Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Сайту PVS-Studio в этом году исполнится 15 лет. Это солидный возраст для любого интернет-ресурса. Далёкий 2006-й в России был признан годом гуманитарных наук. В июне появилась никому не знакомая тогда площадка "Хабрахабр". В ноябре Microsoft официально завершила разработку ОС Windows Vista. И в том же месяце был зарегистрирован домен viva64.com.
10-ый юбилей наш сайт отметил редизайном. С тех пор происходящие изменения касались, скорее, размера ресурса и его функционала, но никак не дизайна. За это время количество статей увеличилось настолько, что пришлось вводить теги для удобной навигации по ним. Также сейчас активно развивается наш YouTube-канал, а это значит, что полнится запас видео и на сайте тоже. Количество страниц растёт с огромной скоростью. А вот удобство пользования остаётся там, где и было.
Настало время масштабных изменений!

С чего мы начали
Первое, что нужно понять при любых глобальных изменениях, – зачем они нужны (и нужны ли вообще). С этого мы и начали. Редизайн назревал давно. И вот, что нас к нему толкало:
Комментарии к статьям, в которых люди искренне удивлялись, что, ОКАЗЫВАЕТСЯ, у нас есть триальный ключ. И его можно запросить. И сделать это можно достаточно легко на нашем сайте.
Иногда нам задавали вопросы, где же посмотреть изменения по последнему релизу.

Про версию для Linux спрашивают до сих пор. Хотя, будем честны, вопросов стало всё же меньше.

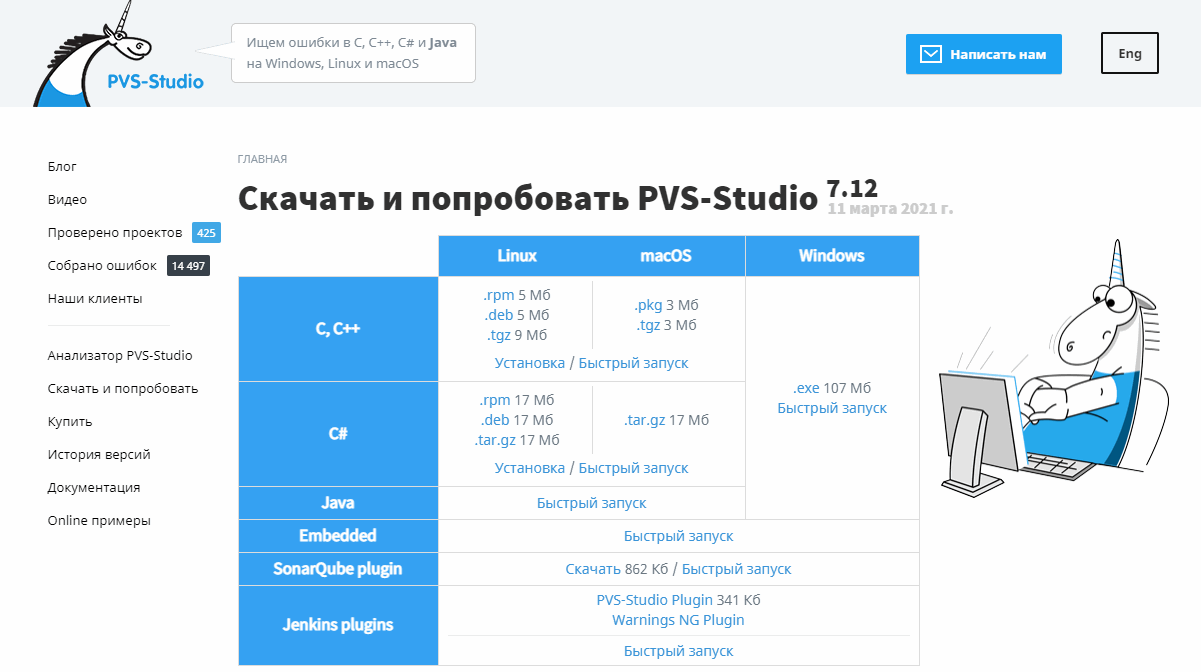
Вебвизор показывал нам мучения пользователя, оказавшегося на странице загрузки.
Ну и в целом, что-то нам подсказывало, что длинный текст на странице с описанием продукта не всегда и не все читают (ваши вопросы в фидбеке нам это подсказывали, конечно же).
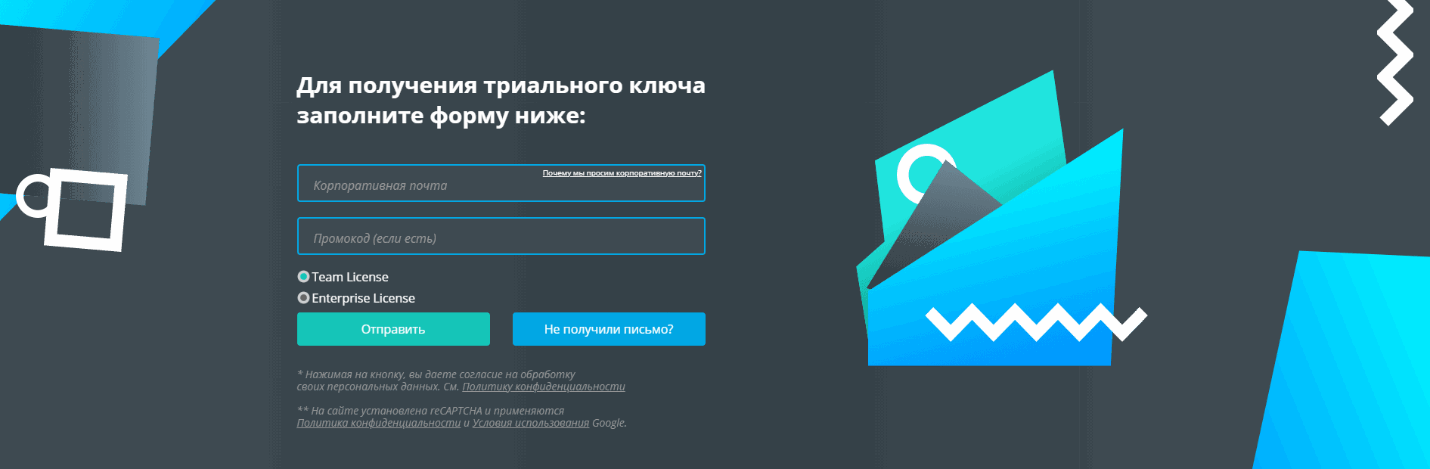
Также были сложности с рекламой и посадочными страницами под неё. Не всем было интуитивно понятно, что для запроса триала нужно немного пролистать открывшуюся страницу, заполнить форму (выбрать платформу, версию триала, внести почту, имя, фамилию, добавить комментарий (недавно мы сделали это поле необязательным!)...).
Именно от этого мы и стали отталкиваться при прототипировании нового сайта.
Прототип
Начинать прототипирование любого ресурса необходимо с формулировки цели. Если это информационный ресурс, обычно цель – возвраты и время на сайте. Если интернет-магазин, цель – покупка. В нашем случае (для продуктового сайта) цель – запрос триала и запрос цены. Лид, если быть точнее.
Статистика показывает, что до запроса триала пользователь должен посмотреть в среднем 3-4 страницы. Почитать, возможно, статьи, перейти на страницу о продукте, посмотреть разные виды лицензий, выяснить, куда интегрируется анализатор, и только после этого, возможно, скачать дистрибутив и запросить триал.
К чему мы пришли:

Форма запроса триала должна быть на каждой странице, и она должна быть проще. Ещё проще! Совсем простой!
Аналогично в прямом доступе на каждой странице должна быть возможность перейти к скачиванию дистрибутива.
Возможность скачать дистрибутив должна быть реализована по-разному (если кому-то по тем или иным причинам не подошёл один вариант, он мог бы всегда воспользоваться другим).
Выбор трёх платформ должен быть максимально заметен. Нельзя, чтобы кто-то мог просмотреть наличие версий для Linux и MacOS.
Преимущества продукта должны быть наглядными и краткими.
Основные страницы сайта должны давать ответы на главные вопросы пользователей.
Публикации и документация должны быть вынесены отдельно, чтобы работа с ними была максимально удобной. При этом нужно не потерять продуктовую страницу.
Какие решения мы придумали?

Сократили форму триала до нескольких пунктов и сделали ее сквозной по всему сайту.
Добавили в шапку кнопку "Скачать дистрибутив", закрепили шапку при прокрутке страницы.
Сделали разные формы скачивания дистрибутива на странице продукта и загрузки.
Выделили шаги по скачиванию дистрибутива и первым шагом вынесли выбор платформы (Windows, Linux, MacOS).
Сформулировали кратко 10 основных преимуществ статического анализатора кода PVS-Studio, сделали этот блок раскрывающимся.
Для каждой страницы расписали цели. Исходя из этого разбили страницы на блоки, максимально закрывающие сформулированные цели.
Создали отдельные шаблоны для публикаций и документации. Однако объединили все одной темой и не стали дробить на разные домены.
Дизайн
Как корабль назовёшь, так он и поплывёт. В случае в веб-ресурсом: какой дизайн сайту придумаешь, такой и жди результат. Действительно, от дизайна зависит многое. Запомнится ресурс или нет. Найдутся все полезные элементы на нём или нет. Сбежит ли пользователь с сайта после загрузки страницы или нет...
Поэтому дизайну мы были готовы уделить максимум внимания. Нашли стороннего исполнителя с хорошим портфолио. Неважно, что он был далеко от нас (в другом городе). 2 недели мы ждали, пока договоры путешествовали между городами. Потом ещё 2 недели дизайнер готовил для нас свой вариант главной страницы. Наконец, результат был у нас. Решающий момент – и слёзы огорчения. Это было совсем не то, что нам хотелось.
Как правильно говорят: без внятного ТЗ результат будет... таким же невнятным. Мы учли наши ошибки и расписали максимально подробно все правки, которые хотелось бы внести в полученный вариант. По пунктам. С примерами. Видимо, перестарались. В ответ нам пришло письмо:

Так, спустя месяц, мы остались без дизайнера.

