Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Привет! На связи Евгений Сатуров из Surf.
Команда Google опубликовала результаты опроса Flutter-разработчиков за третий квартал 2020 года. Публикую перевод материала с моими комментариями.

Статью подготовила команда Flutter по изучению UX (Flutter UXR) (ДжаЁн Ли, Йоян Хоу, Джек Ким, Тао Дон)
В августе 2020 года команда Flutter запустила 10-й ежеквартальный опрос разработчиков. За 10 дней его прошли 7 668 Flutter-разработчиков по всему миру. Каждый из них потратил на ответы около 7,4 минут — суммарно это 39,4 дней. Мы высоко ценим время, которое вы потратили, чтобы оставить свой отзыв, и хотим поделиться с вами результатами.
Как обычно мы спрашивали о степени вашей удовлетворённости различными компонентами Flutter. Кроме того, в этом квартале нас интересовали отзывы по новым темам, таким как Flutter for web, сливеры (виджеты для создания сложных эффектов скроллинга) и отладка проблем, характерных для конкретных платформ. В этой статье мы подробнее рассмотрим каждую из тем.
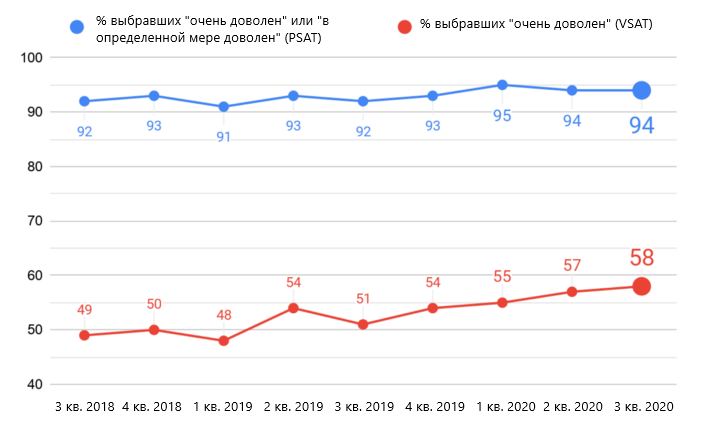
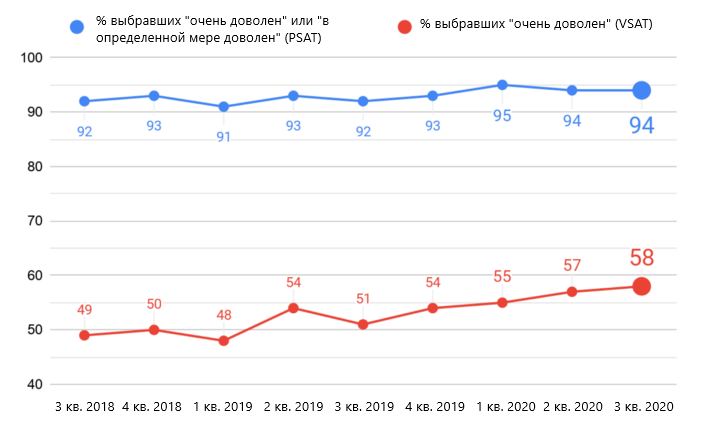
В этом квартале процент пользователей, очень довольных Flutter, достиг рекордных 58%. В целом пользователи Flutter всё так же довольны продуктом (94%), несмотря на экспоненциальный рост сообщества. На следующем графике показано, как степень удовлетворенности Flutter менялась с течением времени.

58% пользователей ответили «Очень доволен» на вопрос: «Насколько вы довольны Flutter в целом?»
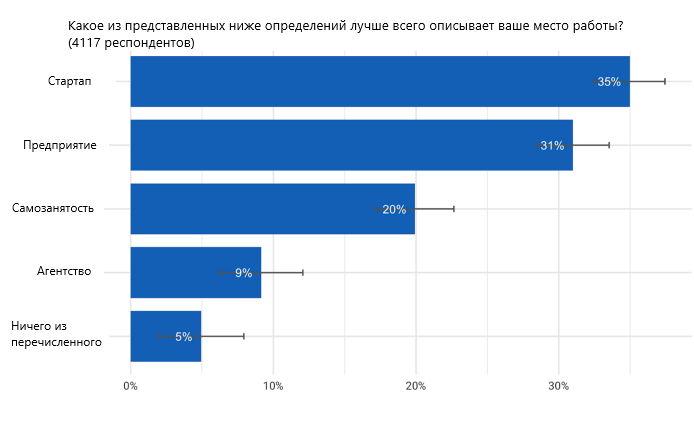
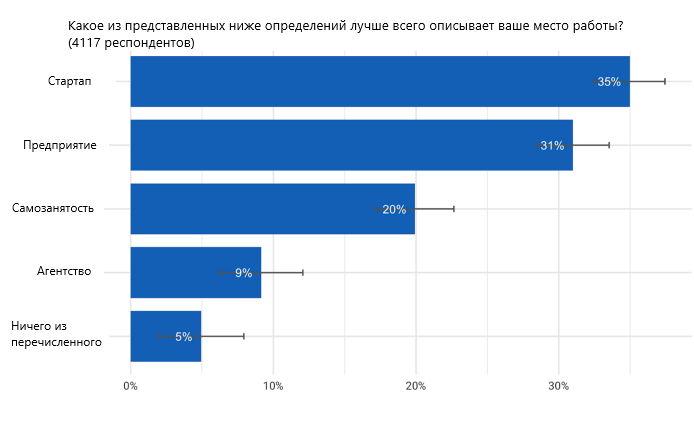
Наша пользовательская база претерпела несколько существенных изменений. Во-первых, процент корпоративных пользователей Flutter-фреймворка значительно вырос с 26% в первом и втором кварталах до 31%, в то время как процент разработчиков из стартапов по-прежнему составляет около 35%.

