Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Это вторая часть из моей серии "Как мы не вкатились в геймдев". Первую можно прочитать кликнув вот сюда - клик.
За усердной работой над персонажами и Расчетно Пояснительной Запиской как-то совершенно незаметно пролетела осень. Холодные порывы декабрьского ветра ощущались дыханием подкрадывающегося дедлайна на затылке, что очень мотивировало ускорять свой темп.
Справедливости ради надо отметить, что шло всё более чем хорошо и в график – времени хватало и на заказы с фриланса, и на диплом, и на сами пары (что ещё шли в первое полугодие финального курса).
На руках уже имелись: все необходимые инфографики, три нарисованные локации, один анимированный персонаж, ряд концепт-артов и РПЗ в 60+ страниц.
Что было ещё было необходимо сделать: экраны главного меню, интерфейс, логотип игры, а также тизер-трейлер. В финале всё необходимо оформить под вид презентации и подготовится к защите.
Расписав каждый пункт в списке дел и распределив задачи в нашем маленьком коллективе, мы двинулись дальше.
Экраны главного меню
Каждый раз, когда я думаю о хорошем интерфейсе – я думаю о его диегетическом исполнении в серии игр «Dead Space». Мне очень нравится эта идея о стирании барьера между игроком и игрой путем различных стилистических и визуальных решении. Потому, когда пришла пора работать над интерфейсом в своей игре – очень захотелось сделать что-то хотя бы отдаленно похожее.
Да, индикаторов здоровья или патронов в нашем квесте нет, однако есть само меню и можно попытаться придумать что-то с ним. К примеру - сделать страницы главного меню не просто набором кнопок и экранов, но чем-то более личным для главной героини и самого игрока. Чем-то, что завлекало бы в сюжет с самых первых секунд запуска игры и являлось неотъемлемой частью выдуманного нами мира.
По этой причине мы добавили на экраны предметы Сони, сделав их ключевыми элементами взаимодействия с игрой. Этими предметами стали: личный дневник, плеер, карманный фонарик и билет на автобус из лагеря.

На скетче данная задумка выглядела хорошо, а потому - я решил продолжить ее реализацию. Немало помогал факт наличия уже нарисованных локации – на них получилось отработать общую стилистику проекта и структурированный принцип по работе с иллюстрацией. Ещё - не было необходимости осваивать новый софт и учиться чему-то, как это было с анимацией и игровым движком. От этого мы выигрывали в скорости перехода от скетча к чистовику и могли позволить себе чуть больше экспериментов.

Выше – результат с одной оговоркой относительно страницы настроек. Сейчас добавлю чуть подробнее про каждый из экранов, а также о самой оговорке.
Главный экран

Для главного экрана была выбрана данная композиция со следующей задумкой – каждый раз, когда главная героиня в ходе истории знакомится с новым персонажем, олицетворяющий его предмет появляется на столе рядом с дневником.
Для Артёма таким предметом станет медиатор, для Дедушки в Панамке – ручка. В перспективе, ближе к финалу игры экран был бы полон различных предметов, визуально награждая игрока за прогресс.
Сохранения

Желая начать или продолжить свое приключение, игрок открывает дневник Сони. Внутри – слоты сохранении и последние скриншоты, стилизованные под вид фотокарточек.
Мне очень нравится, как всё в итоге получилось – страницы ощущаются фактурными, а кнопка-закладка играет на общее погружение. Фотокарточки вклеены скотчем под углом, добавляя пару баллов к ощущению «ручной работы». Довершает вид очень милая иллюстрация, которую выполнила Настя. Мне кажется, она особенно хорошо попала в стиль «зарисовок на полях» и без ее вклада страницы выглядели бы скучнее.
Настройки

Страница настроек, выраженная в двух предметах: плеер и фонарик, взаимодействуя с которыми игрок может регулировать громкость звука и уровень яркости в игре. Большую часть времени и буквально до момента перед защитой – эта страница сохраняла свой нынешний вид.
А дальше, когда до часа «икс» оставались считанные дни, мы с Джереми поняли, что нынешний результат нас не устраивает.
Регулировать звук, нажимая на кнопки плеера было не очень удобно, хоть и добавляло к ощущению погружения в игру. Мы решили заменить эти кнопки на ползунки для более точной регулировки. Ещё – хотелось большей возможности настроить игру под себя: поменять язык, клавиши, отключить эффекты. Нам необязательно было действительно добавлять эти функции в нашу короткую демо-версию, но дать иллюзию такого контроля было бы здорово.
Как итог – второпях и жертвуя сном, но мы учтём все недостатки предыдущей версии и поменяем эту страницу.

