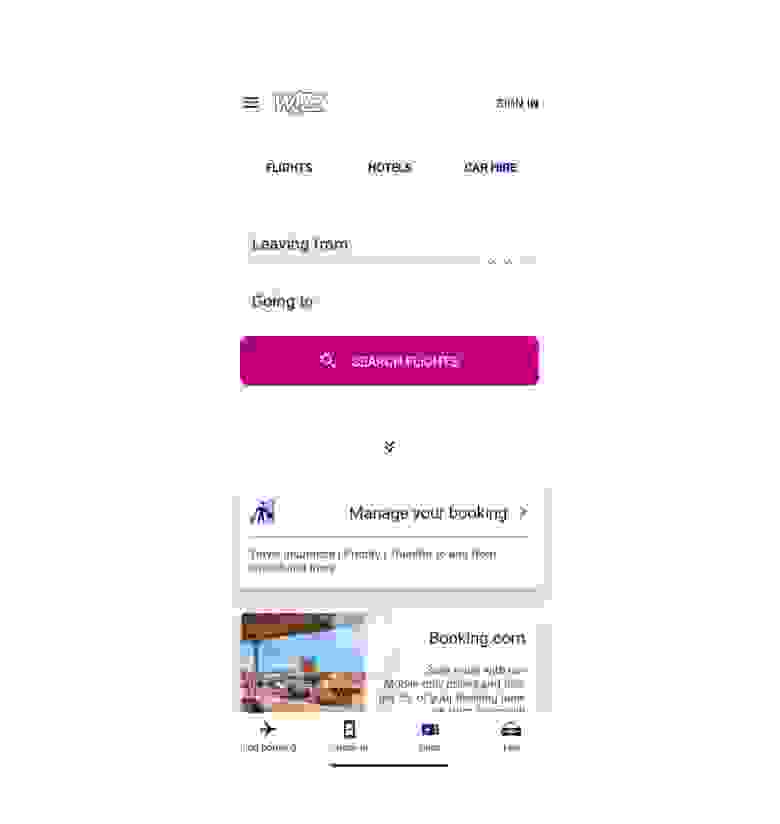
В приложении Lufthansa на главной странице минималистичный дизайн с нужными элементами для пользователя. В приложении Turkish Airlines на такой же странице перебор элементов. Да, реклама может быть, но она не должна отвлекать пользователя от цели, а должна показываться ненавязчиво, как это сделано в приложении авиакомпании Wizz Air (ниже скрин).

9. Помогите пользователям распознать, диагностировать и устранить ошибку
Эта эвристика направлена на то, чтобы сделать процесс исправления ошибок максимально интуитивным, понятным для пользователей.

