Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Любая 3D-игра состоит из тысяч и даже миллионов всевозможных цветных линий. Но из-за того, какими способами они появляются на экране, они часто могут выглядеть неровными и отвлекать от игрового процесса.
В этой статье мы доступно и (почти) без математики объясним, какие методы используются для сглаживания границ в игровой графике.
С математической точки зрения, алиасинг, или эффект «зубчатости» границ на изображении, возникает тогда, когда непрерывный сигнал преобразуется в дискретный набор значений. Растеризация прямой или кривой вызывает пространственный алиасинг — такие геометрические линии фактически состоят из бесконечного числа точек, соединяющих две точки в пространстве, и их представление с использованием фиксированного числа пикселей приводит лишь к приближению к исходной линии. И поскольку пиксельная версия линии уже не является реальной, ее расположение рядом с другими фигурами создает множество визуальных странностей, которые мы и имеем в виду под термином «алиасинг».
Алиасинг возникает из того факта, что отрендеренное изображение должно каким-либо образом отображаться на экране. И независимо от того, сделан ли он из электронно-лучевой трубки (ЭЛТ), жидкокристаллического дисплея (ЖКД) или плазменной панели, этот экран создает изображение с помощью набора цветных элементов.

Некоторые сигналы меняются во времени, а не в пространстве, и в таком случае при выборке значений через заданные интервалы тоже образуется алиасинг. Например, преобразование аналоговой звуковой дорожки в цифровую включает в себя изменение уровня звука каждые несколько долей секунды: так, в случае аудио компакт-диска это происходит каждые 0,02 миллисекунды. Различия между дискретным и исходным сигналом создают временной алиасинг и обычно устраняются путем более быстрой выборки.
Но что, если сигнал представляет собой последовательность движений? В реальном мире кажется, что вещи вокруг нас движутся непрерывно — поэтому, когда мы преобразуем это в поток кадров, мы получаем алиасинг. В мире кино это приводит к странно выглядящему движению — например, когда колеса автомобиля как будто бы вращаются в обратном направлении. Также и в 3D-графике, когда частота кадров рендеринга недостаточно высока для полного представления движения объектов, это приводит к тому, что края выглядят размытыми или неровными, что еще больше усугубляется пространственным алиасингом.
Хотя методы, используемые для решения этих проблем, в совокупности известны как сглаживание (анти-алиасинг, сокращенно AA), в кино и 3D-играх они совершенно разные. Для последних по факту используется множество методов, имеющих самые разные названия. Но прежде, чем мы рассмотрим подробнее наиболее часто встречающиеся алгоритмы, давайте поговорим о разрешении и частоте кадров. Ведь если бы они всегда были сверхвысокими, то и не возникало бы никаких проблем.
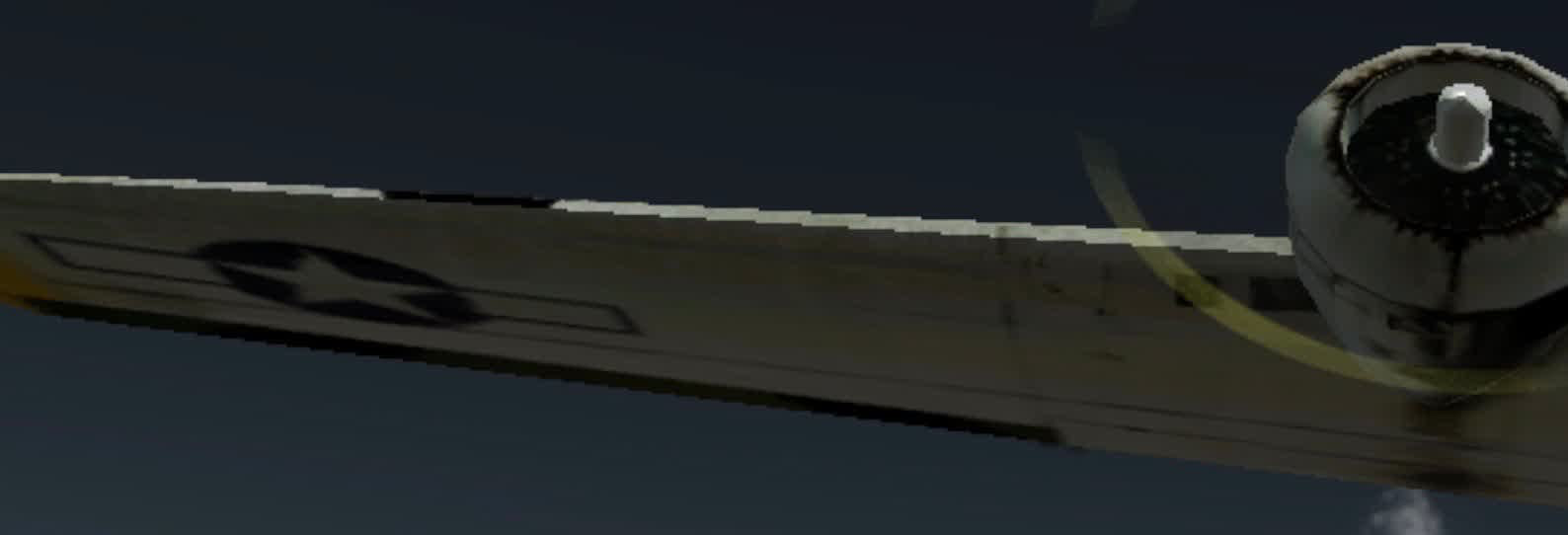
Воспользуемся старым бенчмарком, таким как 3DMark03, чтобы сосредоточиться исключительно на пространственном алиасинге.

