
Взаимодействовать с API никогда не было просто. Но использовали ли вы когда-нибудь React для отправки формы в Google-таблицы? Если нет, то этот туториал для вас.
Сегодня мы поговорим о том, как отправлять данные формы из React в Google-таблицы, так же как вы отправляете данные с помощью REST API.
Во-первых, создайте приложение React
Для начала вы можете использовать create-react-app, чтобы настроить React-приложение. Просто введите npx create-react-app react-googlesheets, чтобы инициализировать проект.

Как установить Semantic UI
Semantic UI – это фреймворк, используемый для проектирования и разработки красивых, адаптивных сайтов. В нём есть компоненты для кнопок, контейнеров, списков, инпутов и многого другого.
Чтобы установить Semantic UI в React-приложение, используйте следующую команду:
npm install semantic-ui-react semantic-ui-cssПосле завершения установки откройте файл index.js и импортируйте:
import 'semantic-ui-css/semantic.min.css'Теперь запустите приложение с помощью команды npm start.
Создадим несколько полей ввода
Давайте создадим форму и поля ввода, чтобы отправлять такие данные, как имя, возраст, зарплата и хобби, из нашего React-приложения.
Здесь мы будем использовать кнопку, форму, поля ввода, контейнер и хедер из библиотеки semantic-ui-react.
import React, { Component } from 'react'
import { Button, Form, Container, Header } from 'semantic-ui-react'
import './App.css';
export default class App extends Component {
render() {
return (
<Container fluid className="container">
<Header as='h2'>React Google Sheets!</Header>
<Form className="form">
<Form.Field>
<label>Name</label>
<input placeholder='Enter your name' />
</Form.Field>
<Form.Field>
<label>Age</label>
<input placeholder='Enter your age' />
</Form.Field>
<Form.Field>
<label>Salary</label>
<input placeholder='Enter your salary' />
</Form.Field>
<Form.Field>
<label>Hobby</label>
<input placeholder='Enter your hobby' />
</Form.Field>
<Button color="blue" type='submit'>Submit</Button>
</Form>
</Container>
)
}
}Вот как это будет выглядеть:
.form{
width: 500px;
}
.container{
padding:20px
}Мы закончили с пользовательским интерфейсом, теперь добавим немного функциональности.
Прежде всего давайте создадим состояния для наших четырёх полей формы.
import React, { Component } from 'react'
import { Button, Form, Container, Header } from 'semantic-ui-react'
import './App.css';
export default class App extends Component {
constructor(props) {
super(props)
this.state = {
name: '',
age: '',
salary: '',
hobby: ''
}
}
changeHandler = (e) => {
this.setState({[e.target.name] : e.target.value})
}
submitHandler = e => {
e.preventDefault();
console.log(this.state);
}
render() {
const { name, age, salary, hobby } = this.state; (*)
return (
<Container fluid className="container">
<Header as='h2'>React Google Sheets!</Header>
<Form className="form" onSubmit={this.submitHandler}>
<Form.Field>
<label>Name</label>
<input placeholder='Enter your name' type="text" name = "name" value = {name} onChange={this.changeHandler}/>
</Form.Field>
<Form.Field>
<label>Age</label>
<input placeholder='Enter your age' type="number" name = "age" value = {age} onChange={this.changeHandler}/>
</Form.Field>
<Form.Field>
<label>Salary</label>
<input placeholder='Enter your salary' type="number" name = "salary" value = {salary} onChange={this.changeHandler}/>
</Form.Field>
<Form.Field>
<label>Hobby</label>
<input placeholder='Enter your hobby' type="text" name = "hobby" value = {hobby} onChange={this.changeHandler}/>
</Form.Field>
<Button color="blue" type='submit'>Submit</Button>
</Form>
</Container>
)
}
}Здесь у нас есть четыре поля и их соответствующие состояния. У нас также есть метод changeHandler, чтобы отслеживать изменения состояний полей ввода.
Давайте деструктурируем состояния в методе рендеринга и добавим их значения в атрибут value каждого поля ввода (строка *).
Последнее, что нам нужно сделать, – это написать обработчик onSubmit. В теге формы добавьте событие onSubmit с обработчиком submitHandler.
Заполните форму и нажмите «Отправить». Отправленные данные отобразятся в консоли.
Вот и всё – у нас есть форма, которая принимает имя, возраст, зарплату и хобби и выводит их в консоль.

