
Опубликовать сайт можно разными способами. Например, если проект лежит в репозитории на Гитхабе, можно воспользоваться GitHub Pages. Но если вы не боитесь трудностей, советуем попробовать кое-что поинтересней — разместить сайт на облачном сервере.
Новичкам этот способ может показаться сложным. Но на самом деле он очень удобен, потому что вы сможете легко масштабировать архитектуру проекта и гибко управлять мощностями сервера.
- Масштабируемость. Облачные серверы легко масштабируются, вы можете увеличивать ресурсы по мере роста проекта.
- Гибкость и контроль. Вы полностью контролируете виртуальный сервер и можете настроить его под проект.
Просто повторяйте за этой инструкцией, и все получится.
Используйте навигацию, если не хотите читать текст полностью:
→ План работы
→ Арендуем сервер
→ Подключаемся к веб-серверу
→ Клонируем проект из GitHub
→ Устанавливаем Nginx и деплоим сайт
→ Подключаем домен
→ Настраиваем SSL-сертификат
→ Заключение
План работы
Мы для примера взяли простую страницу, которая лежит на GitHub — будем подключаться к ее репозиторию по SSH-ключам. Но вы можете развернуть более сложные приложения, например, на фреймворках и со сборщиками.
Что нужно знать для начала работы: как работать с Git.
Что будем делать:
- арендуем облачный сервер,
- запустим виртуальный сервер,
- задеплоим сайт,
- установим доменное имя,
- подключим сертификат безопасности.
Важно: мы не будем углубляться в детали работы с веб-сервером — затронем лишь то, что важно для нашей задачи. Но для тех, кому интересно разобраться поглубже, оставим ссылки на полезные материалы.
Арендуем сервер
Для публикации сайта нам понадобится облачный сервер. Мы будем использовать инфраструктуру Selectel.
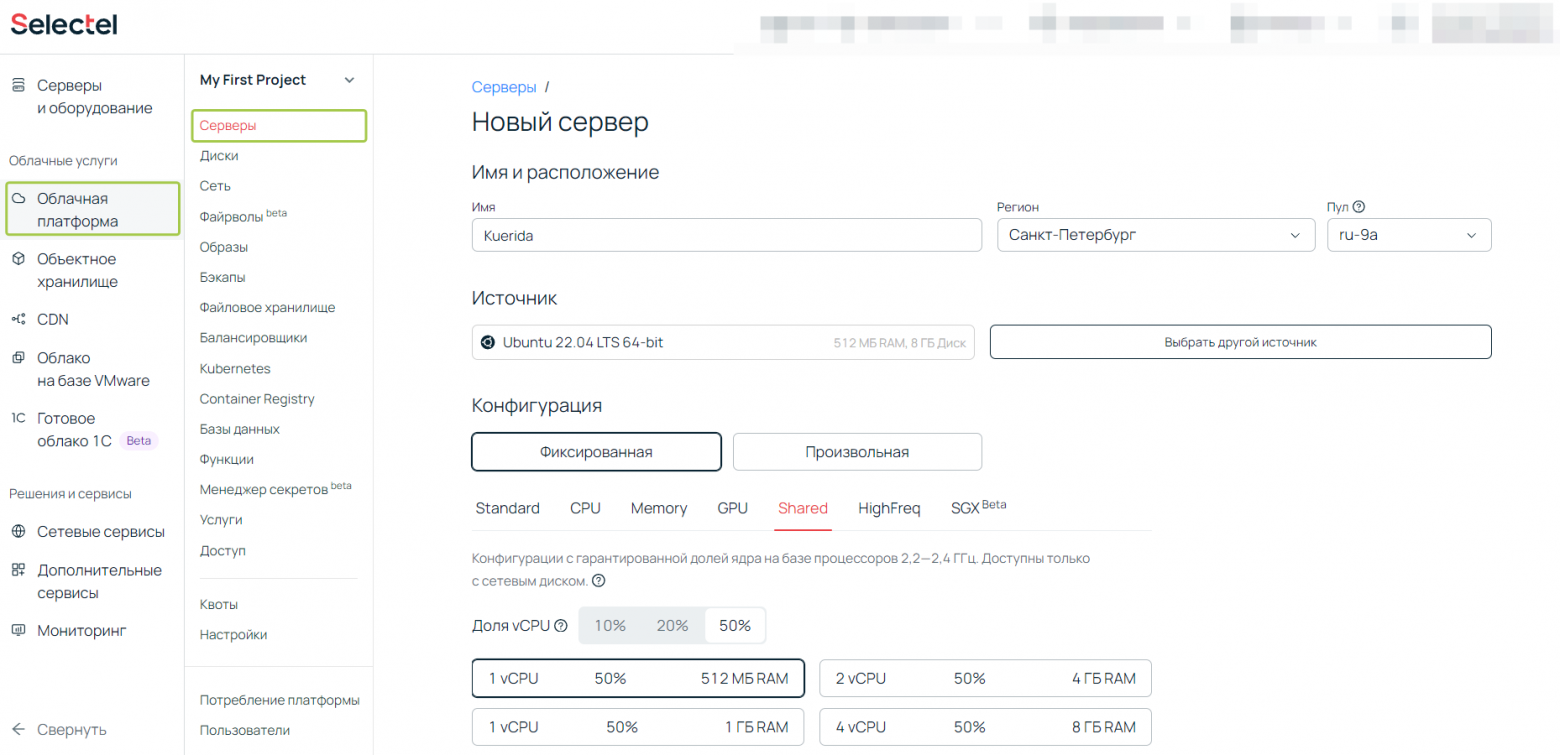
Открываем сайт selectel.ru, регистрируемся в личном кабинете и попадаем в панель управления. Переходим по вкладкам Облачная платформа → Серверы и нажимаем на кнопку Создать. На открывшейся странице вводим имя, выбираем регион и конфигурацию.
Есть два варианта конфигов: фиксированный или произвольный. У нас простой ознакомительный проект, поэтому выбираем первый вариант. Но вы можете более гибко настроить конфигурацию под свои задачи.

