Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Первый вариант светящихся часов для детей был создан мной несколько лет назад. В то время наши дети (им было тогда 2–4 года) буквально сводили нас с женой с ума: они никак не могли понять, что значит "рано утром дождаться, пока маленькая стрелка на часах дойдет до циферки семь, и только потом прибегать и будить нас"! Сейчас нашему четвёртому ребенку уже 3 года, и эти часы уже несколько лет облегчают нам жизнь! Я постоянно совершенствовал их, и, наконец, настал тот день, когда проблема века – "дети, которые рано будят родителей" – была в конце концов решена.
Светящиеся часы просты в изготовлении и обойдутся недорого. Arduino Nano с часами реального времени и RGB LED позволяет установить несколько световых сигналов любого цвета в любой момент. Время срабатывания будильника и само время на будильнике устанавливаются кнопками. Также имеются кнопки настройки яркости и цвета. Настройки часов можно сохранить, если часы отключаются от питания, после их настройки автоматически восстановятся. В новом варианте часов корпус и плафоны разной формы распечатываются на 3D-принтере. Давайте ознакомимся со светящимися часами 2.0!
Примечание: электронные компоненты в этом решении могут быть достаточно сложными.
Какие потребуются компоненты:
Программируемый контроллер Arduino Nano (Amazon/Aliexpress).
Плата расширения Arduino Nano (Amazon/Aliexpress).
Системные часы DS1307 (Amazon/Aliexpress).
Аккумуляторная батарея CR2032 для системных часов (Amazon/Aliexpress).
4-разрядный дисплей TM1637 (Aliexpress).
Диффузный светодиодный индикатор с общим катодом 10 мм RGB (Amazon/Aliexpress).
2 макетных платы PCB 4x6 см (Amazon/Aliexpress).
Квадратный переключатель с фиксацией положения 8x8 мм (Aliexpress).
Цветные сенсорные нажимные кнопки (Aliexpress).
3 сопротивления 270–330 Ом (Aliexpress).
Винты M2 x 4 мм(Aliexpress) и M2 x 8 мм(Aliexpress).
Провода-перемычки с гнездовым контактом 10 см (Amazon/Aliexpress).
Настенная USB-розетка (Amazon).
USB-Кабель 2,0 5-Pin Mini-B, 6 футов (Amazon).
Филаментная нить для 3D-печати (белая для плафона, любого цвета для корпуса).
Инструменты:
Паяльник и припой (если собирать часы с нуля).
Небольшая отвёртка.
3D-принтер.
Шаг 1. Проектирование и печать
В этой версии на 3D-принтере распечатывается корпус (цвет может быть любым) и плафон. Чтобы равномерно рассеивать свет светодиода, филаментная нить должна быть белой.




Плафон
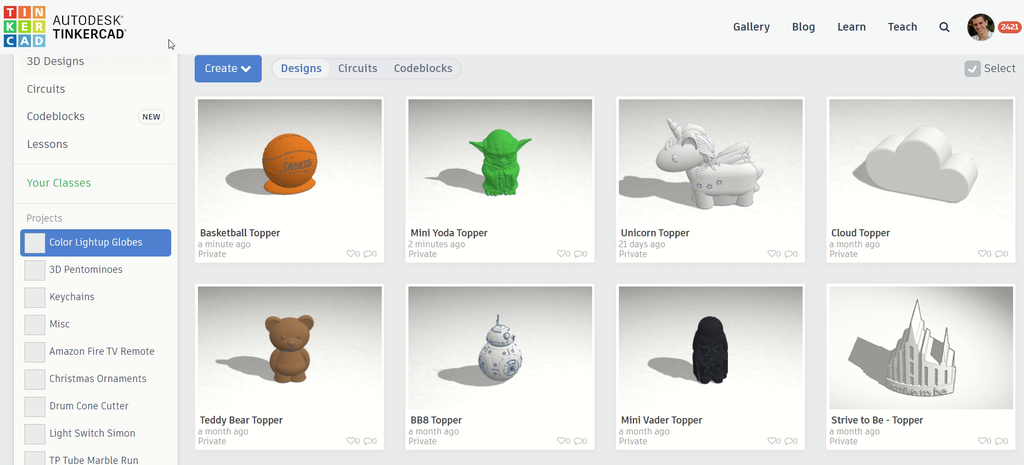
Тут может быть два варианта: доработать существующий плафон под свои нужды или сконструировать собственный. Я начал проект с изучения некоторых понравившихся мне на Thingiverse дизайнов. Я загрузил из Thingiverse STL-файл, импортировал его в TinkerCad, затем изменил его – добавил требуемое основание, учёл винтовые отверстия, изменил размеры, на плафонах можно даже что-нибудь написать. Я довольно неплохо ориентируюсь в TinkerCad, и мне удалось спроектировать собственные плафоны. При проектировании необходимо помнить, что плафон должен удерживаться наружной конструкцией под ним. Чтобы подсвечивалась вся поверхность плафона, мы сделаем его полым, то есть распечатаем с нулевым заполнением и только по внешнему периметру, без нижних слоев.
