
По моему опыту, большинство игровых интерфейсов все еще делаются в Adobe Photoshop ввиду их художественности и графической сложности, на которую не способны векторные редакторы. Однако и в игры пришел тренд плоских интерфейсов, и настало время пересесть с тяжелого Фотошопа на более простые редакторы интерфейсов, такие как Figma, Adobe XD, Sketch и прочие.
У таких инструментов есть немало преимуществ перед Фотошопом, таких как совместная работа, возможность создания интерактивного прототипа, плагины, автолейауты, варианты, и со временем их становится все больше. По этой причине интерфейсы на новых проектах лучше начинать делать сразу в таких редакторах. Но если так случилось, что ваш проект начинал вестись в Фотошопе, а затем он перестал вас устраивать, эта статья для вас.
Зачем это было нужно
В 2018 году, когда наш проект Dino Squad только стартовал, наша команда работала по такому пайплайну:
Проектируем логику интерфейса и делаем черновые интерактивные прототипы в Figma;
Создаем макеты в высоком разрешении в Photoshop, затем передаем их в верстку;
Снова переносим картинки в растровом формате из Photoshop в Figma для создания «чистовых» прототипов, которые необходимы для презентаций и геймдизайн-документации.

Таким образом, мы перепрыгивали из одного инструмента в другой два раза: Figma → Photoshop → Figma. В какой-то момент стало очевидно, что от промежуточного шага можно избавиться. Тем более, перенос проекта полностью в Figma оказался не так трудозатратен и пугающ, как могло показаться сначала.
Было еще несколько моментов, которые, как нам казалось, ускорят работу и облегчат жизнь дизайнерам, если мы это сделаем.
Во-первых, в Photoshop не самая удобная для команды дизайнеров реализация библиотеки. Она долго синхронизируется из-за огромного веса файлов. В Figma же не нужно сохранять файлы, все изменения вносятся мгновенно, а макеты актуальны в каждый момент времени.
Во-вторых, в Photoshop слишком много функций, которые не нужны дизайнерам интерфейса. В этом плане Figma намного легковеснее и реже крашится, что сохраняет команде и время, и нервы.
Технические особенности перехода
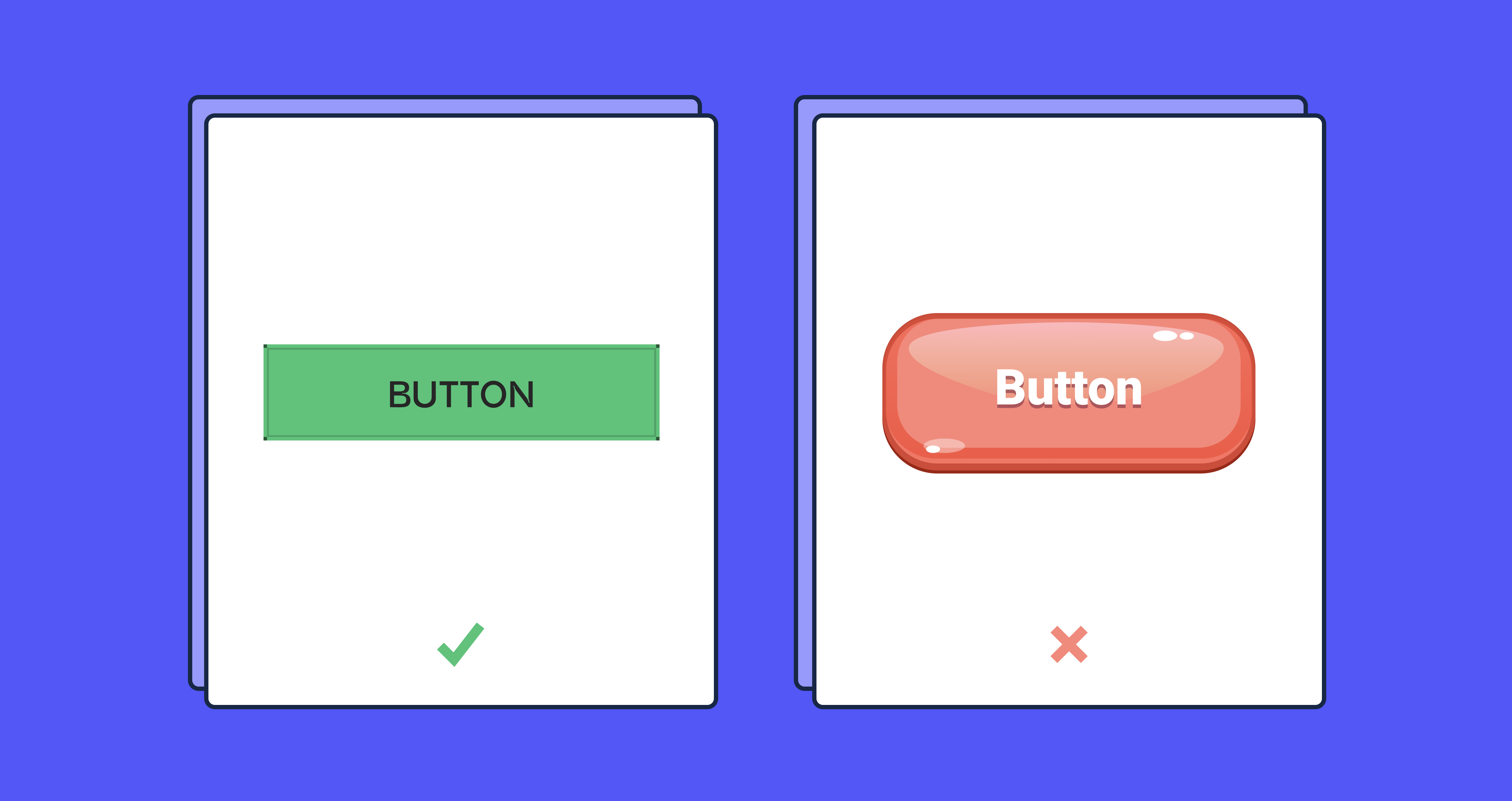
Не для всех интерфейсов — особенно игровых — Figma подходит. Если в вашем проекте каждый элемент интерфейса — это произведение искусства, то растровые редакторы, вероятно, подойдут куда больше. Интерфейс нашей игры довольно простой: большинство элементов плоские (иконки, подложки, кнопки), и их легко реализовать в векторном формате. Поэтому весь огромный функционал Photoshop нашему проекту был не нужен.

