Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Все любят красивую и качественную графику, но обычно такая графика весит много и влечёт проблемы с её добавлением в дистрибутив проекта. А, возможно, и доработки по внешней загрузке или самое частое — сжатие с потерей качества. Каждый дизайнер хоть раз, да говорил «Вот бы можно было и качество сохранить, и отдать разработчикам легкие файлы…». Сегодня нет классных AI-решений для этой задачи, но в этой статье мы расскажем о том, как нам удаётся значительно ужимать графику с использованием растровых и векторных элементов, содержащей альфа-канал.
Ниже мы ответим на следующие вопросы: Какой формат анимации с растровыми элементами выбрать для использования в мобильном приложении? Как уменьшить вес файла и не потерять качество картинки? И как со всем этим связаны Lottie-анимации?
Красиво и чётко, но 160МБ
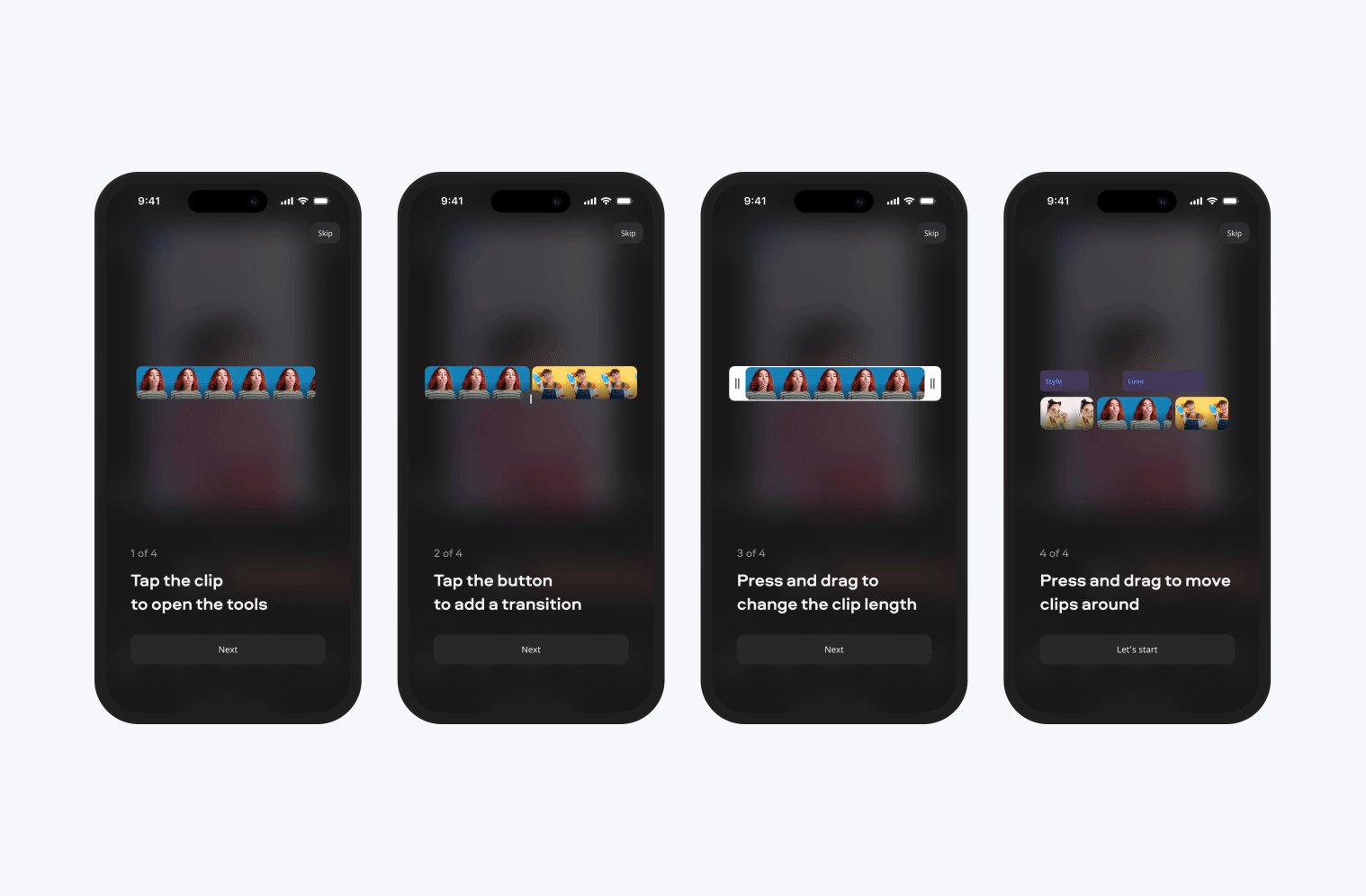
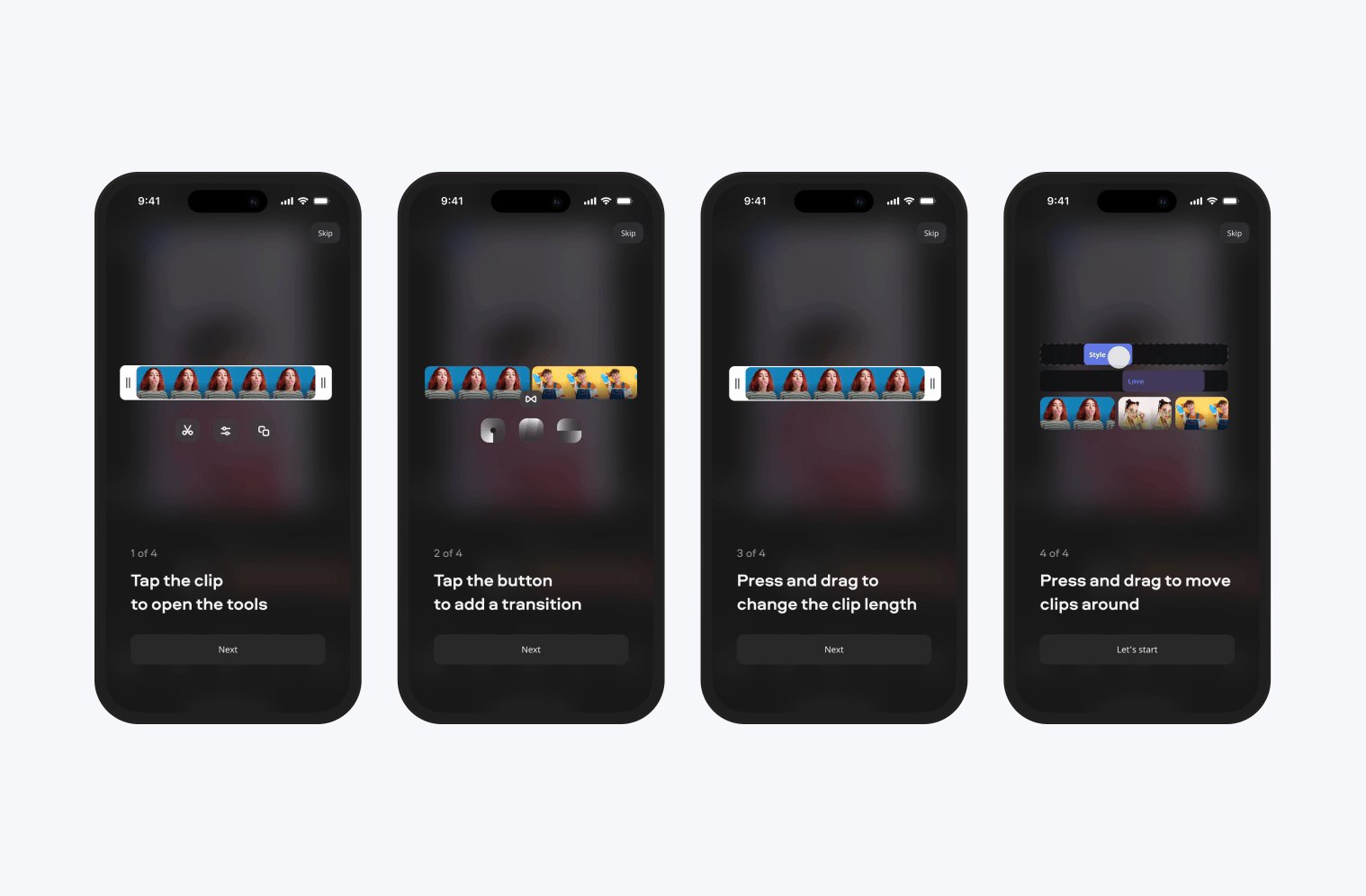
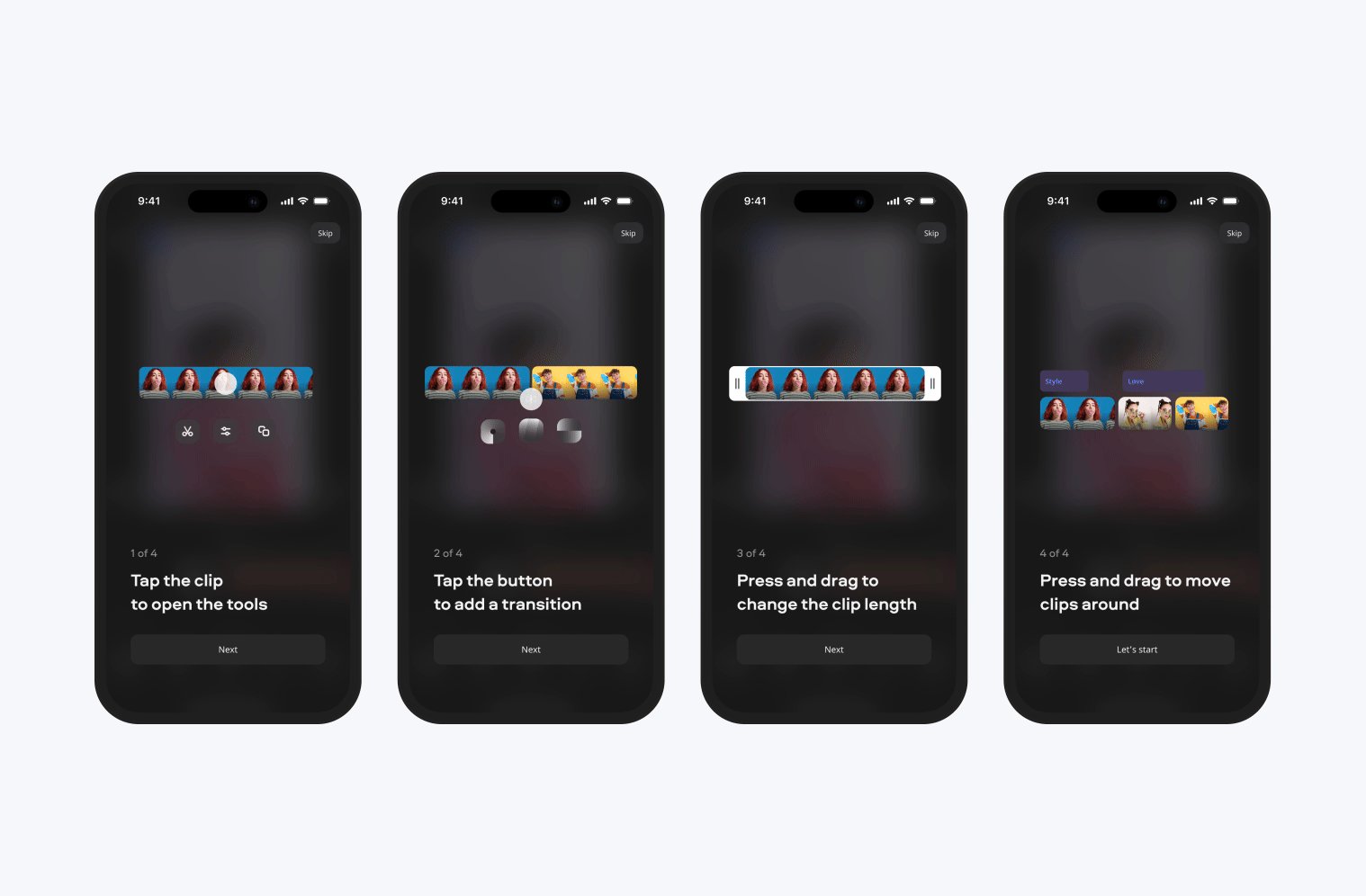
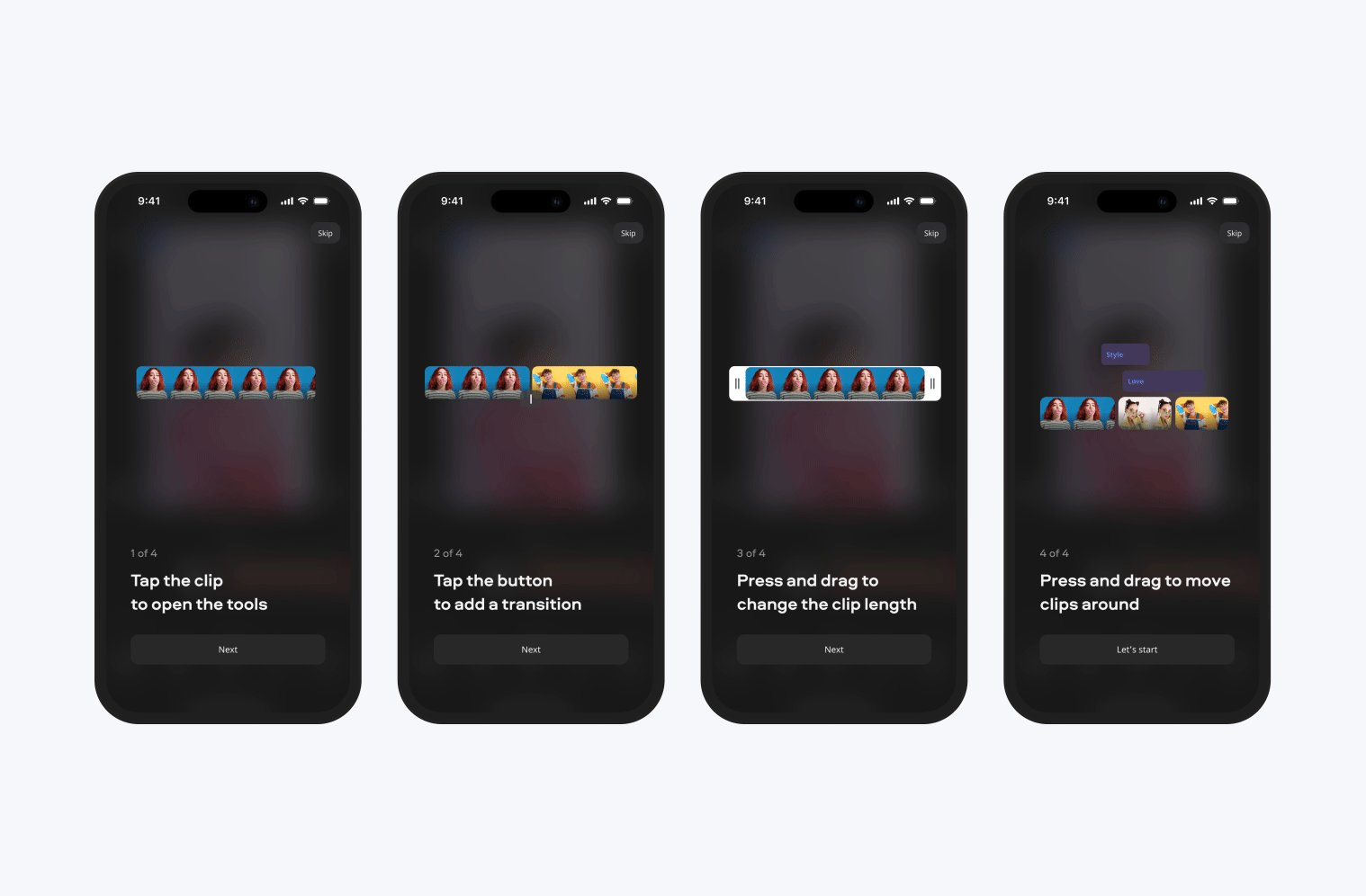
В одной из недавних задач мы прокачивали onboarding. Чтобы добиться win-win между пользователем, бизнесом и разработкой, было решено сделать небольшие видео-туториалы, имитирующие части интерфейса.
Для большего контакта с пользователем и реалистичности, кроме векторных элементов интерфейса, мы использовали растровые изображения. Все экраны рассказывали о работе с клипами, поэтому основная часть анимаций состояла из самого клипа (растрового изображения) и наложенных векторных элементов вроде рамок, курсора и так далее.