Несмотря на то, что большинство пользователей Flutter работают на стартапы, процент корпоративных разработчиков значительно вырос с 26% до 31%
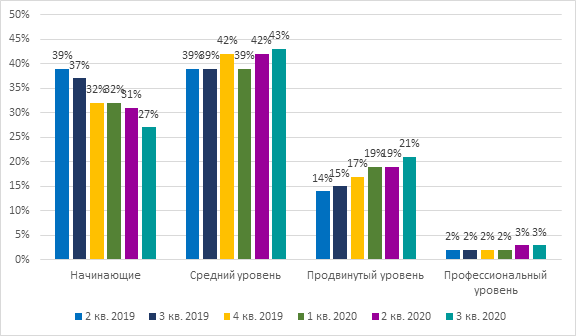
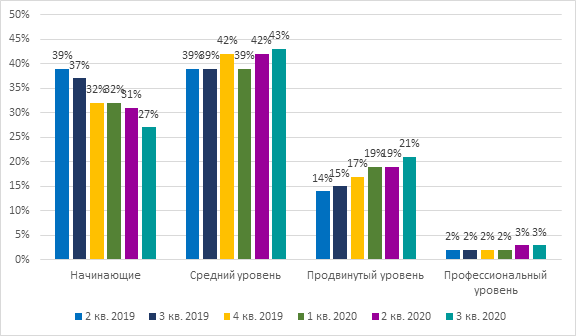
Кроме того, в пользовательской базе существенно изменилась субъективная оценка опыта работы с Flutter. Как видно на следующем графике, доля начинающих пользователей постепенно уменьшалась, в то время как доля продвинутых пользователей постепенно увеличивалась. Это значит, что в нашем сообществе есть более опытные пользователи, которые могут поделиться своими знаниями с начинающими. Если вам интересно чему-то научиться или обменяться знаниями, можете поучаствовать в онлайн-обсуждениях с другими разработчиками Flutter. Заходите во вкладку «Community» на flutter.dev.

Доля продвинутых пользователей неуклонно растёт
Помимо поддержки мобильной разработки в стабильной версии, Flutter также поддерживает веб-разработку в бета-версии. В этот раз мы попросили первых пользователей Flutter рассказать, какие именно проблемы возникали у них с производительностью, внешним видом и функциями веб-приложения, рабочим процессом и документацией, чтобы понять, над чем работать в первую очередь.
Участники опроса активно использовали Flutter для создания веб-приложений. Согласно третьей строке следующего графика, около 33% сообщили, что оценивали возможность применения Flutter в коммерческих веб-приложениях (15%), собрали с его помощью демо-версию приложения (11%) или выпустили коммерческое приложение (7%).

33% пользователей (1468 из 4449) сообщили, что оценивали возможность применения Flutter в коммерческих веб-приложениях (15%), собрали с его помощью демо-версию приложения (11%), или выпустили коммерческое приложение (7%)
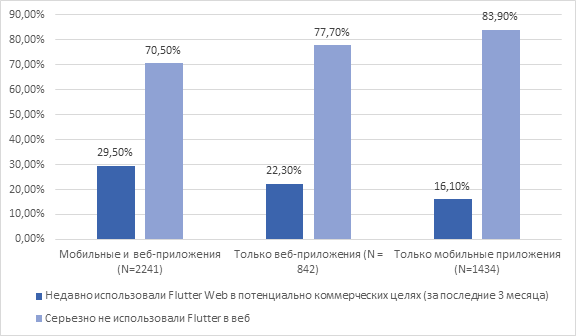
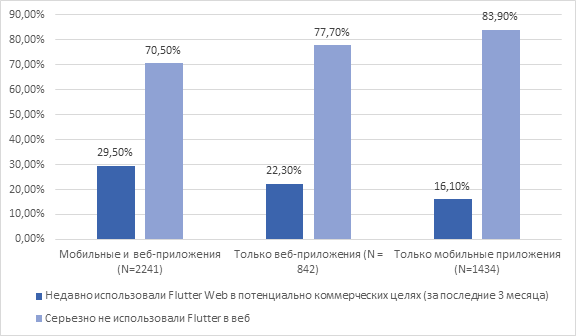
В частности, 29,5% пользователей с опытом как в мобильной, так и в веб-разработке, за последние 3 месяца более серьёзно использовали Flutter for Web (в потенциально коммерческих целях). Процент варьировался в зависимости от предыдущего опыта взаимодействия разработчиков с платформами. По всей видимости, респонденты, ранее занимавшиеся только веб-разработкой, использовали Flutter в качестве альтернативного веб-фреймворка (22% использовали Flutter for Web в потенциально коммерческих целях), а респонденты, ранее занимавшиеся только мобильной разработкой, активно использовали Flutter for Web для интеграции с веб-разработкой (16% использовали Flutter for Web).

