Привет, Хабр! Меня зовут Михаил Фандуберин, я Product Owner, отвечающий за авторизацию и онбординг в KION. В прошлом августе я написал статью о повышении конверсии регистраций на примере страницы входа онлайн-кинотеатра KION. Сегодня расскажу о другом проекте — работе со стартовым экраном приложения для улучшения пользовательского опыта и оптимального перераспределения метрики смотрения. Подробности — под катом.

С чего всё начиналось
Мы, команда онлайн-кинотеатра, стараемся постепенно улучшать приложение. Работа ведётся постоянно, и примерно год назад мы решили оптимизировать запуск: ускорить его, добавить новые возможности. Так, раньше при клике по иконке KION пользователь видел статичную картинку, после чего открывалось приложение. Мне пришла в голову идея: вместо простого ожидания юзеру можно дать что-то полезное.
Что именно?
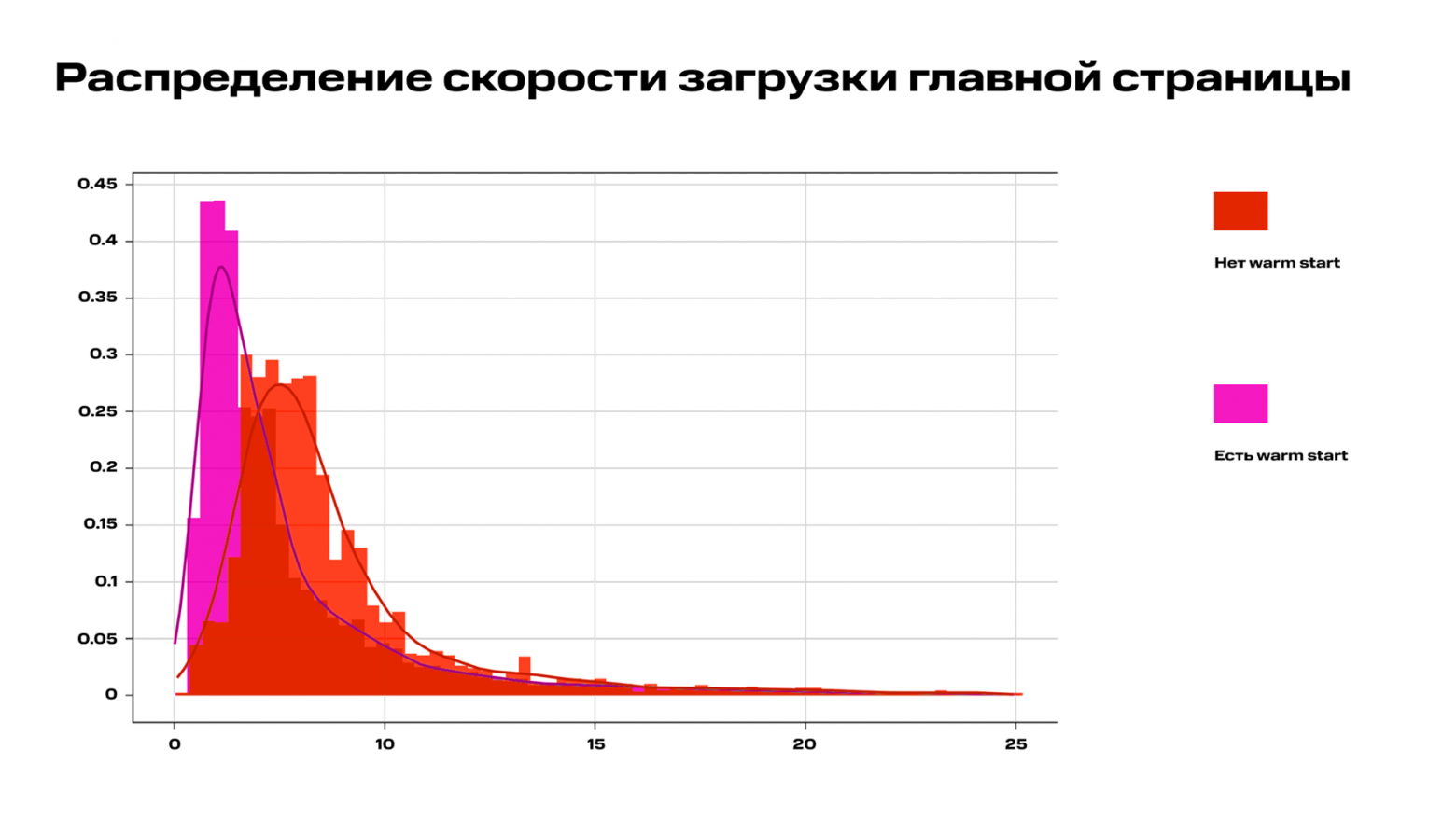
Например, ускорить запуск, о чём уже говорилось выше. Для этого мы отредактировали код, который отвечает за загрузку на уровне сервер-клиентского взаимодействия. Всё удалось — после оптимизации время запуска приложения сократилось примерно до 5 секунд.
Кроме того, мы решили делать классную анимацию и показывать её во время загрузки вместо статичного экрана.