Еще одним плюсом для нас стало то, что стилистика интерфейса и большая часть его элементов уже были готовы — не нужно было придумывать все с нуля. То есть, после переноса у нас уже будет готовый UI-kit для реализации новых фичей.
Что упростило задачу переноса
Процесс переноса окажется проще, если большая часть интерфейса будет представлена в векторном формате, так как Figma не поддерживает редактирование растровой графики.
Еще одним упрощающим переход фактором стало то, что все элементы подчинялись одной сетке. Мы выбрали не самую обычную сетку кратностью 7 (потому что могли). Во всех экранах присутствовала модульность, которую могли наследовать новые экраны, поэтому все элементы интерфейса органично вписывались и в последующие макеты.

Немалая часть элементов в проекте переиспользовалась: то есть, кнопки, подложки, бейджи и различного рода карточки на разных экранах были одинаковыми. Это уменьшило число необходимых для отрисовки элементов.
Перенос проекта из Photoshop в Figma
Чтобы упростить задачу и не перерисовывать с нуля каждый экран, мы решили подойти к вопросу системно. Во-первых, переиспользование цветов, шрифтов и повторяющихся элементов сильно ускоряет процесс переноса. Во-вторых, созданная система в дальнейшем поможет разрабатывать новые экраны и фичи намного быстрее.
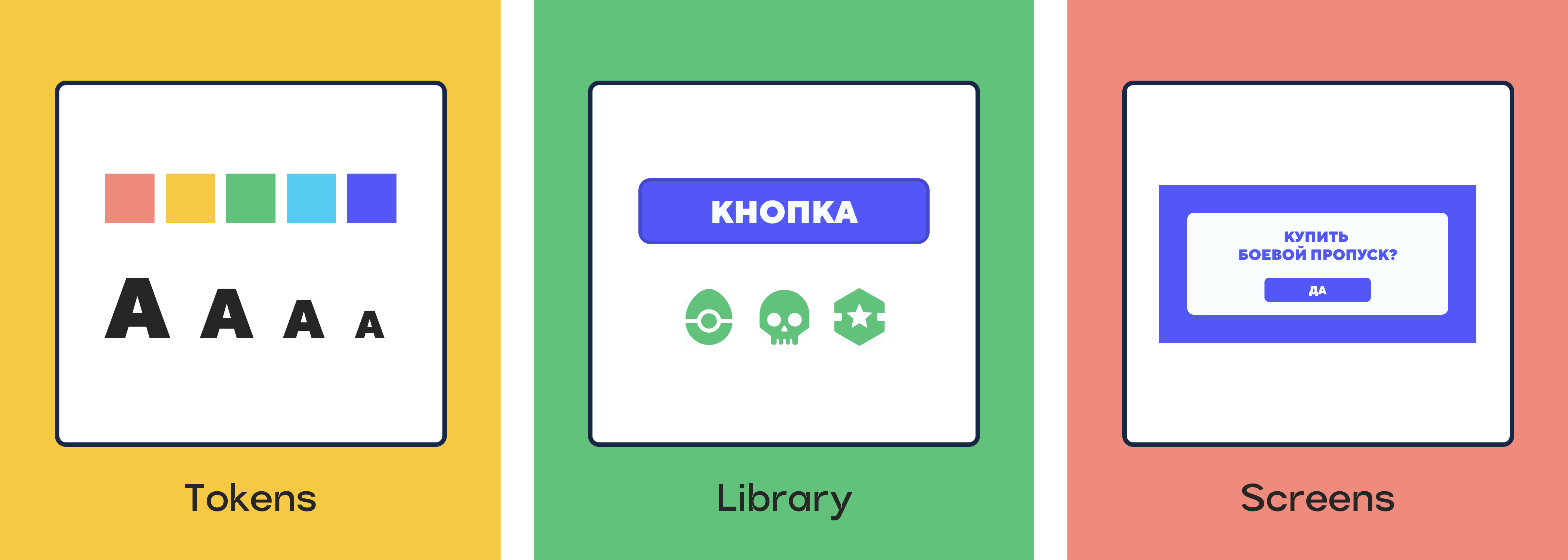
Для начала внутри проекта мы создали три файла:
В файле Tokens представлены все токены проекта;
В Library хранятся все отрисованные элементы интерфейса и ассеты;
В файле Screens находятся все актуальные экраны проекта.
Также отдельно мы создали проект с прототипами и проекты черновиков для каждого члена команды, подключив к ним библиотеки основного проекта.

Этап 1. Создание токенов
Начнем с базовых переменных нашей системы — токенов, таких как цвета и шрифты.
Как устроена система токенов в Figma
Фигма позволяет создавать Color Styles, Text Styles и Effects Styles. Подробнее про стили можно почитать тут.
Так как в нашем проекте уже устоялась некоторая палитра и шрифтовая схема, на первом этапе необходимо было определить все используемые в проекте цвета и шрифты и занести их в стили Figma. Теперь для использования цвета или шрифта не нужно пипеткой доставать цвет с другого элемента — достаточно выбрать необходимый из стилей.
Цвета
В нашем проекте более сотни цветов и перекрасок, поэтому цвета — одна из самых сложных частей переноса.
Для начала мы попытались собрать в один список все используемые в проекте оттенки. Мы не нашли способов автоматизировать этот процесс, поэтому просто перебирали слои в проекте Photoshop и копировали их HEX, затем создавали в Figma прямоугольник этого цвета. Таким образом мы получили некоторое множество разноцветных прямоугольников — подобие нашей будущей палитры.

