В этой статье я расскажу, как мы столкнулись с типовыми ошибками при создании интерактивной карты, а главное — дам вам ссылки на нормальные, актуальные карты субъектов РФ.

Наша задача. Создать интерактивную карту, чтобы при наведении на регион срабатывал обработчик событий и выводил некоторые данные по регионам (например, его название).
На первый взгляд это кажется очень простым, но далее в статье я расскажу, как мы потратили больше 3 дней на вылавливание, а самое главное — на определение багов.
Итак, начинаем проект. Для начала нам потребуется, собственно, сама карта: идем в Гугл получаем целый ворох различных форматов картографических данных.
Поскольку мы не профессиональные геоаналитики, нам в принципе плевать на форматы — главное, чтобы работало, поэтому мы тут не будем рассматривать все и вся, а выделим две основные группы.
- Векторные карты
- Карты с метаданными
Векторные карты — это обычный векторный многоугольник, повторяющий форму какого-нибудь объекта, например, страны. Основной формат такого типа карт — SVG. И я сразу скажу, почему он плох для нашего проекта и почему его вообще не стоит использовать в интерактивных картах. Это просто геометрическая фигура без данных, даже без названия. Если вы не мазохоист, то вы не будете вручную прикручивать обработчик событий к каждому полигону и вписывать вручную всю информацию об объекте, от акронимов на разных языках до административного статуса. Если еще с картой федеральных округов это можно сделать, то на районном уровне вы просто умрете.
Карты с метаданными. Карты с метаданными, если совсем простым языком, это те же векторные полигоны, только с зашитой внутри информацией. Форматов очень много, я перечислю основные: GeoJSON, SHP, GeoTIFF, MIF, TAB, KML. Вообще их много, у каждого из них свои особенности, про которые вам может рассказать только сведущий в ГИС-системах человек.
В данной статье рассматривается только GeoJSON из-за того, что в проекте было принято решение использовать только этот формат с метаданными. Все карты ниже содержат название региона, его описание, численность населения и etc.
Мы разобрались с форматом и ищем данные уже с конкретным расширением. И тут начинается самое веселое. Вы думаете легко найти рабочие хорошие карты РФ? Пфф, не тут-то было, впереди вас ждёт множество приключенией. Итак, вы скачали карту, все настроили, запустили и…

Крым. Первые ссылки в гугле вас ведут на gis-lab. И на этих картах нет полуострова. Тут все просто. Основные российские карты сделаны в 2000 и 2010 году, т.е до включения Крыма в состав РФ, а многие западные сервисы не признают присоединение и не добавляют полуостров в свои карты. А если вы в свой проект вставите карту без Крыма, будучи в России, вы сами понимаете, что может произойти. Поэтому делать карту без этой территории не вариант.
Решение: Искать любительские сборки карт позднее 2014 года или иностранные сервисы, которые все-таки добавляют Крым в российские карты. Но скорее всего вы их не найдете.
Идем искать дальше. Заходим в Гугл, вбиваем “скачать geojson субъекты РФ”, находим, скачиваем карту с mydata.biz и… У нас все распухло.

Поплывшие границы. В некоторых картах в субъекты включены территориальные воды. Из-за того, что территория всех граничащих с морем субъектов увеличена на 24 км, карта выглядит “поплывшей”, особенно регионы с береговой линией и островами. Если вы непритязательный, то наверное можете использовать и эту карту, но для моего проекта это категорически неприемлемо.
Решение. Искать дальше карты без учета территориальных вод.
Идем дальше. В глубинах интернета на заброшенном сайте вы нашли карты, вроде и с Крымом и не “поплывшие”, скачиваете и...

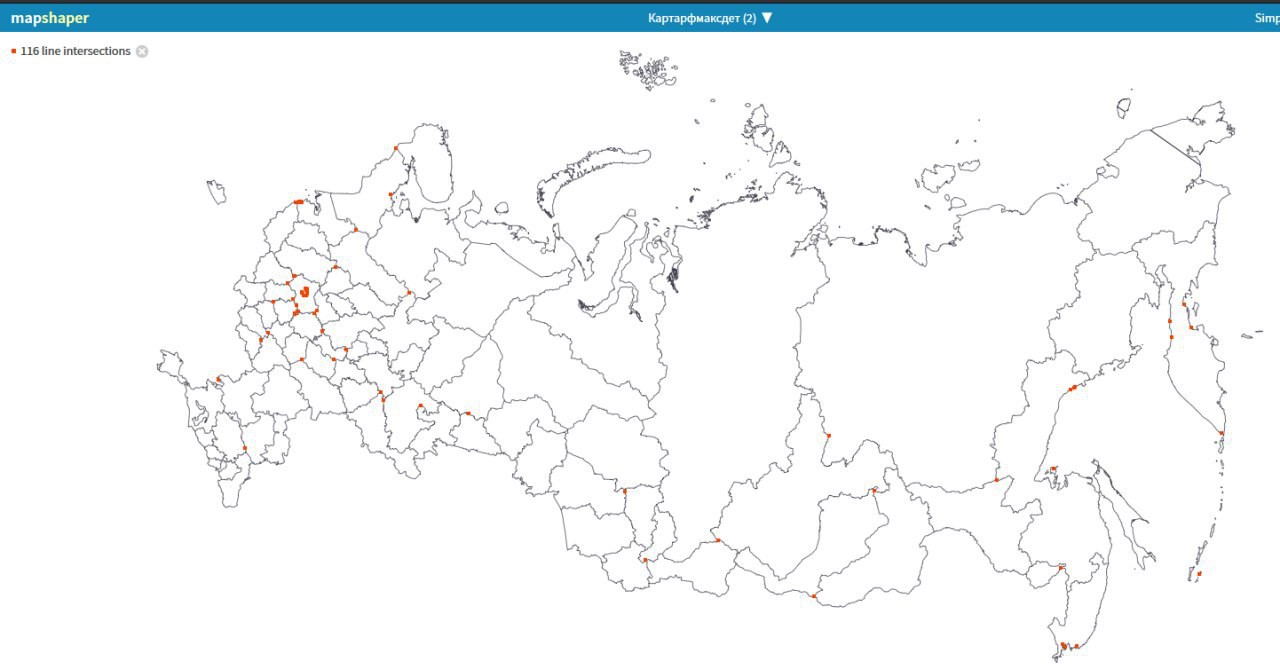
Границы субъектов наезжают друг на друга.
Эта проблема часто встречается в любительских картах, границы субъектов наезжают друг на друга и из-за этого возможно некорректное отображение элементов. Также она может появиться из-за неправильного сжатия или упрощения карт.
Красные точки — это пересечение полигонов друг на друга.
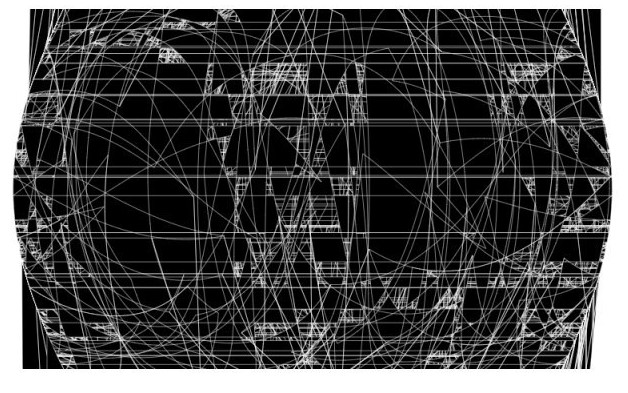
Это не всегда дает артефакты в отображении, но при большом количестве ошибок может произойти следующая картина:

Решение: Искать карты без наезда полигонов друг на друга.
Ищем дальше. Где-то каким-то чудом вы находите хорошую карту — с Крымом, без территориальных вод, без наездов полигонов друг на друга и…
Все зависает. Карта весит 35mb из-за чрезмерной детализации, и слабые компьютеры начинают тормозить при отображении.
Решение: Искать карту с меньшей детализацией или сжать карту. Для geojson советую mapshaper.org.
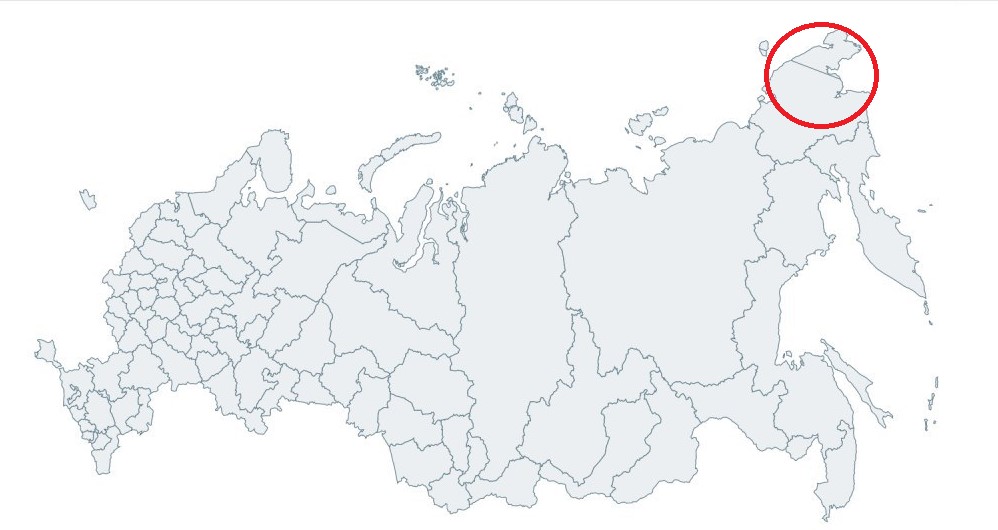
Все, вы прошли девять кругов ада, нашли идеальную карту, качаете и ее и…. Часть Чукотки идеально отрезало от остальной России.

Чукотка. Чукотка. Чукотка. Это слово стоит много раз повторить, ведь если вы новичок, то вы застрянете с этой проблемой надолго. Вам будет нелегко понять, что это не битая карта, это не ошибка, и это не так легко исправить, как вам кажется на первый взгляд. У вас не получится отрезать этот кусок и приклеить к остальной России, у вас не получится без багов перенести все объекты в центр и т.д. А если и получится, то это будут жутчайшие костыли, а мы не одобряем такие методы.
Разрезанная Чукотка
Я не буду вдаваться в подробности, а сразу раскрою карты.
Это не ошибка. Все дело в том, что по умолчанию в картографических сервисах стоит проекция (да, вам придется понять, что такое проекция и какие они бывают) CRS84 у которой, грубо говоря, отсчет координат идет от 180 меридиана, т.е карта начинается и заканчивается на Чукотке. Представьте, что вы разрезаете и разворачиваете глобус по этой линии.
С точки зрения проекции CRS84 все отображается правильно.
Проекция — это огромная и сложная тема. Не думаю, что надо тратить большое количество времени на её изучение, если вам просто необходимо сделать интерактивную карту в свой проект. Также я не буду подробно разжевывать, а расскажу только о тех проекциях, которые помогут корректно отобразить карту РФ.
Проекция Asia lambert conformal conic вернет Чукотку на место. Но, как я понял, это нестандартная проекция и многие сервисы, например, http://geojson.io, не поддерживают отход от стандарта.
С конической проекцией (Conic equal area projection) у нас все заработало после небольшой доработки.
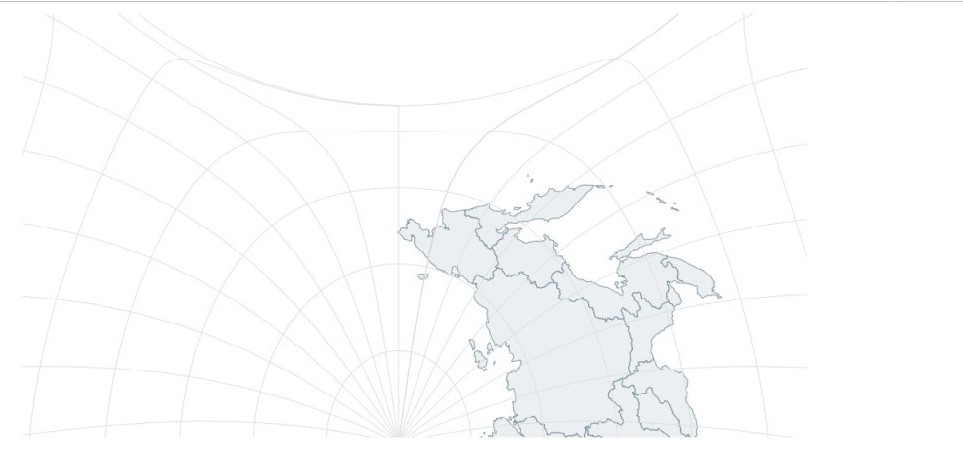
Поставив коническую проекцию, вы увидите следующую картину: Россия завалилась на бок и наполовину утонула.