Указали имя и регион, выбрали фиксированную конфигурацию.
Обязательно проверяем, что на странице указан новый публичный IP — без него сайт будет недоступным в сети.

Выбрали конфигурацию.
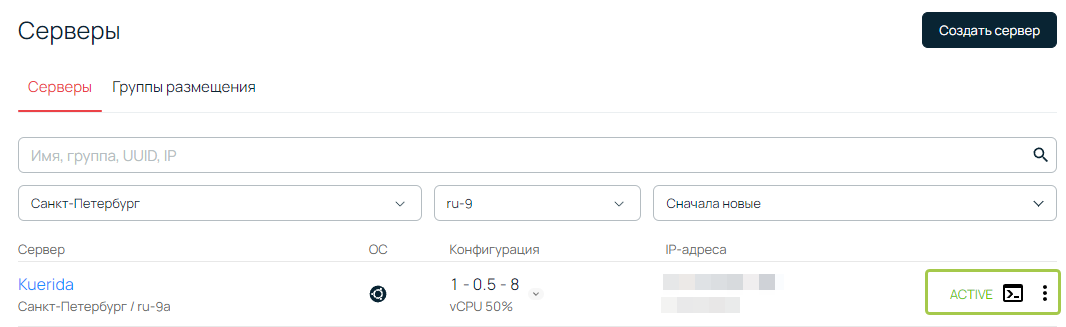
Нажимаем Создать сервер и ждем, пока появится статус Active:

Появился статус.
Готово! Мы создали облачный сервер и теперь можем разместить на нем сайт.
Подключаемся к веб-серверу
С этого момента нам понадобится терминал — его еще называют консолью или командной строкой.
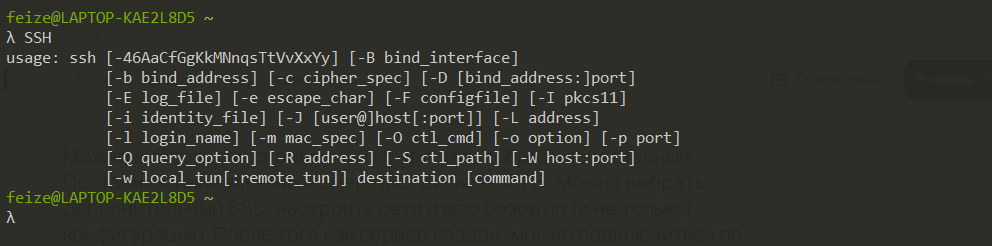
Открываем терминал и смотрим, установлен ли у нас SSH-клиент. Вводим команду:
ssh
Если все в порядке, вы увидите примерно такой результат.

SSH-клиент установлен.
Если клиент не установлен или вы не знаете, что такое SSH, прочитайте эту статью.
Переходим в панель управления, открываем раздел с серверами и копируем публичный IP:

Публичный IP находится сверху.
Возвращаемся в терминал и вводим команду ssh root@<IP-адрес>, например:
ssh root@198.51.100.155
Консоль предложит ввести пароль. Переходим в панель управления и выбираем сервер — пароль будет лежать в разделе Консоль под звездочками:

Копируем пароль и вставляем в терминале.
Готово, сервер запущен.
Клонируем проект из GitHub
Важно: далее мы будем работать с менеджером пакетов apt, такова специфика нашего дистрибутива Ubuntu. В CentOS, AlmaLinux и других дистрибутивах могут использоваться иные пакетные менеджеры, например, yum. Структура каталогов в Nginx тоже может отличаться.
Мы можем или скопировать архив в формате tar.gz, или склонировать репозиторий. Давайте остановимся на втором варианте — он нам нравится больше. Чтобы склонировать проект на сервер, сначала нужно установить Git. Вводим поочередно команды:
sudo apt update
sudo apt install git
Затем создаем каталог для сайта:
sudo mkdir -p /var/www/mysite
Открываем репозиторий с проектом и копируем SSH:

А затем клонируем репозиторий:
cd /var/www/
sudo git clone <ваш-SSH>
На этом этапе может появиться ошибка доступа. Без паники, нужно лишь настроить подключение по SSH к вашему репозиторию.
Как это сделать
Устанавливаем Nginx и деплоим сайт
Теперь нам понадобится веб-сервер Nginx — его можно поднять за пару кликов. В простой конфигурации сервер будет раздавать статический контент, например, изображения, HTML и CSS. Нам этого достаточно. Но если у вас приложение на PHP или Python, придется настроить «обработчик» приложений через интерфейс FastCGI или использовать сервер NGINX Unit.
Как работать с Nginx
Поочередно вводим в терминале:
sudo apt update
sudo apt install nginx
Если вы сейчас откроете браузер и введете в адресной строке публичный IP, откроется приветственная страница. Это знак, что вы на верном пути.

