Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Вместо эпиграфа
Мы с коллегами умеем «растить» веб-программистов с “почти нуля” до уровня уверенного профессионала (Senior / Архитектор).
Хотим рассказать как все работает и поделиться с сообществом материалами и методикой.
Статья написана для студентов, начинающих и растущих веб-разработчиков.
Далее описан “трек развития веб-разработчика”, уровни компетенций “Стажер”, “Junior”, “Middle”, “Senior” и “Architect”, как я их вижу и даны примеры аттестационных заданий.
Как стать хорошим веб-программистом? Нужно ли заканчивать «информатику» в хорошем ВУЗе? Или хватит месячных курсов? Или «с книжкой и мышкой» все можно изучить?
Три «кита», на которых стоит профессия любого разработчика на любом стеке технологий, это алгоритмизация, базы данных и собственно программирование (язык + ООП + паттерны).

Близкий «житейский» аналог технического навыка «алгоритмизации» – ремонт вентилятора. Что делать, если «не крутится»? Проверить/сменить розетку, потом рукой крутануть лопасти, потом «прозвонить» провод.
Логика очевидна: «разделил на части и проверил каждую». Удивительно, но многие люди не умеют так мыслить. У настоящего программиста это «в крови».
Курс БД – один из основных, как физика для инженера. Плохо что часто преподают их одинаково плохо: сводят к «пересказыванию параграфов».
В БД важны и теория, и практика. Программист должен уметь и писать запросы, и разбираться в логике ORM, и проектировать структуру.
Из чего вообще состоит профессионализм разработчика? Указано примерное время освоения при классическом пути развития (начиная с ВУЗа).

“По уму” алгоритмизации учат в школе/ВУЗе. Тратится на это 1-2 года, и этот период определяет высоту будущего профессионального взлета. Если вы не освоите алгоритмизацию, то никогда не вырастете.
Особенности конкретного языка можно изучить довольно быстро. Если вы учите второй или третий язык, через неделю вы решите первую осмысленную задачу. А вот на “знаю в совершенстве” потребуется не менее года практики.
Фреймворки часто включают сотни модулей/классов/расширений и постоянно развиваются. Освоение фреймворка займет у вас несколько месяцев как минимум.
Многие самоучки идут по “легкому”, но неверному пути: вместо алгоритмизации начинают учить фреймворк. И уже через пару месяцев практики заявляют что умеют программировать. Серьезные собеседования они проваливают уже через 10 минут после начала.
Конкретные технологии (например AJAX, серверный рендеринг JS, push&pull, распределение нагрузки по гео-кластеру, профилировка долгих запросов в xhprof, очереди сообщений, NoSQL базы данных) бесконечно разнообразны. Учить их можно вечно.
Эту пирамиду нужно проходить “снизу вверх”. Если вы начнете с фреймворка и напишете красивое резюме, но не будете знать как работает “голый JS” или “чем get-запрос отличается от post” – профи вам не быть.
Первый этап – “старт”. Сначала нужен навык уверенного и правильного решения относительно простых задач. Чаще всего это игровые, математические или логические задачи.
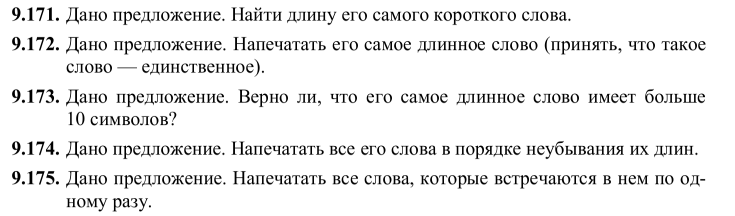
Для навыка “быстро пишу простой код” нужно прорешать на любом языке программирования любой из классических сборников задач по программированию. Например, Златопольского.

