Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Привет! Я Тамара, дизайнер навыков голосового финансового ассистента Олега. Сегодня я расскажу, из чего состоит работа дизайнера диалогов и какое будущее ждет голосовых ассистентов. Это будет полезно тем, кто интересуется голосовыми интерфейсами, работает в этой сфере или думает попробовать.
Финансовый ассистент Олег
Олег появился в июне 2019 года. Он живет в мобильном приложении банка, и его миссия — облегчать взаимодействие клиента банка с финансами и высвобождать ресурсы: время, внимание, деньги.
Сегодня ежемесячная аудитория Олега — 467 000 человек.

Как работает финансовый ассистент Олег
Внутри ассистента есть два трека:
Навыки — конкретные вещи, которые Олег может сделать. Например, перевести деньги или поставить лимит на траты по категории.
Болталка — режим свободного диалога. Тут Олег может и пошутить, так как главная цель болталки — развлечь пользователя.
Речь у нас пойдет о навыках. По сути, это набор мини-аппов в чате. Например, сервис пополнения счета мобильного телефона, сервис информирования о разбивке расходов по периодам, категориям, мерчантам, сервис контроля над расходами.

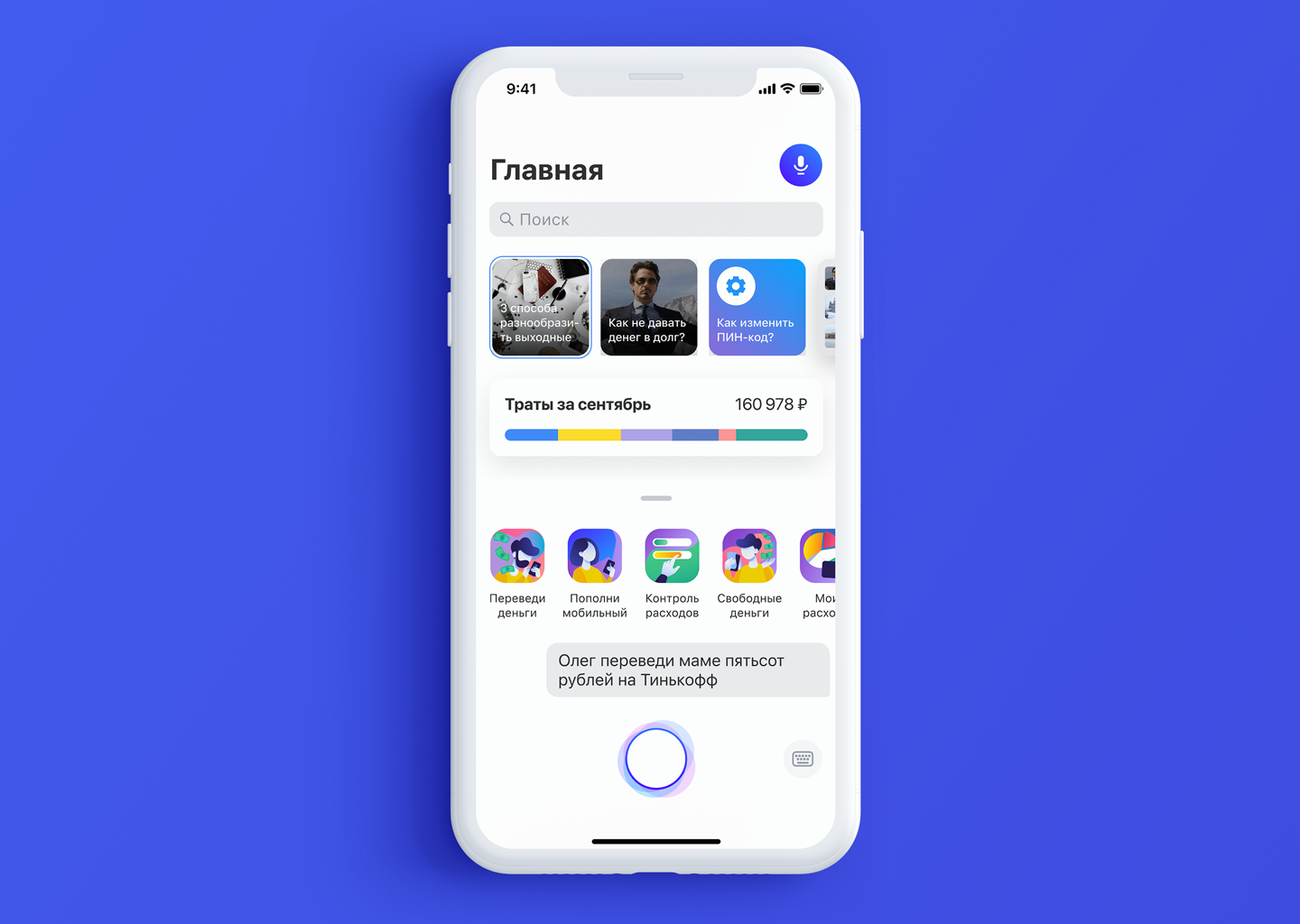
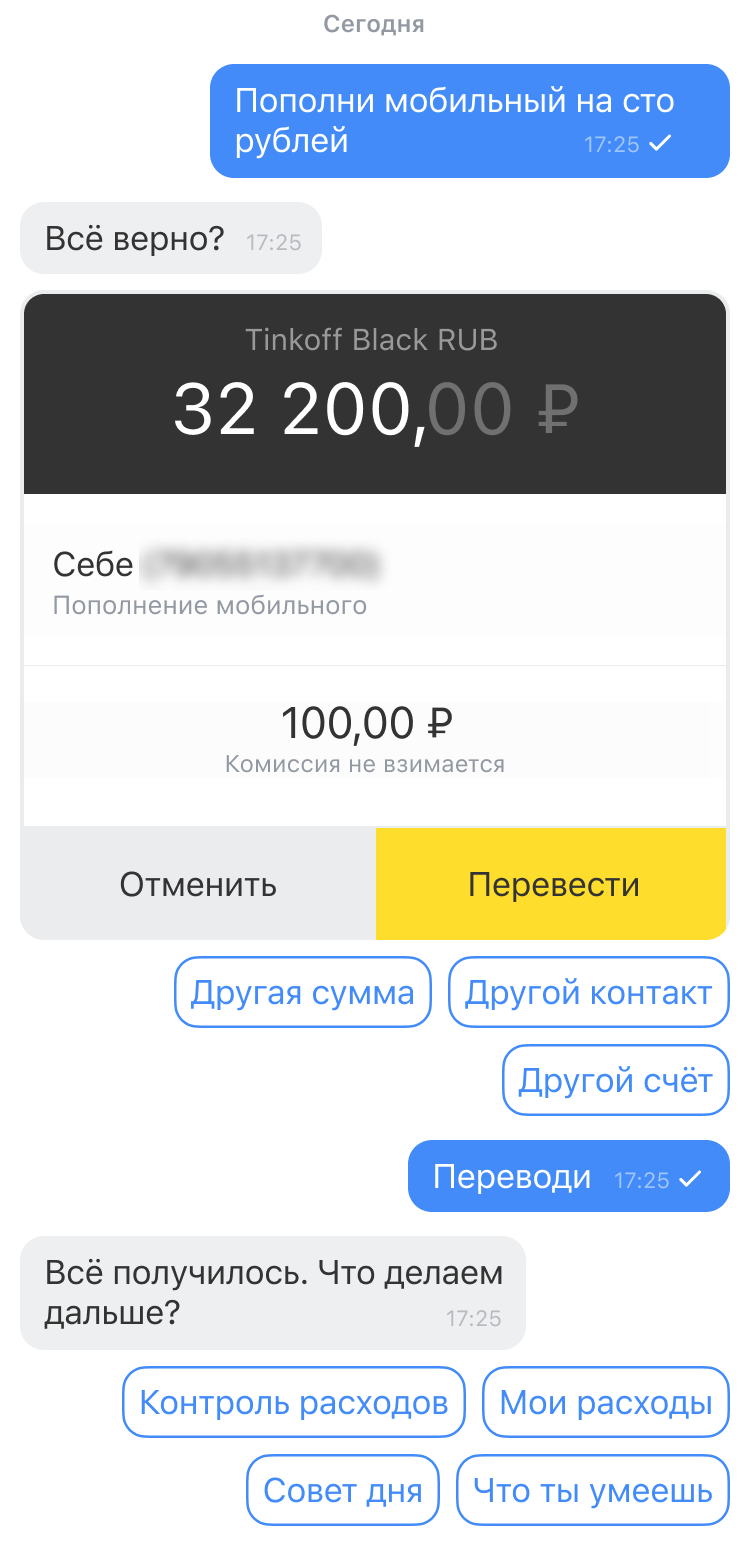
Навыки голосовых ассистентов могут казаться пользователям простыми. Например, когда клиент просит Олега перевести деньги на счет мобильного телефона, он видит взаимодействие с ассистентом так:

Но под капотом — огромная работа дизайнера и разработчиков. С моей стороны этот же навык выглядит иначе:

Над любым навыком ассистента работают продакт, аналитики, дизайнер диалогов и команда разработчиков:
продакт и аналитики отвечают за верхнеуровневое понимание, какую потребность клиента закроет навык;
дизайнер диалогов продумывает логику диалога между Олегом и пользователем и пишет реплики ассистента;
разработчик переносит навык в код или конструктор;
маркетолог придумывает, как рассказать аудитории, что Олег умеет и как этим пользоваться.
Кто такой диалоговый дизайнер и чем он занимается
Долгое время не было отдельной профессии по проектированию диалогов голосовых роботов. Продакты и аналитики решали, что должен уметь ассистент и зачем. Разработчики придумывали, как это сделать технически.
По мере развития ассистентов к работе стали привлекать редакторов и UX-дизайнеров, а из них постепенно вырос специалист нового типа. Это дизайнер, который любит «голос», разбирается в нем и понимает, чем UX в голосе отличается от традиционных интерфейсов.
Как дизайнер навыков работает в Тинькофф
Основной артефакт работы традиционного UX-дизайнера — карта экранов, а моей — блок-схема, которая показывает логику навыка.

Схема — это навигационная карта навыка. Она должна быть полной и наглядной для всех, кто работает над навыком: и для дизайнера, и для продакта, и для разработчика. Нужно, чтобы, открыв схему, продакт понял, как начнется, какими путями пойдет и чем закончится взаимодействие клиента с Олегом. А разработчику важно увидеть, что и как проектировать.
