Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
В этой статье показан наш опыт интеграции интернета вещей (IoT) и метавселенной Decentraland. В ней вы найдете список необходимых навыков и мини-инструкцию, чтобы попробовать самим. В конце мы добавили видео-презентацию, что в итоге получилось.
Основные положения
Мы выбирали сами, каким пользоваться софтом и на каком языке писать. Это не означает, что нужен только такой софт — вы можете найти что-то более удобное для себя. Что мы использовали:
Raspberry pi 3b с самописным вебсокет сервером на борту с подключенной адресной светодиодной лентой ws2812. Эта конструкция выступает за IoT.
Код написан JavaScript и исполняется в Node.js.
Код для клиентской части Decentraland написан на TypeScript.
В коде есть потребность в рефакторинге и оптимизациях. Но так как это MVP версия, то показываем как есть.
В статье показана инструкция по подготовке бэкенда и фронтенда, и видеотрансляции. Она написана скорее для людей, которые разбираются в тонкостях работы с серверной и клиентской частях. Некоторые вещи гуглятся, если прямо совсем не получается. Такая инструкция точно не подойдет человеку, который только начал программировать.
Однако, для всех интересующихся темой мы прикрепили ссылки на материалы, которые будут полезны для изучения и помогут разобраться.
Список нужных навыков и знаний
Умение писать на JS/TS: хотя бы несложные вещи.
Понадобятся базовые навыки по работе с SDK Decentraland.
Умение работать с Raspberry pi:
Создавать образ Raspbian Lite на флешке. Это можно сделать с помощью Raspberry Pi Imager. Скачать образ Raspbian Lite можно тоже с официального сайта.
Управлять по SSH. Для SSH-доступа понадобится создать в разделе флешки boot пустой текстовый файл ssh.txt.
