Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Автор материала, перевод которого мы сегодня публикуем, говорит, что хочет поделиться с читателями прогнозом, который касается развития веб-технологий на ближайшие годы. В частности, здесь речь пойдёт о том, что, по мнению автора, фронтенд-разработчикам, вероятно, стоить начать изучать уже сегодня.
Всё, что связано с JavaScript, очень быстро развивается. Это касается и того, что можно отнести к сфере веб-разработки. В наши дни те, в основе чьих проектов не лежат самые современные технологии, начинают особенно сильно ощущать разрыв между тем, чем они пользуются, и тем новым, что появляется едва ли не ежедневно. К таким технологиям можно отнести Webpack, React, Jest, Vue, Angular в их современном состоянии. В то время как «население» мира фронтенд-разработки, включающее в себя технических специалистов и программистов, постоянно растёт, этот мир стремится к стандартизации. Появление новых технологий и инструментов уже меняет ситуацию.

Можно с изрядной долей уверенности говорить о том, что общим трендом развития фронтенд-технологий будет стандартизация разработки пользовательских интерфейсов. В частности, речь идёт о композиции, основанной на компонентах, о стремлении к модульности систем. Эта тенденция воздействует практически на всё — от стилизации до тестирования и даже до управления состоянием приложений. В этот тренд можно включить технологии, построенные вокруг веб-компонентов, ES-модулей, сюда же попадают соответствующие инструменты и многое другое.

В целом, можно сказать, что это и есть будущее. Почему? Всё дело в том, что те системы, о которых идёт речь, независимы от фреймворков. Это означает, что они могут работать как совершенно самостоятельно, так и совместно с любым фреймворком, учитывая его особенности, касающиеся представления кода. Этим системам не свойственно то, что называют «JavaScript fatigue», «усталость от JavaScript». Их поддерживают современные браузеры. В проекты, созданные с их использованием, включается оптимальное количество вспомогательного кода. Они эффективно используют возможности VDOM.
Компоненты, о которых идёт речь, построены с использованием стандарта Custom Elements. Он позволяет создавать новые HTML-теги, тонко настраивать их свойства — от внешнего вида, до внутренних механизмов и особенностей работы с Shadow DOM.
Заметные проекты в рассматриваемой области — это Lit-html (и Lit-element), StencilJS, SvelteJS, Bit.
Как принципы модульности, многократного использования, инкапсуляции и стандартизации должны выглядеть в эру компонентов? Если об этом поразмышлять, подумать о будущем UI-разработки, то оказывается, что это будущее представляют именно веб-компоненты. Мы ещё вернёмся к этой идее. А пока — вот несколько полезных материалов о веб-компонентах. Тут можно почитать об инструментах для разработки веб-компонентов. Вот материал о библиотеках веб-компонентов. Здесь можно найти пример прототипирования RSS-ридера с использованием веб-компонентов.