Схема — своего рода инструкция для него: вот здесь — одна реплика бота, в другом случае — другая, тут проверка и так далее.
У блок-схемы те же пути, как и у традиционного UX:
пути успеха, основной и побочные;
переходы;
ошибки;
онбординг.

Путь успеха. Это основной путь в сценарии, он стартует от первого обращения пользователя к Олегу и завершается успешным выполнением запроса. Например, в навыке «Пополни мобильный» путь стартует запросом «Олег, положи на мобильный ХХХ ₽» и завершается, когда деньги поступают на счет телефона.
Побочный путь успеха. Он отличается от основного пути в первую очередь точкой входа. Клиент может по-разному сформулировать свой запрос, например так: «Положи денег на телефон». У нас нет суммы, и чтобы ее узнать, нужно провести пользователя по другим веткам сценария, прежде чем сделать платеж.
Переходы. Это попытки перескочить с одной ветки на другую, когда пользователь, например, передумал выполнять какое-то действие или надо что-то переделать, вернуться на несколько шагов.
Отказ или ошибка. Путь, который не завершается успехом по разным причинам. Например, Олег не распознал, что сказал пользователь, из-за того, что тот закрыл микрофон рукой. Или когда пользователь закрыл доступ к контактной книге, а без этого навык не может работать.
На такой случай мы проектируем альтернативные пути: Олег может объяснить пользователю, что можно сделать иначе — например, по-другому сформулировать стартовое сообщение, — попросить попробовать попозже или предложить другой навык.
Онбординг. Голосовые ассистенты — молодое направление с неочевидными дизайн-паттернами для большинства пользователей: с ходу непонятно, как и что говорить боту, чтобы он точно понял правильно. Онбординг помогает, во-первых, снизить раздражение от разговора с ассистентом, во-вторых, увеличить шанс на успешный и гладкий User Experience.
Атомы любого навыка Олега
Любой путь состоит из специальных блоков, мы их называем атомами. Каждый блок, по сути, логический стек, когда робот общается с пользователем, обрабатывает полученную информацию и выдает тот или иной ответ.
В блок-схеме шесть разных видов таких атомов:
запросы;
проверки;
реплики Олега;
реплики клиента;
подсказки;
виджеты.
Я расскажу о каждом из них на примере навыка «Пополни мобильный».
Интенты. Иначе — намерения, то есть условия, когда запускается навык или какая-то из его логических веток. Например, пользователь говорит: «Олег, положи сотку на телефон» или «Пополни мобилку». В обычном UX это называется точками входа.

Чек-поинт. Иначе — проверки. Это когда юзер стоит, как богатырь на распутье, и выбирает, куда идти дальше. Например, он только запустил навык. Тут выбор, показывать онбординг или нет. Логично показать, когда юзер запускает навык впервые:
человек запустил навык в первый раз → показываем ему онбординг;
запустил навык не в первый раз → идем дальше по схеме.
Во время каждой проверки Олег анализирует, что сейчас происходит и как в этом случае нужно отреагировать.