Приведенное выше изображение (оригинал) из теста Wings of Fury было снято с разрешением 1280x720 пикселей. Четырнадцать лет назад, когда Radeon 9800 XT и GeForce FX 5900 Ultra были лучшими из доступных видеокарт, самые большие мониторы имели разрешение около 1600x1200 пикселей — так что разрешение, которое мы используем для тестов сейчас, можно было бы принять за среднее либо низкое (сродни сегодняшнему 1080p).

Беглый взгляд на крылья самолетов ясно указывает на проблему алиасинга, и особенно это заметно в движении. Большой контраст между цветом пикселей на крыле и фоном неба и облаков создает мерцание при движении самолета по небу. Виной всему относительно низкая частота дискретизации, а потому наиболее очевидным решением было бы ее увеличение. Давайте снова посмотрим ту же сцену в разрешении 4K, или 3840x2160 пикселей (оригинал):

Края крыльев выглядят заметно сглаженными, но если немного увеличить масштаб, то можно увидеть, что алиасинг по-прежнему присутствует. Конечно, можно продолжить увеличивать разрешение до тех пор, пока визуально не останется никаких искажений, но за это придется заплатить производительностью.
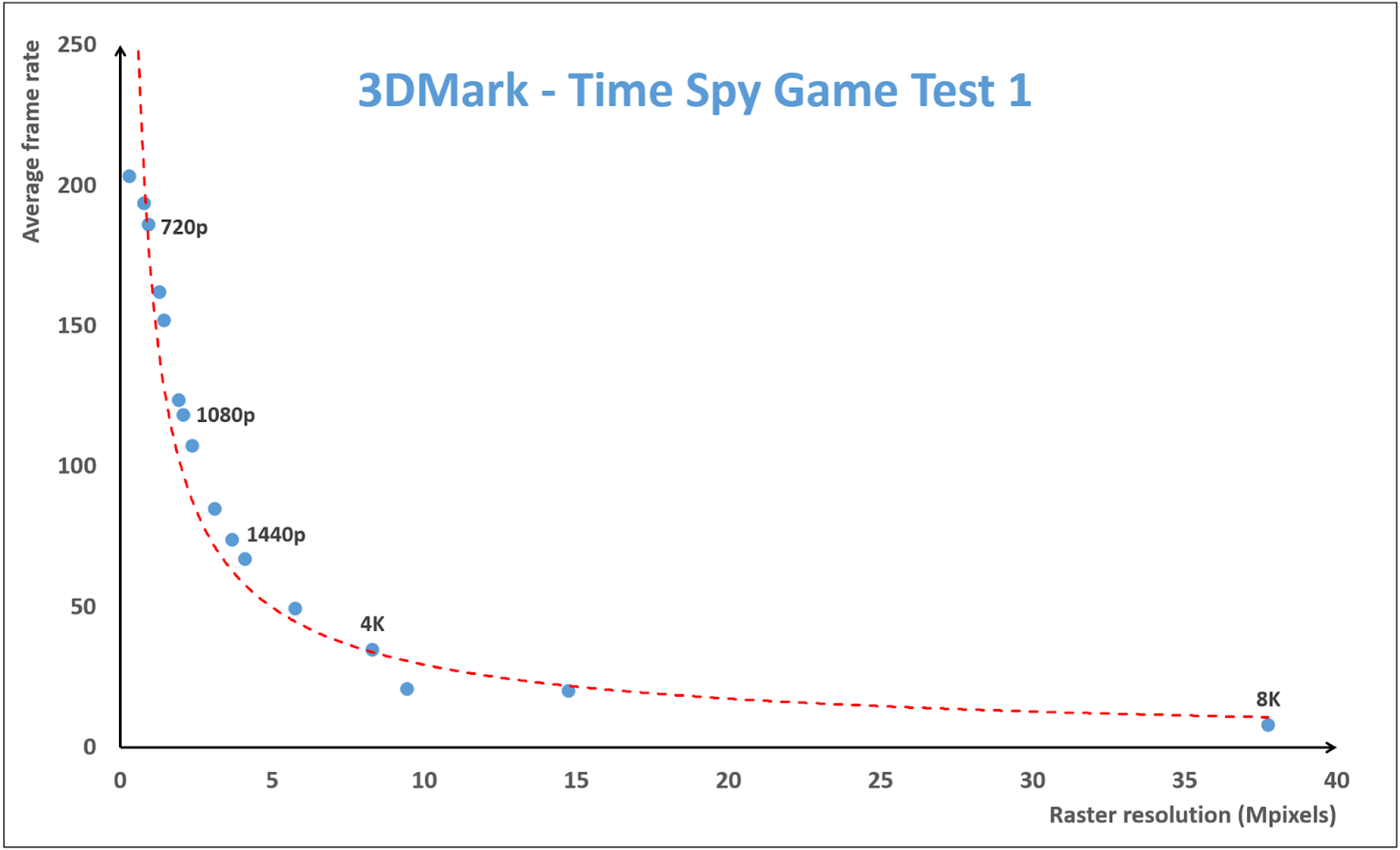
Каждый пиксель требует обработки, если не указало иное: к нему нужно применить несколько текстур и обработать его многочисленными шейдерами для расчета окончательного цвета. Обычно это узкое место в большинстве игр, и общая частота кадров обратно пропорциональна разрешению. Если верить столь старому бенчмарку, как 3DMark03, переход с 1280х768 до 3840x2160 пикселей снижает среднюю частоту кадров с 1670 до 1274 кадров в секунду — то есть, увеличение количества обрабатываемых пикселей на 740% приводит к снижению производительности всего на 24%. Однако с новыми бенчмарками все выглядит несколько иначе. Это можно легко продемонстрировать, запустив последний 3DMark в различных разрешениях. На графике ниже показана средняя частота кадров первого графического теста в бенчмарке Time Spy.

