Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
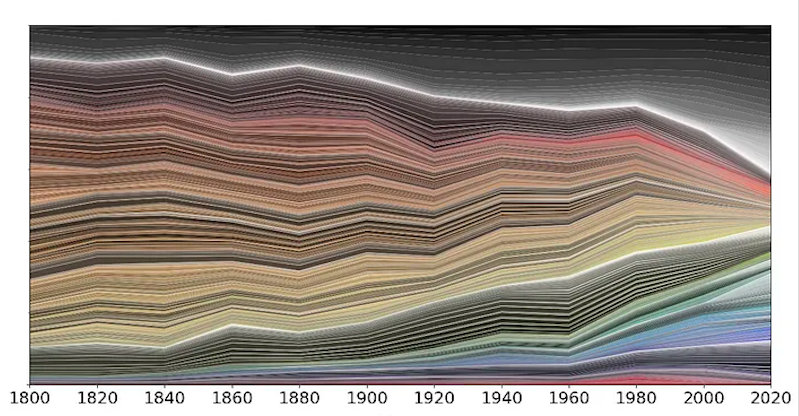
Однажды в погоне за дешёвым дофамином наткнулся в ленте Твиттера на интересную инфографику, сразу начну с нее — вот она:

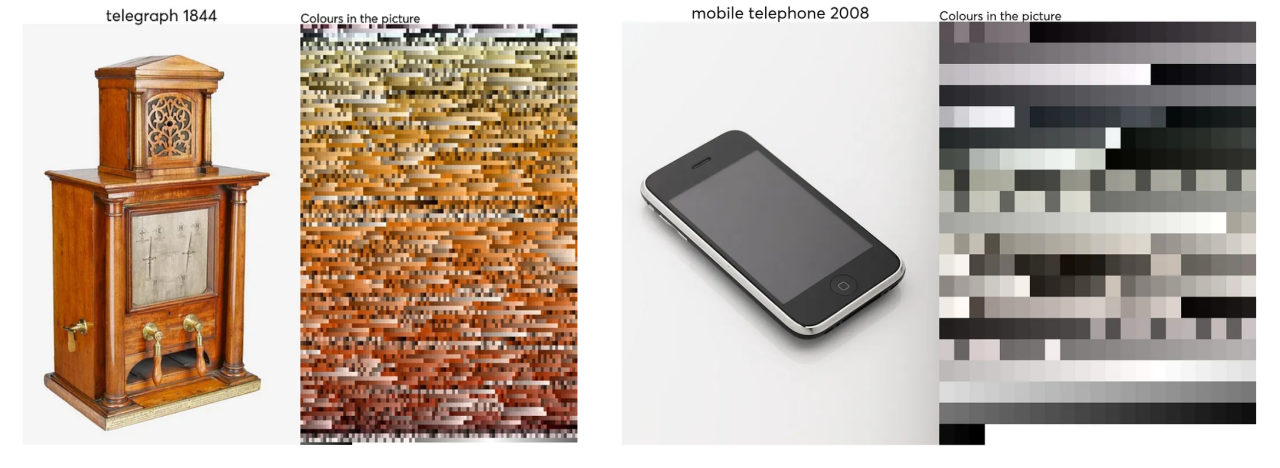
Ниже стояла ссылка на статью-источник — делюсь и ей. В чем суть: исследователи взяли несколько тысяч фотографий бытовых предметов, представленных в онлайн-музеях, и провели в числе прочего анализ их цветов. Суммарное распределение количества пикселей с определенным цветом и попало на график. Что мы видим:
Главное наблюдение: палитры стали нейтральнее, предметы, которые окружают нас в 2020 году, не такие яркие и разноцветные как, допустим, в 1980.
Стало меньше теплых цветов и больше холодных. Здесь, вероятно, сыграл переход от дерева, как основного материала в быту, к металлу и пластику.
Синий цвет был очень редким до XX века. Причиной, скорее всего, является дороговизна натуральных синих красителей до изобретения синтетических аналогов в середине XIX века (это хорошо видно по картинам Средних веков и Нового времени).

