Доброго времени года, уважаемые хабровчане! Я занимаюсь разработкой десктоп-приложений с 2008 года. Наша компания делает специализированные продукты из области ЦОС (DSP), и GUI выглядит как нечто среднее между AutoCAD, Total Commander и Visual Studio. Не для домохозяек. Без видеоуроков и прочих туториалов особо не попользуешься.
В какой-то момент мы пришли к необходимости полностью переработать меню наших приложений. Стало очевидно, что классическое меню в связке с панелью инструментов – это не лучшее решение. Когда количество уникальных функций (команд уровня меню) перевалило за сотню, то количество переросло в качество: пользователям стало все сложнее находить для себя требуемый, минимально достаточный work set. Особенно тяжко было новым пользователям. Хоть мы в исправности поставляли и видео-уроки, и прочие туториалы, это не сильно помогало, поскольку далеко не каждый пользователь был согласен в них залезать. В общем, мы поставили себе задачу понизить порог входа в мир наших продуктов за счет изменения концепции меню.
И тут оказалось (внезапно), что развитие GUI в мире десктопа фактически стоит на паузе. Никто ничего нового особо не предлагает. Я пытался найти в окружающем мире какие-то интересные gui-шаблоны. Искал в литературе, искал в дистрибутивах известных desktop-продуктов, поглядывал и на мобилки. Но нигде не нашел. Весь мир был слишком занят мобильной и веб-разработкой. А гиганты десктопа (Adobe, Microsoft) были слишком связаны принципом «не трогай, если работает» (ну, или просто погрязли в собственном спагетти-коде). Наконец, я перестал кого-то ждать и сам сел за решение. И я его придумал и внедрил в нашу продуктовую линейку. И теперь хочу поделиться им с вами.
Чтобы мое решение было проще понять, я не буду его описывать на примере наших, узко специализированных программных продуктов ЦОС. Я просто покажу, как будет выглядеть всем известная среда разработки Microsoft Visual Studio, если применить к ней мой принцип формирования меню приложения.
Я создал прототип обновленной Visual Studio в программе Mockplus. Кому не терпится пощупать этот прототип, листайте до конца статьи, там ссылка. При работе над прототипом я сознательно упростил функционал Visual Studio в некоторых местах и немного уменьшил общее число команд. В целях узнаваемости я старался не выдумывать никаких новых названий команд, оставить реальные, но некоторые названия я сократил (это стало возможно в моей концепции). Также некоторые команды у меня перекочевали из одного пункта меню в другой. Всё это было сделано сознательно. И, делая всё это, я опирался на то видение и использование продукта, которое удобно лично мне, под мой сложившийся стиль работы с Visual Studio. Не все UX-аналитики из Microsoft со мной согласятся, но такую цель я и не ставил.
Что было в начале?
Приступая к задаче модернизации GUI, мы имели классическое каскадное выпадающее меню и классическую панель инструментов.

Если более точно, панель инструментов в наших продуктах была не совсем классическая, а гибко настраиваемая, так же, как в Visual Studio, – можно было полностью под себя собрать набор кнопок, запомнить их в профиле и потом переключаться между профилями.

Да, для опытного пользователя это очень классная вещь. Но не для большинства пользователей. Почему? Потому что если расположить все кнопки на панели инструментов, то они займут 2, а то и 3 ряда. И это сразу финиш.

А если какие-то кнопки скрыть, то окажется, что рядовой пользователь либо их никогда не найдет, либо будет постоянно включать-выключать и путаться при этом. Причем наш опыт говорит, что путались не только пользователи, но и разработчики, которые сами эти кнопки добавляли.
У классического меню тоже есть серьезная проблема – оно не обладает свойством самодокументируемости. Если команда меню не относится к числу самых простых (открыть, сохранить, настройки, закрыть), то сложно понять, чего она значит, не обращаясь к справочной информации. А хочется какой-то подсказки, намека, предпросмотра…

В общем, имея на старте все эти проблемы и хотелки, я начал преобразовывать концепцию меню.
Шаг 1. Совмещение меню и кнопок
Первое, что я сделал – совместил в одной панели и кнопки, и пункты меню, и некоторые самые важные контролы. Кнопки туда поместил только самые часто используемые. Их априори много не бывает. В моей концепции Visual Studio получилось 3 большие кнопки, 4 маленькие и 2 самых важных контрола. Все остальное – в пунктах меню.