Переход от 720p к 4K означает увеличение разрешения на 800%, но частота кадров при этом падает на 81%. Хотя игры не обязаны соответствовать этой закономерности, современные AAA-тайтлы, скорее всего, покажут схожие результаты. Это говорит о том, что если мы хотим максимально уменьшить влияние алиасинга, нам понадобится метод получше, чем просто повышение разрешения — ведь чем ниже частота кадров, тем хуже временной алиасинг.
Избыточная выборка сглаживания, или суперсэмплинг (Supersampling anti-aliasing, SSAA)
Это самый старый и самый простой метод сглаживания. Он включает в себя рендеринг сцены с более высоким разрешением, чем заданная настройка, а затем сэмплинг и смешивание результата до меньшего числа пикселей. Например, монитор может быть иметь разрешение 1920x1080 пикселей, а игру можно настроить для рендеринга с разрешением 3840x2160, после чего происходит масштабирование обратно до меньшего разрешения и вывод результата на экран. Обычно в этом алгоритме используется метод ближайшего соседа, а математика смешивания является ни чем иным, как средним арифметическим сэмплов.
Конечно, возможности современных графических процессоров позволяют использовать и более сложные алгоритмы сэмплирования и смешивания. Но для начала посмотрим, как работает этот.
На изображении ниже показан классический 4x SSAA в действии. 4x указывает на смешение четырех сэмплов путем вычисления среднего арифметического значения цвета для вывода его на экран. Для этого разрешение увеличивается в 2 раза по обеим осям.

Обратите внимание на расположение сэмплов в примере выше. Поскольку сами пиксели имеют дискретную область, позиции сэмплов могут быть установлены в любом месте в пределах этой области.
Проблема с SSAA заключается в том, что все эти дополнительные пиксели необходимо обрабатывать, и, как мы видели в тестах 3DMark, увеличение разрешения может легко вызвать резкое падение частоты кадров.
Сейчас суперсэмплинг используется уже редко, хотя и нашел новое применение в качестве настроек в драйверах для видеокарт AMD и NVIDIA: в первых эта технология называется виртуальное суперразрешение (Virtual Super Resolution, VSR), во второй — динамическое суперразрешение (Virtual Super Resolution, DSR). Их можно использовать для сглаживания в некоторых старых играх, в которых нет никакой встроенной системы, или просто для улучшения уже имеющегося изображения.
Множественная выборка сглаживания, или мультисэмплинг (Multisample anti-aliasing (MSAA)
Этот метод впервые появился в исследовательских лабораториях Silicon Graphics в начале 90-х годов. По сути, это тот же SSAA, но с выборочным применением только там, где это действительно необходимо. Ладно, пожалуй, это все-таки не просто SSAA, но такая формулировка должна помочь в понимании, как работает этот алгоритм.
Главное преимущество суперсэмплинга само по себе представляет проблему, поскольку при нем сглаживается все: края примитивов, плоские текстурные поверхности, прозрачные многоугольники и многое другое. Учитывая, что фильтрация текстур уже заботится о том, что происходит внутри треугольников рендеринга, нам нужна система, которая работала бы только с краями, которые больше всего подвержены проблеме алиасинга.
Но как это сделать? Так уж вышло, что необходимая для этого информация у нас уже есть. Когда трехмерный мир вершин преобразуется в двухмерную плоскость растра, в пикселях, образующих различные примитивы в сцене, закладывается информация не только о цвете и текстурах, но и о глубине.

Эта информация может храниться в z-буфере (или буфере глубины), а затем использоваться для определения видимости краев. В приведенном выше примере все крайне просто: белый цвет обозначает фон, черный — примитив.
С возможностями современных графических процессоров мы можем создать версию черно-белой сетки с более высоким разрешением. В таком случае мы просто записываем глубину примитива в местах выборки:

Можно заметить, что большее число сэмплов дает нам более репрезентативную карту глубины.
А теперь перейдем к самому интересному. Отложив эту карту глубины, вернемся к кадру с исходным разрешением и запустим все наши пиксельные шейдеры для формирования конечного цвета. Затем вернемся к детализированному буферу глубины и для каждого пикселя, что находится в примитиве (т.е. для черных пикселей), выделим цвет шейдера на выходе. Очевидно, что это нужно где-то хранить, так что нам понадобится относительно небольшой буфер для каждой точки из выборки в пикселе. Затем, как и в SSAA, мы сэмплируем и смешиваем детализированный буфер до требуемого разрешения — и получаем фрейм со сглаживанием. Что касается производительности, то мы запускали пиксельные шейдеры только на относительно небольшом количестве точек, но при этом нам пришлось создать и сохранить пару буферов с высоким разрешением.
Таким образом, для мультисэмплинга необходимо большее количество VRAM и более высокая пропускная способность памяти (а также возможность быстрого чтения/записи в z-буферы), но зато он не требует большой мощности от шейдеров. Давайте для сравнения с SSAA воспользуемся старым примером кода AMD.