В плане количества загрузок из NPM React всё ещё уверенно обходит Angular и Vue. По крайней мере — на данный момент.
Тут мы не собираемся рассуждать о том, какие фреймворки и библиотеки лучше других и почему этот так. Если вам интересно об этом почитать — вот и вот — материалы, в которых, на реальных данных, сравнивают Angular, React и Vue. Мы же собираемся изучить общую картину. А она выглядит следующим образом: во фронтенд-разработке доля технологий, основанных на компонентах, растёт. Постоянно растёт. Число разработчиков, которые пользуются подобными технологиями, также растёт, причём — быстро. Кроме того, в этой сфере достаточно свободного пространства для внедрения новых инструментов.
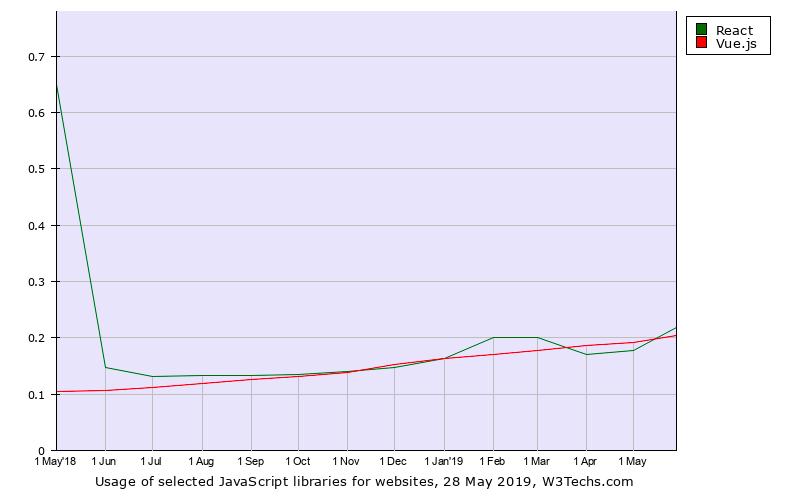
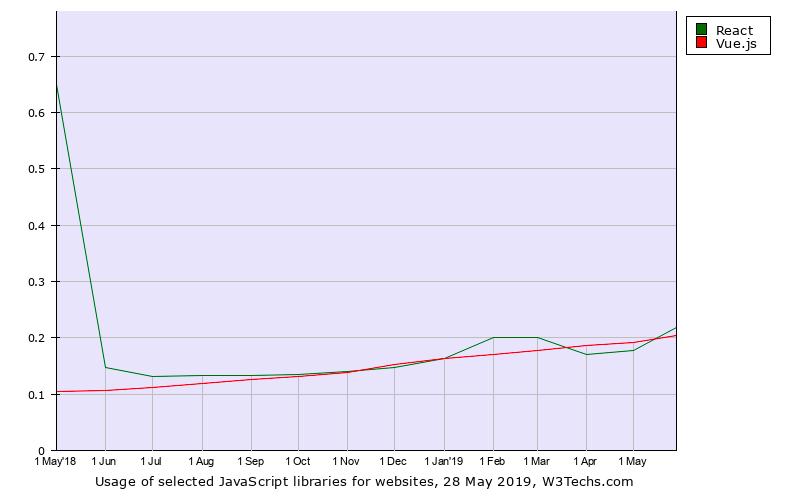
Итак, какой фреймворк будет на первом месте через 5 лет? Никто этого не знает. Но можно с уверенностью говорить о том, что тому, кто хочет быть готовым к будущему, стоит изучать базовые технологии экосистемы JavaScript, и привыкать к среде, в которой DOM находится под контролем веб-компонентов. Может быть через 5 лет ведущим инструментом для разработки интерфейсов будет React? Об этом можно подумать, взглянув на приведённый выше график, построенный по данным NPM. Но не всё так просто. Взгляните, например, на эти показатели. Они позволяют говорить о том, что, в плане реального использования, разрыв между React и Vue очень мал.

Vue и React, в плане их реального использования, очень близки
В будущем нас ожидает совершенствование стандартизации веб-компонентов, независимых от фреймворков. В этой связи можно поразмышлять о том, какой эффект это окажет на войну фреймворков. И кстати, как все мы знаем, React — это даже не фреймворк, а всего лишь библиотека.