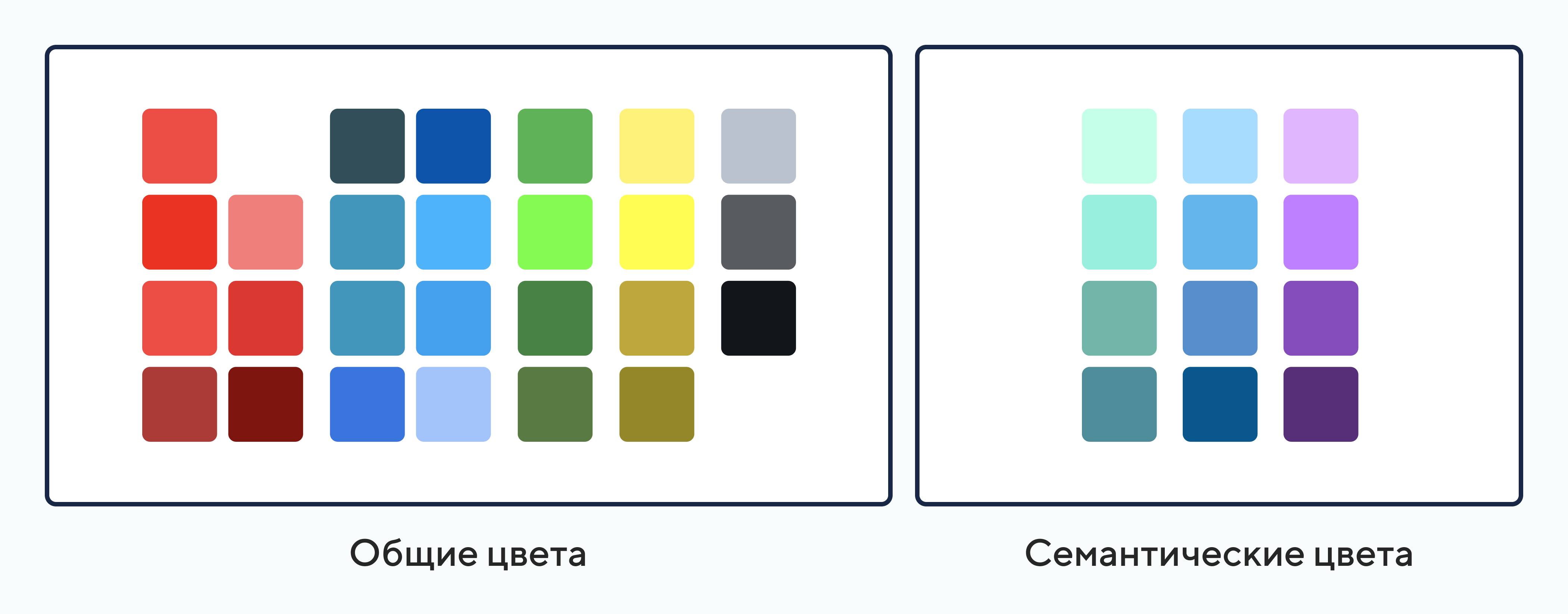
Так как цвета у нас есть повсеместно используемые или же несущие определенное значение — например, цвета редкости или премиума, — то так мы и разделили их на две группы. Кроме того, в первой группе мы разделили цвета по подгруппам каждого оттенка: серые, желтые, голубые и т. д. Во второй группе цвета разделились по семантическим группам: акции, редкости, премиум-подписка, боевой пропуск и прочее.