Почему именно она? Здесь три причины:
«Живое» изображение привлекает внимание юзера, так что ожидание пролетает незаметно. Субъективное восприятие времени меняется, и кажется, что приложение загружается быстрее. На самом же деле что для статики, что для анимации время запуска примерно равное.
Это просто красиво плюс создаёт приятное впечатление о продукте, до того как пользователь попадает в приложение.
Замена статики анимированным промо даёт возможность уже на этапе запуска привлекательно подсвечивать наши лучшие новинки.
Скоро сказка сказывается, да не скоро дело делается
Реализация озвученной выше идеи — это не такая банальная задача, как могло бы показаться. Ведь мы не просто решили заменить статическую картинку анимацией, всё сложнее. Главное — представить актуальный для юзера контент таким образом, чтобы он не раздражал. Всё это нужно технически реализовать, многократно протестировать, оставив лишь рабочие механики, и только потом раскатывать на всю аудиторию онлайн-кинотеатра или же на более-менее обширные сегменты юзеров.

Сложность была не только в подборке стартового контента, но и в том, что приложение запускается на разных программных и аппаратных платформах, устройствах, которые подключены к сети через каналы связи с разной пропускной способностью.
Основные моменты реализации
Контент, который показывается при запуске, мы решили хранить у себя на CDN. Когда приложение загружается, активируются определённые настройки, так что есть возможность демонстрировать разный контент разным категориям пользователей. Отмечу, что важен не только вау-эффект пользователя, но и удобство управления контентом, его заведения и промотирования редакцией. Для этого и был создан новый раздел CMS с набором фильтров для промотирования. За разработку CMS отвечала команда во главе с Сергеем Геворкяном.
В первом приближении эксперимент показал, что юзеры были довольны. Мы узнали это по метрике TVT (total view time), но потом поняли, что демонстрация анимации при загрузке — критически важная первая точка контакта со зрителем. Мы стали проводить эксперименты: например, показывать наш оригинальный контент — KION Originals. Так, при запуске приложения открывается анимированная заставка, которая предлагает определённый контент самого кинотеатра.
Мы провели A/B-тесты для ряда тайтлов и получили вот такие результаты:
Показ на старте «Жизни по вызову» на 10,51% увеличил долю пользователей, которые посмотрели фильм. Кроме того, на 14,31% улучшилась такая метрика, как TVTu — время просмотров уникальных пользователей.
Для «Переговорщика» доля зрителей, посмотревших его, увеличилась на 30,97%, а TVTu — на 30,16%.
И для «Жизни по вызову — 2» доля пользователей, посмотревших фильм, выросла на 1,987%.
Механика растит просмотры показываемых тайтлов, трафик увеличивается. Если конкретнее, то рост составляет 10–30% в зависимости от предлагаемого фильма, мультика и т. п.

Получилась вполне рабочая механика. Её уже можно было отдавать в эксплуатацию. Затем мы решили автоматизировать загрузку на сервер контента, который демонстрируется на старте приложения.
Мы сделали админку, а доступ к ней предоставили редакции кинотеатра. Сейчас под каждую премьеру загружается определённый набор файлов, которые пользователи видят при запуске. Контент самый разный — от статичной графики до роликов, правда с ограниченным набором кодеков. У приложений других онлайн-кинотеатров мы такого не встречали, обычно это просто рекламный баннер.
Забегая вперёд, скажу, что в ближайшем будущем планируем добавить ещё и персонализацию через ML-рекомендации. Пока что установили относительно простые фильтры. Критерии следующие:
возраст зрителя — если он не соответствует, например, возрастной маркировке фильма, то неподходящий контент показываться юзеру не будет;
частота показа — сделали три промозапуска на пользователя, чтобы не надоедать;
отсутствие повторений — если человек уже смотрел промотируемый контент на нашей площадке, то на старте ему предложат что-то другое.
Отмечу ещё, что мы уходили от ассоциации нашего проекта с рекламой. Изначально хотелось всё это реализовать как уникальный запуск с различными фичами. Например, взять из фильма узнаваемый контент, удачный кадр с главным героем и показать пользователю. Мы очень не хотели сделать в итоге обычную баннерную крутилку. Мне кажется, что всё получилось, хотя и поработать ещё есть над чем.
Развитие
Бо́льшая часть задуманного уже реализована. Но, конечно, есть несколько идей, которые мы хотим внедрить в ближайшее время:
таргетирование контента: по времени года, праздникам, категориям пользователей и т. п. Если это Рождество или Новый год, то показываем соответствующую анимацию;
таргетирование по сторонним мероприятиям: например, концертам, спектаклям и т. п., с промотированием нашего и партнёрского контента.
Всё это вполне реально: разработанная нами механика позволяет подстраивать событийный контент, не говоря уже о других его категориях.
На этом у меня всё, готов ответить на вопросы в комментариях.
Чтобы не пропустить самое интересное, подписывайтесь на наш блог!