Приветственная страница.
Сервер подняли, теперь нужно его настроить. Создаем конфигурацию Nginx:
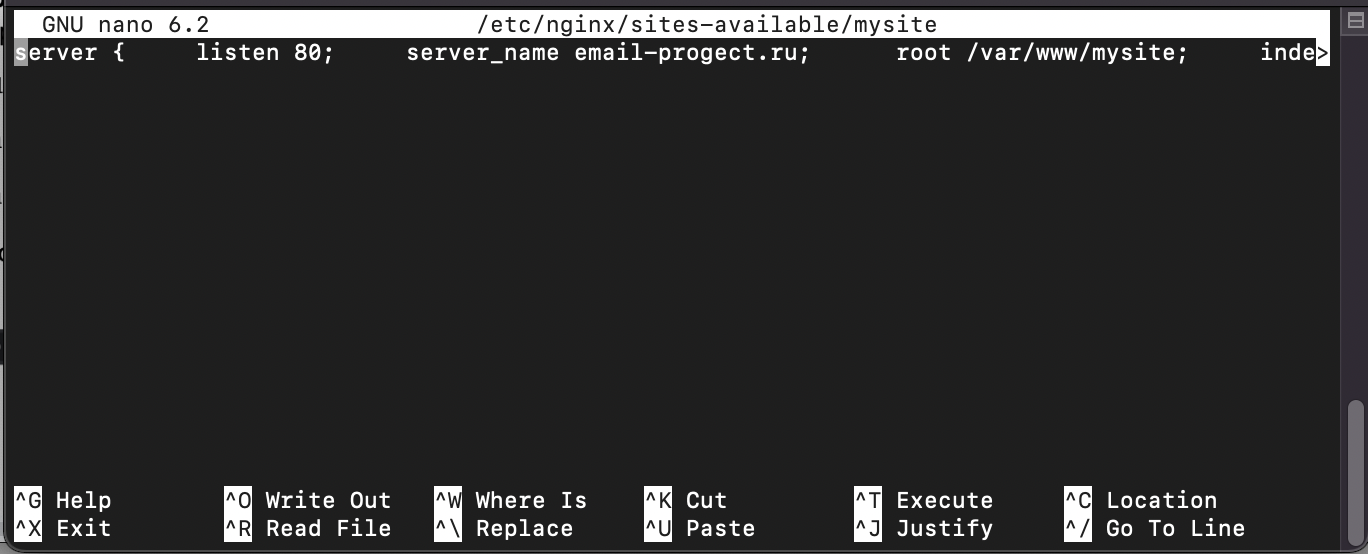
sudo nano /etc/nginx/sites-available/mysite
Вставляем:
server {
listen 80;
server_name your_domain_or_ip;
root /var/www/mysite;
index index.html;
location / {
try_files $uri $uri/ =404;
}
location ~ /\.(?!well-known).* {
deny all;
}
}
Не забудьте заменить your_domain_or_ip на ваш IP-адрес.
Вместо IP можно сразу указать домен, но мы это сделаем позже, иначе сейчас не сможем проверить работу сервера.
И теперь активируем конфигурацию и запускаем веб-сервер:
sudo ln -s /etc/nginx/sites-available/mysite /etc/nginx/sites-enabled/
sudo service nginx restart
Вновь откроем браузер и вставим в адресную строку IP. Если все сделали верно, увидим нашу страницу:

Теперь под нашим IP открывается сайт.
Подключаем домен
Внимательные читатели могли заметить, что мы опубликовали сайт, но он доступен по IP. А пользователям было бы удобнее находить страницу по человекочитаемому адресу. Давайте так и сделаем: подключим домен и настроем связку с IP.
Домен можно арендовать у компании-регистратора доменов. Минимальный срок регистрации для всех доменных зон — год, а максимальный зависит от зоны. Например, для .ru это год, а для .com — до 10 лет.
Мы арендовали домен. Теперь открываем панель управления → Сетевые сервисы → DNS-хостинг. Нажимаем Добавить домен, вводим имя и нажимаем на кнопку добавления:

У нас появится домен с автоматически настроенными NS-серверами: ns1.selectel.ru, ns2.selectel.ru, ns3.selectel.ru, ns4.selectel.ru. Теперь нужно перейти на сайт доменного регистратора (где вы арендовали домен) и добавить эти серверы. То есть настроить делегирование:

Делегирование занимает время — набираемся терпения и просто ждем.
Когда все будет готово, возвращаемся в терминал и меняем публичный IP на домен:

Обязательно обновляем конфигурацию и перезапускаем веб-сервер:
sudo ln -s /etc/nginx/sites-available/mysite /etc/nginx/sites-enabled/
sudo service nginx restart
Переходим в панель управления, открываем вкладку с доменом, кликаем по нему и в открывшемся окне жмем на кнопку Добавить запись.
Заполняем поля:
- Выбираем тип записи — A, AAAA, TXT, CNAME, NS, MX, SRV, SSHFP, ALIAS или CAA.
- Вводим имя — домен, для которого будет создана запись. Мы создаем для основного домена, поэтому оставляем поле пустым.
- Указываем TTL — время в секундах, через которое кэш запросит информацию об обновлении записи. Мы оставляем значение по умолчанию.
- Указываем публичный IP.
Жмем на кнопку Добавить запись.