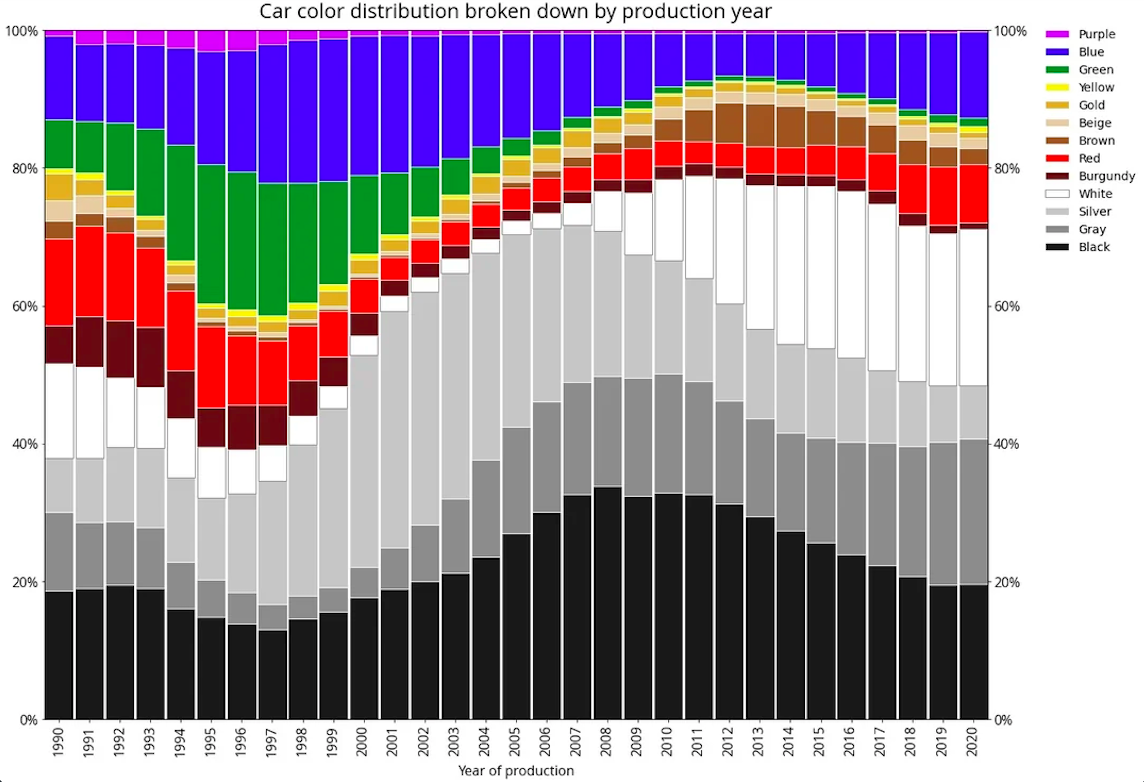
Даже за последние полвека цветов вокруг нас стало значительно меньше. Они поблекли и перестали кричать. Эта тенденция находит отражение во многом: интерьерах, одежде, автомобилях. Посмотрите на распределение цветов новых автомобилей, проданных в разные годы:

Массовому рынку автомобилей уже больше века. Казалось бы, технологии производства к текущему моменту не должны сильно влиять на такие параметры, как, например, цвет. Но тенденции таковы, что картина за десяток лет меняется кардинально. Возможно, взрывной рост агрегаторов такси и появление каршеринга дало новую жизнь белому цвету, но почему люди перестали покупать зеленые автомобили? Две трети новых машин — черные, белые или "благородно мышиные". Можно сравнить парковку в Берлине 1970-х и свежую партию детища Маска:

Хорошо, с материальным миром все ясно. В сером костюме едем в опенспейс приглушенных тонов, управляя белым авто. Приехав, открываем алюминиевый лэптоп расцветки space gray. Но что мы видим на экране?
Находят ли оффлайн-тенденции отражение в онлайне — об этом в статье: про цвета в веб-дизайне, их историю, методологию анализа и выводы о будущем.
Собираем данные
У исследователей из статьи, отмеченной в начале, под рукой была целая коллекция предметов старины и современности, заботливо сохраненных в архивах музеев. Веб-разработчики менее ответственны к своим артефактам. К счастью, есть великий и ужасный Internet Archive Wayback Machine, в числе прочего последовательно сохраняющий все более-менее популярные сайты в форме снепшотов html-страниц.
Не менее замечательно то, что Wayback Machine представляет минималистичный API, отвечающий на GET запросы с адресом интересующего сайта и датой, ссылками на снепшоты, если таковые имеются.
Немного Node.js-кода для интересующихся
const api = "https://archive.org/wayback/available";
const getSnapshotLink = async (url, timestamp) => {
let response;
try {
const request = `${api}?url=${url}×tamp=${timestamp}`;
response = await fetch(request);
} catch (err) {
console.error(err.message);
return null;
}
if (response.ok) {
const json = await response.json();
return json.archived_snapshots?.closest?.url;
} else {
console.log("HTTP Error: " + response.status);
return null;
}
};
Получив примерно вот такую ссылку на снепшот (посмотрите какие новости и числа волновали нас в конце мая 2005 года), далее необходимо собрать информацию о цветах всех элементов страницы. Идем наиболее честным путем — рендерим страницу с помощью Puppeteer и сохраняем скриншот.
Ещё немного Node.js-кода
const puppeteer = require("puppeteer");
const SCREENSHOT_SIZE = {
width: 1920,
height: 1080,
};
const saveScreenshot = async (url, timestamp) => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setViewport({
...SCREENSHOT_SIZE,
deviceScaleFactor: 1,
});
// Запрещаем загрузку картинок
await page.setRequestInterception(true);
page.on("request", (request) => {
if (request.resourceType() === "image") {
request.abort();
} else {
request.continue();
}
});
await page.goto(url, {
waitUntil: "load",
timeout: 300000,
});
// Убираем шапку
await page.addStyleTag({
content: "div[id=wm-ipp-base] {display: none!important};",
});
await page.screenshot({
path: `screenshots/${timestamp}.png`,
});
await browser.close();
};
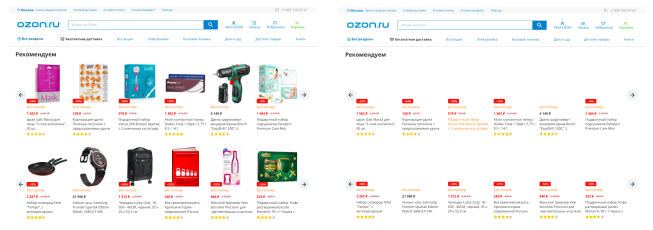
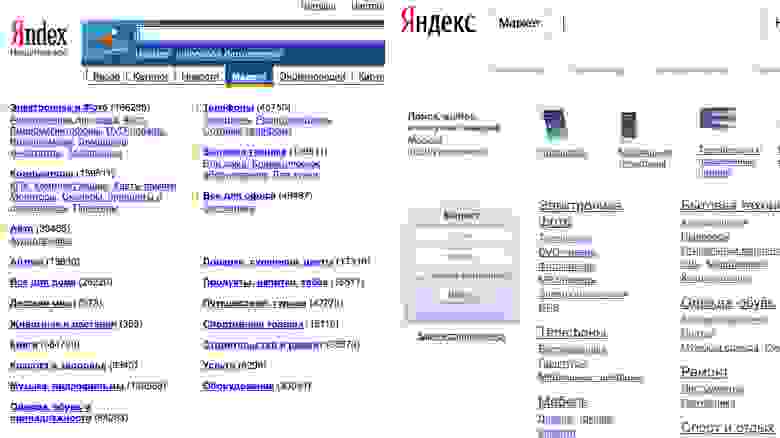
Отдельно стоит отметить момент запрета на загрузку картинок. Оценить цветовой замысел дизайнера невозможно, когда сайт наполнен медиа-контентом, стремительно меняющимся от минуты к минуте. Пример — любой маркетплейс, где контент генерируют продавцы, практически никак не оглядываясь на цветовую палитру самого сайта.

