
Мы уже упоминали, как мы предоставляем бесплатные VPS для студентов, чтобы они учились программировать. Один из наших подопечных Павел сделал простеньких телеграм и ВК ботов для FAQ. Они очень просте, тем не менее, начинающему программисту не помешают комментарии опытных ребят — поэтому публикуем его рассказ — Павел будет рад, если в комментариях ему дадут советы.
Я — студент Новосибирского Государственного Технического Университета, не так давно мы с парочкой моих друзей реализовали площадку для продвижения проектов во всех возможных областях научной деятельности. Мы помогаем «сводить» заинтересованных преподавателей и студентов всех ВУЗов Сибири, чтобы проектная научная деятельность развивалась по территории Сибири и РФ.
Студенты и преподаватели часто обращались ко мне с вопросами и я решил автоматизировать этот процесс, написав ботов для ВК и Телеграм.
На вход они принимают сообщения, а на выходе выдают либо текстовый ответ, либо специальную структуру данных, замаскированное под сообщение: инлайновые или висячие клавиатуры.
Я использовать Python версии 3.6 просто потому, что он самый простой для меня. Кодил в PyCharm Community Edition. Весь код опубликован на GitHub. Удачи!
1. Предварительные приготовления для телеграм-бота
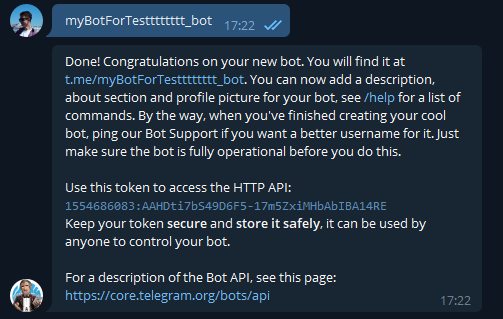
1.1 Получение токена от Bot Father в телеграмме
Первым делом, нам нужно «зарегистрировать» нашего бота в Telegram.
Для этого, в поисковике телеги ищем BotFather
далее, делаем всё также, как показано на скриншотах:

После нажимаем на команду
/newbot или же прописываем вручную.
Надо придумать уникальное имя для бота, придумываем и получаем соответствующий токен.

1.2 Переходим в любой редактор кода и создаем файл config.py
Перед созданием данного файла, нам нужно выбрать директорию, в котором будет реализован весь функционал бота. Если вы используете PyCharm Community/Professional Edition, то предлагаю просто создать новый проект, и писать там весь функционал бота.
Если Вы используете любой другой редактор, такой как Sublime Text 3, например, то Вам самостоятельно придётся создать директорию, создать виртуальное окружение, и работать из консоли со всеми предварительными тестами. Во избежание трудностей, предлагаю скачать продукт PyCharm Community Edition от компании JetBrains, с помощью данного продукта можно обойти действия, описанные в предыдущем абзаце, так как данный продукт сделает их самостоятельно, от Вас потребуется только указать путь до интерпритатора Python в конфигурациях PyCharm, с помощью которого и будет работать Ваш бот.
В данном файле (config.py) будет храниться только токен, который нам дал BotFather, поэтому пишем:
token = "Здесь хранится Ваш токен".
1.3 Cоздаём главный файл — bot.py
Делаем cледующие импорты и для соответствующих библиотек, в консоли прописываем закоментированные строчки:
import config
import telebot # pip install telebot
from telebot import types # pip install pyTelegramBotAPI
Далее, нам необходимо использовать наш токен:
bot = telebot.TeleBot(config.token)
Этим действиям мы устанавливаем то, что мы будем накручивать функционал именно для того бота, для которого нам и дал токен BotFather.
