Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
tl;dr У 90% современных смартфонов диагональ экрана превышает пять дюймов. Появление таких дисплеев представило принципиально новые проблемы для разработчиков приложений и дизайнеров. Давайте посмотрим, как их решить.

После презентации Apple в январе 2007 года весь мир сжался до размера наших ладошек. Компания объединила iPod, телефон и браузер в едином устройстве. Apple представила на массовый рынок новый для себя класс устройств, которые нам сегодня известны как «смартфоны». Эти гаджеты работали без клавиатуры (как у BlackBerry) или стилуса (как Palm).
iPhone был спроектирован для удобной работы только одной рукой, с плавными движениями большим пальцем по экрану.
Стив Джобс однажды сказал, что 3,5 дюйма — «идеальный размер для потребителей», а экраны большего размера — это глупо.

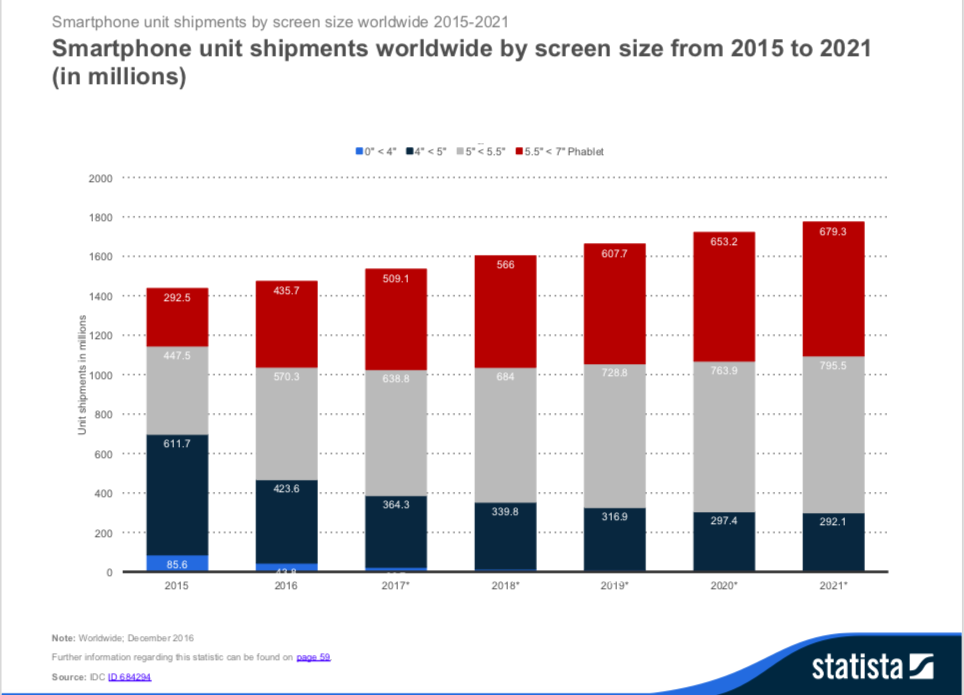
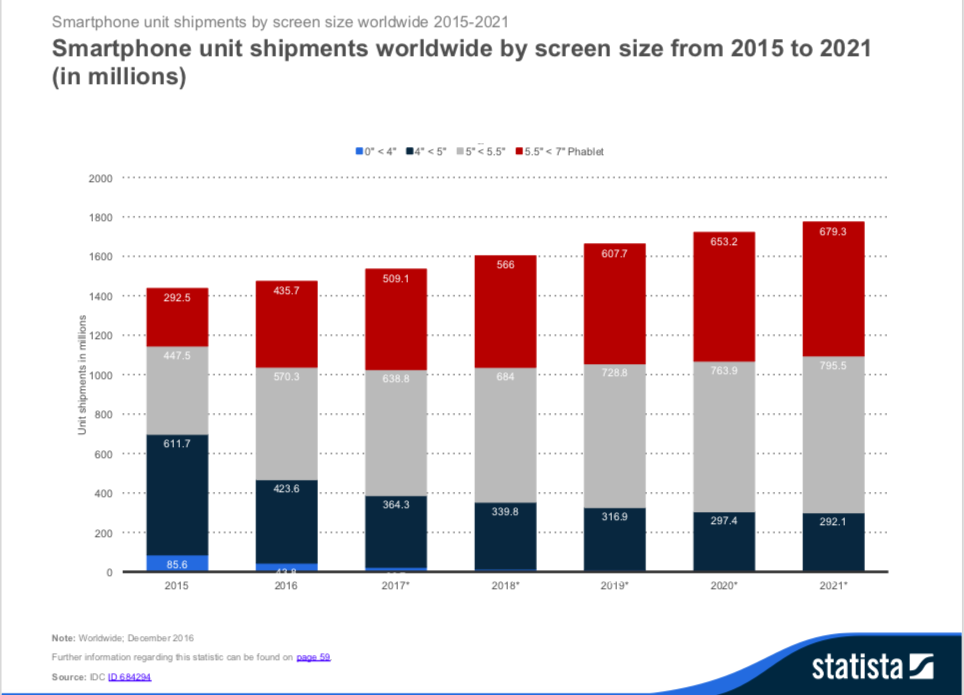
Однако на рубеже десятилетий на рынке стали популярны фаблеты с большими экранами. Сегодня у <1% устройств продаётся с экранами меньше 4 дюймов, а у 90% диагональ превышает 5 дюймов.
Эта гонка с постоянным увеличением экрана предоставила разработчикам приложений и дизайнерам новые возможности, как использовать дополнительное пространство на экране для выдачи большего количества контента и большего количества функций.
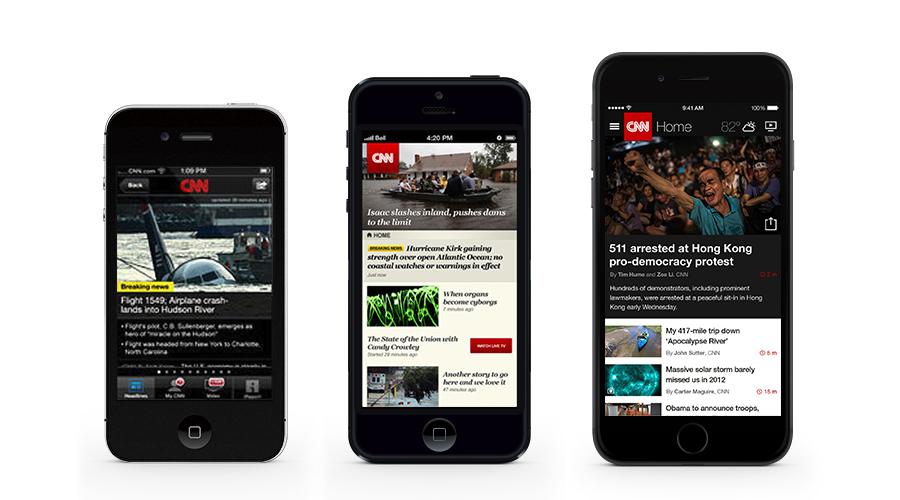
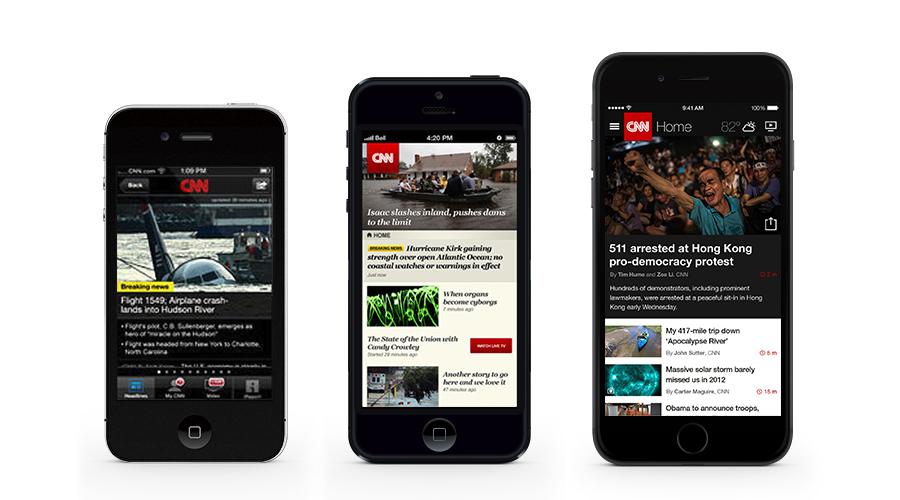
Например, приложение CNN было одним из немногих, кто получил ранний доступ к iPhone 5, представленному в 2012 году. Разработчики не только эстетически преобразовали его, но и повысили удобство чтения, выделив заголовки.