Конечно, при этом теряется часть информации в случаях, когда в оригинальном оформлении сайта используются растровые картинки, и спрятав их, мы исказим цветовой спектр сайта. Но такие случаи не частые (привет, главная Google).
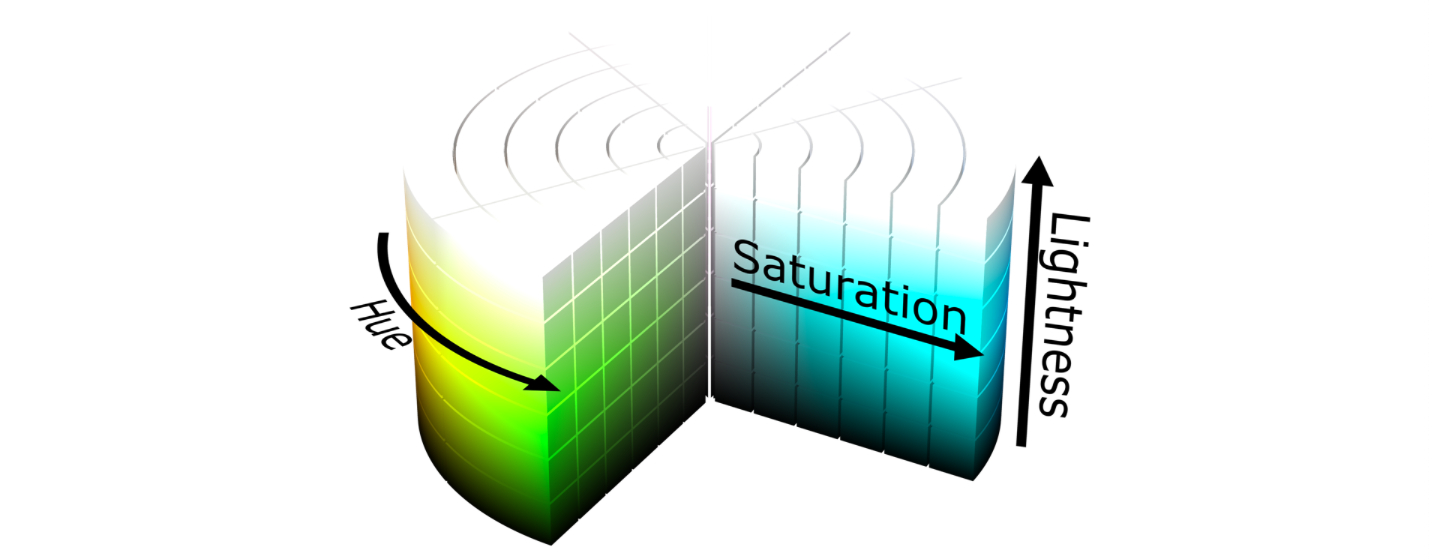
Далее шагаем по скриншотам и попиксельно собираем статистику по цветам с помощью Jimp. RGB-цвета переводим в HSL-пространство, что позволяет анализировать цвет с точки зрения его восприятия глазом человека, в не алгоритмом машины. Сохраняем данные в большой словарь-спектр, откуда будем их доставать и рисовать графики. Уже скоро.
Побольше Node.js кода
const jimp = require("jimp");
const fs = require("fs");
const convert = require("color-convert");
const COLORS_NUMBER = 20;
const SCREENSHOT_SIZE = {
width: 1920,
height: 1080,
};
const readScreenshots = (dir, files = []) => {
const fileList = fs.readdirSync(dir);
// Рекурсивно считываем сохраненные скриншоты
for (const file of fileList) {
const name = `${dir}/${file}`;
if (fs.statSync(name).isDirectory()) {
readScreenshots(name, files);
} else if (file.endsWith(".png")) {
files.push(name);
}
}
return files;
};
const getColorData = async (path) => {
const image = await jimp.read(path);
const colorLookup = {};
// Попиксельно считываем и сохраняем цвет в словарь
for (let x = 0; x < SCREENSHOT_SIZE.width; x++) {
for (let y = 0; y < SCREENSHOT_SIZE.height; y++) {
const { r, g, b } = jimp.intToRGBA(image.getPixelColour(x, y));
let [h, s, l] = convert.rgb.hsl(r, g, b);
const hash = [h, s, l].join(",");
colorLookup[hash] = (colorLookup[hash] || 0) + 1;
}
}
// Отсекаем наименее часто встречаемые цвета
const mostPopularColors = Object.entries(colorLookup)
.sort((a, b) => (a[1] > b[1] ? 1 : -1))
.slice(-COLORS_NUMBER);
// Взвешиваем цвета соответвенно занимаемой площади
const wholeSum = mostPopularColors.reduce((acc, [, num]) => acc + num, 0);
return mostPopularColors.map(([color, num]) => ({
color,
weight: num / wholeSum,
}));
};
const screenshots = readScreenshots("./");
const spectrum = {};
(async () => {
// Проходим по всем сохраненным скриншотам, формируя общий спектр
while (screenshots.length) {
const screenshot = screenshots.pop();
const timestamp = screenshot.split(".png")[0].split("/").pop();
const weightedColors = await getColorData(screenshot);
if (!spectrum[timestamp]) {
spectrum[timestamp] = weightedColors;
} else {
weightedColors.forEach(({ color, weight }) => {
const spectrumColor = spectrum[timestamp].find(
(s) => s.color === color,
);
if (spectrumColor) {
spectrumColor.weight += weight;
} else {
spectrum[timestamp].push({ color, weight });
}
});
}
}
fs.writeFileSync("spectrum.json", JSON.stringify(spectrum));
})();
Используя списки similarweb, удалось собрать описанным выше способом информацию о цветах более сотни сайтов, наиболее популярных в своих областях (Развлечения, Путешествия, Финансы, Торговля и т.п.), а также существующих с начала века (или близко к тому) и до наших дней.
Анализируем собранное
Теперь интересное — посмотрим на закономерности. Визуализируем некоторые параметры полученных спектров. Далее будет много графиков и анимаций. Интерактивные версии можно открыть по ссылке в описании графика. План такой:
Распределение цветов по популярности
Средняя светлота страниц
Средняя насыщенность страниц
Среднее количество различных цветов на странице
Распределение цветов
Сходу ещё одно небольшое замечание. Палитры в арсенале дизайнеров бесконечны, для оценки общих закономерностей нет необходимости разбираться в мельчайших различиях. О том, как сложно отсортировать цвета по воспринимаемым характеристикам, чтобы спектр был визуально монотонным, вообще молчу. Поэтому рубим с плеча.