2. Разворачиваем функционал
Начнём с того, что для того, чтобы пользователю запустить бота, нам необходимо прописать команды для старта они могут быть разными, например,
/start или /go и вообще любыми, какими Вы сочтёте нужными.Для обработки команд нам потребуется
message_handler, с помощью которого и будет реализован весь функционал обработки команд для старта и завершения, если Вы сочтёте нужным добавить завершение. Как только придёт команда /go или /start, message_handler с соответствующими командами сравнит, совпадают ли строки и если совпадают, то обработает соответствующей функцией.Каждая функция, как и в примере сейчас, должна принимать один параметр — сообщение от пользователя, которое будет обработано соответствующей функции «в обёртке» декоратора. А также, каждая функция (или связка функций) должна возвращать соответсвующее сообщение от бота.
Итак:
@bot.message_handler(commands=['go', 'start']) # Обработка команды для старта
def welcome(message):
sti = open(path+'stiker.tgs', 'rb')
bot.send_sticker(message.chat.id, sti)
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
item3 = types.KeyboardButton("Приложения")
item2 = types.KeyboardButton("Мероприятия")
item1 = types.KeyboardButton('О нас')
markup.add(item1, item2, item3)
bot.send_message(message.chat.id,
"Добро пожаловать, {0.first_name}!\\n\\nЯ - <b>{1.first_name}</b>, бот команды Projector в НГТУ, "
"создан для того, "
"чтобы помочь Вам влиться в нашу команду,"
"просто узнать что-то о нас или же просто пообщаться и весело провести время.\\n\\n"
"<i>Have a nice time</i>".format(
message.from_user, bot.get_me()),
parse_mode='html', reply_markup=markup)
В этой функции реализовано сразу два действия: отправка приветственного сообщения и создание встроенной клавиатуры —
ReplyKeyboardMarkup, которая будет открыта, пока мы не завершим выполнения бота соответсвующей командой. Об этом будет сказано ниже.Итак, пройдёмся по строчкам:
В строках 20-21: открывается стикер по тому пути к директории, в которой я его сохранил, после чего отправляется.
Строки 22-28: создаем встроенную клавиатуру, добавляя туда три элемента.
Строки 30-37: описано создание и отправка приветственного сообщения
Как вы можете заметить, метод
send_message в строке 30, позволяет использовать HTML, для форматирования текста.Строками ниже, добавим запуск самого бота, который будет хоститься, пока не случится ошибка или же, пока мы Сами его не закроем.
# RUN
if __name__ == "__main__":
try:
bot.polling(none_stop=True)
except ConnectionError as e:
print('Ошибка соединения: ', e)
except Exception as r:
print("Непридвиденная ошибка: ", r)
finally:
print("Здесь всё закончилось")
Сделаем первый запуск! Для этого, в PyCharm-е нажмём зеленую кнопку старт в правом верхнем углу или же, можно запустить из консоли командой: python bot.py

Результат первого запуска:

2.1 Обработка нажатия на кнопки и создание inline keyboard
Так любое сообщение — это текст, то мы будем обрабатывать именно текстовые сообщения.
Сделаем следующее и аналогично разберём по строчкам:
@bot.message_handler(content_types=["text"])
def go_send_messages(message):
if message.chat.type == 'private':
if message.text == 'Приложения':
keyboard = types.InlineKeyboardMarkup(row_width=1)
itemboo = types.InlineKeyboardButton(text="Тыщ на кнопку и ты уже в Google", url="<https://www.google.ru>")
itemboo1 = types.InlineKeyboardButton('Рандомное число', callback_data='good2')
itemboo2 = types.InlineKeyboardButton("Калькулятор", callback_data='bad2')
itemboo3 = types.InlineKeyboardButton("Хочу узнать погоду в моем городе/стране", callback_data='good3')
itemboo4 = types.InlineKeyboardButton("Как твои дела?", callback_data='bad4')
keyboard.add(itemboo, itemboo1, itemboo2, itemboo3, itemboo4)
bot.send_message(message.chat.id,
"{0.first_name}, окей, смотри, что у нас есть тут:\\n".format(message.from_user),
reply_markup=keyboard)
elif message.text == "Мероприятия":
one_markup = types.InlineKeyboardMarkup(row_width=1)
ite1 = types.InlineKeyboardButton("Ближайшие мероприятия", callback_data="one")
ite2 = types.InlineKeyboardButton("Проведенные мероприятия", callback_data="two")
ite3 = types.InlineKeyboardButton("Волонтерство на мероприятие", callback_data="three")
ite4 = types.InlineKeyboardButton("Действующие проекты в НГТУ", callback_data="fourth")
ite5 = types.InlineKeyboardButton("Мероприятия Межвузовского центра", callback_data="five")
one_markup.add(ite1, ite2, ite3, ite4, ite5)
bot.send_message(message.chat.id, "{0.first_name}, у нас <u>ежемесячно</u> проводится множество "
"мероприятий,\\nмы постарались разбить их на следующие составляющие:".format(
message.from_user), parse_mode="html", reply_markup=one_markup)
Строка 339 — обработчик любых текстовых сообщений
Строка 341 предназначена для того, чтобы сказать, что если данное сообщение предназначено боту, то сравни эту строку с теми, что здесь обрабатываются и отправь ответ.