Адаптировано из выступления Фила Шиллера на специальном мероприятии Apple в 2012 году
В то время как большие экраны отлично подходят для отображения большого количества контента, страдает главное соображение Стива Джобса для 3,5-дюймовых телефонов — использование одной рукой.
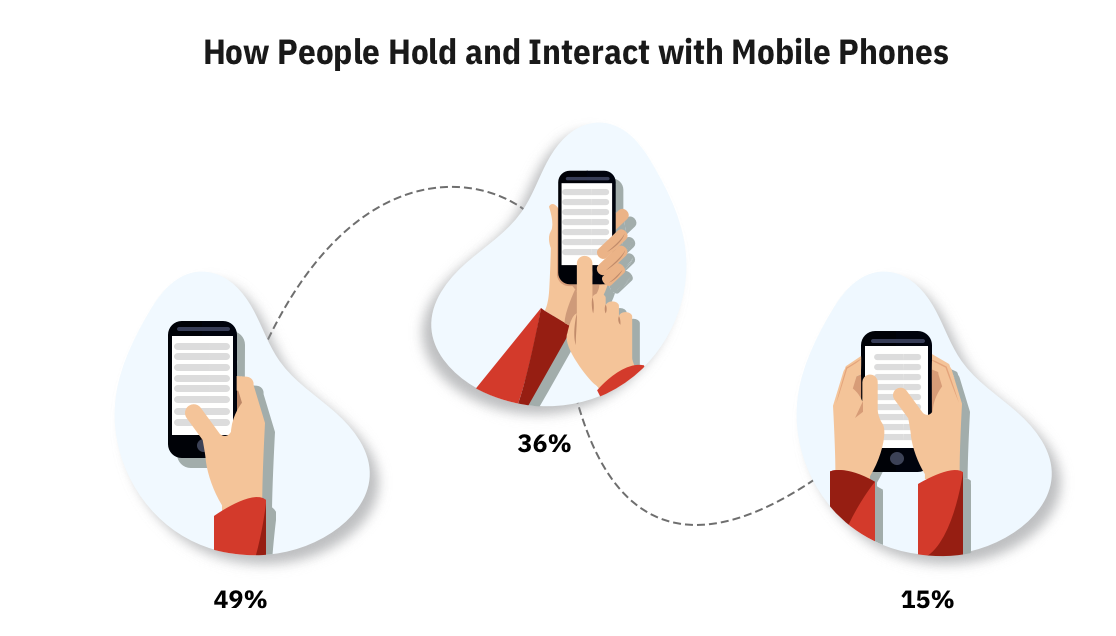
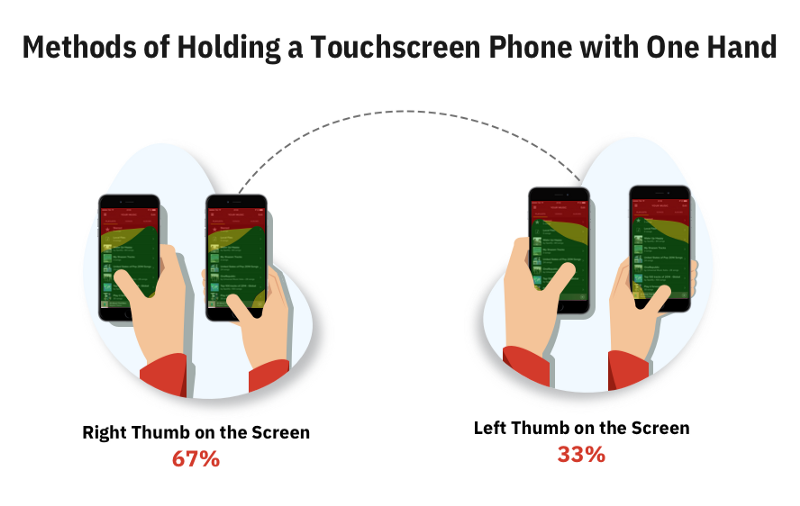
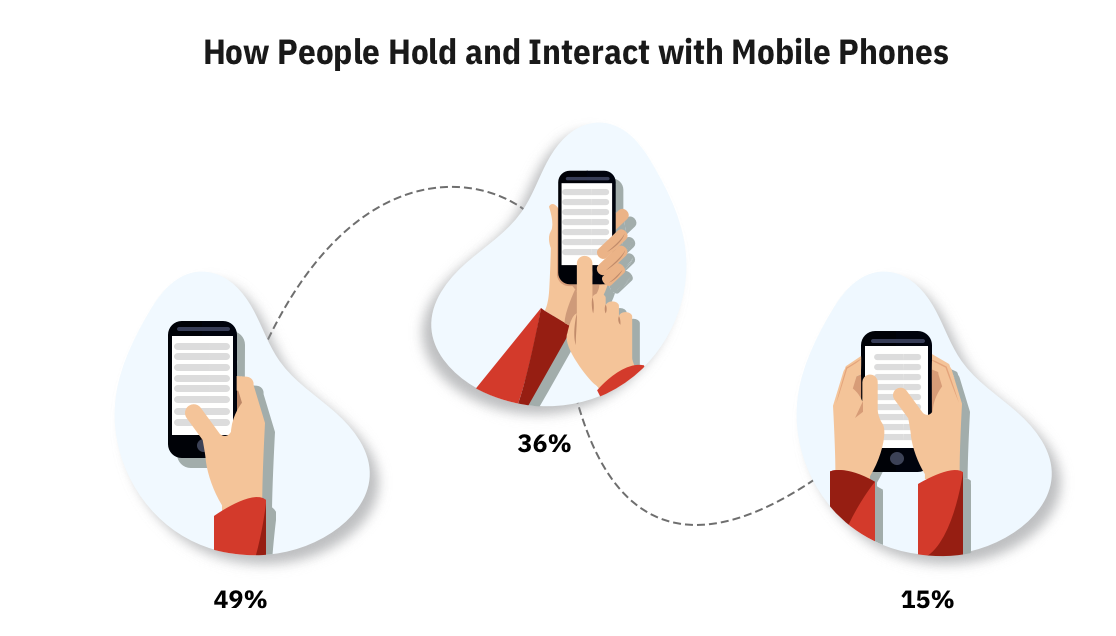
В своём двухмесячном исследовании — в аэропортах, на улицах, в кафе, в автобусах и поездах — Стивен Хубер изучил три способа, которыми пользователи держат свои телефоны.

Выяснилось, что 49% пользователей держат свои телефоны одной рукой, особенно на ходу. В целом, это хват смартфона по умолчанию.
Представив убедительные аргументы в пользу разработки приложений для использования одной рукой, Стивен также обнаружил, что пользователи часто меняют хват в зависимости от удобства и ситуации.
Мы часто пользуемся телефонами, когда заняты или спешим. Это значительно влияет на то, как мы держим телефон и как используем приложения. На практике такой хват встрекчается гораздо чаще, чем в упомянутых выше 49%.
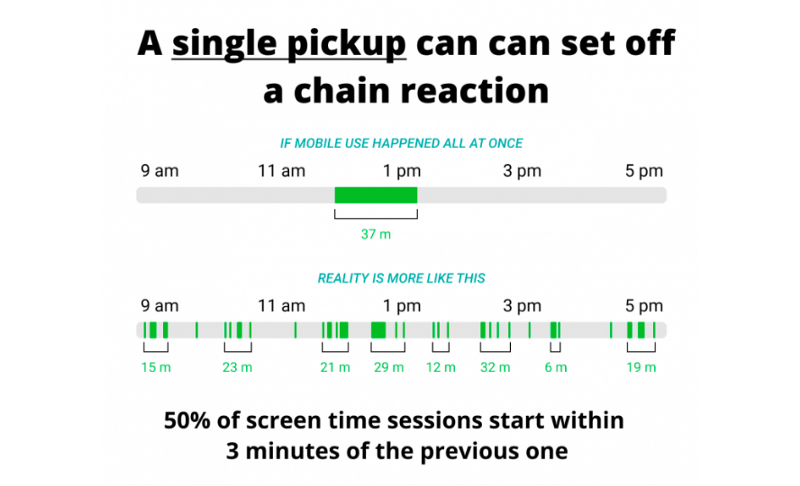
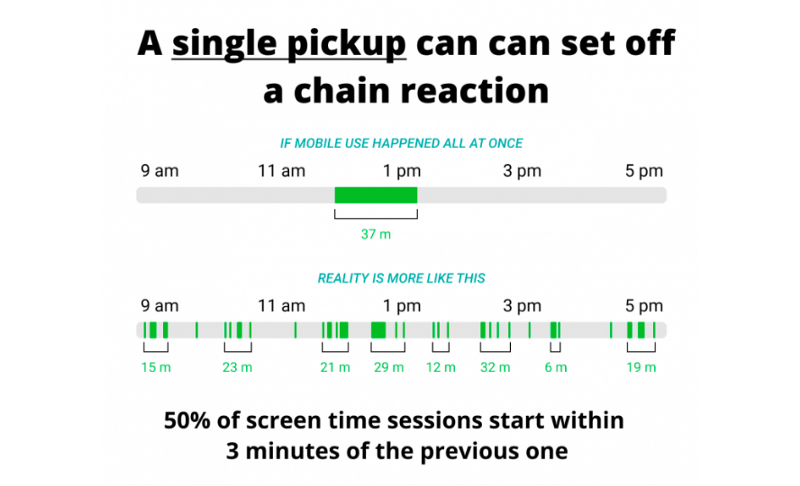
Исследования показывают, что средний пользователь проверяет свой телефон 58 раз в день, при этом 70% мобильных взаимодействий продолжаются менее двух минут. Люди часто используют телефоны в «кратких промежутках времени с отвлечённым вниманием».

Изображение: Rescue Time
Группа исследователей из Simform наблюдала эти спорадические импульсы использования телефона в нескольких сценариях:

Примеры использования смартфона в коротких интервалах
Директор по продуктам Google Люк Вроблески называет такие короткие импульсы мобильного использования «одно нажатие, один взгляд» (one thumb, one eyeball). Это отражает, как отвлекающая среда оставляет смартфону лишь короткие промежутки частичного внимания человека. Он также добавляет, что наиболее оптимальным типом использования смартфона одной рукой является тот, где быстрое взаимодействие поддерживается удобной функциональностью.
Ответ довольно простой. Непрерывно проводите тестирование юзабилити и изучайте, как ваши пользователи держат телефон в различных ситуациях.
Если пользователи часто используют приложение в отвлекающих сценариях, то следует сосредоточиться на разработке шаблонов, нацеленных на доступность и использование одной рукой.

Чтобы получить представление о проблеме, посмотрим на эволюцию интерфейса Spotify:

Старая навигация Spotify — гамбургер
Spotify использовало меню типа гамбургер в левом верхнем углу, которое скрывало функции приложения и настраивало пользователей на их поиск. С появлением больших экранов к списку добавилась ещё одна проблема дизайна: достижимость.

