Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Привет, Хабр! представляю вашему вниманию перевод статьи «How To Build A Great Technical Portfolio» автора Emma Wedekind.
Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Портфолио объясняет, каким человеком вы являетесь, и какие навыки вы можете предложить. Также портфолио — это идеальный способ продемонстрировать свои навыки разработки!
Вот ключевые факторы, которые вы должны включить, чтобы гарантировать своему портфолио первоклассность.
Портфолио — это ваш способ засверкать. Что вам нравится делать для удовольствия? Какова ваша история жизни в двух словах? Что бы вы хотели, чтобы люди узнали о вас?
Добавив несколько личных штрихов, вы даете потенциальным работодателям представление о том, как это работать с вами!
Вот небольшой отрывок с моей странички портфолио. Не стесняйтесь посмотреть его полностью здесь.

Если у вас есть какие-либо проекты или работы, которыми вы гордитесь и которые иллюстрируют ваши способности программирования или дизайна, то ваше портфолио — это идеальное место продемонстрировать их.
Многие компании создают собственные (конфиденциальные) работы, поэтому вам может быть интересно, как вы можете включить их в публичное портфолио.
К сожалению, вы не можете этого сделать. Мое предложение – это иметь при себе от двух до трех сторонних проектов, которые продемонстрируют ваши способности. Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Чтобы отобразить вашу работу, опишите используемые технологии, вашу роль в проекте (если это применимо), включите скриншот или два и разместите ссылку на код (если есть возможность).
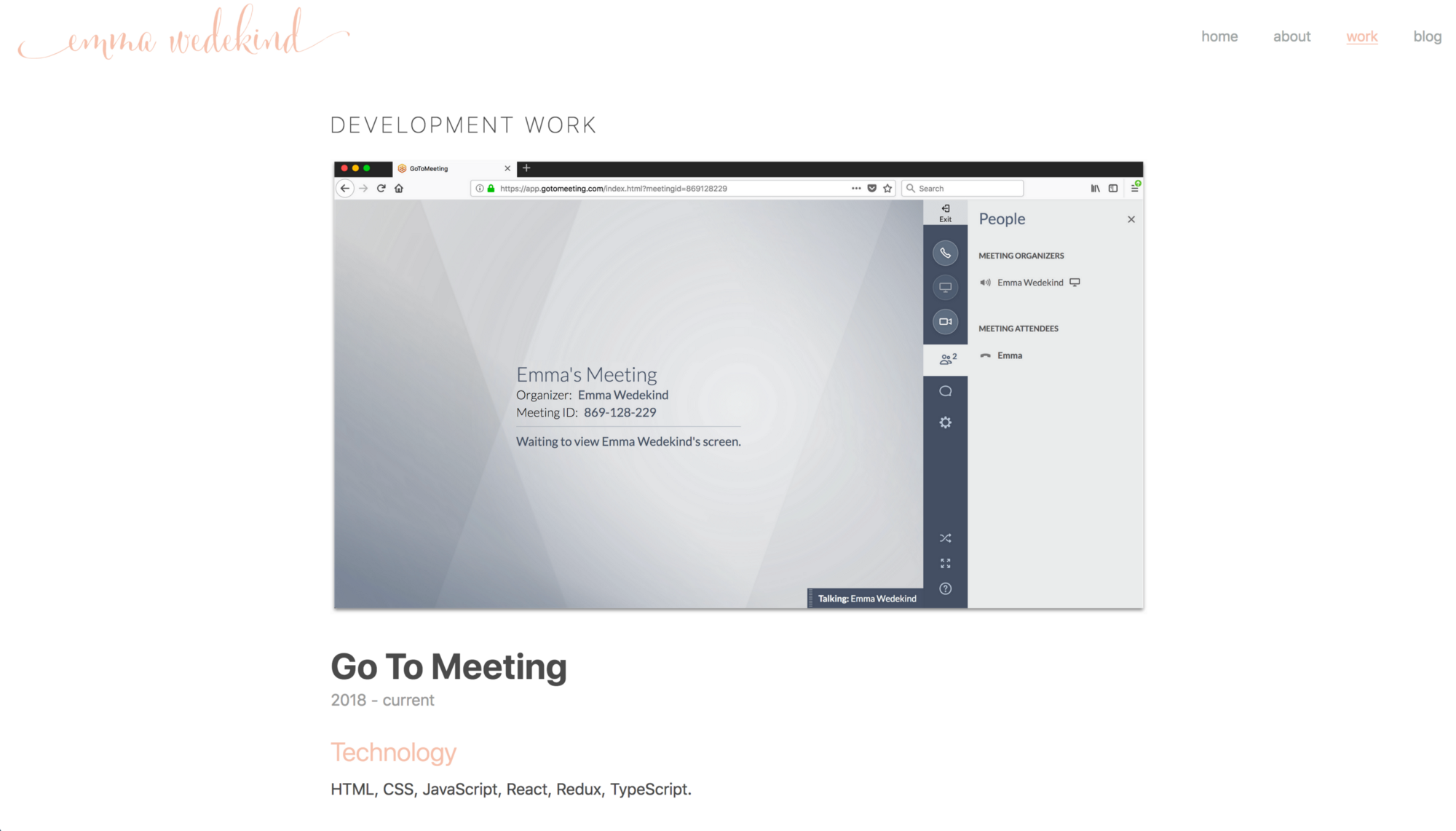
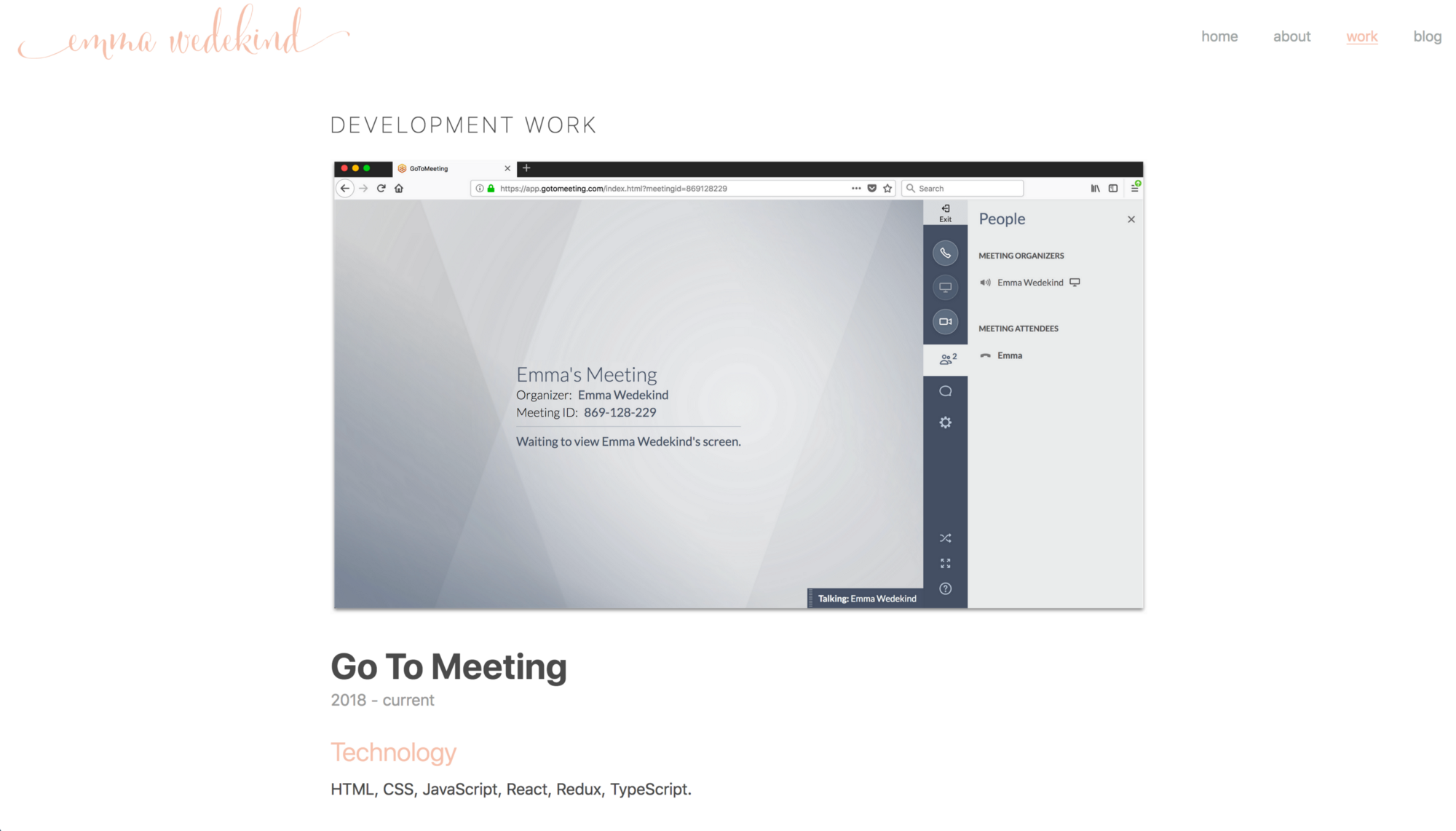
Вот как я изложила раздел «работа» в моем портфолио. Вы можете посмотреть его полностью здесь.

