Недавно МойОфис выпустил крупное обновление 2020.03. Помимо улучшения и расширения функциональной части, в этом релизе мы кардинально изменили дизайн интерфейса редакторов. И прежде чем он стал публичным, провели исследование в специальной UX-лаборатории. Так мы выяснили, что смена внешнего вида программ приведет к существенному ускорению времени поиска пользователями нужных команд.
Настало время рассказать о том, как теперь выглядят редакторы МойОфис, о наших подходах к проектированию интерфейса и существующих рисках смены дизайна, а также про само исследование. Читайте обо всем этом под катом.
В приложениях для создания и оформления контента, в частности офисных редакторах документов, панели инструментов играют важнейшую роль. Разные пользователи могут полагаться на них в разной степени — кто-то предпочитает горячие клавиши или командное меню, но почти все хотя бы иногда пользуются панелью.
Поэтому удобство и универсальность тулбара очень важны — неудачный интерфейс может полностью испортить впечатление от продукта. Риски особенно возрастают при добавлении в приложение новых возможностей: велик соблазн просто ставить их в конец панели, и в результате получить слоеный пирог из кнопок, в котором будет тяжело найти нужную.
Обзор существующих решений
Панель инструментов в редакторе документов — это стандартное приспособление, которое выглядит во всех приложениях примерно одинаково и не предполагает особого простора для креатива и улучшений. Ну а в нише офисных редакторов уже давно стали де-факто стандартом продукты хорошо известного всем софтверного гиганта, и все конкуренты ориентируются именно на него… Однако если внимательно взглянуть на некоторые популярные аналоги, это оказывается не совсем так.
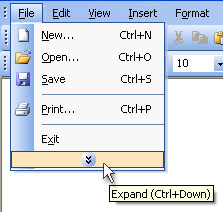
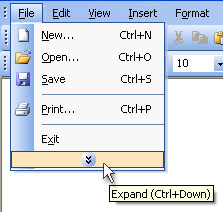
 Для приложений Microsoft Office характерно огромное количество функций (в Office 2010 насчитали более 12 тысяч). Перегруженность интерфейса была очевидна уже в версии 97, и в следующих релизах разработчики пытались решить эту проблему разными способами — в частности, динамически скрывая часть элементов в панелях и меню (это решение было признано неудачным из-за непредсказуемости поведения тулбара).
Для приложений Microsoft Office характерно огромное количество функций (в Office 2010 насчитали более 12 тысяч). Перегруженность интерфейса была очевидна уже в версии 97, и в следующих релизах разработчики пытались решить эту проблему разными способами — в частности, динамически скрывая часть элементов в панелях и меню (это решение было признано неудачным из-за непредсказуемости поведения тулбара).
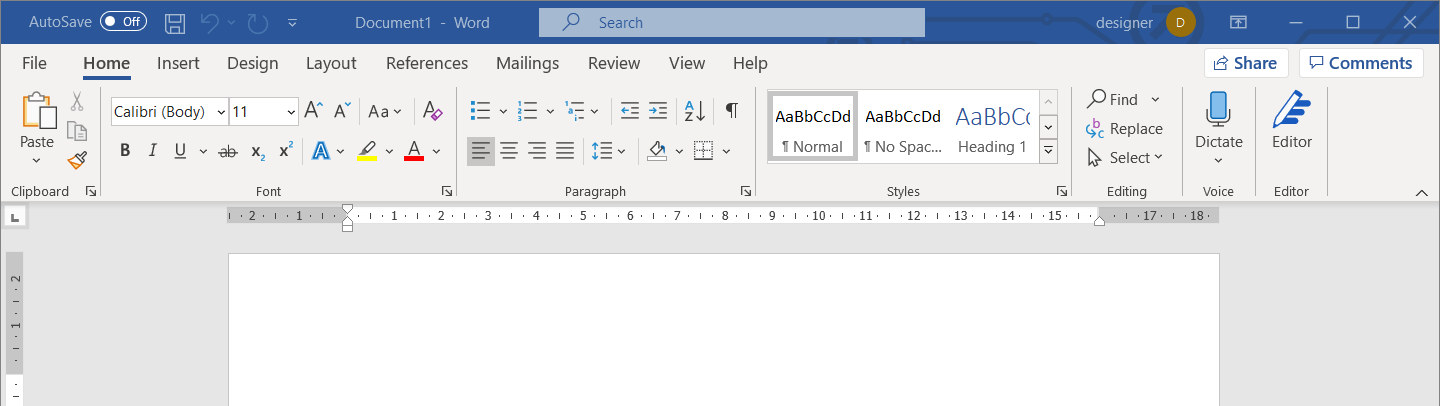
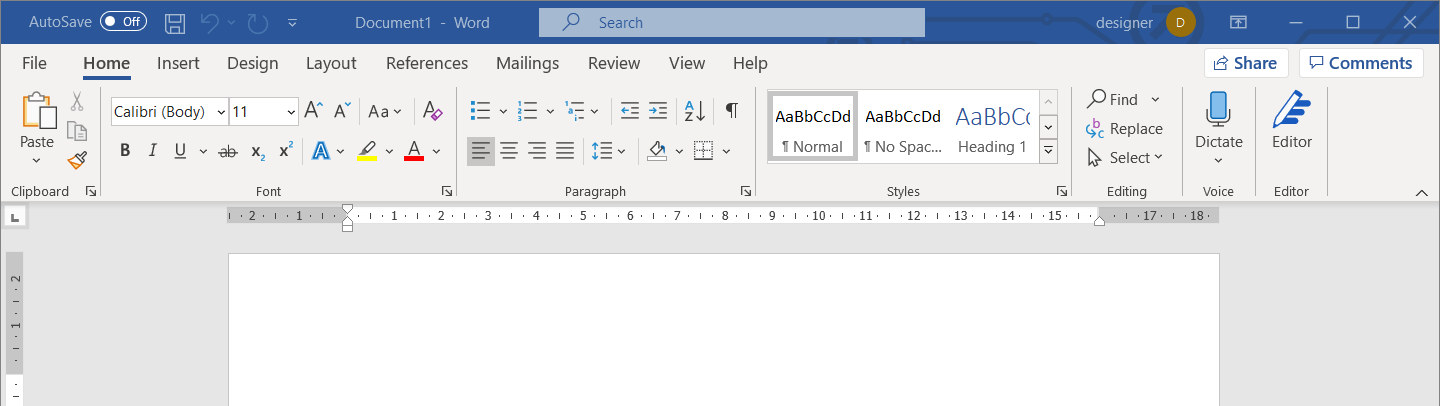
В процессе разработки 2007-й версии офиса в Microsoft сформулировали новый подход: командные меню и отдельные панели инструментов пригодны только для продуктов с относительно небольшим количеством возможностей, а для офисного пакета необходимо принципиально другое решение. В результате множества экспериментов появился «ленточный интерфейс» (Ribbon), который заменил собой все командное меню и панели. Именно этот интерфейс сейчас привычен всем пользователям MS Office:

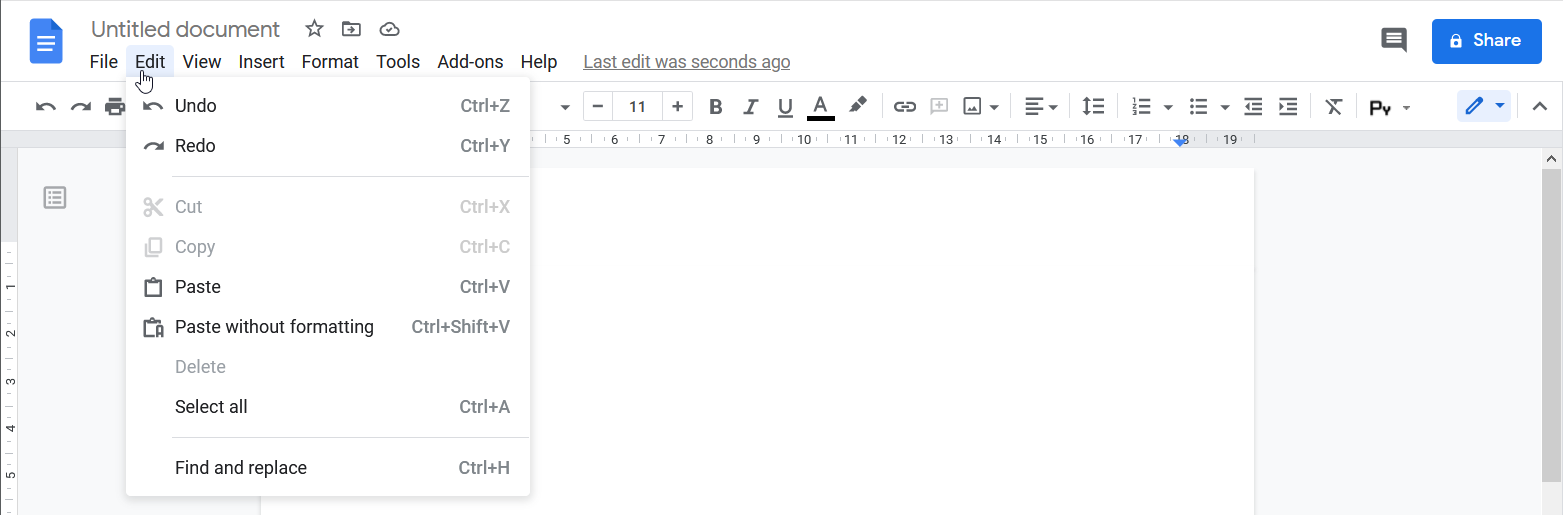
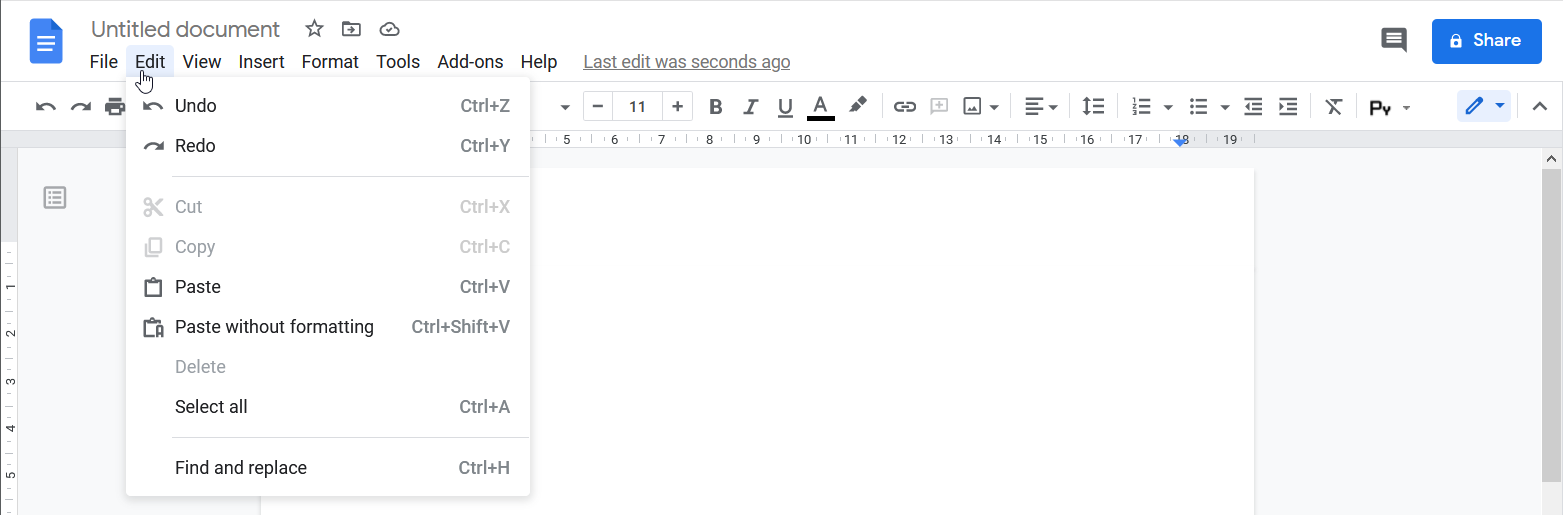
Несмотря на то что «риббон» быстро вошел в моду и стал появляться в самых разных приложениях независимо от их функциональной наполненности, в популярных альтернативах MS Office используются другие, более или менее классические решения. Редакторы Google Docs применяют традиционный подход: на панели размещено только самое востребованное, а полный набор возможностей — в командном меню. При этом выбранная структура интерфейса помогает подчеркнуть легковесность продукта:

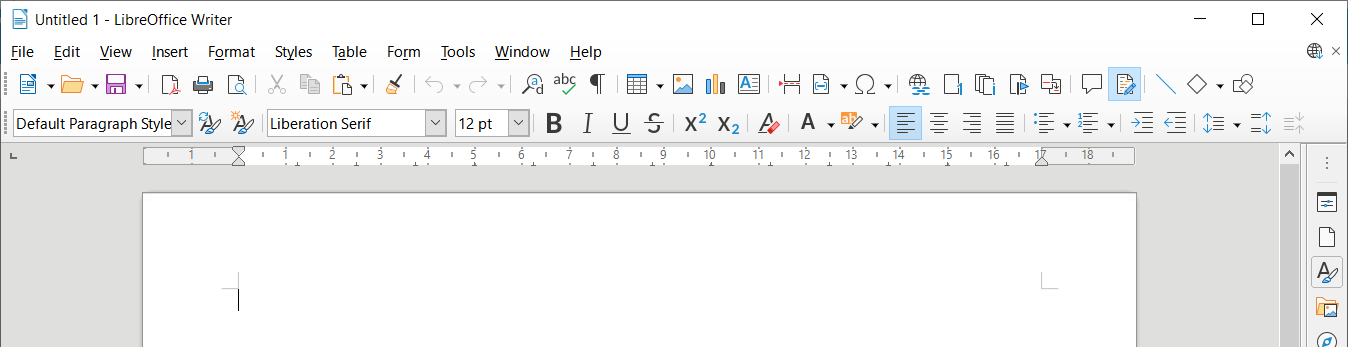
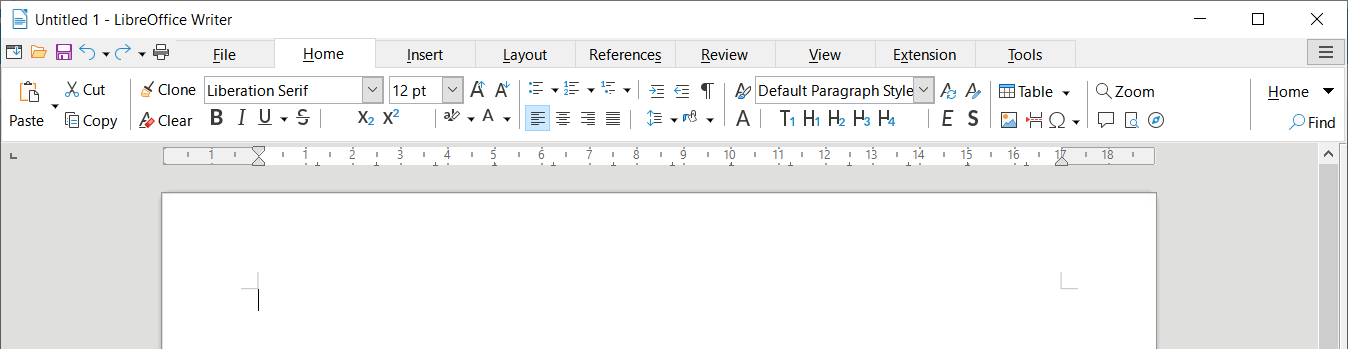
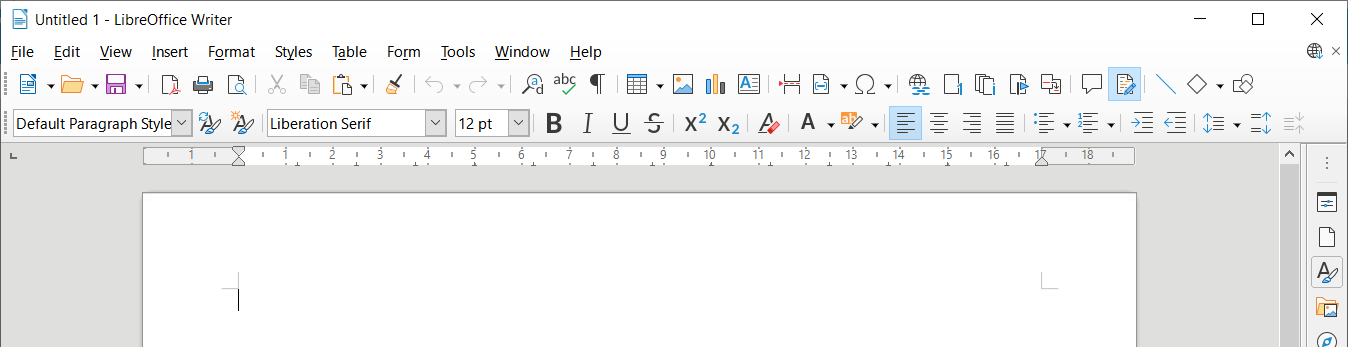
Открытый LibreOffice придерживается такого же подхода, только панелей здесь две и возможностей в целом больше.

