Это перевод статьи Марка Дешевра (Marc Dechèvre) с подборкой tips and tricks для шаблона Cassiopeia - шаблона фронтенда по умолчанию, поставляемого с Joomla 4.х. Он заменил собой давно устаревший Protostar.
Отличия от оригинала:
Список источников (не на русском языке) отправлен в конец статьи.
В статье мои комментарии как переведочика помещены в [квадратные скобки и выделены курсивом - Т.С.].
Для наглядности (в частности раздел о доступности для слабовидящих и соответствии WCAG и ГОСТ) добавлены короткие видео.

Марк Дешевр (Marc Dechèvre)
Член Совета директоров Франкоязычной ассоциации пользователей Joomla, член группы сертификации по маркетингу и команды журнала сообщества Joomla (это официальные команды Joomla, работающие по всему миру), автор статей в официальном журнале Joomla Magazine, активный участник сообществ открытого исходного кода (не только Joomla, но и Wordpress и других).
Преамбула
Как вы, возможно, знаете с появлением дочерних шаблонов в Joomla 4.1 [небольшой инсайт - в Joomla 4.1 появляются "дочерние темы" - дочерние шаблоны - Т.С.] путь к папкам css, изображений, js и scss шаблонов изменяется.
с templates/cassiopeia/ в Joomla! 4.0
на media/templates/site/cassiopeia/ в Joomla! 4.1+
для шаблона Cassiopeia, а так же по образу и подобию для всех шаблонов, совместимых с технологией дочерних шаблонов.
Полезно знать: если Вы создали, например, файл templates/cassiopeia/css/user.css в Joomla! 4.0, то после обновления до Joomla! 4.1 файл автоматически будет перенесён в media/templates/site/cassiopeia/css/user.css. Можно не бояться забыть перенести свои user.css, об этом позаботился известный греческий Joomla-разработчик Димитрис Грамматикогианнис (Dimitris Grammatikogiannis).
Причины использовать Cassiopeia Joomla 4
Весомых причин для использования стандартного шаблона немало:
Доступность [в разрезе слабовидящих и инвалидов по зрению, в соответствии с международными стандартами и ГОСТ - Т.С.] - насколько мне известно типичные шаблоны или фреймворки не фокусируются на этом.
Быстрая загрузка. При тестировании скорости загрузки с помощью Lighthouse/GTMetrix на боевом сайте я получил 97 баллов даже до внедрения базовой перфоманс-оптимизации в духе включения сжатия траффика. [Проверял: Lighthouse дал 80 баллов для мобильного отображения и 96 для десктопа - Т.С.]
Современный стек технологий. Используется CSS Grid, CSS-переменные, ванильный javascript вместо фреймворков и т.д., а так же Bootstrap 5 и FontAwesome 5.
Регулярные обновления с новыми возможностями - выход Joomla 4.1 намечен на 15 февраля 2022 года. 18 января 2022 года - статус Release Candidate [что означает завершающий этап, "дошлифовку" релиза - Т.С.]. https://github.com/joomla/joomla-cms/releases В частности добавляются:
Дочерние шаблоны (дочерные темы в терминологии Wordpress)
Иконки для пунктов меню
Конечно, у Вас могут быть свои причины на то, чтобы использовать другие шаблоны или фреймворки. Но, Cassiopeia - отличный вариант для создания боевого сайта на Joomla 4, в то время как на Joomla 3 никто никогда всерьёз не рассматривал создание сайта на Protostar кроме как для тестов.
Первые впечатления от шаблона Cassiopeia
При беглом просмотре возможностей шаблона первая мысль: "О не-ет! Так мало настроек!" Но, как мы увидим далее, а также в упомянутых источниках, мы можем легко компенсировать это. В конце концов, даже хорошо иметь шаблон по умолчанию, который не раздут, потому что это означает
лучшую скорость и производительность
большую стабильность
большую гибкость, поскольку мы можем использовать функционал ядра Joomla и настраивать его в соответствии с нашими потребностями.
Советы и рекомендации для шаблона Cassiopeia
Переопределение фавиконки
В Cassiopeia фавиконки по умолчанию вставляются следующим образом
<link href="/media/system/images/joomla-favicon.svg" rel="icon" type="image/svg+xml">
<link href="/media/system/images/favicon.ico" rel="alternate icon" type="image/vnd.microsoft.icon">
<link href="/media/system/images/joomla-favicon-pinned.svg" rel="mask-icon" color="#000">Чтобы переопределить их, достаточно положить файлы новых фавиконок [с тем же названием, но новым содержимым - Т.С.] в следующих местах:
/templates/cassiopeia/images/joomla-favicon.svg для Joomla 4.0
/media/templates/site/cassiopeia/images/joomla-favicon.svg начиная с Joomla 4.1
Шрифты
Добавление Google Fonts к шаблону
Выбираем нужный шрифт на https://fonts.google.com/
Подключаем его в user.css шаблона:
/media/templates/site/cassiopeia/css/user.css для Joomla 4.1+
/templates/cassiopeia/css/user.css для Joomla 4.0
/* Import font from Google - Go to fonts.google.com, select a font and look for the import command */
@import url('https://fonts.googleapis.com/css2?family=Georama:wght@100&display=swap');
/* Use the imported font on the page: On Google you can also find the CSS instruction for using the font. If you put this in the body element then the font will be used on the whole website. */
body {
font-family: 'Georama', sans-serif;
}Источник: https://coolcat-creations.com/en/blog/customize-your-cassiopeia-template
Добавление Google fonts локально из шаблона
Из-за законодательств разных стран о персональных данных (GDPR в Евросоюзе) может быть запрещена удалённая загрузка веб-ресуросв потому, что это может позволить отследить пользователя. Поэтому их можно скачать и подключить в user.css.
В помощь: https://google-webfonts-helper.herokuapp.com/fonts
Источник: https://blog.astrid-guenther.de/en/cassiopeia-optionen/ > Fonts Scheme
Цвета
Изменение зачения цвета на всём сайте
Добавьте в user.css следующий CSS код.
:root {
--cassiopeia-color-primary: red;
--cassiopeia-color-hover: green;
--cassiopeia-color-link: blue;
}Изменение цвета на конкретной странице
Выберите в панели администратора: менеджер меню - выберите нужный пункт меню - вкладка Параметры страницы - CSS-класс страницы, например colors1 [Указанный css-класс будет добавлен к выводу компонента на странице (текст статьи, категория для материалов Joomla, категория товаров или товар для магазинов и т.д.) - Т.С.]
Простой пример:
.colors1 {
--website-color-1: #5e2688;
--cassiopeia-color-primary: var(--website-color-1);
}Более продвинутый примерп позволяет добавить прозрачность с помощью указания цвета в RGBA-формате, потому что начальное определение CSS-переменной было указано в формате RGB (пример: 37, 143, 167)
.colors1 {
--website-color-primary: 37, 143, 167;
--website-color-hover: 242, 48, 48;
--cassiopeia-color-primary: rgba(var(--website-color-primary),0.5);
--cassiopeia-color-hover: rgb(var(--website-color-hover));
--cassiopeia-color-link: rgb(var(--website-color-primary));
}Тёмная тема для сайта Joomla
Есть бесплатный плагин тёмной темы для сайта от Николаса Дионисопулоса (Nicholas Dionysopoulos):
в панели администратора (шаблон по умолчанию Atum)
на фронте (шаблон по умолчанию Cassiopeia)
Обратите внимание, что README.md на гитхабе плагина на момент написания статьи содержит информацию только о Joomla 3. Но плагин имеет 2 версии: одна для Joomla 3, другая для Joomla 4. Увидеть версии можно в разделе "релизы" в правой колонке. Версии 1.x для Joomla 3, версии 2.х - для Joomla 4.
Вполне возможно, что Вы захотите настроить цвета сайта ещё гибче. Шаблон Cassiopeia широко использует переменные CSS, которые определяются 1 раз, а затем используются в сотне мест в коде.
Вот пример CSS для фронтенда, с помощью которого можно дополнительно настроить цвета интерфейса в тёмном режиме (чтобы заголовок, кнопки, ссылки и т.д. соответствовали официальным цветам сайта).
:root {
--website-color-1: #D95F69;
--website-color-2: #F29544;
}
@media screen and (prefers-color-scheme: dark) { /* для переопределения цветов, указанных по умолчанию в плагине Dark Magic */
:root {
--cassiopeia-color-primary: var(--website-color-1) !important;
--cassiopeia-color-link: var(--website-color-1) !important;
--cassiopeia-color-hover: var(--website-color-2) !important;
--cassiopeia-color-gradient-end: var(--website-color-1) !important;
--cassiopeia-color-gradient-start: var(--website-color-2) !important;
}
.btn-primary {
background-color: var(--website-color-1) !important;
}
.btn-primary:focus, .btn-primary:hover {
background-color: var(--website-color-2) !important;
}
.back-to-top-link {
color: white !important;
}
#cf_1 { /* Convert Forms так же используют CSS переменные */
--background-color: rgba(0, 0, 0, 0.9) !important;
}
}Макеты
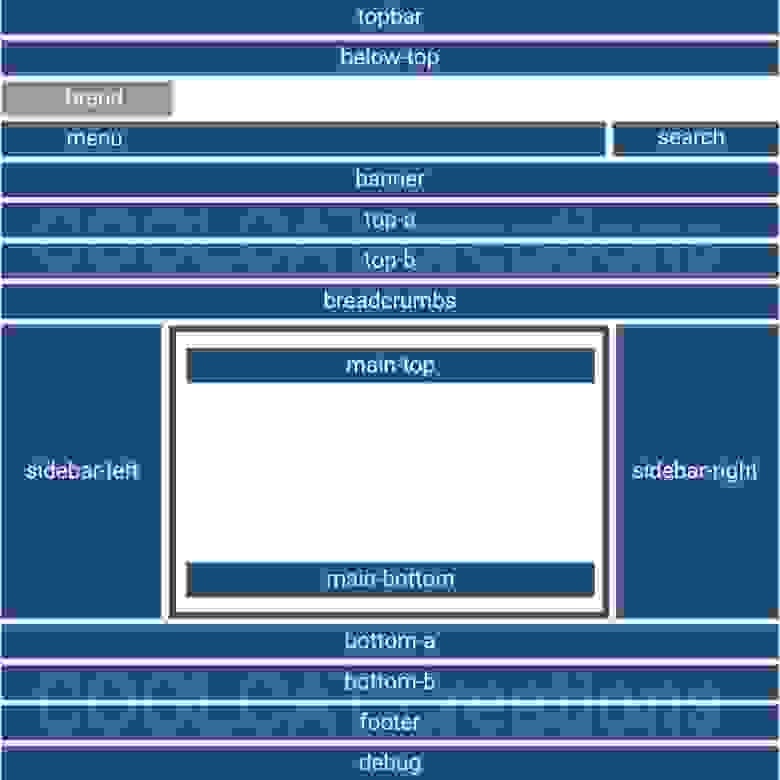
Позиции шаблона Cassoipeia
Наиболее полный список позиций шаблона. Статья о том, как найти позиции модулей Joomla 4

Как разместить логотип в том же ряду, что и меню
В панели администратора: Система - Стили сайта - Cassiopeia - вкладка "Дополнительные параметры" - опция "Логотип". Можно выбрать изображение логотипа или же напечатать текст. По умолчанию логотип (изображение или текст) показываются на отдельном ряду перед (выше) меню. Ок, почему нет? Возможно, есть причина, по которой сделано именно так, но на 99,9% сайтов наблюдается явно другой поход.
Если Вы хотите, чтобы логотип был в одном ряду с меню, можно поступить следующим образом:
Идём в Контент - Модули сайта
Создаём новый модуль типа HTML-код
Вставляем HTML-код изображения в модуль (можно добавить ссылку на главную страницу <a href="/"><img src="your_logo.webp" alt="logo desc" /></a>
указываем позицию модуля "Меню"
назначаем отображение модуля на всех страницах (если только у Вас не разные логотипы для разных страниц или языков сайта)
сохраняем модуль.
Как сделать красивый футер сайта в Joomla 4
Также создаём модуль
Идём в Контент - Модули сайта (или в Система - Управление - Модули сайта)
Создаём новый модуль типа "Копирайты", указываем заголовок модуля
Указываем позицию Footer,
Назначаем модуль всем пунктам меню и сохраняем.
На фронте результат будет следующим: 2 строки расположены в подвале сайта, автоматически вставляется название сайта и текущий год. Вторая строка содержит информацию о том, что данный сайт создан на Joomla.
Модуль на самом деле отображает 2 языковые константы, которые можно переопределить.
Константа MOD_FOOTER_LINE1 отображает строку "Copyright © %date% %sitename%. All Rights Reserved." [для английского языка - Т.С.]
Константа MOD_FOOTER_LINE2 отображает строку
"<a href="https://www.joomla.org">Joomla!</a> is Free Software released under the <a href="https://www.gnu.org/licenses/gpl-2.0.html">GNU General Public License.</a>"
Для изменения этих строк выполните следующие шаги:
Идём в Система - Управление - Переопределение констант
Выбираем язык сайта (фронтенда), для которого будет сделано переопределение [для разных языков можно сделать разные - Т.С.]
Создаём новое переопределение, указываем константу и её новое значение
Для MOD_FOOTER_LINE1 можно указать "© %date% %sitename% | <a style="text-decoration: none;" href="/privacy">Политика обработки персональных данных</a>" ["%date%" и "%sitename%" автоматически заменяются на текущий год и название сайта - Т.С.]
Делаем то же самое для MOD_FOOTER_LINE2 [СЕО-специалисты трепетно относятся к созданию ссылочного, каждая исходящая ссылка на вес золота, поэтому большинство из них порекомендуют убрать текст о том, что сайт сделан на Joomla и ссылку на joomla.org. Поэтому для MOD_FOOTER_LINE2 при переопределении языковой константы в качестве значение можно указать пробел. В этом случае не будет лишней исходящей ссылки. - Т.С.]
Если у Вас сайт на нескольких языках, то проделываем то же самое для каждого языка сайта.
Если нужно, чтобы оба текстовых значения были на одной строке (например, на больших экранах), можно добавить следующий CSS-код в свой user.css файл (/media/templates/site/cassiopeia/css/user.css в Joomla 4.1+ и/templates/cassiopeia/css/user.css в Joomla 4.0).
footer div.mod-footer {
display: flex;
flex: 1 1 0%;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
@media (min-width: 768px) {
footer div.mod-footer {
flex-direction: row;
}
}Данный подход не уникален. Так можно делать не только в Cassopeia, но и в любом другом шаблоне.