Добавляем запись типа А.
Мы опубликовали сайт. Можно открыть браузер и проверить, что все работает.

Настраиваем SSL-сертификат
Итак, сайт в сети. Осталось лишь настроить SSL-сертификат, и тогда наша страница будет доступна по HTTPS.
SSL (Secure Sockets Layer) — это протокол шифрования, он обеспечивает защищенную передачу данных между пользователем и сервером.
Мы установим бесплатный сертификат от Центра Сертификации Let’s Encrypt®. Воспользуемся Certbot и за пару кликов подключим SSL.
Устанавливаем Сertbot:
apt install certbot python3-certbot-nginx
Вводим:
sudo certbot --nginx
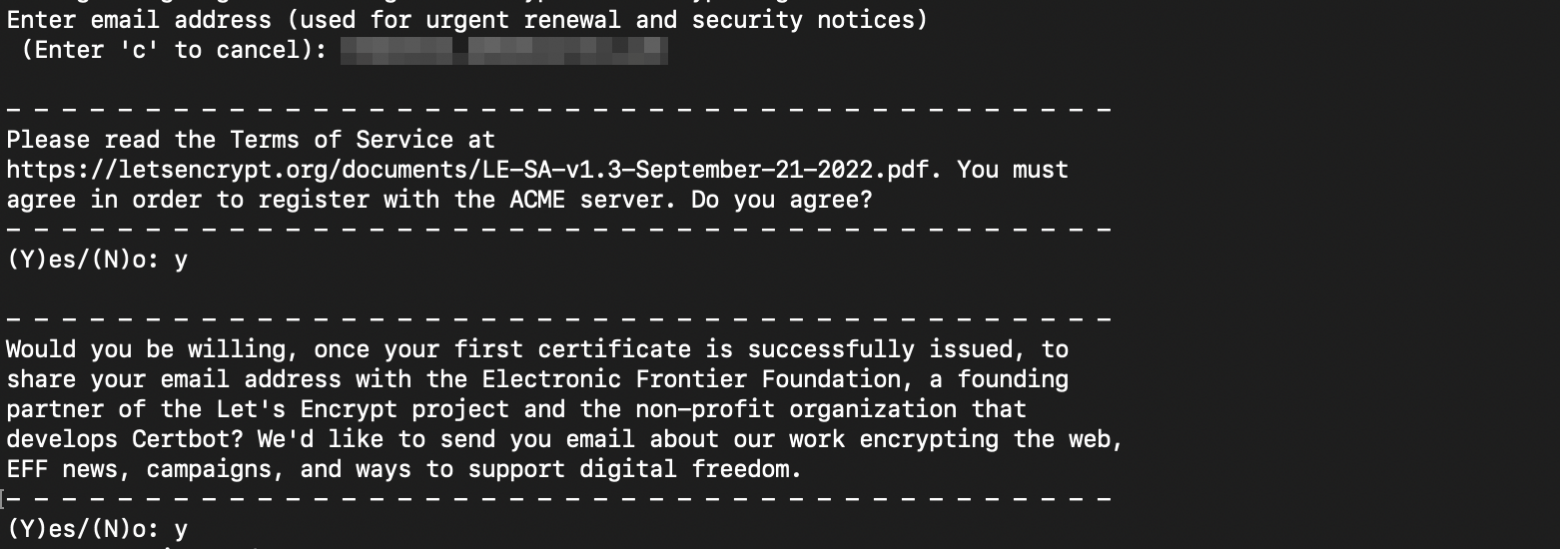
Нам предложат указать почту — вводим ее, а затем соглашаемся с условиями:

Вводим Y, чтобы согласиться с условиями.
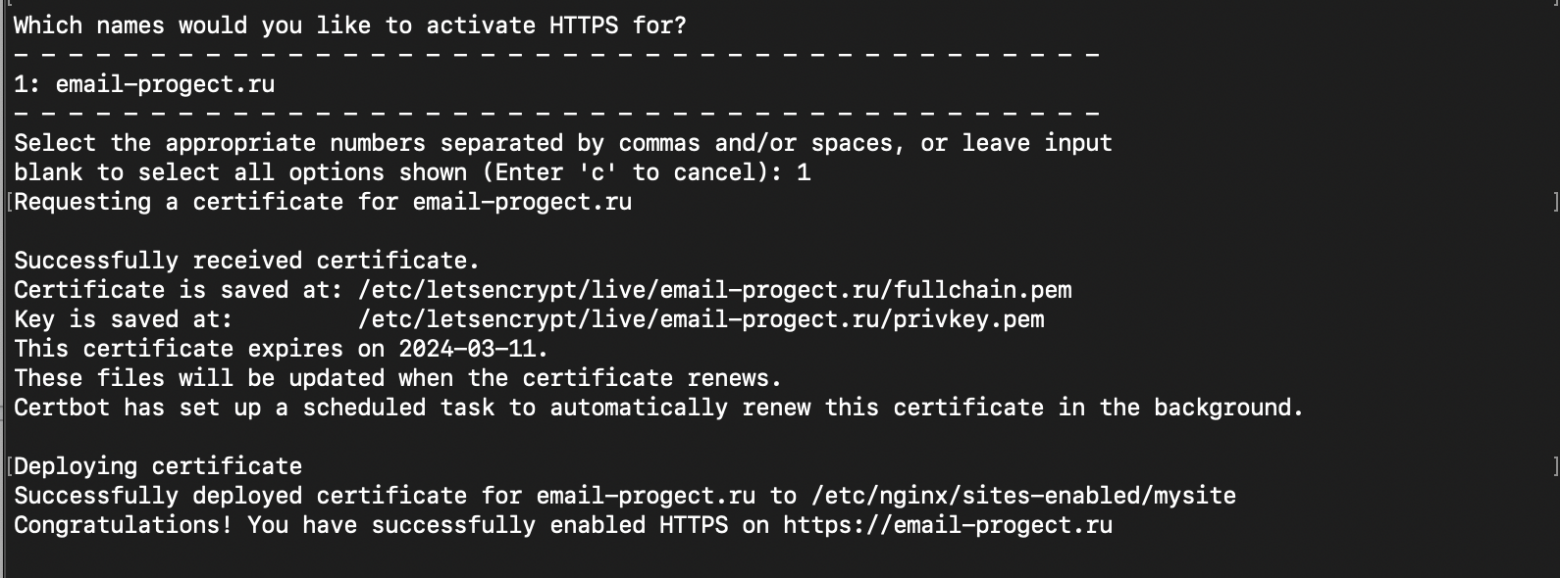
Далее появится список аккаунтов — указываем номер подходящего и видим сообщение о выпуске сертификата:

Сообщение о создании сертификата.
Возвращаемся в браузер, перезагружаем страницу и видим иконку безопасного соединения:

Появилась иконка замка.
На этом наша работа закончена. Мы опубликовали сайт и настроили сертификат.
Заключение
Деплоить сайт не так страшно, как кажется на первый взгляд. Сначала попробуйте повторить за инструкцией, не вдаваясь в детали. Когда закончите, постарайтесь разобраться поглубже с настройкой облачного сервера. Посмотрите, как работать с Nginx — изучите его основные команды. А если будет желание, разберитесь в устройстве публичных и приватных сетей и попробуйте настроить облачный файрвол. С ним ваш сайт будет защищен от несанкционированного доступа и утечек данных.