Файлы TinkerCad: Звезда, Единорог, Йода, Дарт Вейдер, Плюшевый мишка, Облако, Машина Скуби-Ду, Баскетбол, Храм, BB-8.
Файлы Thingiverse: Светящиеся часы.
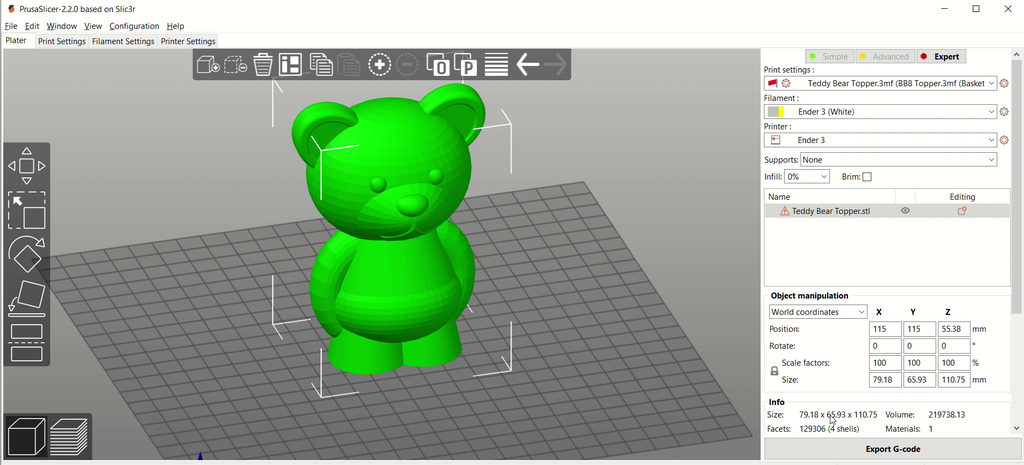
Настройки слайсера для плафона:
Высота слоя: 0,16 мм.
Без суппортов (они могут понадобиться).
Заполнение: 0 %.
Положение шва: заднее.
Периметры: 4–6.
Нижние сплошные слои: 0.
Примечание: плафоны Единорог, Плюшевый медведь, Облако и Храм созданы мной с нуля. По ссылкам на сайт Thingiverse можно посмотреть описания дизайнов плафонов Звезда, Йода, Дарт Вейдер, Машина Скуби-Ду, Баскетбол и BB-8, созданных в TinkerCad.
Корпус
Корпус я спроектировал сам, чтобы в него уместились все электронные компоненты. Он состоит из скреплённых друг с другом верхней и нижней частей. Дисплей часов, кнопки и гнёзда питания размещаются с внешней стороны корпуса. Также на корпусе имеется небольшой паз для крепления переключателя. На верхнюю часть корпуса устанавливается плафон (по вашему желанию). У плафонов разные размеры, поэтому верхняя часть корпуса распечатывается с учётом этих размеров.
Проектирование корпуса в TinkerCad: Нижняя часть корпуса.
Корпус:Звезда, Единорог, Йода, Дарт Вейдер, Плюшевый мишка, Облако, Машина Скуби-Ду, Баскетбол, Храм, BB8.
Файлы Thingiverse: Светящиеся часы.
Параметры слайсера для корпуса:
Высота слоя: 0,16 мм.
Положение шва: заднее.
Заполнение: 100 %.
Без суппортов.