Процент пользователей, применявших Flutter в веб в коммерческих целях за последние 3 месяца, варьировался в зависимости от их предыдущего опыта работы с мобильными и веб-платформами
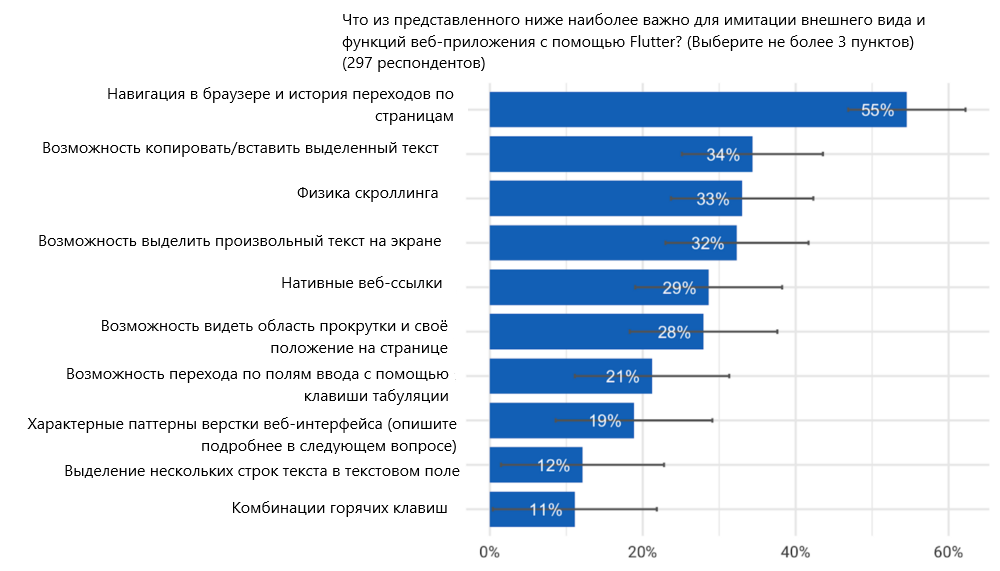
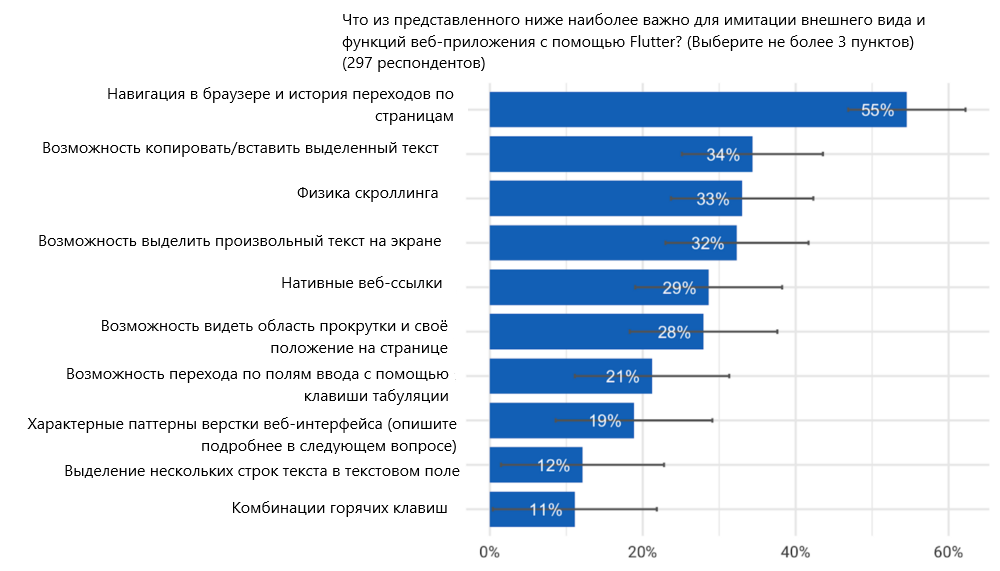
Также веб-команда Flutter собрала отзывы о различных проблемах, связанных с внешним видом и функциями веб-приложения. Во-первых, мы узнали, что наиболее важными участники опроса считают навигацию в браузере и историю переходов по страницам (55%), копирование/вставку выделенного текста (34%), физику скроллинга (33%) и выделение текста (32%). Респонденты также попросили улучшить документацию по переходам по страницам и адаптации мобильных макетов к веб.

По мнению пользователей, «навигация в браузере и история переходов по страницам» — наиболее важные функции при создании веб-интерфейса с помощью Flutter.
Команда Flutter учитывает отзывы разработчиков и активно работает над улучшениями. Для решения основных проблем пользователей, связанных с навигацией и переходами по страницам, команда недавно выпустила Navigator 2. Мы также добавили поддержку копирования/вставки выделенного текста и планируем усовершенствовать функциональность выделенного текста (особенно в форматированном тексте). Мы продолжаем работать над проблемами с физикой скроллинга и производительностью, учитывая issues, полученные от сообщества.
В заключение наша группа получила отзывы о рабочих процессах, производительности и сторонних API. Среди всех основных рабочих процессов самым сложным, по мнению респондентов, оказался дебаггинг. Скорость загрузки страниц и скроллинг — аспекты, в которых респонденты чаще всего сталкивались с проблемами производительности. Участники опроса попросили улучшить поддержку локального хранилища (например, SQLite), хранилища Firebase и Google карт для Flutter for Web. Наша команда будет работать над улучшением этих аспектов по мере развития Flutter for Web.
Sliver-виджеты (виджеты, названия которых начинаются с «Sliver», например SliverAppBar и SliverList) используются для создания сложных эффектов скроллинга. Многие эффекты скроллинга можно реализовать с помощью таких виджетов, как ListView, GridView, PageView или AnimatedList, однако sliver-виджеты помогают кастомизировать scroll view и сделать UI красивее.