Один отличный способ привлечь внимание работодателя — это использовать свое портфолио как сторонний проект. Я использовала Gatsby на React.js, для того чтобы сделать свое портфолио простым, потому что я хотела поэкспериментировать с генератором сайтов и продемонстрировать свои навыки работы с React.
Прежде чем создавать портфолио, я полностью его составила в Sketch. Я рекомендую построить план того, как вы хотите представить информацию о себе.

Рекрутеры и потенциальные работодатели могут просматривать ваше портфолио, даже если вы не обновляли его годами. Поэтому так важно держать информацию о себе настолько актуальной, насколько это возможно.
Если у вас новая роль, обновите портфолио. Если вы создали крутое новое приложение, обновите свое портфолио!
Вы же хотите, чтобы это было представлением вас и вашего текущего набора навыков. Поэтому важно создавать что-то, что легко потом поправить и что выдержит проверку временем.
Вы всегда должны предоставлять способ связи в вашем портфолио. Честно говоря, на данный момент, у меня нет моих контактов в портфолио (позор мне!)
Если вы не предоставите свои контакты, рекрутеры не смогут связаться с вами по поводу потенциальных вакансий.
Поэтому добавьте ссылку на свои социальные сети (если вы используете их в качестве основного средства связи), свою электронную почту или свой номер телефона (если вы не возражаете получать много звонков).
Предоставьте им какой-нибудь способ связи с вами.
Создание дизайна портфолио может быть одним из самых сложных заданий, особенно если вы back-end разработчик или если у вас практически нет опыта в дизайне проектов.
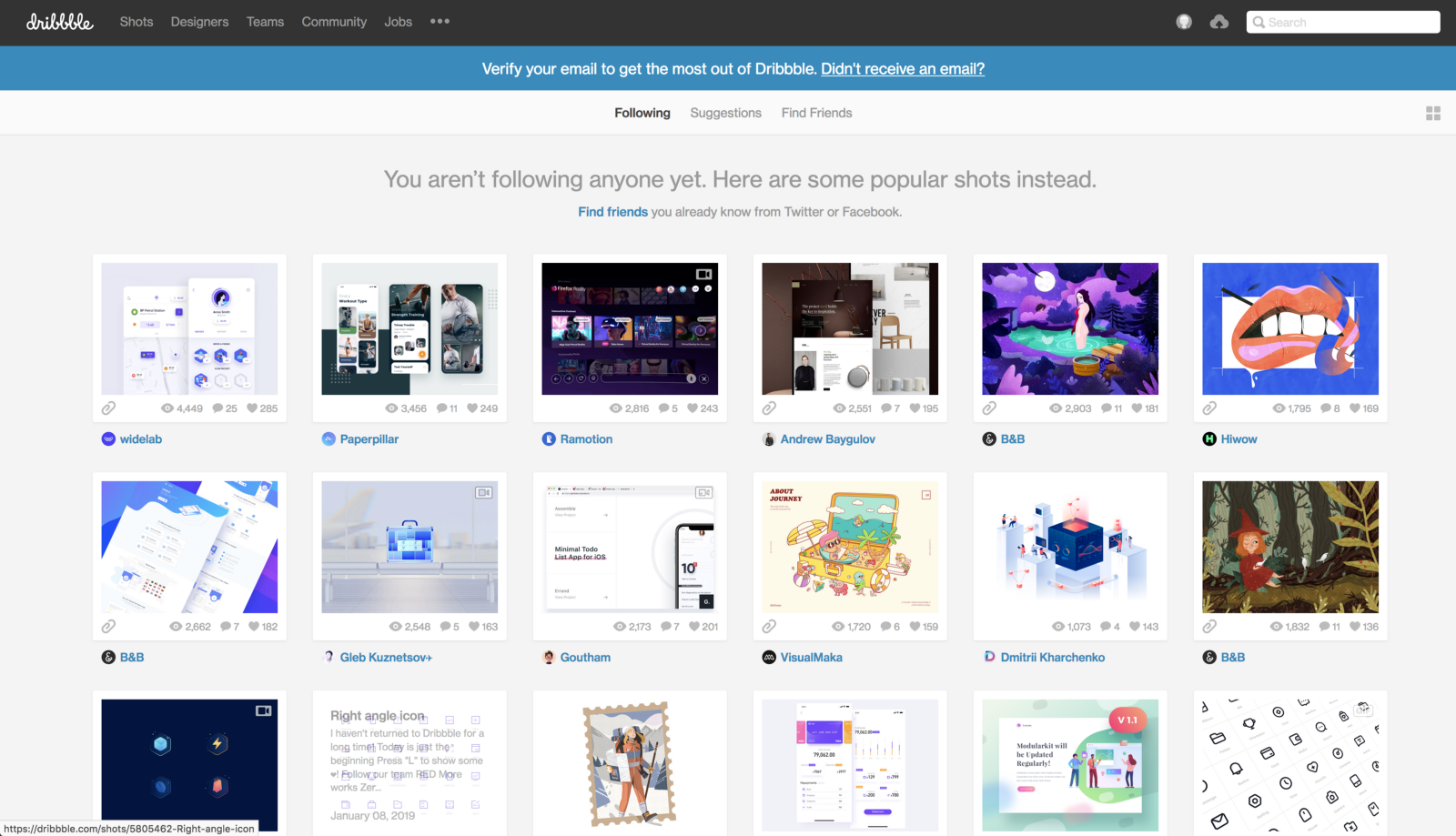
