Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
В начале 2018 года на рынке кредитования наметился тренд по активному созданию банками онлайн-решений для клиентов. Появились онлайн-сервисы, облегчающие процесс получения кредитов в таких сегментах, как потребительские товары и ипотека. А вот онлайн-решения для автокредитования еще не было.
Поскольку Русфинанс Банк специализируется на автокредитовании, необходимо было как можно скорее разработать digital-стратегию и запустить удобный сервис, позволяющий клиенту подавать заявку и получать одобрение по кредиту, не выходя из дома.
Готовых ИТ-продуктов, отвечающих нашим потребностям и требованиям, мы не обнаружили, ― в банковской сфере приходится с осторожностью использовать сторонние ИТ-решения, поэтому выбрали путь разработки своими силами.
В этой статье мы расскажем о том, какие требования к сервису мы выдвигали, как превращали MVP в полноценный продукт, а также, как выбирали идеи и их техническую реализацию для более эффективного решения поставленных бизнес-задач.

Перед нами стояла амбициозная задача: разработать удобный сервис, позволяющий клиентам Русфинанс Банка получать быстрое решение по кредитной заявке онлайн.
При этом важно было сделать так, чтобы данные по заявке были доступны клиенту в его личном кабинете, и он мог заполнить анкету в модуле с использованием предзаполненных данных.
Чтобы учесть эти и другие важные аспекты мы сформулировали подробные функциональные требования и описали бизнес-процесс (см. схему ниже).

Нашими ключевыми требованиями стали:
Сформулировав и описав все основные функциональные требования, наша команда приступила к их реализации.
Довольно быстро удалось запустить Фазу 1 продукта ― «преданкета». «Преданкета» отличалась от полноценного онлайн-решения меньшим количеством полей и тем, что решение по кредиту давалось предварительное, а не окончательное. Тем не менее благодаря ее внедрению, мы смогли понять спрос, собрать первые результаты и продолжить работу над полной версией анкеты.
Разработка полной версии анкеты заняла около года. От предварительной версии она отличалась тем, что:
На этапе разработки Фазы 2 (2-й квартал 2018 года) мы приняли решение работать над релизом анкеты по SCRUM. Благодаря выстроенным SCRUM-процессам и готовности руководителей наделять команду полномочиями/ ресурсами нам удалось быстро вывести продукт на рынок.
К концу 2018 года было развернуто полноценное онлайн анкетирование на автокредит без посещения офиса Банка. Тогда же был оформлен первый кредит с клиентом, пришедшим из онлайна.
С момента появления полноценной онлайн анкеты в банк стали поступать ЛИДы, количество которых пока не отражало целевые показатели.
Необходимо было довести уровень заполняемости анкет до 60% + выдать 500 кредитов за 2019 год.
Мы проводили большое количество внутренних обсуждений, собирали обратную связь от соседних подразделений, шли по пути реализации собственных гипотез.
Как обычно, помогли сами клиенты. Почти одновременно с появлением полноценной анкеты мы реализовали простой функционал сбора обратной связи.
После заполнения анкеты у клиента собиралась обратная связь, задавались вопросы с указанием оценки и комментария: «Все было понятно», «Удобство использования», «Буду рекомендовать друзьям» и «Общий комментарий к анкете».
Ежедневно участники команды получали сводный файл с обратной связью. Раз в 2-3 недели мы анализировали его и делали выводы.
Конечно, в первую очередь нам хотелось просматривать только положительные отзывы, но мы все понимали, что идеальный клиент ― это клиент, дающий критику. Вот здесь нашлись те самые нужные нам идеи и решения, которые были в последствии реализованы на сайте Банка.
В итоге мы:

Как нам кажется, устранение багов и новые фичи улучшили картину мира. Мы стали больше получать ЛИДов, а главное появились стабильные продажи.
В начале 2019 года мы оформляли примерно по 10 кредитов в месяц. При этом количество ЛИДов почти по 2 тысячи. В 4 квартале продажи были уже в 5 раз больше. А за 7 месяцев 2020 было продано онлайн кредитов больше, чем за весь 2019 год.
На сайте онлайн-заявка скромно разместилась в основном меню:

Попасть в нее также можно, нажав на кнопку «Подать заявку»:

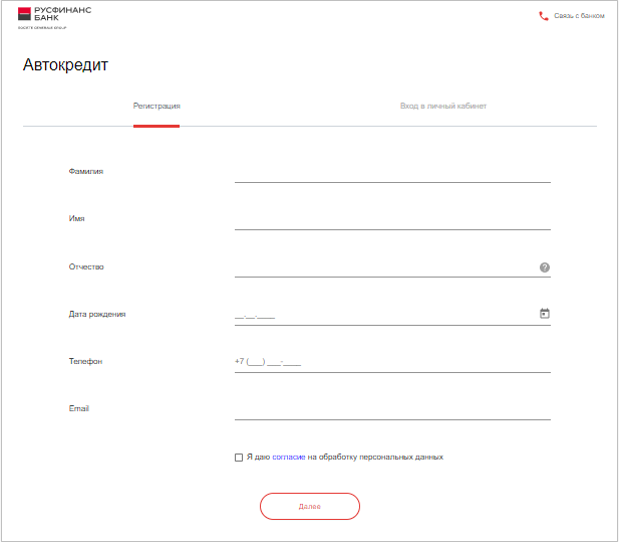
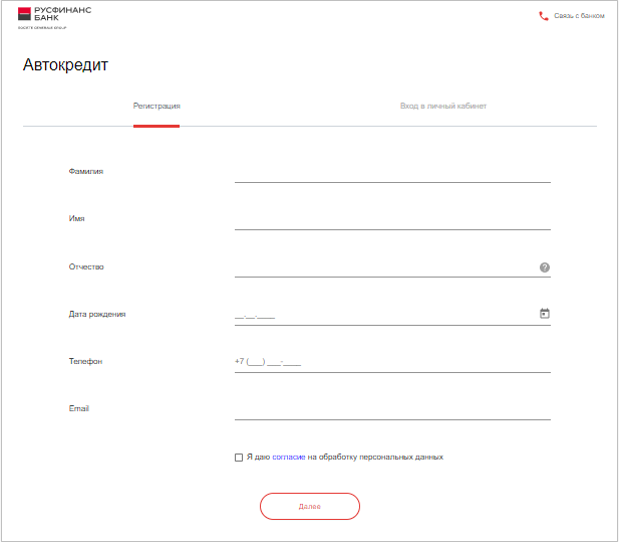
Анкета имеет лаконичный дизайн:

Ответ клиенту после заполнения им заявки мы решили реализовать с использованием фреймворка Angular.
Шаблон компонента отображения сообщения следующий:
Класс компонента отображения сообщения ответа по анкете:
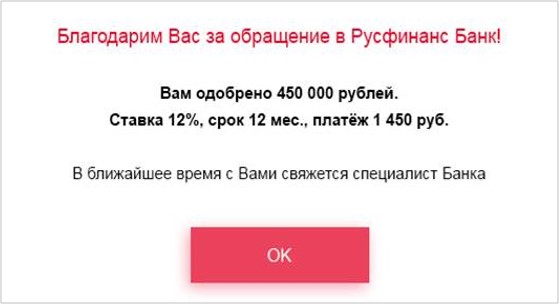
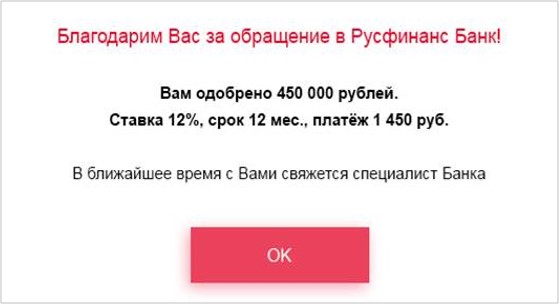
Ответ по решению о кредитовании клиент получает на сайте вот в таком виде (пример визуализации ответа, реальные расчеты могут отличаться от указанных):

Теперь, подавая онлайн-заявку и получая быстрый ответ по кредиту, клиенты существенно экономят своё время и нервы.
Однако, мы не останавливаемся на достигнутом и продолжаем работать над новыми фичами.
Поскольку Русфинанс Банк специализируется на автокредитовании, необходимо было как можно скорее разработать digital-стратегию и запустить удобный сервис, позволяющий клиенту подавать заявку и получать одобрение по кредиту, не выходя из дома.
Готовых ИТ-продуктов, отвечающих нашим потребностям и требованиям, мы не обнаружили, ― в банковской сфере приходится с осторожностью использовать сторонние ИТ-решения, поэтому выбрали путь разработки своими силами.
В этой статье мы расскажем о том, какие требования к сервису мы выдвигали, как превращали MVP в полноценный продукт, а также, как выбирали идеи и их техническую реализацию для более эффективного решения поставленных бизнес-задач.

