
Кросс-платформенные решения - тренд в мобильной разработке. Уже есть различные технологии от PWA до Flutter и Kotlin Multiplatform. Как выбрать среди них?
Новый развивающийся бизнес зачастую в первую очередь ориентируется на мобильные технологии: социальные сети, необанкинговые решения, приложения для электронной коммерции, такси и другие. Новый бизнес ориентирован на экономическую эффективность, поэтому переход на кросс-платформенность для разработки мобильного приложения кажется правильным выбором. Посмотрим, что будет в 2021 году и как выбрать правильную технологию.
Познакомимся с Женей

Евгения — солюшн-архитектор. Она должна решить, как построить новое мобильное приложение для изучения английского языка не носителями: людьми из Турции, Италии или России. Давайте посмотрим, как Женя подходит к этой задаче.
Приложение должно включать в себя богатую анимацию, уметь воспроизводить и записывать аудио, показывать видео с субтитрами, а также статические и динамические изображения.
В компании — владельце приложения также ожидают, что разработкой будет заниматься единая команда — как для Android- и iOS-приложений, чтобы свести к минимуму усилия по передаче знаний и максимизировать скорость команды. В будущем также планируют запустить веб-приложения. А еще в компании хотели бы упростить будущий найм.
Прогрессивные веб-приложения
Женя начинает свои исследования. Она гуглит «мобильные веб-приложения» и находит статью. В ней упоминаются «Прогрессивные веб-приложения» (PWA). Что это такое?

Прогрессивные веб-приложения — это, по сути, веб-сайты, которые используют специальные API для доступа к определенным возможностям устройства. Эти API позволяют получить доступ к памяти на устройстве, интегрируются с Push Notifications (на Android) и, что самое важное, работать в отдельной вкладке браузера. Еще их можно установить на устройство «иконкой», как настоящее приложение. Звучит неплохо! Давайте посмотрим на плюсы и минусы PWA:
Плюсы:
Всем занимается одна команда.
Достаточно навыков веб-разработки.
Легко обслуживать.
Все работает сразу из коробки.
Минусы:
Нет пушей на iOS.
Неудобный UX.
Ограниченная поддержка.
Трудно найти — пользователи скачивают приложение в сторах.
А вот и хорошая табличка, показывающая доступность PWA в разных браузерах:

Гибридные приложения
Жене не нравится, что PWA обладают ограниченной поддержкой пушей. Поэтому она гуглит дальше.

Она обнаруживает гибридный подход: давайте поместим наш сайт в WebView в реальном нативном приложении. Оказывается, можно поместить свой мобильный сайт со всем его HTML, CSS и JS-кодом в ресурсы приложения. Затем вы помещаете WebView в корневой ViewController/Activity приложения и указываете на эти ресурсы.
Пользователи смогут найти приложение в Google Play и AppStore, чего не было в случае с PWA. А еще, если вам нужны дополнительные возможности, вы можете легко добавить их — ведь у вас настоящее приложение, для этого уже есть необходимые фреймворки.
Плюсы:
Высокая скорость работы.
Настоящая кросс-платформенность.
Можно пользоваться практически всеми преимуществами нативных приложений.
Минусы:
UX не очень (ведь перед нами по-прежнему сайт в шкуре приложения).
Небольшое сообщество разработчиков.

Примеры таких приложений: Appcelerator, Ionic, Apache Cordova.
Нативные кросс-платформенные приложения

Большой недостаток гибридных приложений — плохой UX. Поскольку это все еще браузер в мобильном приложении, он подтормаживает.
Евгения все еще пытается получить единую кодовую базу для своего решения, но при этом решить проблему с вялым UX. Поэтому она читает больше про нативные кросс-платформенные фреймворки.
Xamarin

Xamarin — это решение на основе .NET от Microsoft.
Xamarin (или NET 5.0) помогает кросс-платформенное приложение на C# и .NET в мобильном приложении. Xamarin Forms (или MAUI) — это библиотека для построения пользовательского интерфейса в таких приложениях. Теперь они оба переименованы:
Плюсы:
Легко разрабатывать в компаниях с сильной экспертизой в технологиях Microsoft.
Полностью кросс-платформенное.
Потенциально можно сделать его и веб-приложением.
Минусы:
2 виртуальные машины в приложении на Android - JVM и Mono
Мало инструментов и библиотек
Долгое время исправления багов в Xamarin
Растет размер бандлов

React Native
React Native создан для того, чтобы привнести React в мобильные технологии. И это действительно хорошо сработало! Согласно статистике Bitrise, React Native занимает 13% рынка. Его также используют более 500 тысяч репозиториев на «Гитхабе».

