Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
На связи команда Центра цифровой трансформации Татарстана. В апреле 2020 года у нас появилась задача: сделать редизайн сайта президента РТ. В пандемию нагрузка на сайт резко возросла — люди стали чаще сидеть в интернете и заходить на сайт. При этом сайт устарел не столько технически, сколько визуально, и мы поняли, что сайт надо менять.
Мы могли бы просто поменять дизайн кнопочек и подвигать блоки, но мы заморочились — решили сделать так, чтобы сайт был удобным. Показываем, что у нас получилось.

Определили, для кого мы делаем сайт
Заявка поступила в апреле 2020 года: из-за самоизоляции для нас это была первая работа, когда руководитель проекта ни разу не виделся с дизайнерами вживую. Над сайтом работали четыре человека: менеджер проекта, UX-дизайнер, и два UI-дизайнера. Каждый день мы созванивались, обсуждали концепты и процессы. Начали мы, как всегда, с исследования.
Прежде чем начать делать сайт, UX-аналитики просматривали статистику сайта через Яндекс.Метрику. Мы изучили показатели посещаемости, социально-демографические данные пользователей, их предпочтения по контенту, параметры сессий и закономерности в просмотре страниц. Затем собрали все данные воедино и сформировали три целевые аудитории.
СМИ. Журналисты заходят на сайт президента в основном за пресс-релизами и чаще всего посещают раздел «Новости».

Журналисты копируют текст новости, скачивают фото и видео — это основной сценарий использования
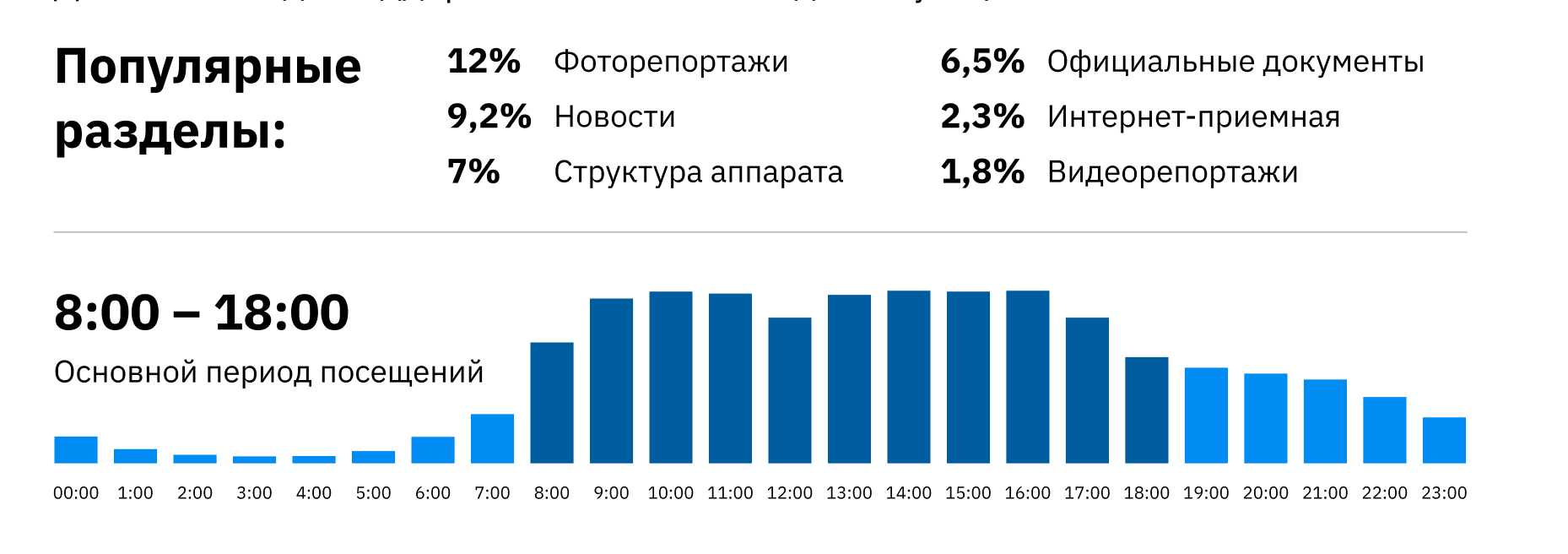
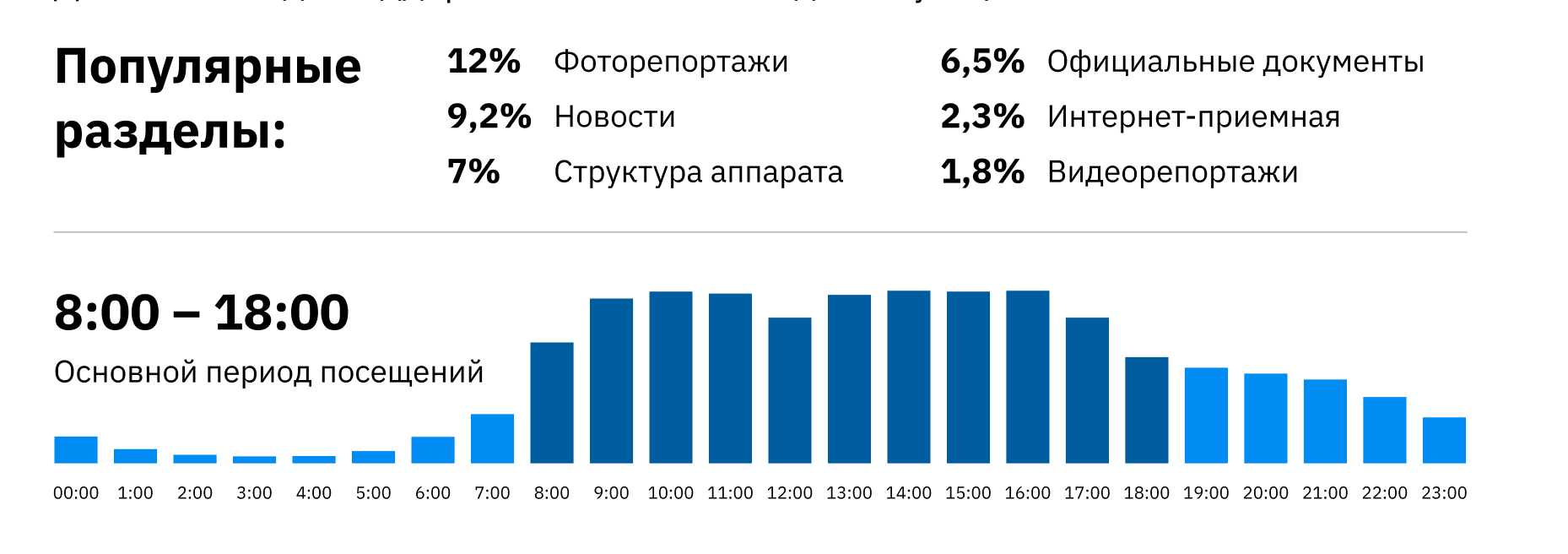
Госслужащие. Работников госучреждений интересует раздел «Документы». Эту группу мы вычислили по времени использования сайта: основной период посещений на сайте с 8 до 11 утра, с 12 до 13 показатели падают (у всех обед), затем пользователи снова активны с 14 до 19 часов. Ночью на сайт никто не заходит.
Эта группа пользователей читает и скачивает постановления, распоряжения и указы президента республики.
Жители Татарстана. Чаще всего они интересуются разделом «Сведения о президенте» или хотят оставить свое обращение через форму обратной связи.