Обычно, если анимация содержит фон, она передается разработчикам в .mp4. Но в этот раз и фона нет, и многие из элементов имеют скругления. Подбирать и подстраивать цвет — «костыльно», да и нам этот вариант не подходил из-за размытого заднего фона. Поэтому без альфа канала не обойтись.
Итого, растр и альфа в наборе анимированной видео графики. Собрав предварительные файлы, мы немного испугались. Каждый из малышей весил 25-40МБ в формате .mov, что в сумме давало плюс 160МБ к дистрибутиву. Начали думать, что делать.
Какие были варианты?
Оставить в .mov, а разработчикам придумать, как подгружать объемные файлы, но это не самое рациональное решение — долгая загрузка, зависимость от интернет-соединения
Сконвертировать видео в AVI, MP4? Не подходит, ведь у этих форматов нет возможности экспортировать видео с прозрачным фоном
GIF — один из популярных форматов, с одной стороны он поддерживает альфа канал, но с другой — имеет много минусов, связанных с потерей качества и большим весом
Верстать всё руками разработчиков
Должны же быть ещё варианты…
Всё ещё неплохо, но вес в 400 раз меньше, Карл!
И вот мы вспомнили, что однажды затаскивали в продукт Lottie, хотя он в основном предназначен для работы с векторной графикой, но и растровые изображения он тоже поддерживают. А это именно то, что нам нужно!
Lottie-анимация — это формат файла анимации на основе JSON, состоит из кода. Для подробностей можно посетить сайт lottiefiles, или airbnb.design (кстати, это именно их библиотека), да и просто погуглить множество других статей на тему Lottie-анимаций.
Если кратко, это удобный формат, который позволяет делать качественную анимацию, главным образом векторную, без особых заморочек, и с прекрасной адаптивностью под любой формат и плавным воспроизведением (до 60fps).
В чём отличие Lottie с векторной анимацией от анимации с использованием растра, думаю, вы уже догадались. Адаптивность или масштабируемость, конечно, будет хромать в растровых элементах. В Lottie c использованием растра появляется зависимость от пикселей и проблемы, связанные с их относительным разрешением. Но, мы считаем, с этим можно легко справиться и жить дальше, если грамотно подобрать размер растрового источника.
Совет: Возьмите растровый элемент в наибольшем размере с учётом плотности пикселей на предполагаемых девайсах