Когда я создаю сайт или приложение, я использую dribbble для вдохновения и подбора цветовых палитр. Вы также можете воспользоваться шаблонами приложений Wix и Squarespace. Я не советую вам плагиатить чужие дизайны, но это хорошая отправная точка для получения вдохновения.
Я рекомендую делать дизайн как можно проще. Вы же хотите сделать что-то, что будет смотреться хорошо через 5, а то и 10 лет. Выбирайте простые, но доступные цвета. Используйте читаемые шрифты соответствующего размера.
Эти приложения к тому же помогают вывести информационную структуру. Какую информацию Вы хотите в своем портфолио? Как вы хотите, чтобы она была скомпонована? Одностраничной? В несколько страниц? Ответьте на эти вопросы до написания кода, и вы сэкономите массу времени.
Если вам нужна графика, я рекомендую сервис unDraw, который является бесплатным и несложным в использовании.

Существует множество различных технологий, с помощью которых вы можете создать свое портфолио. Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Если вы back-end разработчик, или вам не очень нравится разрабатывать UI, то можете взять на заметку несколько советов.
1.Применяйте CMS
Система управления контентом управляет созданием и содержимым цифрового контента.
WordPress – это одна из самых популярных систем управления контентом, и это отличный выбор для разработчиков, которым не очень комфортно разрабатывать собственный UI.
2.Используйте ванильные HTML и CSS
Если вы немного знаете основы веб-разработки, то отличным вариантом будет начать создание сайта, используя ванильные HTML и CSS. Не думайте, что вам придется мучить себя дизайном/моделированием интерфейса, если у вас нет блестящих навыков в этом. Но создание вашего сайта на HTML и CSS покажет, что вы способны осваивать навыки вне вашей зоны комфорта.