Варианты оформления блога материалов в Joomla 4.
Помимо классических вариантов, доступных в Joomla для вида блога Cassoipeia предлагает дополнительные варианты оформления блога с помощью CSS-классов, которые можно указать в настройках пункта меню (тип пункта меню - Блог категории - вкладка "Блог" - CSS-класс материалов)
boxed (отображает элемент статьи в блоге в рамке)
image-right
image-left
image-bottom
image-alternate (изменяет положение изображения на каждом втором элементе. Если изображение установлено слева, то каждый второй элемент будет отображать изображение справа. Если изображение установлено в нижней части, то каждый второй элемент будет отображать изображение вверху.)
Дополнительная информация о стилизации шаблона.
Другая серия классов, доступная в Cassoipeia являет собой макет "кирпичной кладки" ("Masonry")
columns-2
columns-3
columns-4
masonry-2
masonry-3
masonry-4
Пример блога со статьями в 3 колонки - masonry-3 - можно увидеть здесь. Однако, следует помнить, что в настройках блога категории осталась опция "Количество столбцов", поэтому важно определиться с тем, каким способом Вы реализуете колонки. [Опция "количество столбцов" добавляет класс masonry-* - Т.С.]
Изображения материалов (вступительного и основного текста) - Left, Center or Right
Joomla 4 изменила настройки обтекания текстом для изображений: больше нет выпадающего списка со значениями “справа”, “слева” или “нет”, но есть поле для вставки css-класса. Cassiopeia предлагает классы “float-start” для позиционирования полного изображения слева (справа для языков rtl), “float-end” для позиционирования полного изображения справа (слева для языков rtl) и “float-none” для отсутствия плавающего.
Также возможно создать свой собственный css-класс в user.css, описывающий положение изображения:
.float-center.item-image {
text-align: center;
}Вы можете указать css-классы глобально для всех статей. Для этого перейдите в раздел Контент - Настройки - Форма и введите нужный класс в поле “CSS-класс изображения вводного текста” или "CSS-класс изображения полного текста". Также есть возможность указать css-класс изображения для каждой отдельной статьи.
Источник
Стили модулей - card или noCard
Идём в Модули - <ваш модуль> - Дополнительные параметры - Стиль модуля [в самом низу - Т.С.]
Видимо, что Cassopeia предлагает 2 варианта стилей для модуля
card
noCard
Кроме них возможно использовать и стандартные стили модуля
html5 [будут учитываться настройки тега вывода модуля - article, aside, section и т.д. - для семантической вёрстки - Т.С.]
none [будет выводиться только содержимое модуля, без заголовка - Т.С.]
outline [будет выведена дополнительно информация о названии позиции и стиле модуля - для отладки шаблона и/или модуля - Т.С.]
table [заголовок модуля и содержимое модуля будут обёрнуты в тег таблицы <table> - Т.С.]
Изменение макета вывода шаблона или перемещение позиций
Если Вы посмотрите код шаблона Cassiopeia, Вы увидите следующий код:
@supports (display: grid) {
.site-grid {
grid-template-areas:
". banner banner banner banner ."
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". comp comp comp comp ."
". side-r side-r side-r side-r ."
". side-l side-l side-l side-l ."
". bot-a bot-a bot-a bot-a ."
". bot-b bot-b bot-b bot-b .";
}
@media (min-width: 992px) {
.site-grid {
grid-template-areas:
". banner banner banner banner ."
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". side-l comp comp side-r ."
". bot-a bot-a bot-a bot-a ."
". bot-b bot-b bot-b bot-b ."
}
}
}Это CSS Grid. Он очень и очень наглядный, как Вы видите. Если вы мало или ничего не знаете о CSS Grid, определенно стоит изучить основы, например, на https://css-tricks.com/snippets/css/complete-guide-grid/#prop-grid-template-areas
Если Вы захотите изменить макет вывода, например, на десктопах
позицию banner поместить сразу после вывода компонента
Позиции bot-a и bot-b в одном ряду 50/50 по ширине.
Для решения этой задачи Вы можете добавить в свой user.css следующий код
@supports (display: grid) {
@media (min-width: 992px) {
.site-grid {
grid-template-areas:
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". side-l comp comp side-r ."
". bot-a bot-a bot-b bot-b ."
". banner banner banner banner ."
}
}
}Другими словами, преимущество шаблона, основанного на CSS Grid, заключается в том, что вы можете изменить макет всего с помощью нескольких строк CSS, без необходимости редактировать / переопределять / разветвлять какой-либо файл PHP.
Изменение ширины области компонента, левой и правой колонок
Вариант 1 - включен полноэкранный ("резиновый") режим (контейнеры прилипают к краям экрана).