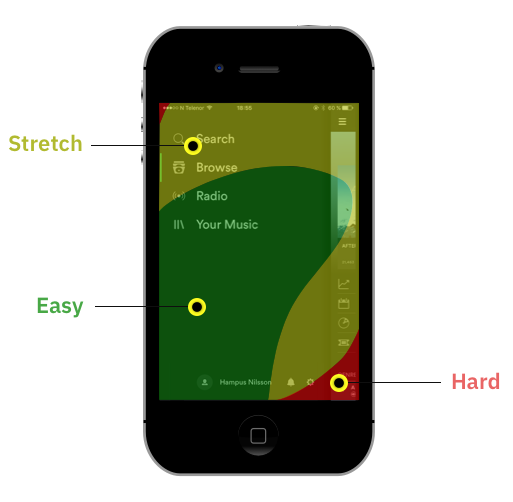
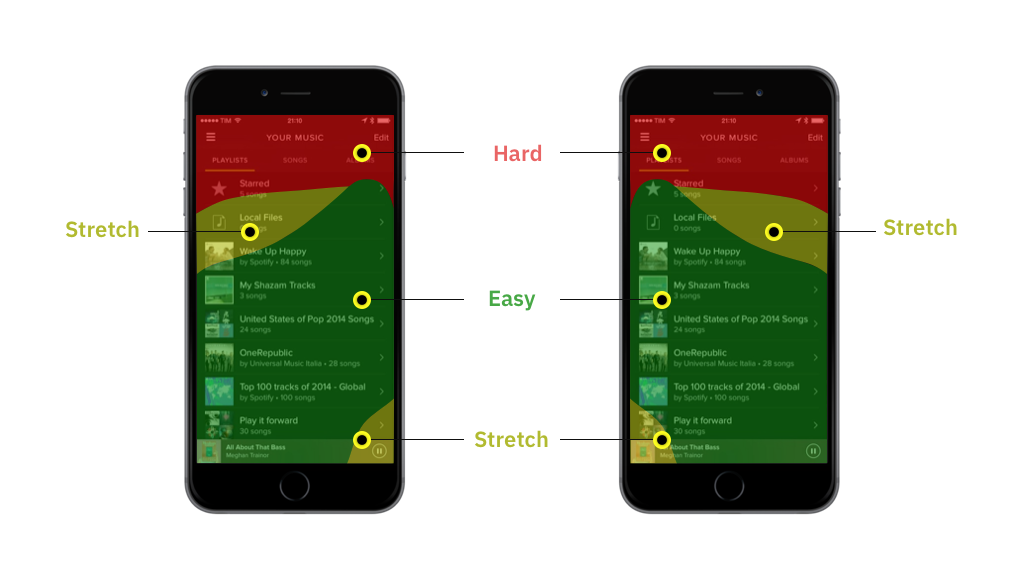
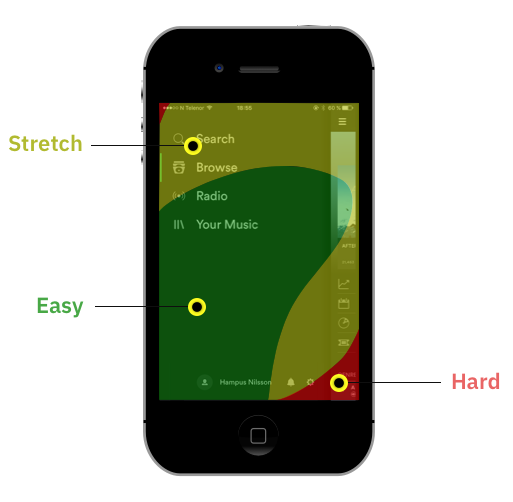
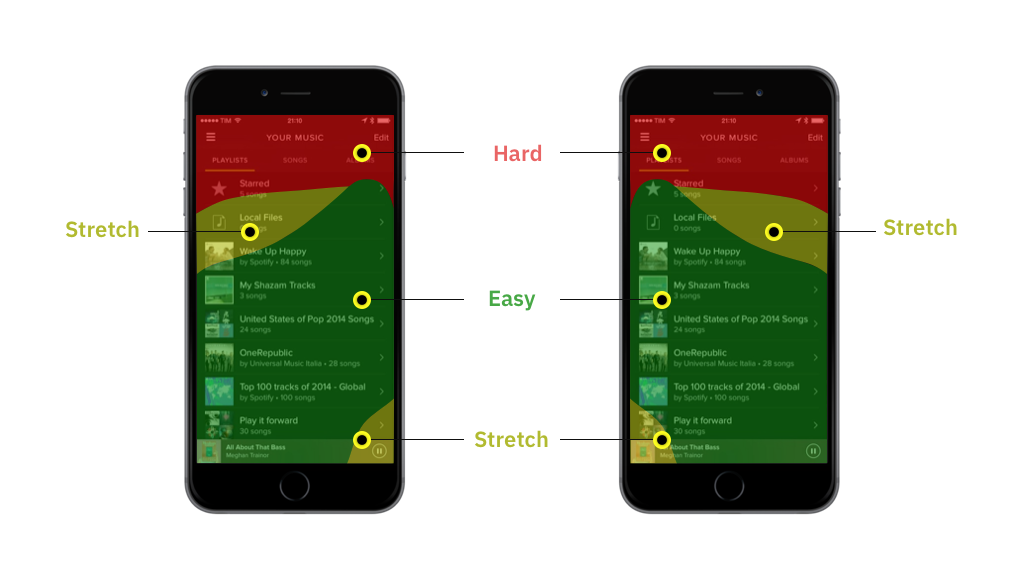
Пользователи Spotify испытывали определённый уровень сложности и дискомфорта
Это вынудило команду Spotify в 2016 году свернуть гамбургер-меню и разместить его основные функции — Home, Browse, Search, Radio и Library — в нижней части, что привело к увеличению количества кликов на 9% в целом и на 30% по пунктам меню.
Зачем изобретать велосипед, если можно использовать проверенные эффективные шаблоны UX. Многие дизайнеры уже проработали сценарии использования приложения одной рукой.
Мы прошли через сотни приложений и тысячи шаблонов, чтобы найти лучшие приёмы и способы такого использования. Давайте посмотрим, какие работают лучше всего, какие проблемы они решают и какие выгоды вы получите от этого.
Мы разделили наиболее распространённые модели поведения пользователей и UX-шаблоны на шесть категорий:
Основой отличного приложения является хорошая навигация. Она помогает быстрее находить нужные функции и то, что важно пользователям.
В 70% случаев пользователи находят новые функции и особенности приложения путём навигации по нему, а не поиском или другими способами. Навигационные панели, меню, жесты, ссылки, вкладки и т. д. являются наиболее распространёнными шаблонами UX.
Хорошая навигация должна сразу демонстрировать все важные разделы и быть легко доступной.
У обычных шаблонов навигации, таких как панель вкладок Apple и свайп-меню Android, есть ограничения. На панель вкладок помещается только ограниченное количество функций, а получить доступ ко всем элементам свайп-меню непросто.
Пользователи не должны бороться, чтобы достичь важной части приложения, они не должны тянуться пальцем до верхней части экрана. Это просто неудобно. В частности, если человек на ходу и использует приложение очень быстро.
Facebook и многие другие приложения решают проблему путём размещения элементов под кнопкой, которая называется «Меню» или «Больше», откуда пользователи могут получить доступ к дополнительным функциям и разделам приложения. Однако, это не идеальный вариант при использовании одной рукой.
Например, Facebook скрывает множество функций в гамбургер-меню, которое закрывает главный экран. Хотя это выглядит красиво и логично, пользователи страдают при работе одной рукой.
1.1. В чём главная проблема гамбургер-меню?
К счастью, у нас есть способ решить проблему.
Полностраничные меню часто можно заменить всплывающими. Как понятно из названия, они «всплывают» снизу. Это упрощает доступ к опциям даже одной рукой.
1.2. Шаблоны всплывающего меню. Видео: Joox
Справочник Apple Human Interface Guidelines рекомендует размещать в нижней панели навигации не более пяти функций. Вот здесь-то и пригодится опция «Больше» (три точки). Расположенная в нижней панели, она может скрыть другие функции и раскрывать их одним нажатием.
1.3. Дизайн нижнего меню навигации с панелью дополнительных опций
Каждый пользователь индивидуален, и функция, которая важна для одного, может быть не интересна другому. Чтобы использовать дизайн по полной, можете разрешить пользователям настраивать панели вкладок с часто используемыми функциями.
1.4. Персонализированная нижняя панель вкладок для быстрого доступа к функциям
Популярная в Tinder навигация жестами — отличный способ облегчить навигацию одной рукой.
1.5. Навигация на основе жестов для доступа к функциям приложения
Навигация — это не только доступ к экрану или разделу приложения. Важно продумать и метод возврата обратно, закрытия экрана или перехода к конкретному разделу на странице! Давайте посмотрим, как приложения используют жесты и шаблоны UX для таких вещей.
1.6. Использование жестов для навигации по нескольким экранам (видео: Zenly)
Приложения со многими категориями, подкатегориями и разделами, например, книги, вики, меню ресторанов, каталоги продуктов, нуждаются в продуманной организации, чтобы пользователи не испытывали проблем с поиском контента.
Приложения могут быть организованы в иерархическом порядке и использовать специальные шаблоны UX для повышения доступности и простоты использования.
1.7. Плавающие панели вкладок и жесты для перехода между разделами
Пользователи уделяют около 50% мобильного времени активным действиям в смартфоне. Это социальные взаимодействия, покупки, самовыражение, управление финансами, здоровьем и производительностью, а также планирование предстоящих событий. Все эти шаблоны включают такие действия, как создание социальных сообщений, редактирование документов и некоторые другие.
При разработке приложений, управляемых действиями (action-driven apps), мы должны убедиться, что нужные действия находятся под рукой. Например, кнопка для публикации сообщения или создания документа находится возле большого пальца, а не вверху экрана.
Следует иметь в виду четыре важных замечания.
Основная задача — это, например, фотосъёмка, создание поста, добавление файлов, публикация и т. д. Важно, чтобы именно эта задача в первую очередь привлекала внимание пользователя.
Например, Snapchat вообще скрывает все функции, кроме основной задачи фото- и видеосъёмки. Кроме того, кнопка «Отправить» предлагает сразу поделиться своими историями.
2.1. Упрощение доступа к основным задачам с помощью жестов, всплывающих меню и плавающих панелей вкладок
Для многих пользователей мобильный телефон — наиболее часто используемое вычислительное устройство. Выросло поколение, которое выполняет на телефонах реальную офисную работу. Например, редактирование документов. Такая функция есть во множестве мобильных приложений.
Microsoft Word и WPS Office предлагают множество инструментов редактирования и многоуровневых меню в пределах досягаемости пальца. Эти интуитивные системы меню умны и мощны, позволяя пользователям выполнять сложные операции и делать несколько вариантов выбора.
2.2. Инструменты редактирования в нижней части экрана для более быстрого внесения изменений
Что позволяет особенно насладиться любимой музыкой в наше время — это супербыстрая опция поделиться в социальных сетях, часто всего в один клик.
Есть также вариант расширенной панели, которая свайпается снизу вверх и позволяет напрямую вводить сообщения.
2.3. Шаблоны UX для обмена фотографиями, видео, музыкой и другими материалами одной рукой
Создание досок, избранного и списка пожеланий может быть непростым делом. Давайте рассмотрим шаблоны для ввода данных в несколько этапов.
Flipboard и Airbnb размещают все элементы в нижней части экрана в пределах досягаемости большого пальца. От набора текста до выбора следующих шагов или отмены действия — всё очень просто.
2.4. Значки «Создать» и «Добавить» в пределах досягаемости большого пальца
По данным Kaspersky Cybersecurity Index, 50% покупок в интернет-магазинах совершается с мобильных телефонов. Добавьте сюда другие коммерческие транзакции, такие как бронирование поездки, рейса, гостиничного номера, билетов в кино и концертных билетов — и вы поймёте, насколько важен правильный дизайн мобильного интерфейса для оформления заказа. В докладе Института Баймарда говорится, что 23% покупателей бросают тележку с товарами из-за сложного процесса оформления заказа. Это особенно верно для мобильных телефонов, где этот процесс является многоступенчатым, а ввод данных не так прост.
Процесс оформления заказа требует ввода большого объёма данных и пристального внимания со стороны пользователя.
В дизайне для одной руки следует свести к минимуму ввод данных от пользователя.
Логистику интернет-покупок можно свести к трём шагам:
Важно сделать явными эти шаги и поместить их в пределах досягаемости большого пальца.
Один из приёмов — отображение вариантов продукта в трее, который по мере выбора сдвигается вверх. Другой способ — позволить прокрутку страницы с быстрым выбором товара и опция «Разместить заказ» или «Купить» статично внизу.
3.1. Плавный процесс оформления заказа с возможностью добавления товаров и выбора вариантов
3.1. Добавление товаров в корзину в приложениях для электронной коммерции и доставки по заказу. Видео: Shopping Choose / WE+AR TRBL / приложение Tasty Hamburger
Согласно Отчёту по методам платежей за 2019 год, более 71% онлайн-транзакций осуществляются через электронные кошельки, такие как Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney и другие. Эти кошельки не только считаются более быстрыми, но они намного безопаснее и проще в использовании.
Процесс оформления заказа можно сделать более эффективным и простым. Более того, для повышения конверсии можете добавить опцию swipe-to-pay.
3.2. Процесс расчёта в мобильных приложениях электронной коммерции
3.2. Процесс расчёта в мобильных приложениях электронной коммерции. Видео: SPACED Challenge (Travel + VR) / Checkout Promocode / Gamification Checkout
Инструменты поиска, фильтрации и сортировки определяют, насколько легко пользователю просматривать каталог товаров или другую информацию на сайте.
Фильтры — отличный инструмент для прореживания больших объёмов контента и поиска наиболее релевантных результатов.
В теории, они бывают двух видов: сортировка организует контент по определённому параметру, фильтрация удаляет лишнее.
В ходе исследования Product Listings & Filtering в Институте Баймарда было замечено, что сайты со средним юзабилити списка продуктов демонстрировали процент отказов 67-90%. Однако небольшое изменение набора инструментов снижало процент отказов до 17-33% при поиске тех же товаров. Это привело примерно к четырёхкратному умножению лидов.
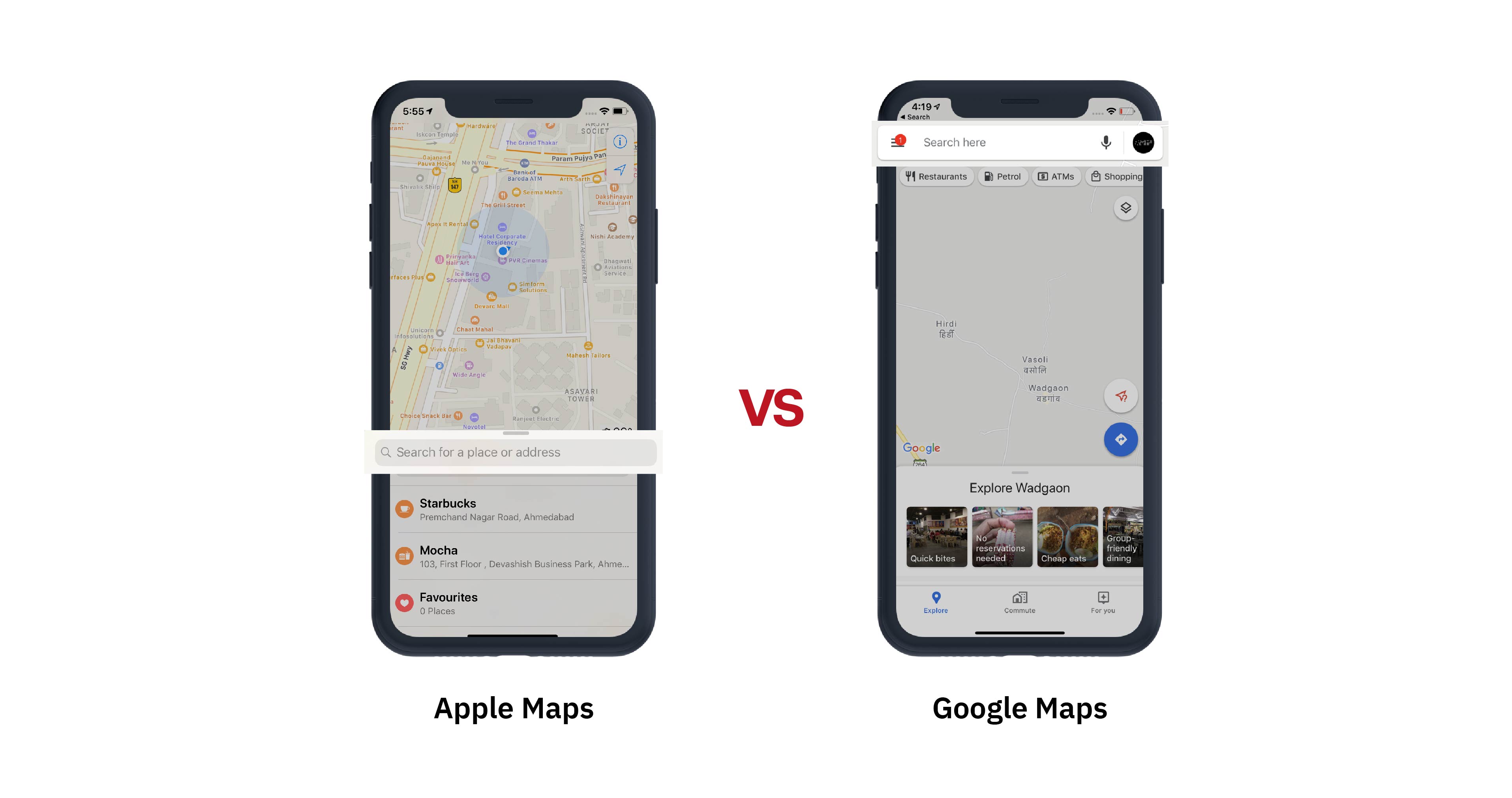
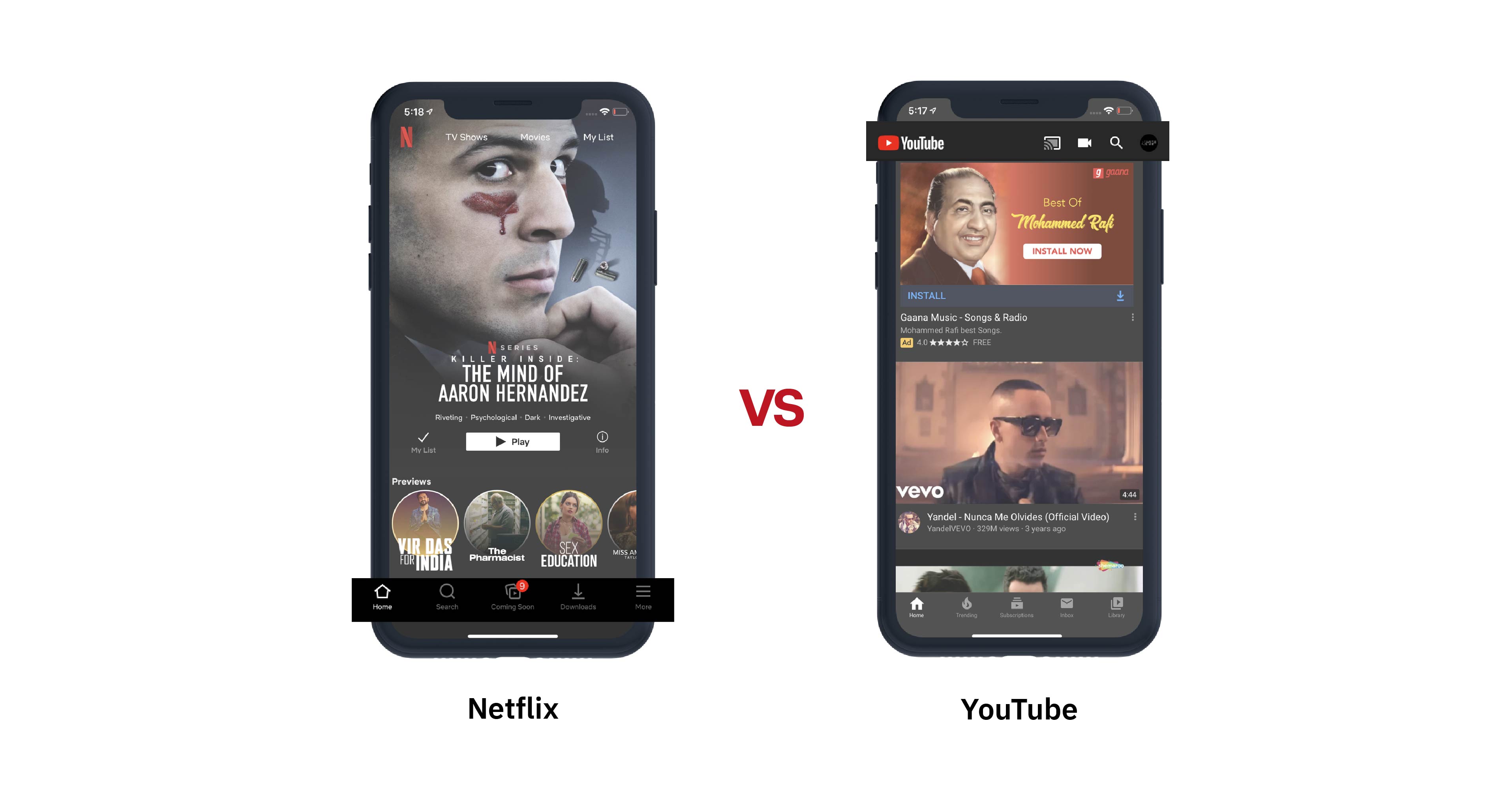
Во многих приложениях поиск входит в топ-5 используемых функций. Но многие разработчики приложений затрудняют доступ к этому значку. Сравните ниже интерфейсы Apple Maps и Google Maps, а также Netflix и Youtube.