Вам даже не нужен JavaScript для создания впечатляющего портфолио!
3. Используйте CSS-фреймворки
Если вам достаточно комфортно с базовыми HTML и CSS, но хотите более последовательный UI, вы можете попробовать CSS-фреймворки.
CSS-фреймворки позволяют работать с элементами стилей быстрее и проще. Важно заметить, что если вы претендуете на вакансию Front-end разработчика, использование CSS-фреймворков может быть не лучшим вариантом, так как работодатели будут искать разработчика, который сможет развивать СSS. Но для back-end разработчика это может стать отличной возможностью.
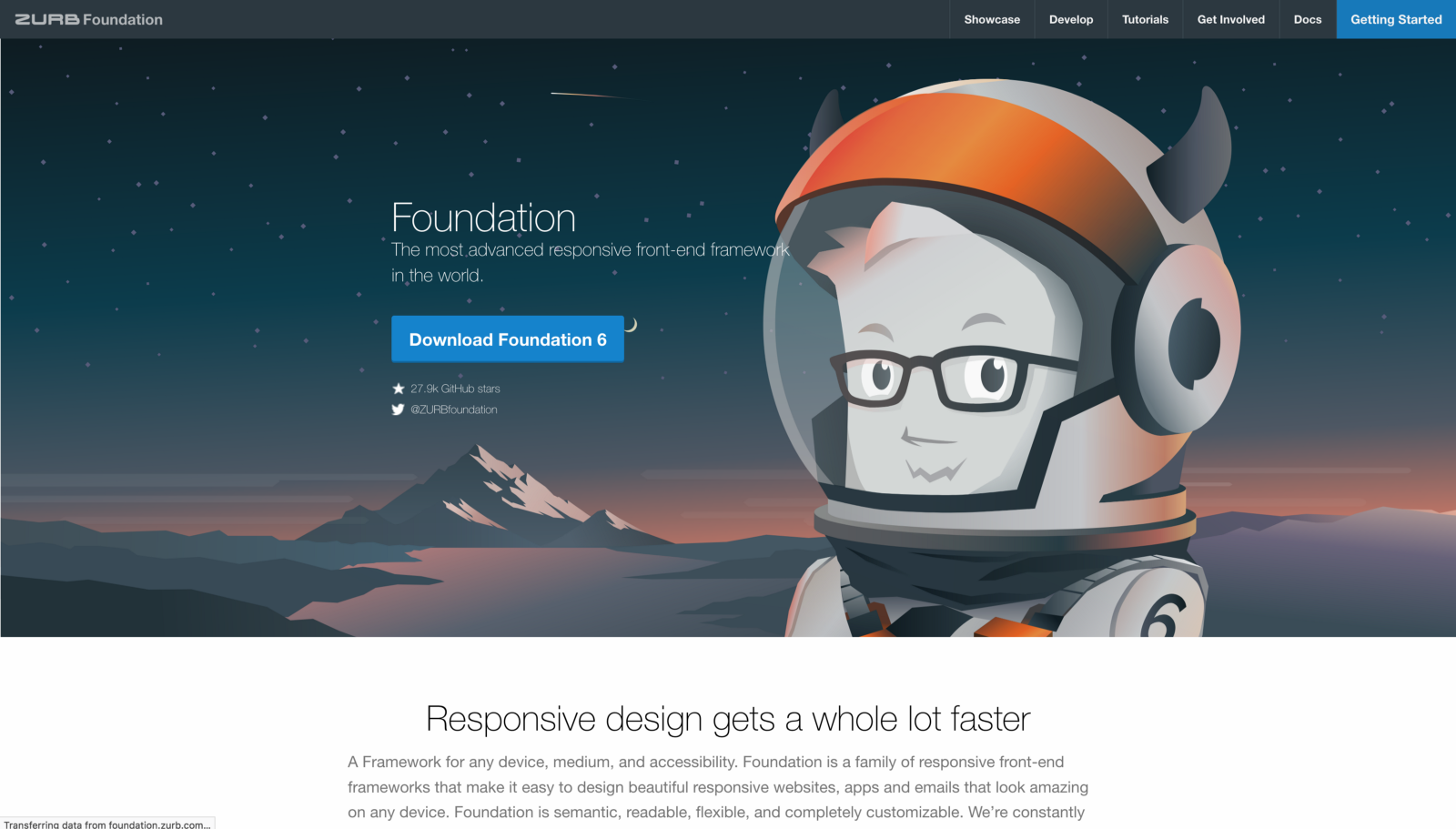
Я советую обратить внимание на Foundation, Bulma, SemanticUI , или Bootstrap .