Определить ширину столбцов можно следующим CSS-кодом
body.wrapper-fluid .site-grid {
grid-template-columns: [full-start] minmax(0,1fr) [main-start] repeat(4,minmax(0,25%)) [main-end] 100px [full-end]
}Обратите внимание на repeat(4,minmax(0,25%)). Этот синтаксис эквивалентен minmax(0,25%) minmax(0,25%) minmax(0,25%) minmax(0,25%):
Первый "minmax(0,25%)" относится к ширине позиции Left
Последний "minmax(0,25%)" относится к ширине позиции Right
Два "minmax(0,25%)" в середине относится к ширине области вывода компонента (в этой области выводится текст статьи или товар интернет-магазина).
Так, если Вы хотите уменьшить ширину позиций Left и Right с 25% до 20%, Вы можете добавить в свой user.css следующий код:
body.wrapper-fluid .site-grid {
grid-template-columns: [full-start] minmax(0,1fr) [main-start] minmax(0,20%) minmax(0,30%) minmax(0,30%) minmax(0,20%) [main-end] 100px [full-end]
}Вариант 2 - Cassiopeia в статическом режиме - фиксированная ширина
В этом случае для больших экранов (не забудьте, Cassiopeia спроектирована по принципу mobile first) ширину столбцов определяет следующая строка CSS:
@supports (display: grid) {
@media (min-width: 992px) {
.site-grid {
grid-template-columns: [full-start] minmax(0,1fr) [main-start] repeat(4,minmax(0,19.875rem)) [main-end] minmax(0,1fr) [full-end]
}
}
}Обратите внимание на середину строки: синтаксис repeat(4,minmax(0,19.875rem)) эквивалентен minmax(0,19.875rem) minmax(0,19.875rem) minmax(0,19.875rem) minmax(0,19.875rem). Rem - это относительная единица измерения в CSS. Данная запись будет означать:
Первый
minmax(0,19.875rem)относится к ширине позиции LeftПоследний
minmax(0,19.875rem)относится к позиции RightОба
minmax(0,19.875rem)в середине указывают 50% ширины для области вывода компонента
Так, например, если Вы хотите уменьшить размеры слева и справа с 19,875rem до 9,875rem (но при этом сохранить ту же общую ширину), можно просто добавить следующий CSS в свой user.css
@supports (display: grid) {
@media (min-width: 992px) {
.site-grid {
grid-template-columns: [full-start] minmax(0,1fr) [main-start] minmax(0,9.875rem) minmax(0,29.875rem) minmax(0,29.875rem) minmax(0,9.875rem) [main-end] minmax(0,1fr) [full-end]
}
}
}Также очень легко изменить общую ширину, играя с произвдением 4 * 19,875rem.
Баннер
Добавление картинки-баннера в Cassiopeia
Подробно описано здесь, в разделе "Addiing a site header".
Как задать собственную высоту для модуля баннера
Адаптируйте этот css-код под свои нужды и вставьте его в свой user.css
/* CLASSIC BANNER */
.container-banner .banner-overlay {
height: max(300px, 50vh); /* по умолчанию 50vh в Cassiopeia */
}
@media (min-width: 768px) {
.container-banner .banner-overlay {
height: max(300px, 45vh);
}
}
@media (min-width: 992px) {
.container-banner .banner-overlay {
height: max(300px, 40vh);
}
}
@media (min-width: 1200px) {
.container-banner .banner-overlay {
height: max(300px, 35vh);
}
}Как добавить наложение для модуля баннера
Ещё один сниппет CSS-кода, который адаптируется под свои нужды в user.css
/* CLASSIC BANNER */
.container-banner .banner-overlay .overlay {
background-image: linear-gradient(120deg, rgba(231, 48, 42, 0.7), rgba(234, 174, 2, 0.7));
}Как добавить видео в модуль баннера
Cassiopeia предусматривает модуль баннера с фоновым изображением, которое занимает около 50% высоты окна просмотра. Для сайта же я хочу поместить видео вместо картинки на фон так, чтобы видео занимало всю высоту окна браузера.
Для решения этой задачи нужно:
Создать модуль типа HTML-код без изменения каких-либо опций
Вставить HTML из примера ниже (измените названия файлов poster-изображения и видео на свои)
Ввставить CSS в свой user.css
<div class="video-banner">
<div class="text">
<h1 class="display-4 text-thin">Title</h1>
<p class="lead">Text</p>
<p><a class="btn btn-primary btn-lg" href="#">Link</a></p>
</div>
<video poster="https://assets.codepen.io/6093409/river.jpg" autoplay="autoplay" loop="loop" muted="" width="300" height="150">
<source src="https://assets.codepen.io/6093409/river.mp4" type="video/mp4" />
</video>
</div>/* VIDEO BANNER - see https://codepen.io/woluweb/pen/rNGROZj */
div.video-banner {
display: grid;
grid-template-areas: "hero";
place-items: center;
height: max(300px, calc(100vh - 152px)); /* viewport height minus the fixed height of menu header on current website, with a minimum of X pixels */
box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.5);
}
div.video-banner > * {
grid-area: hero; /* stacking all the child elements of the grid - could simply have set 1 / 1 / 2 / 2 instead of naming the area hero */
}
div.video-banner div.text {
z-index: 1; /* to be sure that this is on top of the video */
text-align: center;
color: white;
text-shadow: 2px 2px 5px black;
}
div.video-banner div.overlay {
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, var(--cassiopeia-color-link), var(--cassiopeia-color-hover));
opacity: 0.7;
}
div.video-banner video {
width: 100%;
height: 100%;
object-fit: cover;
overflow: hidden;
}Добавление пользовательского javascript-кода
[Таким образом можно добавлять коды веб-аналитики (Яндекс.Метрика, Google Analytics, коды рекламных систем и т.д.) - Т.С.]