Как отправить данные в Google-таблицу
Давайте превратим Google-таблицы в REST API.
Мы будем отправлять данные в Google Sheets, так же как и с REST API, и для этого нам необходимо установить Axios. Это библиотека, которую вы можете использовать для отправки запросов к API, как и fetch.
Создайте новую таблицу, нажав «Файл», затем «Создать», а затем «Таблица» (прим. перев.: нажмите “Пустой файл”).

Присвойте таблице имя и сохраните её.
Нажмите кнопку «Поделиться» в правом верхнем углу экрана и измените откройте общий доступ.

Скопируйте ссылку, перейдите на https://sheet.best/ и создайте бесплатную учётную запись.
Создайте новое соединение и вставьте скопированный URL-адрес из Google-таблиц в поле Connection URL.

Нажмите "Connect". Вы будете перенаправлены на страницу вашего подключения. Здесь вы можете увидеть все свои подключения. Щёлкните сведения о вашем новом подключении.

Скопируйте URL-адрес из строки “Connection URL”. Этот URL-адрес будет использоваться в качестве конечной точки API для отправки POST-запросов.
Теперь давайте установим Axios. Введите в терминал npm install axios.
После того как он был установлен, импортируйте его в начало файла. Мы сделаем POST-запрос в функции submitHandler.
submitHandler = e => {
e.preventDefault();
console.log(this.state);
axios.post('url', this.state)
.then(response => {
console.log(response);
})
}Замените функцию submitHandler приведённым выше кодом. Здесь мы используем Axios для отправки данных по URL-адресу и вывода ответа в консоль с помощью ключевого слова .then.
Вставьте скопированный URL-адрес из sheet.best вместо ‘url’ в axios.post(‘url’)
submitHandler = e => {
e.preventDefault();
console.log(this.state);
axios.post('https://sheet.best/api/sheets/a6e67deb-2f00-43c3-89d3-b331341d53ed', this.state)
.then(response => {
console.log(response);
})
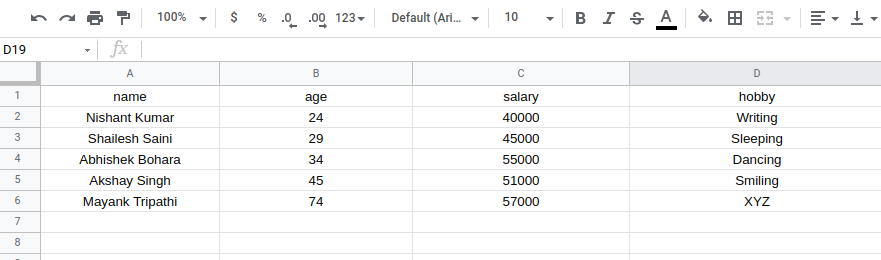
}Теперь откройте Google-таблицы и заполните первую строку: имя, возраст, зарплата и хобби. Пожалуйста, заполните её правильно, иначе ничего не получится. Колонки чувствительны к регистру.

Добавьте поля имени, возраста, зарплаты и хобби
Теперь запустите приложение React и заполните форму. Вы увидите, что данные попадают в вашу таблицу.


Это всё, ребята. Теперь вы знаете, как превратить Google-таблицы в REST API. Теперь вы можете отправлять свои данные в Google-таблицы с помощью React-приложения.
Также вы можете найти код на Github , чтобы поэкспериментировать с ним.
Учитесь с удовольствием!

Узнайте подробности, как получить Level Up по навыкам и зарплате или востребованную профессию с нуля, пройдя онлайн-курсы SkillFactory со скидкой 40% и промокодом HABR, который даст еще +10% скидки на обучение.
Профессия Data Scientist
Профессия Data Analyst
Курс по Data Engineering
Другие профессии и курсы
ПРОФЕССИИ
Профессия Java-разработчик
Профессия QA-инженер на JAVA
Профессия Frontend-разработчик
Профессия Этичный хакер
Профессия C++ разработчик
Профессия Разработчик игр на Unity
Профессия Веб-разработчик
Профессия iOS-разработчик с нуля
Профессия Android-разработчик с нуля
КУРСЫ
Курс по Machine Learning
Курс "Математика и Machine Learning для Data Science"
Курс "Machine Learning и Deep Learning"
Курс "Python для веб-разработки"
Курс "Алгоритмы и структуры данных"
Курс по аналитике данных
Курс по DevOps