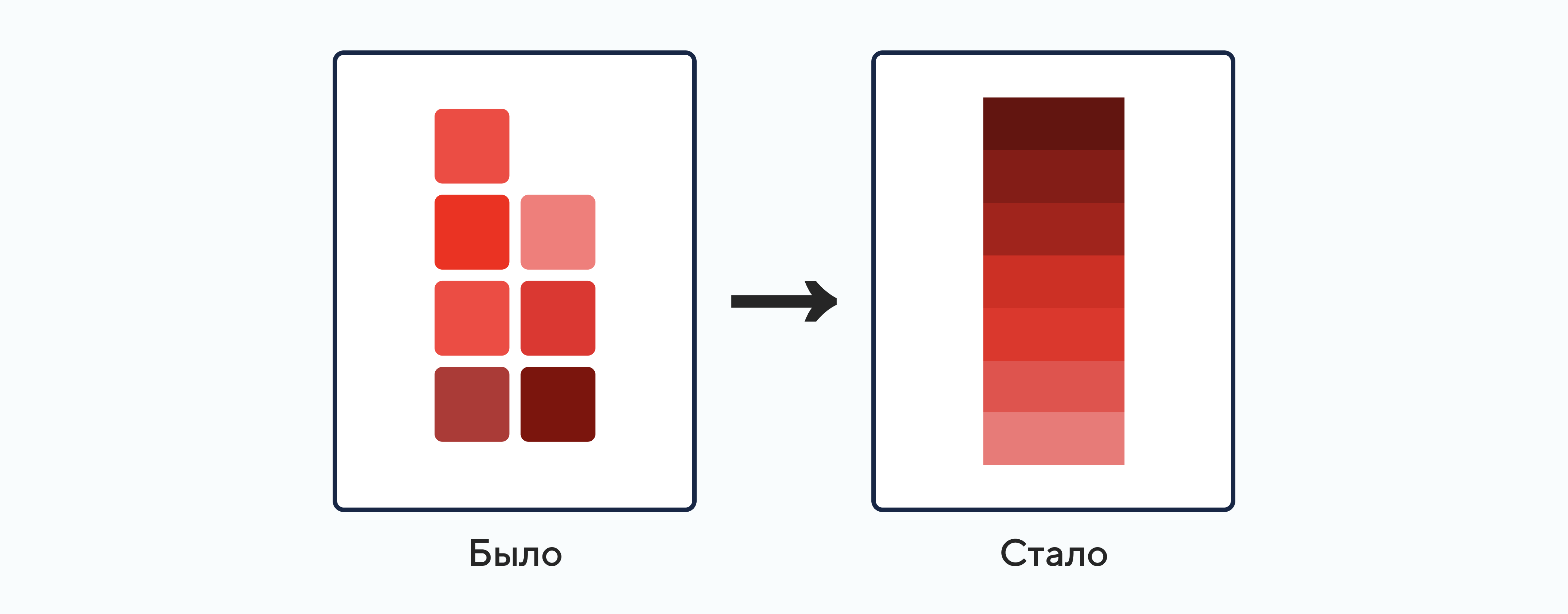
Со второй группой семантических цветов все понятно: ее мы оставляем такой, какая есть. В то же время общие цвета проекта необходимо упорядочить, удалить схожие и добавить недостающие. Для этого мы разложили их на подгруппы по оттенкам и упорядочили от темного к светлому. К каждой группе мы подобрали градиент цветов с определенным шагом светлоты, чтобы под каждый исходный цвет был найден подобный ему в новой палитре.