Вариант 1 - напрямую в user.js
Аналогично, как Вы создавали user.css в /media/templates/site/cassiopeia/css/user.css для Joomla 4.1 или /templates/cassiopeia/css/user.css в Joomla 4.0 Вы можете создать пользовательский js-файл для своего кода: /media/templates/site/cassiopeia/js/user.js для Joomla 4.1+ (бывший /templates/cassiopeia/js/user.js в joomla 4.0).
Для проверки можно вызвать выскакивающее уведомление из этого файла
alert( 'Hello, world!' );Вариант 2 - используя дочерние шаблоны
Для этого необходимо иметь версию Joomla не ниже 4.1. Дата релиза Joomla 4.1 - 15 февраля 2022 года.
Идем в Система - Шаблоны сайта - редактировать Cassiopeia
Создаём дочерний шаблон (кнопка в верхнем тулбаре) и закрываем текущий шаблон.
Дочерний шаблон создан.
Список шаблонов пополнится дочерним шаблоном.
В нём Вы можете менять что угодно и как угодно, не опасаясь, что с обновлением Joomla Ваши изменения перезапишутся. Не забудьте назначить созданный дочерний шаблон шаблоном по умолчанию [звёздочка в списке шаблонов - Т.С.].
Вариант 3 - добавление собственных настроек в шаблон с помощью дочернего шаблона
В template.xml дочернего шаблона можно добавить свои поля настроек (textarea, radio и т.д.). Соответственно, в index.php дочернего шаблона Вы легко можете получить данные этих параметров и выводить их там, где Вам нужно. Например, добавление js-скриптов в <head> сайта
<?php $this->params->get('myJS'); ?>Вариант 4 - использование собственного макета вывода модуля
В любой версии Joomla и в любом шаблоне Joomla Вы можете легко добавить свой css или js-код. Идея заключается в создании своего макета вывода модуля, который будет вставлять нужный CSS или JS [или выполнять нужный php-код - Т.С.] благодаря имеющемуся в Joomla механизму переопределения макетов. Благодаря гибким настройкам привязки модулей к пунктам меню Вы точно знаете где именно выполняется Ваш код: на каких страница, для каких языков сайта, в какой временной период (дата начала и конца публикации модулей) и т.д.[Также помним, что модули можно вставлять внутрь других модулей, в тексты статей, в описания товаров и т.д. - Т.С.]
Как сделать:
Создаём переопределение макета вывода модуля HTML-код (можно и любой другой тип модуля)
Идём в Система - Шаблоны сайта - Ваш шаблон
Выбираем вкладку "Создание переопределений"
Выбираем mod_custom (или выбранный Вами модуль)
Видим подтверждающее сообщение о том, что переопределение создано.
Редактируем файл переопределения
Вкладка "Редактор"
Выбираем файл /templates/cassiopeia > html > mod_custom > default.php
Переименовываем файл в понятный Вам
Вместо echo $module->content добавляете нужный Вам CSS или JS код [или же нужный PHP-код - Т.С.]
Как добавлять CSS и JS код ПРАВИЛЬНО в Joomla 3 - методы addStyleSheet, addStyleDeclaration, addScript, addScriptDeclaration [Также статья на русском языке - Т.С.]
Как добавлять CSS и JS код ПРАВИЛЬНО в Joomla 4 -
Официальная документация Joomla 4 по Web Assets Manager
Управление заголовками ответа сервера на Joomla 4
Статья в блоге JoomlaShack
[Как правильно подключать JavaScript и CSS в Joomla 4 - статья на русском языке - Т.С.]
Создаём новый модуль типа HTML-код в Контент - Модули сайта
Вкладка "Дополнительные параметры" - макет вывода - выбираем созданный нами.
Сохраняем модуль в нужной нам позиции шаблона.