Шаг 2. Подготовка электронных блоков
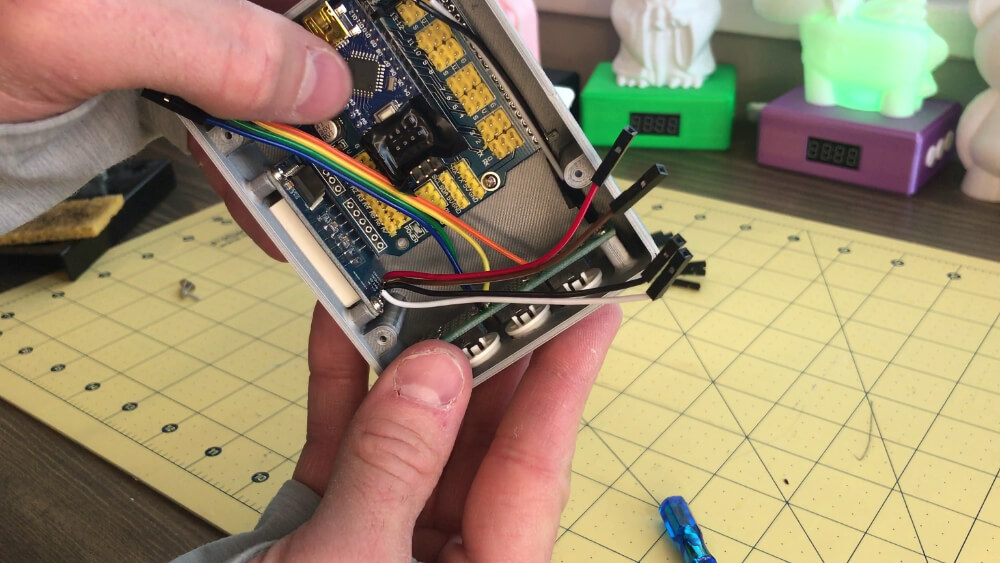
Много картинок








Чтобы было проще, мысленно разделим электронные компоненты на шесть отдельных модулей.
Arduino Nano и плата расширения
Это электронные “мозги” часов. Программируемый контроллер Arduino Nano устанавливается в гнездо на плате расширения, причём контакты Arduino Nano должны быть доступны для подключения пяти других блоков. Кабельная перемычка длиной 10 см протягивается от блока и соединяется с контактами на плате расширения.
Блок светодиодной индикации
Включает в себя светодиодный индикатор RGB 10 мм, половину печатной платы (*4 см), 3 резистора (от 270 до 330 Ом) и 4 провода-перемычки. Этот блок создаётся посредством припайки светодиода к печатной плате с использованием резисторов, припаянных к выводам R, G и B. Затем каждый из 3 резисторов и контакт заземления (GND) припаиваются к одному концу провода-перемычки.
Блок системных часов
Этот блок состоит из системных часов DS1307 с аккумуляторной батареей CR2032 и 4 проводов-перемычек, припаянных к контактам SCL, SCA, VCC и GND.
Блок нажимных кнопок
Этот блок состоит из 3 сенсорных кнопок, половины печатной платы (*6 см) и 4 проводов-перемычек. Нажимные кнопки должны идти с соответствующими интервалами, как это показано на рисунках/видео, чтобы они точно попали в отверстия напечатанного на 3D-принтере корпуса. Чтобы кнопки не болтались, их выводы припаиваются к печатной плате. Затем концы трёх проводов-перемычек соединяются с каждой из трёх кнопок, а четвёртого – с контактом заземления (GND).
Блок дисплея часов
Включает в себя четырёхразрядный дисплей TM1637 и 4 провода-перемычки, припаянных к контактам CLK, DIO, VCC и GND.
Блок переключателя
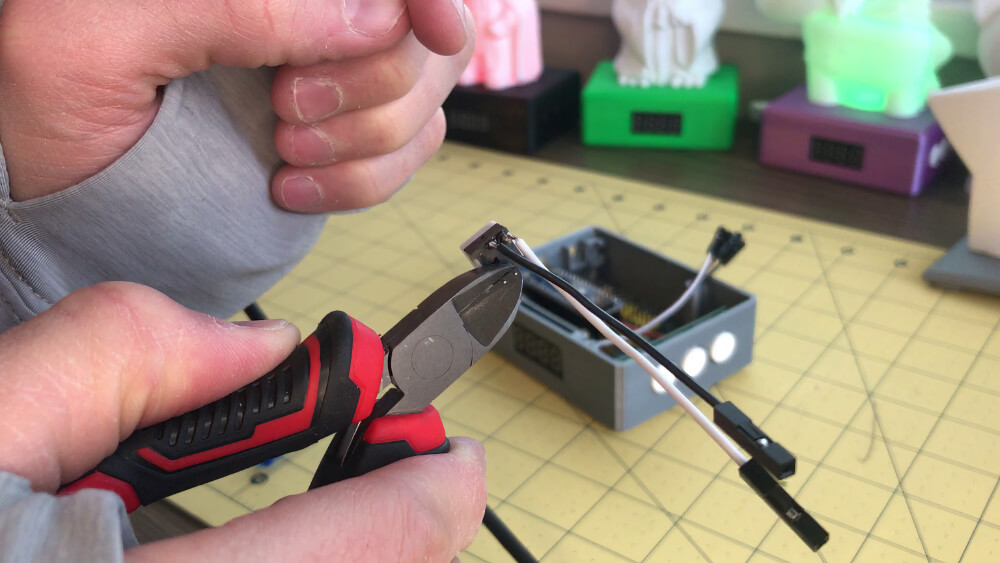
Этот блок состоит из квадратного переключателя с двумя контактами, припаянными к 2 проводам-перемычкам. (Для того чтобы при сборке было удобнее работать с такими проводами, я обычно укорачиваю их (но только их!) до 6 см. Кроме того, я удалил несколько выводов переключателя, как это показано на видео, чтобы можно было без помех выполнять определённые соединения на плате расширения.)