Строки 344 — 351 — создаём инлайновую клавиатуру InlineKeyboardMarkup и помещаем в эту клавиатуру 5 элементов, которые также можно будет обработать по установленной
callback_data. Элементы данной клавиатуры будут расположены друг под другом, так как в строке 344, мы установили row_width = 1, что обозначает самую широкую грань одной кнопки, поэтому они и будут расположены друг под другом.Строки 353-355 — отправляют текст, вместе с нашей Inline Keyboard.
В условиях ниже представлены аналогичные представления обработки сообщений.
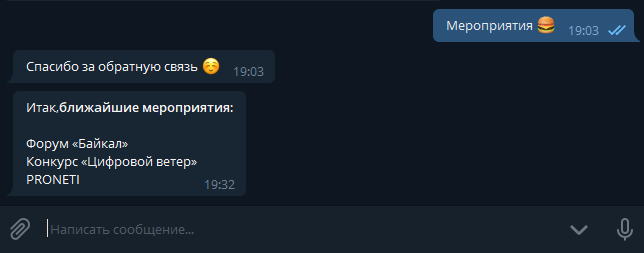
Итак, сделаем запуск:
2.2 Обработка InlineKeyboardButton
Как было сказано выше, каждый элемент
InlineKeyboardButton имеет параметр callback_data, и именно по этим параметрам будет обрабатываться каждая кнопка. Для этого нам потребуется обработчик инлайновой клавиатуры callback_query_handler.@bot.callback_query_handler(func=lambda call: call.data in ['one', 'two', 'three', 'fourth', 'five']) # Мероприятия
def callback_inline_one(call):
try:
if call.message:
if call.data == 'one': # Ближайшие мероприятия
bot.send_message(call.message.chat.id,
"Итак,<b>ближайшие мероприятия</b>:\\n\\n" # Здесь будут ссылки ещё
"Форум «Байкал»\\n"
"Конкурс «Цифровой ветер»\\n"
"PRONETI", parse_mode="html")
elif call.data == 'two': # Проведённые мероприятия
bot.send_message(call.message.chat.id, "Вот список <b>проведённых мероприятий</b>:\\n\\n"
"МНТК\\n"
"Семинары по проектной деятельности\\n"
"Встреча с представителями предприятий", parse_mode="html")
elif call.data == 'three':
Итак, разберём по строчно:
Строка 269 — объявляем обработчик, который будет обрабатывать каждую из нажатых кнопок с использованием лямбда-функции
Строки 273-278 — В данном блоке if, мы просто обрабатываем сообщение и отправляем сообщение пользователю.
Строки 279-283 — Делают аналогичное действие, что и в предыдущем условном блоке.
и т. д.
Также, в данных блоках можно определить аналогичную инлайновую клавиатуру, только тогда придётся создать ещё один обработчик
callback_data, аналогичный обработчику callback_query_handler, показанный на скриншоте выше.Результат:

Так просто и обрабатываются inline keyboards.
