ГЛАВА 1. Амбиции
Конец февраля 2018

Мы, как адепты идеологии свободного ПО и свободного рынка считаем, что монополия — это плохо.
Огромному количеству людей требуется удобная и быстрая навигация в метро. Странно, что нет ни одного достойного конкурента приложения Яндекс.Метро. Мы решили создать его сами, занимаясь этим в свободное время как хобби.
Команда: в разное время от 2х до 4х человек.
Повествованием охвачено только Android приложение, ввиду того, что оно было запущено первым и все основные механизмы были обкатаны на нём. Конечно, на текущий момент доступна и версия для iOS.
ГЛАВА 2. Маршрут во мраке
Март – июнь 2018.
Нужна карта. Берем SVG, пихаем в SVGView, все отлично. Лагает ужасно, но мы радостные. Как рисовать отдельные маршруты? Никто не знает.
В SVG формате нет никакой информации о наслоении, принадлежности элемента к какой-либо линии и прочей информации, которая критически необходима для построения маршрута. Так мы и пришли к использованию базы данных для хранения всех элементов для отрисовки.
К тому же нам было нужно, чтобы приложение работало как можно быстрее. Использование WebView сразу отпадает, нужна GL-поверхность. Решили попробовать с SurfaceView (opengl поверхность, которую можно использовать как канвас) – всё не то. Она может производить изменения внутри себя, мигая черным цветом, так как она просто плохо реализована и не может выдержать нагрузку больше отрисовки кубика 20х20. Она может увеличиваться, пропадая через раз. Нам нужно было другое решение, но такое, которое было бы не так далеко от SurfaceView, так как по интерфейсу нам она полностью подходила.

Вкратце про баги драйверов на Android
Мы попробовали реализацию на TextureView. И, о боги, большая часть проблем ушла. Несмотря на то, что TextureView представляет собой SurfaceView на стероидах, она нормально реализована без магических багов и эпилептических припадков видеоадаптера.
У нас до сих пор оставались ошибки синхронизации потоков и настройки вьюшек в виде нечитаемых ошибок сегментации, но это было уже лучше, чем черное мигающее пятно. Соответственно, любое использование View не так, как оно должно быть, заставляет переопределять практически все методы самой View. Особенно это было проблематично с TextureView потому что этот компонент состоит из 2 частей: View и Surface. Друг без друга не могут, но в то же время могут просто не прислать событие о смерти Surface внутрь View, из-за чего приходится делать ручные проверки практически после каждого действия.
Проблемы начались когда нам пришлось увеличить вьюшку. Канвас рисует все попиксельно, поэтому если мы указываем размер 400х400, то элементы от 0 до 400 будет видно, а за пределами — нет. 400 — очень мало, реально нам нужна карта около 5000х5600 пикселей на хороших устройствах. Но как вместить 5000х5600 на экране 1920х1080 (16:9)?
Мы создаем канвас-карту с размером и масштабом, которые будут увеличиваться с разрешением экрана, и уменьшаться с уменьшением разрешения экрана. Таким образом мы решили проблему очень больших и криво отрисованных карт на устройствах с большим экраном и слишком мелких карт на маленьких экранах.
Когда мы начали тестить карту, оказалось, что на телефонах с одинаковым разрешением карта отображается по-разному. Ну как по-разному: на одном отображается, на втором белое/черное пятно. Логи ведут на баг-трекер Qualcomm на баг с чипами Adreno 330/300 со статусом ‘wontfix’. Замечательно.
Единственный способ победить этот баг — на телефонах с определенным видеочипом занижать размер карты, чтобы не было белого квадрата вместо карты. Но как мы узнаем модель видеочипа? Мы должны создать GLSurfaceView размером 1х1 пиксель при старте приложения, получить с нее информацию о видеочипе и только потом рисовать карту.
“- Но это же костыль.” Да, это костыль. Это костыль галактического масштаба, но это лучше, чем вырезать большое количество устройств и надеяться, что Qualcomm пофиксит баг своих драйверов и разошлет обнову всем ОЕМ, чтобы мы могли пользоваться картой на телефонах с этими кривыми драйверами. Спасибо нашим пользователям, мы смогли найти решение, которое работает на всех устройствах.