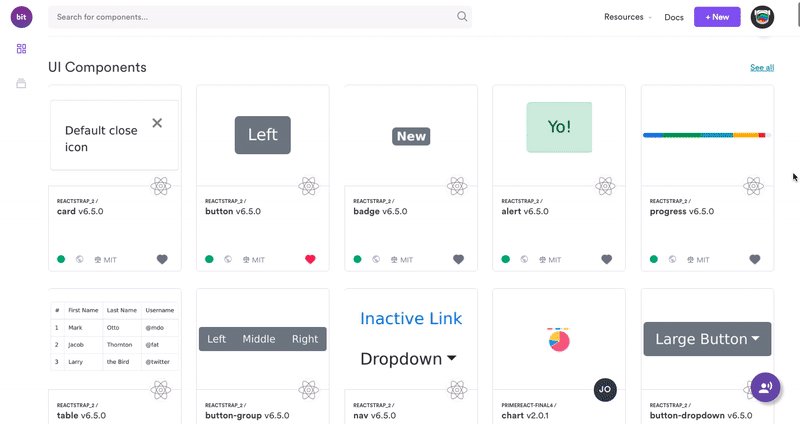
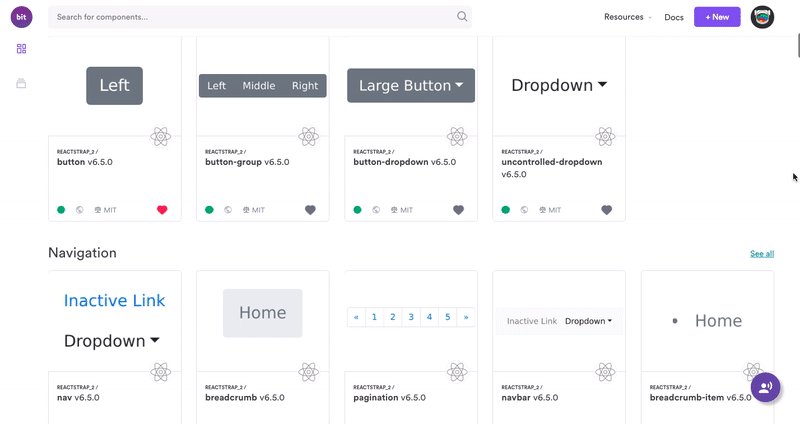
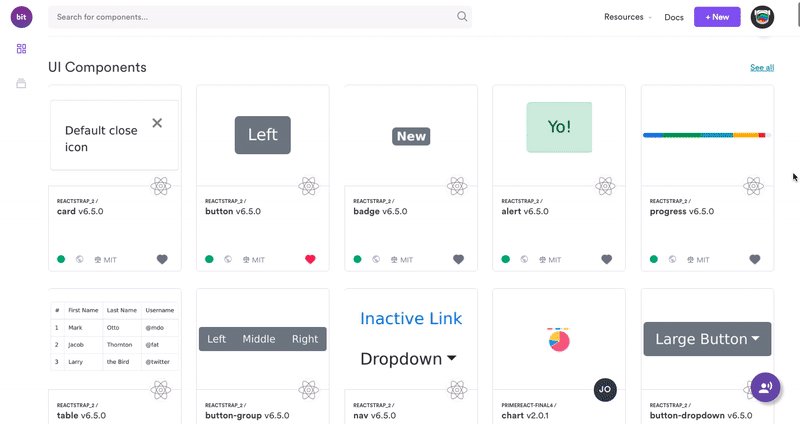
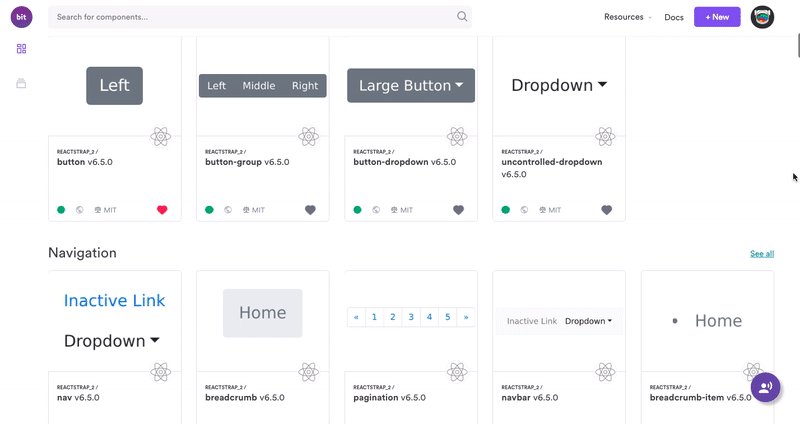
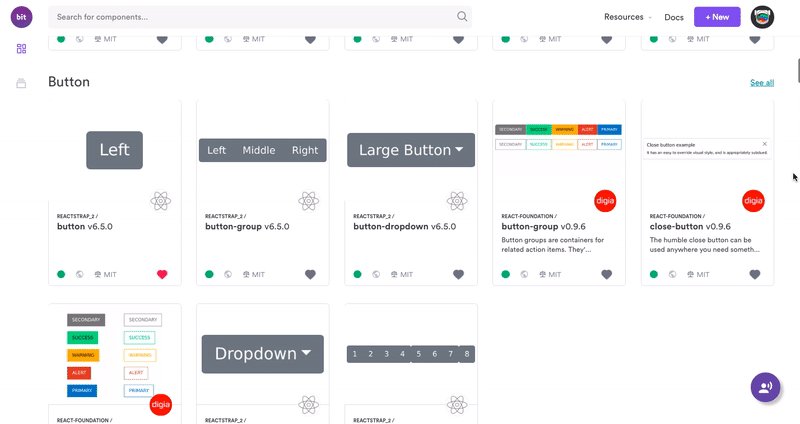
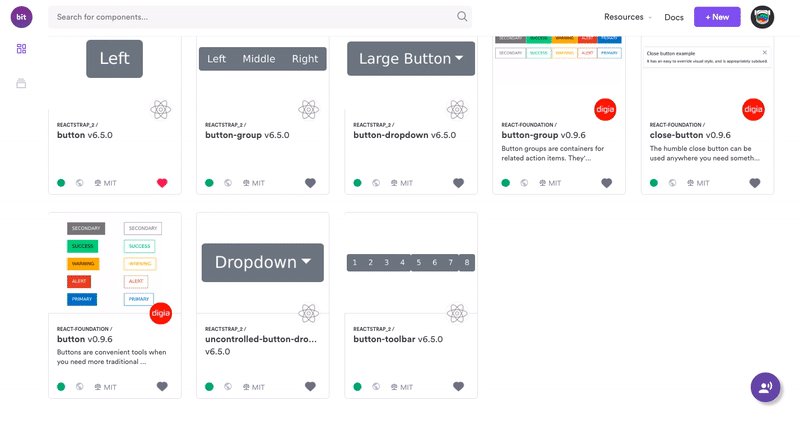
Bit — пример платформы, ориентированной на разработку компонентов, на совместную работу с ними и на их многократное использование
Говоря о фронтенд-разработке и о компонентах, из которых строятся пользовательские интерфейсы, нельзя не вспомнить о Bit.
Эта опенсорсная платформа позволяет изолировать компоненты (или любые фрагменты JS-кода, подходящие для многократного использования) и превращать их в строительные блоки, которые можно использовать во множестве проектов. При этом разработчик может контролировать исходный код компонентов, управлять его изменениями и полным деревом его зависимостей.
Проще говоря, благодаря Bit у разработчика появляется возможность заниматься совершенствованием своих компонентов в рамках разных проектов и синхронизировать изменения. Благодаря хабу компонентов bit.dev эта идея расширяется и на командную разработку, позволяя членам команд упорядочивать код и совместно его использовать.
Хаб Bit даёт в распоряжение разработчика всё что нужно для совместного создания и использования компонентов. Например — удобные инструменты поиска, интерактивную среду, в которой можно экспериментировать с компонентами, полную поддержку CI/CD.
Благодаря Bit пользоваться можно не только компонентами, созданными усилиями своей команды, но и опенсорсными проектами. Сюда входит и возможность рекомендовать изменения существующих компонентов, и возможность выкладывать в общий доступ свои разработки.

ES-модули — это часть стандарта ES6, описывающая работу с модулями в браузере. Использование этой технологии позволяет выносить некий функционал в модули, которые можно загружать, например, через CDN. После выхода Firefox 60 можно говорить о том, что ES-модули поддерживаю все основные браузеры. Работа над поддержкой ES-модулей идёт и в среде Node.js. Кроме того, ожидается добавление поддержки ES-модулей в WebAssembly.

Что нового можно сказать об управлении состоянием приложений? В наши дни управление состоянием сводится к помещению всего чего угодно в глобальное хранилище Redux.
Но такой подход может усложнить работу с компонентами, может стать препятствием к полному раскрытию их возможностей в плане многократного использования и модульности. Если рассматривать ситуацию с этой точки зрения, то можно сказать, что проекты наподобие MobX дают нам интересный, более реактивный подход к работе с состоянием приложений (тут ещё можно вспомнить и проект unstated).
Если говорить о новых стандартных механизмах React для управления состоянием, то можно вспомнить API Context и хуки. Их появление означает, что программисту, для управления состоянием, больше не нужны сторонние библиотеки, и то, что состоянием можно управлять на уровне функциональных компонентов. Это улучшает модульность проектов и возможности по повторному использованию компонентов.
В результате, если попытаться заглянуть в будущее, вполне может случиться так, что термин «состояние» будут употреблять преимущественно в применении к инкапсулированным компонентам, а не в применении к неким глобальным хранилищам данных уровня приложения.

Разделение компонентов, реализующих логику и стили — путь к стилизации компонентов через композицию
О том, как стилизовать компоненты, за последние пару лет сказано очень много. В этой сфере существует масса возможностей. Это и встроенный CSS, и CSS-модули, и описание CSS в JS-коде, и стилизованные компоненты, и промежуточные решения наподобие Stylable.
Размышляя о будущем стилизации компонентов, я склоняюсь к тому, чтобы представлять себе стилизацию в виде композиции. Это означает, что системы проектирования компонентов должны включать в себя и компоненты, реализующие некую логику, и компоненты, описывающие стили. При таком подходе можно создать систему дизайна компонентов, которая развивается по мере развития проекта. Это позволяет избавить разработчиков от необходимости освоения громоздких библиотек для стилизации. Инструменты, используемые для проектирования компонентов, наподобие Sketch или Figma, тоже могут пользоваться этой идеей.

Технология GraphQL и компонентный подход к разработке открывают восхитительные возможности для клиентских веб-приложений. Например, с помощью Apollo можно, без особого труда, создавать UI-компоненты, работающие с данными посредством GraphQL. Существуют и многие другие средства, облегчающие работу с GraphQL.
Разумное обращение с различными API позволяет упростить разработку приложений, управляемых данными. Это позволяет и увеличить скорость разработки. В результате GraphQL — это технология, на которую стоит обратить внимание тем, кто задумывается о будущем.

Компоненты постепенно становятся неотъемлемой частью систем дизайна веб-проектов. Благодаря этому сокращается разрыв между дизайнерами и программистами. И те и другие приближаются друг к другу.
Например, в Sketch уже предусмотрены средства модульной разработки дизайна компонентов, предусматривающие наличие зависимостей между компонентами. Уже появляются и средства для работы в Sketch с компонентами, формирующими своё визуальное представление программно. Широкое распространение подобных средств — это лишь вопрос времени. Инструменты наподобие Figma изначально ориентированы на компоненты пользовательского интерфейса, подходящие для многократного использования. В рамках проекта Framer идёт разработка инструмента для программирующих дизайнеров. Этот инструмент позволяет дизайнерам контролировать то, как элементы пользовательского интерфейса превращаются в React-компоненты.
Здесь мы представили вам несколько трендов клиентской веб-разработки, на которые, по мнению автора материала, стоит обратить внимание тому, кто хочет быть готовым к будущему. Надеемся, эта публикация дала вам пищу для размышлений.
Уважаемые читатели! Каким вы видите будущее веб-разработки?


Всё, что связано с JavaScript, очень быстро развивается. Это касается и того, что можно отнести к сфере веб-разработки. В наши дни те, в основе чьих проектов не лежат самые современные технологии, начинают особенно сильно ощущать разрыв между тем, чем они пользуются, и тем новым, что появляется едва ли не ежедневно. К таким технологиям можно отнести Webpack, React, Jest, Vue, Angular в их современном состоянии. В то время как «население» мира фронтенд-разработки, включающее в себя технических специалистов и программистов, постоянно растёт, этот мир стремится к стандартизации. Появление новых технологий и инструментов уже меняет ситуацию.

Можно с изрядной долей уверенности говорить о том, что общим трендом развития фронтенд-технологий будет стандартизация разработки пользовательских интерфейсов. В частности, речь идёт о композиции, основанной на компонентах, о стремлении к модульности систем. Эта тенденция воздействует практически на всё — от стилизации до тестирования и даже до управления состоянием приложений. В этот тренд можно включить технологии, построенные вокруг веб-компонентов, ES-модулей, сюда же попадают соответствующие инструменты и многое другое.
1. Системы для работы с веб-компонентами, независимые от фреймворков и библиотек