Для каждого цвета в спектре предполагаем следующее (суммируя получившиеся одинаковыми цвета):
Светлота < 10%: считаем черным
Светлота > 90%: считаем белым
Насыщенность < 10%: считаем серым
Остальные цвета выравниванием по яркости и насыщенности
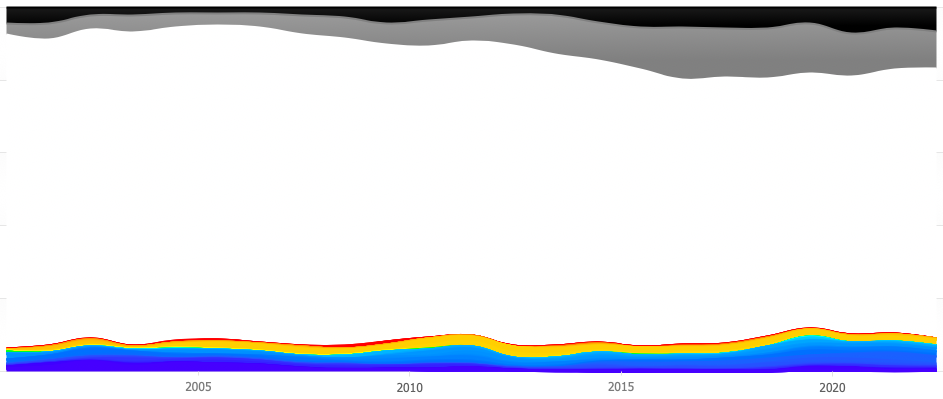
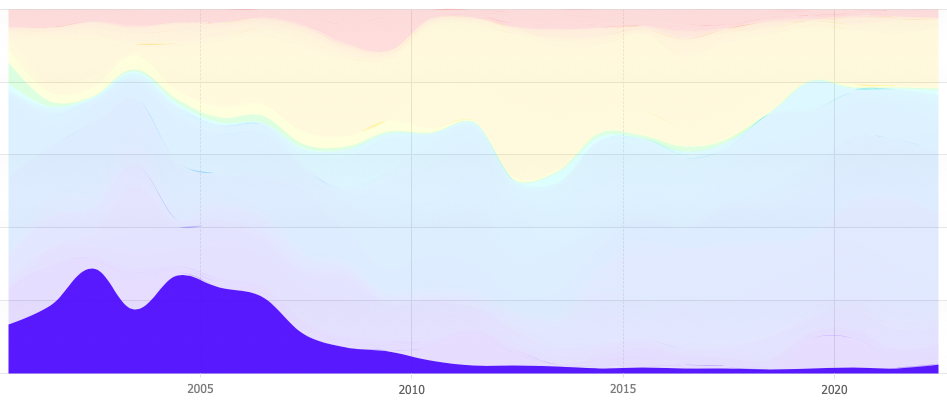
Получаем следующую усредненную картину распределения цветов на сайтах с начала столетия по 2022 год:

Черные, белые и серые пиксели занимает наибольшую площадь страниц на протяжении всего рассматриваемого диапазона лет. В основном это фон и текст. Пропустим этот момент сейчас, рассмотрев их влияние позже, и взглянем непосредственно на оттенки.