Помимо технических правок я также внес и визуальные – перерисовал плеер и фонарик с нуля, потратив чуть больше времени на проработку. Кнопки и надписи сделал чуть контрастнее их фону.
Пользуясь случаем хочу ещё раз подчеркнуть вклад своих товарищей и их самоотдачу. Когда вы среди ночи вносите такое количество изменении в страницу и это лишь укрепляет общий раж сделать что-то хорошее – невозможно не почувствовать себя счастливым.
Выход
Если с дневником, плеером и фонариком всё было понятно с самого начала, то насчёт идеи для страницы выхода пришлось подумать чуть больше. Это мог быть ключ, открытая дверь или обратная сторона дневника - но все эти варианты казались скучными, неподходящими.
А затем - меня осенило. Если автобус привозит главную героиню и игрока в мистический лагерь, то пусть обратный билет и будет выходом из игры.

Вопрос о выходе и два варианта ответа. Немного, но больше вроде и не нужно.
Интерфейс внутри игры
После экранов главного меню мы двинулись дальше, занявшись разработкой интерактивных иконок внутри уровней.
Вообще, здесь было очень большое количество идей – внести инвентарь, личный дневник с альманахом и «записками», маркеры квеста и многое другое.

Но мы обучены горьким опытом и не ломимся вперёд. Вместо этого рисуем скетчи на бумаге, обсуждаем каждую функцию и приходим к выводу, что практически всё придуманное нами поверх стандартного геймплея в квестах – лишнее. Для рассказа полноценной истории хватит и базовых функции по типу интеракции с предметами и диалогов, а потому - лучше направить свои силы и время на них.
Иконки интеракции и окно для текста
При нахождении рядом с интерактивным предметом должна возникать иконка. Требования к ней просты: ее хорошо видно на любом фоне, она визуально объясняет к чему приведет взаимодействие, а также отображает кнопку ее активации (на случай если объектов несколько, или же к одному объекту применимо несколько действии).
Тоже самое распространяется и для текстового окна, в котором всплывает описание объекта или мысли главной героини относительно него – высокий контраст, легкое чтение содержания.


Иконки нам понравились, однако мы решили на них не останавливаться и дать ещё один маркер для взаимодействия в виде яркой внешней линии объекта, что проявлялась при приближении к нему.

Так игрок точно видел с чем взаимодействует, если объектов слишком много. А ещё - изначально идеи иконок интеракции и внешней линии даже ставились друг-другу в контру, однако оказалось, что их лучше попросту совместить.
Диалоговое окно
В ходе сюжета персонажи должны были вести беседы, но показывать весь текст лишь через всплывающие облака – нам не хотелось. Быстрый поиск по референсам привёл нас к визуальным новеллам, где обычно демонстрируется более детальный портрет персонажа и его реплика в нижней части экрана. Так мы и поступили.

Я перерисовывал портрет детализированной Сони из раза в раз, пока не достиг результата на изображении сверху. Лица - вообще не моя стихия, но благо упрощенная стилистика помогала не утонуть в тонкостях анатомии.
А вот само оформление диалогового окна было удобным. Этот способ позволял нам показать игроку чуть более проработанный облик персонажей и тем самым рассказать о них больше. Ещё – передавать мимику говорящего и его состояние.
Немного про айдентику: иконка для рабочего стола и логотип
Иконка

У Сони было много «лиц», но тех, что использовались в качестве иконки для рабочего стола у нас набралось три.
Первая иконка устарела с того момента, как мы поменяли облик главной героини.
Вторая – очень нравилась нам, однако с большого расстояния читалась не так хорошо.
Третья была вырезанным элементом с более проработанного рисунка Сони и оказалась лучшим вариантом.
Она хорошо работала сразу по нескольким причинам: рыжие волосы и бежевая кожа делили квадрат на две равные половины по диагонали, создавая приятную комбинацию цвета и форм. Глаз, изображенный на иконке должен был сработать как «психологический крючок», из соображения о том, что именно в глаза мы смотрим при встрече с кем-либо. Ее мы и оставили.
Логотип
Помимо иконки также было необходимо разработать и логотип. Для вдохновения мы обратились к основным аналогам и увидели, что это практически всегда стилизованное название игры в витиеватом исполнении.

Мне хотелось последовать примеру и стилизовать логотип, но при этом не искажать его слишком сильно. Все надписи заголовков и названии у нас уже были закреплены за строгим и ровным шрифтом «Bebas Neue». Его решили придерживаться и в дальнейшем.

Я представлял, как будет выглядеть этот логотип при публикации материалов по игре где-либо, а потому выдал ему линии-рамки, дабы можно было легко добавлять текст как сверху, так и снизу. Стилизовал букву «О» под глаз Сони и постарался продолжить ощущение движения слева-направо добавив ресницы на букву «А».