Шрифты
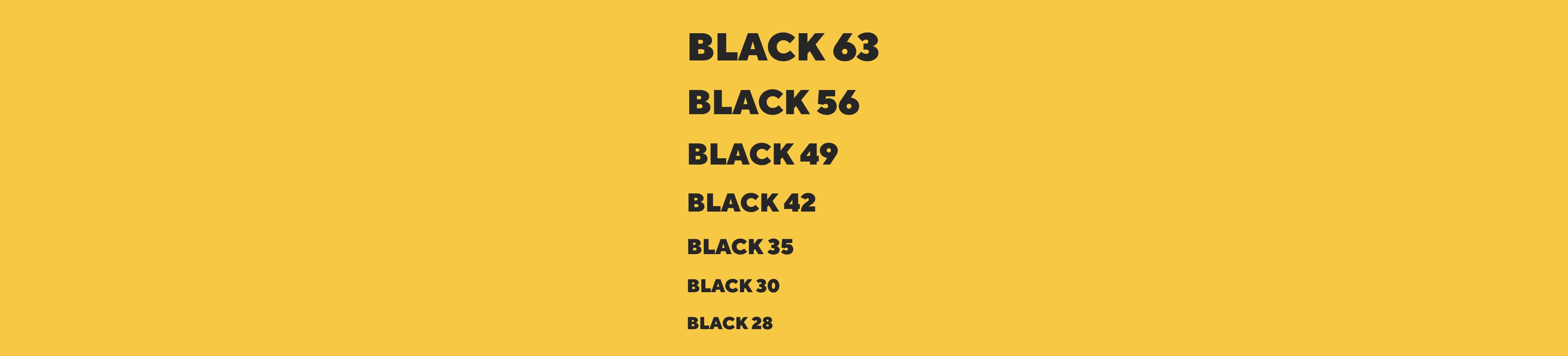
Шрифтовая схема в проекте была более-менее систематизирована. Так как мы использовали кратную 7 сетку, размеры шрифтов тоже должны были оказаться кратными 7. Поэтому для каждого используемого начертания мы создали линейку шрифтов с шагом 7: 28, 35, 42, ..., 84.

Этап 2. Загрузка ассетов и графического контента
На игровых проектах довольно много арта — растровых ассетов, являющихся частью интерфейса. Например, иконки, портреты, медали, изображения.
Иконки
Иконки — тот тип контента, который может быть использован в различном размере. Для этого мы перенесли все иконки (хайрезы или векторы) в Figma и вписали каждую во фрейм одного и того же размера с соблюдением необходимых отступов и правилам ресайза. Иконок оказалось не так много, поэтому мы обернули их в компоненты внутри одной группы. Теперь каждую иконку в любом используемом месте можно заменять другой за пару кликов.

Другие ассеты
Точно так же мы поступили и с остальными изображениями. Достаточно было вписать взаимозаменяемые ассеты во фреймы одинакового размера и обернуть в компоненты одной группы: либо сгруппировать в один фрейм, либо представить имя ассета в виде «GroupName / AssetName».