Само приложение получилось вот таким:

Шаг 2. Отказ от вложенности меню
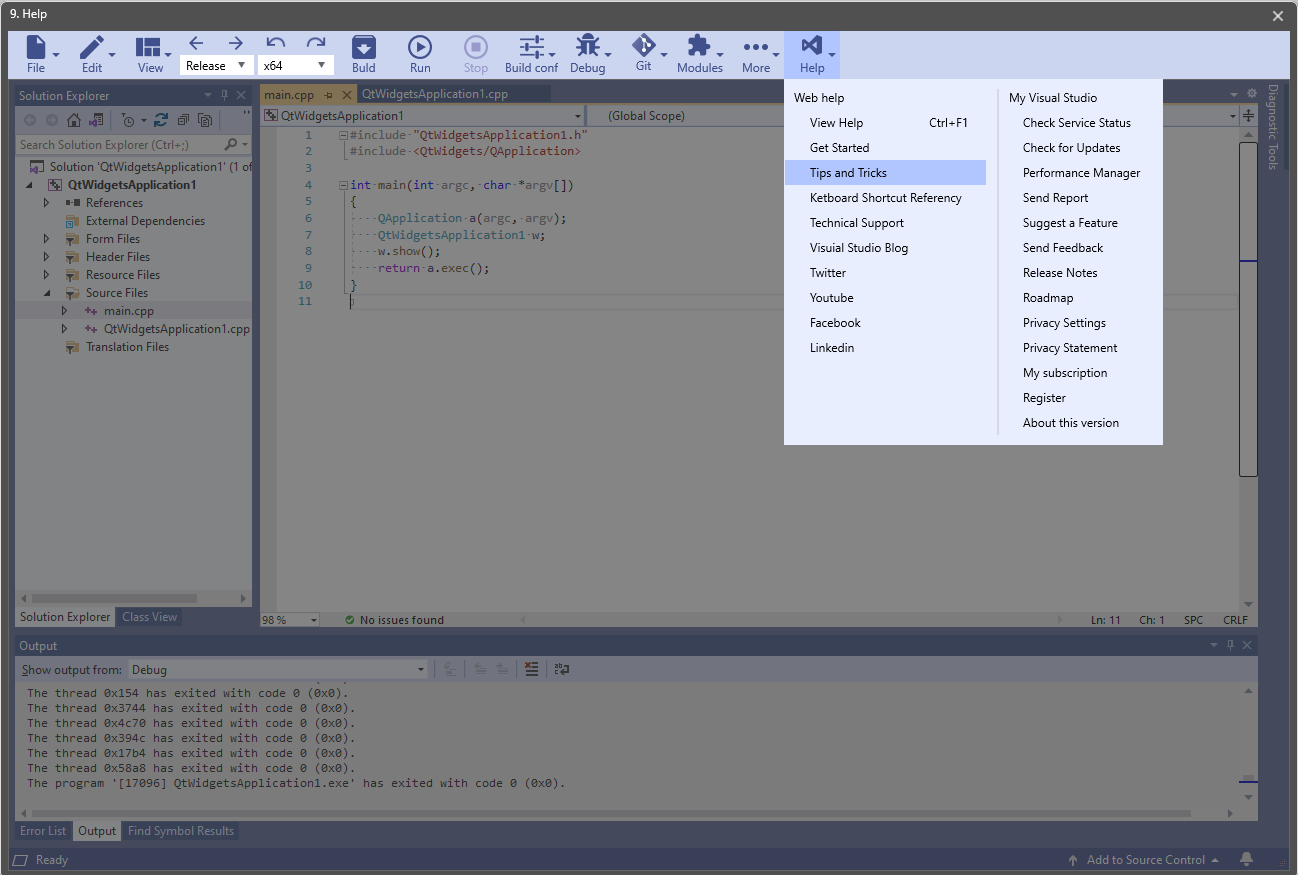
Далее, я избавился от вложенного каскадного меню, то есть глубоко расположенные части иерархического меню я вынес сразу на пользователя. Этот прием носит название «мегаменю» или «полное меню» (fat menu). Выглядит следующим образом. Пусть обычное меню выглядит вот так:

Тогда в раскрытом состоянии оно будет примерно таким (как я сказал выше, я творчески переработал UX):