Реплики самого ассистента. Тут может быть несколько вариантов одной и той же фразы, которая будет звучать по-разному в зависимости от полученных вводных. Главное, чтобы это звучало логично. Потому что наша цель — сделать взаимодействие человека с ботом максимально естественным, как будто это диалог двух людей.
Например, пользователь попросил перевести деньги по номеру телефона. Если этот номер система опознала в контактной книге как «Мама», то Олег ответит: «Деньги получит Мама на карту ВТБ». Если этого номера нет в контактной книге, Олег ответит по-другому: «Деньги уйдут по номеру +79031278855 на карту Тинькофф».
Реплики пользователя. На блок-схеме отмечаем, когда пользователь реагирует на реплику робота: говорит что-то в ответ или нажимает на кнопки в интерфейсе личного кабинета. Тут нужно предугадать максимальное количество возможных вариантов поведения пользователя, чтобы Олег работал максимально корректно.
Например, если нам нужно пополнить мобильный и юзер не сообщил нам это в самом начале. Мы спрашиваем его, сколько он хочет перевести денег, и ловим фразы: «100 ₽», «полтинник» и подобные.
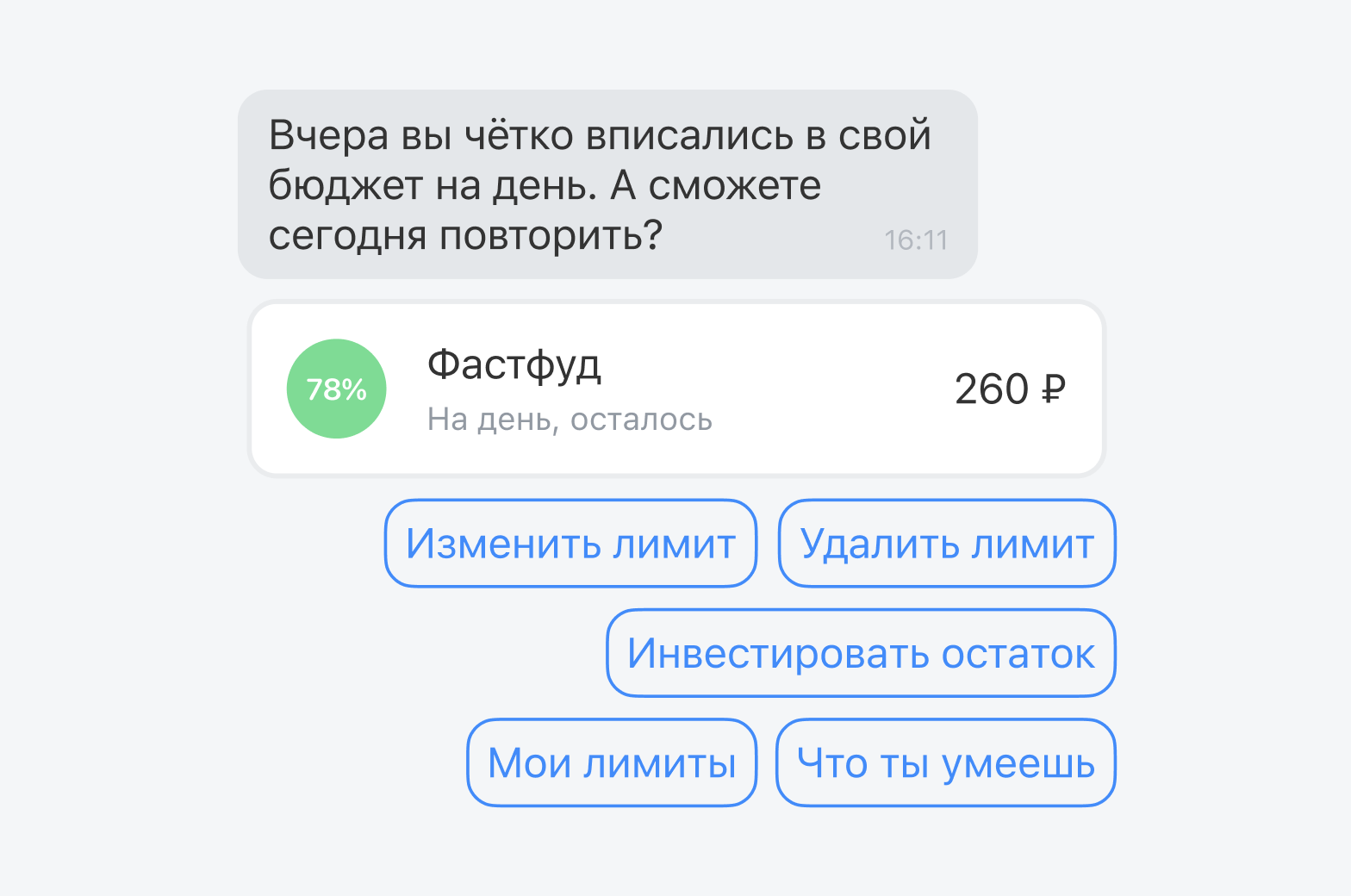
Хинты или подсказки. С их помощью направляем пользователя по пути сценария. Во-первых, подсказываем, что именно нужно сказать на этом шаге. Во-вторых, даем человеку понять, где он находится и что может сделать.

Хинты еще нужны, чтобы пользователю было проще общаться с Олегом. Если человек дошел до конца навыка, мы предлагаем ему, например, поставить лимит трат, ответить на вопрос дня, а не закрывать приложение.
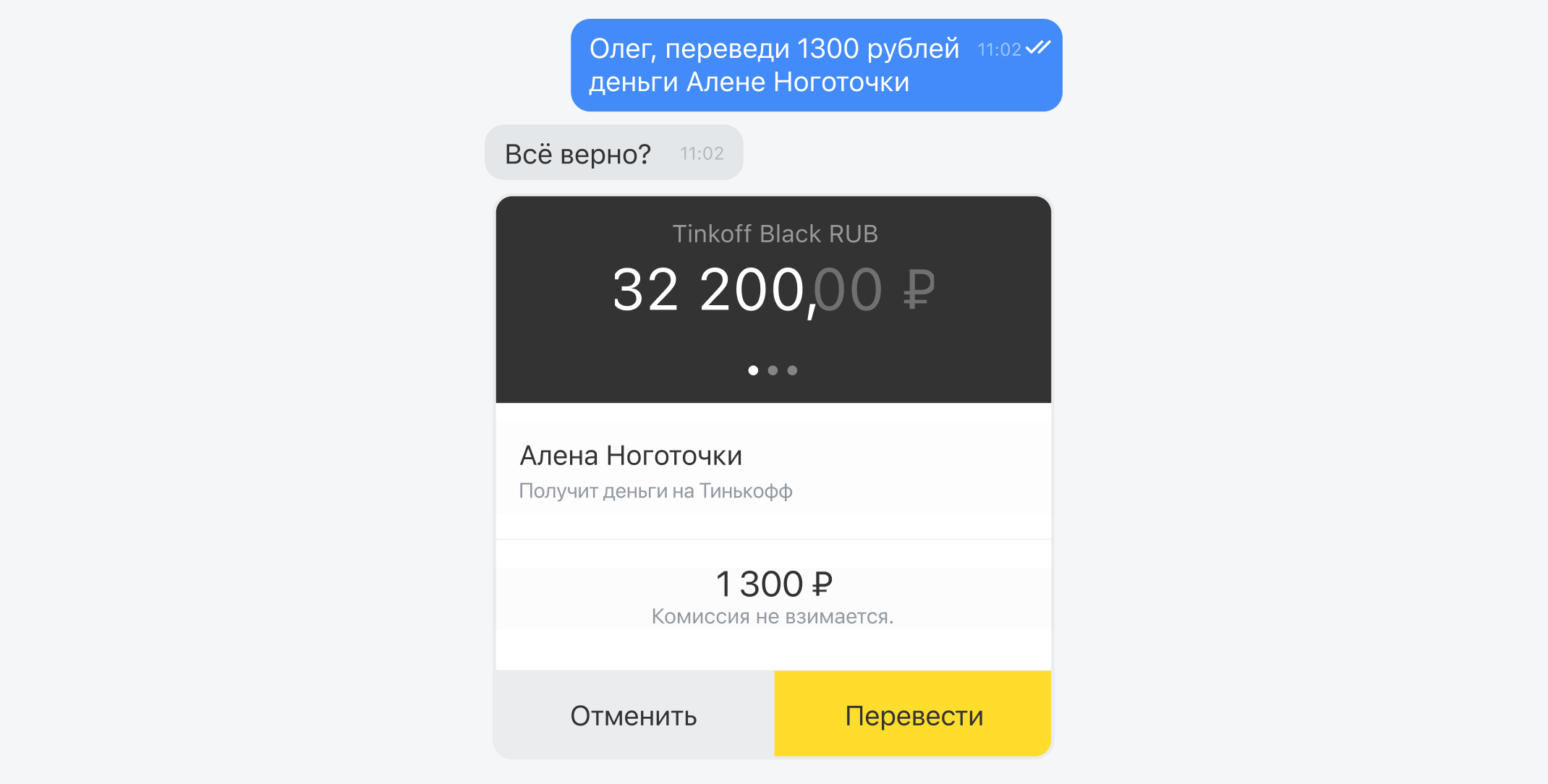
Виджеты. Это интерфейсы в интерфейсе. Они нужны для подтверждения действия. То есть когда Олег помогает совершить перевод денег, пользователь в любом случае должен подтвердить корректность операции.
Дело в том, что не все операции и данные удобны для работы с голосом. Иногда пользователю проще нажать на кнопку, чем проговаривать что-то. Поэтому Олег и разрабатывался как гибридный ассистент, который понимает и голос, и текст.
Подтверждение голосом корректности информации — с какого счета нужно перевести деньги, куда, какую сумму — процесс долгий и неудобный. Поэтому мы используем текст и визуальный интерфейс.

Предлагаю вместе пройтись по пути успеха пользователя, который запускает навык «Пополни мобильный».

Шаг 1. Пользователь запускает голосового ассистента и говорит: «Олег, положи 100 ₽ на телефон». Это интент, здесь стартует сценарий навыка. Олег запомнил, что нужно положить на телефон 100 ₽, не 200 ₽, не 50 ₽. Шаг 2. Проверили, впервые ли пользователь запустил навык. Как оказалось, нет, не впервые. Онбординг не показываем. Шаг 3. Предполагаем, что, когда пользователь хочет пополнить мобильный, он не говорит «мне». Он просто говорит «пополни мобильный». Поэтому по умолчанию мы предполагаем, что речь о его номере телефона, который мы уже знаем. Шаг 4. Идем по схеме дальше, пропускаем огромную часть блок-схемы, которая посвящена выбору суммы. Там очень много вариантов, сейчас не будет на этом останавливаться. Но они нам не понадобились. Шаг 5. Тут наступает момент, когда юзер должен подтвердить введенные данные. Это финальный виджет, который я показывала выше. Денег на счете хватает; переводит туда, куда надо. Нажимает кнопку «Перевести». У нас в блок-схеме это слот «Согласие». Как именно пользователь подтвердит перевод, вариантов очень много: «да», «огонь», «класс», «согласен». Шаг 6. Успех. Деньги на счете. Тут предлагаем воспользоваться другим навыком, например установить лимит трат.
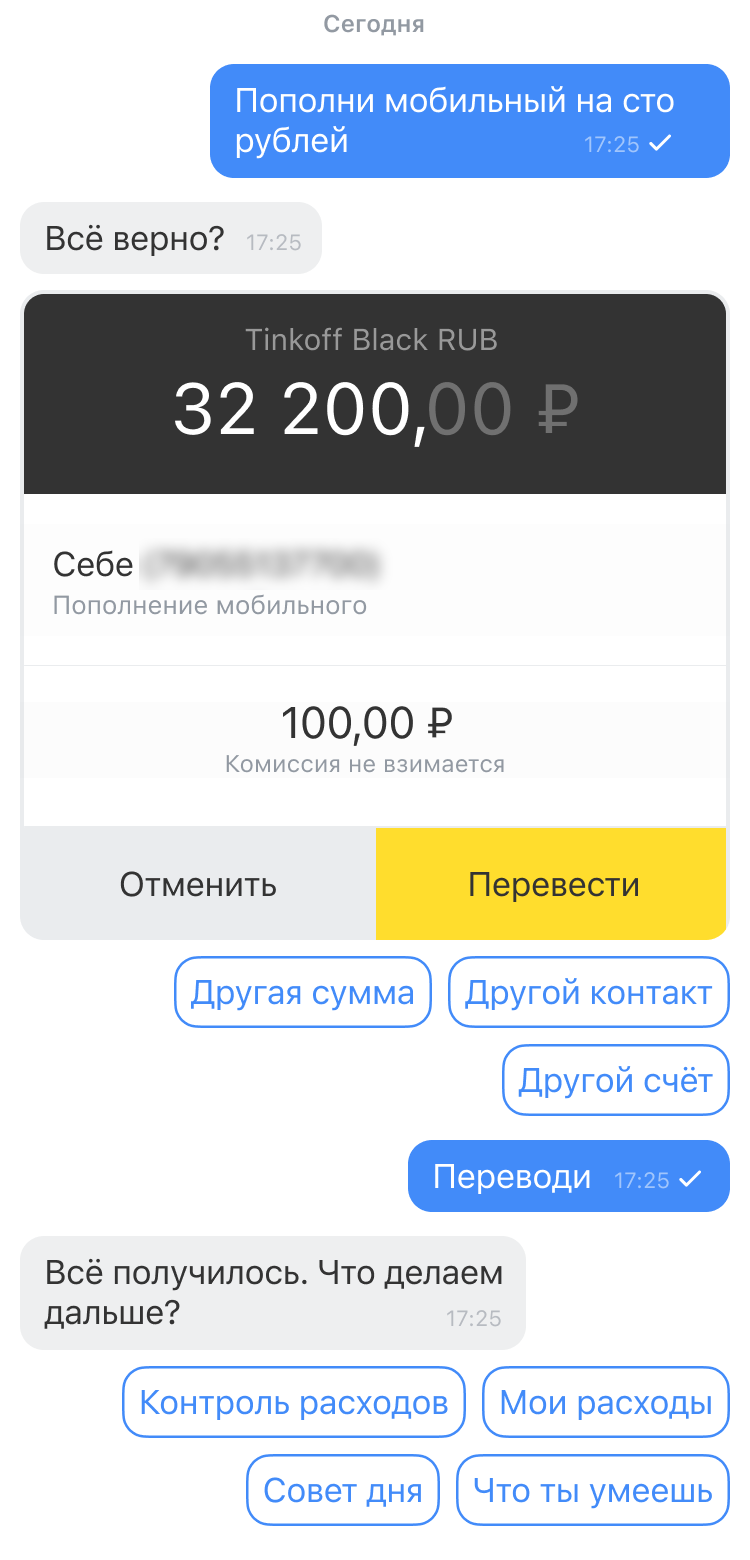
В итоге у нас от интента до пополнения шесть шагов в блок-схеме, а юзер увидел только это:

То есть от интента и до шага «Все верно» юзер не видел ничего. Есть только: _ Виджет. ↓ Подтверждение. ↓ Все получилось. _ Все эти «одноклеточные навыки» типа «Переведи деньги» для пользователя и должны выглядеть максимально простыми, так как наша задача — упростить жизнь клиента при взаимодействии с мобильным приложением.
