Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Рассказываем, как мы обновили интерфейс платформы Family Manager, сделали эталонный сервис для проектировщиков и помогли выйти на внешний рынок.
В процессе решили две сотни непростых задач и проработали 8 разных ролей, а в результате упростили жизнь для 3 000 пользователей.
Проект и заказчик
Family Manager — это многоролевая профессиональная платформа для работы с библиотеками BIM-компонентов. Ее используют проектировщики, сметчики, поставщики, разработчики и менеджеры, работающие в сфере строительства.
Платформа базируется на семействах, то есть цифровых аналогах физического строительного элемента, такого, как фундаменты, перекрытия, колонны, стены, трубопроводы, оборудование и т.д. Это дочерний проект нашего давнего заказчика — крупнейшего российского застройщика ПИК.
ПИК создает передовые технологические сервисы, которые позволяют специалистам в сфере строительства применять в работе инновационные решения. Вместе с инженерами и проектировщиками ПИК изменяет повседневность, чтобы мы могли жить в комфортных, безопасных и экологичных домах.
Family Manager – один из таких сервисов. Он жизненно необходим для получения качественных информационных моделей, по которым возводятся здания. Это уникальная разработка, у которой нет аналогов по функционалу ни на отечественном, ни на зарубежном рынке.
Запланированный выход на внешний рынок и стал толчком к обновлению интерфейса, так как Family Manager давно перерос первоначальный дизайн.
Начало: прокачиваем главную страницу веб-приложения
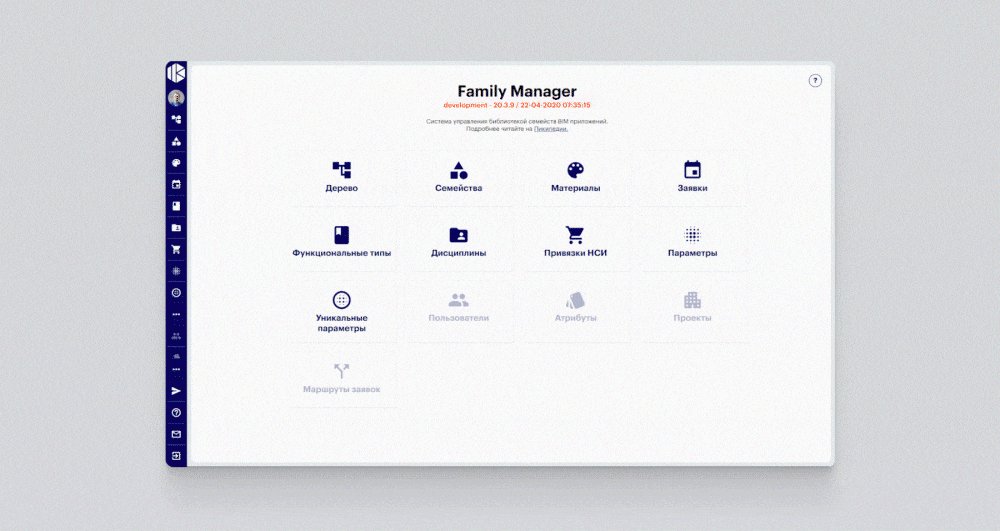
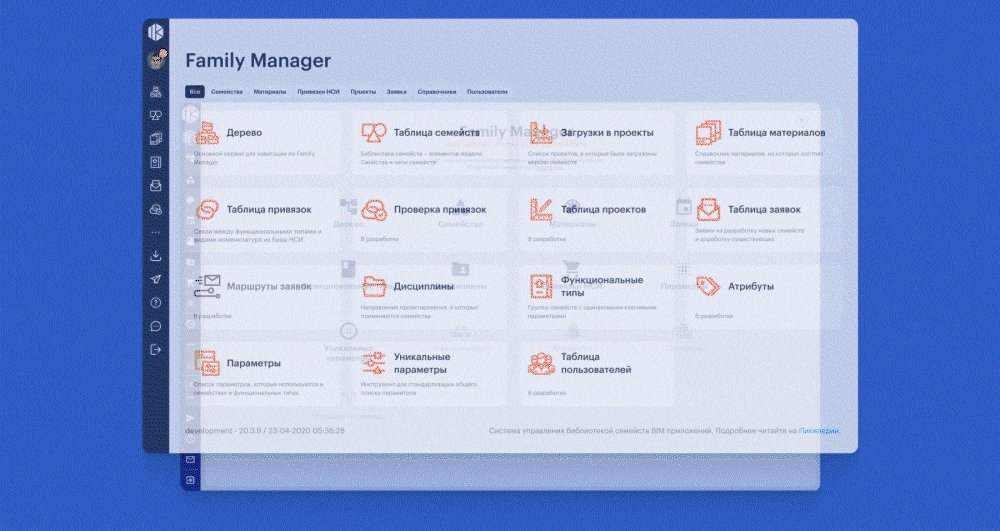
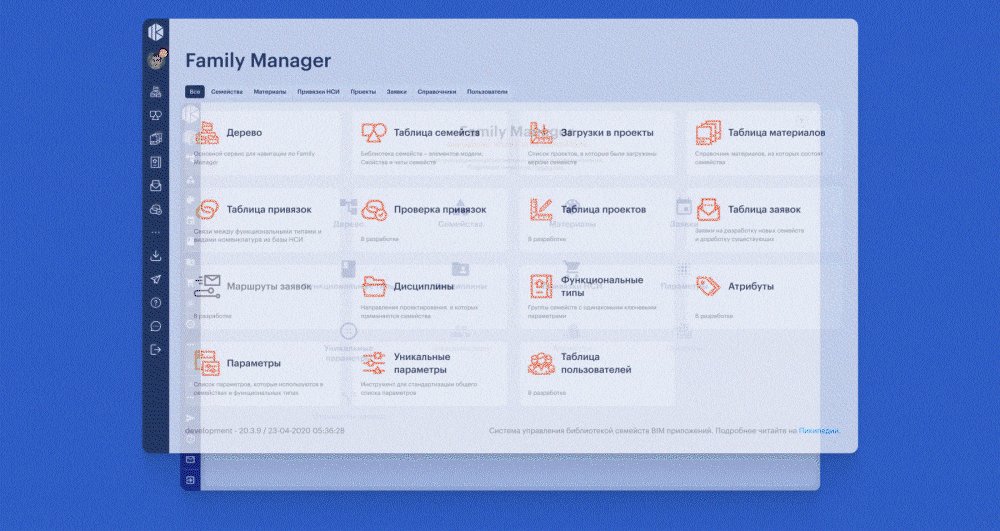
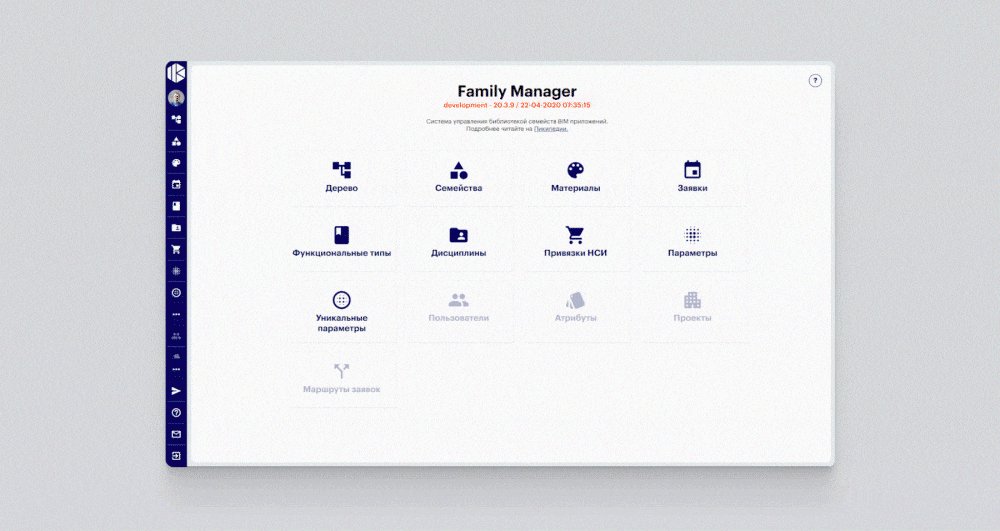
К моменту первой интерфейсной задачи у проекта уже была рабочая версия и выстроен релизный цикл. Владелец продукта попросил нас подумать, как можно прокачать главную страницу веб-приложения. В текущей раскладке модулям было тесно, а на очереди уже были новые. Это предложение прозвучало как вызов, и мы его приняли.



