Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

В июне 2023 года Figma выпустила масштабное обновление: появился режим разработки Dev Mode. Эта функция обеспечивает плавный переход от дизайна к разработке. Такое новшество сразу же пришлось по душе многим. Однако совсем недавно пропала возможность пользоваться режимом бесплатно. Как быть и какие есть альтернативы — рассказываем под катом!
Используйте навигацию, если не хотите читать текст полностью:
→ Коротко о том, что случилось
→ Плагин Inspect Styles
→ Приложение MockPlus DT
→ Приложение Pixso
→ Вывод
Коротко о том, что случилось
В конце января 2024 года Figma закрыла Dev Mode для пользователей бесплатного тарифа. Теперь подписка стоит $12/мес. Для большинства верстальщиков и начинающих разработчиков это невыгодно. Конечно, сама новость не свалилась с неба: создатели Figma предупреждали об этом уже давно.

Dev Mode — это режим разработки в Figma, который позволяет быстро переводить проекты в код.
В Dev Mode доступен код элементов разных платформ, который можно брать за основу для разработки. Есть возможность создавать плагины с генерацией кастомного кода под различные фреймворки. Ну и, конечно, интеграция с VSCode, позволяющая смотреть дизайн прямо в среде разработки.

Внешний вид панели Dev Mode в Figma.
Конечно, разработка без Dev Mode по-прежнему возможна. В файлах с доступом на просмотр пользователи могут бесплатно посмотреть и скопировать все необходимые свойства, переменные, стили и другую информацию. Кроме того, можно легко измерять отступы и экспортировать объекты — для этого достаточно лишь базовых познаний в Figma. Нет только генерации кода, так что чуть больше придется писать руками.
Но если все же хочется упростить себе жизнь — есть несколько способов обойти ограничения.
Плагин Inspect Styles
Для установки переходим во вкладку Plugins и вводим Inspect Styles.

Inspect Styles в панели плагинов.
После запуска плагина появляется информация о том, какие переменные мы можем использовать.
Пробежимся по самому главному. Вкладка Основное содержит информацию о шрифтах. Ниже указано, сколько раз встречается конкретный шрифт в проекте.
Проверяем, копируем окно с кастомными свойствами и вставляем в свой код.

Основное в Inspect Styles.
Перейдем к вкладке Стили. Для этого выберем конкретный элемент в макете, например текстовый блок. Обращаем внимание, что здесь указывается и числовое значение начертания шрифта, font weight. Полезная фича, когда кроме Regular (400) трудно что-то вспомнить. Если в тексте используются дополнительные цвета, они также отдельно прописываются.

Стили в Inspect Styles.
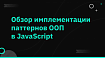
Посмотрим, что будет с другим типом объекта. Выбираем векторный элемент и получаем SVG-разметку. Круто? Вполне.

Стили векторного объекта.
Помните, что бездумно копировать все свойства не стоит. Ко всему подходим с умом.
В последнем обновлении Inspect Styles не было найдено каких-либо критичных минусов, несмотря на некоторую ограниченность функциональности. В силу большого спроса и роста популярности плагина, его постоянно необходимо улучшать и дорабатывать. Разработчик активно этим занимается, обновления выходят чуть ли не ежедневно.
Возможно, в скором времени именно Inspect Styles станет одной из лучших альтернатив Dev Mode. А пока рассмотрим следующий способ.

Приложение MockPlus DT
MockPlus DT — это веб-платформа для совместного проектирования интерфейсов. Короче говоря, китайская альтернатива Figma. Рассмотрим возможности приложения.
Регистрируемся и попадаем на главную страницу. Сразу замечаем кнопку импорта проектов из Figma. Да-да, это именно то, что нам нужно.

Главный экран приложения MockPlus.
Переносим сюда необходимый проект из Figma, предварительно сохранив его в формате fig. Сразу же сталкиваемся с проблемой: полетели шрифты. Возможно, это из-за использования браузерной версии.
Бесплатной десктопной версии MockPlus DT не существует.

Интерфейс MockPlus.
Закроем глаза на эту неприятность и проверим тот самый Dev Mode.