Такие сложные эффекты скроллинга можно реализовать с помощью sliver-виджетов
Команда Flutter узнала много разных историй о пользовательском опыте работы со сливерами. Некоторые сказали, что не используют сливеры в приложениях, а некоторые — что им нужно больше сливеров для реализации различных эффектов. В этом квартале наша команда решила дополнить опрос, чтобы лучше понять, как пользователи Flutter работают со сливерами.
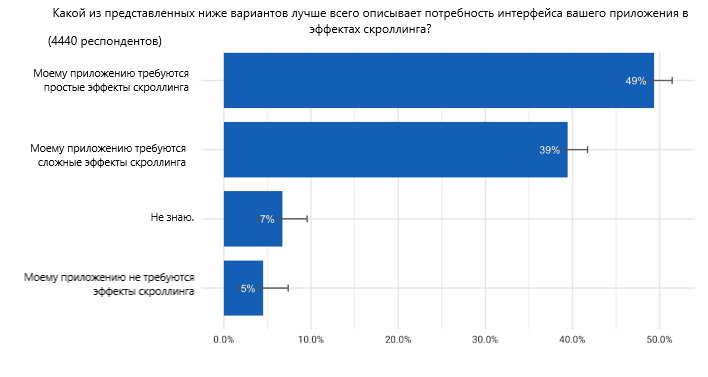
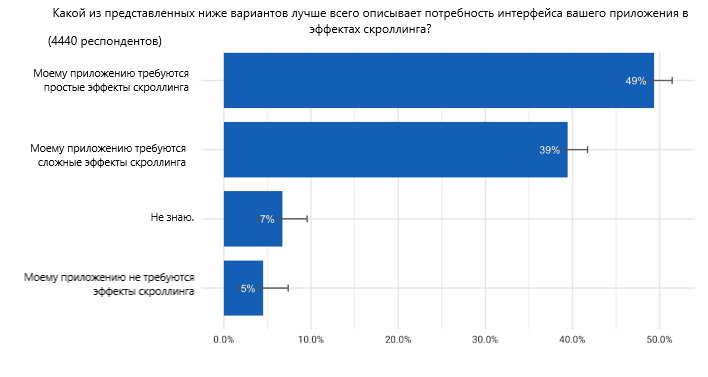
Первым делом мы узнали, что большинство участников опроса (49%) разрабатывает UI с простыми эффектами скроллинга. UI со сложными эффектами разрабатывают 39%. (В опросе были представлены примеры простого и сложного эффектов скроллинга.) Из тех, кому требуются сложные эффекты, 78% сказали, что для реализации необходимых эффектов им нужны сливеры.

UI с простыми эффектами скроллинга разрабатывает больше пользователей (49%), чем UI со сложными эффектами (39%)
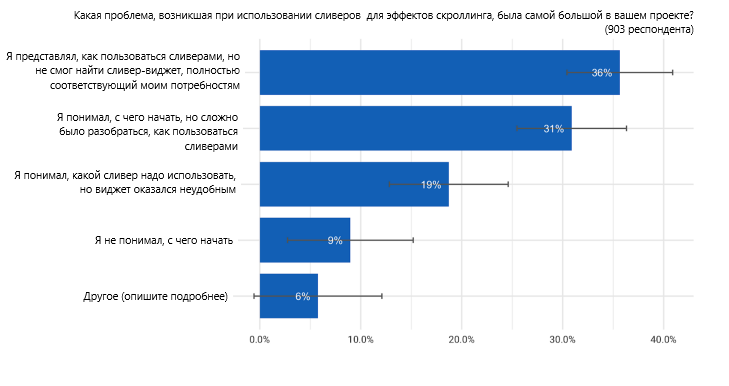
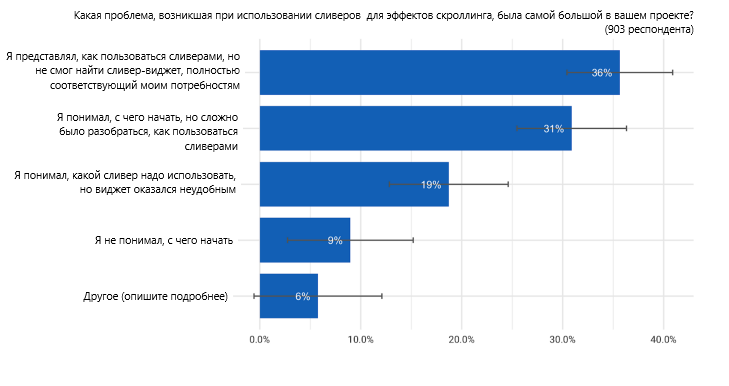
20% пользователей, которым нужны сливеры, сообщили, что не пробовали их использовать. А что ещё интереснее, 35% пользователей, воспользовавшихся сливерами, сообщили, что у них возникли проблемы. Когда мы спросили, с чем возникли наибольшие сложности, первое место занял поиск (36%), затем изучение (30%) и, наконец, удобство использования (19%).

Поиск оказался самой частой проблемой для пользователей сливеров, реже сообщали о сложностях с изучением виджета и удобством его использования
Поскольку мы не хотим, чтобы эти проблемы повлияли на ваш пользовательский интерфейс, мы планируем обновить flutter.dev, чтобы упростить поиск sliver-виджетов и изучение соответствующей информации. Если вы ищете новые сливеры, которых нет во фреймворке Flutter, попробуйте использовать программные пакеты, разработанные сообществом, например sliver_tools или sticky_headers. Также в сообществе Flutter всегда приветствуется ваш вклад в данную область.
А если вы ещё не знакомы со сливерами и хотите больше о них узнать, предлагаем вам следующие ресурсы:
Slivers, demystified (Небольшая статья)
Slivers explained — making dynamic layouts («The Boring Flutter Development Show» на YouTube, эпизод 12)
В результате предыдущего опроса мы обнаружили, что устранение неполадок, связанных с конкретной платформой, и тестирование приложений на разных платформах — наиболее сложные задачи для разработчиков Flutter. Мы сталкивались с ошибками, которые характерны для конкретных платформ, однако не знали, какие проблемы приоритетнее и можно ли объединить их в группы по темам. Чтобы разобраться, почему при отладке и тестировании возникают сложности на самом деле, мы спросили, с какими именно проблемами столкнулись пользователи.
Во-первых, мы спросили пользователей, какие платформо-специфичные проблемы они дебажили. В результате мы обнаружили, что наиболее часто возникают проблемы с тулингом (32%), визуальными различиями на разных платформах (28%), управлением зависимостями (28%), различиями в функционировании на разных платформах (27%), различиями в функционировании плагинов на разных платформах (26%), а также часто отсутствуют нативные фичи (25%).