Для работы понадобится установить Node.js. Как это сделать — рассказано в инструкции.
Уметь использовать IP Scanner. Мы использовали приложение IP Scanner.
Уметь подключаться по SFTP. Мы использовали CyberDuck.
Уметь работать с вебсокетами. Библиотека для работы с ними.
Уметь работать с адресной светодиодной лентой ws2812. Библиотека по работе.
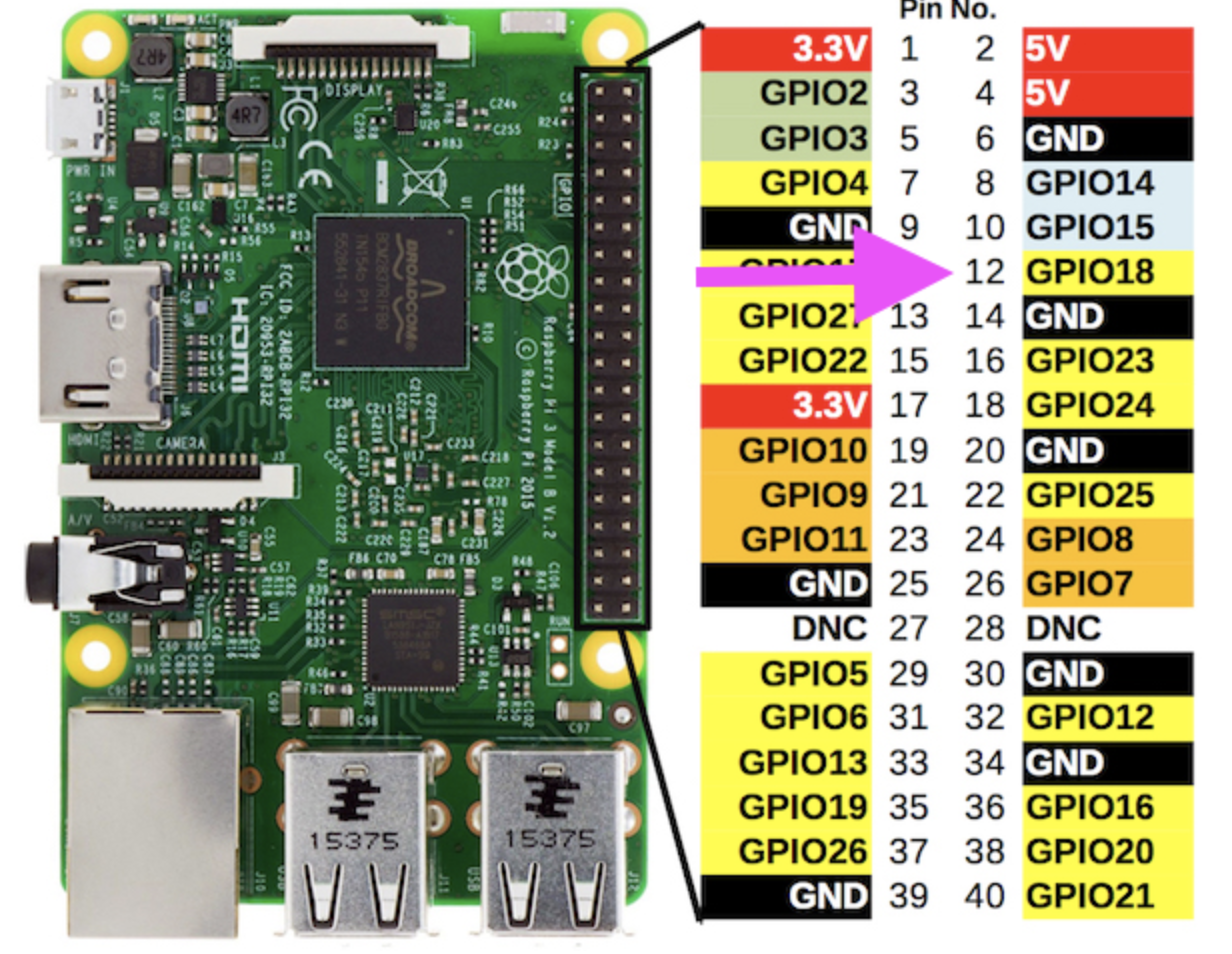
Уметь подключаться к GPIO и подключать внешнее питание. Схема GPIO — схема подключения внешнего источника питания — статья о питании ws2812 от raspberry pi.
Уметь пользоваться автозагрузкой с помощью PM2. В статье мы написали нужные команды для работы.
Уметь выпускать сертификат TLS для HTTPS/WSS соединения. Мы использовали certbot, выпускающий сертификат от Let’s encrypt.
Уметь пробрасывать нужные порты в маршрутизаторе.
Уметь привязывать домены или поддомены к IP адресу. Это делается записью A. Статья для ознакомления.
Уметь стримить видео из OBS Studio и пользоваться сервисом для раздачи этого видео. Мы выбрали CDNvideo.
Без этого пункта ничего работать не будет
Помимо навыков и знаний, еще понадобится «белый» IP-адрес, по которому будет доступна Raspberry pi.
Готовим серверную часть (Back-end)
Настройка и развертывание. Сначала нужно подключиться по SSH и скачать серверную часть с Github на Raspberry pi. Затем поставить все зависимости с помощью Yarn или NPM, установить certbot и выпустить сертификат. В конце скопировать его в папку с проектом.
Проброс портов. Их нужно пробросить на маршрутизаторе на 3000-ый порт. Обычно на нем стартует сервер по умолчанию. Порт можно поменять, но тогда нужно будет его поменять в клиентской части и в вебсокет-подключении.
