Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
WhatsApp сообщает пользователю статус его контактов.
TL;DR: можно защититься от этого хака, изменив настройки конфиденциальности аккаунта. По умолчанию WhatsApp делится вашим статусом с другими людьми. Но так как в наши дни никто не меняет настройки, этот хак срабатывает практически всегда.

WhatsApp на Android
Я хочу создать эксплойт этой функции для слежения за пользователями (ради научного исследования, конечно). Возникает первый вопрос: как она работает?
Чтобы разобраться, я использую
Я выбрал друга из контактов телефона, чтобы посмотреть, как ведёт себя его статус на моей стороне.
Изначально статус имеет значение Offline, и в этом случае WhatsApp передаёт вам абсолютную дату вида

Разблокирую телефон друга и открываю приложение (не WhatsApp), занимаюсь этим минуту, на моей стороне ничего не происходит.
Ладно, теперь переключаемся на WhatsApp. 10 секунд спустя статус изменился на

Статус
После этого приложение возвращается к новому

Подведём итог:
Открываю отладчик Firefox, чтобы посмотреть, как фронтенд веб-приложения WhatsApp получает нужные данные.
Фронтенд использует для получения данных в реальном времени связь через веб-сокеты, примерно через каждые 10-15 секунд.

Если внимательно следить, то можно заметить, что фронтенд «пингует» сервер примерно каждые 15 секунд строкой

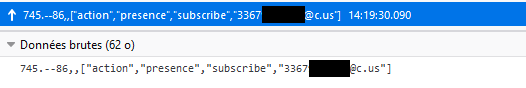
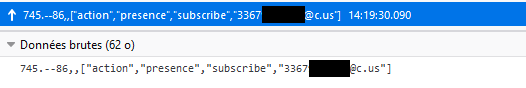
Когда статус контакта меняется, сервер передаёт фронтенду сообщение другого типа.


Частично скрытое мной значение
Временная метка совпадает с тем, что мы видим в UI.

Преобразовано с помощью www.epochconverter.com
Для получения событий

Итак, в этой концепции мы можем получать только события
Также WhatsApp не позволяет нам открывать несколько параллельных экземпляров приложения (с одинаковыми куки). То есть мы никак не сможем одновременно открыть два канала веб-сокетов. Это было бы слишком просто!

И, наконец, это поведение вида «одна веб-сессия WhatsApp за раз» сохраняется при попытке создания двух независимых сессий (с разными куки). Новая сессия заставляет старую закрыться, в частности, на слое веб-сокетов.
Ещё одно ожидаемое ограничение: валидность сессии ограничена по времени. Срок моей истёк 22.10.2020, спустя шесть с лишним месяцев. Странно, что можно так получить подобную информацию на фронтенде. Возможно, я что-то не так понял.

Теперь, когда мы определили, в чём заключается функция
Я мог бы заново написать код обмена данными через веб-сокеты, чтобы получать данные о статусе, но это будет сложно. Слишком сложно, если мы можем отслеживать одновременно только один контакт. Я начну с высокоуровневой технологии, учту известные нам пока ограничения, и посмотрю, к чему это может нас привести.
Мне хочется увидеть, чего можно добиться дешёвым хакингом, а уже потом приступать к более сложным вещам.
Я разобью proof of concept на три этапа:
Скрейпить данные я буду с помощью Node.js и Puppeteer; Puppeteer позволяет нам управлять браузером и взаимодействовать также, как это бы делал пользователь с мышью и клавиатурой. Это позволяет нам избежать сложного реверс-инжиниринга на уровне веб-сокетов, и именно поэтому я выбрал этот способ. Вообще я больше привык работать с Selenium + C#. Это мой первый эксперимент с Puppeteer, так что не судите строго.
Мы реализовали базовую функциональность в 38 строках кода.
Чтобы двигаться дальше, нам нужно спарсить формат
Наконец, я реализовал в коде цикл, постоянно сканирующий статус и сохраняющий его в InfluxDB 2.0.
InfluxDB — это база данных временных рядов (time-series database). Она идеально нам подходит.
Я на основании даты
Если статус
Извлечение наших данных — это превращение данных событий в данные временных рядов.
Такая структура лучше подходит для InfluxDB и особенно для Grafana, которая будет отображать наши данные. К тому же она не хранит состояния, мне это нравится.
Для сохранения данных в InfluxDB 2.0 я использую клиент Node.js с форматом
Сохраняемые данные выглядят так:
Реализация кода:
Существует пограничный случай, который бы я хотел обрабатывать: иногда в WhatsApp статус вообще не отображается.
В таком случае мы не введём в базу данных значение
Теперь мы подключим Grafana к InfluxDB и создадим дэшборд для слежения за полученными данными.

