Цифровые продукты должны быть не только красивыми, удобными и приносящими прибыль, но и доступными для людей с ограниченными возможностями. Это важнее, чем кажется на первый взгляд. Иногда это приходится доносить до бизнеса, до Product Owner-ов и до непосредственных коллег. Зато потом получается вывести свой продукт на новый уровень. Мы со старшим iOS-разработчиком familko расскажем о нашем опыте.
Альфа-Банк входит в специальную рабочую группу, созданную ЦБ с целью повышения качества финансовых продуктов для групп населения с нарушениями зрения. Уже выработана специальная методология работы и оценок, которой придерживаются все банки.
И вот как проводили тестирование мы.
Прежде всего мы пригласили для тестирования людей, имеющих инвалидность по зрению (разных групп).
Первая группа инвалидности по зрению — это полностью незрячие люди, вынужденные пользоваться специальными устройствами и ПО (скринридеры, VoiceOver).
Вторая и третья группы — слабовидящие, которые, в зависимости от недуга, пользуются такими устройствами либо успешно обходятся и без них.
Да, важно отметить, когда ты проводишь какое-либо тестирование, результатом которого станет доработка или даже переработка приложения целиком или его отдельных функций, не помешает донести его необходимость до бизнеса. Потому что это тоже расходы, время, силы. Здесь получается такая история, что, с одной стороны, подобные действия для людей с нарушениями зрения — это социальная ответственность компании, с другой стороны, как показывает статистика, временные затруднения со зрением в разных ситуациях могут испытывать до 30 процентов населения страны, а это уже внушительная цифра.
Поэтому мы собрались и сели тестировать с ними четыре самых популярных сценария использования Альфа-Мобайла. Вот они:
Конечно, в зависимости от конкретного человека, сценарии могут быть разные — кто-то чаще платит за ЖКХ по QR-коду, кто-то переводит деньги родственникам, но самые частые — вот эти четыре.
Существует специальный ГОСТ Р 52872-2012, «Требования доступности для инвалидов по зрению», который довольно подробно описывает все нормативы. Именно его мы и используем, присваивая каждой найденной ошибке соответствующий лейбл. Итого все найденные проблемы были разделены по трём категориям.
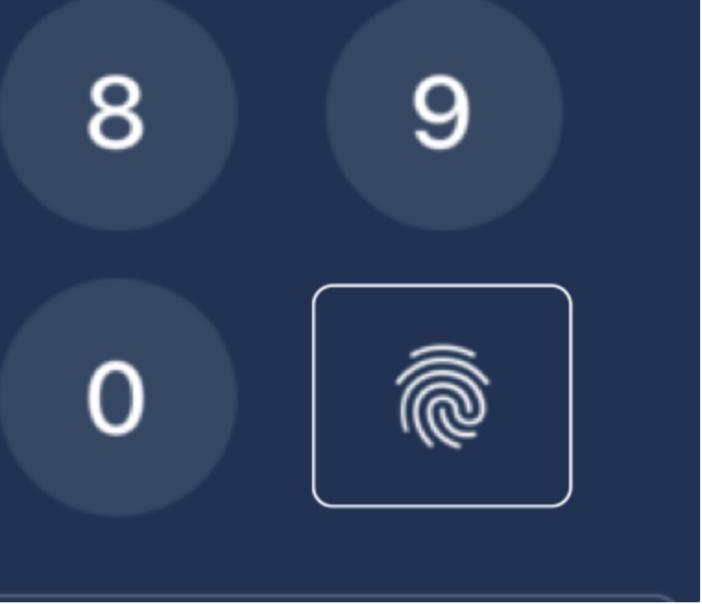
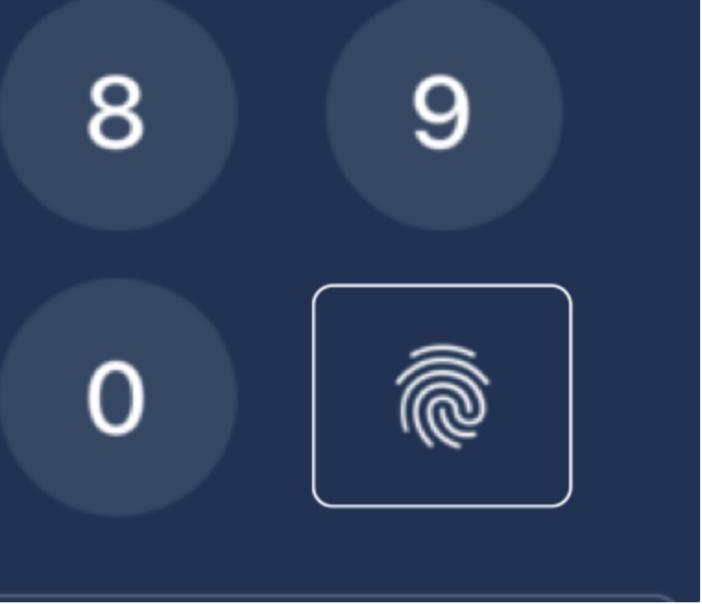
Проблема проектирования. Например, при входе в мобильный банк, вот это привычное всем окошко с вводом пин-кода, у вас нет фокуса на поле инпута и человеку не проговаривается вслух, сколько у него попыток на ввод пина.