Это снова не баг — карта корректно отобразилась, а по умолчанию стоит вот такой угол. Это решается банальным переворачиванием и зумом карты:
<ComposableMap
projection={() => geoConicEqualArea()
.scale(690)
.center([100, 100])
.parallels([40, 80])
.rotate([265].translate([130, 5]) }>
<ZoomableGroup>
<Geographies geography={map}>
{(geographies, proj) =>
geographies.map(geo => (
<Geography projection={proj} geography={geo} />
))
}
</Geographies>
</ZoomableGroup>
</ComposableMap>
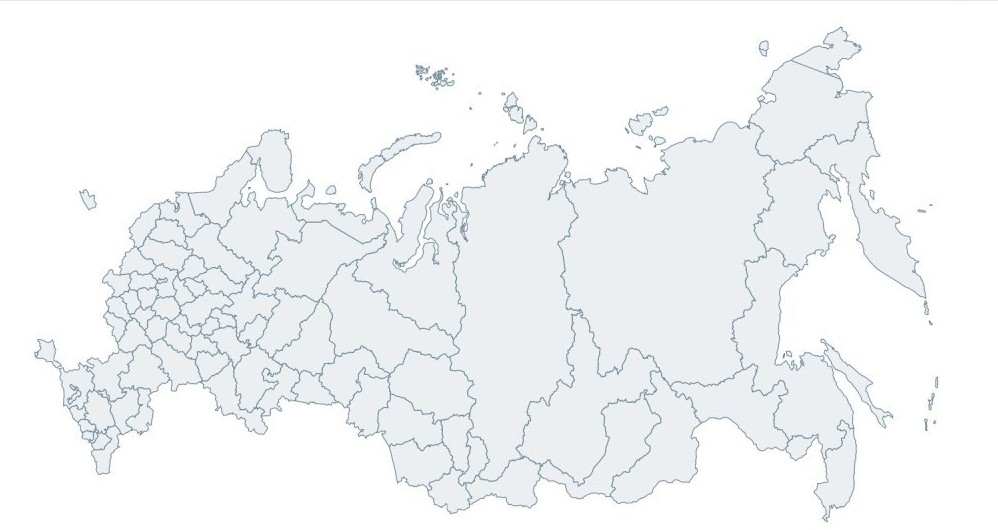
В итоге у вас получится такая карта:

… с которой все хорошо, она без косяков и красивая. Почти. Все же остался “чукотский шрам” который мы не смогли убрать. Он не особо заметен и не сильно вредит композиции. Мы не нашли способа, как его убрать, да и, если честно, не искали — слишком были замучены предыдущими ошибками и решили оставить все как есть.

Итак, мы с вами разобрали типовые ошибки при проектировании интерактивной карты. Будь у нас такая статья месяц назад, она сэкономила бы кучу нервов нашей команде и, надеюсь, сэкономит и ваши.
Вы рассмотрели следующие проблемы:
- Отсутствует Крым
- В субъекты включены территориальные воды
- Границы субъектов наезжают друг на друга
- Карта имеет слишком большой вес
- Чукотку разрезает по 180 меридиану
Заметка от разработчика из команды
Ещё одна сложность заключалась в том, чтобы найти компонент для отрисовки карт, который не будет зависеть от клиентской части, т.к. карта рендерится на сервере. Мы используем фреймворк Next.js, который основан на React, поэтому просто d3-geo не подошёл, нужно было найти React компонент.
P.S.: Статья написана только для того, чтобы молодые и зеленые как мы не тратили по 2-3 дня на мучения с картами, а учились на чужих ошибках. Она написана не программистом, не геоаналитиком, не картографом, а простым проджектом, так что на все претензии и неточности предлагаю написать свою статью в русскоязычном сегменте, где вы подробно объясните, как нужно делать, так как я не нашел нормальных источников информации.
Карты:
На июнь 2019 лучшие российские карты
Большой банк карт со всего мира среднего качества
Сервисы:
Онлайн просмотр карт и инструмент для их сжатия
проекция
Проекция
React компонент для отрисовки карт