Вам может показаться странным решение 1000 скучных задач, но каждый хороший программист делал это в начале своего пути. Кто-то – в институте, кто-то в школе, наши дети будут делать это в детских садах.
Такой метод обучения у медиков называется “методом свинцовой ж*пы”. Простите за грубость, но из народного творчества слов не выкинешь.
Второй этап – “практика”. Нужно писать код, в котором через год вы сможете разобраться. Чтобы при появлении новых требований не приходилось все переписывать с нуля. Чтобы при росте проекта в 100 раз он остался “поддерживаемым”. Чтобы при добавлении в команду программистов они не покусали вас за странный стиль.
Это очень сложный переход. Многие программисты не делают его никогда: они становятся разработчиками “одной программы” или всегда пишут проекты не более чем в 200 строк. Это не уровень профи.
Чтобы научиться, нужно решать большие задачи в коллективе и параллельно читать правильные книги. Например, Роберта Мартина “Чистый код”.
 “Большие задачи” – реальные сервисы, которыми пользуются люди, где команда состоит минимум из 2 человек, и состоящие из тысяч строк кода. Такие проекты формируют уверенного специалиста.
“Большие задачи” – реальные сервисы, которыми пользуются люди, где команда состоит минимум из 2 человек, и состоящие из тысяч строк кода. Такие проекты формируют уверенного специалиста.
Третий этап – “мастерство”. Оно включает освоение конкретных фреймворков в рамках выбранного стека технологий. Вы должны научиться решать реальные современные задачи на высоком уровне.
Более сложная и более полезная книга – Шаблоны корпоративных приложений Мартина Фаулера. Ее тоже нужно прочитать, примерно через год-полтора работы в профессии.
Удивительно часто на собеседование приходят “как бы программисты”. У них за плечами курсы, несколько мест работы, портфолио с красивыми сайтами (странная манера, как будто мы ищем веб-дизайнера).
При этом на простейший вопрос типа “что такое cookies” или “как работает подгрузка сообщений в ленте ВКонтакте” люди часто не знают ответа, у них даже версий толком нет.
Хороший программист знает теорию и применяет на практике, все время думая “как сделать правильно”. На “спинном мозге” и “копировании кусков кода из гугла” далеко не уедешь. Нужна база и практика.
Как получить эту “базу”? Где правильно учиться? Есть два пути. Первый – 4-5 лет в хорошем ВУЗе. Второй – несколько лет упорного самообучения и практики. Можно стать сильным программистом без профильного образования, если у вас светлая голова, открытое сердце, а вы сами готовы много работать.
Короткие курсы полезны, чтобы получить базовые знания и понять “куда рыть самому”. Профессионалом они не сделают.
Мы считаем что наша матрица и есть ответ на вопрос “как из новичка стать гуру веб-разработки”.
В нашем мире разработчик занимается в основном бекенд-задачами, но он не должен бояться фронтенда и администрирования (для злых задач есть узкие специалисты).
По ссылке доступна полная матрица с примерными вопросами по аттестации.
Это – таблица, разделенная на грейды (стажер, junior, middle, senior). Каждый грейд содержит набор уникальных компетенций. Вопросы сгруппированы по областям знаний (PHP, SQL, Frontend, веб-технологии в целом и управление серверным хозяйством)
На старте стажер должен быть способен:
Стажер учится. Его главная задача – набираться знаний, решать задачи под присмотром, и – набивать шишки.
Почти каждый стажер удаляет базу, промахивается окном или решает заново давно закрытую задачу. Разумеется, 6ез вреда для боевых проектов.
Ошибки – нормальная часть обучения.

Junior способен решать задачи самостоятельно. Он часто советуется со старшими, но вопросы он задает совсем не стажерские.

Что практически должен уметь Junior на старте:
Middle – специалист, который способен решить сам любую типовую для отрасли задачу.

Что практически должен уметь Middle на старте:
Senior знает “свой стек” досконально, с готовностью изучает и применяет новые технологии, и работает как наставник.

Вот например, что сам Senior должен знать и уметь по блоку “Работа с серверами и Linux”.
Как правило, Senior играет роль технического лидера группы разработчиков.
Архитектор – следующий уровень развития специалиста, когда он продумывает архитектуры крупных проектов и руководит их реализацией. Он не только технический, но и проектный руководитель.

Такие специалисты играют ключевую роль в технически и организационно сложных проектах.
Качество архитектора определяет способность проекта выполняться в срок и развиваться много лет подряд.
Каждый месяц с каждым программистом индивидуально мы проводим «планерку по развитию» и разговор на другие темы о работе. Участвуют руководитель отдела, техлид и/или наставник.
Во время таких встреч мы вместе определяем приоритеты развития — сдать лабораторную или устный экзамен по компетенциям.
Что такое «аттестация»? Это процедура подтверждения квалификации программиста. Ее проходят все программисты. Аттестация включает лабораторные работы и устные экзамены.
В результате аттестации в матрице компетенций появляются “Да” напротив подтвержденных компетенций. От этого увеличивается грейд, например, «Стажер-54%» → «Junior-27%».