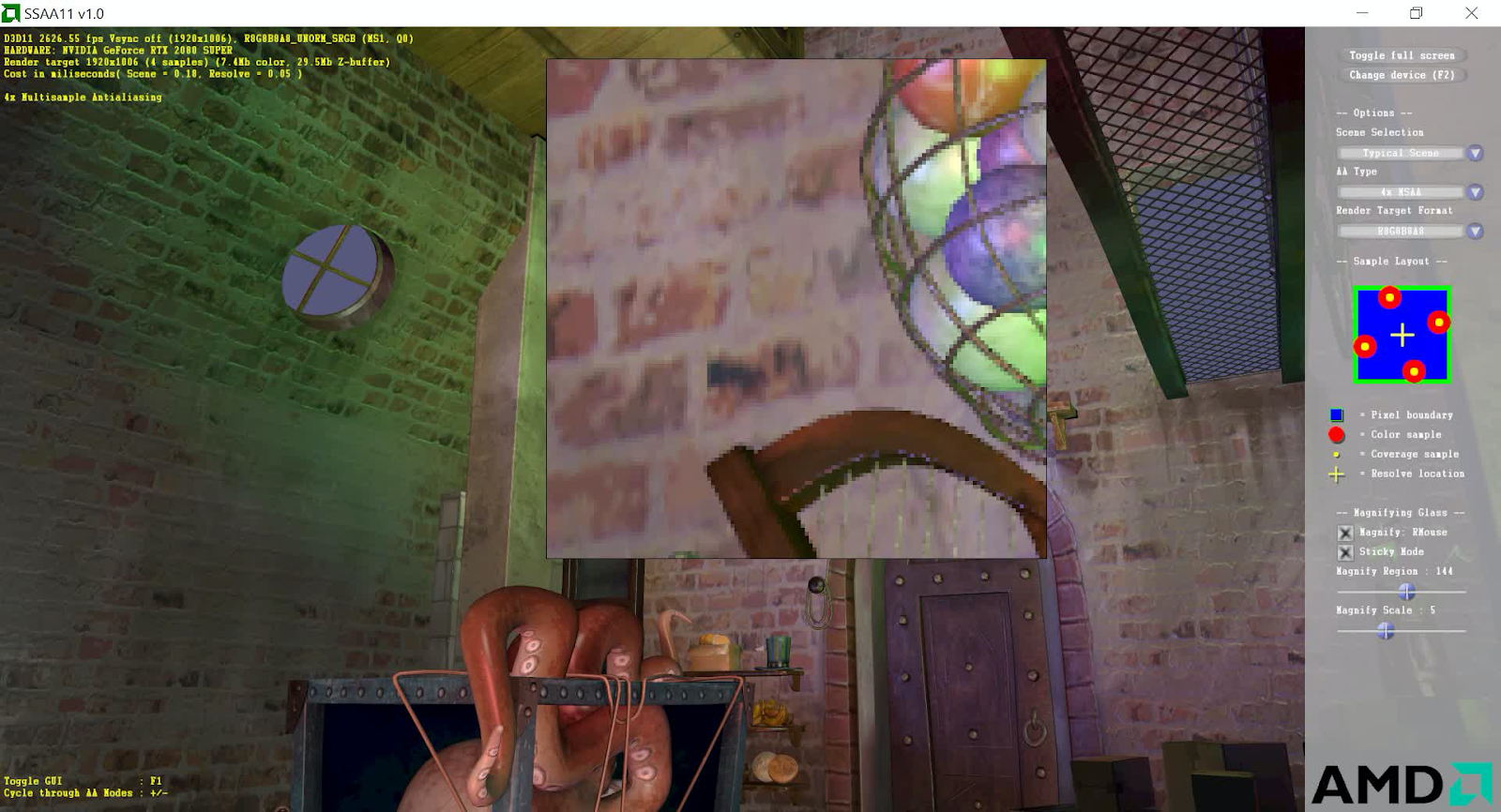
Код запускает простую сцену с базовыми текстурами и освещением, но большим количеством геометрии, так что алиасинг по краям видно особенно хорошо. Если приблизить изображение, то в верхнем левом углу можно увидеть следующую информацию: каждому кадру требуется в среднем 0,18 миллисекунды на рендеринг и всего 0,02 мс на смешивание для окончательного вывода. Цветовой буфер имеет размер 7,4 МБ, как и буфер глубины.
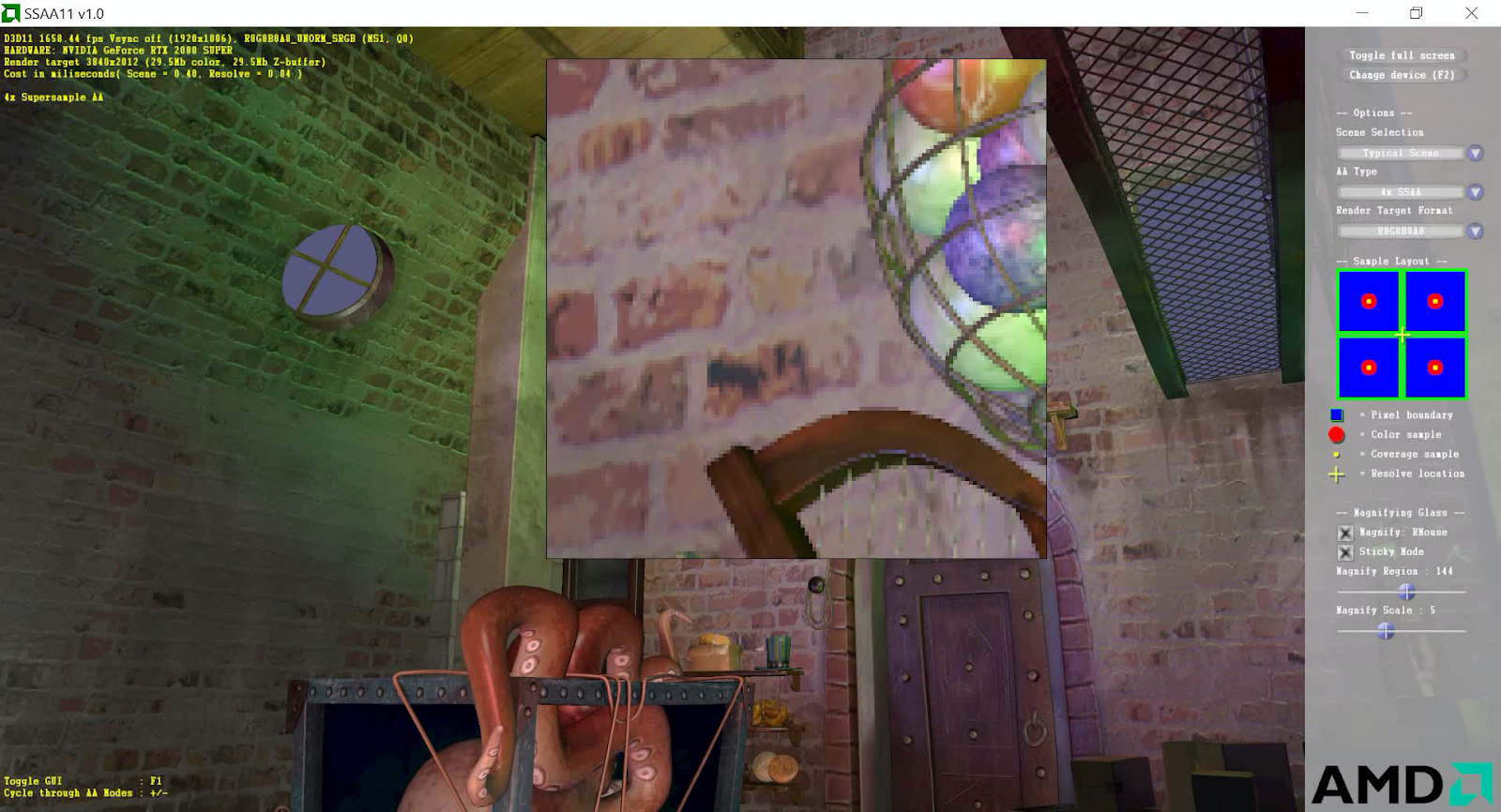
Также можно увеличить определенные области кадра, чтобы увидеть алиасинг во всех деталях. Напомним, что можно отрендерить все это с более высоким разрешением, но это увеличит время рендеринга. Если мы применим к сцене 4x SSAA, именно это и произойдет.

Обратите внимание, что на изображении выше время рендеринга увеличилось до 0,4 мс (то есть, на 122%), а время смешивания удвоилось. Кроме того, размер буферов цвета и глубины увеличился в 4 раза. Такова стоимость использования SSAA, и хотя современному графическому процессору не составит особой проблемы произвести такое сглаживание на столь простом примере, но современные 3D-игры — совсем другое дело.
Теперь взгляните на увеличенный фрагмент. Обратите внимание на гладкость линий. Да, осталось еще много «лесенок», но результат выглядит заметно лучше. Было бы это еще не так дорого.
Но теперь рассмотрим MSAA:

Здесь время рендеринга сцены почти вернулось к тому значению, каким оно было без применения сглаживания (что хорошо), хотя время вывода еще больше увеличилось. Общий объем памяти — где-то на полпути между отсутствием AA и 4x SSAA, отчего может показаться, что MSAA определенно лучший вариант, чем SSAA. Можно сказать, что даже уменьшение алиасинга на краях примитивов выглядит лучше, хотя это больше связано с выбором шаблона сэмплинга, а не с природой самого MSAA. Но если посмотреть на текстуру стены в увеличенной области, станет очевидным один недостаток MSAA.
Там, где SSAA улучшает все, MSAA влияет только на края геометрии, и хотя это не представляет большой проблемы для статических изображений, в движении разница будет куда более заметной. Другая проблема заключается в том, что алгоритм плохо работает с отложенным рендерингом, и, хотя есть способы обойти это, ни один из них не будет «бесплатным» с точки зрения производительности.
Так что же делать, если методы супер- и мультисэмплинга — не лучший выбор?
Быстрое приблизительное сглаживание (Fast approximate anti-aliasing, FXAA)
В 2009 году Nvidia представила новый метод очистки неровных краев фигур в 3D-сценах. В отличие от SSAA и MSAA, реализация FXAA был разработана полностью при помощи шейдеров. С момента выпуска он претерпел не одно улучшение и сегодня активно используется в играх.
Алгоритм представляет собой проход постобработки — то есть, запускается после того, как большая часть рендеринга уже завершена, но до применения таких элементов, как HUD, — и обычно имеет вид однопиксельного шейдера. Первая итерация алгоритма работает следующим образом: сначала мы выбираем буфер, содержащий изображение, которое мы хотим отобразить, и преобразуем значение sRGB в линейную оценку яркости этого пикселя (это мера того, сколько света проходит через заданную область в заданном направлении). Эта часть шейдера состоит всего из нескольких строк и даже может использовать зеленый канал для оценки уровня освещенности. Зачем это нужно? Что ж, следующий шаг в шейдере включает проверку относительного контраста окружающих пикселей по отношению к выбранному пикселю: если разница велика, то это место, скорее всего, окажется границей.

Отобранные пиксели проходят еще одну проверку по определению ориентации границы. После этого пара пикселей под углом 90° к границе, имеющая наибольшую разницу в яркости, участвует в сканировании по этой границе для поиска ее концов.
После идентификации всех краев на изображении позиции пикселей вдоль этих краев сдвигаются: вверх или вниз в случае горизонтальных линий и из стороны в сторону для вертикальных. Перемещаются они совсем ненамного, так что новое положение находится в пределах области исходного пикселя. Исходный буфер кадра дискретизируется с использованием уже новых местоположений: пиксели внутри примитивов по-прежнему останутся там, где они были раньше, но те, что определяли границы, поменяются, что поможет уменьшить влияние алиасинга.
FXAA имеет серьезные преимущества перед SSAA и MSAA. Во-первых, он представляет собой простой фрагмент кода, что под силу выполнить практически любому графическому процессору. Во-вторых, он сглаживает все края, а не только периметры фигур. Например, текстуры с прозрачностью, часто используемые для дыма, мусора и листвы, окажутся сглажены, чего не будет при MSAA.
Пример использования FXAA представлен ниже:

Какие же минусы? При заполнении кадра высококонтрастными областями, такими как яркие пиксели на темном фоне, они будут смешаны независимо от того, было ли это нужно или нет.
Метод имеет меньшую точность, чем в SSAA или MSAA, ведь он не улавливает детали субпикселей и по сути просто является своеобразным фильтром, который размывает некоторые текстуры. Но принимая во внимание его дешевизну при относительной эффективности, нетрудно понять, почему FXAA все еще часто применяют 12 лет спустя, пусть и переработанный.
Существуют и другие полноэкранные алгоритмы обнаружения границ, аналогичные этому: морфологическое сглаживание (MLAA), разработанное Intel, в свое время послужило вдохновением для создания FXAA; далее оно было доработано разработчиком игр Crytek и университетом Сарагосы в Испании и получило новое название Enhanced Sub-pixel MLAA (SMAA). Самое лучшее во всех этих алгоритмах — что, в отличие от SSAA и MSAA, они могут постоянно обновляться и модифицироваться программистами, настраивающими их в соответствии с приложениями или играми, которые они создают.
Временное сглаживание (Temporal anti-aliasing, TAA)
До сих пор мы рассматривали только методы борьбы с визуальным воздействием пространственного алиасинга. Чтобы противостоять временному алиасингу, вызываемому тем, что 3D-игры генерируют дискретные выборки непрерывного движения, чаще всего используют следующий алгоритм.
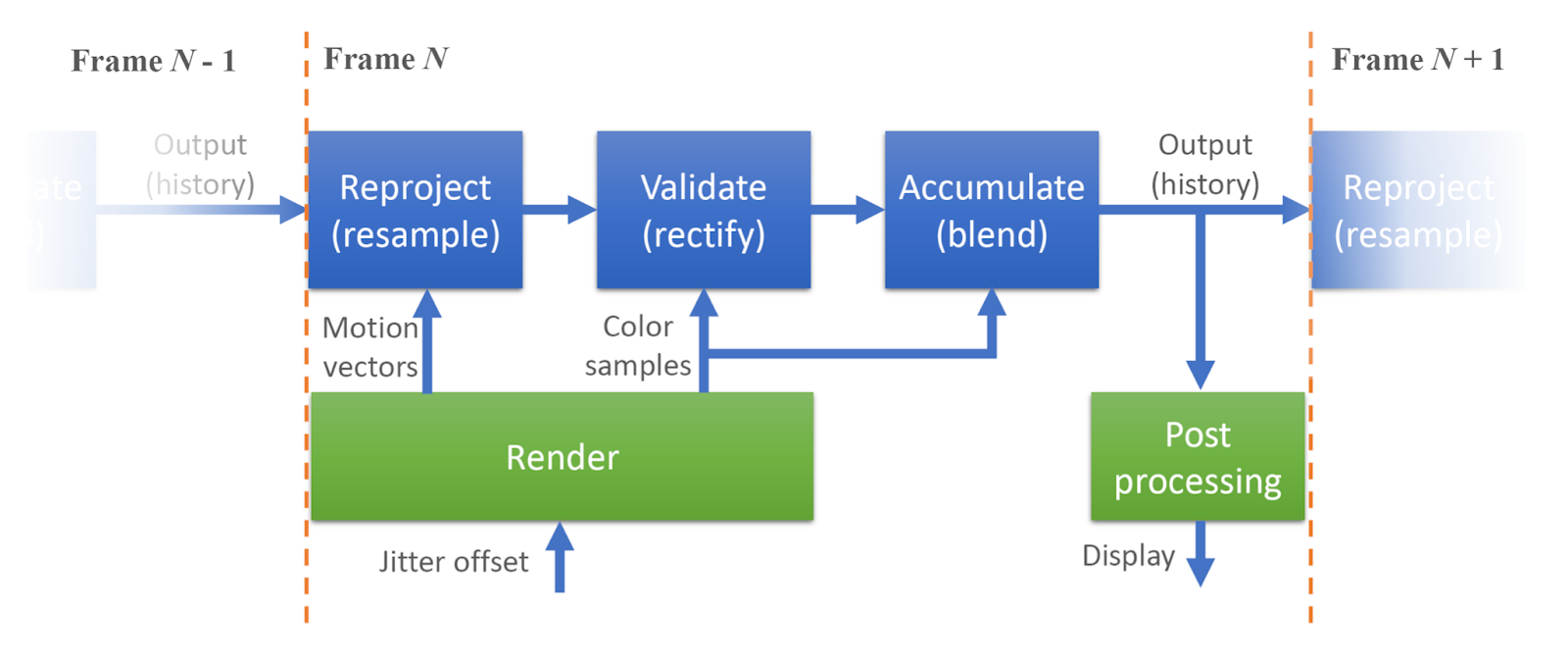
Начинается рендеринг как обычно, но затем мы сохраняем значения цвета пикселей в блоке памяти, называемом буфером истории. После этого рендер переходит к следующему кадру в последовательности и обрабатывает его. Перед его отображением мы берем сэмплы из буфера истории, и результат смешивается с текущим кадром. Затем буфер истории обновляется с новым результатом, копируется для формирования окончательного изображения, а в конце отмечается как готовый для отображения на мониторе.

Затем все последующие кадры следуют тому же шаблону рендеринга, сэмплируют буфер истории, смешивают, обновляют и отображают результат. Накопление последовательных кадров приводит к сглаживанию всей сцены при переходе от кадра к кадру — так у нас получается гладкое изображение, на которое вполне можно смотреть.
Но если бы на этом работа алгоритма заканчивалась, он был бы бесполезен — например, если бы от кадра к кадру не было изменений, то смешивание ничего не исправило бы. Чтобы это обойти, каждый кадр изначально рендерится со случайным смещением камеры с небольшим запасом (это называется субпиксельным дрожанием). Слегка сдвинутые позиции пикселей затем используются для сэмплирования буфера истории, после чего дрожание устраняется, и обработку кадра можно считать завершенной. Таким образом, когда дело доходит до смешивания значений истории с текущими, вы почти всегда получаете выборки координат субпикселей, которые находятся не совсем в одном и том же месте, что приводит к некоторой степени сглаживания.

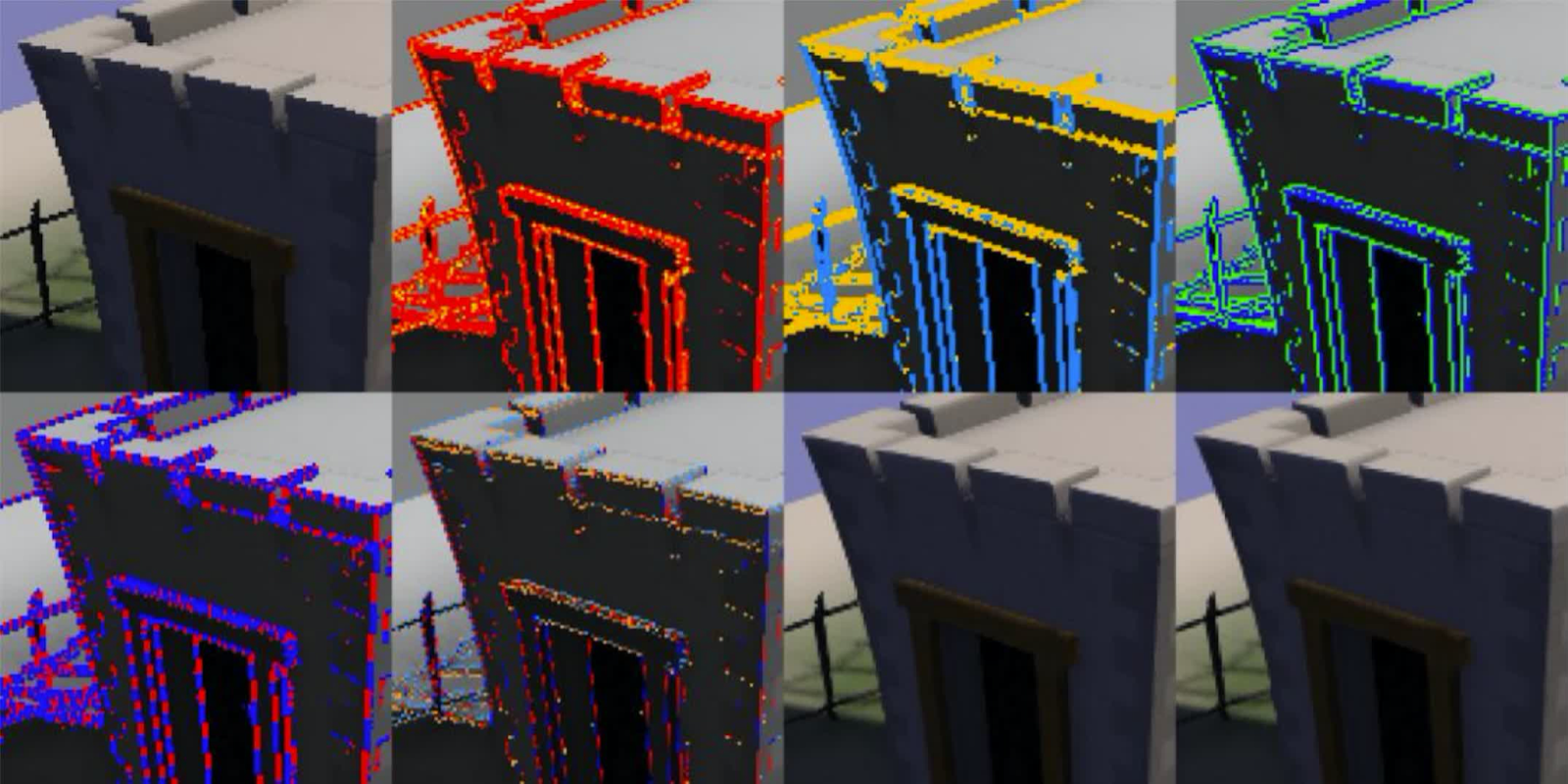
Временной АА может вызвать такую проблему, как гостинг (ghosting), когда края движущихся объектов кажутся размытыми, а не сглаженными. Один из наиболее распространенных методов ее решения заключается в использовании шейдера для вычисления векторов движения объектов, сохранения информации в памяти (буфере скорости) и последующего сравнения относительных скоростей текущего пикселя с выбранными: если они заметно отличаются, выборка истории отклоняется.
В дополнение к использованию значений скорости, большинство реализаций TAA выполняют дальнейший процесс верификации выборки истории — это предотвращает использование значений из предыдущих кадров, которые больше не актуальны в текущем (например, если они скрыты за перемещенным объектом). В этом методе обычно используется ограничивающая рамка, выровненная по осям, где оси используют цветность буфера истории, отклоняя любые цвета, выходящие за их пределы.
Окончательное смешивание пикселей текущих и из истории также может быть взвешено с использованием сравнительных значений цвета, яркости или скорости. Наконец, на финальной копии обновленного буфера истории можно использовать различные фильтры размытия, чтобы еще больше уменьшить гостинг изображения.
Так выглядит результат TAA:

Для разработчиков запрограммировать все это гораздо сложнее, чем добавить в игру SSAA или MSAA. Но современные графические процессоры могут довольно быстро обрабатывать все требуемые шейдеры, и там, где алгоритмы супер- и мультисэмплинга требуют множество сэмплов для каждого кадра (а значит, большей работы модуля вывода рендеринга (ROP) и пропускной способности памяти), TAA эффективно распределяет эти сэмплы по нескольким кадрам. Это значит, что для игр, не сильно ограниченных количеством затенения, можно включить TAA с относительно небольшой потерей производительности.
Кроме того, TAA хорошо работает с отложенным рендерингом и может использоваться в связке с FXAA и SMAA, что приводит к еще лучшему виду изображения. К сожалению, он имеет склонность к чрезмерной размытости и вызывает мерцающие артефакты на краях с высокой контрастностью. Но, поскольку вычислительные мощности графических процессоров пока не демонстрируют никаких признаков выхода на плато, все эти методы можно продолжать совершенствовать.
И это еще не все!
Четыре описанных выше метода широко используются в играх для ПК и консолей, особенно в FXAA и TAA. Но на них дело не ограничивается.
Например, когда NVIDIA выпустила видеокарты серии GeForce 9, она также анонсировала модифицированную версию MSAA под названием Multi-Frame Sampled Anti-aliasing (MFAA). По сути, в этом алгоритме с каждым кадром графический процессор изменяет шаблон сэмплирования, и таким образом каждый раз берется и смешивается меньшее количество сэмплов. При усреднении по нескольким кадрам эффект оказывается такой же, как и при обычном MSAA, но с меньшими затратами на производительность. К сожалению, этот алгоритм можно было реализовать только в играх, разработанных под руководством NVIDIA. Тем не менее, он все еще существует, и вы можете получить к нему доступ, включив опцию в панели управления драйвером GeForce.
Совсем недавно та же компания вложила значительные ресурсы в разработку алгоритма AA, использующего искусственный интеллект. Алгоритм, появившийся в 2018 вместе с чипами Turing, имеет название суперсэмплинг при помощи глубокого обучения (DLSS).
Первая версия DLSS требовала обучение глубокой нейронной сети на определенных играх. В них она сравнивала кадры низкого разрешения с кадрами очень высокого разрешения, в которых был включен SSAA. Текущая версия использует более обобщенную сеть и принимает во внимание дополнительную информацию в виде векторов движения для определения, как должен выглядеть кадр, если он был отрендерен с более высоким разрешением.
Сравнение оригинального 1080p и с применением DLSS:

Сейчас AMD работает над собственным аналогом DLSS. Можно предположить, что со временем алгоритмы глубокого обучения AA заменят традиционные, но сейчас до этого еще далеко. Такие системы не легче внедрить, чем, скажем, TAA, а визуальные результаты при этом не всегда идеальны.
Мы прошли уже долгий путь со времен Riva TNT и Half-Life, когда просто приходилось мириться с неровными полигонами повсюду, ведь не было никаких технологий, чтобы можно было что-то с этим сделать, но исследования улучшенных методов сглаживания продолжаются и продолжаются.