Наиболее часто проблемы, связанные с конкретной платформой, подразумевают проблемы с инструментами, визуальные различия и проблемы с управлением зависимостями
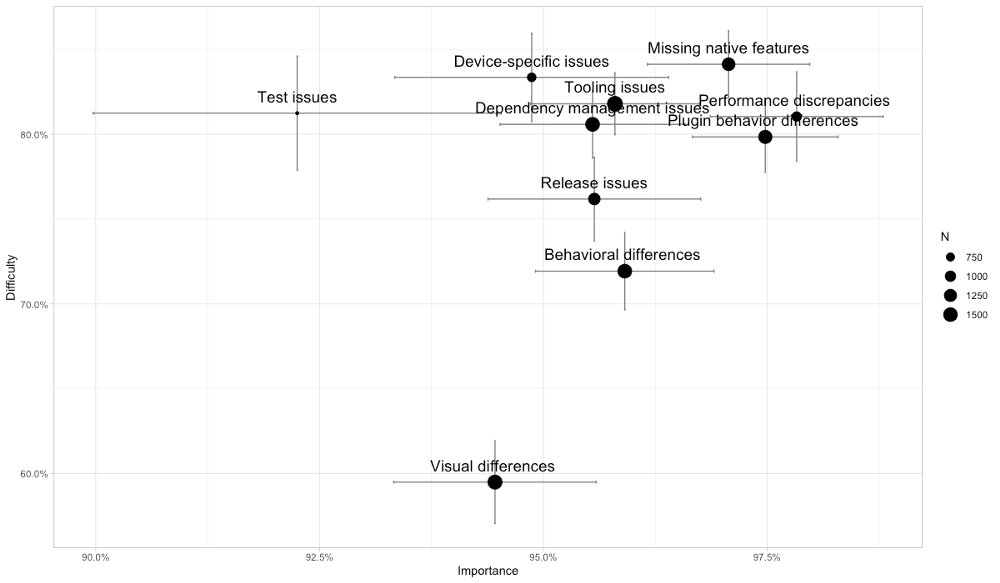
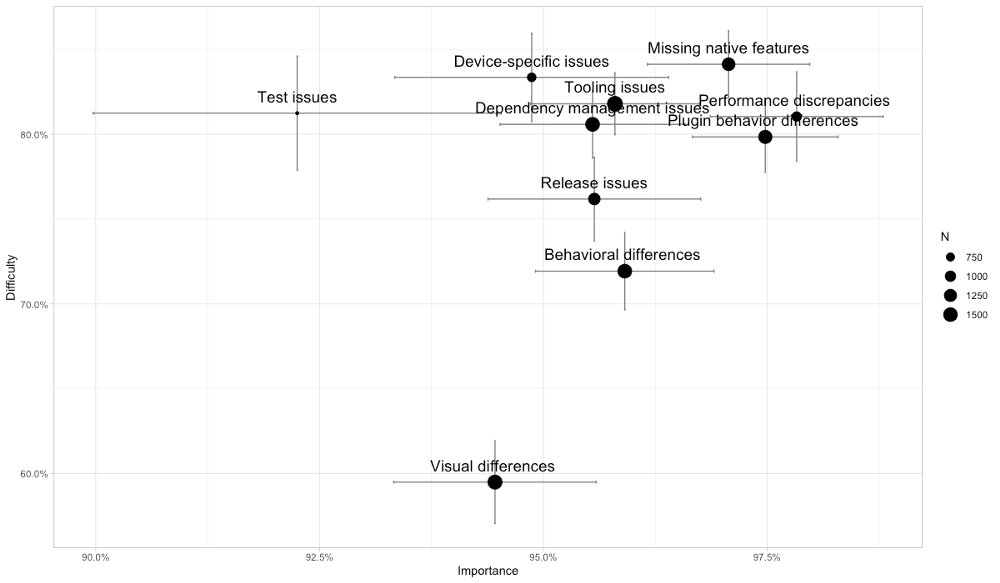
Участники опроса также оценили степень важности и сложности каждой из проблем, которые они дебажили. Наиболее важные проблемы при отладке — это отсутствие нативных фич, различия в производительности, различия в функционировании, различия в функционировании плагинов и проблемы с релизом. Наиболее сложные проблемы при отладке — это отсутствие нативных фич, проблемы, связанные с конкретным устройством, различием в производительности, управлением зависимостями и инструментами.

Примечание к рисунку (слева-направо): Difficulty – сложность, Test issues – проблемы с тестированием, Visual differences – визуальные различия, Importance – важность, Device-specific issues – проблемы, характерные для конкретных устройств, Dependency management issues – проблемы с управлением зависимостями, Release issues – проблемы с релизом, Tooling issues – проблемы с инструментами, Behavioral differences – различия в функционировании, Missing native features – отсутствие нативных средств, Plugin behavior differences – различия в функционировании плагинов, Performance discrepancies – различия в производительности.
Важность и сложность проблем, связанных с конкретными платформами. «Усиками» на графике отмечен 95% доверительный интервал
Что касается тестирования приложений на нескольких платформах, 85% респондентов заявили, что это очень или крайне важно. Тем не менее, это оказалось очень или крайне сложно для 27% опрошенных. Следовательно, тестирование приложений на нескольких платформах важно, но для большинства разработчиков оно не представляет большой сложности. Из развёрнутых ответов на вопросы мы узнали, что наиболее часто проблемы с тестированием возникают при тестировании для iOS (особенно у разработчиков под Windows), тестировании для нескольких размеров экрана и тестировании на нескольких физических устройствах.
В следующем квартале наша команда потратит больше времени, основательно сократит число ошибок и решит основные проблемы, связанные с инструментами, управлением зависимостями и релизом. Также мы продолжим совершенствовать документацию на эти темы. Например, мы улучшим пользовательскую документацию для таких инструментов CI, как например, GitHub Actions и Bitrise, которые помогают пользователям тестировать приложения на iOS.
Ваш вклад каждый день влияет на наши решения. Мы сохраним верность этой традиции и продолжим принимать решения, исходя из ваших ответов на наши опросы. Поэтому просим вас и дальше участвовать и делиться своими мыслями. Также исследовательская группа Flutter UX проводит широкий спектр исследований пользовательского опыта (UX), чтобы улучшить ваш опыт работы с Flutter. Если вы хотите принять участие в исследовании, зарегистрируйтесь, и вашу кандидатуру рассмотрят в будущих исследованиях.
Команда Google опубликовала результаты опроса Flutter-разработчиков за третий квартал 2020 года. Публикую перевод материала с моими комментариями.