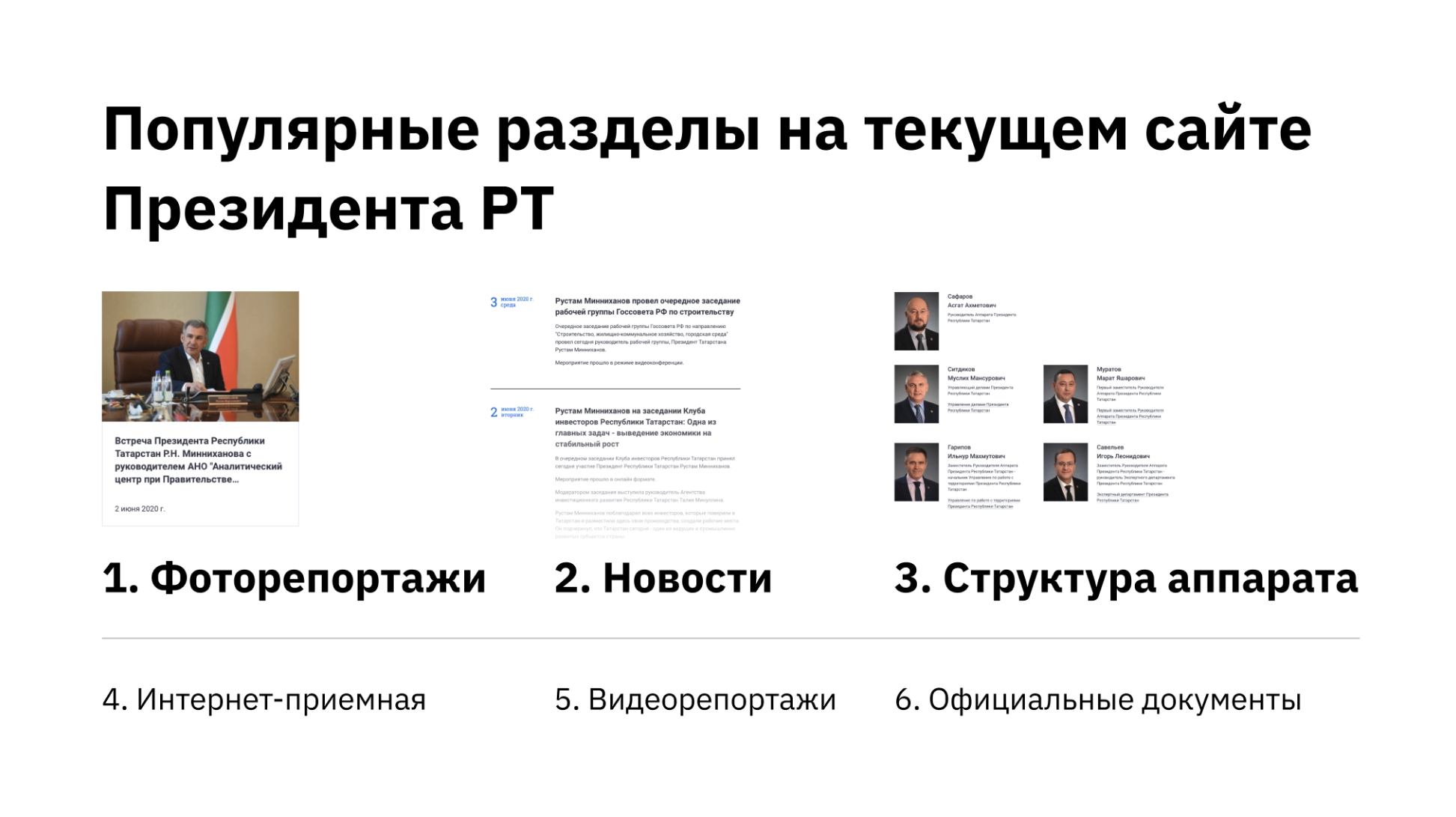
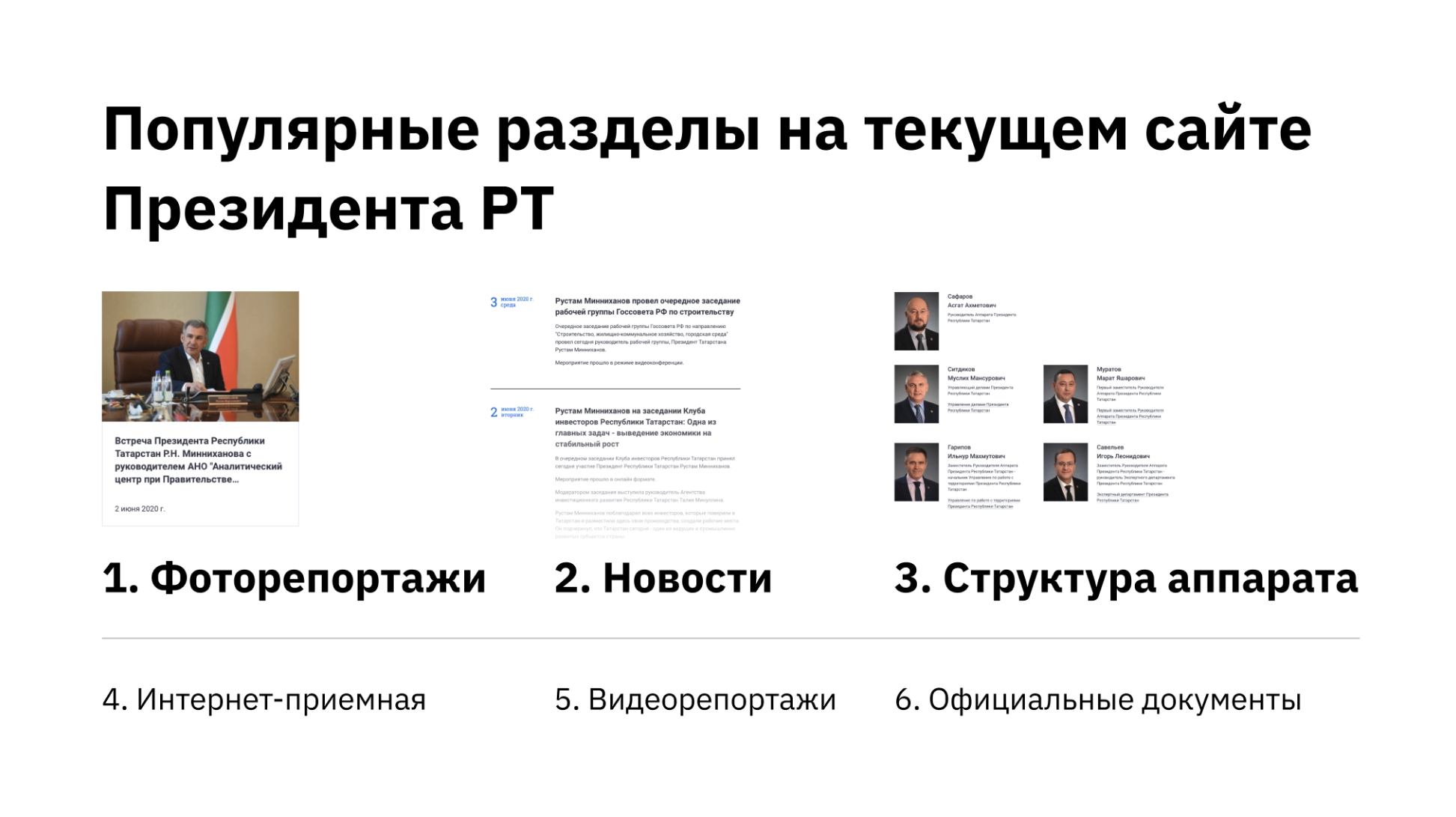
У каждой группы пользователей есть свои «любимые» разделы
Подружили UX и UI
После того, как мы определили основные сегменты аудитории, мы начали делать прототип в Figma — определяли порядок экранов и расставляли блоки. Все идеи заносили сразу туда — чтобы ничего не потерялось. Саму структуру сайта мы практически не трогали.