Функциональные требования
Перед нами стояла амбициозная задача: разработать удобный сервис, позволяющий клиентам Русфинанс Банка получать быстрое решение по кредитной заявке онлайн.
При этом важно было сделать так, чтобы данные по заявке были доступны клиенту в его личном кабинете, и он мог заполнить анкету в модуле с использованием предзаполненных данных.
Чтобы учесть эти и другие важные аспекты мы сформулировали подробные функциональные требования и описали бизнес-процесс (см. схему ниже).

Нашими ключевыми требованиями стали:
- Обязательная регистрация по SMS. Клиент получает доступ к созданию анкеты только после того, как пройдет регистрацию.
- Возможность выбора оптимального тарифа. После заполнения параметров автокредита клиенту подбирается лучшее предложение банка с точки зрения его затрат.
Чуть позже мы расширили наше видение и предложили на выбор клиенту в калькуляторе на сайте три тарифа, оптимальных для получения минимального ежемесячного платежа (ЕП), минимальной ставки, минимального ЕП без КАСКО. - Проверка возможности создания анкеты клиентом. Решение о приеме заявки от клиента производится на основе данных, введенных им до заполнения анкеты. Отказ от приёма заявки на раннем этапе избавляет от необходимости заполнять анкету, ответ по которой будет отрицательным.
- Заведение новой заявки в личном кабинете. При создании повторной заявки данные в нее автоматически копируются из предыдущей (последней) заявки. Это позволяет экономить время клиента.
- Проверки данных в интерфейсах личного кабинета. Корректность проверки введенных данных реализуется на 3-х уровнях:
- на интерфейсной части ― здесь проверяется правильность формата полей, обязательность заполнения;
- на уровне сервера ― повторяются проверки интерфейсной части, а также, производятся логические проверки, которые не требуют данных технастроек скоринга, которые не переносятся на уровень api (эти проверки производятся при переходе по вкладкам);
- логические проверки скоринга ― результат возвращается скорингом по результатам проверки созданной в нем заявки.
На первых двух уровнях поля с ошибками подсвечиваются, а также, указывается, что именно не так. - SMS-информирование клиентов о решении. По результатам расчёта онлайн-заявки клиент получает SMS-сообщение с решением. SMS отправляется в случае автоматического одобрения или отказа, т.е. в случаях, если заявка имеет статус «Подтверждена» или «Отказ». При попадании заявки в «серую» зону SMS не отправляется.
- Ответ клиенту на сайте. Помимо ответа по SMS, клиент получает возможность получить ответ на сайте.
Сформулировав и описав все основные функциональные требования, наша команда приступила к их реализации.
Краткое описание бизнес-процесса MVP
Довольно быстро удалось запустить Фазу 1 продукта ― «преданкета». «Преданкета» отличалась от полноценного онлайн-решения меньшим количеством полей и тем, что решение по кредиту давалось предварительное, а не окончательное. Тем не менее благодаря ее внедрению, мы смогли понять спрос, собрать первые результаты и продолжить работу над полной версией анкеты.
От MVP к полноценному продукту
Разработка полной версии анкеты заняла около года. От предварительной версии она отличалась тем, что:
- на Фазе 1 (предварительная) у клиента запрашивалось меньшее количество полей, не было личного кабинета, решение по анкете принималось предварительное. На этом этапе мы могли точно сказать «НЕТ», если видели признаки мошенничества. Сказать окончательное «ДА» мы могли только после прихода клиента в автосалон.
- на Фазе 2 регистрировался личный кабинет клиента, собиралось больше количество полей, чем в предыдущей Фазе, но в награду за дополнительные усилия клиент сразу получал окончательное решение (конечно, если те данные, которые он указал достоверны и были подтверждены на сделке).
На этапе разработки Фазы 2 (2-й квартал 2018 года) мы приняли решение работать над релизом анкеты по SCRUM. Благодаря выстроенным SCRUM-процессам и готовности руководителей наделять команду полномочиями/ ресурсами нам удалось быстро вывести продукт на рынок.
К концу 2018 года было развернуто полноценное онлайн анкетирование на автокредит без посещения офиса Банка. Тогда же был оформлен первый кредит с клиентом, пришедшим из онлайна.
Бойтесь собственных рассуждений, больше слушайте клиентов
С момента появления полноценной онлайн анкеты в банк стали поступать ЛИДы, количество которых пока не отражало целевые показатели.
Необходимо было довести уровень заполняемости анкет до 60% + выдать 500 кредитов за 2019 год.
Мы проводили большое количество внутренних обсуждений, собирали обратную связь от соседних подразделений, шли по пути реализации собственных гипотез.
Как обычно, помогли сами клиенты. Почти одновременно с появлением полноценной анкеты мы реализовали простой функционал сбора обратной связи.
После заполнения анкеты у клиента собиралась обратная связь, задавались вопросы с указанием оценки и комментария: «Все было понятно», «Удобство использования», «Буду рекомендовать друзьям» и «Общий комментарий к анкете».
Ежедневно участники команды получали сводный файл с обратной связью. Раз в 2-3 недели мы анализировали его и делали выводы.
Конечно, в первую очередь нам хотелось просматривать только положительные отзывы, но мы все понимали, что идеальный клиент ― это клиент, дающий критику. Вот здесь нашлись те самые нужные нам идеи и решения, которые были в последствии реализованы на сайте Банка.
В итоге мы:
- «прикрутили» чат с онлайн помощником;
- переименовывали поле «сумму, которую Вы можете выделять на кредит в месяц» и добавили подсказку, как его правильно заполнять, так как клиенты этого не понимали;
- нашли очевидные баги, которые не отловили на этапе теста;
- добавили автозаполнение полей ― на этапе ввода адресов, на этапе выбора работодателя, на этапе указания кем выдан паспорт;
- удалили лишние поля, к примеру, КОД кредитной истории, клиенты не понимали, что от них хотят;
- сделали красивее дизайн анкеты;
- добавили на первый шаг возможность просмотреть короткий 2-х минутный ролик с пояснениями как заполнять анкету;
- сделали возможным подавать повторную заявку, если, к примеру, у клиента прошёл срок действия решения;
- для клиентов группы Росбанк адаптировали автозаполнение полей теми данными, которые уже есть в личном кабинете Группы;
- добавили возможность регистрации Клиента через ЕСИА с автозаполнением полей, доступных в госуслугах;
- реализовали калькулятор, позволяющий на шаге до заполнения анкеты выбирать тариф (при этом клиенту даётся возможность выбора из самого дешевого платежа, самой низкой ставки или тарифа без страховок);
- разместили на сайте банка маркетплейс с возможностью выбора реального автомобиля в наличии или под заказ.