4. Используйте конструкторы сайтов
Если вы просто хотите просто разместить контент так быстро, насколько это возможно, то вы также можете использовать конструкторы сайтов, такие как Wix или Squarespace.
Они могут максимально быстро и легко создать сайт. Вы можете даже интегрировать собственный домен.
Однако, если вы претендуете на роль Front-end разработчика, я предостерегаю против использования платформ по созданию сайтов. Ведь это шанс показать свои навыки разработчика! Всё или ничего!
Если вы Front-end разработчик, то у вас есть много доступных вариантов для создания сайта.
1. Используйте ванильный HTML, CSS, и JavaScript
Вы никогда не ошибетесь, используя простой ванильный сайт. Нет смысла слишком усложнять архитектуру портфолио, если вы этого не хотите или это не нужно. Тот простой факт, что вы создали свой сайт с нуля, показывает потенциальным работодателям, что вы готовы потратить некоторое дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте JavaScript-фреймворки
Вы можете использовать свое портфолио для того чтобы практиковать (и демонстрировать) свои способности в JavaScript, используя фреймворк или библиотеку. Я предлагаю выбирать то, с чем вам удобно работать (или так уж и быть, выбирать то, чему бы вы хотели научиться) либо то, что уместно для выбранной вами специальности.
Часто эти фреймворки или библиотеки имеют CLI — интерфейс командной строки, который можно использовать для создания начального проекта. Это может сэкономить вам массу времени с настройкой среды и избавит вас от необходимости компилировать, минимизировать и линтовать свой код самостоятельно.
3.Используйте генераторы статических сайтов.
Генераторы статических сайтов получили известность в компьютерной индустрии с внедрением популярных библиотек и фреймворков (React, Vue, Angular и др.). Я создала свое портфолио с помощью Gatsby: генератор сайтов для React.

Существует множество разных генераторов сайтов, таких как Next.js для приложений на React и VuePress для Vue.js.
Они обеспечивают такие полезные функции, как плагины оптимизации изображений, адаптивность под мобильные устройства, доступность.
Рекомендации к коду в вашем портфолио.
Я всегда рекомендую включить следующие пункты в ваше портфолио:
Повторюсь, это мои личные предпочтения. Вам может понадобиться просто создать страницу, которую распространите на разных платформах (соц. сети, GitHub, др.)
Помните, ваше портфолио — это отражение вас самих. Здесь представлен не единственный, подходящий для всех, вариант составления портфолио. Создайте свое!
Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Что делает хорошее портфолио?
Портфолио объясняет, каким человеком вы являетесь, и какие навыки вы можете предложить. Также портфолио — это идеальный способ продемонстрировать свои навыки разработки!
Вот ключевые факторы, которые вы должны включить, чтобы гарантировать своему портфолио первоклассность.
Ваше портфолио должно говорить людям о вас.
Портфолио — это ваш способ засверкать. Что вам нравится делать для удовольствия? Какова ваша история жизни в двух словах? Что бы вы хотели, чтобы люди узнали о вас?
Добавив несколько личных штрихов, вы даете потенциальным работодателям представление о том, как это работать с вами!
Вот небольшой отрывок с моей странички портфолио. Не стесняйтесь посмотреть его полностью здесь.

Ваше портфолио должно демонстрировать вашу лучшую работу или проект.
Если у вас есть какие-либо проекты или работы, которыми вы гордитесь и которые иллюстрируют ваши способности программирования или дизайна, то ваше портфолио — это идеальное место продемонстрировать их.
Многие компании создают собственные (конфиденциальные) работы, поэтому вам может быть интересно, как вы можете включить их в публичное портфолио.