Сайт состоит из 6 разделов и 29 страниц. Госсайты регламентированы законом и некоторые вещи нельзя менять, например интернет-приемную.
Принялись за концепт-дизайн — детально отрисовывали в Фигме главную страницу и 6-7 внутренних.

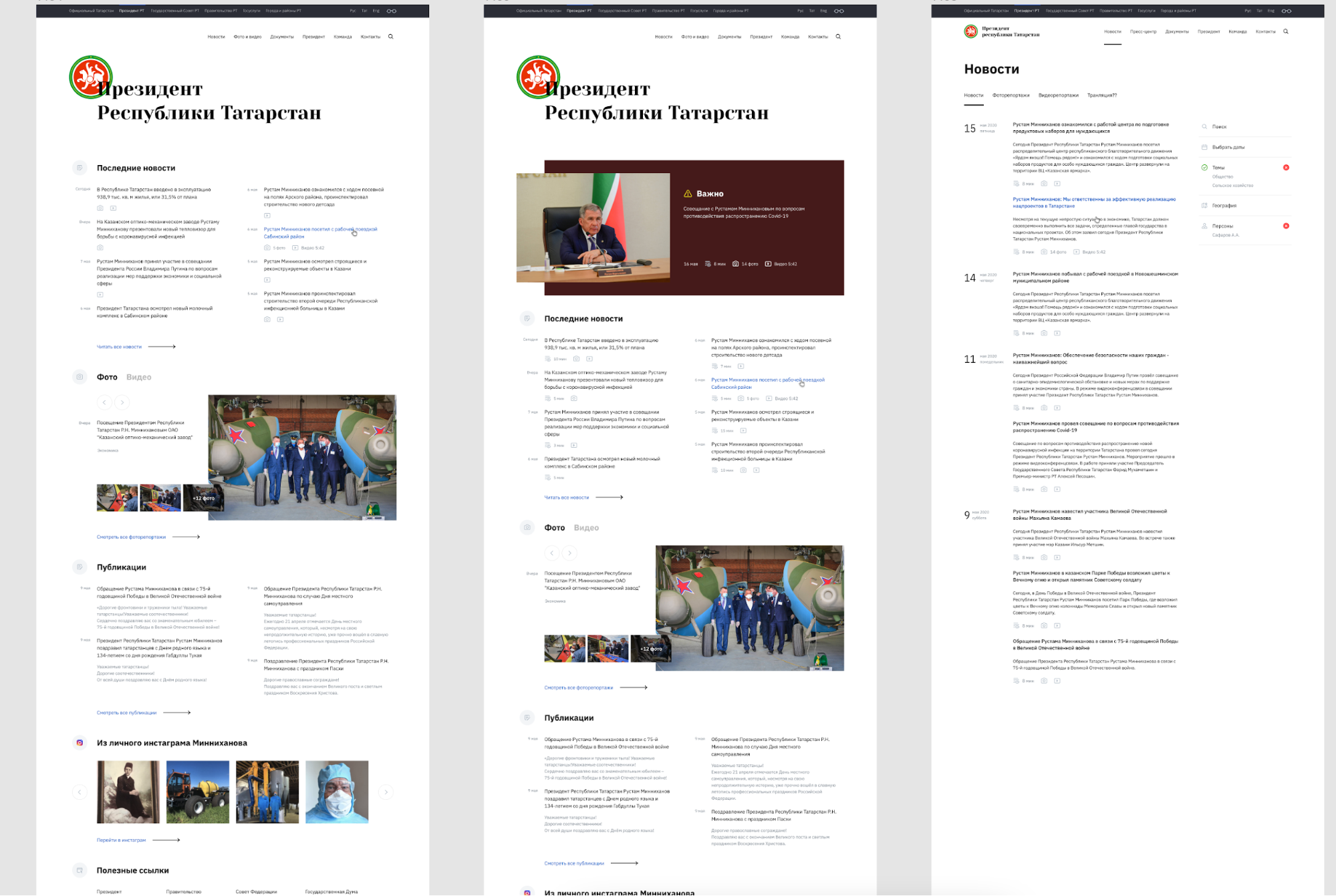
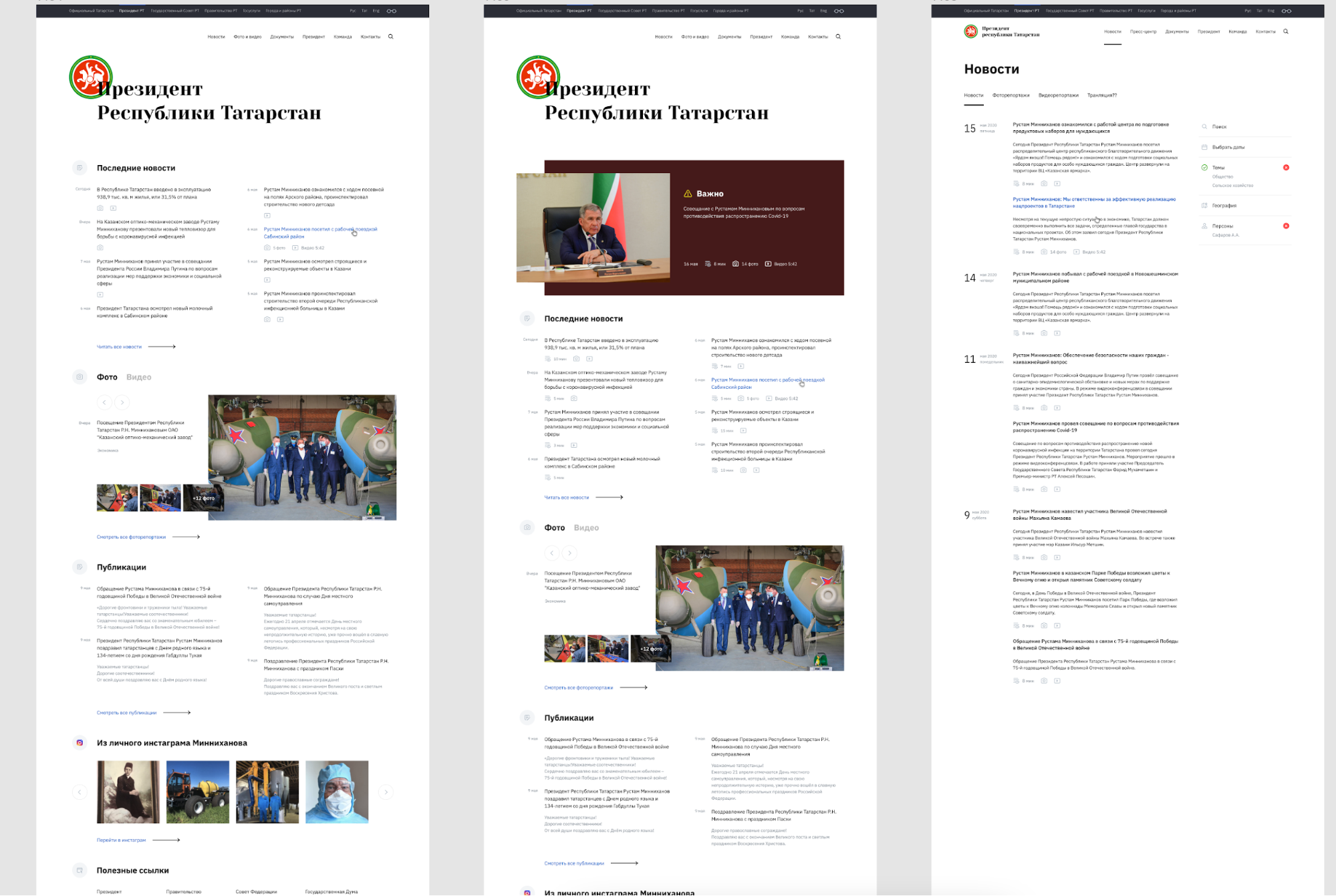
Первые наброски концепт-дизайна выглядели примерно так
Идея принятого дизайна сайта пришла не сразу: у нас было несколько вариантов, которые не прошли нашу внутреннюю проверку и мы не стали их показывать Аппарату Президента — они были хороши, но ничего нового в них не было.