В целом, можно сказать, что это и есть будущее. Почему? Всё дело в том, что те системы, о которых идёт речь, независимы от фреймворков. Это означает, что они могут работать как совершенно самостоятельно, так и совместно с любым фреймворком, учитывая его особенности, касающиеся представления кода. Этим системам не свойственно то, что называют «JavaScript fatigue», «усталость от JavaScript». Их поддерживают современные браузеры. В проекты, созданные с их использованием, включается оптимальное количество вспомогательного кода. Они эффективно используют возможности VDOM.
Компоненты, о которых идёт речь, построены с использованием стандарта Custom Elements. Он позволяет создавать новые HTML-теги, тонко настраивать их свойства — от внешнего вида, до внутренних механизмов и особенностей работы с Shadow DOM.
Заметные проекты в рассматриваемой области — это Lit-html (и Lit-element), StencilJS, SvelteJS, Bit.
Как принципы модульности, многократного использования, инкапсуляции и стандартизации должны выглядеть в эру компонентов? Если об этом поразмышлять, подумать о будущем UI-разработки, то оказывается, что это будущее представляют именно веб-компоненты. Мы ещё вернёмся к этой идее. А пока — вот несколько полезных материалов о веб-компонентах. Тут можно почитать об инструментах для разработки веб-компонентов. Вот материал о библиотеках веб-компонентов. Здесь можно найти пример прототипирования RSS-ридера с использованием веб-компонентов.
2. О будущем войн фреймворков и библиотек

В плане количества загрузок из NPM React всё ещё уверенно обходит Angular и Vue. По крайней мере — на данный момент.
Тут мы не собираемся рассуждать о том, какие фреймворки и библиотеки лучше других и почему этот так. Если вам интересно об этом почитать — вот и вот — материалы, в которых, на реальных данных, сравнивают Angular, React и Vue. Мы же собираемся изучить общую картину. А она выглядит следующим образом: во фронтенд-разработке доля технологий, основанных на компонентах, растёт. Постоянно растёт. Число разработчиков, которые пользуются подобными технологиями, также растёт, причём — быстро. Кроме того, в этой сфере достаточно свободного пространства для внедрения новых инструментов.
Итак, какой фреймворк будет на первом месте через 5 лет? Никто этого не знает. Но можно с уверенностью говорить о том, что тому, кто хочет быть готовым к будущему, стоит изучать базовые технологии экосистемы JavaScript, и привыкать к среде, в которой DOM находится под контролем веб-компонентов. Может быть через 5 лет ведущим инструментом для разработки интерфейсов будет React? Об этом можно подумать, взглянув на приведённый выше график, построенный по данным NPM. Но не всё так просто. Взгляните, например, на эти показатели. Они позволяют говорить о том, что, в плане реального использования, разрыв между React и Vue очень мал.

Vue и React, в плане их реального использования, очень близки
В будущем нас ожидает совершенствование стандартизации веб-компонентов, независимых от фреймворков. В этой связи можно поразмышлять о том, какой эффект это окажет на войну фреймворков. И кстати, как все мы знаем, React — это даже не фреймворк, а всего лишь библиотека.
3. Изоляция, многократное использование и композиция компонентов

