
В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
Android Studio
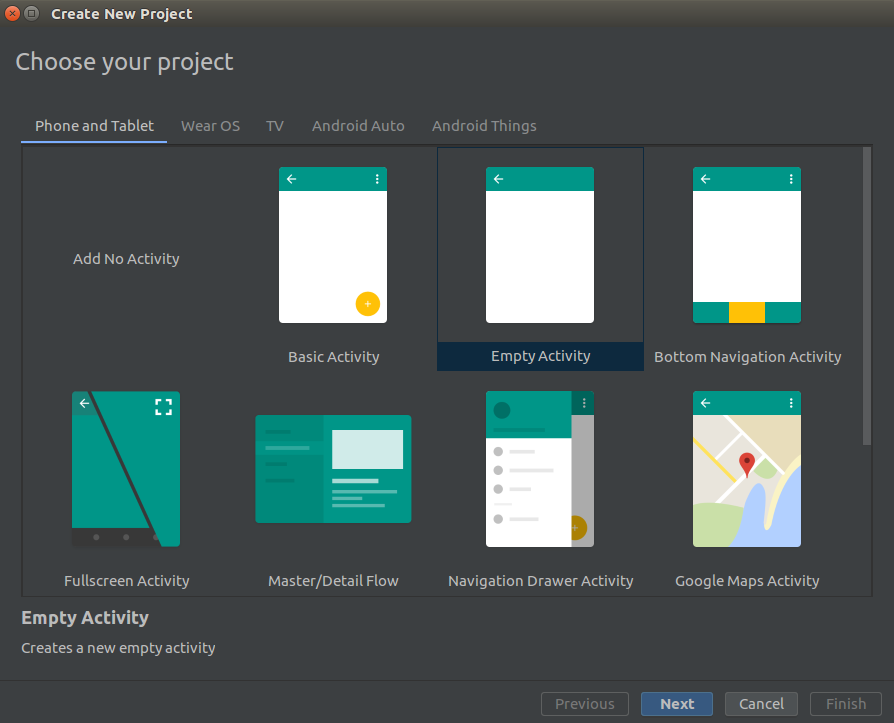
Для начала скачиваем впервые в жизни Android Studio. Создаём новый проект и при этом выбираем «Add No Activity».

Далее конфигурируем свой проект:

Для Package name рекомендуется формировать название следующим образом: стартовая страница skorochtec.ru/app превращается в ru.skorochtec.app.
Конфигурация приложения и зависимости
Созданный проект имеет следующую структуру:

Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
build.gradle(Project: AndroidStudioProjects)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.3.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}Некогда объяснять, просто скопируйте это себе :)
build.gradle(Module: app)
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "ru.skorochtec.app"
minSdkVersion 19
targetSdkVersion 28
versionCode 5
versionName "1.0.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
manifestPlaceholders = [
hostName: "skorochtec.ru",
defaultUrl: "https://skorochtec.ru/app/",
launcherName: "Скорочтец",
assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' +
'"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]'
]
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90'
}А вот тут нужно дать некоторые пояснения:
versionCodeнеобходимо будет менять при каждой новой сборке, а вотversionNameменять необязательно;
defaultUrlсоответствуетstart_urlиз Web App Manifest;
- в
assetStatementsдолжен быть именно базовый url («skorochtec.ru» в моём случае);
- вся магия обеспечивается подключением custom-tabs в последней строке, используйте именно эту версию, так как она на 100% проходит тестирование в Google Play.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skorochtec.app">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="${launcherName}"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="asset_statements"
android:value="${assetStatements}" />
<activity android:name="android.support.customtabs.trusted.LauncherActivity"
android:label="${launcherName}">
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="${defaultUrl}" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="https"
android:host="${hostName}"/>
</intent-filter>
</activity>
</application>
</manifest>Скопируйте это, поменяв
package в теге <mаnifest> (в самом верху).styles.xml
<resоurces>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
</resоurces>Просто копируем.
Создание подписанного приложения
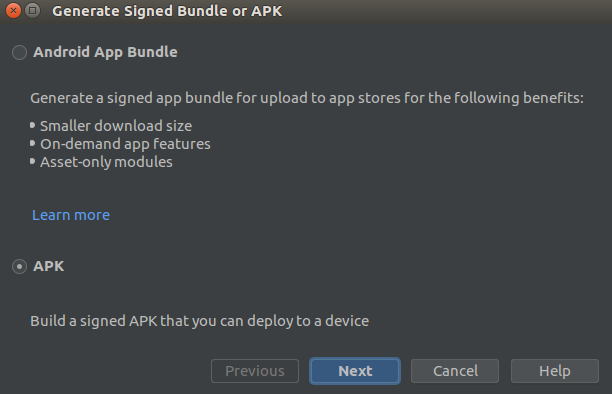
Всё готово к тому, чтобы выпустить приложение. Но его ещё нужно подписать. Для этого находим в панели инструментов build -> Generate Signed Boundle / APK… Выбираем APK:

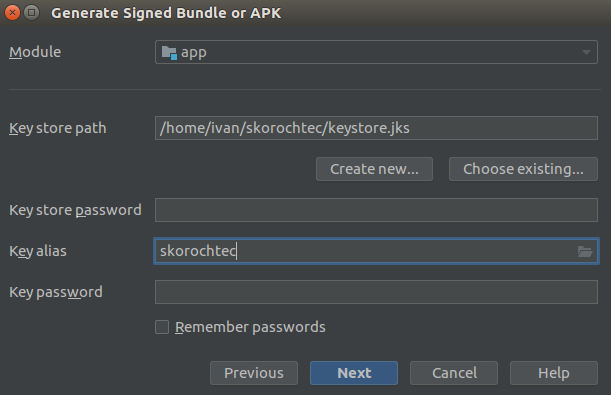
Жмём Create new…

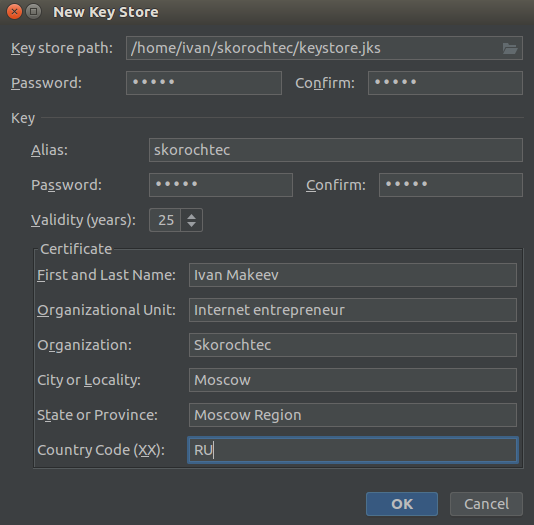
Создаём новое хранилище ключей и сам ключ в нём:

И наконец собираем и подписываем приложение:

Ура! Наш APK готов к выпуску!
Google Play Console
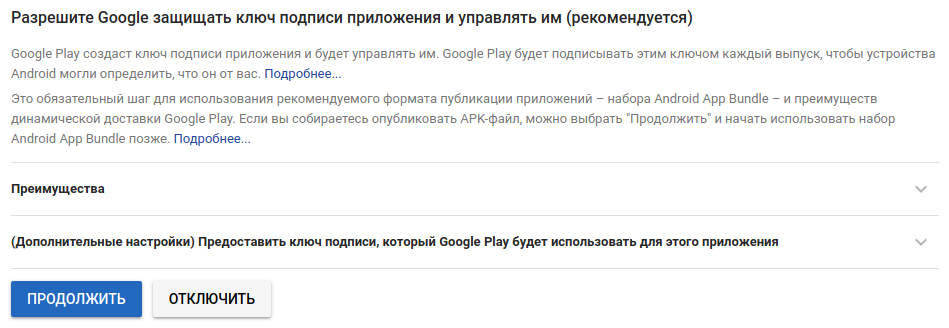
Чтобы выложить приложение, у вас должен быть аккаунт разработчика, который стоит $25. После покупки у вас появится доступ в Google Play Console. В ней несложно разобраться, но уточню один момент. На этапе загрузки вашего APK в консоль разработчика, вы увидите следующее:

Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Digital Asset Link
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
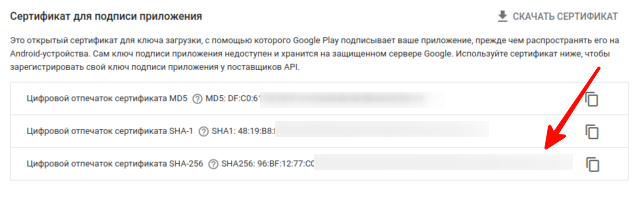
Делается это очень легко: находите в Google Play Console, Управление релизом -> Подписи приложений. Там будет сертификат для подписи приложений, сгенерированный Google (если вы последовали моей рекомендации и приняли условие). Вам нужно скопировать Цифровой отпечаток сертификата SHA-256.

И вставить его в digital asset links tool. А сгенерированное им положить в файл assetlinks.json, который должен быть доступен на сервере вашего сайта по пути .well-known/assetlinks.json.
Готово
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!

Кстати, красивые картиночки экранов можно сделать в https://apptoolkit.io/.
Заключение
Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.
Полезные ссылки
- Google Play Store now open for Progressive Web Apps
- Trusted Web Activity — PWA to Play Store Guide