К сожалению, вы не можете этого сделать. Мое предложение – это иметь при себе от двух до трех сторонних проектов, которые продемонстрируют ваши способности. Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Чтобы отобразить вашу работу, опишите используемые технологии, вашу роль в проекте (если это применимо), включите скриншот или два и разместите ссылку на код (если есть возможность).
Вот как я изложила раздел «работа» в моем портфолио. Вы можете посмотреть его полностью здесь.

Ваше портфолио должно иллюстрировать ваши впечатляющие навыки разработки (и дизайна)
Один отличный способ привлечь внимание работодателя — это использовать свое портфолио как сторонний проект. Я использовала Gatsby на React.js, для того чтобы сделать свое портфолио простым, потому что я хотела поэкспериментировать с генератором сайтов и продемонстрировать свои навыки работы с React.
Прежде чем создавать портфолио, я полностью его составила в Sketch. Я рекомендую построить план того, как вы хотите представить информацию о себе.

Ваше портфолио должно быть актуальным
Рекрутеры и потенциальные работодатели могут просматривать ваше портфолио, даже если вы не обновляли его годами. Поэтому так важно держать информацию о себе настолько актуальной, насколько это возможно.
Если у вас новая роль, обновите портфолио. Если вы создали крутое новое приложение, обновите свое портфолио!
Вы же хотите, чтобы это было представлением вас и вашего текущего набора навыков. Поэтому важно создавать что-то, что легко потом поправить и что выдержит проверку временем.
Ваше портфолио должно содержать ваши контакты
Вы всегда должны предоставлять способ связи в вашем портфолио. Честно говоря, на данный момент, у меня нет моих контактов в портфолио (позор мне!)
Если вы не предоставите свои контакты, рекрутеры не смогут связаться с вами по поводу потенциальных вакансий.
Поэтому добавьте ссылку на свои социальные сети (если вы используете их в качестве основного средства связи), свою электронную почту или свой номер телефона (если вы не возражаете получать много звонков).
Предоставьте им какой-нибудь способ связи с вами.
Как я придумываю хороший дизайн?
Создание дизайна портфолио может быть одним из самых сложных заданий, особенно если вы back-end разработчик или если у вас практически нет опыта в дизайне проектов.
Когда я создаю сайт или приложение, я использую dribbble для вдохновения и подбора цветовых палитр. Вы также можете воспользоваться шаблонами приложений Wix и Squarespace. Я не советую вам плагиатить чужие дизайны, но это хорошая отправная точка для получения вдохновения.
Я рекомендую делать дизайн как можно проще. Вы же хотите сделать что-то, что будет смотреться хорошо через 5, а то и 10 лет. Выбирайте простые, но доступные цвета. Используйте читаемые шрифты соответствующего размера.
Эти приложения к тому же помогают вывести информационную структуру. Какую информацию Вы хотите в своем портфолио? Как вы хотите, чтобы она была скомпонована? Одностраничной? В несколько страниц? Ответьте на эти вопросы до написания кода, и вы сэкономите массу времени.
Если вам нужна графика, я рекомендую сервис unDraw, который является бесплатным и несложным в использовании.

Какие технологии я должен использовать, чтобы создать портфолио?
Существует множество различных технологий, с помощью которых вы можете создать свое портфолио. Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Back-end разработчики
Если вы back-end разработчик, или вам не очень нравится разрабатывать UI, то можете взять на заметку несколько советов.
1.Применяйте CMS
Система управления контентом управляет созданием и содержимым цифрового контента.
WordPress – это одна из самых популярных систем управления контентом, и это отличный выбор для разработчиков, которым не очень комфортно разрабатывать собственный UI.
2.Используйте ванильные HTML и CSS
Если вы немного знаете основы веб-разработки, то отличным вариантом будет начать создание сайта, используя ванильные HTML и CSS. Не думайте, что вам придется мучить себя дизайном/моделированием интерфейса, если у вас нет блестящих навыков в этом. Но создание вашего сайта на HTML и CSS покажет, что вы способны осваивать навыки вне вашей зоны комфорта.
Вам даже не нужен JavaScript для создания впечатляющего портфолио!