Dev Mode в MockPlus.
Выбираем текстовый элемент. В панели справа появляются его базовые характеристики и CSS-код. Иногда здесь указывается лишняя информация — обязательно проверяйте.

Свойства текстового блока.
Ситуация с векторными элементами слегка иная. SVG-код не отображается от слова совсем. Однако рано отчаиваться. Чтобы все-таки его увидеть, необходимо выйти из режима Dev Mode. Далее — кликнуть по объекту правой кнопкой мыши и найти Copy SVG-code. Да, не очень-то и неудобно. В случае с растровыми изображениями — есть вопросы к CSS-коду: много бесполезной информации.
Из плюсов: можно посмотреть тени, прозрачность, градиенты и другие эффекты. Доступны характеристики autolayout и слоев с кнопками (padding & border). Из минусов: при импорте проекта не подгружаются шрифты, много лишнего в коде. Неудобно просматривать SVG-код, так как постоянно переключаешься между режимами. Но сам факт, что он есть — несомненно плюс.
В целом, в MockPlus можно найти что-то для себя. Но полностью полагаться на это приложение, наверное, не стоит.
Приложение Pixso
Переходим к самому нашумевшему за последние недели приложению. Аналог Figma, который, по мнению многих, полностью может ее заменить.
Pixso — кроссплатформенный облачный сервис, позволяющий командам работать над одним и тем же проектом в режиме реального времени.
Pixso позволяет выстраивать рабочую цепочку от этапа проектирования до исследования и разработки. Сервис совмещает в себе весь процесс создания прототипов, проектирования и отправки на разработку. Поддерживается многопользовательский формат и облачная синхронизация файлов. В общем-то, еще один китайский аналог.
Вы можете использовать как браузерную, так и десктопную версию Pixso. В статье рассмотрим второй вариант.

Интерфейс Pixso.
Программа поддерживает русский язык — то, чем не может похвастаться Figma. Для многих это плюс, поскольку не придется интуитивно «тыкать» интерфейс. Как и в случае с MockPlus, Pixso поддерживает импорт файлов Figma, Sketch, Adobe XD, Axure.
Импортируем свой проект и переходим в режим разработчика. Для этого справа находим вкладку Посмотреть код. В браузерной версии это будет вкладка Handof и кнопка Enter Developer Mode.

Вход в режим разработчика.
Сразу замечаем возможность изменить единицу измерения с px на rem. Однако функция пока что кривая: при выборе отдельных элементов значения на макете отображаются только в px. При этом в самом коде все нормально.

Переключение с px на rem.
Рассмотрим пример с текстом. Как и в случае с Dev Mode, справа показывается информация о высоте начертания. Ниже представлены параметры самого слоя. В общем, есть все, что нужно. Однако местами может быть лишняя информация.

Параметры текстового слоя.
У растровых изображений указываются все необходимые свойства и параметры. Но предоставленная информация по отступам не всегда бывает полезной.
Наконец — векторная графика. В панели справа есть пометка, что перед нами вектор, — иногда это удобно. В Figma такой функции нет, нужно смотреть на панель со слоями. В остальном, все аналогично привычному Dev Mode — добавить нечего.

Параметры векторного изображения.
Радует, что в Pixso можно посмотреть и всю необходимую информацию по эффектам. Например, по теням. Мало кто любит их прописывать вручную. А вот параметры Autolayout такие же, как в Figma.
У сервиса достаточно много плюсов, он практически не отличается от Dev Mode в Figma. Есть простой импорт fig-файлов, все подгружается без проблем. Минусы тоже есть, но незначительные.
Вывод
Какое решение удобнее и лучше использовать под конкретный проект — решать вам. В любом случае, всегда есть альтернативы.
Использовали ли вы инструменты из статьи? Возможно, знаете еще какие-либо альтернативы? Поделитесь опытом и мнением в комментариях! Будет интересно почитать.
Возможно, эти тексты тоже вас заинтересуют:
→ Что будет, если переименовать суперпользователя? Экспериментируем, удивляемся и расстраиваемся…
→ «Сейчас стринги в репу закинем, и перейду к танцам с нумой»: какие слова айтишников понимают двояко
→ Китайский процессор Loongson 3A6000: производительность оставляет желать лучшего, но перспективы — отличные