Синий цвет на протяжении двадцати с лишним лет — самый популярный выбор веб-дизайнеров. Компании ассоциируют его со стабильностью, надёжностью и безопасностью. Синий, как правило, не призывает к чему-либо и не вызывает сильной эмоциональной реакции. Кроме того, он находится на границе спектра и его безошибочно распознает большинство людей, даже с особенностями зрения: дальтонизмом и цветовой слабостью. Поэтому синий с успехом использует множество приложений, мессенджеров и соцсетей. Причем настолько давно, что сам оттенок уже прочно ассоциируется с компанией.
По этому поводу внезапная викторина — угадай интернет-гиганта по оттенку синего:

Отдельный интерес представляет самый синий из синих: #0000FF — это цвет гиперссылок по-умолчанию. Вот этот слон, проглоченный удавом, как раз и есть отражение их популярности в раннем вебе.

Существует несколько точек зрения начет причин, почему именно этот цвет был выбран дефолтным для ссылок, можно взглянуть, например, на эту статью. Самый прозаичный ответ, по бритве Оккама, вероятно, и является верным — а какой же ещё цвет кроме черного хорошо заметен на белом фоне? Тем не менее со временем (как видно из графика, в основном после 2010 года), дизайнеры стали использовать другие оттенки синего, или даже другие цвета для отображения ссылок в тексте.
С одной стороны сейчас ядерный синий выглядит довольно старомодно, а с другой — средства дизайна позволяют пользователю понять, что перед ним ссылка и без явного выделения цветом. Синий (теперь гораздо более деликатный) остается там, где других выразительных средств не хватает.

Впрочем, кто-то и раньше обходился без цветового кодирования ссылок, используя лишь подчеркивание, как второй после цвета исторически сложившийся атрибут гиперссылки.

Другой интересный момент — зеленый цвет. Имея лишь небольшую долю в начале нулевых, он практически полностью исчез с веб-страниц уже к 2005 году (стоит вспомнить график с цветами автомобилей из начала статьи). Думаю, основная причина здесь в банальной психологии цвета. В отличие от красного и оранжевого, которые акцентны и призывают пользователя к действию, или говорят о выгодности предложения, зеленый — очень умиротворяющий цвет. Он прочно ассоциируется с темами, связанными с экологией, природой, здоровым питанием и т.п. Вероятно, правильным будет выразить это так: на абсолютном большинстве коммерческих сайтов вы не найдете заметного количества зеленого цвета (если сайт не связан с темами, озвученными выше), в это же время зеленый может быть популярен как основной цвет сайтов некоммерческих или благотворительных инициатив. Однако, это уже тема для отдельного исследования.
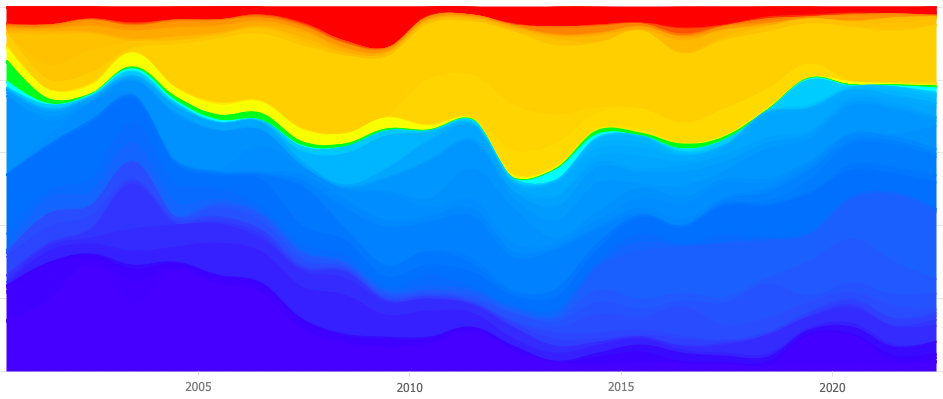
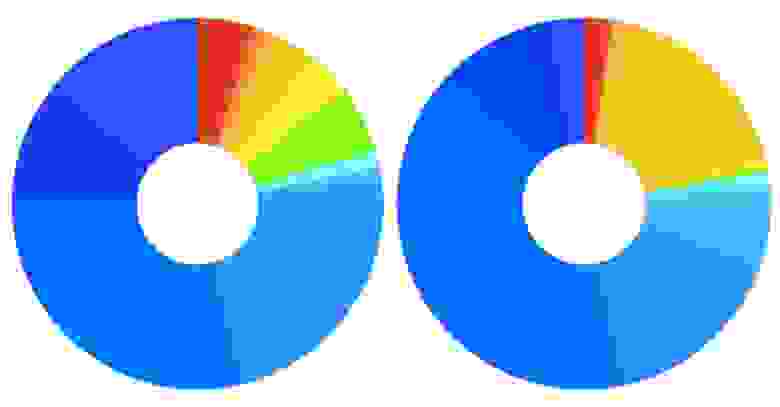
Ну и вдогонку ещё один график для оценки того, как поменялось распределение цветов между 2000 и 2022 годами:

Резюмируя наблюдения выше, можно сказать, что синий, оранжевый и, отчасти, красный цвета победили остальные к началу четвертого десятилетия истории интернета. Учитывая, что эта картина стоит на спинах миллионов A/B тестов, можно утверждать, что в абсолютном большинстве случаев это именно те цвета, которые заставляют миллиарды пользователей доверяться (иногда внезапно) услугам той или иной компании, уверовав в их превосходство над конкурентами.
Светлота
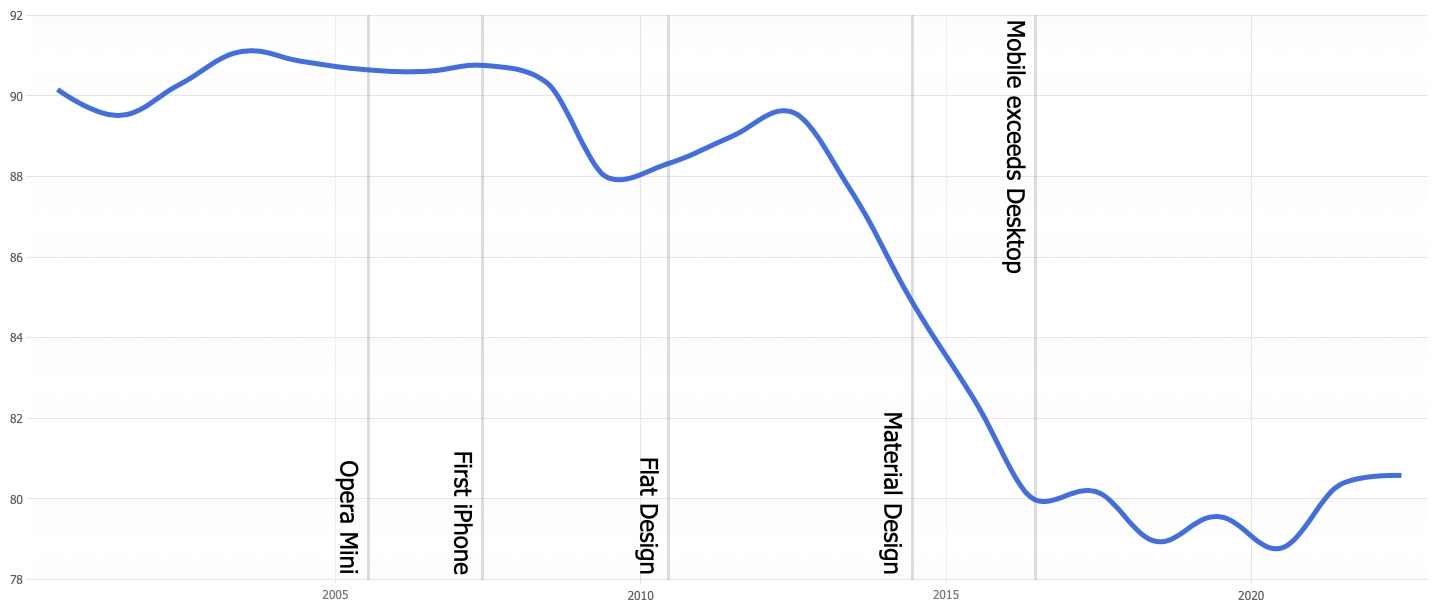
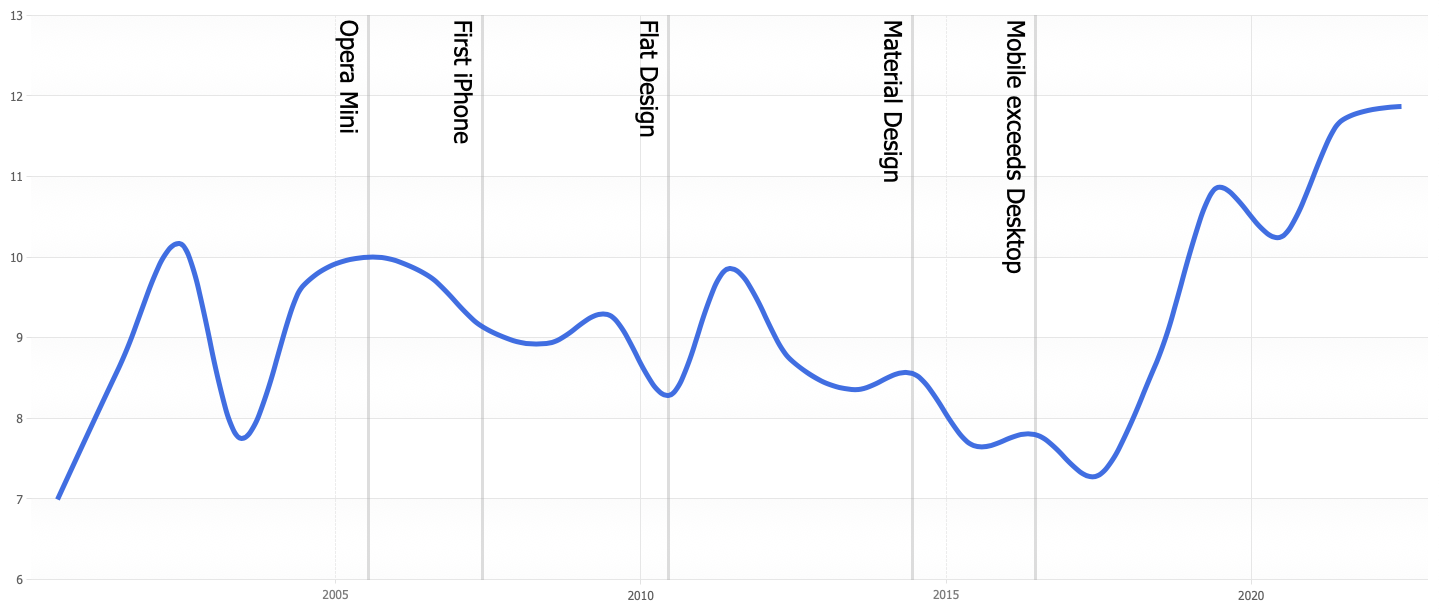
Теперь обратимся к компоненте lightness и выделим из собранных данных средние значения светлоты сайтов от года к году. На графике приведу также несколько вех, так или иначе влиявших на мотивацию веб-дизайнеров.