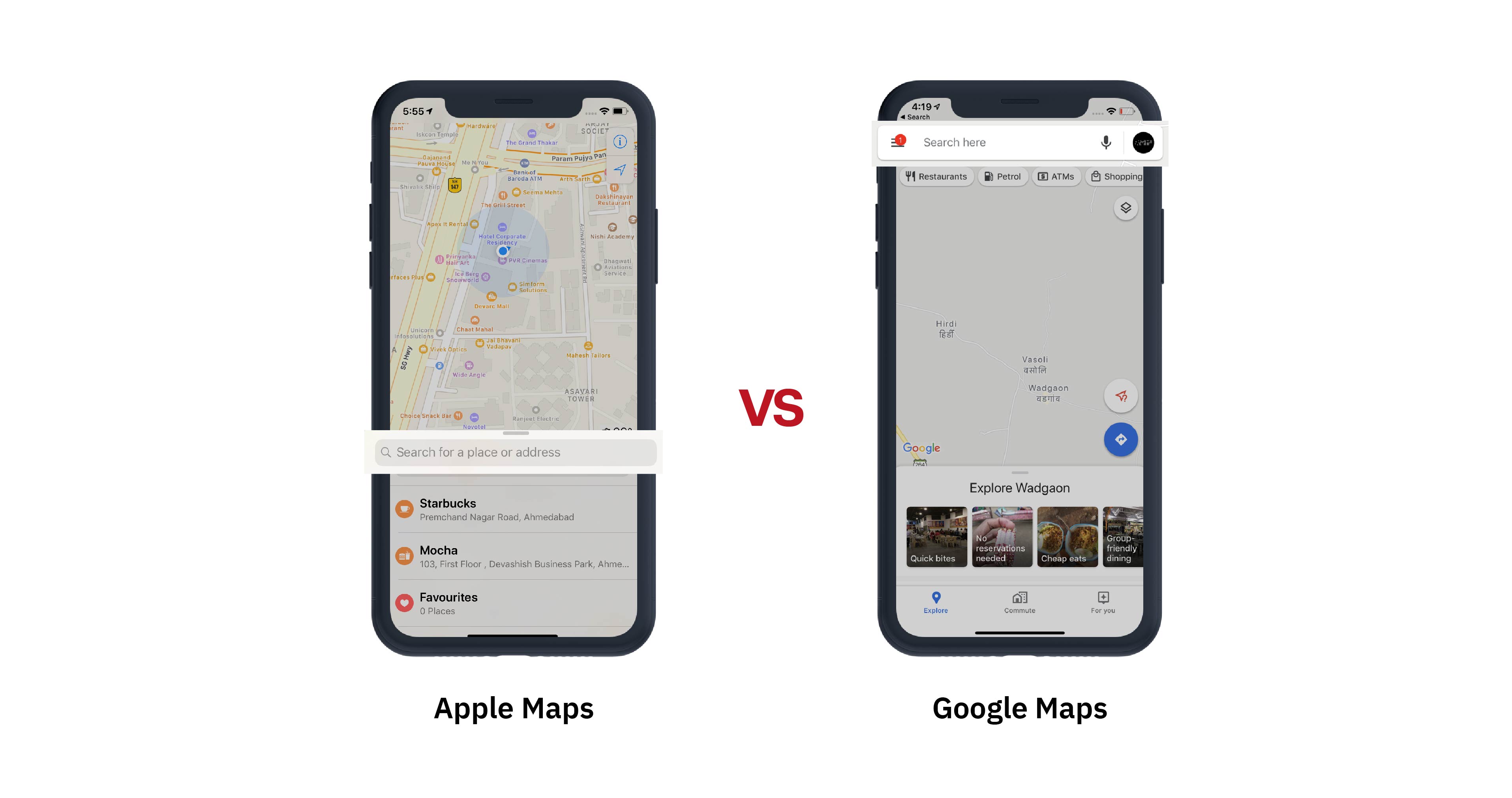
Насколько доступна панель поиска у Apple Maps и Google Maps (увеличенное изображение)