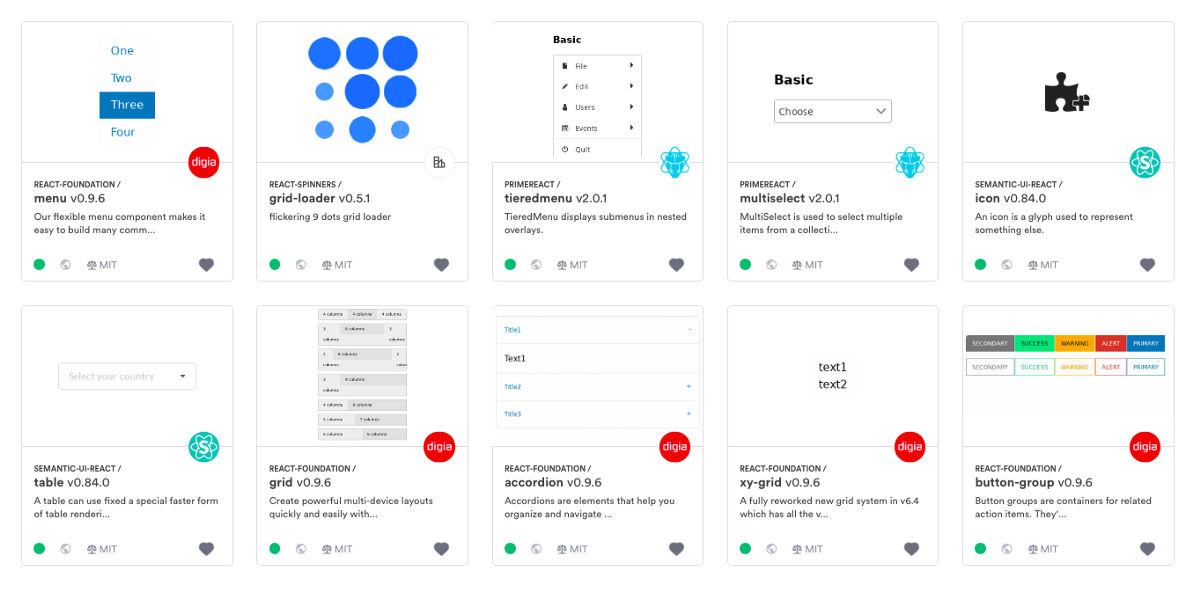
Bit — пример платформы, ориентированной на разработку компонентов, на совместную работу с ними и на их многократное использование
Говоря о фронтенд-разработке и о компонентах, из которых строятся пользовательские интерфейсы, нельзя не вспомнить о Bit.
Эта опенсорсная платформа позволяет изолировать компоненты (или любые фрагменты JS-кода, подходящие для многократного использования) и превращать их в строительные блоки, которые можно использовать во множестве проектов. При этом разработчик может контролировать исходный код компонентов, управлять его изменениями и полным деревом его зависимостей.
Проще говоря, благодаря Bit у разработчика появляется возможность заниматься совершенствованием своих компонентов в рамках разных проектов и синхронизировать изменения. Благодаря хабу компонентов bit.dev эта идея расширяется и на командную разработку, позволяя членам команд упорядочивать код и совместно его использовать.
Хаб Bit даёт в распоряжение разработчика всё что нужно для совместного создания и использования компонентов. Например — удобные инструменты поиска, интерактивную среду, в которой можно экспериментировать с компонентами, полную поддержку CI/CD.
Благодаря Bit пользоваться можно не только компонентами, созданными усилиями своей команды, но и опенсорсными проектами. Сюда входит и возможность рекомендовать изменения существующих компонентов, и возможность выкладывать в общий доступ свои разработки.
4. ES-модули и CDN

ES-модули — это часть стандарта ES6, описывающая работу с модулями в браузере. Использование этой технологии позволяет выносить некий функционал в модули, которые можно загружать, например, через CDN. После выхода Firefox 60 можно говорить о том, что ES-модули поддерживаю все основные браузеры. Работа над поддержкой ES-модулей идёт и в среде Node.js. Кроме того, ожидается добавление поддержки ES-модулей в WebAssembly.
5. Управление состоянием на уровне компонента

Что нового можно сказать об управлении состоянием приложений? В наши дни управление состоянием сводится к помещению всего чего угодно в глобальное хранилище Redux.
Но такой подход может усложнить работу с компонентами, может стать препятствием к полному раскрытию их возможностей в плане многократного использования и модульности. Если рассматривать ситуацию с этой точки зрения, то можно сказать, что проекты наподобие MobX дают нам интересный, более реактивный подход к работе с состоянием приложений (тут ещё можно вспомнить и проект unstated).
Если говорить о новых стандартных механизмах React для управления состоянием, то можно вспомнить API Context и хуки. Их появление означает, что программисту, для управления состоянием, больше не нужны сторонние библиотеки, и то, что состоянием можно управлять на уровне функциональных компонентов. Это улучшает модульность проектов и возможности по повторному использованию компонентов.
В результате, если попытаться заглянуть в будущее, вполне может случиться так, что термин «состояние» будут употреблять преимущественно в применении к инкапсулированным компонентам, а не в применении к неким глобальным хранилищам данных уровня приложения.
6. Стилизация компонентов — это композиции