У нас так и было. Звучит, вроде, как так себе проблема, но это критичная штука. Если человек не может услышать, правильно ли он ввел пин или нет, сколько у него попыток осталось, то он вполне может превысить это количество попыток. Значит, вход в Альфа-Мобайл будет временно заблокирован со всеми вытекающими неудобствами.
Проблема качества кода. Это когда не все элементы у вас корректно проговариваются. Например, местами стрелочки навигации могут быть озвучены как «Конец таблицы» и подобные системные штуки.

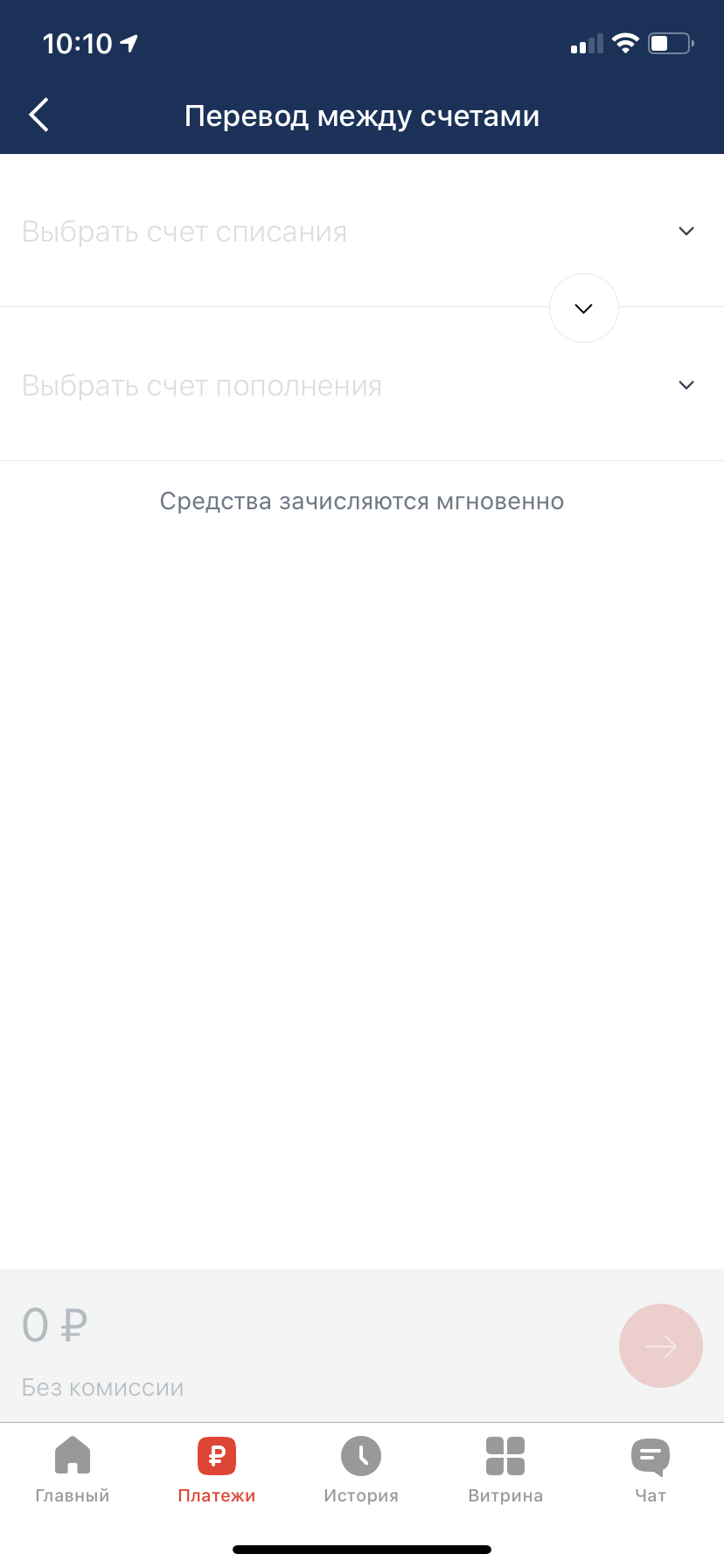
Проблема контрастности. Например, вот здесь даже с нормальным зрением сложно прочитать текст. От подобного надо избавляться и учитывать это сразу.