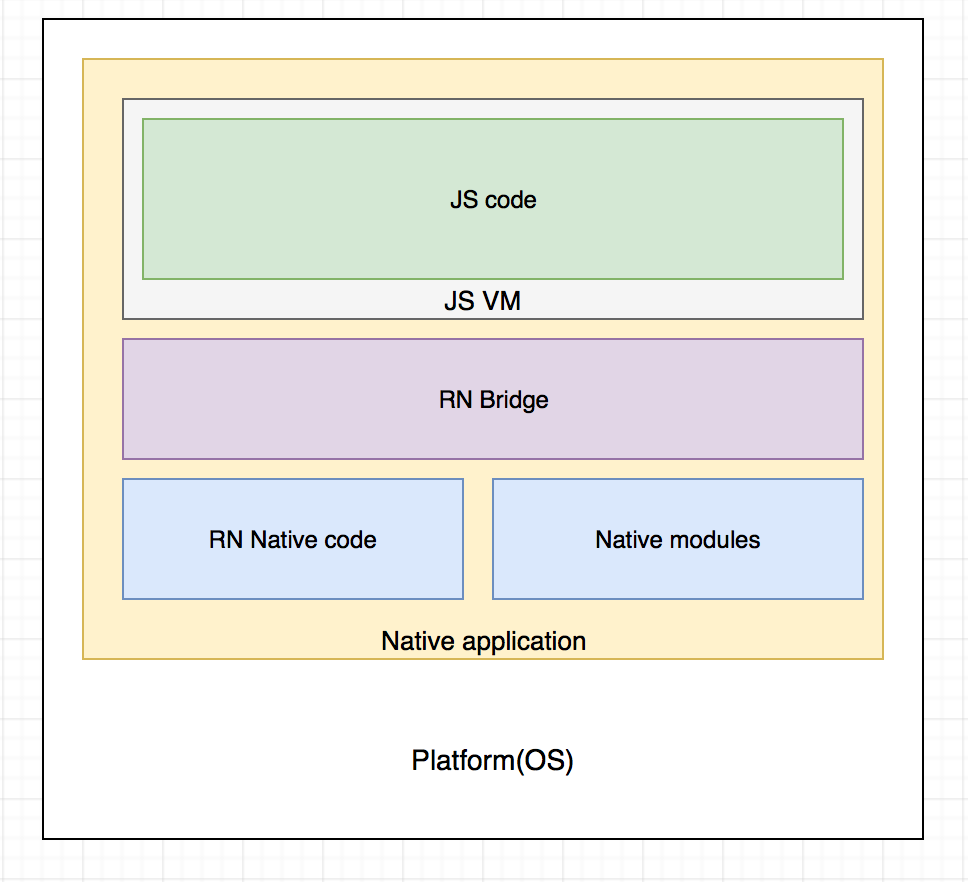
React Native использует языки Javascript или TypeScript для разработки приложений и транслирует компоненты React Native в компоненты платформы. Так, превращается в TextView на Android.
Приложение включает в себя JavaScript VM для выполнения JS-кода логики и пользовательского интерфейса приложения. React Native также умеет работать с API платформы. С такой архитектурой можно создать любое приложение, даже мобильную игру.

Плюсы:
Большое сообщество.
Пользуются в Skype, Discord, Shopify, Tesla, Artsy.
Доступны нативные возможности приложений.
Можно писать на React.
Минусы:
Долгое время запуска.
Экстеншены и работа в фоне требует написания нативного кода.
Проходит ре-архитектуризацию.
Flutter

Flutter — это кросс-платформенный фреймворк с открытым исходным кодом от Google, основанный на языке Dart. В отличие от React Native, Flutter использует свой собственный 2D-движок для отрисовки пользовательского интерфейса в нативном виде. Такой подход обеспечивает независимость от версии ОС, на которой работает приложение. Flutter приложение также компилирует Dart в нативный для платформы код в релизной сборке, таким образом в рантайме Dart VM становится не нужна. Советую нашей Жене мое подробное сравнение Flutter и React Native.
Flutter привлек к себе большое внимание, собрал более 100 000 звезд, а количество приложений, собранных с его помощью, продолжает стремительно расти. Согласно той же статистике Bitrise, уже 9% билдов в прошлом году собраны на Flutter. Это очень много для такой молодой технологии.
Плюсы:
Хорошая производительность
Декларативный UI
Поддерживает веб
Минусы:
Ненативный UI
Малопопулярный язык Dart.
Недостаток некоторых инструментов (например, в плане контроля безопасности).
Kotlin Multiplatform
Xamarin, Flutter и React Native позволяют вам написать практически весь код единожды и запускать его и на iOS, и на Android.

Kotlin Multiplatform делает иначе. KMP считает, что пользовательский интерфейс сильно зависит от платформы и самого устройства (скажем, планшета или веб-сайта). Однако бизнес-логика остается практически неизменной. Почему бы не переиспользовать прежде всего ее?
Итак, с KMP у вас все еще есть два нативных приложения, которые пользуются одной бизнес-логикой. Вы можете использовать все, что угодно в пользовательском интерфейсе: будь то родной Android Views, JetPack Compose или Swift UI для iOS. Вы даже можете использовать Flutter или React Native для вашего пользовательского интерфейса! Он все равно будет прекрасно работать с Kotlin Multiplatform. Вот несколько примеров.

Плюсы:
Родной язык для разработчиков Android.
iOS разработчикам нетрудно читать Kotlin код.
Единая среда разработки для Android и iOS.
Подходит для реализации веб-приложений.
Минусы:
Молодое решение, все еще в альфа-версии.
Нельзя переиспользовать UI.
Что же выбрать?
Итак, наша Женя собирается выбрать свое решение. Вот что мы ей посоветуем:
Согласна на мобильный сайт вместо приложения, несмотря на ограничения в UI? Тогда — PWA.
В компании все пишут на .NET? Значит, Xamarin.
Основной стек — это JS/TypeScript? Выбираем React Native.
Будем шарить между приложениями не UI, а только бизнес-логику? Значит, Kotlin Multiplatform.

Конечно, это не все критерии: например, мы не рассмотрели доступность разработчиков на рынке или темы поддержки новых версий OS. Но основной алгоритм - выше :)
Удачи, Женя!