Что это дает? Это дает и плюсы, и минусы одновременно, причем диалектически связанные. То, что какая-то команда классического меню была на втором уровне вложенности, означало, что до нее крайне редко доходили, и в пределе – вообще никогда. И скорее всего, примерно так и задумывалось, что это будет редко употребимая команда. Показав ее на первом уровне вложенности, до нее точно рано или поздно дойдут и оценят. Но место на экране она займет.
Так что мегаменю – не безусловно полезный паттерн. И вряд ли я стал бы им пользоваться, если бы на следующем шаге он бы не дал ощутимый профит.
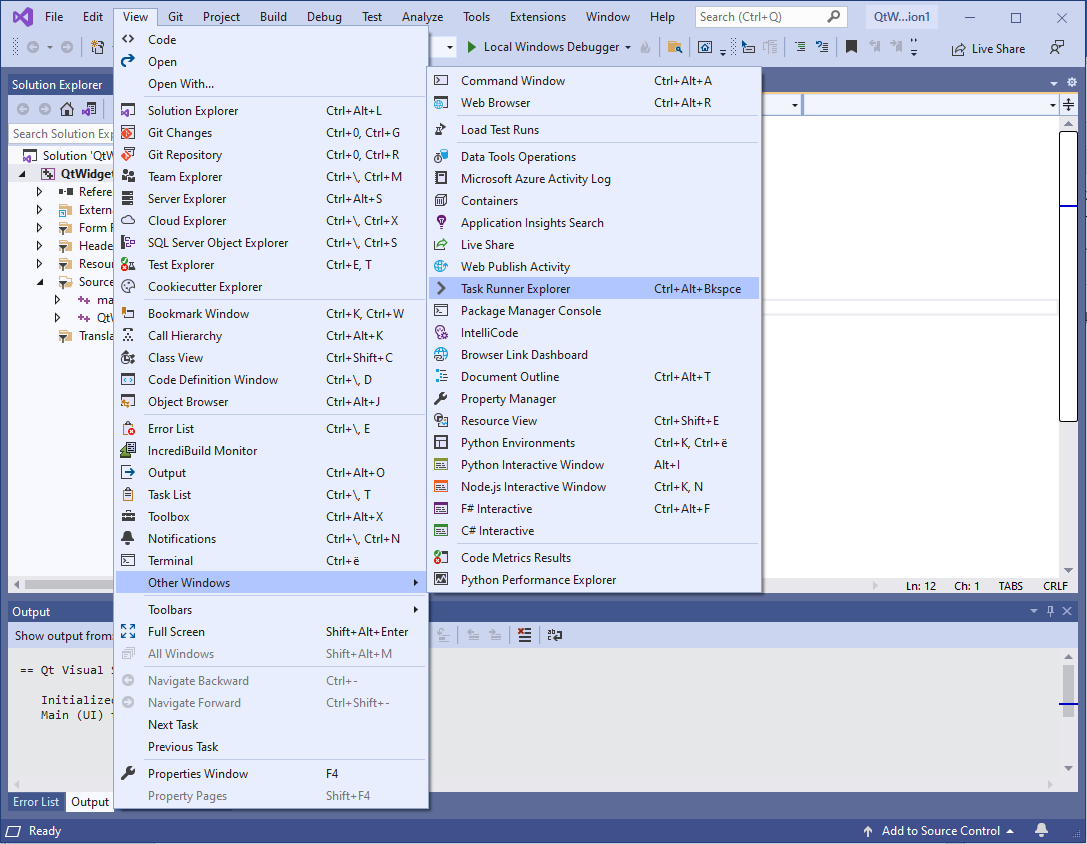
Шаг 3. Справку – прямо в меню!
Да, рядом с командами меню я поместил и справку. Справка должна возникать при наведении мыши на пункт меню. Справка может состоять из текста, картинок, анимированных картинок (gif) и даже видео.

Сколько места под справку выделять на экране? Это решается в каждом конкретном случае. Например, для самой объемной вкладки меню «Вид» у меня получился такой размер выпадающей панели: 1282x759. До FullHD еще есть запас.

Всюду ли нужно вставлять эту справку? Нет, не обязательно. Например, в случае Visual Studio нет серьезных причин пояснять команды меню Help и File – там и так все очевидно. А бывает и так, что фактически невозможно эту справку реализовать – в случае сторонних плагинов. В меню Visual Studio это называется Extensions, а в моей переработке – Modules.
Нужно ли уметь отключать справку, минимизируя тем самым размер выпадающей панели меню? Да, это может быть полезно. Мы в своих продуктах сделали справку отключаемой, но опросы пользователей показали, что почти никто ее не выключает, все в основном пользуются, ибо удобно.
Еще картинки
Для полноты приведу и остальные вкладки.