 "
"
В нашей работе было четыре основных этапа:
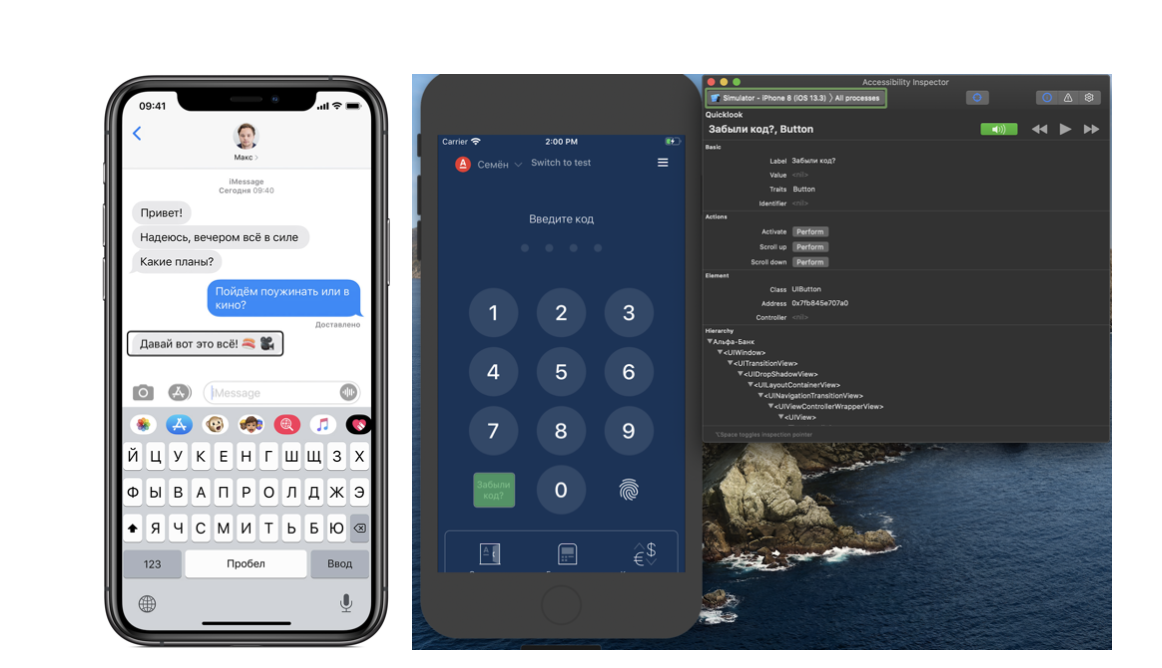
Тестировать очень помогает подход Apple к созданию продуктов. Во-первых, реально удобно тестировать все непосредственно на устройстве, купертиновцы всё круто адаптировали.
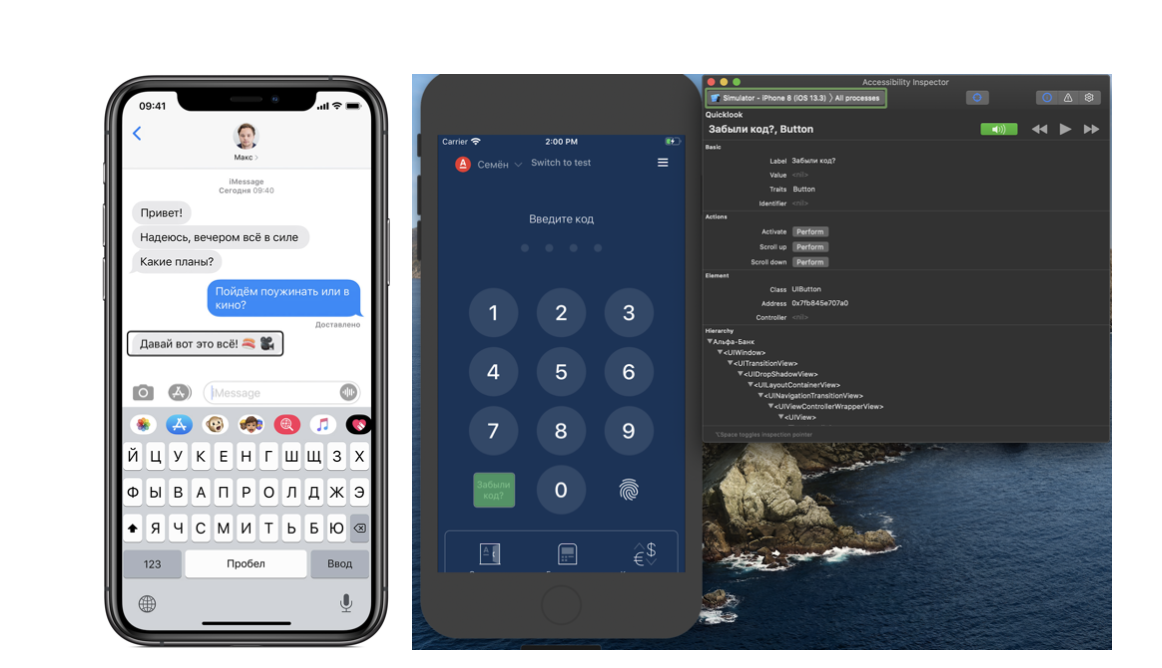
Во-вторых, есть XCode с его accessibility inspector, эта утилитка показывает при наведении на экран конкретный вид кнопок и элементов, можно быстро всё прочитать и понять, верно ли оно будет озвучиваться. Собственно, в нашем случае это и было основной проблемой — подписывание кнопок для VoiceOver.

