Наша команда разрабатывала сервис обработки сообщений из Kafka. Он представлял собой консольное приложение .Net Core, которое подписывалось на топики, и при появлении сообщения в каждом из них выполняло определённый алгоритм обработки. На первых итерациях разработки нашего сервиса развёртывание было устроено довольно просто: мы делали publish приложения, переносили готовые файлы билда на сервер, создавали docker-образ и запускали сервис в контейнере. Мы жили так, пока к нам не пришло нагрузочное тестирование и развернулось в соседнем контуре. Файл конфигурации appsettings.json в этих контурах, естественно, отличался и у нас появился ещё один шаг в нашем деплое — это исправление файла конфигурации ручками. На этом этапе вмешался человеческий фактор и иногда мы забывали править файл, что приводило к ошибкам и потери времени. Когда нам это сильно надоело (очень быстро), мы решили призвать DevOps на помощь. Но всё же это требовало времени, а править конфиг руками сил больше не было. Тогда я придумала и реализовала довольно быстрое решение, про которое и хочу рассказать в этой статье.
Вот наши начальные условия:
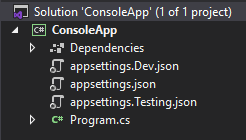
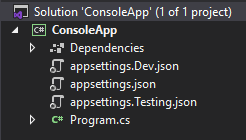
Что ж, давайте разберемся, как использовать мульти конфигурацию в консольном приложении. Для начала создадим файлы конфигураций для наших окружений Dev и Testing:

В консольных приложениях нет вложенности по дефолту. Поэтому открываем файл проекта .csproj и добавляем:
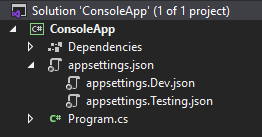
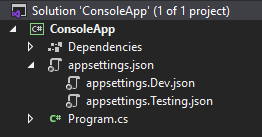
В файле appsettings.json появились вложенные файлы с названием среды разработки:

В файлы appsettings.Dev.json и appsettings.Testing.json добавляем те части конфига, которые меняются в зависимости от среды. Изменим название топиков Kafka в контуре нагрузочного тестирования, для этого добавим нужные параметры в appsettings.Testing.json:
Осталось только выбрать нужный файл appsettings.json во время старта сервиса. Для этого внесем изменения в класс Program:
Теперь всё готово к запуску сервиса в docker-контейнере.
Осталось указать переменные окружения для контейнера. Есть несколько способов сделать это:
Я остановилась на указании переменных в командной строке. Вот пример скрипта для создания образа и запуска контейнера:
Есть более элегантные решения для создания pipeline вашего развертывания, но зато этот способ можно реализовать за короткое время, что на начальной стадии создания проектов бывает очень критично.
Ссылка на GitHub с проектом.
Спасибо за внимание и приятного кодинга!
Вот наши начальные условия:
- Наш сервис — это Console Application и в отличии от ASP.NET Core Web Application у нас не было решения из коробки.
- Запуск приложения происходит из docker-контейнера.
Что ж, давайте разберемся, как использовать мульти конфигурацию в консольном приложении. Для начала создадим файлы конфигураций для наших окружений Dev и Testing:

В консольных приложениях нет вложенности по дефолту. Поэтому открываем файл проекта .csproj и добавляем:
<ItemGroup>
<Content Include="appsettings.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</Content>
<Content Include="appsettings.Dev.json;appsettings.Testing.json;">
<DependentUpon>appsettings.json</DependentUpon>
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</Content>
</ItemGroup>
В файле appsettings.json появились вложенные файлы с названием среды разработки:

В файлы appsettings.Dev.json и appsettings.Testing.json добавляем те части конфига, которые меняются в зависимости от среды. Изменим название топиков Kafka в контуре нагрузочного тестирования, для этого добавим нужные параметры в appsettings.Testing.json:
{
«Kafka»:
{
«EventMainTopicTitle»: «Test_EventMain»,
«EventDelayTopicTitle»: «Test_EventDelay»,
«EventRejectTopicTitle»: «Test_EventReject»
}
}
Осталось только выбрать нужный файл appsettings.json во время старта сервиса. Для этого внесем изменения в класс Program:
/// Конфигурация сервиса
private static IServiceProvider ConfigureServices()
{
// Установка имени переменной среды
const string environmentVariableName = «ASPNETCORE_ENVIRONMENT»;
// Получение значения переменной среды
var environmentName =
Environment.GetEnvironmentVariable(environmentVariableName);
var services = new ServiceCollection();
_configuration = new ConfigurationBuilder()
.SetBasePath(Directory.GetParent(AppContext.BaseDirectory).FullName)
.AddJsonFile(«appsettings.json»)
// Добавление json-файла для среды environmentName
.AddJsonFile($«appsettings.{environmentName}.json»)
.AddEnvironmentVariables()
.Build();
services.AddSingleton(_configuration);
services.AddSingleton<KafkaHandler>();
return services.BuildServiceProvider();
}
Теперь всё готово к запуску сервиса в docker-контейнере.
Осталось указать переменные окружения для контейнера. Есть несколько способов сделать это:
- командная строка
- текстовый файл
- docker compose
Я остановилась на указании переменных в командной строке. Вот пример скрипта для создания образа и запуска контейнера:
# Build image
# docker build . -t consoleapp
# Run container on Dev
# docker run -d <i>--env ASPNETCORE_ENVIRONMENT=Dev</i> --name app consoleapp
Есть более элегантные решения для создания pipeline вашего развертывания, но зато этот способ можно реализовать за короткое время, что на начальной стадии создания проектов бывает очень критично.
Ссылка на GitHub с проектом.
Спасибо за внимание и приятного кодинга!