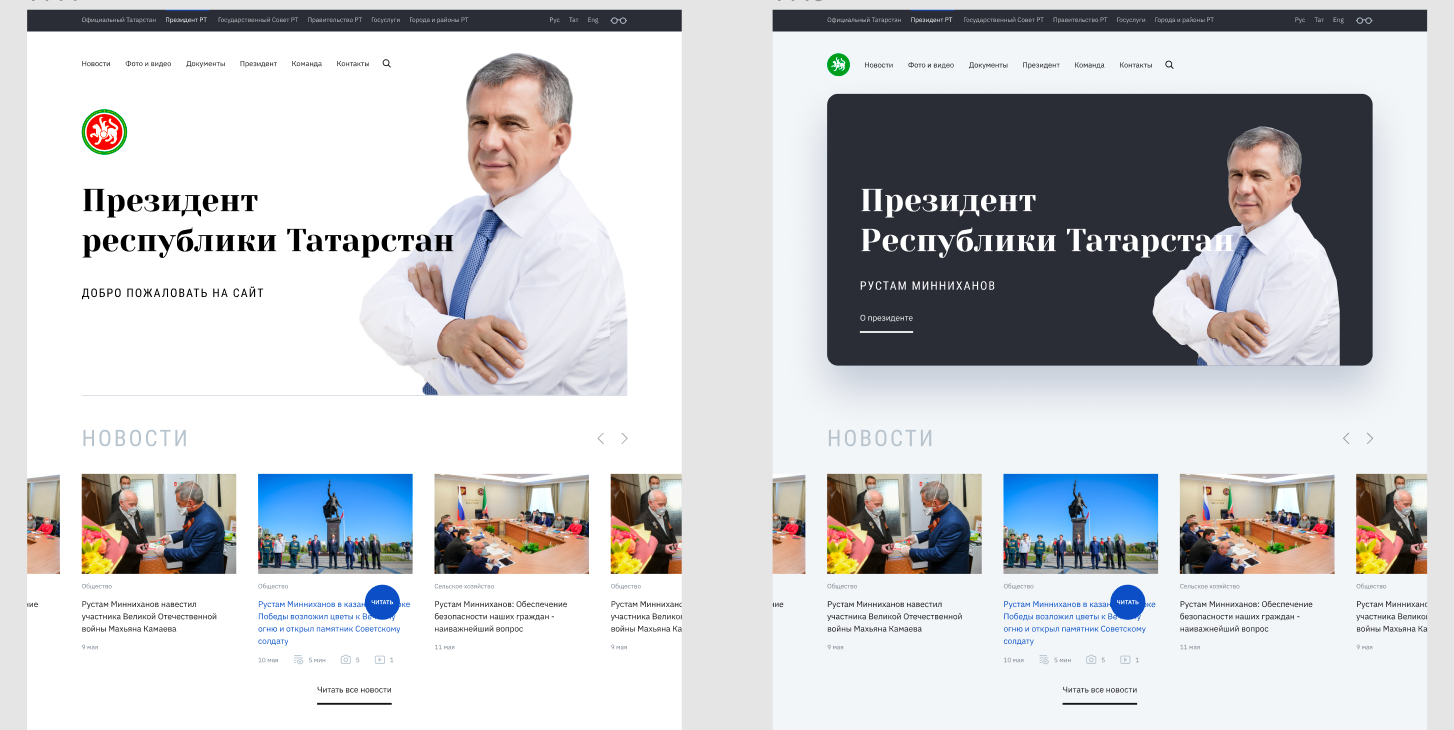
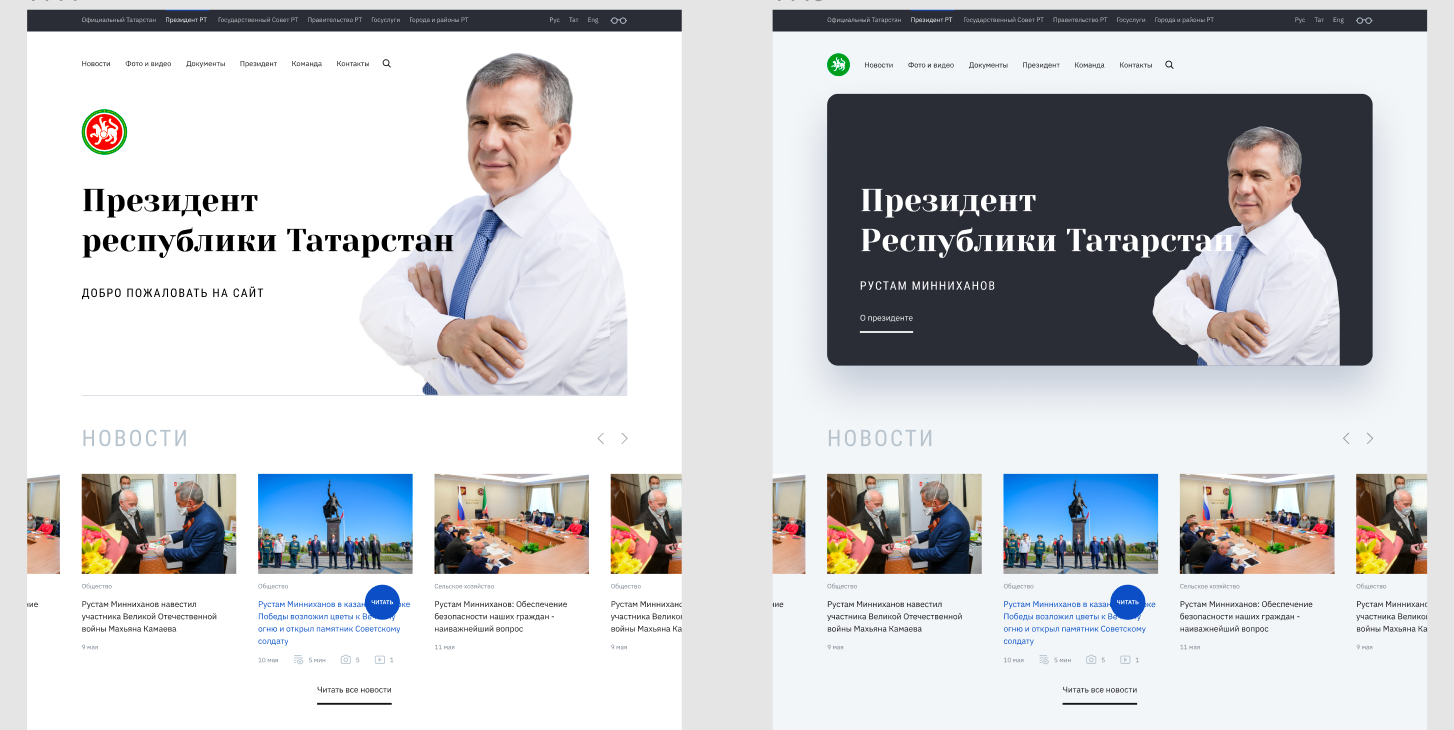
Был и такой вариант
В процессе работы мы изучили сайты глав других регионов, президентов разных стран, органов государственной власти. Наиболее близким для нас по целям оказался сайт kremlin.ru — его мы использовали в качестве одного из референсов. Например, мы позаимствовали разделение ленты новостей на правую и левую колонку.
Его мы взяли за основу, но много чего добавили или переделали. Вот несколько идей, которые мы тестировали:

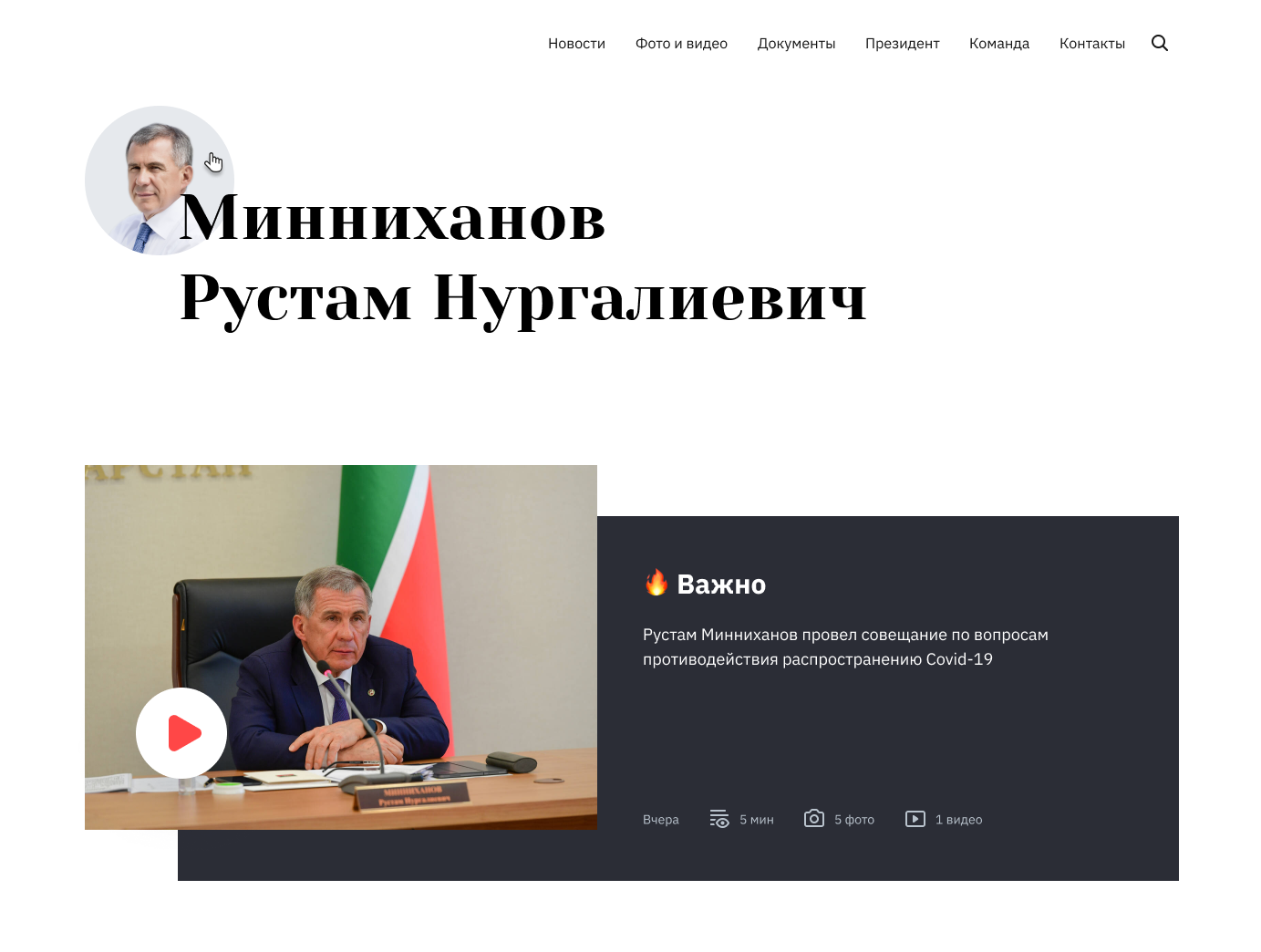
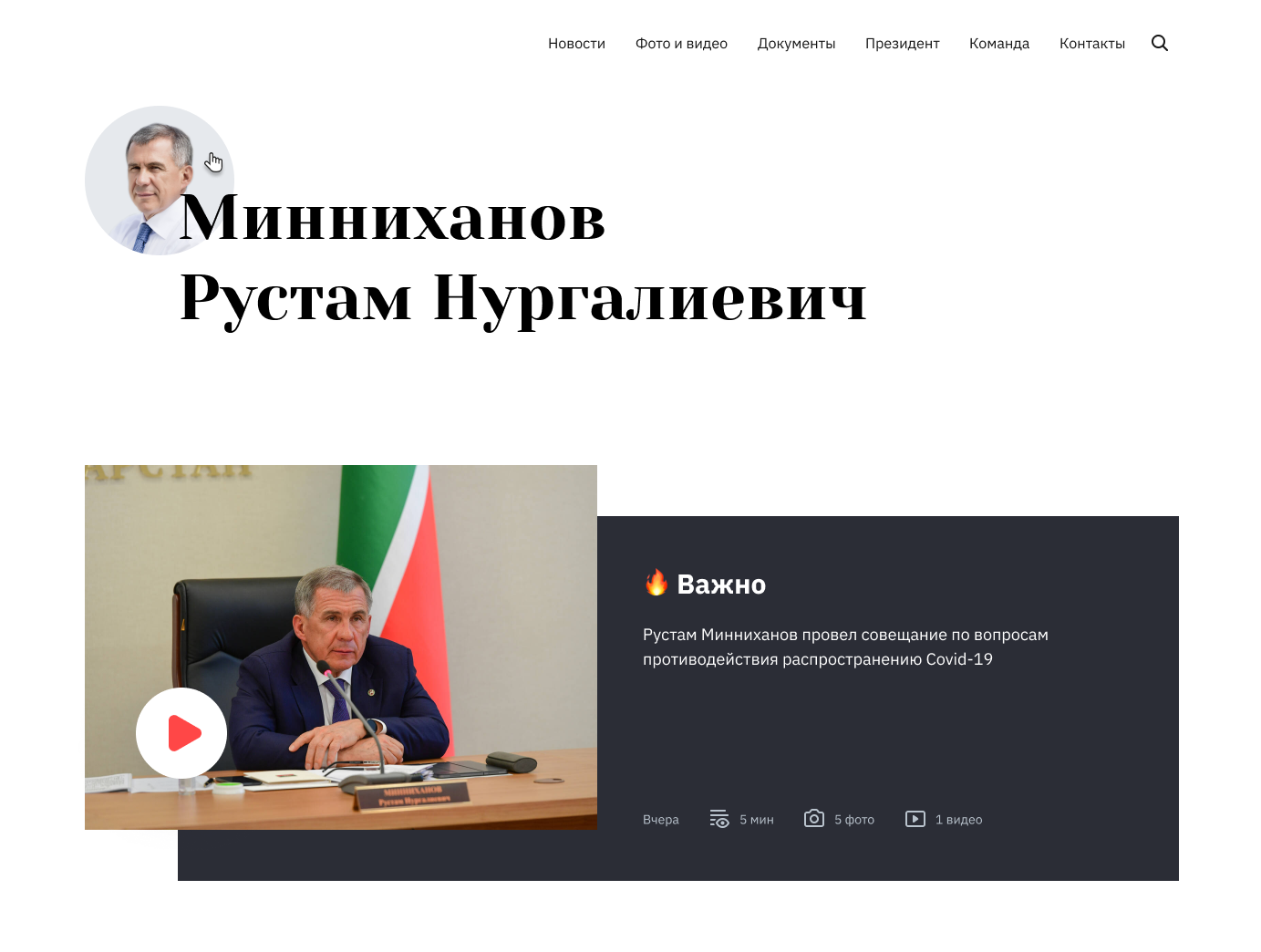
Эмоджи на главной и видеотрансляции.
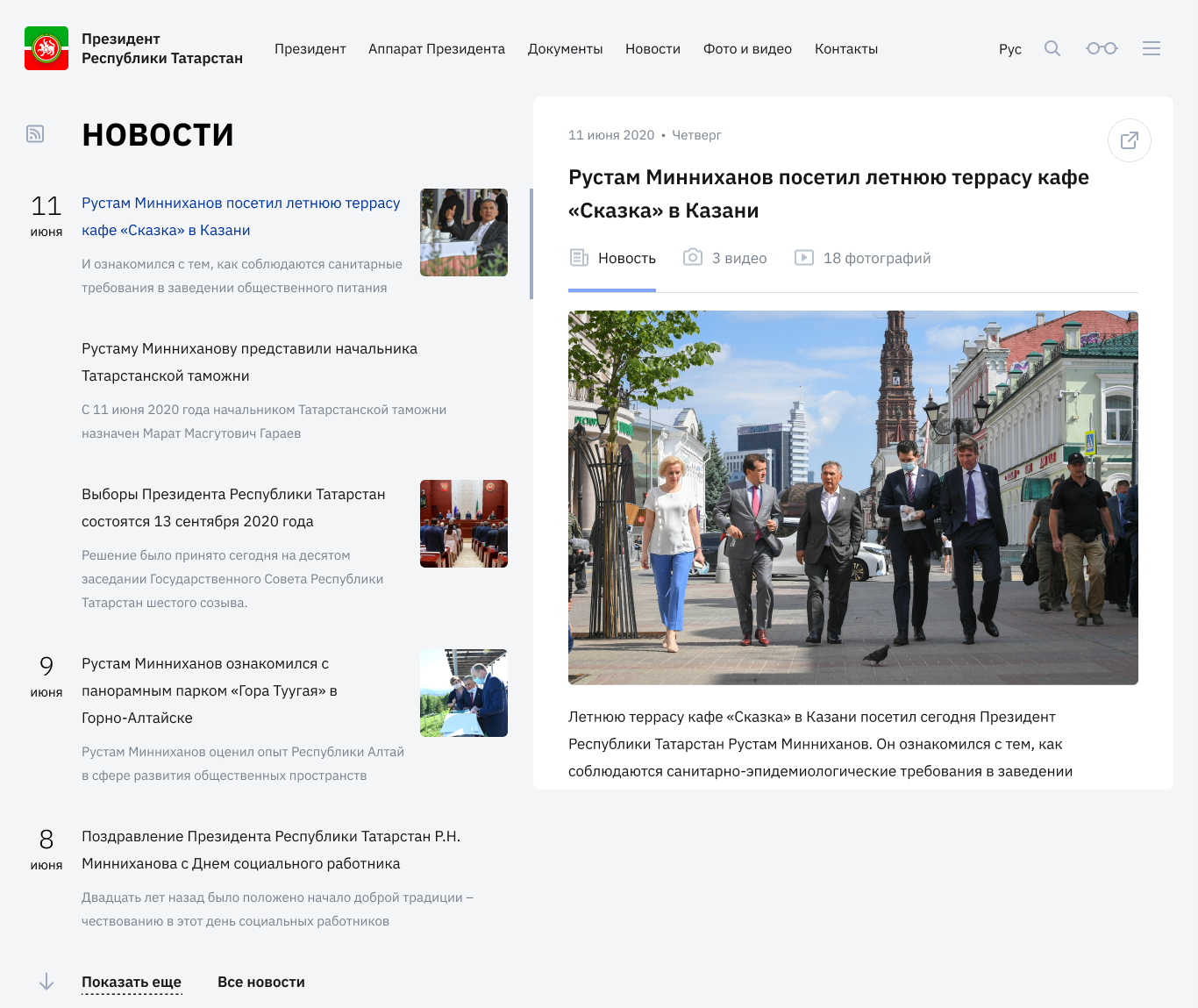
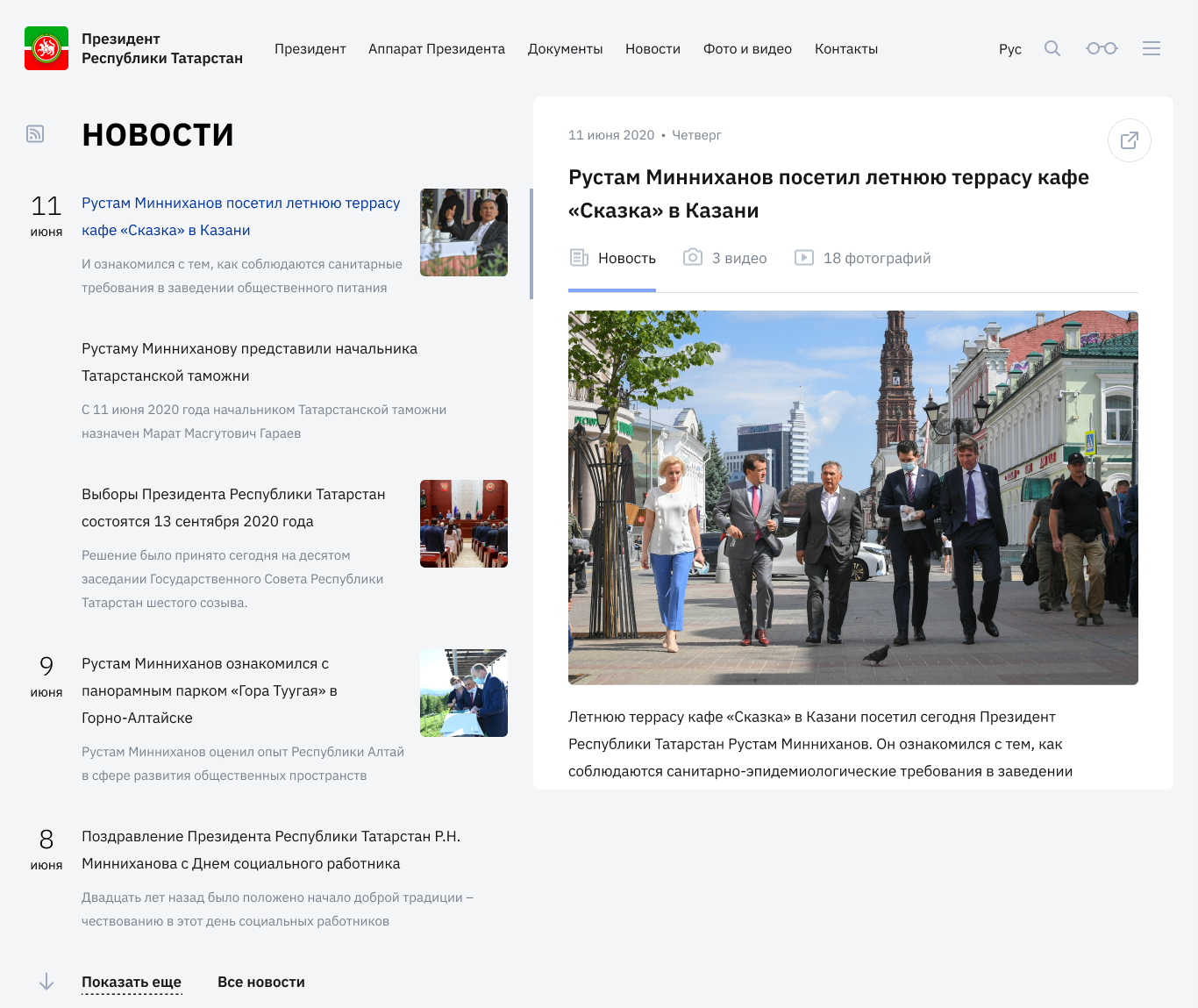
При этом мы докрутили саму идею: заходя на сайт, журналист видит последнюю новость на половину экрана — вся готовая информация в ноль кликов. Копируй текст, скачивай фото — все просто. Если нужны предыдущие новости — слева колонка с двадцатью последними новостями.