Дефекты мы находили, проводя оценку функциональности и удобства мобильного приложения, которым пользуются люди с проблемами со зрением. Оценка проводится путем тестирования прохождения всех базовых пользовательских сценариев.
Чем больше базовых пользовательских сценариев доступны клиенту и чем меньше барьеров и сложностей выявлено при прохождении сценария, тем выше рейтинг.
Уровень доступности сценария определяется самой критичной проблемой.
Во-первых, использовать протокол UI Accessibility Element.
Потом нужно улучшать Voice Over (специальная функция макоси, помогающая пользователю с плохим зрением работать при помощи голосовых команд и клавиатуры):
Вот что еще мы советуем делать:
1. Кнопки — .accessibilityLabel
Каждой кнопке надо дать короткое и звучное название. VoiceOver подстрахует, если вы забыли — попытается прочитать текст или название иконки на кнопке.
Что нужно подписывать:

2. Значения — .accessibilityValue
Дополнительно к названию можно написать значение. Например, при вводе количества денег у textField нужно подписать название счета или цифровое окончание, а также указать количество рублей.

3. Подсказки — .accessibilityHint
Если мы хотим дополнительно пояснить действие, то можно записать подсказку в .accessibilityHint. Но сильно полагаться на подсказки не стоит: постоянные пояснения надоедают, поэтому некоторые пользователи отключают их через настройки телефона.
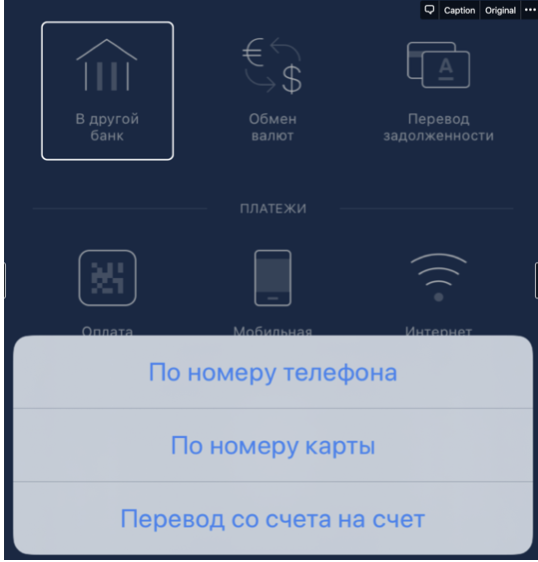
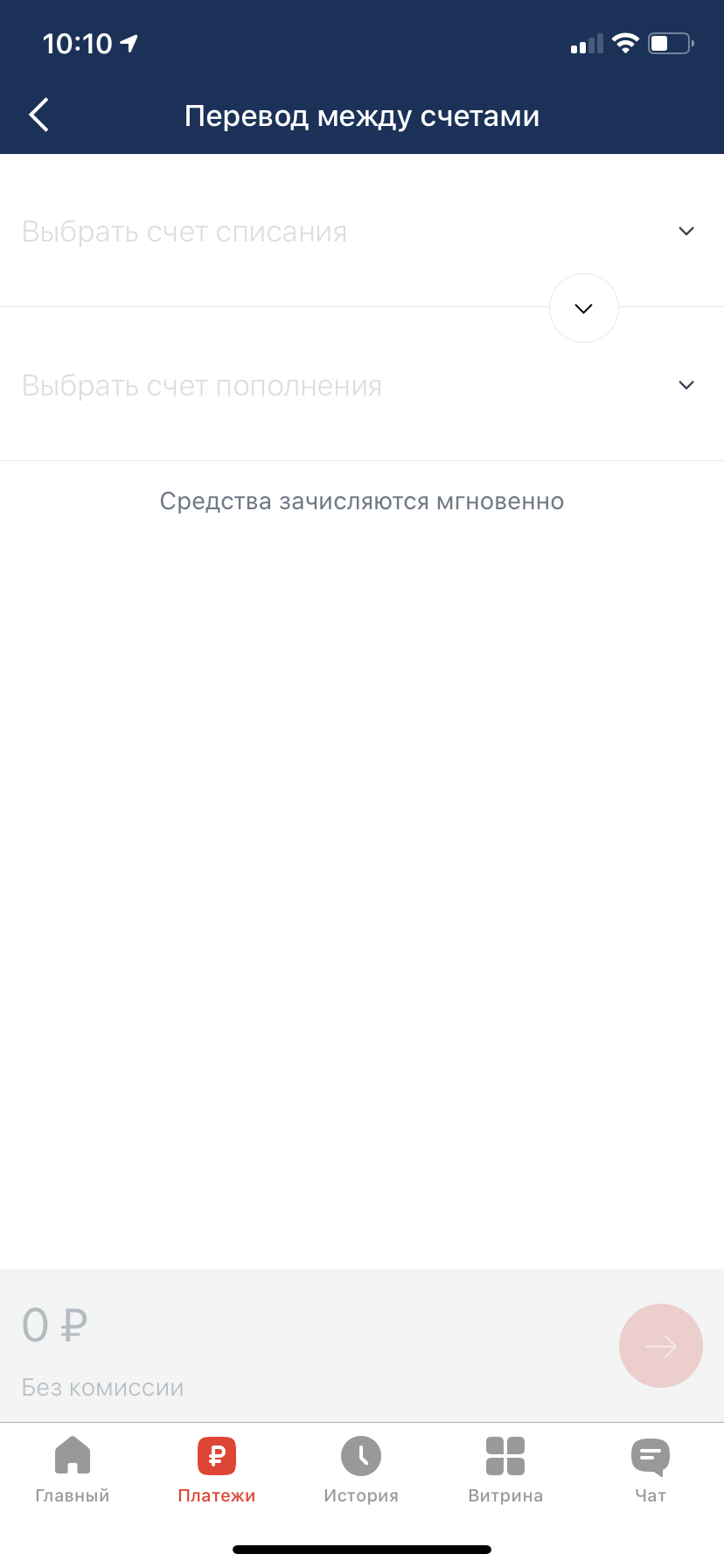
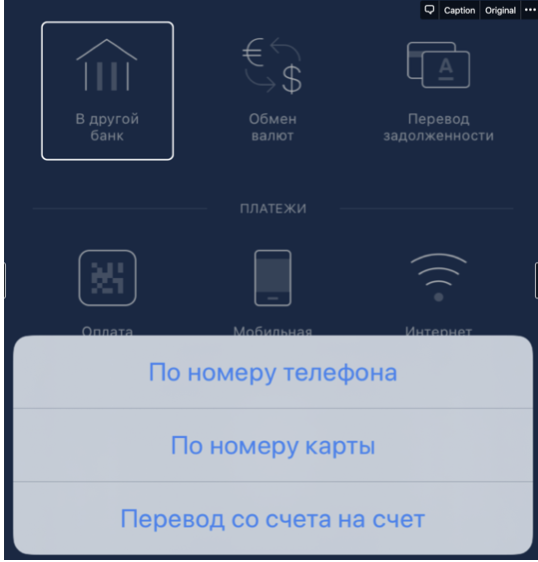
Кнопка озвучивается как «В другой банк», для пояснения можно оставить подсказку, какого типа перевод, как быстро и прочее.

4. Сгруппировать контролы — .accessibility
По умолчанию проговаривается каждый элемент по отдельности. Это неудобно: зоны нажатий уменьшаются, можно что-то не заметить, поэтому нужно обобщать.
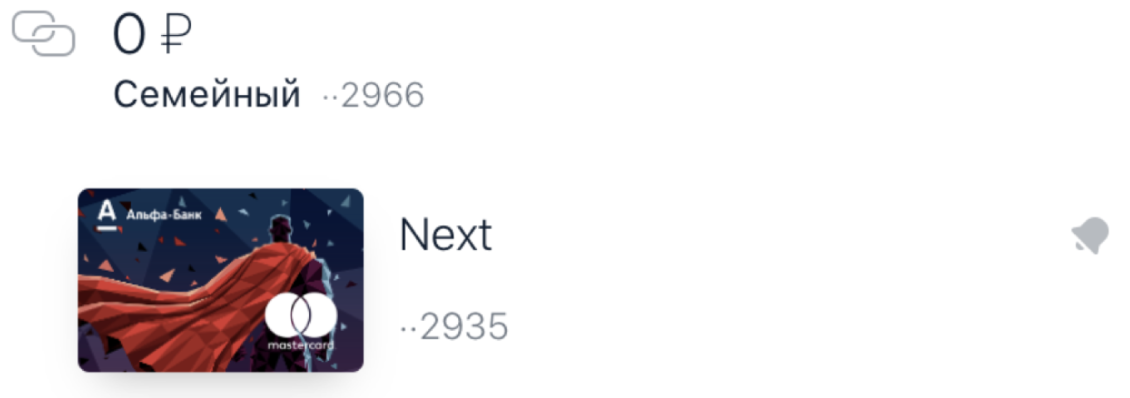
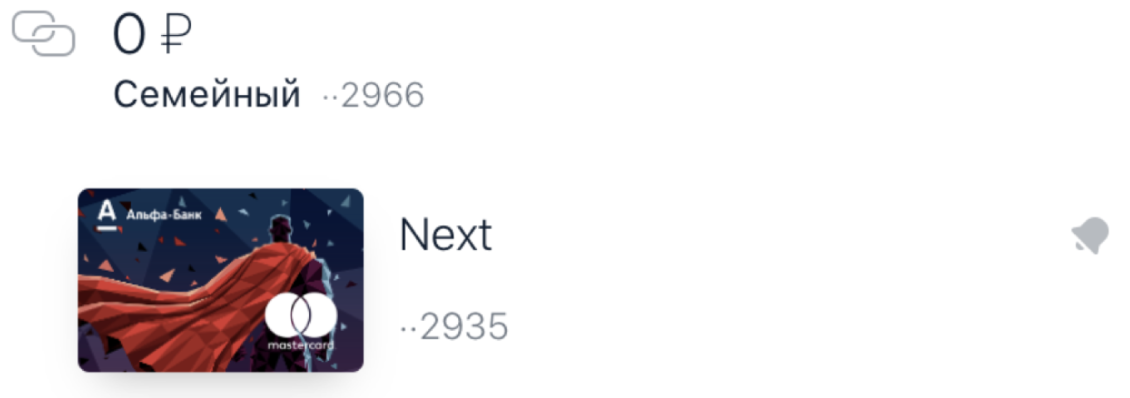
Сейчас у ячейки несколько полей: карта, деньги и название, 3 контрола на ячейку. Надо обобщить, чтобы была 1 ячейка и название, так получается ближе к смыслу.

Как поправить?
Можно упростить:

USABILITYLAB, проводящие рейтинг, дали нам первое место по доступности приложения. Это вовсе не значит, что мы такие клевые и позакрывали вообще все проблемы, став идеальным приложением, нет. Но мы работаем над ним, учитывая все тонкости и особенности работы с людьми, у которых проблемы со зрением.
А ещё очень круто, что эта история помогла нам привлечь таких людей — они часто присылают нам фидбек, а ряд респондентов теперь на постоянной основе помогают тестировать Альфа-Мобайл.
Работаем дальше.
Альфа-Банк входит в специальную рабочую группу, созданную ЦБ с целью повышения качества финансовых продуктов для групп населения с нарушениями зрения. Уже выработана специальная методология работы и оценок, которой придерживаются все банки.
И вот как проводили тестирование мы.
Пользователи и сценарии
Прежде всего мы пригласили для тестирования людей, имеющих инвалидность по зрению (разных групп).
Первая группа инвалидности по зрению — это полностью незрячие люди, вынужденные пользоваться специальными устройствами и ПО (скринридеры, VoiceOver).
Вторая и третья группы — слабовидящие, которые, в зависимости от недуга, пользуются такими устройствами либо успешно обходятся и без них.
Да, важно отметить, когда ты проводишь какое-либо тестирование, результатом которого станет доработка или даже переработка приложения целиком или его отдельных функций, не помешает донести его необходимость до бизнеса. Потому что это тоже расходы, время, силы. Здесь получается такая история, что, с одной стороны, подобные действия для людей с нарушениями зрения — это социальная ответственность компании, с другой стороны, как показывает статистика, временные затруднения со зрением в разных ситуациях могут испытывать до 30 процентов населения страны, а это уже внушительная цифра.
Поэтому мы собрались и сели тестировать с ними четыре самых популярных сценария использования Альфа-Мобайла. Вот они:
- авторизация в приложении
- проверка баланса
- просмотр своих счетов (история, состояние)
- пополнение счета мобильного
Конечно, в зависимости от конкретного человека, сценарии могут быть разные — кто-то чаще платит за ЖКХ по QR-коду, кто-то переводит деньги родственникам, но самые частые — вот эти четыре.
Методика и инструменты тестирования
Существует специальный ГОСТ Р 52872-2012, «Требования доступности для инвалидов по зрению», который довольно подробно описывает все нормативы. Именно его мы и используем, присваивая каждой найденной ошибке соответствующий лейбл. Итого все найденные проблемы были разделены по трём категориям.
Проблема проектирования. Например, при входе в мобильный банк, вот это привычное всем окошко с вводом пин-кода, у вас нет фокуса на поле инпута и человеку не проговаривается вслух, сколько у него попыток на ввод пина.

У нас так и было. Звучит, вроде, как так себе проблема, но это критичная штука. Если человек не может услышать, правильно ли он ввел пин или нет, сколько у него попыток осталось, то он вполне может превысить это количество попыток. Значит, вход в Альфа-Мобайл будет временно заблокирован со всеми вытекающими неудобствами.
Проблема качества кода. Это когда не все элементы у вас корректно проговариваются. Например, местами стрелочки навигации могут быть озвучены как «Конец таблицы» и подобные системные штуки.

Проблема контрастности. Например, вот здесь даже с нормальным зрением сложно прочитать текст. От подобного надо избавляться и учитывать это сразу.

В нашей работе было четыре основных этапа:
- Собрали группу тестировщиков (7 человек) и сделали регресс приложения
- Отделились от dev-ветки, проанализировали проблемы и элементы
- Выписали их в одну табличку, расставили приоритет
- Начали править критические
Тестировать очень помогает подход Apple к созданию продуктов. Во-первых, реально удобно тестировать все непосредственно на устройстве, купертиновцы всё круто адаптировали.
Во-вторых, есть XCode с его accessibility inspector, эта утилитка показывает при наведении на экран конкретный вид кнопок и элементов, можно быстро всё прочитать и понять, верно ли оно будет озвучиваться. Собственно, в нашем случае это и было основной проблемой — подписывание кнопок для VoiceOver.

Дефекты мы находили, проводя оценку функциональности и удобства мобильного приложения, которым пользуются люди с проблемами со зрением. Оценка проводится путем тестирования прохождения всех базовых пользовательских сценариев.
Чем больше базовых пользовательских сценариев доступны клиенту и чем меньше барьеров и сложностей выявлено при прохождении сценария, тем выше рейтинг.
Уровень доступности сценария определяется самой критичной проблемой.
- critical получает сценарий, в котором обнаружена критичная проблема доступности, которая вообще не позволяет выполнить поставленную задачу.
- minor получает сценарий, в котором обнаружены проблемы доступности средней критичности, когда пользователи испытывают существенные затруднения при выполнении задачи.
- low получает сценарий, в котором обнаружены проблемы доступности низкой критичности, когда пользователи испытывают некоторые затруднения при выполнении задачи.
Как же избежать появления accessibility-дефектов?
Во-первых, использовать протокол UI Accessibility Element.
Потом нужно улучшать Voice Over (специальная функция макоси, помогающая пользователю с плохим зрением работать при помощи голосовых команд и клавиатуры):
- Подписать кнопки.
- Добавить значения.
- Оставить подсказки.
- Сгруппировать контролы.
- Поправить неправильные надписи.
- Указать тип контрола: кнопка, надпись, ссылка и т.д
- Расширять кнопки или элементы, если они слишком узкие (минимум 44: 44)
Вот что еще мы советуем делать:
1. Кнопки — .accessibilityLabel
Каждой кнопке надо дать короткое и звучное название. VoiceOver подстрахует, если вы забыли — попытается прочитать текст или название иконки на кнопке.
Что нужно подписывать:
- Кнопки с иконкой, но без текста;
- Картинки. Если есть возможность, то лучше подписать, что изображено на картинке.
- Кнопка и картинка без лейбла озвучивает название иконки, как в Assets

2. Значения — .accessibilityValue
Дополнительно к названию можно написать значение. Например, при вводе количества денег у textField нужно подписать название счета или цифровое окончание, а также указать количество рублей.

3. Подсказки — .accessibilityHint
Если мы хотим дополнительно пояснить действие, то можно записать подсказку в .accessibilityHint. Но сильно полагаться на подсказки не стоит: постоянные пояснения надоедают, поэтому некоторые пользователи отключают их через настройки телефона.
Кнопка озвучивается как «В другой банк», для пояснения можно оставить подсказку, какого типа перевод, как быстро и прочее.

4. Сгруппировать контролы — .accessibility
По умолчанию проговаривается каждый элемент по отдельности. Это неудобно: зоны нажатий уменьшаются, можно что-то не заметить, поэтому нужно обобщать.
Сейчас у ячейки несколько полей: карта, деньги и название, 3 контрола на ячейку. Надо обобщить, чтобы была 1 ячейка и название, так получается ближе к смыслу.

Как поправить?
- Сделать всю ячейку доступным контролом. По умолчанию все view выступают только контейнерами для других элементов, VoiceOver их игнорирует. Чтобы пометить view как конечный элемент, нужно поставить ячейке isAccessibilityElement = true.
- Дать ячейке название. На лейбле больше нельзя сфокусироваться, поэтому нужно вручную указать текст. accessibilityLabel = specialOffer.title
Можно упростить:
- Сделать всю ячейку доступным контролом. Cтавим ячейке isAccessibilityElement = true
- В accessibilityLabel записать самое важное: название карты и счета. Разделим запятой, VoiceOver учитывает пунктуацию.
- В accessibilityValue указать дополнительную информацию, в нашем случае это какой счет, сколько денег.
- Указать, что ячейку можно нажать, т.е. по сути это кнопка. accessibilityTraits = .button

Итого
USABILITYLAB, проводящие рейтинг, дали нам первое место по доступности приложения. Это вовсе не значит, что мы такие клевые и позакрывали вообще все проблемы, став идеальным приложением, нет. Но мы работаем над ним, учитывая все тонкости и особенности работы с людьми, у которых проблемы со зрением.
А ещё очень круто, что эта история помогла нам привлечь таких людей — они часто присылают нам фидбек, а ряд респондентов теперь на постоянной основе помогают тестировать Альфа-Мобайл.
Работаем дальше.