Таким образом, в библиотеке ассеты будут храниться по следующему пути: Library / Assets / GroupName / AssetName.
Этап 3. Создание библиотеки компонентов
В Figma предусмотрен функционал компонентов (а теперь еще и вариантов), поэтому каждый элемент необходимо отрисовать во всех его состояниях, обернуть в компоненты и объединить в варианты. Получив такую систему, мы сможем с легкостью переключать состояния элементов в инспекторе, а также централизованно менять этот элемент во всем проекте.
Как создать элемент:
Определить иерархию элементов и их состояний;
Начать с элементов в самом низу иерархии, отрисовать сперва их и все их состояния;
Далее продолжить отрисовку элементов на ступень выше, используя элементы, созданные на предыдущем шаге;
Действовать так до тех пор, пока не получится исходный элемент.

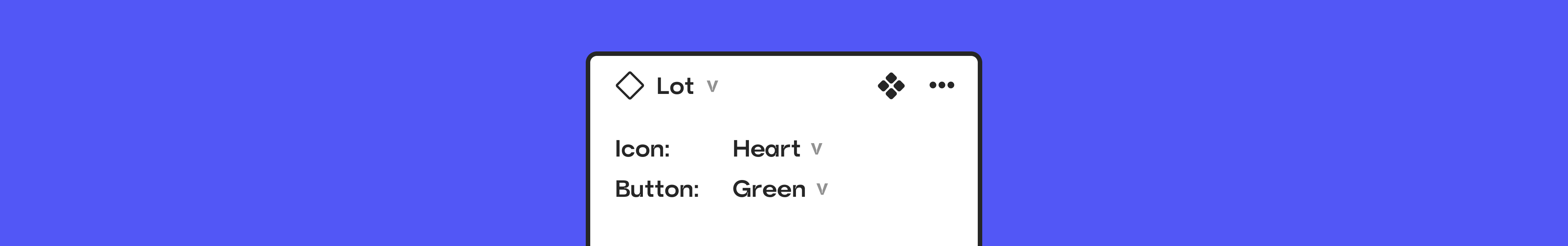
Теперь у нас есть базовый компонент, состояния подкомпонентов которого можно менять, чтобы получить новое состояние самого компонента. Его мы использовать в макетах не будем, поэтому скроем его для библиотеки за счет «_» в начале имени компонента:
Library / Cards / Lots / _BaseLot

Состояния элемента
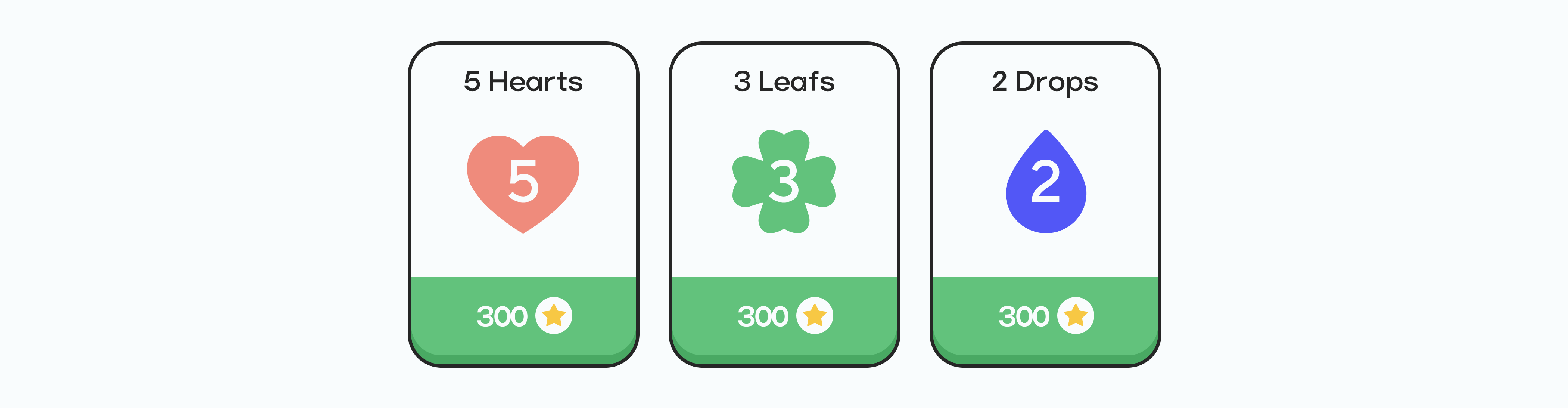
Для отрисовки одного состояния мы берем базовый компонент, модифицируем элементы в нем под выбранное состояние, корректно именуем и оборачиваем в компонент. В библиотеке полученные состояния будут храниться в таком виде:
Library / Cards / Lots / LotHeart
Library / Cards / Lots / LotLeaf
Library / Cards / Lots / LotDrop