Аттестация включает теорию (устный экзамен) и практику (лабораторные работы). Цель – “закрыть” несколько компетенций в матрице, подтвердить уровень, получить новые задачи и повысить зарплату.
Практические задания можно сделать правильно только если изучить и понять теорию. Списывать и хитрить не принято, и наставник не пропустит халтуру.
Многие блоки матрицы компетенций закрываются практикой и теоретических вопросов по ним нет.
Компетенции, не покрытые лабораторными работами нужно подтвердить на устном экзамене.
По каждой компетенции мы задаем около 5 вопросов. По-хорошему ответить надо на все или почти все. Длительность устного экзамена зависит от уровня, обычно это 1-2 ч.
Лабораторная работа покрывает сразу несколько компетенций. После выполнения лабораторной работы эти компетенции засчитываются как подтвержденные и не попадают в устный экзамен.
Лабораторная работа завершается отчетом. Отчет может включать демонстрацию чего-либо, код-ревью, устные вопросы. Набор проверок зависит от самой лабораторной.
Мы разработали около 20 заданий (называем их привычно для студентов «лабораторные работы»). Несколько – опубликуем.
Вот примеры простых заданий.
Задание 2а. «Базовый web». Реализуем CRUD на чистом PHP.
Компетенции:
Суть:
Проверка:
Развитие задания
Задание 2б. Развитие CRUD-интерфейса на PHP.
Компетенции:
Суть — продолжаем работу над сайтом из задания 2а:
Проверка:
Вот пример “средней сложности”
Задание 10. Парсинг сайтов
Компетенции:
Суть:
Проверка:

Посмотреть и скачать матрицу компетенций – 2020
Я уверен, что именно так, по шагам, с наставником и постоянным code review, через цепочку аттестаций, развивается правильный разработчик «от стажера до архитектора».
Бриллианты формируются под давлением.
Когда в 2004 году я окончил университет, в нашем городе почти не было команд разработчиков. Где работать, у кого набираться практического опыта?
Выбор был прост: “админом” или “в Москву”. Или уйти из профессии.
Сейчас я преподаю веб-разработку в местных ВУЗах, руковожу большим коллективом и мне важно, чтобы в моем городе хотели жить толковые молодые ребята, чтобы наш город не считался “тухлым местом”.
Суть статьи коротко
Мы с коллегами умеем «растить» веб-программистов с “почти нуля” до уровня уверенного профессионала (Senior / Архитектор).
Хотим рассказать как все работает и поделиться с сообществом материалами и методикой.
Статья написана для студентов, начинающих и растущих веб-разработчиков.
Далее описан “трек развития веб-разработчика”, уровни компетенций “Стажер”, “Junior”, “Middle”, “Senior” и “Architect”, как я их вижу и даны примеры аттестационных заданий.
Пирамида способностей программиста или «что качать на старте»
Как стать хорошим веб-программистом? Нужно ли заканчивать «информатику» в хорошем ВУЗе? Или хватит месячных курсов? Или «с книжкой и мышкой» все можно изучить?
Три «кита», на которых стоит профессия любого разработчика на любом стеке технологий, это алгоритмизация, базы данных и собственно программирование (язык + ООП + паттерны).

Что такое алгоритмизация?
Близкий «житейский» аналог технического навыка «алгоритмизации» – ремонт вентилятора. Что делать, если «не крутится»? Проверить/сменить розетку, потом рукой крутануть лопасти, потом «прозвонить» провод.
Логика очевидна: «разделил на части и проверил каждую». Удивительно, но многие люди не умеют так мыслить. У настоящего программиста это «в крови».
Базы данных
Курс БД – один из основных, как физика для инженера. Плохо что часто преподают их одинаково плохо: сводят к «пересказыванию параграфов».
В БД важны и теория, и практика. Программист должен уметь и писать запросы, и разбираться в логике ORM, и проектировать структуру.
Какие технологии нужно знать программисту?
Из чего вообще состоит профессионализм разработчика? Указано примерное время освоения при классическом пути развития (начиная с ВУЗа).