Lottie с растровыми элементами: инструкция по применению
Сразу скажу, мы делали анимированную графику в Adobe AE. Поэтому способ создания Lottie анимации был очевиден — с использованием плагина Bodymovin. Есть и другие варианты создания подобных анимаций, например через Figma, но работает ли там схема с растром мы не проверяли.
Итак, для создания Lottie-файла нам понадобился Adobe AE и плагин Bodymovin. Lottie-файлы созданные через AE имеют множество ограничений на поддержку функций и плагинов используемых в процессе создания анимации, поэтому будьте осторожны и сверяйтесь с официальными ограничениями размещенными на lottiefiles.
Совет: Делайте максимально простые композиции и используйте базовые элементы и функции при создании Lottie анимации
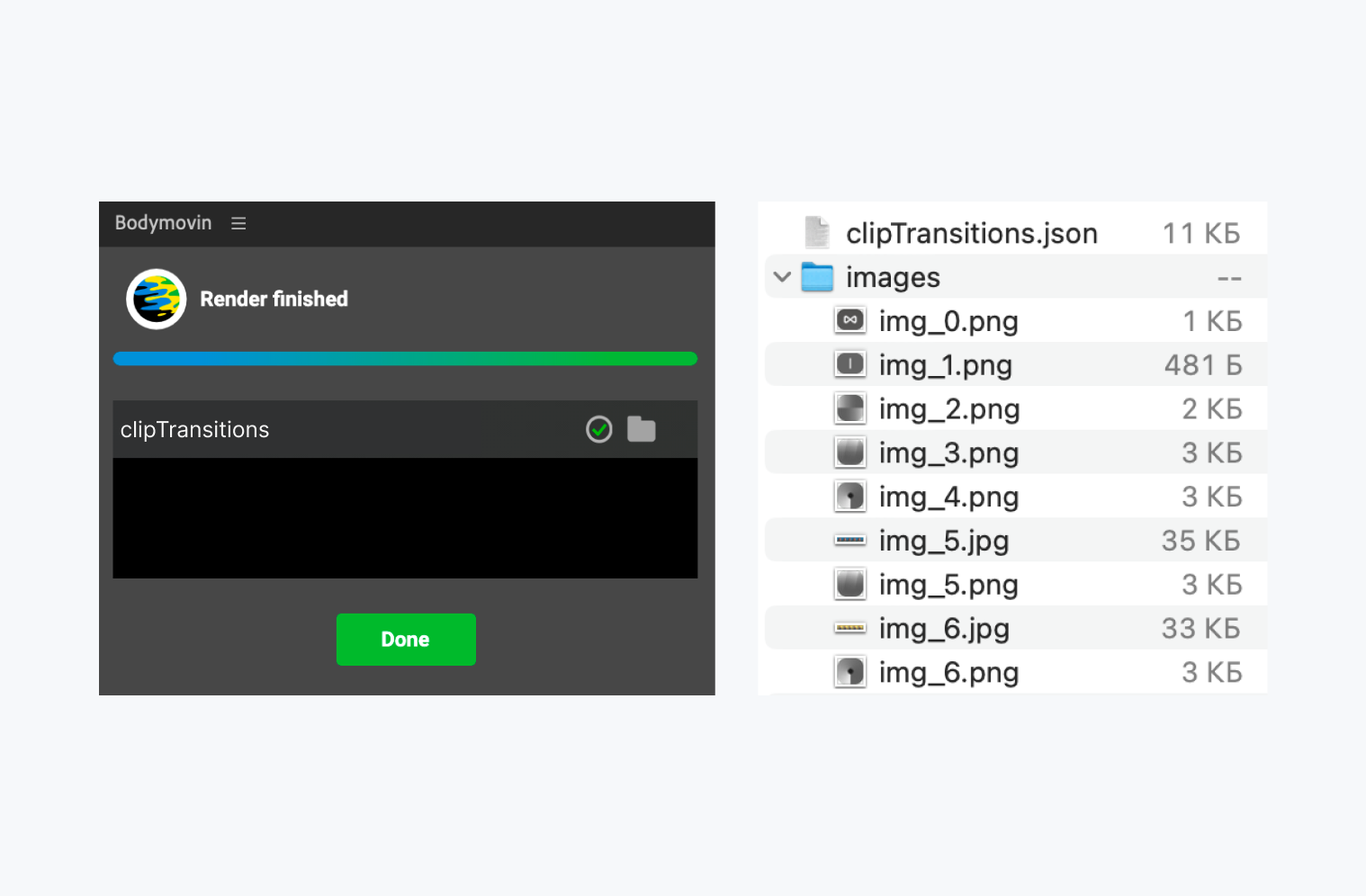
После отрисовки анимации мы экспортировали файл через bodymovin. Параметры дефолтные, ничего нового не проставляли. В результате получили *.zip архив в котором лежит наша графика и сам *.json.

После этого, загрузили архив в пространство Lottie-файлов для предпросмотра, чтобы убедиться, что все корректно экспортировалось. Если вы ориентировались на ограничения и базовые правила создания Lottie-анимаций, проблем быть не должно.

В принципе, на этом всё, можно отдать архив разработке, рассказать им о библиотеке Lottie и вместе радоваться кратно меньшему весу графики.
В нашем кейсе мы смогли изменить вес четырех видео со 160 МБ до 392КБ.
Мы же пошли немного дальше и нашли простой способ конвертации .zip в привычный *.json. Для этого экспортировали повторно нашу анимацию, теперь уже из пространства Lottie. При экспорте выбрали формат .json, и волшебным образом архив сконвертировался в обычный *.json (уж не знаем, какая магия там зашита). Именно такой формат файла мы и использовали в приложении, разработчикам не пришлось ничего модифицировать и дописывать, а графика вела себя корректно и качественно.
Не будем спорить, что способ не стандартный для растровой графики, но в нашем кейсе показал себя круто, значительно уменьшив файлы. Возможно, когда-нибудь и вам пригодится. Вот, теперь точно все.

Вес анимаций уменьшали:
Наташа Сысоева, Lead product designer
Маша Синельникова, Product designer
Вадим Трофименко, Motion designer
Писать статью заставил Макс Симонов
Испытать удачу и попасть в наш А/В тест нового онбординга: