Хочу показать вам как с помощью нынче популярного приложения yEd, которое предназначено для построения различных диаграмм и схем, можно сделать полноценную(со всеми обозначениями) схему базы данных.
Итак, для начала у нас имеется стандартный контейнер с элементами для построения ERD(entity relationship diagram). Их обозначения показаны на рисунке.

Небольшое отступление, если вам понадобится вставить просто текст на схему, т.е. без какого-либо блока, то делается это следующим образом. Создаете элемент независимой сущности и устанавливаете его цвет Fill Color, Fill Color 2, Line Color белым #ffffff.

Затем, листая вниз настройки отображений(Properties View), снимаете галочку с теней(Shadow). Теперь можно уменьшить размер блока до минимума и выделить только текст, зажав Ctr.

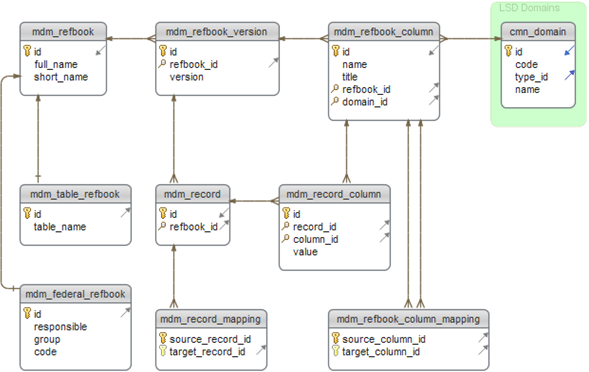
Итак, поставим условную задачу построения следующей схемы.

Создадим каркас из базовых элементов.

Для того, чтобы добавить обозначения первичных и внешних ключей придется немного исхитриться. Выбрав нужный элемент, добавим на него новый label, который назовем KEY. Т.к. он будет находится под основным блоком, то выделим его с помощью зажатого Ctr.


Настроим его Placment(размещение), выбрав Internal: top left(внутри, вверху слева), цвет по желанию, Distance(расстояние от краев) в ноль, Insets(вставка в пикселях) в 20 2 0 0, чтобы он был напротив поля атрибута с небольшим расстоянием, Font Family(шрифт) установим Segoe UI Symbol, т.к. он точно поддерживает необходимые символы.

Символы для копирования можно найти к примеру в таблице символов Windows.

Аналогичным образом поступаем с стрелками.

Для того, чтобы объединить несколько таблиц в блок, можно воспользоваться Grouping (группировка).

Итоговый вариант примера получится такой. Все понятно и красиво :)

Надеюсь эта небольшая статья поможет кому-нибудь из начинающий проектировщиков баз данных. Спасибо за внимание, буду рад комментариям.
Итак, для начала у нас имеется стандартный контейнер с элементами для построения ERD(entity relationship diagram). Их обозначения показаны на рисунке.

Небольшое отступление, если вам понадобится вставить просто текст на схему, т.е. без какого-либо блока, то делается это следующим образом. Создаете элемент независимой сущности и устанавливаете его цвет Fill Color, Fill Color 2, Line Color белым #ffffff.

Затем, листая вниз настройки отображений(Properties View), снимаете галочку с теней(Shadow). Теперь можно уменьшить размер блока до минимума и выделить только текст, зажав Ctr.

Итак, поставим условную задачу построения следующей схемы.
Создадим каркас из базовых элементов.

Для того, чтобы добавить обозначения первичных и внешних ключей придется немного исхитриться. Выбрав нужный элемент, добавим на него новый label, который назовем KEY. Т.к. он будет находится под основным блоком, то выделим его с помощью зажатого Ctr.


Настроим его Placment(размещение), выбрав Internal: top left(внутри, вверху слева), цвет по желанию, Distance(расстояние от краев) в ноль, Insets(вставка в пикселях) в 20 2 0 0, чтобы он был напротив поля атрибута с небольшим расстоянием, Font Family(шрифт) установим Segoe UI Symbol, т.к. он точно поддерживает необходимые символы.

Символы для копирования можно найти к примеру в таблице символов Windows.

Аналогичным образом поступаем с стрелками.

Для того, чтобы объединить несколько таблиц в блок, можно воспользоваться Grouping (группировка).

Итоговый вариант примера получится такой. Все понятно и красиво :)

Надеюсь эта небольшая статья поможет кому-нибудь из начинающий проектировщиков баз данных. Спасибо за внимание, буду рад комментариям.