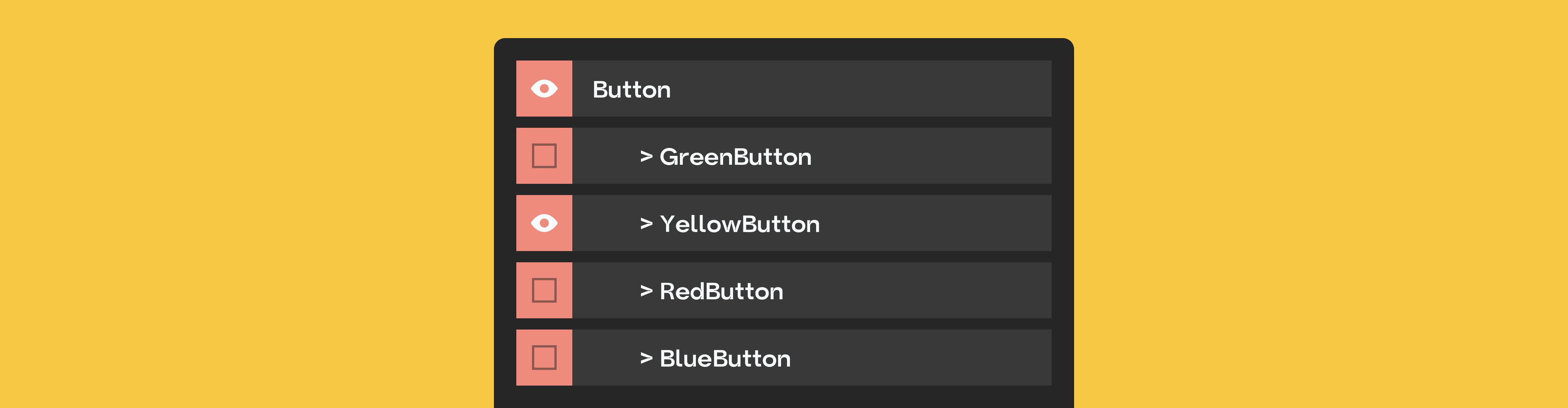
Как работать с состояниями элемента в проекте
Можно оставить состояния переключаемыми компонентами, как мы это делали до появления функции вариантов в Figma, и переключать их в инспекторе.

А можно объединить компоненты разных состояний в варианты и переключать в инспекторе разные состояния исходного компонента уже по свойствам.

Важное замечание
В Photoshop у нас был следующий паттерн хранения состояний элемента: все элементы хранились группами друг под другом скрытыми слоями и включались по необходимости. В Figma такого лучше избегать и использовать для этого варианты, а не скрытие.