Исходный код этого proof of concept можно найти здесь.
В предыдущей части мы выяснили, что достаточно легко взломать онлайн-статус контакта WhatsApp. Простую информацию
Но я ещё не сказал о гораздо более странной вещи: можно отслеживать любой мобильный телефон! Давайте поиграем и увеличим масштабы слежения до 5000 случайных номеров.
Как и в первой части, я делюсь исходным кодом как PROOF OF CONCEPT. Если вам больше интересны результаты, чем технические подробности, то можете сразу переходить в конец статьи. Мы снова будем использовать предыдущий код на основе Node.js, Puppeteer и Grafana.
WhatsApp считывает контакты в телефоне и позволяет чатиться с теми, кто тоже добавлен в список. Поэтому мы можем свободно добавить в качестве контакта случайный номер и найти его в WhatsApp.

Хотя для добавления номера в список контактов не требуется, WhatsApp защищает пользователей, предлагая им
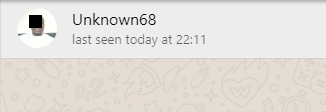
Как ни удивительно, это не относится к статусу Last Seen.

Ой, а почему я вижу эти данные
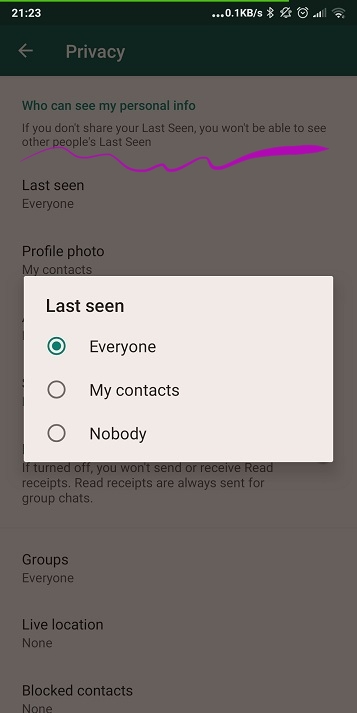
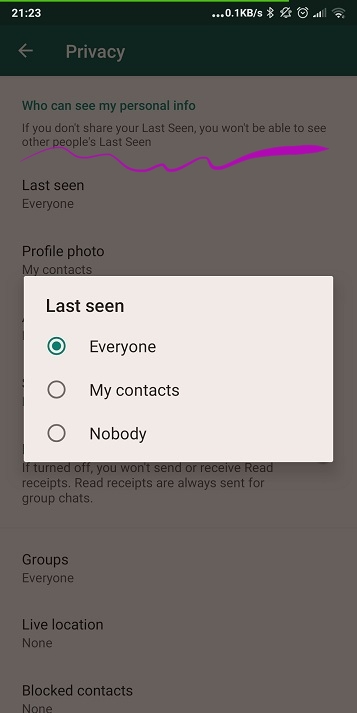
Как мы видели в первой части, существует препятствующая этому настройка конфиденциальности. По умолчанию она имеет значение

Если вы не хотите делиться своим статусом
Мне стало любопытно, как далеко мы сможем зайти с этой уязвимостью. Я не хочу отслеживать конкретных людей и не буду спрашивать разрешения у 5000 людей, как мог это сделать в первом хаке.
Поэтому я усложню задачу, вычислю анонимную статистику и запишу данные. Давайте увеличим масштаб до 5000 телефонов.
Чтобы расширить proof of concept до 5000 контактов, мне нужно будет зарегистрировать 5000 контактов в телефоне! И я не собираюсь делать это вручную.
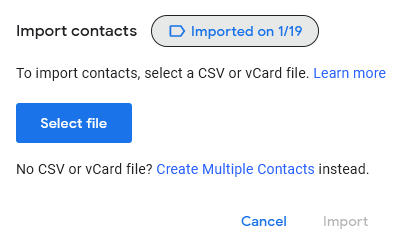
Для этого я перешёл в свой аккаунт Google на десктопном веб-сайте, зашёл на страницу Contacts и нашёл там кнопку

Документация выглядит очень запутанной и длинной. Я не стал её изучать и экспортировал уже имеющиеся контакты, чтобы изучить модель данных. И она действительно оказалась сложной. После нескольких попыток мне удалось импортировать пару контактов с минимально возможным количеством заполненных полей.

На случай, если вы больше привыкли к CSV в Excel…
Я написал скрипт для генерации CSV из 5000 контактов:

Набор из 5000 французских номеров
И импортировал их в Gmail.

Почему это так легко, Google, ты что, крэйзи?
Затем я убедился, что мой телефон их синхронизировал (бедному телефону потребовался на синхронизацию целый час, не думаю, что он сможет выдержать ещё пять тысяч контактов).