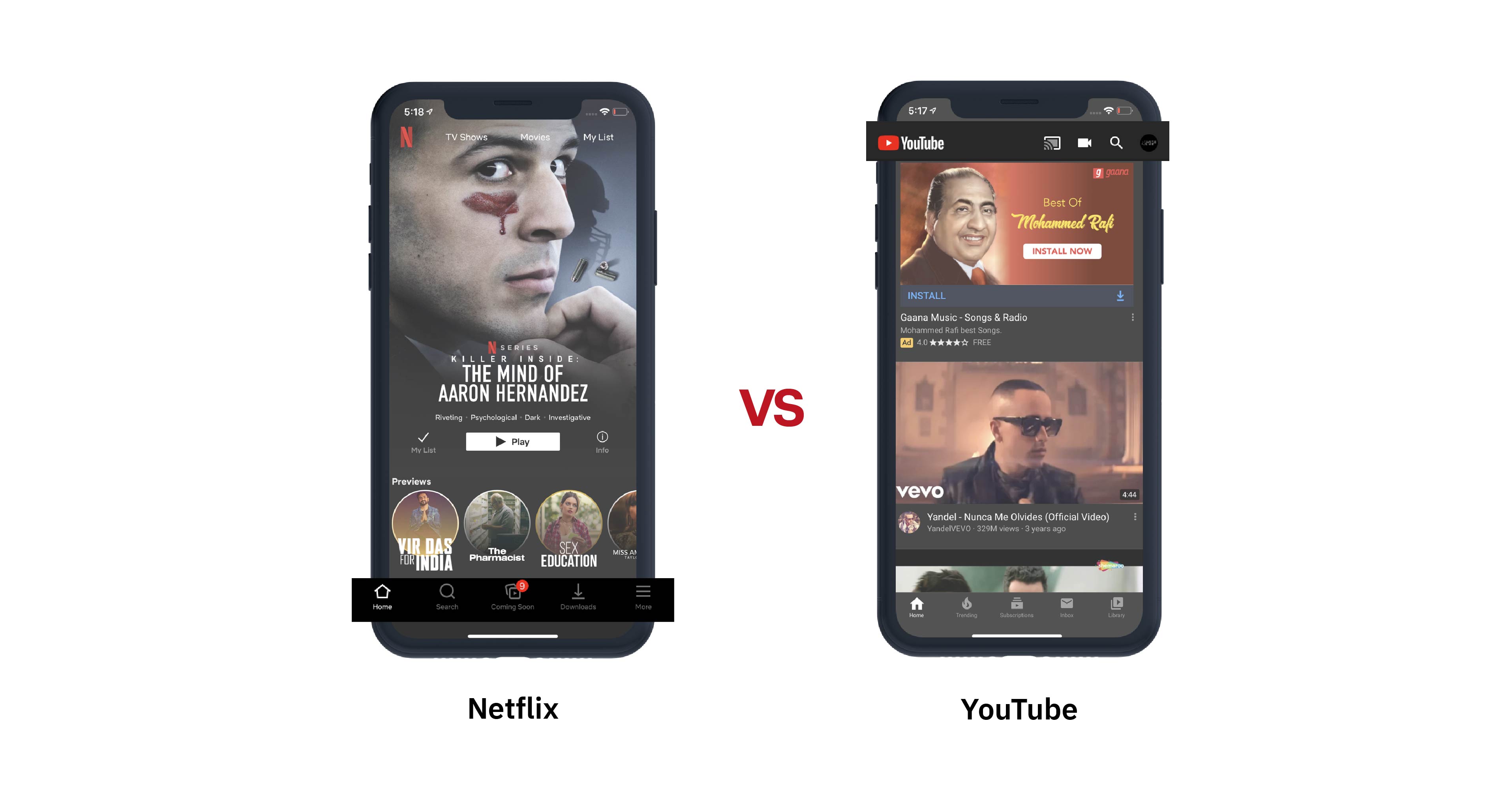
Насколько доступна панель поиска у Netflix и YouTube Maps (увеличенное изображение)
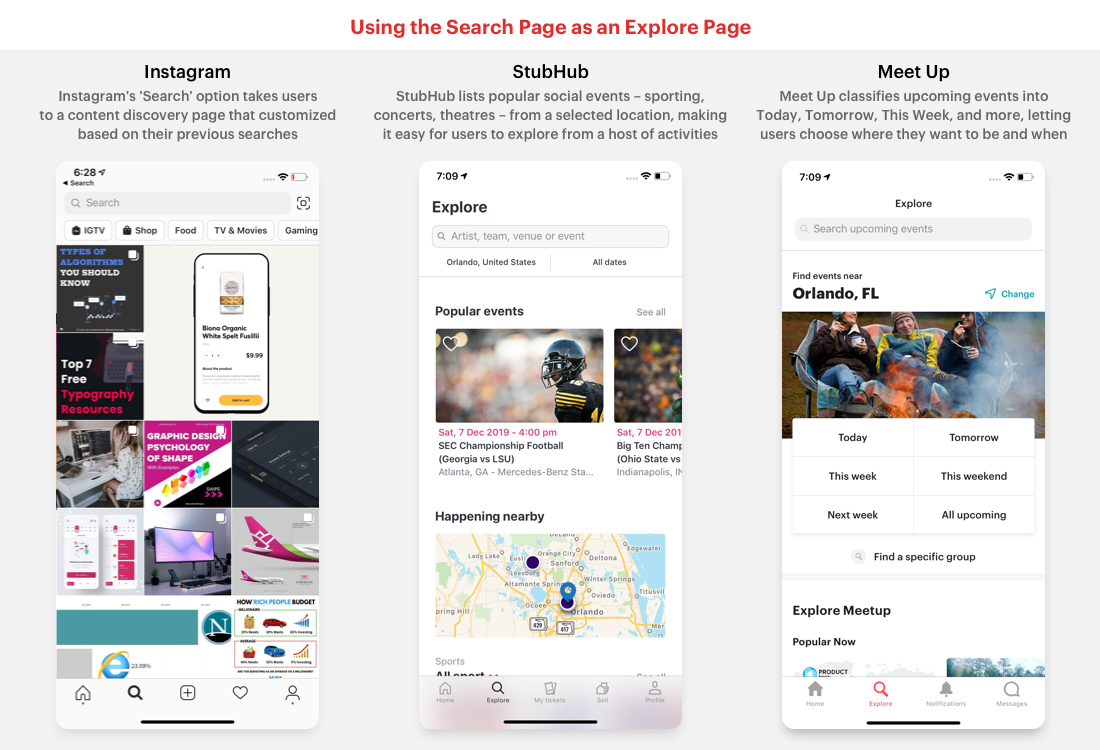
Некоторые приложения используют через экран поиска знакомят пользователя с новым контентом: показывают рекомендации, что они искали раньше, что находится в тренде и так далее.