3. Используйте CSS-фреймворки
Если вам достаточно комфортно с базовыми HTML и CSS, но хотите более последовательный UI, вы можете попробовать CSS-фреймворки.
CSS-фреймворки позволяют работать с элементами стилей быстрее и проще. Важно заметить, что если вы претендуете на вакансию Front-end разработчика, использование CSS-фреймворков может быть не лучшим вариантом, так как работодатели будут искать разработчика, который сможет развивать СSS. Но для back-end разработчика это может стать отличной возможностью.
Я советую обратить внимание на Foundation, Bulma, SemanticUI , или Bootstrap .

4. Используйте конструкторы сайтов
Если вы просто хотите просто разместить контент так быстро, насколько это возможно, то вы также можете использовать конструкторы сайтов, такие как Wix или Squarespace.
Они могут максимально быстро и легко создать сайт. Вы можете даже интегрировать собственный домен.
Однако, если вы претендуете на роль Front-end разработчика, я предостерегаю против использования платформ по созданию сайтов. Ведь это шанс показать свои навыки разработчика! Всё или ничего!
Front-end разработчики
Если вы Front-end разработчик, то у вас есть много доступных вариантов для создания сайта.
1. Используйте ванильный HTML, CSS, и JavaScript
Вы никогда не ошибетесь, используя простой ванильный сайт. Нет смысла слишком усложнять архитектуру портфолио, если вы этого не хотите или это не нужно. Тот простой факт, что вы создали свой сайт с нуля, показывает потенциальным работодателям, что вы готовы потратить некоторое дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте JavaScript-фреймворки
Вы можете использовать свое портфолио для того чтобы практиковать (и демонстрировать) свои способности в JavaScript, используя фреймворк или библиотеку. Я предлагаю выбирать то, с чем вам удобно работать (или так уж и быть, выбирать то, чему бы вы хотели научиться) либо то, что уместно для выбранной вами специальности.
Часто эти фреймворки или библиотеки имеют CLI — интерфейс командной строки, который можно использовать для создания начального проекта. Это может сэкономить вам массу времени с настройкой среды и избавит вас от необходимости компилировать, минимизировать и линтовать свой код самостоятельно.
3.Используйте генераторы статических сайтов.
Генераторы статических сайтов получили известность в компьютерной индустрии с внедрением популярных библиотек и фреймворков (React, Vue, Angular и др.). Я создала свое портфолио с помощью Gatsby: генератор сайтов для React.

Существует множество разных генераторов сайтов, таких как Next.js для приложений на React и VuePress для Vue.js.
Они обеспечивают такие полезные функции, как плагины оптимизации изображений, адаптивность под мобильные устройства, доступность.
Рекомендации к коду в вашем портфолио.
- Убедитесь, что ваш код организован вдумчиво и эффективно. Очень легко закинуть весь свой контент на одну страницу (и вы можете это сделать), но разбиение различных разделов/контента на собственные веб-компоненты или HTML-страницы может иметь большое значение.
- Убедитесь, что ваш CSS чистый и организованный. Попробуйте придерживаться более современного CSS для позиционирования элементов (таких как Flexbox или CSS-Grid над floats). Это показывает, что вы остаетесь в курсе спецификаций.
- Используйте семантический HTML. Структурируйте код в иерархию с определенными основными областями. Используйте эти ключевые области (section, nav, header, aside, body и др.) для обозначения важных моментов в вашем портфолио. Старайтесь сократить использование div и span.
Какой контент мне нужно добавить?
Я всегда рекомендую включить следующие пункты в ваше портфолио:
- О себе: Кто вы? Что вы любите делать в свободное время? Какие у вас есть забавные факты?
- Работа/проекты/навыки: С какими технологиями вы работали? Какие проекты разработали?
- Блог (дополнительно): Если вы ведете блог, поделитесь им здесь.
- Контакты: как рекрутёр может связаться с вами?
Повторюсь, это мои личные предпочтения. Вам может понадобиться просто создать страницу, которую распространите на разных платформах (соц. сети, GitHub, др.)
Помните, ваше портфолио — это отражение вас самих. Здесь представлен не единственный, подходящий для всех, вариант составления портфолио. Создайте свое!