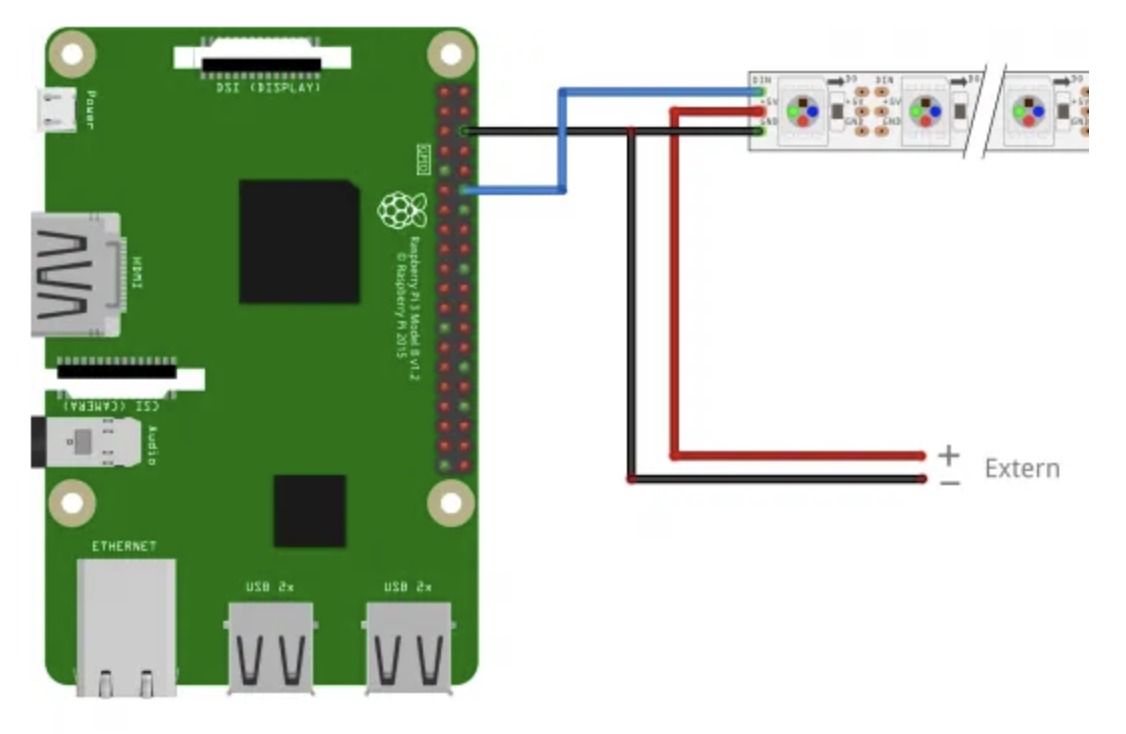
Подключение светодиодной ленты. Нужно подключить к внешнему питанию адресную светодиодную ленту ws2812 и Raspberry pi.
❗️ К питанию Raspberry pi ленту лучше не подключать — есть вероятность сжечь что-нибудь в Raspberry.
Светодиодную ленту нужно подключить к пину GPIO18.

Схема подключения внешнего питания к ленте и ленты к Raspberry pi выглядит так:

Автозагрузка с помощью PM2. Сначала нужно глобально установить PM2. После этого запустить из папки с проектом код:
pi@raspberrypi:~/xmas-tree-dcl-server $ pm2 start npm --name tree_server -- start
pi@raspberrypi:~/xmas-tree-dcl-server $ sudo env PATH=$PATH:/usr/local/bin pm2 startup systemd -u pi --hp /home/pi
pi@raspberrypi:~/xmas-tree-dcl-server $ pm2 saveОн может показаться простым, но вторая строчка очень важна: просто с pm2 startup не сработает.
Готовим клиентскую часть (Front-end)
Настройка и развертывание. Сначала нужно скачать клиентскую часть с Github и поставить зависимости с помощью Yarn или NPM. Затем в файле src/game.ts поменять домен на тот, по которому доступна Raspberry pi (Пример кода: let ip = 'xmas.maff.io'). И дальше либо запустить на локальной машине с помощью npx dcl start. Либо задеплоить на сервера Decentraland, если уже есть парсели земли, и указать данные от вашего участка земли в scene.json.
Порт и домен. По дефолту там стоит порт 3000. Его можно поменять в коде, но тогда и на серверной части поменять на такой же.
Подключение видеострима. Прописываем код и ссылаемся на .m3u8 плейлист от провайдера стримов:
const videoClip = new VideoClip("https://qlbao8oxmuv.a.trbcdn.net/livemaster/mjv6e_live-5y7frv6x31h.smil/playlist.m3u8")Готовим видеотрансляцию
Нужно настроить в OBS Studio нужные параметры для трансляции, которые дал провайдер. Мы использовали CDNvideo.
Пример для другого провайдера, но по аналогии делается у всех одинаково:
Результат
Отдельные фрагменты светодиодной ленты моментально меняют цвет по взаимодействию в метавселенной с группами цветных шаров на виртуальной елочке. Но на стриме это видно с ощутимой задержкой. Если у вас есть идеи, как ее обойти, напишите пожалуйста в комментариях.

Ссылки на ресурсы русскоязычного сообщества
Telegram-чат русскоязычного сообщества Decentraland.
Telegram-чат Creators for Metaverses от Maff.
Telegram-чат по разработке для метавселенных от Maff.
Telegram-канал про блокчейн и метавселенные.
Если у вас есть аналогичные или похожие проекты, будем рады с вами их обсудить и посотрудничать.