3. Завершаем работу бота
Данная функция будет аналогичной функции обработки команд для старта бота, поэтому Вы сможете легко понять её функционал:
@bot.message_handler(commands=['stop']) # Обработка команды для выхода
def bye(message):
bye_Sti = open(path+'byeMorty.tgs', 'rb')
hideBoard = types.ReplyKeyboardRemove()
bot.send_message(message.chat.id,
"Досвидания, {0.first_name}!\\nМы, команда <b>{1.first_name}</b>, надеемся, что ты хорошо провел(а) время \\n\\n"
"Присоединяйся к нашей команде в <a href='<https://vk.com/projector_neti>'>vk</a>\\n"
"Наш <a href='<https://instagram.com/projector_neti>'>inst</a>\\n\\n"
"Напиши Координатору проектов (<a href='<https://vk.com/nikyats>'>Никите Яцию</a>) и задай интересующие тебя вопросы по <i>проектной деятельности</i>\\n\\n"
"Надеемся, что тебе ответят очень скоро \\n\\n"
"<u>Don't be ill and have a nice day</u> \\n\\n\\n"
"P.S.: Если есть какие-то пожелания или вопросы по боту, то напиши <a href='<https://vk.com/setmyaddresspls>'>мне</a>".format(
message.from_user, bot.get_me()), parse_mode='html', reply_markup=hideBoard)
exit()
Здесь происходит следующее:
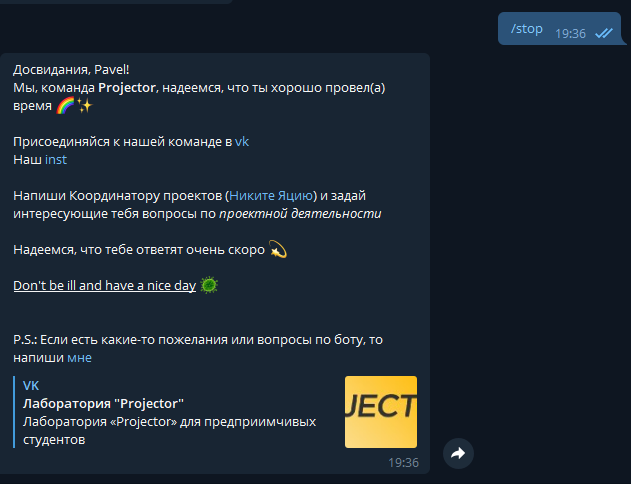
- Отправляется прощальный стикер.
- Закрывается встроенная клавиатура (строка 44).
- Отправляется прощальное сообщение.
Так как мы используем
bot.polling, с параметром none_stop = True, то пользователь может снова вознообновить общение с ботом при помощи команды /start или /go, обработка которых показано в пункте выше.Результат:

ВК БОТ
Перейдём к реализации бота Вконтакте, написанном на том же родном языке Python, его основное отличие от предыдущего в том, что он был написан с использованием ООП, а именно класса. Внешне, он выполняет ту же миссию. Сама библиотека для написания вк бота намного проще телеграмм бота, поэтому разобраться в ней самостоятельно не составит большого труда. Итак, начнём.
1. Предварительные подготавления
Установим следующие библиотеки по тем же технологиям:
import vk_api # pip install vk-api
import json # pip install json
from vk_api.longpoll import VkLongPoll, VkEventType
▍1.1 Получение токена для сообщества Вконтакте.
- На главной странице сообщества найти раздел «Управление»
- Работа с API
- Создать ключ. Выбираете нужные для вас пункты, которые будут доступны боту.
В итоге должно получиться примерно следующее:
Берем ключ и переходим в среду разработки и делаем следующее:
vk = vk_api.VkApi(token=
"Ваш_токен")
Далее — следующее:
longpoll = VkLongPoll(vk)
На этом, закончим подготавления.