Как можно сделать еще лучше?
Попробуем расширить границы применения, указав, в какую сторону можно сдвинуть акценты в том или ином конкретном UX-запросе.
Запрос 1. В моем приложении очень сложное иерархическое меню, которое невозможно превратить в плоское мегаменю (или просто вредно).
Ок, от концепции мегаменю можно отказаться в пользу древовидных меню, имеющих фиксированный размер и применяющихся в мобильной разработке.

С этим меню справка не потеряется. Но оно такое же неудобное, как каскадное меню.
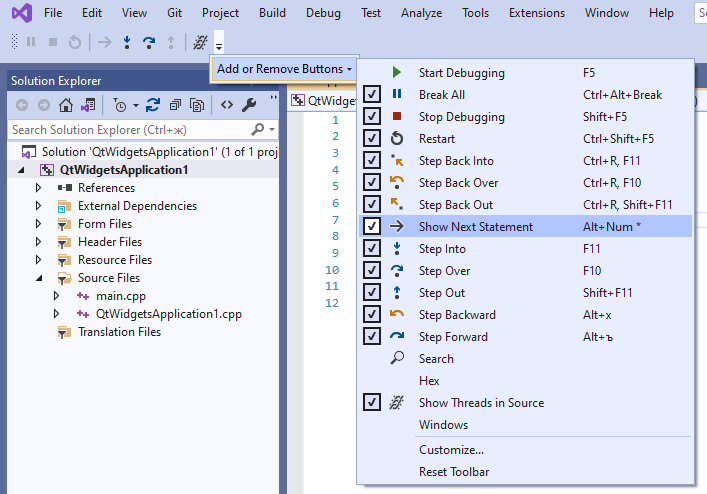
Запрос 2. Хочется больше быстрых кнопок в панели меню, не только undo/redo и next/prev.
Ок, на место одной большой квадратной кнопки можно поставить 4 маленьких. У каждой маленькой будет классический размер 16*16 или около того. Так, как это делается в панели меню «Пуск» у Windows 10.

Запрос 3. А можно вертикальную панель меню?
Можно. Если не переборщили с контролами. В Qt Creator смогли установить эту панель вертикально, посмотрите.
Запрос 4. А на маленьком экране можно? Например, чтобы на FullHD рядом поставить два открытых экземпляра приложения стык встык и полноценно работать.
Не вопрос. Надо применить резиновый дизайн для мегаменю. Панель справки должна ужиматься (за счет картинок), при необходимости появляться скроллеры. А чтобы влезала сама панель инструментов, надо просто не плодить без необходимости пунктов меню верхнего уровня. Например, в том решении, что я предложил, я пункт меню Windows поместил в View, а Test, Analyze и Tools – в More. Понятно, что когда запроса на малый экран нет, ничто не мешает их вернуть в привычные места. В моих программных продуктах такой запрос был.
Запрос 5. Можно ли меню подружить с уведомлениями?
Конечно. Этот шаблон так и называется – кнопка с уведомлением (button with notification badge). Он прямо напрашивается в меню Git и Help.
Где посмотреть прототип?
Можно вот здесь. Я делал прототип в программе Mockplus Classic. Скачать программу можно отсюда. Для тех, кто не хочет устанавливать эту программу, рядом я положил прототип приложения в виде exe-файла. Да, Mockplus умеет и так экспортировать.
При работе над прототипом я сознательно упростил функционал Visual Studio в некоторых местах и немного уменьшил общее число команд. В целях узнаваемости я старался не выдумывать никаких новых названий команд, оставить реальные, но некоторые названия я сократил (это стало возможно в моей концепции). Также некоторые команды у меня перекочевали из одного пункта меню в другой. Это все сделано было сознательно. И, делая все это, я опирался на то видение и использование продукта, которое удобно лично мне, под мой сложившийся стиль работы с Visual Studio. Не все UX-аналитики из Microsoft со мной согласятся, но такую цель я и не ставил.
Что еще?
Придумал, реализовал, внедрил. Получил благодарность от пользователей. Осталось самая малость – придумать название этому шаблону разработки интерфейсов. С креативом у меня не очень, потому в голову пришел только один вариант - тройственный союз. Потому что это одновременно и меню, и кнопки, и справка.
А какое название придумаете вы?