Посетитель сайта может читать новости без перехода на детальные страницы. Это сокращает время доступа к контенту, свежую информацию теперь получать быстрее и удобнее.
На сайте легко переключаться между новостями, видео и фоторепортажами. На обычных новостных и государственных сайтах такого нет — нужно открывать в новой вкладке.
Мы хотели, чтобы сайт работал как сервис и был удобным инструментом для журналиста. Обычно на сайте появляется не больше двух-трех новостей в день — сайт сделан так, чтобы их было видно сразу.
Сделали сайт за 3 месяца
Проект был быстрый — журналисты буквально атаковали сайт с запросами. Вот как мы работали:
Быстро собрали обратную связь. Обычно на таких проектах собирают фокус-группу и где-то месяц тестируют. Мы не стали делать это, а пошли в наш пресс-центр и собрали комментарии буквально за пару дней.
Пошли на риск. Согласовав дизайн в первой инстанции, мы не стали дожидаться всех кругов согласования, а продолжили доделывать сайт без окончательного одобрения. Мы могли сидеть и ждать или работать — угадайте, что мы выбрали?
Разделили работу в команде. Каждый день мы созванивались с командой на 10-15 минут, чтобы определить, кто что делает — никаких двухчасовых планерок по проекту.
Нам удалось сделать сайт в срок: 6 апреля начали исследование, а 30 июня после множества согласований отдали в разработку. Сайт запустили вовремя — в начале сентября.
Посмотрите, что у нас получилось: president.tatarstan.ru и пишите свое мнение в комментариях)
Мы могли бы просто поменять дизайн кнопочек и подвигать блоки, но мы заморочились — решили сделать так, чтобы сайт был удобным. Показываем, что у нас получилось.

Определили, для кого мы делаем сайт
Заявка поступила в апреле 2020 года: из-за самоизоляции для нас это была первая работа, когда руководитель проекта ни разу не виделся с дизайнерами вживую. Над сайтом работали четыре человека: менеджер проекта, UX-дизайнер, и два UI-дизайнера. Каждый день мы созванивались, обсуждали концепты и процессы. Начали мы, как всегда, с исследования.
Прежде чем начать делать сайт, UX-аналитики просматривали статистику сайта через Яндекс.Метрику. Мы изучили показатели посещаемости, социально-демографические данные пользователей, их предпочтения по контенту, параметры сессий и закономерности в просмотре страниц. Затем собрали все данные воедино и сформировали три целевые аудитории.
СМИ. Журналисты заходят на сайт президента в основном за пресс-релизами и чаще всего посещают раздел «Новости».

Журналисты копируют текст новости, скачивают фото и видео — это основной сценарий использования
Госслужащие. Работников госучреждений интересует раздел «Документы». Эту группу мы вычислили по времени использования сайта: основной период посещений на сайте с 8 до 11 утра, с 12 до 13 показатели падают (у всех обед), затем пользователи снова активны с 14 до 19 часов. Ночью на сайт никто не заходит.
Эта группа пользователей читает и скачивает постановления, распоряжения и указы президента республики.
Жители Татарстана. Чаще всего они интересуются разделом «Сведения о президенте» или хотят оставить свое обращение через форму обратной связи.

У каждой группы пользователей есть свои «любимые» разделы
Подружили UX и UI
После того, как мы определили основные сегменты аудитории, мы начали делать прототип в Figma — определяли порядок экранов и расставляли блоки. Все идеи заносили сразу туда — чтобы ничего не потерялось. Саму структуру сайта мы практически не трогали.

Сайт состоит из 6 разделов и 29 страниц. Госсайты регламентированы законом и некоторые вещи нельзя менять, например интернет-приемную.
Принялись за концепт-дизайн — детально отрисовывали в Фигме главную страницу и 6-7 внутренних.

Первые наброски концепт-дизайна выглядели примерно так
Идея принятого дизайна сайта пришла не сразу: у нас было несколько вариантов, которые не прошли нашу внутреннюю проверку и мы не стали их показывать Аппарату Президента — они были хороши, но ничего нового в них не было.

Был и такой вариант
В процессе работы мы изучили сайты глав других регионов, президентов разных стран, органов государственной власти. Наиболее близким для нас по целям оказался сайт kremlin.ru — его мы использовали в качестве одного из референсов. Например, мы позаимствовали разделение ленты новостей на правую и левую колонку.
Его мы взяли за основу, но много чего добавили или переделали. Вот несколько идей, которые мы тестировали:
- Вертикальное меню,
- Крупная фотография президента на главной,
- Одна новость на главной на весь экран с фото,
- Эмодзи в интерфейсе,
- Видео-трансляции с президентом на главной,
- Галереи фотографий как в инстаграме.

Эмоджи на главной и видеотрансляции.
При этом мы докрутили саму идею: заходя на сайт, журналист видит последнюю новость на половину экрана — вся готовая информация в ноль кликов. Копируй текст, скачивай фото — все просто. Если нужны предыдущие новости — слева колонка с двадцатью последними новостями.

Посетитель сайта может читать новости без перехода на детальные страницы. Это сокращает время доступа к контенту, свежую информацию теперь получать быстрее и удобнее.
На сайте легко переключаться между новостями, видео и фоторепортажами. На обычных новостных и государственных сайтах такого нет — нужно открывать в новой вкладке.
Мы хотели, чтобы сайт работал как сервис и был удобным инструментом для журналиста. Обычно на сайте появляется не больше двух-трех новостей в день — сайт сделан так, чтобы их было видно сразу.
Сделали сайт за 3 месяца
Проект был быстрый — журналисты буквально атаковали сайт с запросами. Вот как мы работали:
- апрель — постановка задачи и исследование;
- май — прототип и согласование прототипа;
- июнь — разработка концепт-дизайна сайта и согласование;
- июль — верстка;
- август — разработка, тестирование.
Быстро собрали обратную связь. Обычно на таких проектах собирают фокус-группу и где-то месяц тестируют. Мы не стали делать это, а пошли в наш пресс-центр и собрали комментарии буквально за пару дней.
Пошли на риск. Согласовав дизайн в первой инстанции, мы не стали дожидаться всех кругов согласования, а продолжили доделывать сайт без окончательного одобрения. Мы могли сидеть и ждать или работать — угадайте, что мы выбрали?
Разделили работу в команде. Каждый день мы созванивались с командой на 10-15 минут, чтобы определить, кто что делает — никаких двухчасовых планерок по проекту.
Нам удалось сделать сайт в срок: 6 апреля начали исследование, а 30 июня после множества согласований отдали в разработку. Сайт запустили вовремя — в начале сентября.
Посмотрите, что у нас получилось: president.tatarstan.ru и пишите свое мнение в комментариях)