2. Разворачиваем функционал
Первым делом создадим файл manage.py
Cоздадим прототип встроенной клавиатуры ( всё с помощью документации VkBotAPI ).
main_keyboard = {
"one_time": False,
"buttons": [
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"1\\"}",
"label": "О нас"
},
"color": "positive"
}],
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"2\\"}",
"label": "Мероприятия"
},
"color": "positive"
},
{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"3\\"}",
"label": "Приложения"
},
"color": "positive"
}
],
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"4\\"}",
"label": "Контакты"
},
"color": "primary"
}]
]
}
Затем переводим её в формат json, как требуется в документации:
main_keyboard = json.dumps(main_keyboard, ensure_ascii=False).encode('utf-8')
main_keyboard = str(main_keyboard.decode('utf-8'))
Пример инлайн клавиатуры:
about_us_keyboard = {
"inline": True,
"buttons": [
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"1\\"}",
"label": "Основная информация"
},
"color": "positive"
}],
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"2\\"}",
"label": "Чем мы занимаемся ?"
},
"color": "primary"
},
{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"3\\"}",
"label": "Где мы находимся ?",
},
"color": "positive"
}],
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"4\\"}",
"label": "Как попасть в команду ?",
},
"color": "primary"
}],
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"5\\"}",
"label": "Контакты",
},
"color": "secondary"
}],
[{
"action": {
"type": "text",
"payload": "{\\"button\\": \\"6\\"}",
"label": "Задать вопрос руководителю проекта",
},
"color": "negative"
}]
],
}
Не забываем все используемые клавиатуры переводить в формат json:
about_us_keyboard = json.dumps(about_us_keyboard, ensure_ascii=False).encode('utf-8')
about_us_keyboard = str(about_us_keyboard.decode('utf-8'))
Создадим функцию
write_msg, для того, чтобы не мучиться с постоянной отправкой сообщений от бота:def write_msg(user_id, message, key):
vk.method('messages.send',
{'user_id': user_id,
'message': message,
'keyboard': key,
'random_id': random.randint(0, 2048)})
После создания всех прототипов, мы можем перейти к следующему шагу. ( к этому файлу мы позже вернёмся и доработаем обработку общения пользователя и нашего vk-бота )
▍2.1 Основной функционал (создаем файл vk_bot.py).
Мы не будем разрабатывать методы, которые будут выполнять, например, функцию парсинга времени или погоды, назовем их второстепенными. Я покажу лишь основной метод, который будет обращаться к этим второстепенным методам, для обработки тех или иных сообщений от пользователя. В конце статьи я выложу ссылку на свой GitHub, где Вы сможете самостоятельно просмотреть интересующий Вас функционал любого из метода. Итак:
Конструктор класса:
class VkBot:
def __init__(self, user_id):
self.USER_ID = user_id
self._USERNAME = self._get_user_name_from_vk_id(user_id)
self.my_str = ""
self._COMMANDS = ["привет", "погода", "время", "пока"]
self._inputMes = {"основная информация": answers.about_us1,
"чем мы занимаемся ?": answers.about_us2,
"где мы находимся ?": answers.about_us3,
"ближайшие мероприятия": answers.events1,
"проведённые мероприятия": answers.events2,
"волонтёрство на мероприятие": answers.events3,
"действующие проекты в нгту": answers.events4,
"мероприятия межвузовского центра": answers.events5
}
Последнее свойство класса —
inputMes — это особый словарь, у которого значения ключей — это текст из файла answers.py, где я расположил текст в виде строк, поэтому, чтобы не загромождать код я и вынес основной текст в другой файл.(Пример кода из файла answers.py)
events1 = "Итак,ближайшие мероприятия:\\n\\n" \\
"Форум «Байкал»\\n"\\
"Конкурс «Цифровой ветер»\\n"\\
"PRONETI"
events2 = "Вот список проведенных мероприятий:\\n"\\
"МНТК\\n"\\
"Семинары по проектной деятельности\\n"\\
"Встреча с представителями предприятий\\n"\\
events3 = "По поводу этого критерия напиши Илье (<https://vk.com/ki1337ki>)\\n"\\
"А также, ты можешь заполнить анкету, благодаря которой,\\n"\\
"с тобой лично свяжется один из руководителей направления\\n"\\
"или координатор проекта (<https://vk.com/nikyats>)"
Итак, основной метод класса — это
new_message, который принимает один параметр — message, который обрабатывается соответствующим условным блоком и возвращает какое -то значение обратно туда, откуда был вызван.def _get_user_name_from_vk_id(self, user_id):
request = requests.get("<https://vk.com/id>" + str(user_id))
bs = bs4.BeautifulSoup(request.text, "html.parser")
user_name = self._clean_all_tag_from_str(bs.findAll("title")[0])
return user_name.split()[0]
def new_message(self, message):
# self.my_str = " ".join(re.findall('[0-9]{2}', message))
if message.lower() == self._COMMANDS[0]:
return f"Привет, {self._USERNAME}!"