Пример добавления анимации для класса .images, тегов h2 и h3 в CSS и JS с помощью переопределения макета модуля (Joomla 3)
<?php
use Joomla\CMS\Factory;
defined('_JEXEC') or die;
$doc = Factory::getDocument();
// adding some css file - for pure css animation
// either via a local file (to be added manually)
// $doc->addStyleSheet("/templates/cassiopeia/css/animate.css", array('version'=>'auto'));
// either via a distant file - see https://cdnjs.com/libraries/animate.css
$doc->addStyleSheet("https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css", [], ["integrity" => "sha512-c42qTSw/wPZ3/5LBzD+Bw5f7bSF2oxou6wEb+I/lqeaKV5FDIfMvvRp772y4jcJLKuGUOpbJMdg/BTl50fJYAw==", "crossorigin" => "anonymous" , "referrerpolicy" => "no-referrer" ]);
// adding some script for animation using intersection-observer
// either via a local file (to be added manually)
// $doc->addScript('/templates/cassiopeia/js/animate.js', array('version'=>'auto'));
// either via an inline script
$myAnimation = <<<MYJS
document.addEventListener('DOMContentLoaded', function() {
let observer = new IntersectionObserver(function (observables) {
observables.forEach(function (observable) {
// the element becomes visible
if (observable.intersectionRatio > 0.5) {
observable.target.classList.add('mytest')
// observable.target.classList.remove('not-visible')
observer.unobserve(observable.target)
}
})
}, {
threshold: [0.5]
});
// we observe the elements
let items = document.querySelectorAll('.image, h2, h3')
items.forEach(function (item) {
observer.observe(item)
})
});
MYJS;
// add the script
$doc->addScriptDeclaration($myAnimation);Вместе с соответствующими изменениями в Вашем user.css, где описана сама анимация
h2.mytest, h3.mytest, p.mytest {
animation: fadeIn; /* referring directly to the animation's @keyframe declaration */
animation-duration: 2s; /* don't forget to set a duration! */
}[Ещё один вариант создания собственных макетов - это прямо в папке с модулем. Можно пройти по FTP в папку modules/mod_custom/tmpl, скопировать и переименовать файл default.php и сделать в нём всё, что Вам необходимо. - Т.С.]
Вариант 5 - для Bootstrap 5
Joomla 4 поставляется вместе с Bootstrap 5, но для достижения лучшей производительности javascript Bootstrap 5 отключён по умолчанию. Вы можете сами в своих дочерних шаблонах / переопределениях / альтернативных макетах включить только то, что Вам нужно и где Вам это нужно.
Представим, что Вам нужно вставить табы Bootstrap в статью. Скопируйте этот HTML (пример взят из документации Bootstrap 5)
<div class="bd-example">
<nav>
<div class="nav nav-tabs mb-3" id="nav-tab" role="tablist">
<button class="nav-link active" id="nav-home-tab" data-bs-toggle="tab" data-bs-target="#nav-home" type="button" role="tab" aria-controls="nav-home" aria-selected="true">Home</button>
<button class="nav-link" id="nav-profile-tab" data-bs-toggle="tab" data-bs-target="#nav-profile" type="button" role="tab" aria-controls="nav-profile" aria-selected="false">Profile</button>
<button class="nav-link" id="nav-contact-tab" data-bs-toggle="tab" data-bs-target="#nav-contact" type="button" role="tab" aria-controls="nav-contact" aria-selected="false">Contact</button>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade active show" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">
<p><strong>Home text</p>
</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">
<p><strong>Profile text</p>
</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">
<p><strong>Contact text</p>
</div>
</div>
</div>Каков результат на фронте? Табы отображаются, но при клике на 2-й и 3-й таб ничего не происходит. Для этого нам нужно подключить Bootstrap 5 javascript:
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.tab', '.selector', []);['.selector' - селектор для табов - Т.С.] Вы можете легко добавить нужные js-компоненты Bootstrap 5 следуя официальной документации Joomla 4
Если Вы используете подход, описанный в документации (ссылка выше) "Approach 3: Using a Template Override", то не забудьте добавить модулю класс bs-tab и Bootstrap табы заработают.
Меню
Добавление иконки к пункту меню - в Joomla 4.1
Найдите нужную иконку на https://fontawesome.com/, и скопируйте css-класс иконки, fas fa-envelope.
Выберите нужный пункт меню
Перейдите во вкладку "Тип ссылки" укажите выбранный css-класс в поле "CSS-класс иконки". [Обратите внимание, что при наличии CSS-класса иконка имеет приоритет над изображением ссылки. - Т.С.]
Таким образом можно использовать любые иконочные шрифты, не только FontAwesome. Дополнительная информация на GitHub.
Добавление иконки к пункту меню - в Joomla 4.0
Добавить иконку можно схожим образом.
Добавьте CSS-класс ссылке пункта меню
Добавьте в свой user.css стиль для этого CSS-класса
ul.mod-menu a.my-icon-home::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "";
margin-right: 4px;
display: inline-block;
width: 1.25em !important;
}Плюс этого подхода в том, что Вы можете использовать только нужные Вам иконки на сайте и не грузить со страницей весь шрифт с несколькими сотнями неиспользуемых иконок.