“По уму” алгоритмизации учат в школе/ВУЗе. Тратится на это 1-2 года, и этот период определяет высоту будущего профессионального взлета. Если вы не освоите алгоритмизацию, то никогда не вырастете.
Особенности конкретного языка можно изучить довольно быстро. Если вы учите второй или третий язык, через неделю вы решите первую осмысленную задачу. А вот на “знаю в совершенстве” потребуется не менее года практики.
Фреймворки часто включают сотни модулей/классов/расширений и постоянно развиваются. Освоение фреймворка займет у вас несколько месяцев как минимум.
Многие самоучки идут по “легкому”, но неверному пути: вместо алгоритмизации начинают учить фреймворк. И уже через пару месяцев практики заявляют что умеют программировать. Серьезные собеседования они проваливают уже через 10 минут после начала.
Конкретные технологии (например AJAX, серверный рендеринг JS, push&pull, распределение нагрузки по гео-кластеру, профилировка долгих запросов в xhprof, очереди сообщений, NoSQL базы данных) бесконечно разнообразны. Учить их можно вечно.
Эту пирамиду нужно проходить “снизу вверх”. Если вы начнете с фреймворка и напишете красивое резюме, но не будете знать как работает “голый JS” или “чем get-запрос отличается от post” – профи вам не быть.
Какие задачи нужно решать?
Первый этап – “старт”. Сначала нужен навык уверенного и правильного решения относительно простых задач. Чаще всего это игровые, математические или логические задачи.
Для навыка “быстро пишу простой код” нужно прорешать на любом языке программирования любой из классических сборников задач по программированию. Например, Златопольского.

Вам может показаться странным решение 1000 скучных задач, но каждый хороший программист делал это в начале своего пути. Кто-то – в институте, кто-то в школе, наши дети будут делать это в детских садах.
Такой метод обучения у медиков называется “методом свинцовой ж*пы”. Простите за грубость, но из народного творчества слов не выкинешь.
Второй этап – “практика”. Нужно писать код, в котором через год вы сможете разобраться. Чтобы при появлении новых требований не приходилось все переписывать с нуля. Чтобы при росте проекта в 100 раз он остался “поддерживаемым”. Чтобы при добавлении в команду программистов они не покусали вас за странный стиль.
Это очень сложный переход. Многие программисты не делают его никогда: они становятся разработчиками “одной программы” или всегда пишут проекты не более чем в 200 строк. Это не уровень профи.
Чтобы научиться, нужно решать большие задачи в коллективе и параллельно читать правильные книги. Например, Роберта Мартина “Чистый код”.
 “Большие задачи” – реальные сервисы, которыми пользуются люди, где команда состоит минимум из 2 человек, и состоящие из тысяч строк кода. Такие проекты формируют уверенного специалиста.
“Большие задачи” – реальные сервисы, которыми пользуются люди, где команда состоит минимум из 2 человек, и состоящие из тысяч строк кода. Такие проекты формируют уверенного специалиста.Третий этап – “мастерство”. Оно включает освоение конкретных фреймворков в рамках выбранного стека технологий. Вы должны научиться решать реальные современные задачи на высоком уровне.
Более сложная и более полезная книга – Шаблоны корпоративных приложений Мартина Фаулера. Ее тоже нужно прочитать, примерно через год-полтора работы в профессии.
А зачем? Можно просто закончить 3-месячные курсы “веб-разработчика”?
Удивительно часто на собеседование приходят “как бы программисты”. У них за плечами курсы, несколько мест работы, портфолио с красивыми сайтами (странная манера, как будто мы ищем веб-дизайнера).
При этом на простейший вопрос типа “что такое cookies” или “как работает подгрузка сообщений в ленте ВКонтакте” люди часто не знают ответа, у них даже версий толком нет.
Хороший программист знает теорию и применяет на практике, все время думая “как сделать правильно”. На “спинном мозге” и “копировании кусков кода из гугла” далеко не уедешь. Нужна база и практика.
Как получить эту “базу”? Где правильно учиться? Есть два пути. Первый – 4-5 лет в хорошем ВУЗе. Второй – несколько лет упорного самообучения и практики. Можно стать сильным программистом без профильного образования, если у вас светлая голова, открытое сердце, а вы сами готовы много работать.
Короткие курсы полезны, чтобы получить базовые знания и понять “куда рыть самому”. Профессионалом они не сделают.
Матрица компетенций. Стажер – Junior – Middle – Senior – Architect
Мы считаем что наша матрица и есть ответ на вопрос “как из новичка стать гуру веб-разработки”.
В нашем мире разработчик занимается в основном бекенд-задачами, но он не должен бояться фронтенда и администрирования (для злых задач есть узкие специалисты).
По ссылке доступна полная матрица с примерными вопросами по аттестации.
Это – таблица, разделенная на грейды (стажер, junior, middle, senior). Каждый грейд содержит набор уникальных компетенций. Вопросы сгруппированы по областям знаний (PHP, SQL, Frontend, веб-технологии в целом и управление серверным хозяйством)
Стажер
На старте стажер должен быть способен:
- уверенно отличать куки от сессий;
- понимать на сервере или в браузере происходит конкретная операция;
- написать на PHP без серверных фреймворков несложную задачу управления данными. Например “ведение БД групп и студентов с редактированием, удалением, созданием и выводом”;
- прилично оформить результат своей работы.
Стажер учится. Его главная задача – набираться знаний, решать задачи под присмотром, и – набивать шишки.
Почти каждый стажер удаляет базу, промахивается окном или решает заново давно закрытую задачу. Разумеется, 6ез вреда для боевых проектов.
Ошибки – нормальная часть обучения.