Примечание: в конструкции используются две печатные платы 4x6 см – одна обрезана до ширины 5 отверстий вдоль стороны 4 см (на ней будет размещаться блок светодиодной индикации), а другая отрезана до ширины 4 отверстий вдоль стороны 6 см (на ней будет размещаться блок нажимных кнопок). При резке печатных плат дремелем, пилой или плиткорезом соблюдайте меры предосторожности: пыль от печатных плат опасна для лёгких!
Шаг 3. Сборка часов

Ещё больше картинок




Установка блоков
Установите в указанной ниже последовательности (также см. видео) каждый из шести электронных блоков в нужное положение либо в верхней, либо в нижней части корпуса. Все блоки прикручиваются к корпусу винтами. (Рекомендую сначала установить все блоки в корпус и только затем подсоединять провода-перемычки к плате расширения.)
Arduino Nano и плата расширения прикрепляются к нижней части корпуса двумя винтами 4 мм на противоположных углах.
Блок светодиодной индикации – светодиодный индикатор – просовывается через верхнюю крышку, а затем к нижней стороне крышки с помощью двух винтов 4 мм прикрепляется печатная плата.
Плафон – белый плафон – вставляется в направляющие отверстия на верхней крышке и прикрепляется с помощью двух винтов 4 мм.
Блок системных часов. Этот блок прикрепляется к верхней крышке с помощью двух винтов 4 мм.
Блок нажимных кнопок прикрепляется к правой стороне нижней части корпуса с помощью двух винтов 4 мм.
Блок дисплея часов прикрепляется к передней стороне нижней части корпуса с помощью двух винтов 4 мм.
Блок переключателя. Переключатель вставляется в квадратный паз с задней левой стороны нижней части корпуса, затем прикрепляется с помощью распечатанного на 3D-принтере винтового крепления 8 мм.
Затемнение встроенных светодиодных индикаторов
На плате контроллера Arduino Nano имеются 4 светодиода, свет от которых может проникать через нижнюю часть корпуса. Чтобы избавиться от этого света, нужно просто заклеить светодиоды изоляционной лентой.
Примечание: на некоторых платах расширения Arduino Nano может присутствовать светодиодный индикатор питания, его также необходимо закрыть.
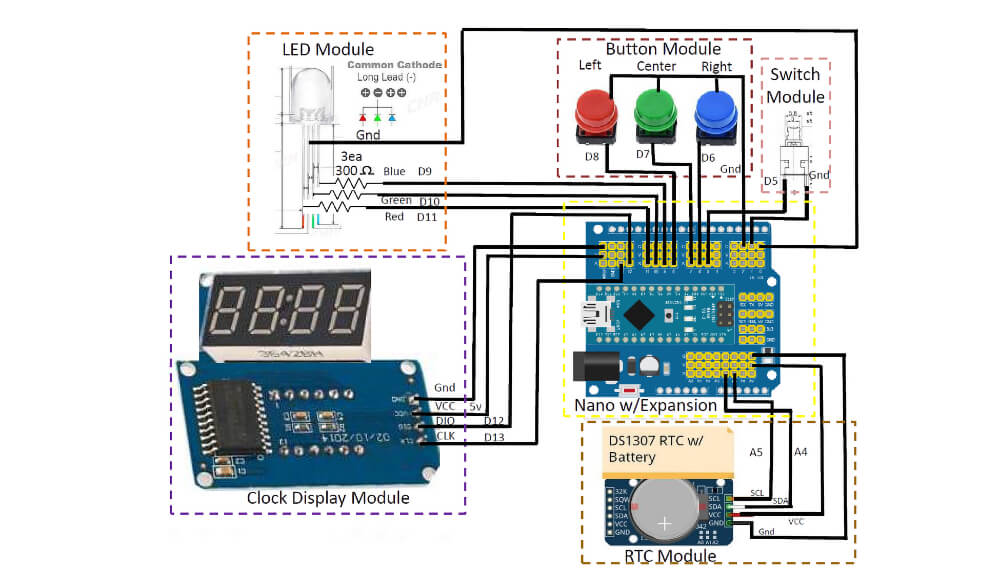
Соединения блоков
На схеме проводных соединений показано, к каким местам на плате расширения Arduino Nano должны подключаться определённые контакты блока.