Статью подготовила команда Flutter по изучению UX (Flutter UXR) (ДжаЁн Ли, Йоян Хоу, Джек Ким, Тао Дон)
В августе 2020 года команда Flutter запустила 10-й ежеквартальный опрос разработчиков. За 10 дней его прошли 7 668 Flutter-разработчиков по всему миру. Каждый из них потратил на ответы около 7,4 минут — суммарно это 39,4 дней. Мы высоко ценим время, которое вы потратили, чтобы оставить свой отзыв, и хотим поделиться с вами результатами.
Как обычно мы спрашивали о степени вашей удовлетворённости различными компонентами Flutter. Кроме того, в этом квартале нас интересовали отзывы по новым темам, таким как Flutter for web, сливеры (виджеты для создания сложных эффектов скроллинга) и отладка проблем, характерных для конкретных платформ. В этой статье мы подробнее рассмотрим каждую из тем.
Сводные данные
- 94% опрошенных были довольны фреймворком Flutter в целом (PSAT – positively satisfied), а 58% были очень им довольны (VSAT – very satisfied). Доля PSAT не изменилась, однако процент VSAT неуклонно растёт.
- Доля профессиональных разработчиков выросла с 26% до 31%. Увеличивается и доля продвинутых пользователей.
- Из тех, кто за последние 3 месяца использовал Flutter for web, 59% были довольны его работой. 71% довольны способностью Flutter реализовать пользовательский интерфейс, который ведёт себя как нативный веб-UI.
- Из пользователей, которым хотелось реализовать сложные эффекты скроллинга с помощью сливеров, 79% пробовали их использовать. Основная проблема (36%) состояла в том, что подходящий виджет было трудно найти.
- 71% пользователей выполняли отладку проблем, характерных для конкретных платформ. Часто проблемы возникали с инструментами (32%), визуальными различиями (28%) и управлением зависимостями (28%).
Степень удовлетворённости и изменения пользовательской базы
В этом квартале процент пользователей, очень довольных Flutter, достиг рекордных 58%. В целом пользователи Flutter всё так же довольны продуктом (94%), несмотря на экспоненциальный рост сообщества. На следующем графике показано, как степень удовлетворенности Flutter менялась с течением времени.

58% пользователей ответили «Очень доволен» на вопрос: «Насколько вы довольны Flutter в целом?»
Наша пользовательская база претерпела несколько существенных изменений. Во-первых, процент корпоративных пользователей Flutter-фреймворка значительно вырос с 26% в первом и втором кварталах до 31%, в то время как процент разработчиков из стартапов по-прежнему составляет около 35%.

Несмотря на то, что большинство пользователей Flutter работают на стартапы, процент корпоративных разработчиков значительно вырос с 26% до 31%
Комментарий
Удивляет то, насколько медленно Flutter покоряет агентства разработки. Мы в Surf проверили и убедились: качественная кроссплатформа решает большое количество проблем сервисной разработки.
Сохранить темпы развития продукта при меньших размерах команды — это отличная возможность сэкономить деньги клиентов, что особенно важно в кризис.
Если рассуждать о том, какие бенефиты это приносит студии разработки, здесь на первый план выходит значительное упрощение процессов. Синхронизация двух нативных команд, разрабатывающих один и тот же продукт под Android и под iOS, — постоянная головная боль для менеджера проекта. В кроссплатформенной команде, напротив, процессы линейны и просты.
Кроме того, в пользовательской базе существенно изменилась субъективная оценка опыта работы с Flutter. Как видно на следующем графике, доля начинающих пользователей постепенно уменьшалась, в то время как доля продвинутых пользователей постепенно увеличивалась. Это значит, что в нашем сообществе есть более опытные пользователи, которые могут поделиться своими знаниями с начинающими. Если вам интересно чему-то научиться или обменяться знаниями, можете поучаствовать в онлайн-обсуждениях с другими разработчиками Flutter. Заходите во вкладку «Community» на flutter.dev.

Доля продвинутых пользователей неуклонно растёт
Комментарий
Поразительный график. И дело не в природной скромности каждого, кто склонен называть себя Flutter-разработчиком. Ситуация на рынке труда молодой технологии уникальна тем, что прослойка «бородатых» гуру-специалистов отсутствует как класс. Это в разы усложняет развитие Flutter-компетенции в крупных компаниях. Часть проектов, которые могли бы быть написаны на этой технологии, оказываются в итоге написаны на другом фреймворке просто потому, что собрать скилловую команду в горящие сроки не удаётся.
Это идёт на руку тем, кто причисляет себя к pro-уровню. Сегодня вы ценитесь на вес золота.
Совет тем, кто столкнулся с проблемой дефицита кадров. Попробуйте практиковать западную HR-политику. Нанимайте не Flutter-разработчиков, а универсальных software-инженеров. Хороший специалист быстро овладеет фреймворком, а изучение нового языка точно не обернётся крахом.
Flutter for Web
Помимо поддержки мобильной разработки в стабильной версии, Flutter также поддерживает веб-разработку в бета-версии. В этот раз мы попросили первых пользователей Flutter рассказать, какие именно проблемы возникали у них с производительностью, внешним видом и функциями веб-приложения, рабочим процессом и документацией, чтобы понять, над чем работать в первую очередь.
Участники опроса активно использовали Flutter для создания веб-приложений. Согласно третьей строке следующего графика, около 33% сообщили, что оценивали возможность применения Flutter в коммерческих веб-приложениях (15%), собрали с его помощью демо-версию приложения (11%) или выпустили коммерческое приложение (7%).