Как сделать меню-гамбургер в Cassoipeia
Посмотрите раздел “Change the Menu Layout” https://coolcat-creations.com/en/blog/customize-your-cassiopeia-template
Как разместить меню-гамбургер в Cassopeia ДО логотипа на маленьких экранах, даже если на больших оно ПОСЛЕ
Обычно на сайте Вы располоагаете в позиции Menu модули в следующем порядке:
Логотип (модуль HTML-код)
Меню
Переключатель языков и/или Модуль поиска
Но на мобильных устройствах подобный порядок раздражает, так как меню-гамбургер оказывается посередине. Изменить порядок можно с помощью кода в user.css:
@media (max-width: 992px) {
nav.navbar {order: -1;}
}Доступность
Это функция Joomla 4, а не шаблона Cassiopeia как такового. Но поскольку Cassiopeia изначально задуман доступным [доступность сайта для слабовидящих, соответствущая международным стандартам (WCAG 2.1) и их российским аналогам (ГОСТ Р 52872-2019) - Т.С.], стоит напомнить об этих двух функциях:
включение и настройка плагина доступности (добавляет иконку в левом нижнем углу сайта)
Идём в Система - Управление - Плагины
Ищем плагин "Система - Панель функций доступности"
Выберите где Вы хотите показывать панель доступности (только панель управления, только сайт, везде)
Включите плагин и сохраните.
включение и настройка плагина навигационного меню (нажмите Tab при открытии страницы или нажмите Alt+9 в любое время, чтобы динамически генерировать ссылки на все пункты меню, а также на все заголовки и модули)
Идём в Система - Управление - Плагины
Ищем плагин "Система - Навигационное меню"
Выберите где Вы хотите показывать навигационное меню (только панель управления, только сайт, везде)
Включите плагин и сохраните.
Источники
Цель этого текста собрать вместе все известные на момент написания статьи советы, трюки и рекомендации. На случай, если Вы пропустили эти публикации, я собрал их вместе:
Customize your Cassiopeia Template от Элизы Фолтен (Elisa Foltyn aka coolcat) выступление на встрече Joomla User Group в Нью Джерси – ноябрь 2021
https://coolcat-creations.com/en/blog/customize-your-cassiopeia-template
https://www.youtube.com/watch?v=cLOarOP5NI0
Child Templates in J!4.1 (Дочерние темы в Joomla 4.1) от Димитриса Грамматикогианниса (aka dgrammatiko) на встрече Joomla User Group London - декабрь 2021
https://dgrammatiko.online/talks/
https://www.youtube.com/watch?v=8lX44gS9QG8
Joomla 4.1 insights от Димитриса Грамматикогианниса (aka dgrammatiko) на встрече Joomla Extensions Developers JUG - 20 января 2022г.
https://www.facebook.com/events/259747792922384
Серия статей об использовании шаблона Cassiopeia от Астрид Гюнтер (Astrid Günther) в её блоге
Основная информация о шаблоне Cassiopeia
Почему Cassiopeia?
Баннер наверху и навигация под ним
Настройки шаблона Cassiopeia
Шаблон Cassiopeia - блок информации об авторе
Joomla 4: настройка Cassiopeia с баннером сверху и горизонтальной навигацией под ним от Астрид Гюнтер (Astrid Günther) в журнале Joomla Community Magazine – сентябрь 2021
https://magazine.joomla.org/all-issues/september-2021/joomla-4-tweak-cassiopeia-with-a-top-banner-and-horizontal-navigation
Дополнительная информация о доступных Classes в Blog View (image-left, image-right, image-bottom, image-alternate, boxed, … ) от Ciaran Walsh
https://issues.joomla.org/tracker/joomla-cms/18319
Как создать доступные сайты с использованием Cassiopeia [имеется в виду доступность сайта для слабовидящих, соответствущая международным стандартам (WCAG 2.1) и их российским аналогам (ГОСТ Р 52872-2019) - Т.С.] - от Кристиана Майер-Штадтерра (Christiane Maier-Stadtherr) на встрече JUG London 21 сентября 2021г.
Презентация https://docs.google.com/presentation/d/11UKdDwfhKtIKIVk0CCKE9IxrwK93uVjx4UVSJHjQHB0/edit?usp=sharing
Joomla 4: шаблон Cassiopeia от Патрика Джексона (Patrick Jackson) в журнале Joomla Community Magazine – январь 2021г.
https://magazine.joomla.org/all-issues/january-2021/joomla-4-cassiopeia-template
Быстрый старт с Cassiopeia - новый шаблон фронтенда Joomla от Maarten Blokdijk на Joomla Day USA 2021
https://jdayusa.com/2021/sessions-2021/sessions/kickstart-cassiopeia-the-new-joomla-frontend-template
Cassiopeia – шаблоны в Joomla 4 [немцекий язык] от Виванны Менцель (Viviana Menzel) на JoomlaDay DACH 2021 (Германия) – сентябрь 2021
Презентация https://www.dr-menzel-it.de/images/J4-Template.pdf
Видео https://www.youtube.com/watch?v=wk19Asepo8c
Демо-сайт https://cassiopeia.joomla.com/
Шаблон Cassiopeia в Joomla 4 [немецкий язык] от Хагена Графа (Hagen Graf) – октябрь 2021
https://blog.novatrend.ch/2021/10/11/cassiopeia-template-in-joomla-4/