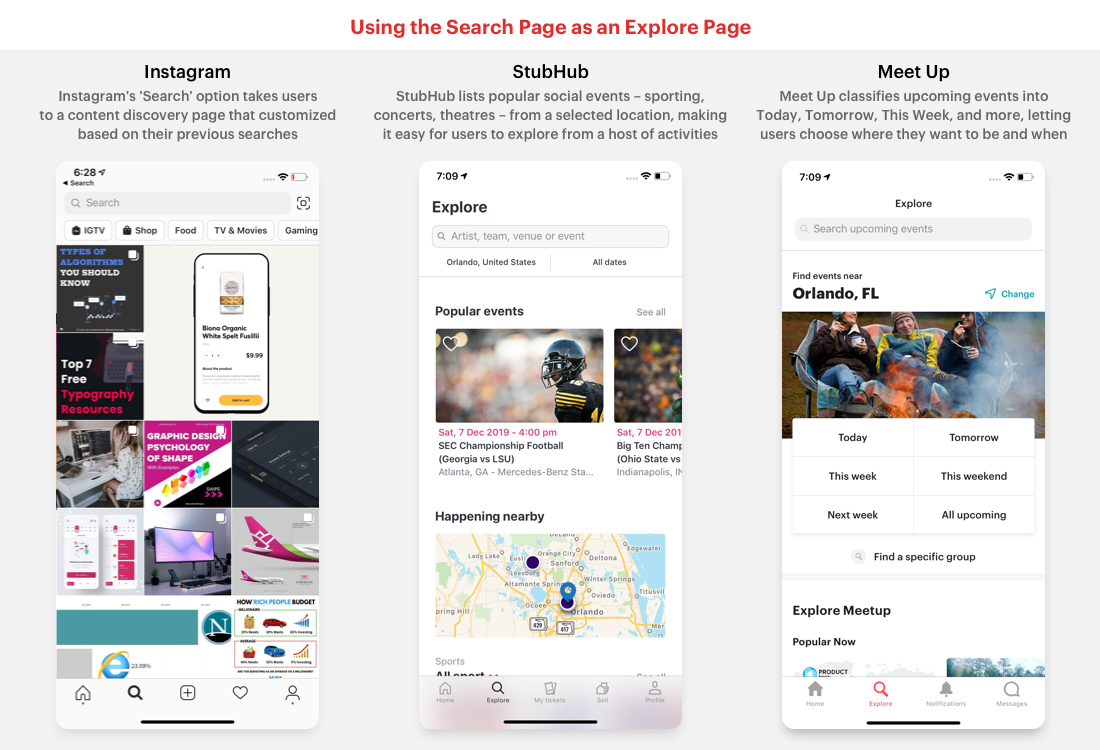
4.1. Демонстрация пользователю нового контента через страницу поиска (увеличенное изображение)
Чтобы всё максимально ускорить, можно сделать так, чтобы по нажатию на значок поиска немедленно появлялась клавиатура, а пользователь мог сразу вводить запрос. Для примера, см. приложения Netflix и SpotHero.
Многие приложения, такие как Amazon или Google Drive, оставляют строку поиска в верхней части главной страницы. В таких случаях лучше использовать жесты (провести пальцем вниз), как в приложении Inshorts — сразу начать ввод поискового запроса, вместо того, чтобы тянуться к вершине страницы и нажимать на строку поиска.
4.2. Поиск и фильтрация сделаны удобно для работы одним большим пальцем
Если страница поиска используется для показа дополнительной информации, то двойное нажатие на значок сразу запускает клавиатуру, как это сделано у Microsoft News, Spotify и Reddit Apollo.
4.3. Доступ к клавиатуре упрощается двойным нажатием на значок поиска
Интернет-магазины, системы бронирования, приложения для мгновенного заказа товаров/услуг и другие могут содержать огромные списки, из которых пользователи должны выбрать подходящее предложение.
Самое важное при разработке меню фильтрации для небольших устройств — это информационная иерархия. Давайте рассмотрим эти примеры, чтобы понять, как разработать фильтрацию и сортировку из большого количества вариантов. Они показывают, как справиться со сложностью информации, не заставляя страдать пользователя, который держит телефон в одной руке.
Фильтры должны реагировать на выбор пользователей и демонстрировать, когда они применяются.
Чтобы сделать этот процесс более гибким, результаты поиска можно фильтровать в фоновом режиме одновременно с выбором вариантов, которые производит пользователь.
4.4. Сортировка и фильтрация товаров в мобильных приложениях электронной коммерции и доставки по заказу
4.4. Сортировка и фильтрация товаров в мобильных приложениях электронной коммерции и доставки по заказу. Видео: Filters / Car Sharing with Friends
С уменьшением экрана также уменьшается доступное пространство. Для повышения производительности мобильных пользователей в таких условиях необходимо переосмыслить основные виды взаимодействия.
Такие вещи, как заполнение форм, ввод пароля, выбор даты/времени, выделение следует корректно перевести на сенсорный интерфейс, не отказываясь от привычных метафор.
На мобильных устройствах утомительно вводить данные, особенно когда требуется заполнить несколько полей.
Перевести взаимодействие пользователей с настольных компьютеров на более мелкие устройства не так легко. Вот основные проблемы:
Если всё сделано правильно, это позволит быстро добавлять данные в трекеры, календари и другие подобные приложения.
Все мы ненавидим заполнять регистрационные формы. Они отнимают много времени и требуют ввода ненужной информации.
Заполнение форм можно упростить, если разбить длинную форму на несколько экранов, применять автоматическое заполнение, удобные кнопки «вперёд/назад» рядом с большим пальцем, обеспечить постоянное присутствие клавиатуры и гарантировать отсутствие прокрутки.
5.1. Рекомендации по многоэкранной регистрации. Видео: Zenly и Airbnb
Расположение элементов в нижней части экрана ускоряет ввод данных и позволяет оперативнее реагировать.
Для этого используйте списки с выбором (picker'ы), раскрывающиеся списки, скроллеры и слайдеры.
5.2. Точное заполнение формы с вводом данных одной рукой. Видео: Periscope
Рассмотрим ещё несколько приёмов, которые облегчают получение информации от пользователей.
5.3. Ввод данных одной рукой в мобильных приложениях. Видео: Peach / Zova Workout & Fitness / Square Order
В каталоге Google уже более двух миллионов приложений, в App Store — 1,83 миллиона. В таких условиях разработчики хотят выделить свои приложения на фоне других. Один из способов — сделать стандартные функции программы интересными и удобными. В этом последнем разделе рассмотрим некоторые такие взаимодействия.
6.1. Забудьте о щипках: эти приложения позволяют увеличивать и уменьшать масштаб одним пальцем
6.1. Жесты всегда способны облегчить взаимодействие с приложением, будь то выбор смайликов, отправка изображений или прослушивание аудиоклипов
6.1. Жесты всегда способны облегчить взаимодействие с приложением, будь то выбор смайликов, отправка изображений или прослушивание аудиоклипов. Видео: Composer Concept / Gamification + Checkout
При работе одной рукой важно гарантировать досягаемость всех функций одним пальцем. Если приложение хорошо управляется одной рукой, оно экономит время пользователей, устраняет лишние шаги и, самое главное, фокусируется на ускорении работы в «краткие промежутки отвлечённого внимания» пользователей, что сейчас очень актуально.

После презентации Apple в январе 2007 года весь мир сжался до размера наших ладошек. Компания объединила iPod, телефон и браузер в едином устройстве. Apple представила на массовый рынок новый для себя класс устройств, которые нам сегодня известны как «смартфоны». Эти гаджеты работали без клавиатуры (как у BlackBerry) или стилуса (как Palm).
iPhone был спроектирован для удобной работы только одной рукой, с плавными движениями большим пальцем по экрану.
Стив Джобс однажды сказал, что 3,5 дюйма — «идеальный размер для потребителей», а экраны большего размера — это глупо.

Однако на рубеже десятилетий на рынке стали популярны фаблеты с большими экранами. Сегодня у <1% устройств продаётся с экранами меньше 4 дюймов, а у 90% диагональ превышает 5 дюймов.
Эта гонка с постоянным увеличением экрана предоставила разработчикам приложений и дизайнерам новые возможности, как использовать дополнительное пространство на экране для выдачи большего количества контента и большего количества функций.
Например, приложение CNN было одним из немногих, кто получил ранний доступ к iPhone 5, представленному в 2012 году. Разработчики не только эстетически преобразовали его, но и повысили удобство чтения, выделив заголовки.

Адаптировано из выступления Фила Шиллера на специальном мероприятии Apple в 2012 году
От больших экранов страдают простота и доступность
В то время как большие экраны отлично подходят для отображения большого количества контента, страдает главное соображение Стива Джобса для 3,5-дюймовых телефонов — использование одной рукой.
В своём двухмесячном исследовании — в аэропортах, на улицах, в кафе, в автобусах и поездах — Стивен Хубер изучил три способа, которыми пользователи держат свои телефоны.

Выяснилось, что 49% пользователей держат свои телефоны одной рукой, особенно на ходу. В целом, это хват смартфона по умолчанию.
Представив убедительные аргументы в пользу разработки приложений для использования одной рукой, Стивен также обнаружил, что пользователи часто меняют хват в зависимости от удобства и ситуации.
Почему дизайн для одной руки должен стать главным приоритетом
Мы часто пользуемся телефонами, когда заняты или спешим. Это значительно влияет на то, как мы держим телефон и как используем приложения. На практике такой хват встрекчается гораздо чаще, чем в упомянутых выше 49%.
Исследования показывают, что средний пользователь проверяет свой телефон 58 раз в день, при этом 70% мобильных взаимодействий продолжаются менее двух минут. Люди часто используют телефоны в «кратких промежутках времени с отвлечённым вниманием».

Изображение: Rescue Time
Группа исследователей из Simform наблюдала эти спорадические импульсы использования телефона в нескольких сценариях:

Примеры использования смартфона в коротких интервалах
Директор по продуктам Google Люк Вроблески называет такие короткие импульсы мобильного использования «одно нажатие, один взгляд» (one thumb, one eyeball). Это отражает, как отвлекающая среда оставляет смартфону лишь короткие промежутки частичного внимания человека. Он также добавляет, что наиболее оптимальным типом использования смартфона одной рукой является тот, где быстрое взаимодействие поддерживается удобной функциональностью.
Как проектировать дизайн на такие краткие интервалы работы одним пальцем?
Ответ довольно простой. Непрерывно проводите тестирование юзабилити и изучайте, как ваши пользователи держат телефон в различных ситуациях.
Если пользователи часто используют приложение в отвлекающих сценариях, то следует сосредоточиться на разработке шаблонов, нацеленных на доступность и использование одной рукой.