Библиотека
Итак, мы перенесли из Photoshop все элементы интерфейса и собрали из них библиотеку элементов, которые можно использовать при создании новых экранов. Теперь не придется копировать элементы из старых макетов — достаточно просто перенести элемент из библиотеки на фрейм.
Мы вынесли для себя несколько правил для масштабирования и дополнения библиотеки:
Одинаковые элементы не должны повторяться;
Переиспользовать все, что можно переиспользовать, и не плодить сущности;
Следить за тем, чтобы внутри компонентов, находящихся не в самом низу иерархии, были только компоненты. Это желательно, но не всегда обязательно;
Использовать фреймы вместо групп и расставлять Constraints для адаптивности при создании прототипов под разные девайсы;
Не использовать не занесенные в стили цвета и шрифты.
Возникшие проблемы
Дизайнерам оказалось сложно быстро пересесть с одного инструмента на другой, поскольку они не были достаточно мотивированы. К тому же, это требовало времени, которое сложно найти в плотном графике релизов. После переноса еще какое-то время команда продолжала рисовать макеты в Photoshop, потому что так было комфортнее и на тот момент быстрее. Важно обучить и замотивировать всю команду, иначе переход будет морально тяжелым и затянется на долгие месяцы. Это и стало нашей главной ошибкой, которая до сих пор приносит немало проблем. Поэтому, если вы готовы к такому переходу, необходимо провести курсы по Figma для всех сотрудников, которые будут с ней работать.
Еще одной проблемой стало то, что Figma не может повторить некоторые свойства слоев, которые предусмотрены в Photoshop. Пришлось придумывать «костыли» или копировать готовые решения уже из верстки. Идеального повторения, к сожалению, достичь не удалось. Из проблем, с которыми столкнулись мы:
Наложение в Photoshop действует внутри группы, а в Figma — на все слои ниже в иерархии;
В Photoshop можно сделать внутреннюю обводку без наложения на заливку слоя, в Figma — нет.
Как подружить Figma с Unity
Одним из самых больших сомнений перед переносом проекта на Figma было то, что могут возникнуть сложности с версткой в Unity. Но на деле это оказалось даже проще, чем подружить с Unity Photoshop.
Во-первых, Figma предоставляет API, чтобы файлы можно было легко спарсить в JSON. Бонусом вы получаете доступ к модификации самой Figma.
Во-вторых, Figma обладает функционалом, предназначенным специально для интерфейсов, что позволяет создать из JSON сразу что-то хорошее.
В-третьих, человеку, верстающему интерфейсы в Unity, даже не требуется установленная Figma и аккаунт в ней — достаточно иметь токен UI-дизайнера и ссылку на файл.
В-четвертых, Figma поддерживает концепцию компонентов, которая очень схожа с концепцией Nested Prefabs в Unity.
Давайте разберемся, как получить из файла в Figma JSON. На сайте Figma есть подробная инструкция. Но, если разбираться в ней не очень хочется, можете просто скопировать код ниже. Благодаря нему с помощью токена и названия файла вы получите JSON с этим файлом.
using System.Net;
using System.IO;
using UnityEngine;
...
private void FileRequest()
{
var request = WebRequest.Create("<https://api.figma.com/v1/files/>" + /* file name */);
request.Headers["X-Figma-Token"] = /* figma token */;
var response = request.GetResponse();
var json = "";
using (var stream = response.GetResponseStream())
{
using (var reader = new StreamReader(stream))
{
string line;
while ((line = reader.ReadLine()) != null)
{
json += line;
}
}
}
Debug.Log(json);
response.Close();
}Получится примерно следующий JSON, который потом с помощью любой библиотеки, умеющей парсить JSON, можно разобрать на нужные классы, а затем из них и создать uGUI-префаб.
{
"components": {},
"document": {
"children": [
{
"backgroundColor": {
"a": 1,
"b": 0.8980392156862745,
"g": 0.8980392156862745,
"r": 0.8980392156862745
},
"children": [],
"exportSettings": [],
"id": "0:1",
"name": "Page 1",
"type": "CANVAS",
"visible": true
}
],
"id": "0:0",
"name": "Document",
"type": "DOCUMENT",
"visible": true
},
"schemaVersion": 0
}Теперь разберемся, как получить имя файла и токен. Токен генерируется один раз и может быть найден в Settings в Figma во вкладке Personal Access Tokens.

Название файла таится в его ссылке. То есть, если ссылка на файл выглядит вот так: www.figma.com/file/NNNN/FileName, его названием будет NNNN.
Вообще, перейдя на Figma, вы будете приятно удивлены, потому что Photoshop не предоставляет никакого API для парсинга psd-файлов. Разбираться же в бинарнике psd ну очень сложно: спецификация этого файла не полная и устаревшая.
Результат
После переноса проекта в Figma прошло уже 4 месяца, и все это время мы работаем по новому пайплайну. Одним из самых важных для нас результатов стало ускорение работы примерно в 2 раза: мы избавились от проектирования на квадратах с «рыбными» текстами и переноса готовых экранов обратно в Figma: теперь мы сразу делаем прототипы из готовых экранов.
Проектирование с готовыми экранами упростило тестирование дизайна на коллегах: теперь они не задают вопросов, морща лоб, готовый ли это дизайн или просто набросок. Да и нам самим еще на этапе проектирования стало проще предвидеть проблемы, которые могут возникнуть на этапе отрисовки UI.
Еще одним важным результатом переноса стало приведение к единообразию цветовой палитры, стилей и некоторых элементов дизайна. Теперь намного удобнее использовать готовые элементы, системно модифицировать их под новые фичи (без необходимости делать это на каждом готовом экране) и переключать состояния одного элемента за пару кликов. И все это благодаря системе компонентов и вариантов Figma.
Теперь вся команда работает в одном проекте и видит результаты своих и чужих изменений сразу. Это еще один аспект, который ускорил процесс синхронизации и актуализации макетов в проекте.