Разделение компонентов, реализующих логику и стили — путь к стилизации компонентов через композицию
О том, как стилизовать компоненты, за последние пару лет сказано очень много. В этой сфере существует масса возможностей. Это и встроенный CSS, и CSS-модули, и описание CSS в JS-коде, и стилизованные компоненты, и промежуточные решения наподобие Stylable.
Размышляя о будущем стилизации компонентов, я склоняюсь к тому, чтобы представлять себе стилизацию в виде композиции. Это означает, что системы проектирования компонентов должны включать в себя и компоненты, реализующие некую логику, и компоненты, описывающие стили. При таком подходе можно создать систему дизайна компонентов, которая развивается по мере развития проекта. Это позволяет избавить разработчиков от необходимости освоения громоздких библиотек для стилизации. Инструменты, используемые для проектирования компонентов, наподобие Sketch или Figma, тоже могут пользоваться этой идеей.
7. GraphQL-API и клиентские приложения, управляемые данными

Технология GraphQL и компонентный подход к разработке открывают восхитительные возможности для клиентских веб-приложений. Например, с помощью Apollo можно, без особого труда, создавать UI-компоненты, работающие с данными посредством GraphQL. Существуют и многие другие средства, облегчающие работу с GraphQL.
Разумное обращение с различными API позволяет упростить разработку приложений, управляемых данными. Это позволяет и увеличить скорость разработки. В результате GraphQL — это технология, на которую стоит обратить внимание тем, кто задумывается о будущем.
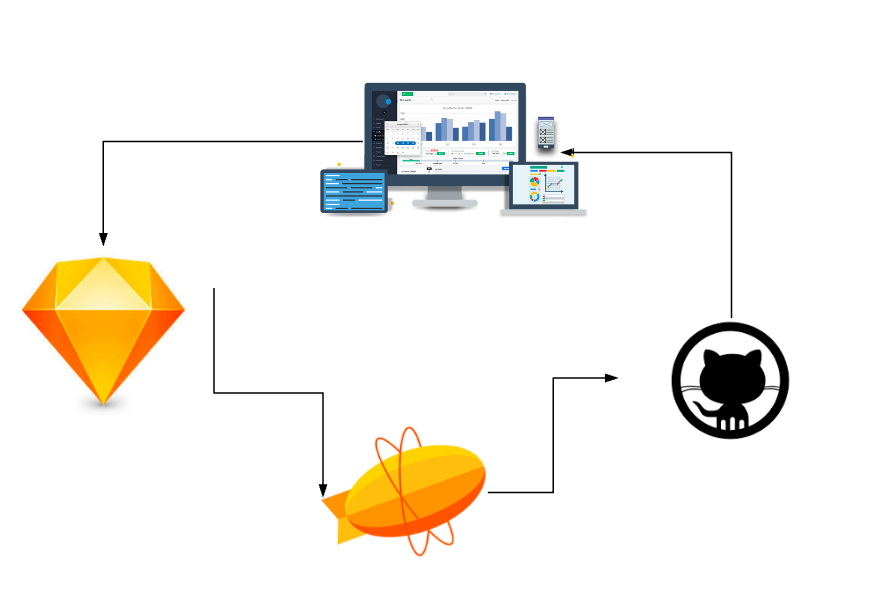
8. Инструменты для дизайнеров, основанные на компонентах

Компоненты постепенно становятся неотъемлемой частью систем дизайна веб-проектов. Благодаря этому сокращается разрыв между дизайнерами и программистами. И те и другие приближаются друг к другу.
Например, в Sketch уже предусмотрены средства модульной разработки дизайна компонентов, предусматривающие наличие зависимостей между компонентами. Уже появляются и средства для работы в Sketch с компонентами, формирующими своё визуальное представление программно. Широкое распространение подобных средств — это лишь вопрос времени. Инструменты наподобие Figma изначально ориентированы на компоненты пользовательского интерфейса, подходящие для многократного использования. В рамках проекта Framer идёт разработка инструмента для программирующих дизайнеров. Этот инструмент позволяет дизайнерам контролировать то, как элементы пользовательского интерфейса превращаются в React-компоненты.
Итоги
Здесь мы представили вам несколько трендов клиентской веб-разработки, на которые, по мнению автора материала, стоит обратить внимание тому, кто хочет быть готовым к будущему. Надеемся, эта публикация дала вам пищу для размышлений.
Уважаемые читатели! Каким вы видите будущее веб-разработки?