elif message.lower() == self._COMMANDS[1] or message.lower() == "узнать погоду ":
return self._get_weather()
elif message.lower() == self._COMMANDS[2] or message.lower() == "узнать точное время ":
return self._get_time()
elif message.lower() == self._COMMANDS[3]:
return f"До скорой встречи, {self._USERNAME}!"
else:
for key, value in self._inputMes.items():
if message.lower() == key:
return value
return "Не понимаю тебя "
3. Возвращаемся в manage.py и дописываем функционал
Теперь в первых строках нам необходимо проимпортить файл vk_bot. А также нам потребуется библиотека random.
import random # pip install random
from vk_bot import VkBot
После того, как мы объявили longpoll, дописываем основной функционал.
longpoll = VkLongPoll(vk)
try:
for event in longpoll.listen():
if event.type == VkEventType.MESSAGE_NEW:
if event.to_me:
bot = VkBot(event.user_id)
if event.text.lower() == "о нас":
write_msg(event.user_id, "Немного о нашем проекте", about_us_keyboard)
elif event.text.lower() == "мероприятия":
write_msg(event.user_id, "Что ты хочешь узнать?", events_keyboard)
elif event.text.lower() == "приложения":
write_msg(event.user_id, "Посмотри, что есть здесь!", app_keyboard)
elif event.text.lower() == "контакты":
write_msg(event.user_id, "По любым вопросам можешь обращаться к:", contacts_keyboard)
elif event.text.lower() == "задать вопрос руководителю проекта":
write_msg(event.user_id, "У тебя есть возможность написать сообщение нашему Руководителю проекта",
go_answer)
elif event.text.lower() == "калькулятор":
write_msg(event.user_id, "В разработке...", calc_keyboard)
# elif event.text == " ".join(re.findall('\\d{2}', event.text)):
# write_msg(event.user_id, "Отлично, мы здесь", calc_keyboard)
elif event.text.lower() == "как попасть в команду ?":
write_msg(event.user_id, "Напиши координатору проекта - Никите\\n"
"или перейди на сайт проектной деятельности,\\n"
"найди проект номер 612 и подай заявку", in_team)
else:
write_msg(event.user_id, bot.new_message(event.text), main_keyboard)
except Exception as e:
print(e)
Как можете заметить, в условных блоках if и elif — присутствует обработка тех сообщений, которые подразумевают под собой вывод инлайн или встроенной клавиатуры (в данном примере — выводятся только инлайн клавиатуры). Сюда также можно добавить более сложные обработки сообщений, после которых обработка будет метаться туда сюда по блокам if и elif. Таким образом бот будет работать, пока не «упадёт с ошибкой».
Другое дело обстоит с блоком else, здесь мы обращаемся как раз ко классу нашего Бота, после чего он аналогичным способом находит обработку сообщения и выводит результат. Это можно назвать вложенной обработкой, а так как вложенностей лучше избегать, то лучше использовать тот метод программирования бота, который как раз-таки реализован в телеграмм боте.
Заключение
Надеюсь, что после прочтения данной статьи, Вы как минимум поняли основной принцип создания своего Telegram или Vk бота, а как максимум — легко сможете написать своего бота.
Как вы можете видеть, создать его функционал очень просто, особенно, если вы знаете основы языка Python.
Весь код опубликован в моём профиле GitHub.
https://github.com/1chemp/telegram-bot — Телеграм Бот
https://github.com/1chemp/vk-bot — Бот Вконтакте