Примечание: соединения VCC и GND можно подключать к любым контактам V и G на плате расширения, это очень удобно при подборе длины и маршрута прокладки проводов.
Вначале подключаем блоки, установленные в нижней части корпуса, подсоединяя провода-перемычки следующим образом:
Блок дисплея часов
CLK – D13.
DIO – D12.
GND – GND.
VCC – 5 В.
Блок нажимных кнопок
Правая кнопка ("Menu") – D6.
Центральная кнопка ("+")– D7.
Левая кнопка ("-")– D8.
GND – GND.
Блок переключателя
Какой-либо первый контакт – D5.
Второй контакт – GND.
Затем подключаем блоки верхней части корпуса, соединяя провода-перемычки следующим образом:
Блок светодиодной индикации
R – D11.
G – D10.
B – D9.
GND – GND.
Блок системных часов
SCL – A5.
SDA – A4.
VCC – 5 В или 3,3 В.
GND – GND.
Закрытие корпуса
Аккуратно вкладываем все провода-перемычки в нижнюю часть корпуса, закрываем верхнюю крышку корпуса и закрепляем её с нижней стороны корпуса тремя винтами 8 мм.
Примечание: программировать и тестировать часы лучше перед закрытием крышки, чтобы не приходилось открывать ее всякий раз, когда потребуется устранить неисправность или изменить соединения. И ещё один совет: нижние 3 винта, прикручиваемые с нижней стороны корпуса, вначале рекомендую закрутить не полностью, а только чтобы они чуть-чуть вошли в отверстия, а затем закрыть корпус и закрутить винты до конца.
Clock Schematic.pdf
Шаг 4. Программирование Arduino

Подключите часы к компьютеру с помощью USB-кабеля Mini-B. Откройте скетч Programmable_Color_Clock, скомпилируйте и загрузите код на Arduino Nano. При первоначальной загрузке эскиза системные часы, скорее всего, отключены. После запуска кода настройки часы автоматически синхронизируется со временем на вашем компьютере. При первоначальной настройке параметры исходной конфигурации сохраняются в долговременной памяти.
После первой загрузки необходимо закомментировать строку //longTermSave(); в коде настройки и снова скомпилировать и загрузить код. Это позволит изменять настройки и параметры будильника с помощью кнопок на часах, а если часы отключатся от сети питания и снова запустится настройка, параметры будильников не будут сброшены, а будут восстановлены из сохраненных.
Примечание: на всякий случай я включил в перечень файлов все библиотечные файлы, но все они стандартные, за исключением изменённого файла TM1637.cpp, в который я добавил определённые комбинации цифр для 4-разрядного дисплея. Библиотеку bounce2 можно загрузить здесь.
Примечание: на сайте Instructable можно скачать драйверы для Arduino Nano CH340, если вы купили контроллер на Aliexpress.
Приложения
Programmable_Color_Clock.ino
TM1637.cpp
TM1637.h
RTCModule.cpp
RTCModule.h
Шаг 5. Настройка параметров

Я написал к часам подробную инструкцию, в которой описывается, как работать с тремя кнопками и опциями меню для установки времени, как задавать количество сигналов будильника и как настроить цвет, яркость и время срабатывания каждого будильника.
Clock Instructions.pdf
Шаг 6. Наслаждайтесь!

Такие часы помогут будить детей по утрам, для подсветки в ночные часы или просто как украшение рабочего стола!

Узнайте, как прокачаться в других специальностях или освоить их с нуля:
Профессия Data Scientist
Профессия Data Analyst
Курс по Data Engineering
Другие профессии и курсы
ПРОФЕССИИ
Профессия Fullstack-разработчик на Python
Профессия Java-разработчик
Профессия QA-инженер на JAVA
Профессия Frontend-разработчик
Профессия Этичный хакер
Профессия C++ разработчик
Профессия Разработчик игр на Unity
Профессия Веб-разработчик
Профессия iOS-разработчик с нуля
Профессия Android-разработчик с нуля
КУРСЫ
Курс по Machine Learning
Курс "Machine Learning и Deep Learning"
Курс "Математика для Data Science"
Курс "Математика и Machine Learning для Data Science"
Курс "Python для веб-разработки"
Курс "Алгоритмы и структуры данных"
Курс по аналитике данных
Курс по DevOps