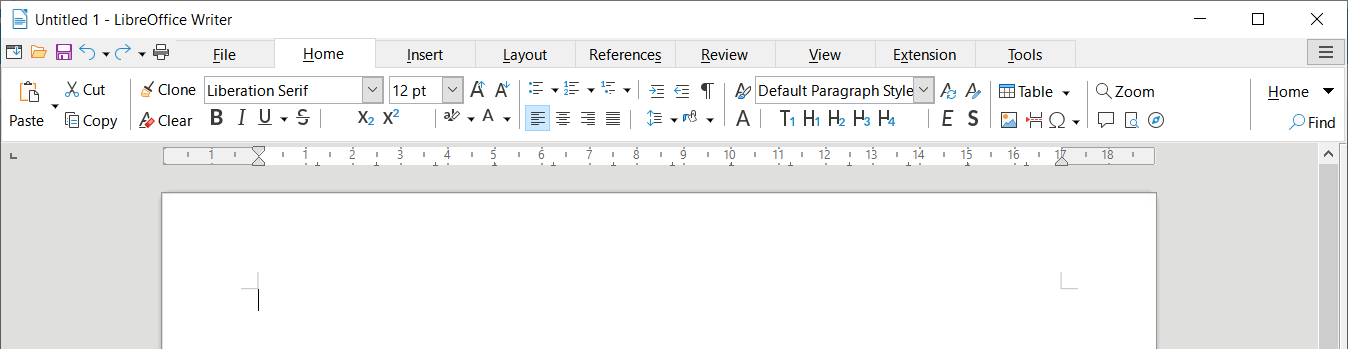
Интересной особенностью LibreOffice является возможность выбрать альтернативный интерфейс панели инструментов, например, тот же «ленточный» (согласно концепции разработчиков, это способствует адаптации пользователей при переходе с других продуктов):

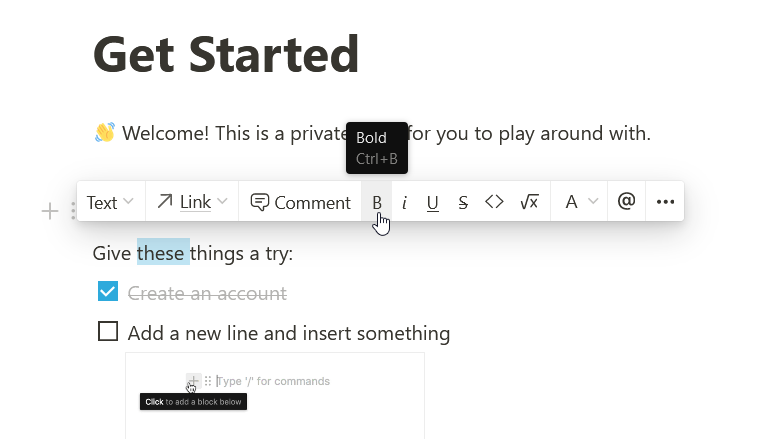
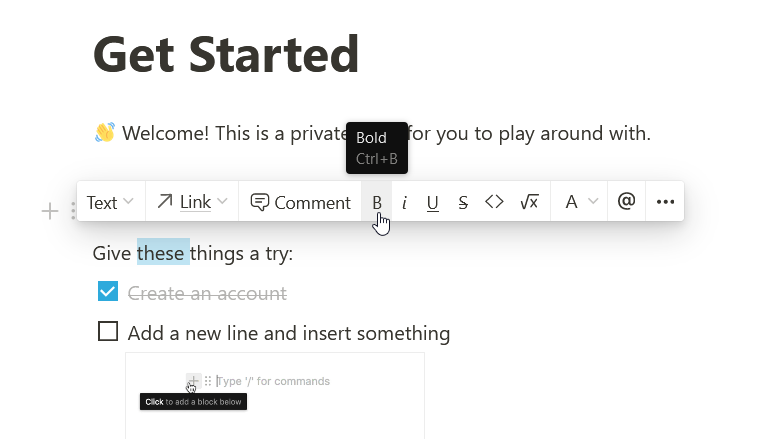
Нельзя обойти вниманием отдельную категорию редакторов типа Notion и Coda. Они, конечно, далеко не во всем могут заменить полноценные офисные редакторы, но все же хорошо подходят для выполнения определенных задач. Сегодня они приобретают все большую популярность у значительной аудитории, а следовательно, тоже формируют у людей определенные привычки и ожидания. Эти продукты максимально фокусируются на пользовательском контенте, поэтому интерфейс в них минимален; панели инструментов могут почти отсутствовать, появляясь только по необходимости.

Все это разнообразие интерфейсов подталкивает к определенному выводу:
Первая версия панели
Изначальная версия тулбара в редакторах документов МойОфис была спроектирована в 2014 году. Она состояла из одной строки и имела несколько вкладок, которые появлялись в зависимости от положения курсора пользователя (контекста). Также в левом верхнем углу окна находилась небольшая панель быстрого доступа, которая не зависела от контекста.

Структура и поведение панели основывались на трех принципах:
По мере накопления опыта реального использования в концепции обнаружилась фундаментальная проблема: объектная структура панели не соответствовала изначальным сценариям использования. Например, смена заливки ячейки часто ведет к смене цвета текста в этой ячейке, при том что в нашей концепции эти функции находились на разных вкладках. Это требовало от пользователей часто переключаться между вкладками и, как следствие, вызывало раздражение и снижало эффективность работы.