Важно не только сообщить о возникновении ошибки, но и предоставить пользователю информацию о сути ошибки и как её можно решить.
Просто сообщение о том, что произошла ошибка, не даст пользователю понимания причины проблемы и как её исправить. Вместо этого, интерфейс должен предоставить подробную информацию, объясняющую, что пошло не так и какие действия можно предпринять для устранения проблемы.
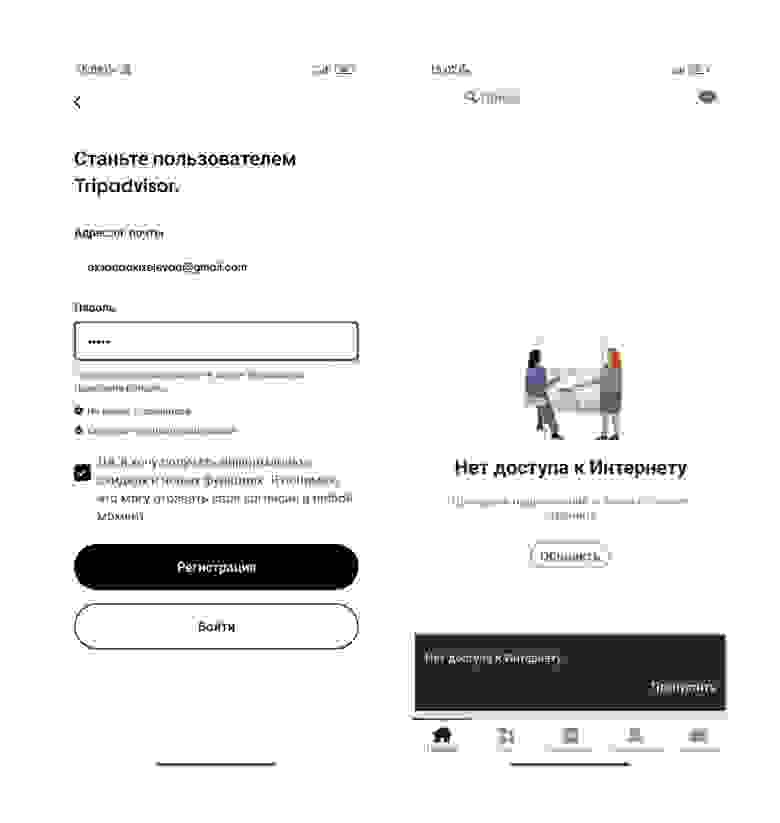
Например, если пользователь заполняет форму, и ошибка возникает из-за того, что он не заполнил поля правильно, интерфейс должен указать на эти поля и указать причину ошибки (как это сделано в приложении Tripadvisor).
Можно предоставить ссылку для получения дополнительной помощи, где пользователь сможет найти подробные инструкции или связаться с поддержкой.
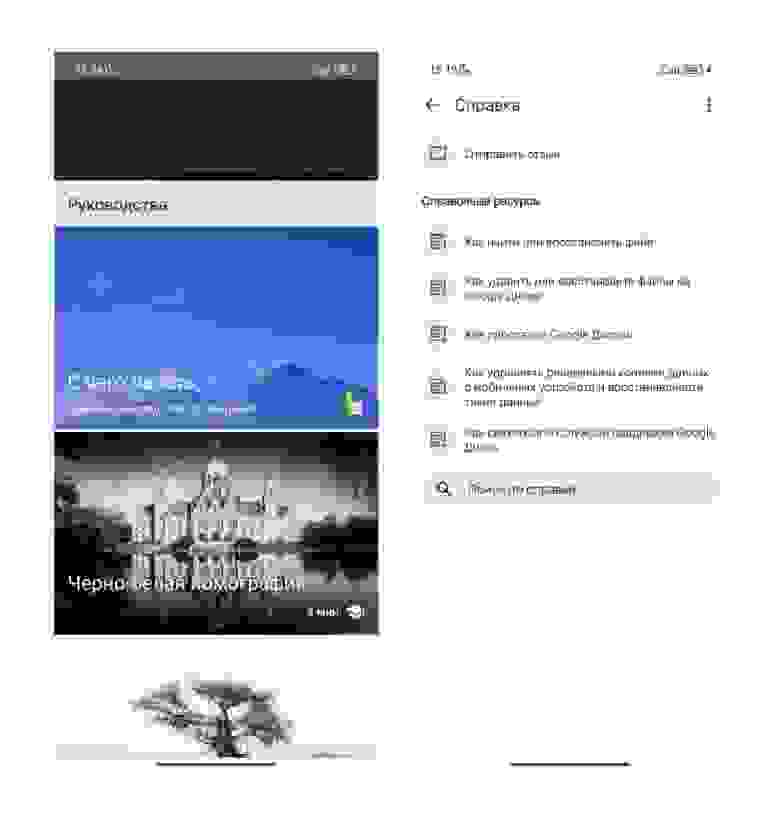
10. Справка и документация
Приложение должно быть понятным. Но иногда пользователям нужна помощь в обучении или подсказка в чём-то, потому что у пользователей может быть разный уровень знаний. И так они могут понять все возможности, которые есть в приложении.
Суть этой эвристики состоит в том, чтобы обеспечить пользователей детальными объяснениями о функциональности продукта, инструкциями по использованию, ответами на часто задаваемые вопросы (FAQ), подсказками и другими полезными ресурсами.

Готовые шаблоны связаны с эвристикой "Справка и документация", потому что в состав таких шаблонов входят готовые тексты, формы, что своего рода является инструкцией по использованию.

Пользователю предоставлена справочная информация, которая помогает понять, как использовать приложения, какие у пользователя есть возможности.
Применение эвристик Нильсена позволит выявить потенциальные проблемы в интерфейсе заранее, улучшить его навигацию и взаимодействие с пользователями. Эвристики позволят избежать трудностей и дополнительных затрат в последующих этапах разработки.
Развиваю свой телеграмм-канал. Если интересно, то подписывайтесь — https://t.me/ddesignexperience !