Junior
Junior способен решать задачи самостоятельно. Он часто советуется со старшими, но вопросы он задает совсем не стажерские.

Что практически должен уметь Junior на старте:
- переписать (а значить досконально понимать) авторизацию на сайте;
- уверенно править настройками и кодом фреймворка работу каталогов, ленты новостей, формы;
- собирать простые интерфейсы управления данными и целые сайты на фреймворке;
- писать простую интеграцию с внешним API.
Middle
Middle – специалист, который способен решить сам любую типовую для отрасли задачу.

Что практически должен уметь Middle на старте:
- работать с внешней авторизацией (войти через внешний провайдер или сделать свой код провайдером авторизации);
- уверенно программировать интерфейсы публичных интернет-магазинов, маркетплейсов или интранет-порталов (в зависимости от специфики);
- собирать сложные интерфейсы управления данными и разделы на фреймворке;
- писать сложные интеграции с внешним API, реализовывать веб-сервисы.
Senior
Senior знает “свой стек” досконально, с готовностью изучает и применяет новые технологии, и работает как наставник.

Вот например, что сам Senior должен знать и уметь по блоку “Работа с серверами и Linux”.
- Сборка нетиповой системы выкатки изменений
- Работа с микросервисами.
- Организация нагрузочного тестирования
- Настройка continuous integration
- Синхронизация файлов и репликация данных
- Сборка отказоустойчивого и высоконагруженного кластера на Bitrix Framework и без него.
- ELK / другие системы логирования и аналитики
- Серверы очередей Gearman / RabbitMQ и построение распределенных систем
Как правило, Senior играет роль технического лидера группы разработчиков.
Architect
Архитектор – следующий уровень развития специалиста, когда он продумывает архитектуры крупных проектов и руководит их реализацией. Он не только технический, но и проектный руководитель.

Такие специалисты играют ключевую роль в технически и организационно сложных проектах.
Качество архитектора определяет способность проекта выполняться в срок и развиваться много лет подряд.
Управление развитием программиста
Каждый месяц с каждым программистом индивидуально мы проводим «планерку по развитию» и разговор на другие темы о работе. Участвуют руководитель отдела, техлид и/или наставник.
Во время таких встреч мы вместе определяем приоритеты развития — сдать лабораторную или устный экзамен по компетенциям.
Как устроена проверка уровня (аттестация)?
Что такое «аттестация»? Это процедура подтверждения квалификации программиста. Ее проходят все программисты. Аттестация включает лабораторные работы и устные экзамены.
В результате аттестации в матрице компетенций появляются “Да” напротив подтвержденных компетенций. От этого увеличивается грейд, например, «Стажер-54%» → «Junior-27%».