Чтобы получить представление о проблеме, посмотрим на эволюцию интерфейса Spotify:

Старая навигация Spotify — гамбургер
Spotify использовало меню типа гамбургер в левом верхнем углу, которое скрывало функции приложения и настраивало пользователей на их поиск. С появлением больших экранов к списку добавилась ещё одна проблема дизайна: достижимость.

Пользователи Spotify испытывали определённый уровень сложности и дискомфорта
Это вынудило команду Spotify в 2016 году свернуть гамбургер-меню и разместить его основные функции — Home, Browse, Search, Radio и Library — в нижней части, что привело к увеличению количества кликов на 9% в целом и на 30% по пунктам меню.
Используйте стандартные шаблоны UX для типичных вариантов использования
Зачем изобретать велосипед, если можно использовать проверенные эффективные шаблоны UX. Многие дизайнеры уже проработали сценарии использования приложения одной рукой.
Мы прошли через сотни приложений и тысячи шаблонов, чтобы найти лучшие приёмы и способы такого использования. Давайте посмотрим, какие работают лучше всего, какие проблемы они решают и какие выгоды вы получите от этого.
Мы разделили наиболее распространённые модели поведения пользователей и UX-шаблоны на шесть категорий:
- Навигация
Например, строки меню, вкладки и жесты для лёгкого перемещения между наиболее важными разделами приложения.
- Действия
Создание, редактирование, размещение, добавление, удаление и другие действия, использующие основные функциональные возможности приложения.
- Шоппинг, транзакции и расчёт в магазине
- Поиск, сортировка и фильтрация, когда пользователи хотят быстро найти или просмотреть контент.
- Ввод и взаимодействие
Слайдеры, пикеры, селекторы, выпадающие списки, формы, масштабирование, прокрутка — строительные блоки любого приложения.
- Прочие шаблоны
Воспроизведение мультимедиа, фотосъёмка, редактирование фотографий, навигация по картам.
1. Навигация по приложению одной рукой
Что это такое
Основой отличного приложения является хорошая навигация. Она помогает быстрее находить нужные функции и то, что важно пользователям.
В 70% случаев пользователи находят новые функции и особенности приложения путём навигации по нему, а не поиском или другими способами. Навигационные панели, меню, жесты, ссылки, вкладки и т. д. являются наиболее распространёнными шаблонами UX.
Хорошая навигация должна сразу демонстрировать все важные разделы и быть легко доступной.
Проблемы
У обычных шаблонов навигации, таких как панель вкладок Apple и свайп-меню Android, есть ограничения. На панель вкладок помещается только ограниченное количество функций, а получить доступ ко всем элементам свайп-меню непросто.
Пользователи не должны бороться, чтобы достичь важной части приложения, они не должны тянуться пальцем до верхней части экрана. Это просто неудобно. В частности, если человек на ходу и использует приложение очень быстро.
Решение
Facebook и многие другие приложения решают проблему путём размещения элементов под кнопкой, которая называется «Меню» или «Больше», откуда пользователи могут получить доступ к дополнительным функциям и разделам приложения. Однако, это не идеальный вариант при использовании одной рукой.
- Для доступности и размещения более пяти пунктов лучше подходит не полностраничное, а всплывающее меню.
- Расширенная панель вкладок, если контента больше.
- Персонализированная панель вкладок для опытных пользователей.
- Жесты для выработки у пользователей привычки удобного и быстрого доступа.
- Возврат и закрытие страницы должны быть такими же лёгкими.
- Быстрый переход к конкретным разделам приложения.
Например, Facebook скрывает множество функций в гамбургер-меню, которое закрывает главный экран. Хотя это выглядит красиво и логично, пользователи страдают при работе одной рукой.
1.1. В чём главная проблема гамбургер-меню?
Используйте всплывающее, а не полностраничное меню
К счастью, у нас есть способ решить проблему.
Полностраничные меню часто можно заменить всплывающими. Как понятно из названия, они «всплывают» снизу. Это упрощает доступ к опциям даже одной рукой.
1.2. Шаблоны всплывающего меню. Видео: Joox
Расширьте панель вкладок, если контента много
Справочник Apple Human Interface Guidelines рекомендует размещать в нижней панели навигации не более пяти функций. Вот здесь-то и пригодится опция «Больше» (три точки). Расположенная в нижней панели, она может скрыть другие функции и раскрывать их одним нажатием.
1.3. Дизайн нижнего меню навигации с панелью дополнительных опций
Персонализированная панель вкладок для опытных пользователей
Каждый пользователь индивидуален, и функция, которая важна для одного, может быть не интересна другому. Чтобы использовать дизайн по полной, можете разрешить пользователям настраивать панели вкладок с часто используемыми функциями.
1.4. Персонализированная нижняя панель вкладок для быстрого доступа к функциям
Жесты для выработки у пользователей привычки удобного и быстрого доступа
Популярная в Tinder навигация жестами — отличный способ облегчить навигацию одной рукой.
1.5. Навигация на основе жестов для доступа к функциям приложения
Возврат и закрытие страницы должны быть такими же лёгкими
Навигация — это не только доступ к экрану или разделу приложения. Важно продумать и метод возврата обратно, закрытия экрана или перехода к конкретному разделу на странице! Давайте посмотрим, как приложения используют жесты и шаблоны UX для таких вещей.
1.6. Использование жестов для навигации по нескольким экранам (видео: Zenly)
Быстрый переход к конкретным разделам приложения
Приложения со многими категориями, подкатегориями и разделами, например, книги, вики, меню ресторанов, каталоги продуктов, нуждаются в продуманной организации, чтобы пользователи не испытывали проблем с поиском контента.
Приложения могут быть организованы в иерархическом порядке и использовать специальные шаблоны UX для повышения доступности и простоты использования.
1.7. Плавающие панели вкладок и жесты для перехода между разделами
2. Действия одной рукой
Что это такое
Пользователи уделяют около 50% мобильного времени активным действиям в смартфоне. Это социальные взаимодействия, покупки, самовыражение, управление финансами, здоровьем и производительностью, а также планирование предстоящих событий. Все эти шаблоны включают такие действия, как создание социальных сообщений, редактирование документов и некоторые другие.
Проблемы
При разработке приложений, управляемых действиями (action-driven apps), мы должны убедиться, что нужные действия находятся под рукой. Например, кнопка для публикации сообщения или создания документа находится возле большого пальца, а не вверху экрана.
Решение
Следует иметь в виду четыре важных замечания.
- Основные действия должны привлекать внимание пользователей за счёт заметного расположения значка или кнопки. Не помещайте их в правом верхнем углу, где их могут не заметить. Эти действия должны быть легко доступны без необходимости использовать вторую руку или далеко тянуться пальцем.
- Кроме того, у пользователя должна быть возможность прервать процесс одной рукой. Это включает в себя отмену задачи, переход к следующему шагу и так далее.
- Проектирование сложных задач редактирования с многоуровневыми меню и элементами управления.
- Проектирование простых функций обмена и отправки, не забывая о достижимости.
Кнопка или значок основной задачи должны притягивать внимание
Основная задача — это, например, фотосъёмка, создание поста, добавление файлов, публикация и т. д. Важно, чтобы именно эта задача в первую очередь привлекала внимание пользователя.
Например, Snapchat вообще скрывает все функции, кроме основной задачи фото- и видеосъёмки. Кроме того, кнопка «Отправить» предлагает сразу поделиться своими историями.
2.1. Упрощение доступа к основным задачам с помощью жестов, всплывающих меню и плавающих панелей вкладок
Разбиение сложных задач редактирования с помощью меню и элементов управления, разработанных специально для мобильных устройств
Для многих пользователей мобильный телефон — наиболее часто используемое вычислительное устройство. Выросло поколение, которое выполняет на телефонах реальную офисную работу. Например, редактирование документов. Такая функция есть во множестве мобильных приложений.
Microsoft Word и WPS Office предлагают множество инструментов редактирования и многоуровневых меню в пределах досягаемости пальца. Эти интуитивные системы меню умны и мощны, позволяя пользователям выполнять сложные операции и делать несколько вариантов выбора.
2.2. Инструменты редактирования в нижней части экрана для более быстрого внесения изменений
Проектирование простых функций обмена и отправки, не забывая о достижимости
Что позволяет особенно насладиться любимой музыкой в наше время — это супербыстрая опция поделиться в социальных сетях, часто всего в один клик.
Есть также вариант расширенной панели, которая свайпается снизу вверх и позволяет напрямую вводить сообщения.
2.3. Шаблоны UX для обмена фотографиями, видео, музыкой и другими материалами одной рукой
Разделите задачи создания или добавления контента на несколько этапов
Создание досок, избранного и списка пожеланий может быть непростым делом. Давайте рассмотрим шаблоны для ввода данных в несколько этапов.
Flipboard и Airbnb размещают все элементы в нижней части экрана в пределах досягаемости большого пальца. От набора текста до выбора следующих шагов или отмены действия — всё очень просто.
2.4. Значки «Создать» и «Добавить» в пределах досягаемости большого пальца
3. Шоппинг, транзакции и расчёт в магазине одной рукой
Что это такое
По данным Kaspersky Cybersecurity Index, 50% покупок в интернет-магазинах совершается с мобильных телефонов. Добавьте сюда другие коммерческие транзакции, такие как бронирование поездки, рейса, гостиничного номера, билетов в кино и концертных билетов — и вы поймёте, насколько важен правильный дизайн мобильного интерфейса для оформления заказа. В докладе Института Баймарда говорится, что 23% покупателей бросают тележку с товарами из-за сложного процесса оформления заказа. Это особенно верно для мобильных телефонов, где этот процесс является многоступенчатым, а ввод данных не так прост.
Проблемы
Процесс оформления заказа требует ввода большого объёма данных и пристального внимания со стороны пользователя.
- Оформление заказа одной рукой означает, что пользователь должен завершить транзакцию в минимальное количество шагов и движений пальца.
- Это особенно важно для пользователей на ходу или которые должны совершить транзакцию немедленно.
Решение
В дизайне для одной руки следует свести к минимуму ввод данных от пользователя.
- При выборе вариантов, таких как размер, цвет, время/дата и другие, они должны быть легко заметны и доступны.
- Мы можем интегрировать платёжные системы Google или Apple, или сделать автозаполнение из парольных менеджеров, таких как Keychain, 1Password и LastPass, чтобы ввести имена, банковские карты, адреса, одноразовые пароли.
- Мы должны продумать дизайн так, чтобы пользователь минимально двигал пальцем, ведь в этой руке он держит смартфон.
Добавление товаров в корзину и выбор вариантов товара на расстоянии вытянутого пальца
Логистику интернет-покупок можно свести к трём шагам:
- Добавление товаров в корзину.
- Подбор вариантов товара.
- Завершение процесса оплаты.
Важно сделать явными эти шаги и поместить их в пределах досягаемости большого пальца.
Один из приёмов — отображение вариантов продукта в трее, который по мере выбора сдвигается вверх. Другой способ — позволить прокрутку страницы с быстрым выбором товара и опция «Разместить заказ» или «Купить» статично внизу.
3.1. Плавный процесс оформления заказа с возможностью добавления товаров и выбора вариантов
3.1. Добавление товаров в корзину в приложениях для электронной коммерции и доставки по заказу. Видео: Shopping Choose / WE+AR TRBL / приложение Tasty Hamburger
Использование электронных кошельков и менеджеров паролей для упрощения платежей
Согласно Отчёту по методам платежей за 2019 год, более 71% онлайн-транзакций осуществляются через электронные кошельки, такие как Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney и другие. Эти кошельки не только считаются более быстрыми, но они намного безопаснее и проще в использовании.
Процесс оформления заказа можно сделать более эффективным и простым. Более того, для повышения конверсии можете добавить опцию swipe-to-pay.
3.2. Процесс расчёта в мобильных приложениях электронной коммерции
3.2. Процесс расчёта в мобильных приложениях электронной коммерции. Видео: SPACED Challenge (Travel + VR) / Checkout Promocode / Gamification Checkout
4. Поиск, сортировка и фильтрация одной рукой
Что это такое
Инструменты поиска, фильтрации и сортировки определяют, насколько легко пользователю просматривать каталог товаров или другую информацию на сайте.
Фильтры — отличный инструмент для прореживания больших объёмов контента и поиска наиболее релевантных результатов.
В теории, они бывают двух видов: сортировка организует контент по определённому параметру, фильтрация удаляет лишнее.
В ходе исследования Product Listings & Filtering в Институте Баймарда было замечено, что сайты со средним юзабилити списка продуктов демонстрировали процент отказов 67-90%. Однако небольшое изменение набора инструментов снижало процент отказов до 17-33% при поиске тех же товаров. Это привело примерно к четырёхкратному умножению лидов.
Проблемы
- Поиск на мобильном устройстве должен быть легко доступен. Например, Youtube, Amazon Prime, Slack и Google Maps затрудняют доступ к меню поиска, которое располагается в правом верхнем углу.
- Организация информационной иерархии фильтров, поскольку существует слишком много параметров и категорий, чтобы пользователи могли быстро найти то, что они ищут.
- Управление многоуровневой информацией в пользовательском интерфейсе, особенно когда существует много категорий и каждая категория содержит много элементов.
- Изменение пользовательского интерфейса на основе различных состояний, чтобы визуально было видно, когда применён один или несколько фильтров.
- Всё это должно выполняться в пределах досягаемости большого пальца.
Решение
- Применять для поиска жесты или легко доступные кнопки. Когда пользователь переходит к поиску, то немедленно получает варианты поиска и текстовое поле.
- Говорить на языке пользователей и помнить о его намерениях при организации фильтров. Поставьте кнопку «Фильтры/сортировка» в пределах досягаемости. Кроме того, сделайте открытие и закрытие меню фильтров одной рукой.
- Для борьбы со сложностью информации используйте либо двухэтапную, либо параллельную фильтрацию.
- Применяйте фильтры немедленно. Сделайте их интерактивными на основе действий пользователей. Разрешите пользователям выбирать несколько вариантов. Измените категории, чтобы они соответствовали применяемым фильтрам.
- Сначала покажите рекомендации, недавно использованные или наиболее часто используемые фильтры.
Во многих приложениях поиск входит в топ-5 используемых функций. Но многие разработчики приложений затрудняют доступ к этому значку. Сравните ниже интерфейсы Apple Maps и Google Maps, а также Netflix и Youtube.