33% пользователей (1468 из 4449) сообщили, что оценивали возможность применения Flutter в коммерческих веб-приложениях (15%), собрали с его помощью демо-версию приложения (11%), или выпустили коммерческое приложение (7%)
В частности, 29,5% пользователей с опытом как в мобильной, так и в веб-разработке, за последние 3 месяца более серьёзно использовали Flutter for Web (в потенциально коммерческих целях). Процент варьировался в зависимости от предыдущего опыта взаимодействия разработчиков с платформами. По всей видимости, респонденты, ранее занимавшиеся только веб-разработкой, использовали Flutter в качестве альтернативного веб-фреймворка (22% использовали Flutter for Web в потенциально коммерческих целях), а респонденты, ранее занимавшиеся только мобильной разработкой, активно использовали Flutter for Web для интеграции с веб-разработкой (16% использовали Flutter for Web).

Процент пользователей, применявших Flutter в веб в коммерческих целях за последние 3 месяца, варьировался в зависимости от их предыдущего опыта работы с мобильными и веб-платформами
Также веб-команда Flutter собрала отзывы о различных проблемах, связанных с внешним видом и функциями веб-приложения. Во-первых, мы узнали, что наиболее важными участники опроса считают навигацию в браузере и историю переходов по страницам (55%), копирование/вставку выделенного текста (34%), физику скроллинга (33%) и выделение текста (32%). Респонденты также попросили улучшить документацию по переходам по страницам и адаптации мобильных макетов к веб.
Комментарий
Flutter for Web интересует многих. Кажется, что прямо сейчас основные силы Flutter Team брошены на доработку фреймворка и адаптацию его под web. В недавнем выпуске FlutterDevPodcast мы обсудили текущее состояние Flutter for Web с гостями, которые уже могут похвастаться продуктом, запущенном на этой технологии в продакшне. Мы обсудили производительность, нативный UX, особенности вёрстки и реализации асинхронного кода. Затронули также темы CEO и хостинга для проекта.

По мнению пользователей, «навигация в браузере и история переходов по страницам» — наиболее важные функции при создании веб-интерфейса с помощью Flutter.
Команда Flutter учитывает отзывы разработчиков и активно работает над улучшениями. Для решения основных проблем пользователей, связанных с навигацией и переходами по страницам, команда недавно выпустила Navigator 2. Мы также добавили поддержку копирования/вставки выделенного текста и планируем усовершенствовать функциональность выделенного текста (особенно в форматированном тексте). Мы продолжаем работать над проблемами с физикой скроллинга и производительностью, учитывая issues, полученные от сообщества.
В заключение наша группа получила отзывы о рабочих процессах, производительности и сторонних API. Среди всех основных рабочих процессов самым сложным, по мнению респондентов, оказался дебаггинг. Скорость загрузки страниц и скроллинг — аспекты, в которых респонденты чаще всего сталкивались с проблемами производительности. Участники опроса попросили улучшить поддержку локального хранилища (например, SQLite), хранилища Firebase и Google карт для Flutter for Web. Наша команда будет работать над улучшением этих аспектов по мере развития Flutter for Web.
Комментарий
Безусловно, стремление довести Flutter for Web до идеала похвально. Готов ли фреймворк стать полноценной заменой своим более традиционным конкурентам? Моё мнение однозначно: нет. Впереди ещё долгий путь улучшений и доработок.
Сливеры
Sliver-виджеты (виджеты, названия которых начинаются с «Sliver», например SliverAppBar и SliverList) используются для создания сложных эффектов скроллинга. Многие эффекты скроллинга можно реализовать с помощью таких виджетов, как ListView, GridView, PageView или AnimatedList, однако sliver-виджеты помогают кастомизировать scroll view и сделать UI красивее.

Такие сложные эффекты скроллинга можно реализовать с помощью sliver-виджетов
Команда Flutter узнала много разных историй о пользовательском опыте работы со сливерами. Некоторые сказали, что не используют сливеры в приложениях, а некоторые — что им нужно больше сливеров для реализации различных эффектов. В этом квартале наша команда решила дополнить опрос, чтобы лучше понять, как пользователи Flutter работают со сливерами.
Первым делом мы узнали, что большинство участников опроса (49%) разрабатывает UI с простыми эффектами скроллинга. UI со сложными эффектами разрабатывают 39%. (В опросе были представлены примеры простого и сложного эффектов скроллинга.) Из тех, кому требуются сложные эффекты, 78% сказали, что для реализации необходимых эффектов им нужны сливеры.

UI с простыми эффектами скроллинга разрабатывает больше пользователей (49%), чем UI со сложными эффектами (39%)
20% пользователей, которым нужны сливеры, сообщили, что не пробовали их использовать. А что ещё интереснее, 35% пользователей, воспользовавшихся сливерами, сообщили, что у них возникли проблемы. Когда мы спросили, с чем возникли наибольшие сложности, первое место занял поиск (36%), затем изучение (30%) и, наконец, удобство использования (19%).