Как проходит аттестация?
Аттестация включает теорию (устный экзамен) и практику (лабораторные работы). Цель – “закрыть” несколько компетенций в матрице, подтвердить уровень, получить новые задачи и повысить зарплату.
Практические задания можно сделать правильно только если изучить и понять теорию. Списывать и хитрить не принято, и наставник не пропустит халтуру.
Многие блоки матрицы компетенций закрываются практикой и теоретических вопросов по ним нет.
Теория. Устный экзамен
Компетенции, не покрытые лабораторными работами нужно подтвердить на устном экзамене.
По каждой компетенции мы задаем около 5 вопросов. По-хорошему ответить надо на все или почти все. Длительность устного экзамена зависит от уровня, обычно это 1-2 ч.
Практика. Лабораторные работы
Лабораторная работа покрывает сразу несколько компетенций. После выполнения лабораторной работы эти компетенции засчитываются как подтвержденные и не попадают в устный экзамен.
Лабораторная работа завершается отчетом. Отчет может включать демонстрацию чего-либо, код-ревью, устные вопросы. Набор проверок зависит от самой лабораторной.
Примерные формулировки заданий
Мы разработали около 20 заданий (называем их привычно для студентов «лабораторные работы»). Несколько – опубликуем.
Вот примеры простых заданий.
Задание 2а. «Базовый web». Реализуем CRUD на чистом PHP.
Компетенции:
- PHP: Аутентификация и авторизация на сайте
- PHP: Обработка форма обратной связи с сохранением данных и валидацией
- Фронт: Создание форм на html
- Фронт: Синтаксис и селекторы CSS, общее представление о весах селекторов
- SQL: Основы Mysql
- SQL: Типы данных
- PHP: Синтаксис языка PHP
Суть:
- завести репозиторий на bitbucket и выполнять в нем;
- сразу сделать ветку и pull request;
- в PhpStorm установить плагин Statistic, максимальное кол-во строк на весь проект — 1500:
- через PhpStorm создать необходимые таблицы и заполнить их данными;
- сделать страницу аутентификации;
- сделать страницу с формой обратной связи, на которой есть: текстовое поле, многострочное текстовое поле, радиокнопки, флажки, выпадающий список, кнопка сброса формы, кнопка отправки формы;
- форма обратной связи доступна только авторизованным пользователям, критерий допуска — вход в систему выполнен;
- все красиво сверстать, показать пример использования основных типов селекторов: id, class, attribute, pseudo-class, pseudo-element;
- обе формы должны обрабатываться без JS;
- проверить через PhpStorm, что данные добавляются в таблицу.
Проверка:
- проверяется качество декомпозиции php, js, css;
- умение выделить ответственность и установить правильные зависимости между компонентами MVC/ECB;
- безопасность (доступ);
- безопасность (XSS, SQL injection);
- корректность редиректов;
- единство стиля оформления кода.
Развитие задания
Задание 2б. Развитие CRUD-интерфейса на PHP.
Компетенции:
- 3 способа подключения скрипта
- Создание форм на html
- Синтаксис и селекторы CSS, общее представление о весах селекторов
- JS: операторы, функции
- Отладка JS с помощью консоли браузера
- Основы Mysql
- Типы данных
Суть — продолжаем работу над сайтом из задания 2а:
- сделать мини-админку:
- список отправленных форм обратной связи;
- список должен быть отсортирован по дате отправки, новые — сначала;
- список можно “обновить”, это делается с помощью AJAX;
- совет: для интерактивного тестирования запросов к БД используйте консоль БД в PhpStorm;
- отправленную форму можно удалить из админки, все на AJAX;
- таким образом продемонстрировать все способы подключения JS;
- отправленные данные можно отредактировать (использовать уже разработанную форму, без AJAX);
- можно использовать jQuery.
- открыть инструменты разработчика (желательно Firefox):
- найти источник запроса из лога запросов;
- установить точку останова, спровоцировать выполнение кода, изучить пошаговое выполнение кода;
- во время пошагового выполнения просмотреть значения переменных через соответствующий инспектор;
- добавить watch;
- воспользоваться консолью для доступа к переменным в текущей области видимости.
Проверка:
- проверяется качество декомпозиции php, js, css;
- умение выделить и установить правильные зависимости между компонентами MVC/ECB;
- безопасность (доступ);
- безопасность (XSS, SQL injection);
- единство стиля оформления кода;
- все пункты по использованию инструментов разработчика продемонстрировать.
Вот пример “средней сложности”
Задание 10. Парсинг сайтов
Компетенции:
- Регулярные выражения
- HTTP-запросы с сервера, cURL
- TODO: написание консольных утилит (и одноразовых скриптов) на кодовой базе Bitrix Framework
- TODO: добавить CRON
Суть:
- Проанализировать сайт, продумать структуры данных, пригодные для автоматизированной обработки
- Распарсить сайт в эти структуры
- Оформить в виде CLI-скрипта
- Настройками реализовать возможность парсить не все подряд, а только то, что нужно пользователю
Проверка:
- корректность CLI-окружения
- декомпозиция регулярных выражений
- экономичность по запросам
- обработка ошибок
- возможность параллельного парсинга нескольких объектов сразу
- Работа в консольном и интерактивном режиме
- *работа в режиме внешнего сервиса, доступного по HTTP, с поддержкой очередей

Посмотреть и скачать матрицу компетенций – 2020
Я уверен, что именно так, по шагам, с наставником и постоянным code review, через цепочку аттестаций, развивается правильный разработчик «от стажера до архитектора».
Бриллианты формируются под давлением.