Основное меню и навигация: имитируем вкладки и деревья
Обычно мы начинаем проект с навигации. Но у Family Manager уже было классное меню, когда мы подключились. Нам оставалось привести меню в актуальный вид, кардинально ничего не меняя. Главная находка команды — имитация браузерных вкладок в рамках приложения. Это как листы в гугловской таблице, только вкладки. Оказалось, что активные пользователи веб-приложения работают одновременно с несколькими семействами или другими сущностями, в рамках задач перемещаются между вкладками и кайфуют от такого решения.
Чтобы еще упростить навигацию, мы начали экспериментировать с цветовым кодированием сущностей. Необходимость этой задачи объясняется тем, что разные сущности стоят рядом не только в навигационных панелях, но и в таблицах и других шаблонах. Еще в проекте есть единое дерево всех компонентов — это такой швейцарский нож для BIM-методолога, в нем нам особенно пригодилось цветовое кодирование типов сущностей.
Дерево семейств настраивается в веб-приложении. Можно создавать папки с любой глубиной вложенности, назначать им картинки, скрывать вспомогательные папки, переносить и копировать семейства.


Работаем с дизайн-системой
Family Manager – второй проект, который мы делали в рамках единого подхода к дизайну систем внутреннего контура ПИК-Проект — PIK Start. Про первый проект можно почитать здесь, тогда мы обновили и расширили систему. На этом этапе добавили иконок, составили локальную библиотеку компонентов, в том числе таблиц, и глобальный гайд по дальнейшему использованию системы.

В старой версии дизайна иконки были с стиле fill, то есть с заливкой, и после изменения цветовой палитры они собирались в оранжевое пятно. Попробовали разные варианты и в итоге пришли к outline-стилю. Чтобы не нарушить преемственность интерфейса, сохранили метафоры для основных модулей.
Специфические элементы оставляем в локальной библиотеке компонентов. Общие элементы добавляем в глобальный гайд.

Ближе знакомимся с семейством
На созвоне с клиентом обсудили, какие решения сейчас в ходу и что надо добавить. Затем взяли время на первичную генерацию гипотез: нас интересовало, какая сетка окажется для шаблона сущности самой масштабируемой. Сделали три варианта, из которых и выбрали победителя.
Условия масштабирования
Главная особенность приложения — множество пользовательских ролей, то есть это сложная многоролевая система: проектировщики используют семейства и создают заявки на их разработку, BIM-мастера обрабатывают эти заявки и наполняют библиотеку, BIM-менеджеры настраивают информационные стандарты, администраторы регулируют доступы.
Интерфейс приложения должен прогрессивно эволюционировать в зависимости от роли пользователя: больше прав — больше элементов и доступных функций. Начали с того, что разложили основные состояния страницы свойств семейства.

Выбранный вариант сетки дотачивали до релизного варианта в течение 3 итераций: расставляли акценты, боролись с хаосом в разных типах категоризаций, проверяли сценарии редактирования.

Рефакторим таблицы
Таблица — универсальный формат, они есть везде, и проектировать их стоит с расчетом на дальнейшее масштабирование приложения. Мы начали систематизировать виды сущностей и расписывать необходимые модули и контексты использования.

В это время на соседнем проекте по дизайну финотчета для Kokoc Group мы плотно работали с табличными движками и изучали их возможности. Поэтому список гипотез владельца продукта со стороны клиента мы прогоняли через призму высоконагруженной таблицы. При этом обращали внимание не столько на количество строк, сколько на насыщенность микросценариями взаимодействия с таблицей. В итоге у нас получился гайд по внедрению таблиц на проект. Передали его клиенту для дальнейшего внедрения.

Интересные сценарии
Создание заявки: идем по пути упрощения
Одна из проблем первой версии — процесс создания заявки был сложен для пользователей. Все находилось вперемешку, было далеко не ясно, какие данные и как заполнять. Мы обсудили задачу и решили попробовать сделать визард по созданию заявки. Сначала набросали быстрый прототип, чтобы понять, как это может выглядеть и действительно ли решит затруднения пользователей. После пары созвонов и уточнения деталей пришли к оптимальному рабочему процессу по заявке.

Давайте пообщаемся: добавили чат
Оптимизированный процесс по созданию заявки потянул за собой еще один интересный сценарий — чат. В чате по конкретному семейству пользователи в том числе обсуждают новые заявки, видят системные сообщения по процессу согласования.

Десктопное приложение: масштабируем и избегаем ограничений
Вся мощь идеи Family Manager ощущается, когда работаешь с десктопным приложением. Оно ставится поверх софта проектировщика и обновляется автоматически.
Десктопное приложение — окно в каталог семейств, которое позволяет не выходя из рабочей среды использовать нужную для проекта часть библиотеки. Оно экономит проектировщику время на поиск семейств и позволяет автоматически проверять семейства в проекте на актуальность.
Для нас десктопное приложение — история про ограничения:
UI наследуется из приложения, а тот из операционной системы;
UX уже устаканился, пользователи привыкли к выбранной архитектуре приложения.

Мы помогали команде продукта масштабировать интерфейс приложения, когда появлялись новые функции – причесывали раскладку элементов на странице, подбирали и обрисовывали иконки, рекомендовали ui-элементы из дизайн-системы операционки.

Практика Ландау: авторский надзор после внедрения
Авторский надзор — наша стандартная практика для среднесрочных и долгосрочных проектов. Мы запускали процесс надзора регулярно, после каждого большого релиза. Результаты оформляли по договоренности с командой проекта: списком со скринами или текстовыми заметками.

Отзывы пользователей по итогам редизайна
По итогам редизайна заказчик в июне 2022 года провел опрос среди 240 активных пользователей платформы. Результаты в сравнении с предыдущими итерациями нас порадовали: выявили рост по всем значимым параметрам.


Результаты
Мы помогли команде Family Manager разработать вторую версию продукта и подготовить его к успешному публичному релизу. Проект признан образцом отличной работы для внутреннего контура продуктов группы ПИК. Гордимся тем, что наша разработка интерфейса теперь задает стандарты на рынке BIM-проектирования в России.
Мы поддерживаем связь с командой проекта, радуемся успехам Family Manager и надеемся в будущем поработать с третьей версией интерфейса продукта.