Насколько доступна панель поиска у Apple Maps и Google Maps (увеличенное изображение)

Насколько доступна панель поиска у Netflix и YouTube Maps (увеличенное изображение)
Некоторые приложения используют через экран поиска знакомят пользователя с новым контентом: показывают рекомендации, что они искали раньше, что находится в тренде и так далее.

4.1. Демонстрация пользователю нового контента через страницу поиска (увеличенное изображение)
Удалите лишние действия при поиске и фильтрации
Чтобы всё максимально ускорить, можно сделать так, чтобы по нажатию на значок поиска немедленно появлялась клавиатура, а пользователь мог сразу вводить запрос. Для примера, см. приложения Netflix и SpotHero.
Многие приложения, такие как Amazon или Google Drive, оставляют строку поиска в верхней части главной страницы. В таких случаях лучше использовать жесты (провести пальцем вниз), как в приложении Inshorts — сразу начать ввод поискового запроса, вместо того, чтобы тянуться к вершине страницы и нажимать на строку поиска.
4.2. Поиск и фильтрация сделаны удобно для работы одним большим пальцем
Двойное нажатие на значок поиска запускает клавиатуру
Если страница поиска используется для показа дополнительной информации, то двойное нажатие на значок сразу запускает клавиатуру, как это сделано у Microsoft News, Spotify и Reddit Apollo.
4.3. Доступ к клавиатуре упрощается двойным нажатием на значок поиска
Меню фильтра в досягаемости пальцем должно ускорить поиск информации
Интернет-магазины, системы бронирования, приложения для мгновенного заказа товаров/услуг и другие могут содержать огромные списки, из которых пользователи должны выбрать подходящее предложение.
Самое важное при разработке меню фильтрации для небольших устройств — это информационная иерархия. Давайте рассмотрим эти примеры, чтобы понять, как разработать фильтрацию и сортировку из большого количества вариантов. Они показывают, как справиться со сложностью информации, не заставляя страдать пользователя, который держит телефон в одной руке.
Фильтры должны реагировать на выбор пользователей и демонстрировать, когда они применяются.
Чтобы сделать этот процесс более гибким, результаты поиска можно фильтровать в фоновом режиме одновременно с выбором вариантов, которые производит пользователь.
4.4. Сортировка и фильтрация товаров в мобильных приложениях электронной коммерции и доставки по заказу
4.4. Сортировка и фильтрация товаров в мобильных приложениях электронной коммерции и доставки по заказу. Видео: Filters / Car Sharing with Friends
5. Ввод и взаимодействие одной рукой
Что это такое
С уменьшением экрана также уменьшается доступное пространство. Для повышения производительности мобильных пользователей в таких условиях необходимо переосмыслить основные виды взаимодействия.
Такие вещи, как заполнение форм, ввод пароля, выбор даты/времени, выделение следует корректно перевести на сенсорный интерфейс, не отказываясь от привычных метафор.
Проблемы
На мобильных устройствах утомительно вводить данные, особенно когда требуется заполнить несколько полей.
Перевести взаимодействие пользователей с настольных компьютеров на более мелкие устройства не так легко. Вот основные проблемы:
- Скорость ввода данных должна быть очень высокой при минимальном движении большого пальца пользователя.
- Сбор информации должен осуществляться за минимальное количество шагов.
- У полей ввода должен быть легко понятный интерфейс и ясность.
- Впечатления пользователей от работы должны быть приятными и цельными.
- Пользователи должны хорошо ориентироваться в интерфейсе, а информация не должна быть потеряна.
Если всё сделано правильно, это позволит быстро добавлять данные в трекеры, календари и другие подобные приложения.
Решения
- Любое действие пользователя, такое как заполнение форм или выбор, должно быть ближе к низу экрана. Поток действий и выборов должен быть последовательным без каких-либо резких изменений пользовательского интерфейса.
- Информация для продвижения вперёд должна быть в пределах досягаемости пальца.
- Параметры ввода данных, включая уведомления, должны быть чёткими и располагаться внизу экрана.
- Большие формы можно разделить на многоступенчатые и многоэкранные. Этот многоэкранный подход должен позволять очень простое продвижение вперёд и возврат назад.
Заполнение форм, начиная с регистрационных
Все мы ненавидим заполнять регистрационные формы. Они отнимают много времени и требуют ввода ненужной информации.
Заполнение форм можно упростить, если разбить длинную форму на несколько экранов, применять автоматическое заполнение, удобные кнопки «вперёд/назад» рядом с большим пальцем, обеспечить постоянное присутствие клавиатуры и гарантировать отсутствие прокрутки.
5.1. Рекомендации по многоэкранной регистрации. Видео: Zenly и Airbnb
Быстрый ввод информации с минимальными движениями пальца
Расположение элементов в нижней части экрана ускоряет ввод данных и позволяет оперативнее реагировать.
Для этого используйте списки с выбором (picker'ы), раскрывающиеся списки, скроллеры и слайдеры.
5.2. Точное заполнение формы с вводом данных одной рукой. Видео: Periscope
Умные приёмы для ввода данных
Рассмотрим ещё несколько приёмов, которые облегчают получение информации от пользователей.
5.3. Ввод данных одной рукой в мобильных приложениях. Видео: Peach / Zova Workout & Fitness / Square Order
6. Прочие шаблоны
В каталоге Google уже более двух миллионов приложений, в App Store — 1,83 миллиона. В таких условиях разработчики хотят выделить свои приложения на фоне других. Один из способов — сделать стандартные функции программы интересными и удобными. В этом последнем разделе рассмотрим некоторые такие взаимодействия.
6.1. Забудьте о щипках: эти приложения позволяют увеличивать и уменьшать масштаб одним пальцем
6.1. Жесты всегда способны облегчить взаимодействие с приложением, будь то выбор смайликов, отправка изображений или прослушивание аудиоклипов
6.1. Жесты всегда способны облегчить взаимодействие с приложением, будь то выбор смайликов, отправка изображений или прослушивание аудиоклипов. Видео: Composer Concept / Gamification + Checkout
Вывод
При работе одной рукой важно гарантировать досягаемость всех функций одним пальцем. Если приложение хорошо управляется одной рукой, оно экономит время пользователей, устраняет лишние шаги и, самое главное, фокусируется на ускорении работы в «краткие промежутки отвлечённого внимания» пользователей, что сейчас очень актуально.