Многие пользователи при первом знакомстве с продуктом вообще не находили функции, располагавшиеся на дополнительных вкладках, и были уверены, что некоторых инструментов в приложении просто нет.
Помимо этого, однострочный вид панели и сопутствующая «легковесность» интерфейса оказались не близки нашей аудитории, — скорее создавали у нее впечатление неполноценного набора функций.
Работа над новыми концепциями
Создание новой версии панели включало в себя несколько этапов. Перед тем, как приступать к проектированию интерфейса, мы подробно исследовали объектную модель документа. На ее основе с помощью карточной сортировки проработали информационную архитектуру продукта — об этом мы подробнее расскажем в одной из будущих публикаций.
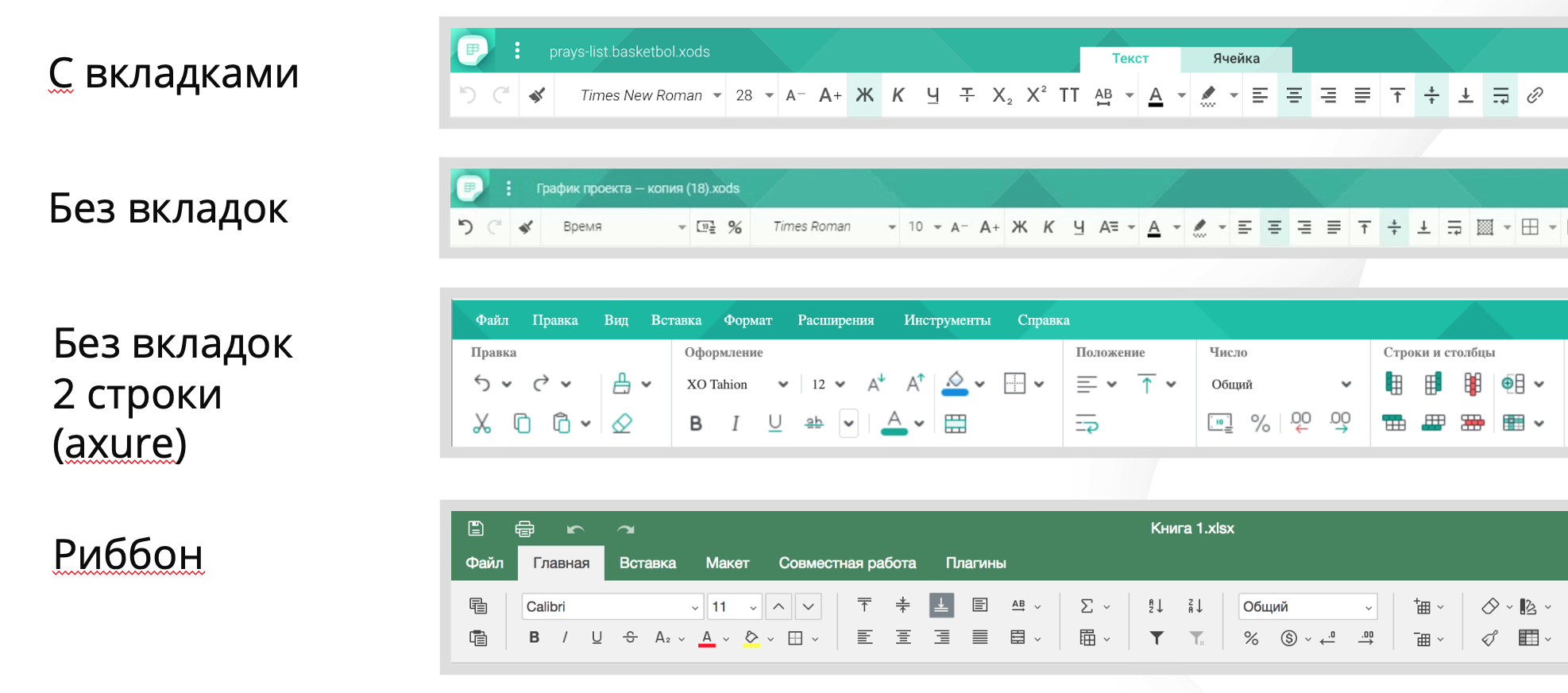
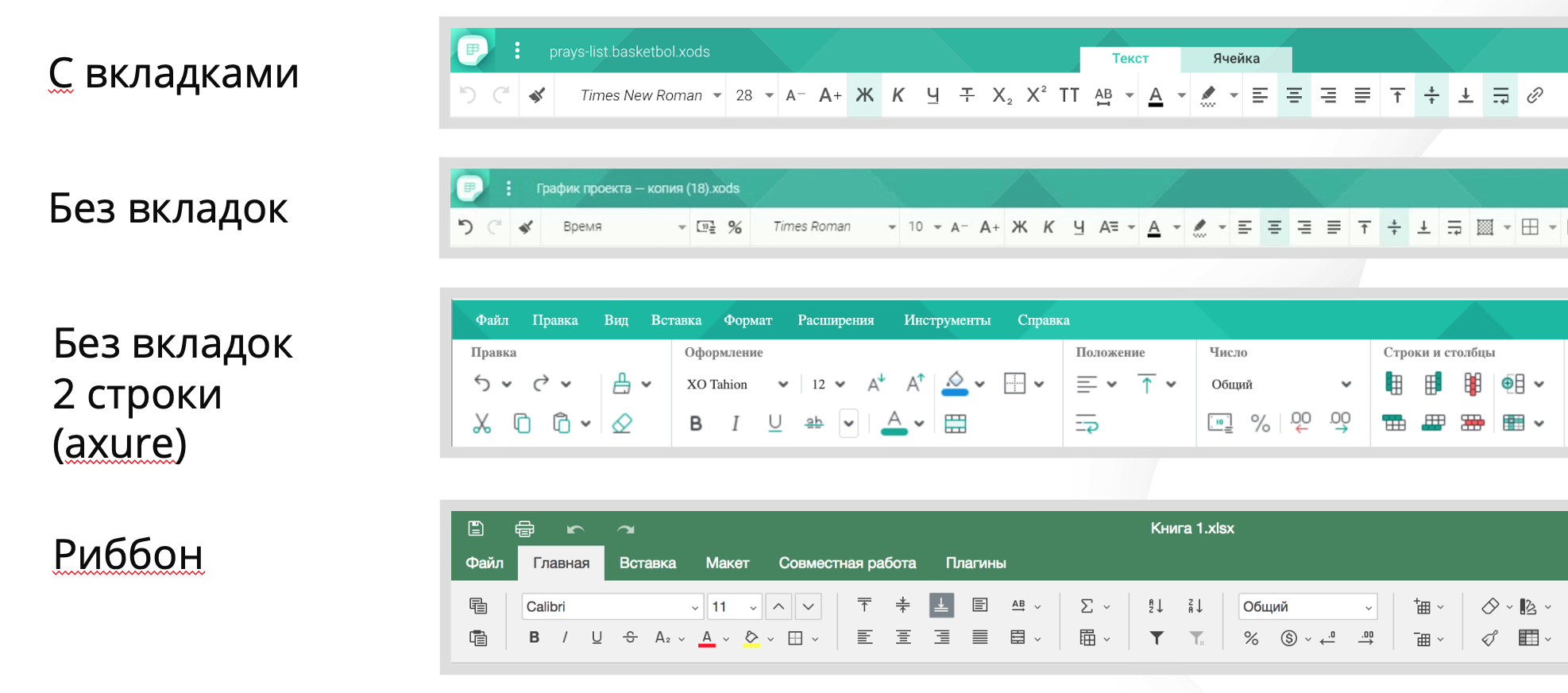
Имея эти данные, мы смогли сгенерировать несколько разных вариантов панели, например:

Сравнив варианты, мы пришли к выводу, что третий будет наиболее привычен пользователям. Также его было проще всего запрототипировать и протестировать, поэтому мы решили развивать именно его.
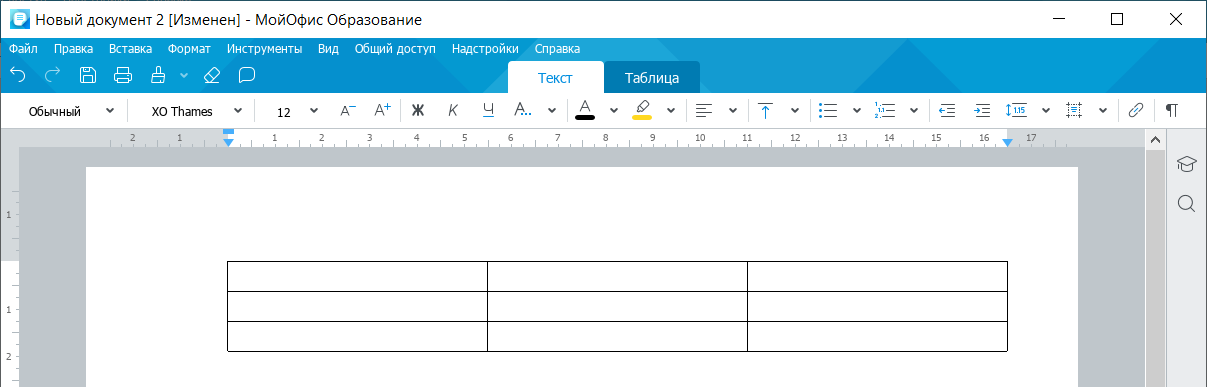
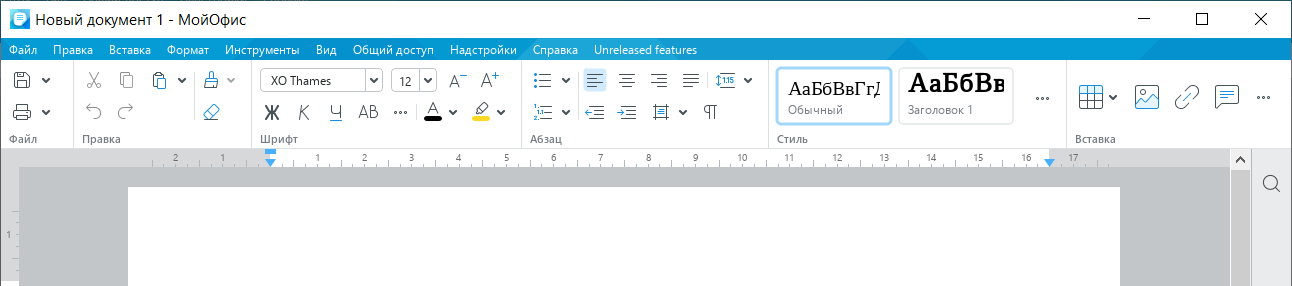
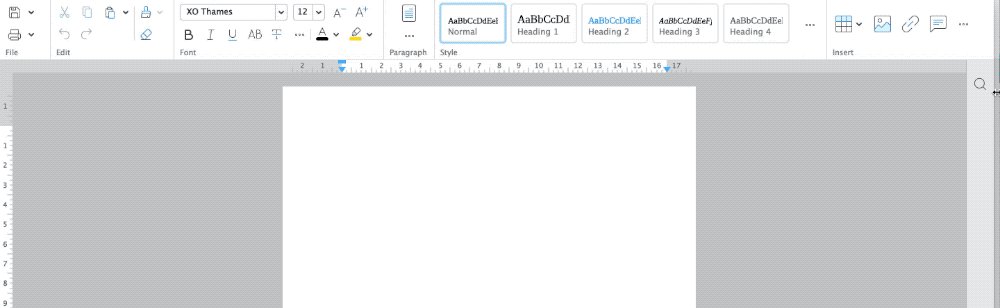
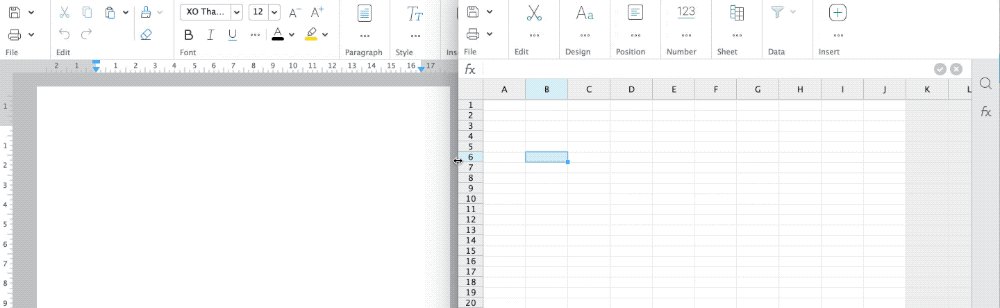
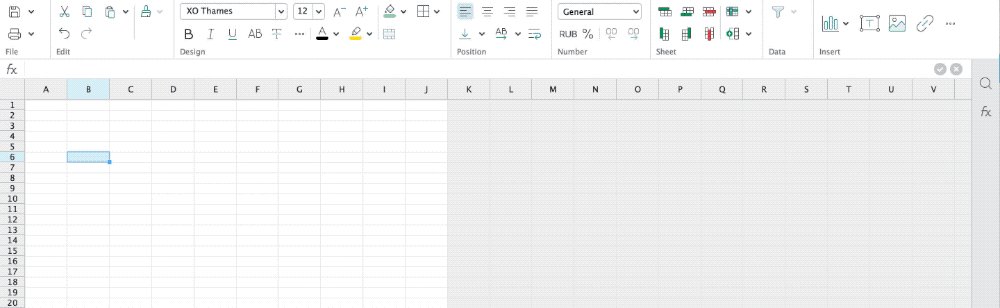
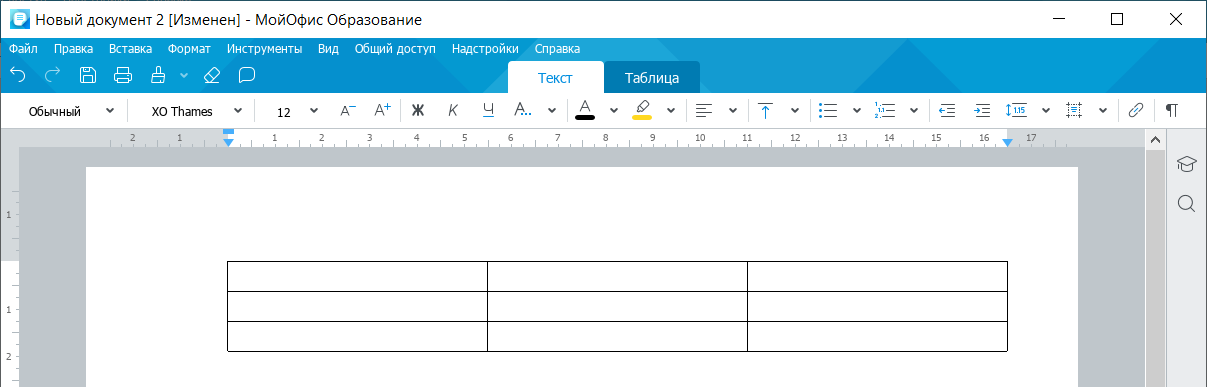
Уже на ранних стадиях разработки стало понятно, что в таком варианте панели может быстро закончиться место для новых функций, а недостаточно четкая визуальная структура усложняет поиск. По этим причинам был подготовлен вариант с размещением элементов в две строки:

Для облегчения восприятия двухстрочная панель инструментов имеет три уровня визуальной структуры элементов: блоки, секции и группы.
Панель адаптируется к ширине окна, чтобы максимально эффективно занимать доступное пространство. Также в процессе обсуждений появилась идея дать пользователю возможность самостоятельно сворачивать отдельные блоки панели, настраивая таким образом ее под себя.
Тестирование и результаты
Для того чтобы оценить варианты организации панелей инструментов, мы провели сравнительное юзабилити-тестирование. Для анализа сравнивали время поиска функции на панели для различных интерфейсных паттернов.
В исследовании приняли участие 15 пользователей Microsoft Office. Мы обратились в университет ИТМО, юзабилити-лаборатория которого оборудована айтрекером — прибором для отслеживания реакции человека по движению его глаз. В качестве задания респондентам нужно было воссоздать документ по образцу в разных редакторах, а для прототипа выполнить задания на поиск функции.
Тестировали варианты: в одну строку, в одну строку с делением на вкладки, в две строки (на основе нефункционального прототипа) и классический «риббон».

По ходу исследования мы снова обнаружили уже знакомые ситуации, когда люди не видели контекстные вкладки и тратили время на их поиск.
И обнаружили новую проблему — «напрасное переключение», когда человек зря переходил на неправильную вкладку, уже находясь на нужной.
Тестирование «риббона» показало, что чем больше вкладок, тем больше времени человек тратит на их перебор, если не может найти нужную кнопку.
Интересно, что некоторые участники теста говорили о том, что им нравятся вкладки. Поскольку тестирование было модерируемое, мы смогли выяснить основную причину для такого заключения: пользователям нравится группировка кнопок, при этом необходимость переключения они все же рассматривали как недостаток.
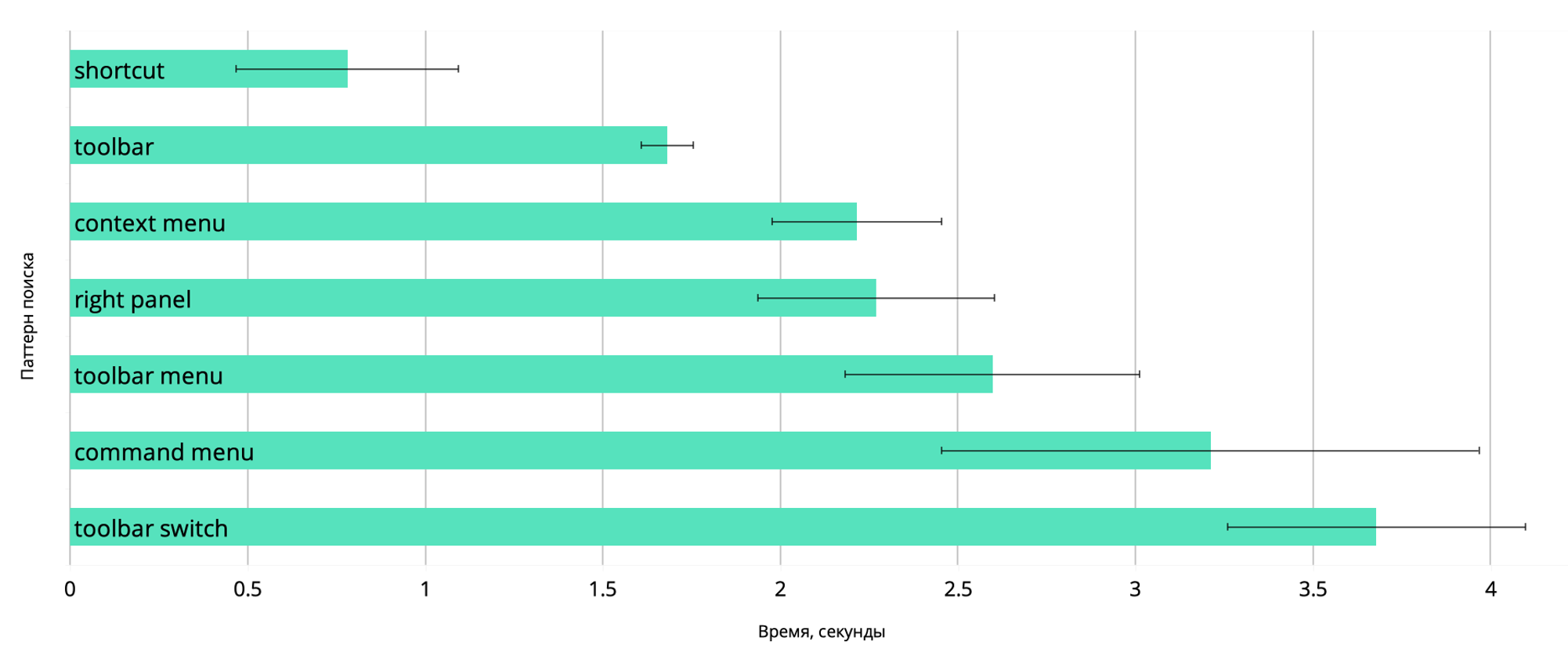
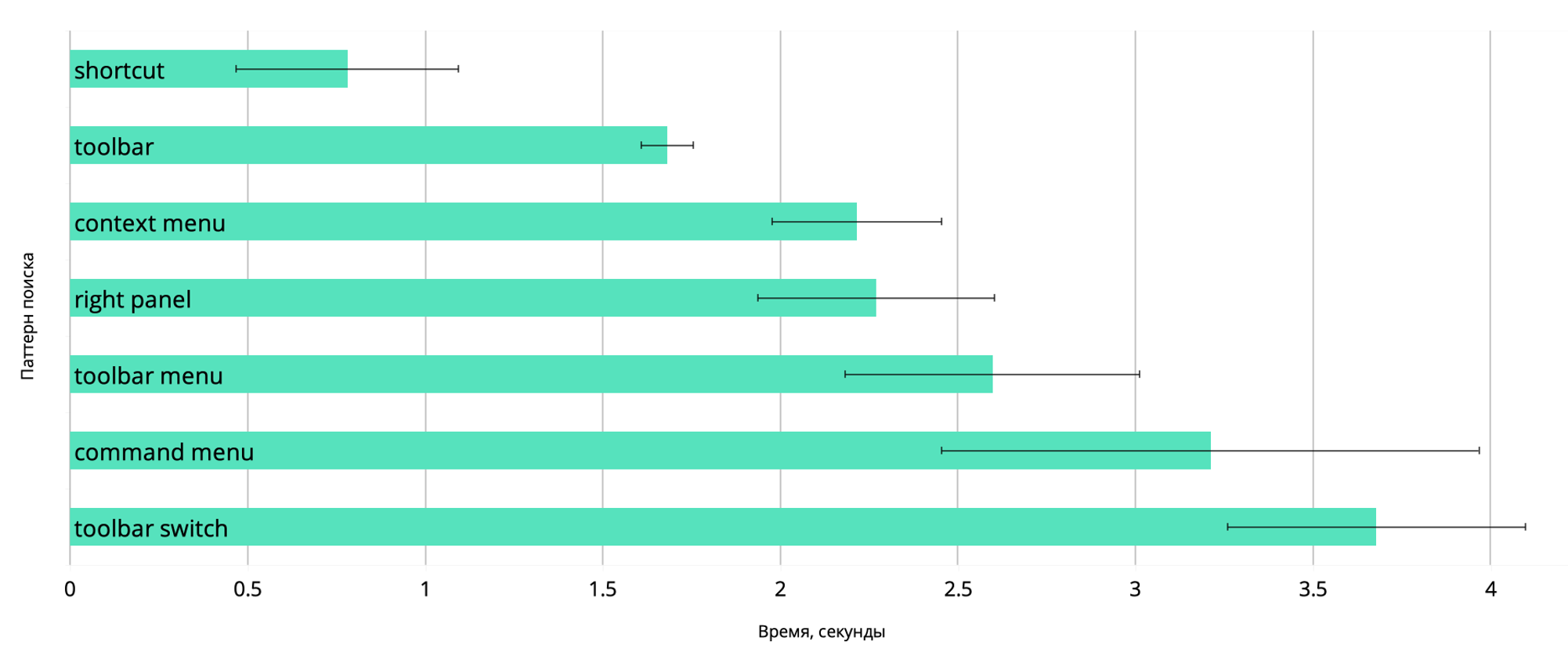
По итогам исследования мы получили 23 часа видео, которые отсмотрели за несколько недель и разметили все операции по поиску функций — более 1800 событий. После анализа нам удалось построить зависимость времени поиска от интерфейсного паттерна. Что интересно — эта зависимость не отличалась между сравниваемыми редакторами, разница была только в количестве «использований» того или иного паттерна для каждого редактора. Получилось, что в случае, когда человек знал, где искать кнопку, он в среднем тратил на переключение лишние 2 секунды.