Сейчас наработки по диплому опубликованы на Artstation-е, где мне удалось увидеть задумку с рамкой-линиями вокруг логотипа в действии. По-моему, выглядит неплохо.

Откровенно говоря, задача по созданию логотипа игры откладывалась каждый раз и смещалась более интересными и комплексными задачами. Это продолжалось до тех пор, пока все остальные дела попросту не кончились. Думаю, это потому что за все годы обучения в университете я так и не сумел прикипеть душой к графическому дизайну и строгому вектору – рисование всегда тянуло меня больше.
Логотип нашей банды
А вот с логотипом для нашей маленькой команды получилось чуть интереснее. Сделать мы его решили для поднятия боевого духа и более солидной атмосферы. Чтобы потом, аки крупные ребята продемонстрировать название своей «студии» в трейлере.
Сама концепция была следующей – каждый из участников выбрал свой объект-талисман, а после всё объединилось в одном образе и названии. Настя выбрала моль (Moth), Джереми выбрал кота (Cat), я – шляпу (Hat). Пару раз встряхнув буквы и убрав повторяющиеся - получили «Mohat».
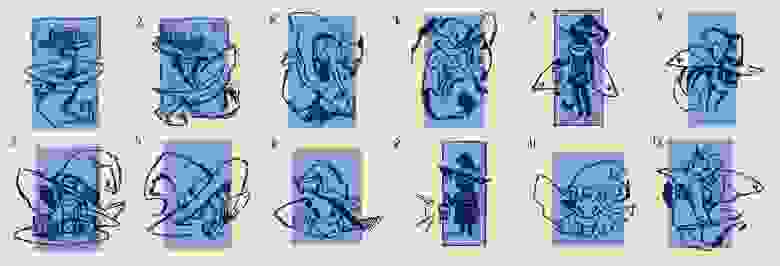
За визуальное воплощение задумки в жизнь взялась Настя, создав ряд очень милых, динамичных и приятных скетчей
Итак, с ее разрешения я публикую первоначальные зарисовки далее.

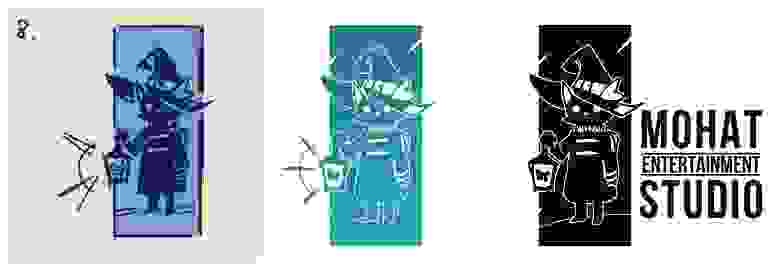
Мы попытались провести выбор через обычное обсуждение, но правда в том, что нам нравилось всё. Всё, увы, выбрать было нельзя. Пришлось устраивать голосование с постепенным «выбыванием», которое привело к победе номера восемь. Но даже сейчас, спустя время, мы все ещё не уверены в том, что же из списка действительно лучше.
Далее скетч был передан мне на переработку в вектор. В процессе я всеми силами старался уберечь шарм и сказочность оригинала. Надеюсь, у меня получилось.

Промежуточные итоги
Данный промежуток работы над дипломным проектом выдался довольно спокойным и в какой-то мере даже однообразным. Если в самом начале я имел дело с написанием большого объема текста и изучением новых программ и техник, то сейчас просто занимался тем же, чем и на фрилансе – рисовал скетчи, утверждал их, а затем превращал в полноценные страницы.
В университет больше не было нужды ходить. Пары подошли к концу и лишь куратор время от времени выходил на связь для проверки прогресса, да и то – делал это онлайн. Подобный расклад сильно менял подход к работе и позволял меньше переживать по поводу успеваемости, ведь теперь в моем распоряжении было намного больше времени.
Наша команда осела в телеграме, создав там общий чат. Джереми и Настя быстро сдружились и теперь весь фидбек, правки и идеи обсуждались в одном месте, что ускорило обратную связь. Помимо чата были попытки улучшить нашу производительность через различные сервисы по типу Trello, однако они не увенчались успехом и ощущались лишними.
Так, уверенно и методично, мы шли по списку задач и впереди оставалась лишь самая малость: тизер-трейлер, презентация, оформление экспозиции и сама защита дипломного проекта. О них я расскажу в следующей части.
Надеюсь, читать данную статью было интересно. Большое спасибо за ваше внимание и спасибо за поддержку под предыдущей статьей!