Мы строили, строили и наконец построили!
Также очень интересной задачей было наслоение элементов. Из-за того, что красная ветка должна рисоваться поверх зеленой, зеленая поверх синей, желтая поверх красной и тд, мы ввели номера слоев, и наше (с первого взгляда простое) приложение стало похоже на Adobe Photoshop :)
Определились с тем как рисовать маршруты. Теперь нужно было решить, как находить оптимальные среди них. Для поиска всех путей между вершинами используем алгоритм Флойда-Уоршалла, для поиска самого короткого пути используется алгоритм Дейкстры, для альтернативных путей алгоритм Йена. Кому интересны подробности, задавайте вопросы в комментариях.
ГЛАВА 3. Маршрут в лучах солнца
Июнь – Декабрь 2018
На этом этапе мы уже знали, что делать. Совершенствовать продукт. Мы рисовали новые карты, добавляли новые языки, устраняли баги, ускоряли работу, прикручивали фичи, собирали пользовательский фидбек и ни копейки не тратили на продвижение приложения.
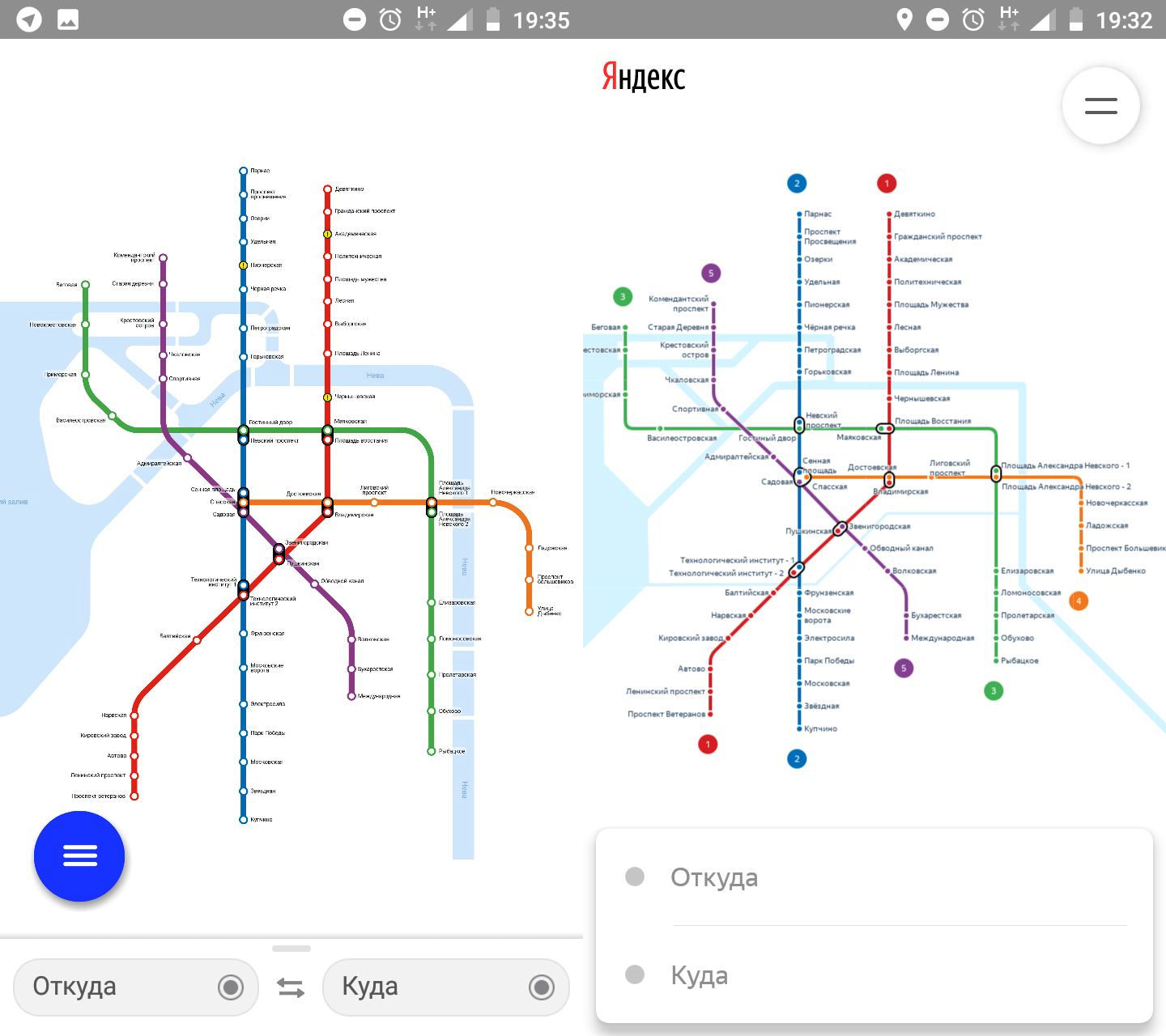
15 июня мы выкатили в релиз наше приложение, дополнив его картой метро Санкт-Петербурга. На этой карте мы решили обозначить водоёмы и мосты. Несколько позже Яндекс показал редизайн с аналогичной компоновкой карт. Неплохо, подумали мы.

Всего мы добавили 10 городов: Санкт Петербург, Барселона, Прага, Баку, Казань, Киев, Минск, Нижний Новгород, Самара, Новосибирск. В разработке карты метро Парижа и Нью-Йорка, в планах — весь мир.
В июле был развёрнут бекенд для обновления информации о станциях и быстрого апдейта карт.
В сентябре у нас уже был крепкий продукт, который можно было нести в массы. В это же время мы познакомились с разработчиком приложения «Метро и МЦК — схемы станций» Николаем. В своём приложении он собрал схемы станций, которые позволяют быстро сориентироваться и найти нужный выход. Очень круто, но это приложение не позволяло строить маршрут и имело устаревший дизайн. А потому для широкой аудитории оно оказывалось слабее Яндекс.Метро.
Мы договорились о том, чтобы внедрить схемы станций в наше приложение, а руководство компании поддержало и профинансировало идею. Это стало киллер фичей. Наши пользователи были в восторге.
Январь – Март 2019
Проведя порядка 10 экспериментов со страницей приложение в google play и потратив 18 (!) тысяч рублей на маркетинг, мы вывели приложения в топ 3 google play по запросам «метро» и «метро москвы».
В марте была опубликована iOS версия приложения, которая также успешно заняла место в топ 5 app store по запросу “метро москвы”.
Скачать Android: Метро Москвы – схемы станций, маршруты, выходы
Скачать iOS: Метро Москвы + схемы станций