Можно подумать, что основной фактор, влияющий на эту статистику — популярность тёмных тем в интерфейсах. Между тем Microsoft добавил тёмную тему в юбилейном обновлении Windows 10 в 2016 году. В 2018 году Apple реализовали это macOS Mojave, а в сентябре 2019 поддержку тёмной темы получили iOS 13 и Android 10. Кроме того, медиа-выражение prefers-color-scheme, позволяющее использовать настройку тёмного режима операционной системы на сайте, появилось в основных браузерах также только в 2019 году. Почему же сайты стали темнеть значительно раньше 2016 года, когда ОС ещё вовсю ослепляли светлыми темами? Маркеры на графике выше, вероятно, отвечают на этот вопрос. Причиной стало переселение пользователей на мобильные девайсы. Маленькие экраны потребовали большего контраста, а значит и более тёмных элементов интерфейса, что ввиду унификации дизайн схем (а где-то и mobile first подхода) перекочевало на десктоп. Второй момент это вечерний и ночной трафик, когда тёмная тема — бальзам на душу глаза бессонного пользователя. Ну и технический аспект — всё более распространённые OLED-экраны серьезно экономичнее при использовании тёмной палитры приложениями.
Довольно наглядной демонстрацией тенденции «темнения» сайтов, является мультиэкспозиция всех скриншотов веб-страниц, использованных в исследовании. Если просуммировать с небольшим коэффициентом прозрачности все пиксели изображений по годам, получается следующая картина:

Очевидно, сайты стремительно темнеют с начала 2010-х. Естественно, любая выраженная тенденция не могла не быть результатом массы экспериментов ее влияния на метрики приложения. Например, по результатам ряда исследований, наличие тёмной темы:
позволяет (или заставляет?) пользователям проводить в социальной сети больше времени ежедневно
снижает число отказов и увеличивает количество просмотренных страниц
увеличивает количество заказов поздним вечером и ночью
улучшает конверсию
Если технический прогресс и может перевернуть картину, то наша физиология уже точно не изменится, поэтому, видимо, будем глядеть в темноту в обозримом будущем. А закладывать тёмный режим стоит в любое клиентское приложение с коммерческими перспективами.
Насыщенность
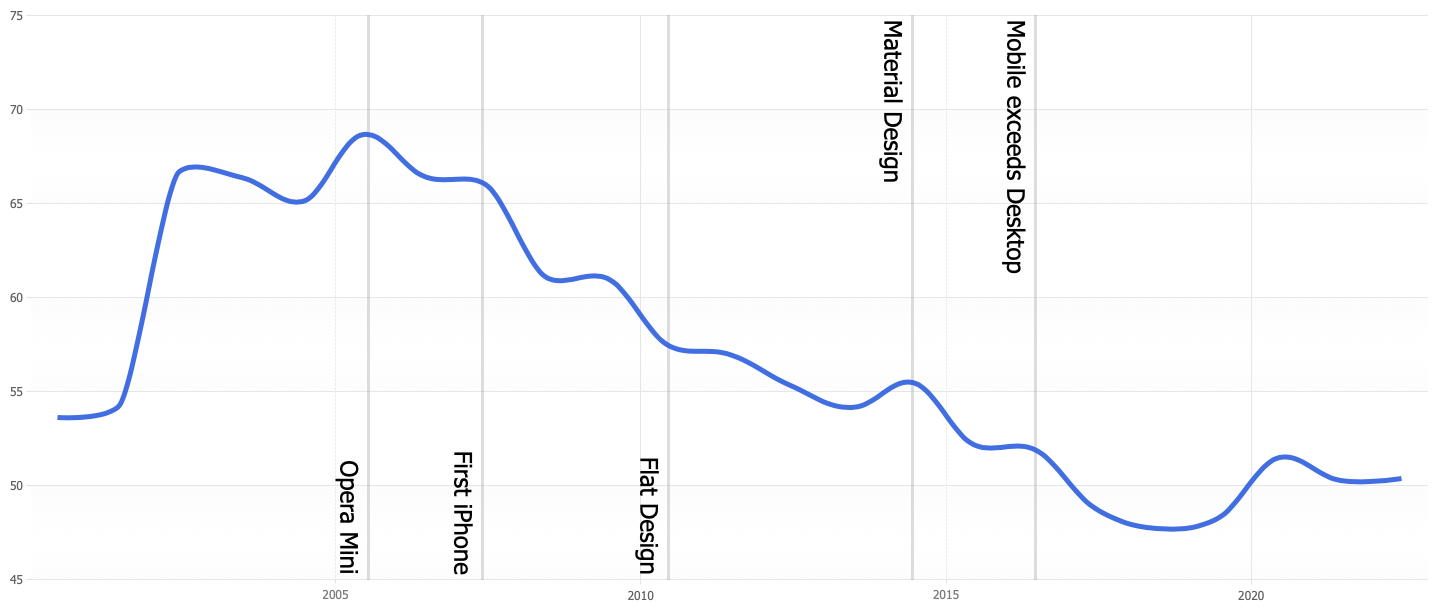
Ну и напоследок взглянем на второй компонент цветовой модели HSL — насыщенность. Сразу идем к графикам:

Видим долгий небольшой тренд снижения средней насыщенности цветов на сайтах, который прервался резким ростом в 2018 году. Чтобы проанализировать эти результаты, стоит взглянуть ещё на одну статистику — среднее количество разных цветов на сайте. Вот она:

Здесь уже тренд более явный и, наверно, понятный — интерфейсы становятся проще и выразительнее. Визуальный язык унифицируется, в том числе, посредством простых цветовых палитр.
Вершина в середине нулевых годов на графике — расцвет скевоморфизма, подхода, на излете популярности которого вышла первая iOS (тогда iPhone OS). С оглядкой на нее в последствии будут приниматься множество дизайнерских решений. В 2000-х пользователи только начинали знакомиться с визуальными средствами дизайнеров, ни одно поколение, с пеленок знакомое с экранными интерфейсами, еще не выросло к тому моменту. Поэтому html-кнопки выглядели как физические, приложение записной книжки умело анимировать перелистывание страниц, а на иконке телефона красовался проводной аппарат с наборным диском.

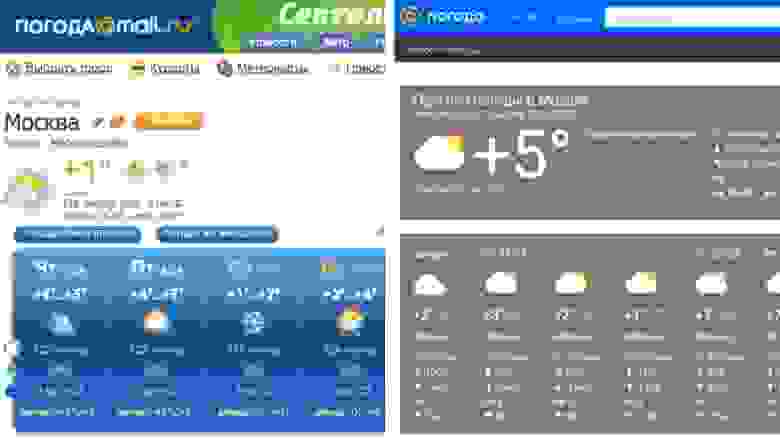
Таким был короткий век ретрофутуризма в мобильном и веб-дизайне. Конец его ознаменовали сначала Flat Design, а затем Material Design подходы. Взгляните, как скевоморфично выглядели иконки в разделе погоды портала mail.ru в 2011 году. На текущий момент они стали плоскими и 2-3 цветными. Ушли фотореалистичность и градиенты, отсюда и такое проседание в цветовом разнообразии в начале третьего десятилетия.
Отдельный момент — сильный рост насыщенности цветов после 2018 года. Эта тенденция хорошо отражает общую волну дизайн-трендов последних лет (вот яркий пример). Среди прочего это необрутализм с минимумом css, большими однотонными фонами и крупными акцентными заголовками, ностальгия по 90-м с кислотными палитрами, а также хендмейд графика с простыми яркими формами.
Что будет дальше?
Какого же цвета будет веб в обозримом будущем? Чтобы было от чего оттолкнуться мысли, резюмируем текущую картину того, что мы увидим на экране, перейдя на условный средний сайт на 2023:
заметное преобладание синего, немного оранжевых и красных тонов
тёмная тема (настраиваемая или используемая по-умолчанию)
элементы интерфейса яркие и насыщенные
небольшая по разнообразию палитра оттенков в целом
В то время как последние два пункта кажутся достаточно сильно подверженными сиюминутным трендам, первая пара имеет в своей основе более фундаментальные причины. Влияние цвета на наши эмоции и решения подтверждено массой исследований, и вряд ли принципы психологии цвета смогут измениться при нашей жизни. Больший оптимизм внушает развитие технологий производства экранов и устройств дополненной реальности. Возможно, будущие открытия и внедрения снова «осветлят» пользовательские интерфейсы, если причины популярности тёмных тем действительно кроются только в комфорте чтения и оптимизации расхода заряда.