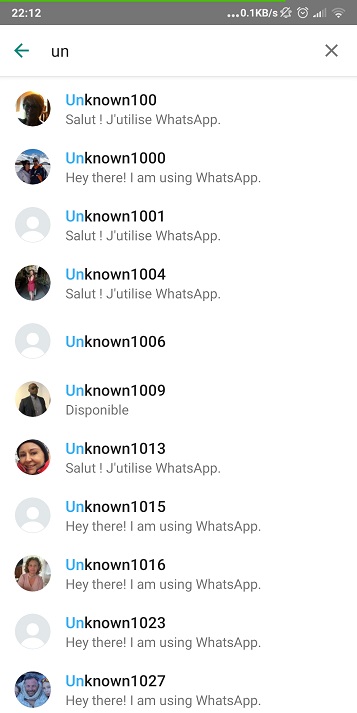
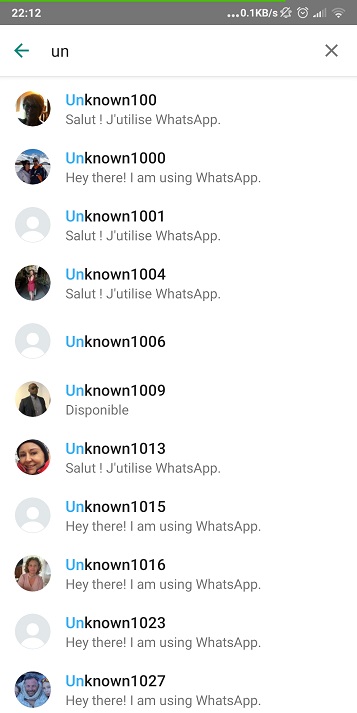
Я модифицировал свой код так, чтобы он обходил в цикле все 5000 импортированных неизвестных контактов, и запустил его.