Поиск оказался самой частой проблемой для пользователей сливеров, реже сообщали о сложностях с изучением виджета и удобством его использования
Поскольку мы не хотим, чтобы эти проблемы повлияли на ваш пользовательский интерфейс, мы планируем обновить flutter.dev, чтобы упростить поиск sliver-виджетов и изучение соответствующей информации. Если вы ищете новые сливеры, которых нет во фреймворке Flutter, попробуйте использовать программные пакеты, разработанные сообществом, например sliver_tools или sticky_headers. Также в сообществе Flutter всегда приветствуется ваш вклад в данную область.
А если вы ещё не знакомы со сливерами и хотите больше о них узнать, предлагаем вам следующие ресурсы:
Slivers, demystified (Небольшая статья)
Slivers explained — making dynamic layouts («The Boring Flutter Development Show» на YouTube, эпизод 12)
Комментарий
Сливеры — камень преткновения для многих Flutter-разработчиков. Их боятся и не понимают. Может быть, виной тому не самый прозрачный API для работы с компонентами, а также хитрая вложенность виджетов. CustomScrollView, SliverList, SliverChildBuilderDelegate — пока не разберёшься, какую роль играет каждый из этих компонентов в построении общей картины, кажется, что пытаешься разгадать фокус опытного иллюзиониста. На самом деле сливеры и им подобные механизмы — одна из основных причин, почему я люблю Flutter. Возможность просто делать сложные вещи дорогого стоит.
Отладка проблем, характерных для конкретных платформ
В результате предыдущего опроса мы обнаружили, что устранение неполадок, связанных с конкретной платформой, и тестирование приложений на разных платформах — наиболее сложные задачи для разработчиков Flutter. Мы сталкивались с ошибками, которые характерны для конкретных платформ, однако не знали, какие проблемы приоритетнее и можно ли объединить их в группы по темам. Чтобы разобраться, почему при отладке и тестировании возникают сложности на самом деле, мы спросили, с какими именно проблемами столкнулись пользователи.
Во-первых, мы спросили пользователей, какие платформо-специфичные проблемы они дебажили. В результате мы обнаружили, что наиболее часто возникают проблемы с тулингом (32%), визуальными различиями на разных платформах (28%), управлением зависимостями (28%), различиями в функционировании на разных платформах (27%), различиями в функционировании плагинов на разных платформах (26%), а также часто отсутствуют нативные фичи (25%).
Комментарий
Совсем недавно на просторах GitHub появилась кастомная сборка Flutter Engine с отключённым Metal. Оказалось, что без него приложение, собранное под iOS, работает в разы плавнее! С такими по-настоящему неприятными платформенными проблемами мы сталкиваемся не часто. Тем не менее, к ним всегда надо быть готовым. Чтобы быть во всеоружии, поможет только глубокое погружение в фундаментальные основы поддерживаемых платформ.

Наиболее часто проблемы, связанные с конкретной платформой, подразумевают проблемы с инструментами, визуальные различия и проблемы с управлением зависимостями
Участники опроса также оценили степень важности и сложности каждой из проблем, которые они дебажили. Наиболее важные проблемы при отладке — это отсутствие нативных фич, различия в производительности, различия в функционировании, различия в функционировании плагинов и проблемы с релизом. Наиболее сложные проблемы при отладке — это отсутствие нативных фич, проблемы, связанные с конкретным устройством, различием в производительности, управлением зависимостями и инструментами.

Примечание к рисунку (слева-направо): Difficulty – сложность, Test issues – проблемы с тестированием, Visual differences – визуальные различия, Importance – важность, Device-specific issues – проблемы, характерные для конкретных устройств, Dependency management issues – проблемы с управлением зависимостями, Release issues – проблемы с релизом, Tooling issues – проблемы с инструментами, Behavioral differences – различия в функционировании, Missing native features – отсутствие нативных средств, Plugin behavior differences – различия в функционировании плагинов, Performance discrepancies – различия в производительности.
Важность и сложность проблем, связанных с конкретными платформами. «Усиками» на графике отмечен 95% доверительный интервал
Что касается тестирования приложений на нескольких платформах, 85% респондентов заявили, что это очень или крайне важно. Тем не менее, это оказалось очень или крайне сложно для 27% опрошенных. Следовательно, тестирование приложений на нескольких платформах важно, но для большинства разработчиков оно не представляет большой сложности. Из развёрнутых ответов на вопросы мы узнали, что наиболее часто проблемы с тестированием возникают при тестировании для iOS (особенно у разработчиков под Windows), тестировании для нескольких размеров экрана и тестировании на нескольких физических устройствах.
В следующем квартале наша команда потратит больше времени, основательно сократит число ошибок и решит основные проблемы, связанные с инструментами, управлением зависимостями и релизом. Также мы продолжим совершенствовать документацию на эти темы. Например, мы улучшим пользовательскую документацию для таких инструментов CI, как например, GitHub Actions и Bitrise, которые помогают пользователям тестировать приложения на iOS.
Комментарий
GitHub Actions прекрасен до тех пор, пока ваш репозиторий не становится приватным. С этого момента у вас будет всего лишь 200 бесплатных минут билд-тайма в месяц для сборки на виртуалке под macOS. Прочитайте мою статью про настройку идеального workflow для Flutter-проекта.
Что дальше
Ваш вклад каждый день влияет на наши решения. Мы сохраним верность этой традиции и продолжим принимать решения, исходя из ваших ответов на наши опросы. Поэтому просим вас и дальше участвовать и делиться своими мыслями. Также исследовательская группа Flutter UX проводит широкий спектр исследований пользовательского опыта (UX), чтобы улучшить ваш опыт работы с Flutter. Если вы хотите принять участие в исследовании, зарегистрируйтесь, и вашу кандидатуру рассмотрят в будущих исследованиях.