Из графика видно среднее время поиска кнопки: в случае, если переключение на другую вкладку не требуется (toolbar) — 1.67 сек; в случае, если переключение на другую вкладку требуется (toolbar switch) — 3.68 сек.
Результаты исследования (более подробно о них мы рассказали в прошлом году на конференции ProfsoUX) подтвердили наши гипотезы о том, что контекстность — более выигрышный подход по сравнению с размещением всех кнопок по вкладкам. Мы также качественно подтвердили, что новый двухстрочный дизайн хорошо воспринимается и напоминает людям привычный редактор. После того как мы поняли, что выбранная концепция работает хорошо, началась итеративная разработка панели.
Разработка панели инструментов
Для претворения нашей идеи в жизнь с технической стороны мы справились со следующими подзадачами:

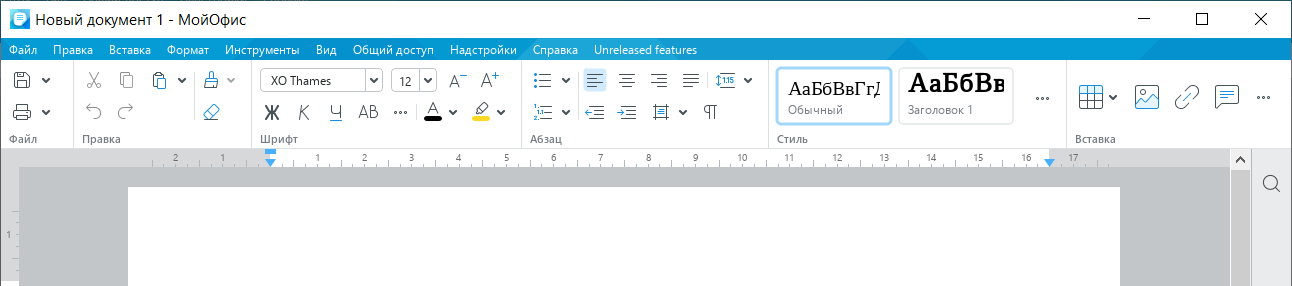
В статье мы постарались объяснить, почему отказались от вкладок в интерфейсе. Пройдя долгий путь анализа конкурентов и информационной модели, множества предварительных тестирований, споров и обсуждений, финального тестирования, которое позволило в цифрах посчитать эффективность нового решения и разработки, мы смогли реализовать новую двухстрочную панель инструментов в интерфейсе десктопных редакторов.
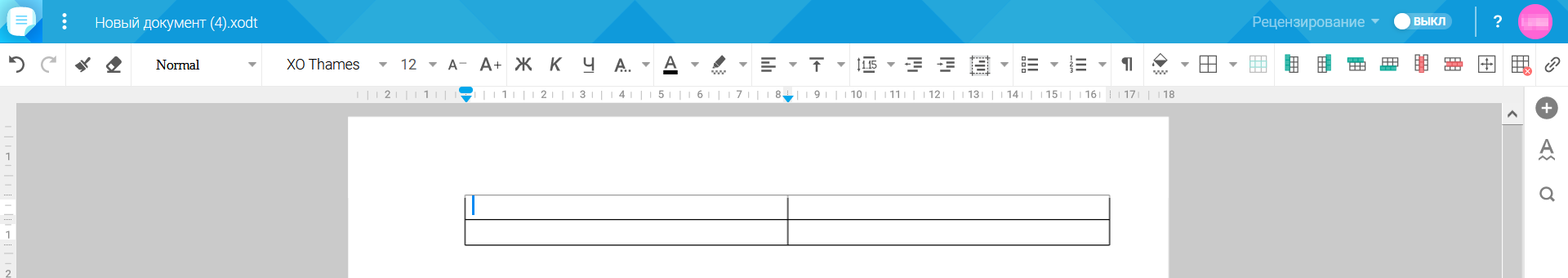
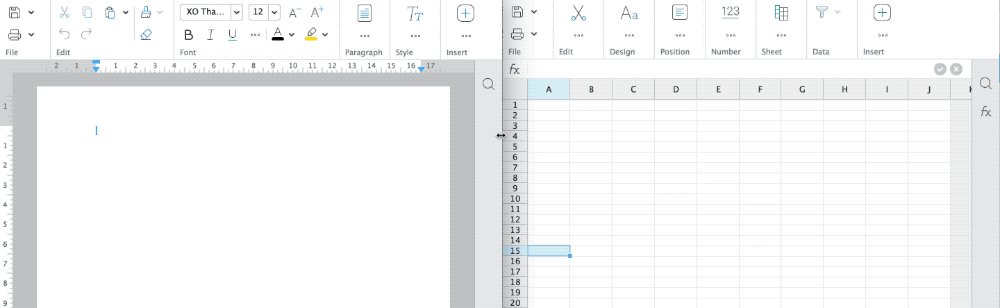
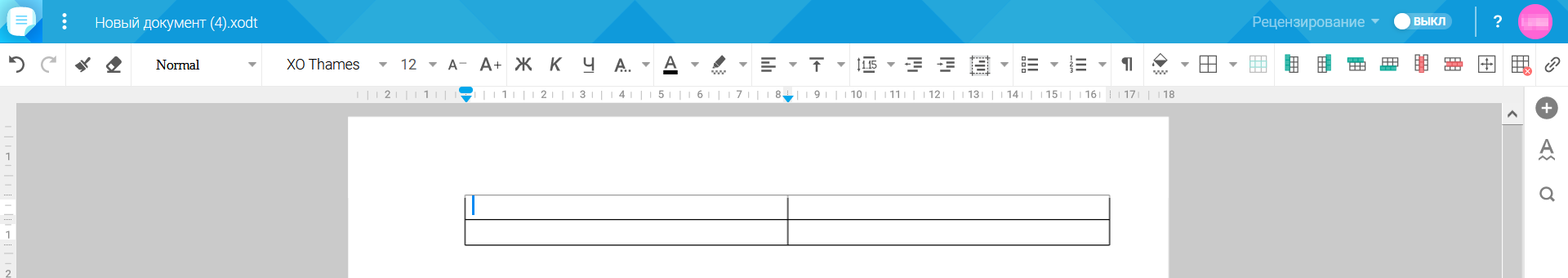
Для веб-версии редакторов переход на новый дизайн стал более плавным. Мы двигаемся итерационно — убрали вкладки, добавляем меню, куда прячутся кнопки, если не хватает места по ширине. В вебе высота окна редактора дополнительно «съедается» шапкой браузера, поэтому однострочный вариант будет более востребован.
Следующий этап — возможность свернуть панель в одну строку на всех платформах, чтобы экономить место на экране. Это важно для пользователей с маленькими мониторами.
На нашем сайте вы можете получить пробную версию «МойОфис Стандартный» и самостоятельно попробовать новый тулбар в работе. Мы будем рады услышать ваши отзывы и готовы обсудить их в комментариях к этой статье.
Над статьей работали UX-архитекторы — Шейла Шейх и Кирилл Улитин (ulitin), а также разработчики — Иван Шеров-Игнатьев и Олег Архангельский.
Настало время рассказать о том, как теперь выглядят редакторы МойОфис, о наших подходах к проектированию интерфейса и существующих рисках смены дизайна, а также про само исследование. Читайте обо всем этом под катом.
В приложениях для создания и оформления контента, в частности офисных редакторах документов, панели инструментов играют важнейшую роль. Разные пользователи могут полагаться на них в разной степени — кто-то предпочитает горячие клавиши или командное меню, но почти все хотя бы иногда пользуются панелью.
Поэтому удобство и универсальность тулбара очень важны — неудачный интерфейс может полностью испортить впечатление от продукта. Риски особенно возрастают при добавлении в приложение новых возможностей: велик соблазн просто ставить их в конец панели, и в результате получить слоеный пирог из кнопок, в котором будет тяжело найти нужную.
Обзор существующих решений
Панель инструментов в редакторе документов — это стандартное приспособление, которое выглядит во всех приложениях примерно одинаково и не предполагает особого простора для креатива и улучшений. Ну а в нише офисных редакторов уже давно стали де-факто стандартом продукты хорошо известного всем софтверного гиганта, и все конкуренты ориентируются именно на него… Однако если внимательно взглянуть на некоторые популярные аналоги, это оказывается не совсем так.
 Для приложений Microsoft Office характерно огромное количество функций (в Office 2010 насчитали более 12 тысяч). Перегруженность интерфейса была очевидна уже в версии 97, и в следующих релизах разработчики пытались решить эту проблему разными способами — в частности, динамически скрывая часть элементов в панелях и меню (это решение было признано неудачным из-за непредсказуемости поведения тулбара).
Для приложений Microsoft Office характерно огромное количество функций (в Office 2010 насчитали более 12 тысяч). Перегруженность интерфейса была очевидна уже в версии 97, и в следующих релизах разработчики пытались решить эту проблему разными способами — в частности, динамически скрывая часть элементов в панелях и меню (это решение было признано неудачным из-за непредсказуемости поведения тулбара).В процессе разработки 2007-й версии офиса в Microsoft сформулировали новый подход: командные меню и отдельные панели инструментов пригодны только для продуктов с относительно небольшим количеством возможностей, а для офисного пакета необходимо принципиально другое решение. В результате множества экспериментов появился «ленточный интерфейс» (Ribbon), который заменил собой все командное меню и панели. Именно этот интерфейс сейчас привычен всем пользователям MS Office:

Несмотря на то что «риббон» быстро вошел в моду и стал появляться в самых разных приложениях независимо от их функциональной наполненности, в популярных альтернативах MS Office используются другие, более или менее классические решения. Редакторы Google Docs применяют традиционный подход: на панели размещено только самое востребованное, а полный набор возможностей — в командном меню. При этом выбранная структура интерфейса помогает подчеркнуть легковесность продукта:

Открытый LibreOffice придерживается такого же подхода, только панелей здесь две и возможностей в целом больше.

Интересной особенностью LibreOffice является возможность выбрать альтернативный интерфейс панели инструментов, например, тот же «ленточный» (согласно концепции разработчиков, это способствует адаптации пользователей при переходе с других продуктов):

Нельзя обойти вниманием отдельную категорию редакторов типа Notion и Coda. Они, конечно, далеко не во всем могут заменить полноценные офисные редакторы, но все же хорошо подходят для выполнения определенных задач. Сегодня они приобретают все большую популярность у значительной аудитории, а следовательно, тоже формируют у людей определенные привычки и ожидания. Эти продукты максимально фокусируются на пользовательском контенте, поэтому интерфейс в них минимален; панели инструментов могут почти отсутствовать, появляясь только по необходимости.

Все это разнообразие интерфейсов подталкивает к определенному выводу:
Универсального решения нет, каждое из них соответствует своему контексту, целям и задачам использования.Поэтому при работе над панелью инструментов в редакторах документов МойОфис мы выработали свой подход, учитывающий плюсы и минусы аналогичных продуктов, привычки пользователей, а также цели, задачи и контекст использования.
Первая версия панели
Изначальная версия тулбара в редакторах документов МойОфис была спроектирована в 2014 году. Она состояла из одной строки и имела несколько вкладок, которые появлялись в зависимости от положения курсора пользователя (контекста). Также в левом верхнем углу окна находилась небольшая панель быстрого доступа, которая не зависела от контекста.

Структура и поведение панели основывались на трех принципах:
- контекстность: в каждый момент времени пользователь видит на панели только те инструменты, которые применимы в текущем контексте;
- разделение по объектам: панель структурирована с помощью вкладок, каждая из которых соответствует определенному объекту (текст, таблица, изображение и т.д.);
- полнота: на панели представлены все инструменты форматирования, применимые в текущем контексте.
По мере накопления опыта реального использования в концепции обнаружилась фундаментальная проблема: объектная структура панели не соответствовала изначальным сценариям использования. Например, смена заливки ячейки часто ведет к смене цвета текста в этой ячейке, при том что в нашей концепции эти функции находились на разных вкладках. Это требовало от пользователей часто переключаться между вкладками и, как следствие, вызывало раздражение и снижало эффективность работы.

Многие пользователи при первом знакомстве с продуктом вообще не находили функции, располагавшиеся на дополнительных вкладках, и были уверены, что некоторых инструментов в приложении просто нет.
Помимо этого, однострочный вид панели и сопутствующая «легковесность» интерфейса оказались не близки нашей аудитории, — скорее создавали у нее впечатление неполноценного набора функций.
Работа над новыми концепциями
Создание новой версии панели включало в себя несколько этапов. Перед тем, как приступать к проектированию интерфейса, мы подробно исследовали объектную модель документа. На ее основе с помощью карточной сортировки проработали информационную архитектуру продукта — об этом мы подробнее расскажем в одной из будущих публикаций.
Имея эти данные, мы смогли сгенерировать несколько разных вариантов панели, например:
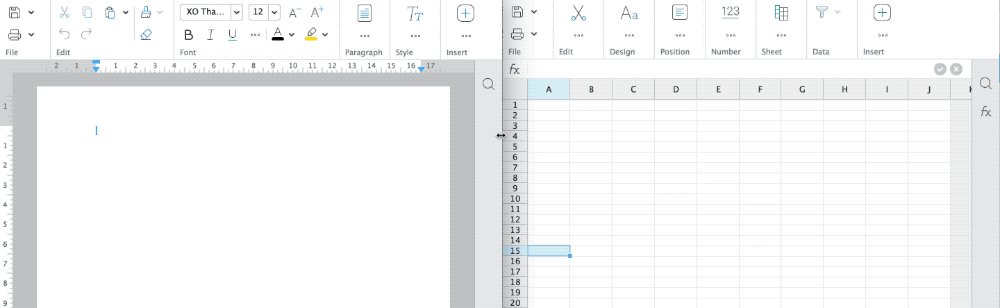
- Альтернативное разбиение функций по вкладкам: на одной — редактирование выделенного контента, на другой — общий стиль документа:
- Полностью контекстная панель, вызываемая щелчком правой кнопки мыши:
- Отказ от вкладок и объединение всех функций в одной панели:

Сравнив варианты, мы пришли к выводу, что третий будет наиболее привычен пользователям. Также его было проще всего запрототипировать и протестировать, поэтому мы решили развивать именно его.
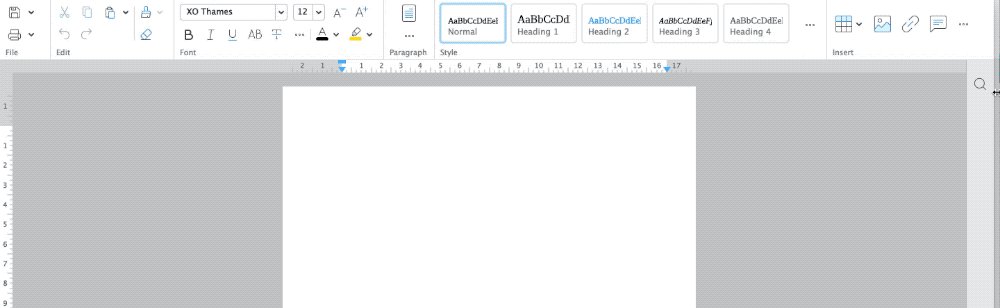
Уже на ранних стадиях разработки стало понятно, что в таком варианте панели может быстро закончиться место для новых функций, а недостаточно четкая визуальная структура усложняет поиск. По этим причинам был подготовлен вариант с размещением элементов в две строки:

Для облегчения восприятия двухстрочная панель инструментов имеет три уровня визуальной структуры элементов: блоки, секции и группы.
Панель адаптируется к ширине окна, чтобы максимально эффективно занимать доступное пространство. Также в процессе обсуждений появилась идея дать пользователю возможность самостоятельно сворачивать отдельные блоки панели, настраивая таким образом ее под себя.
Тестирование и результаты
Для того чтобы оценить варианты организации панелей инструментов, мы провели сравнительное юзабилити-тестирование. Для анализа сравнивали время поиска функции на панели для различных интерфейсных паттернов.
В исследовании приняли участие 15 пользователей Microsoft Office. Мы обратились в университет ИТМО, юзабилити-лаборатория которого оборудована айтрекером — прибором для отслеживания реакции человека по движению его глаз. В качестве задания респондентам нужно было воссоздать документ по образцу в разных редакторах, а для прототипа выполнить задания на поиск функции.
Тестировали варианты: в одну строку, в одну строку с делением на вкладки, в две строки (на основе нефункционального прототипа) и классический «риббон».

По ходу исследования мы снова обнаружили уже знакомые ситуации, когда люди не видели контекстные вкладки и тратили время на их поиск.
И обнаружили новую проблему — «напрасное переключение», когда человек зря переходил на неправильную вкладку, уже находясь на нужной.
Тестирование «риббона» показало, что чем больше вкладок, тем больше времени человек тратит на их перебор, если не может найти нужную кнопку.
Интересно, что некоторые участники теста говорили о том, что им нравятся вкладки. Поскольку тестирование было модерируемое, мы смогли выяснить основную причину для такого заключения: пользователям нравится группировка кнопок, при этом необходимость переключения они все же рассматривали как недостаток.
По итогам исследования мы получили 23 часа видео, которые отсмотрели за несколько недель и разметили все операции по поиску функций — более 1800 событий. После анализа нам удалось построить зависимость времени поиска от интерфейсного паттерна. Что интересно — эта зависимость не отличалась между сравниваемыми редакторами, разница была только в количестве «использований» того или иного паттерна для каждого редактора. Получилось, что в случае, когда человек знал, где искать кнопку, он в среднем тратил на переключение лишние 2 секунды.

Из графика видно среднее время поиска кнопки: в случае, если переключение на другую вкладку не требуется (toolbar) — 1.67 сек; в случае, если переключение на другую вкладку требуется (toolbar switch) — 3.68 сек.
Результаты исследования (более подробно о них мы рассказали в прошлом году на конференции ProfsoUX) подтвердили наши гипотезы о том, что контекстность — более выигрышный подход по сравнению с размещением всех кнопок по вкладкам. Мы также качественно подтвердили, что новый двухстрочный дизайн хорошо воспринимается и напоминает людям привычный редактор. После того как мы поняли, что выбранная концепция работает хорошо, началась итеративная разработка панели.
Разработка панели инструментов
Для претворения нашей идеи в жизнь с технической стороны мы справились со следующими подзадачами:
- Нужно было продумать процесс масштабирования, изменения наполнения тулбара: порядка, видимости его элементов, их свойств. Для этого мы вынесли уровни абстракции и наполнение в удобную для понимания и редактирования базу данных с web-интерфейсом (Airtable), чтобы можно было легко вносить и отслеживать изменения, наглядно видеть все нюансы отображения элементов тулбара. Во время сборки проекта, по этой базе данных мы через API стали формировать XML-файл со структурой панели для каждого редактора и поставлять его в класс-конструктор. Таким образом, коллеги из UX-отдела смогли самостоятельно править конфигурацию панели инструментов независимо от разработки, и эти корректировки стали автоматически применяться при следующей сборке продукта. Это позволило удешевить процесс внесения изменений и исключить человеческий фактор. Также такой подход позволяет формировать набор тулбаров через изменение ключа сборки, значение которого может указывать на разные базы с одинаковой структурой — хороший задел, чтобы в будущем предоставить нашим конечным пользователям возможность кастомизации тулбара.
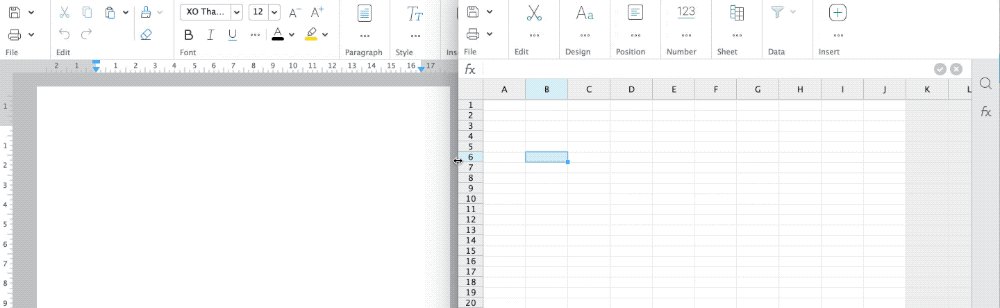
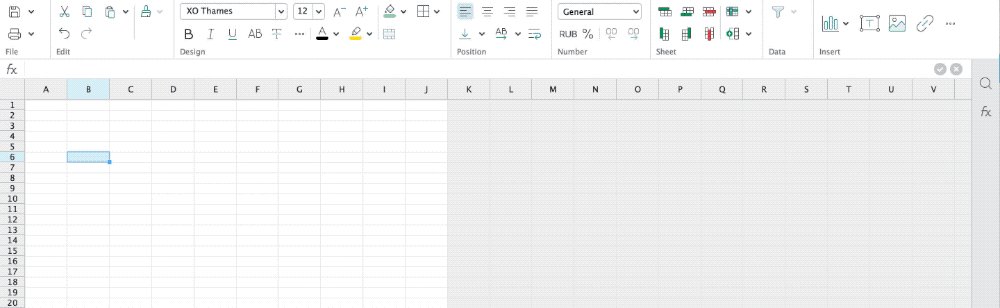
- Разработали алгоритм адаптации к текущей ширине окна: элементы динамически уменьшают свою ширину — это позволяет сохранить структуру тулбара при уменьшении доступного места без необходимости использовать горизонтальную прокрутку.
Вкратце, алгоритм работает так:
- При старте вычисляем линейные размеры для всех элементов.
- При изменении размеров окна / смене контекста редактирования — выбираем размер элементов, заполняя доступное место с учетом приоритетов и в соответствии с настройками видимости. Также принимаются во внимание принудительно свернутые или развернутые пользователем блоки элементов.

Заключение
В статье мы постарались объяснить, почему отказались от вкладок в интерфейсе. Пройдя долгий путь анализа конкурентов и информационной модели, множества предварительных тестирований, споров и обсуждений, финального тестирования, которое позволило в цифрах посчитать эффективность нового решения и разработки, мы смогли реализовать новую двухстрочную панель инструментов в интерфейсе десктопных редакторов.
Для веб-версии редакторов переход на новый дизайн стал более плавным. Мы двигаемся итерационно — убрали вкладки, добавляем меню, куда прячутся кнопки, если не хватает места по ширине. В вебе высота окна редактора дополнительно «съедается» шапкой браузера, поэтому однострочный вариант будет более востребован.
Следующий этап — возможность свернуть панель в одну строку на всех платформах, чтобы экономить место на экране. Это важно для пользователей с маленькими мониторами.
На нашем сайте вы можете получить пробную версию «МойОфис Стандартный» и самостоятельно попробовать новый тулбар в работе. Мы будем рады услышать ваши отзывы и готовы обсудить их в комментариях к этой статье.
Над статьей работали UX-архитекторы — Шейла Шейх и Кирилл Улитин (ulitin), а также разработчики — Иван Шеров-Игнатьев и Олег Архангельский.