Искать нового, опять тратить время на подписание договоров и надеяться, что этот-то уж от нас не откажется – по этому пути мы решили больше не ходить. Хватит. Пройдёмся по нему с верстальщиком (спойлер).
Пришли к нашему штатному дизайнеру Галине с повинной. Интересно, почему не пришли сразу? Да потому что Галя всегда завалена другими задачами от нас. Она нам и рисует, и анимирует, и печатает, и обрабатывает, и придумывает... Многовато для одного человека, да?
Но, как бы там ни было, Галя нам не отказала. Взяла стопку наших требований:
Цвета приглушенные, берем из логотипа PVS-Studio. Если оставить наш голубой и разбавить его белым, такой контраст режет глаз. Особенно плакали наши любители тёмных тем. Серый как раз решил их проблему. Да и выделил все элементы, став идеальным фоном.
Единорогов оставляем, но снижаем их градус. Не все, к сожалению, ценят нашего маскота. Особенно банки, особенно серьёзные.
Вместо потерянных единорогов добавляем популярную сейчас геометрию.
И, чтобы не отставать от трендов, разбавляем градиентом (заметили, что у многих компаний после ребрендинга появился градиент? ;) ).
Добавляем иконки, отрисовываем инфографику.
Самый важный пункт – делаем красиво!
Конечно, ТЗ было более детальным, но сейчас в статье расписывать всё это не имеет смысла.
Дело пошло. Единороги, геометрия, все элементы выделены. Взгляд падает туда, куда нужно.

Верстка
Думали, на дизайне мы испытали все сложности сотрудничества с внешними исполнителями? Нет, это не так. Верстальщика мы тоже искали со стороны, так как в штате у нас сейчас закоренелый бэкендер. Нашли фронтендера, подписали договор, скинули ТЗ, прототип и макет. Сели ждать.

Прождали 2 недели, просим показать хоть что-нибудь. Получаем ответ, что ещё рано. Ждём дальше.

Вот уже прошёл месяц, пора бы получить хоть какой-то результат. Но слышим в ответ лишь обещания. Проходит еще неделя. Настаиваем, топаем ножкой. Выясняем, что сейчас у фронтендера тяжёлая личная ситуация. Сопереживаем, забираем свою задачу. И понимаем, что спустя ещё чуть больше месяца мы остались без верстальщика.

По всем законам жанра мы должны были пойти с повинной к нашему штатному разработчику. Но нет. Бэкендер – он и есть бэкендер. Мы всё же бросились на ускоренные поиски нового верстальщика на стороне. Грабли у Вселенной закончились. Мы быстро нашли нового фронтендера. Работа пошла.
Первым делом верстальщик попытался заманить нас на Next.js. Мы почти согласились (скорость прогрузки страниц покоряла). Да и с точки зрения SEO проблема легко решалась (поисковикам отдавался контент в html благодаря SPA). Однако недолгие раздумья привели нас к непреодолимому препятствию: кто же будет поддерживать всю эту красоту? Поэтому мы вернулись к старому доброму html+CSS+js.
Бэкенд
Новая верстка требовала серьезной переработки функционала. Благо, наш штатный разработчик подрабатывает волшебником. Поэтому он просто на готовую верстку с нуля перенес движок по блокам. Просто для нас – совсем непросто для него.

Смена домена
Одновременно с новым дизайном нам хотелось перейти на новый домен. Домен, который больше не будет вызывать вопросов. Знали бы вы, как часто нам приходилось рассказывать, почему у нас сайт viva64.
Казалось бы, переход максимально прост: создаём новый сайт на новом домене, в нужный момент настраиваем редиректы с viva64.com на pvs-studio.com. Готово!
Однако поисковые системы внесли небольшие корректировки в наш идеальный план. Ведь если одновременно меняется и домен, и контент, то для них это новый сайт (что логично). А новый сайт слишком долго набирает позиции в выдаче. Поэтому пришлось отсрочить смену дизайна. Первым шагом мы совершили переход на новый домен. Отправили запрос в поисковые системы, получили от них благословение. И только после этого представили на ваш суд редизайн сайта pvs-studio.com.
В завершение
Хотя впереди еще много работы, сайт в первом приближении готов. Он ждёт своих посетителей, ценителей, любителей. А мы ждём ваши комментарии: что стало удобней, а что можно сделать ещё удобнее (уверены, что нет предела совершенству).
Если хотите поделиться этой статьей с англоязычной аудиторией, то прошу использовать ссылку на перевод: Inna Pristyagina. PVS-Studio's New Website: How We Designed It.