Исследования и тесты
Спроектировав новый навык и собрав прототип, я исследую его на UX-интервью и проверяю на альфа-тестерах.
UX-интервью. В период ковида проводим зум-интервью для валидации UX-гипотез. Мы проверяем, какие ожидания есть у пользователей, закрывает ли навык их потребности и какие нужны оптимальные формулировки в работе робота.
Обычно я создаю группу из 5—10 человек возрастом от 16 до 35 лет, провожу интервью на 40—50 минут, задаю вопросы, и мы вместе с собеседником прокликиваем прототип и формулируем впечатления.
Такие интервью мало чем отличаются от традиционных UX-интервью. У меня есть визуальный интерфейс, где длинным скроллом я показывала человеку разные пути сценария диалога, и мы вместе идем по этим путям.
Я задаю вопросы типа:
Как вы думаете, а что вы можете сделать сейчас?
Что сейчас произойдет?
Как думаете, что ответит ассистент?
После каждого интервью я учитываю ответы и, если где-то нужно внести исправления, докручиваю прототип.
Тестирование. Новый навык проверяем сначала на команде — это этап альфа-тестов, чтобы обнаружить самые страшные баги: например, неверно определен часовой пояс пользователя или не собирается финальный виджет. Члены команды получают уведомление с просьбой пройти путь навыка в своем мобильном приложении. После этого каждый оставляет свое мнение в специальном внутреннем чате о том, что работает, что нет, что можно улучшить.
Когда мы убрали очевидные баги, начинаем раскатку на сотрудников других отделов. Отлавливаем более редкие ошибки, дорабатываем навык, снова тестируем. Так может пройти полтора месяца или больше, прежде чем навык будет достаточно отполирован для внешнего пользователя.
Будущее диалоговых ассистентов
Мы считаем, что у голосовых помощников большое будущее. По опыту работы с Олегом можно сказать, что самая возвращающаяся аудитория — это миллениалы, люди от 18 до 35 лет. Но у голоса есть две пока еще недооцененные аудитории:
Дети.
Пожилые люди.
Дети. Это очень благодарная аудитория для такого продукта. Они с удовольствием общаются с роботом, лояльно относятся к его ошибкам и скорее потешаются над ними, чем бесятся, как часто бывает со взрослыми.
Постепенно появляются навыки с голосовыми играми, загадками, голосовые роботы могут рассказывать сказки на ночь и прочее.
Пожилые люди. Для этой аудитории взаимодействия с голосовыми интерфейсами гораздо проще, чем с визуальными. У пожилых людей основная проблема при работе с технологиями в том, что они не любят разбираться в визуальных интерфейсах. Многие вместо того, чтобы учиться пополнять счет телефона в приложении, просто идут в офис банка. Голосовой бот может снять эту проблему.
К тому же голосовой бот может снять другую проблему этой аудитории — одиночество, малое количество социальных контактов. С ботом можно просто поговорить.
Давайте обсудим в комментариях, какое у вас впечатление от использования ассистентов? Что порадовало? Что выбесило? Что бы вы хотели делать с их помощью?