Как нам кажется, устранение багов и новые фичи улучшили картину мира. Мы стали больше получать ЛИДов, а главное появились стабильные продажи.
В начале 2019 года мы оформляли примерно по 10 кредитов в месяц. При этом количество ЛИДов почти по 2 тысячи. В 4 квартале продажи были уже в 5 раз больше. А за 7 месяцев 2020 было продано онлайн кредитов больше, чем за весь 2019 год.
Результаты
На сайте онлайн-заявка скромно разместилась в основном меню:

Попасть в нее также можно, нажав на кнопку «Подать заявку»:

Анкета имеет лаконичный дизайн:

Ответ клиенту после заполнения им заявки мы решили реализовать с использованием фреймворка Angular.
Шаблон компонента отображения сообщения следующий:
<modal-popup #loadingText (onDismissed)="dismiss()">
<ng-container class="header">
<header-title [title]="app.getResourse('loading.popup.textHeader')"></header-title>
</ng-container>
<ng-container class="content">
<div class="justify-content-center align-self-center text-center">
<b>{{text}}</b>
</div>
</ng-container>
<ng-container class="buttons">
<btn [statistic]="app.getStatistic('questionnaire.contactInfo.popup.rate.button')" (onClick)="submit()"></btn>
</ng-container>
</modal-popup>Класс компонента отображения сообщения ответа по анкете:
import { Component, Input, ViewChild, ViewEncapsulation } from '@angular/core';
import { ModalPopupComponent } from 'src/app/public/modal-popup/modal-popup.component';
import { ModalService } from 'src/app/views/app/modal/modal.service';
@Component({
selector: 'loading-text',
templateUrl: './loading-text.component.html'
})
export class LoadingTextComponent {
@Input() text: string;
@ViewChild('loadingText') loadingText: ModalPopupComponent;
constructor(private modal: ModalService) {}
open = () => {
this.loadingText.open();
};
submit = async () => {
this.loadingText.dismiss('loading-text submit');
};
dismiss = async () => {
this.modal.open('rate');
};
Ответ по решению о кредитовании клиент получает на сайте вот в таком виде (пример визуализации ответа, реальные расчеты могут отличаться от указанных):

Теперь, подавая онлайн-заявку и получая быстрый ответ по кредиту, клиенты существенно экономят своё время и нервы.
Однако, мы не останавливаемся на достигнутом и продолжаем работать над новыми фичами.