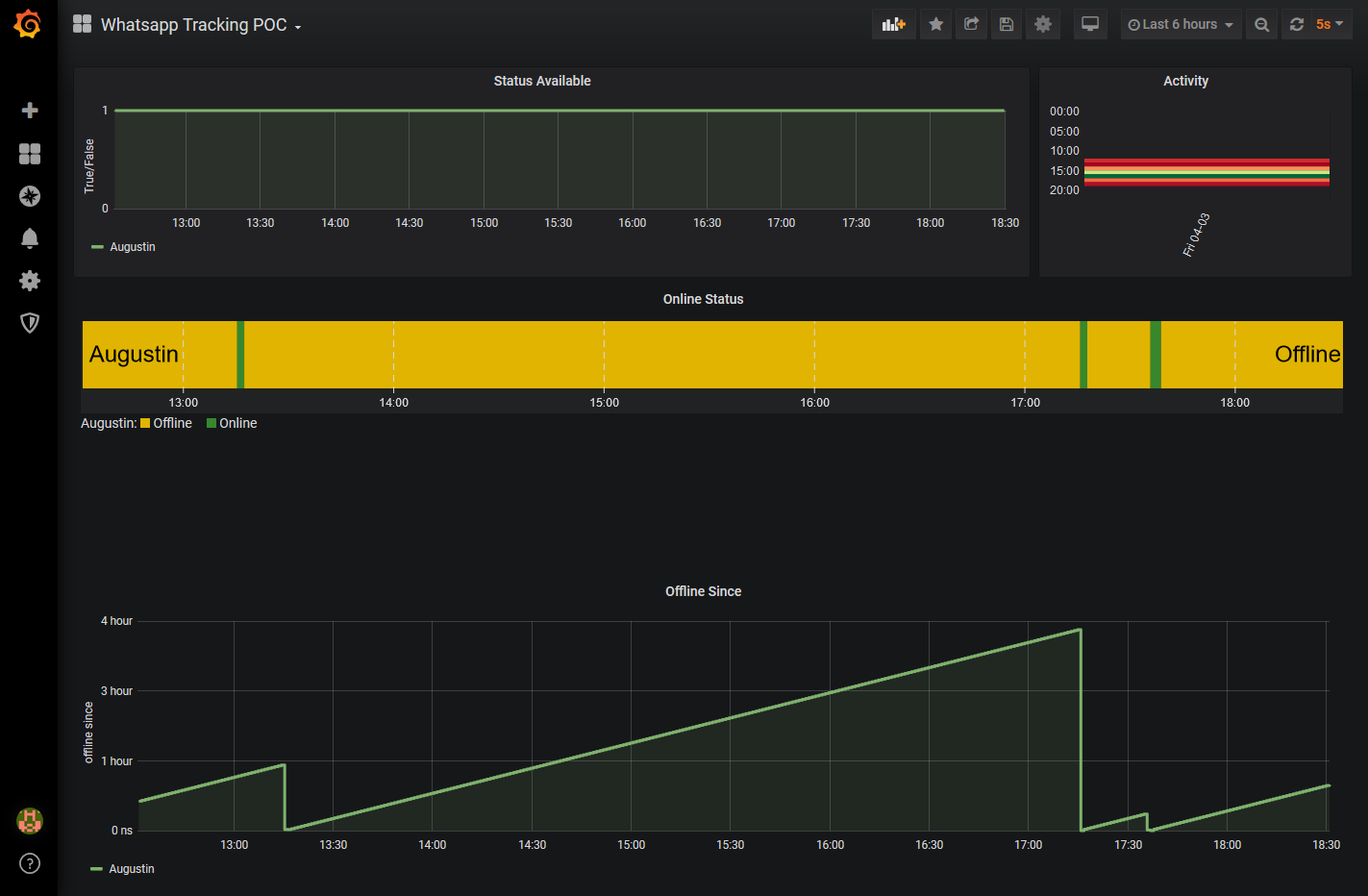
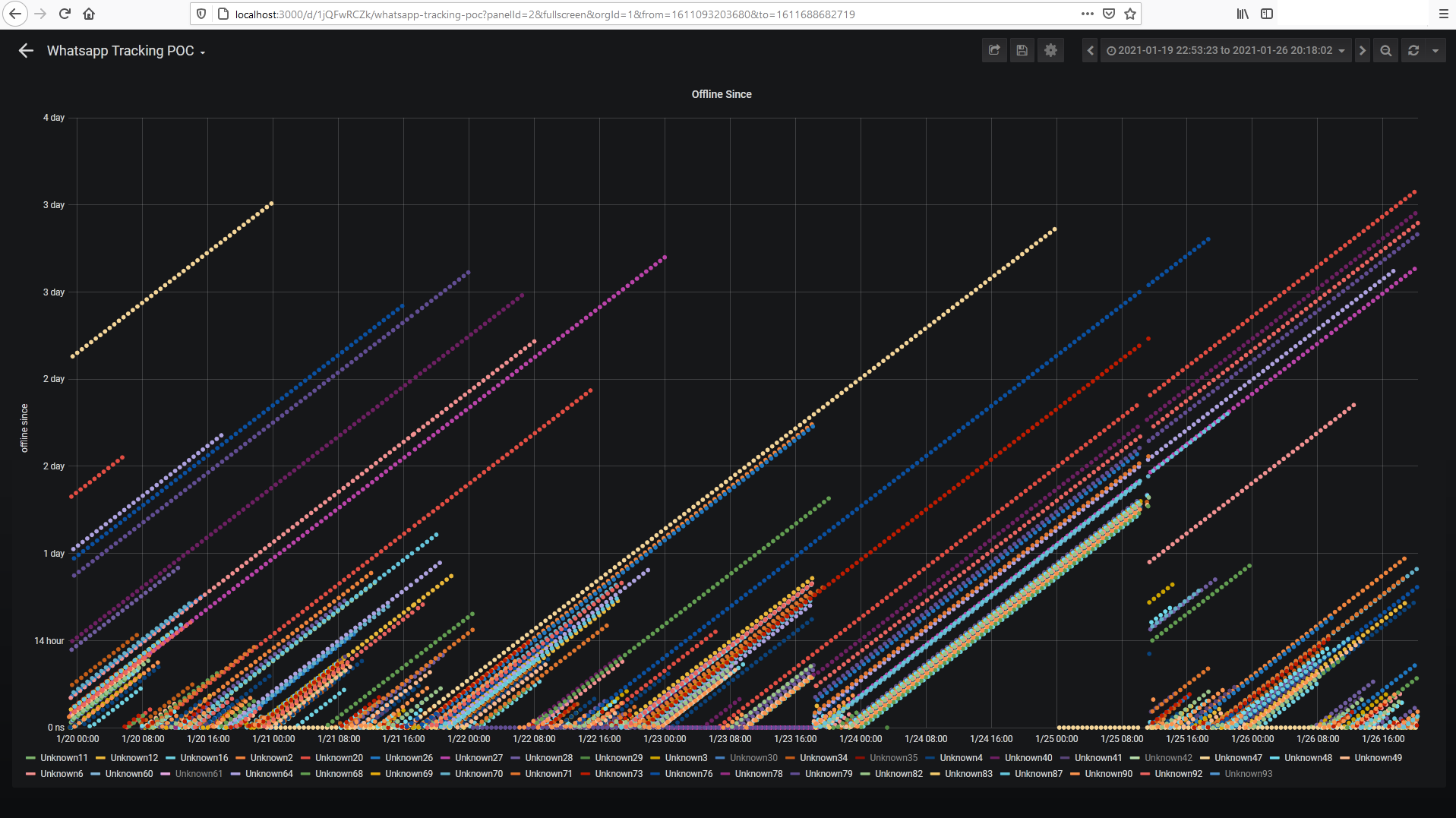
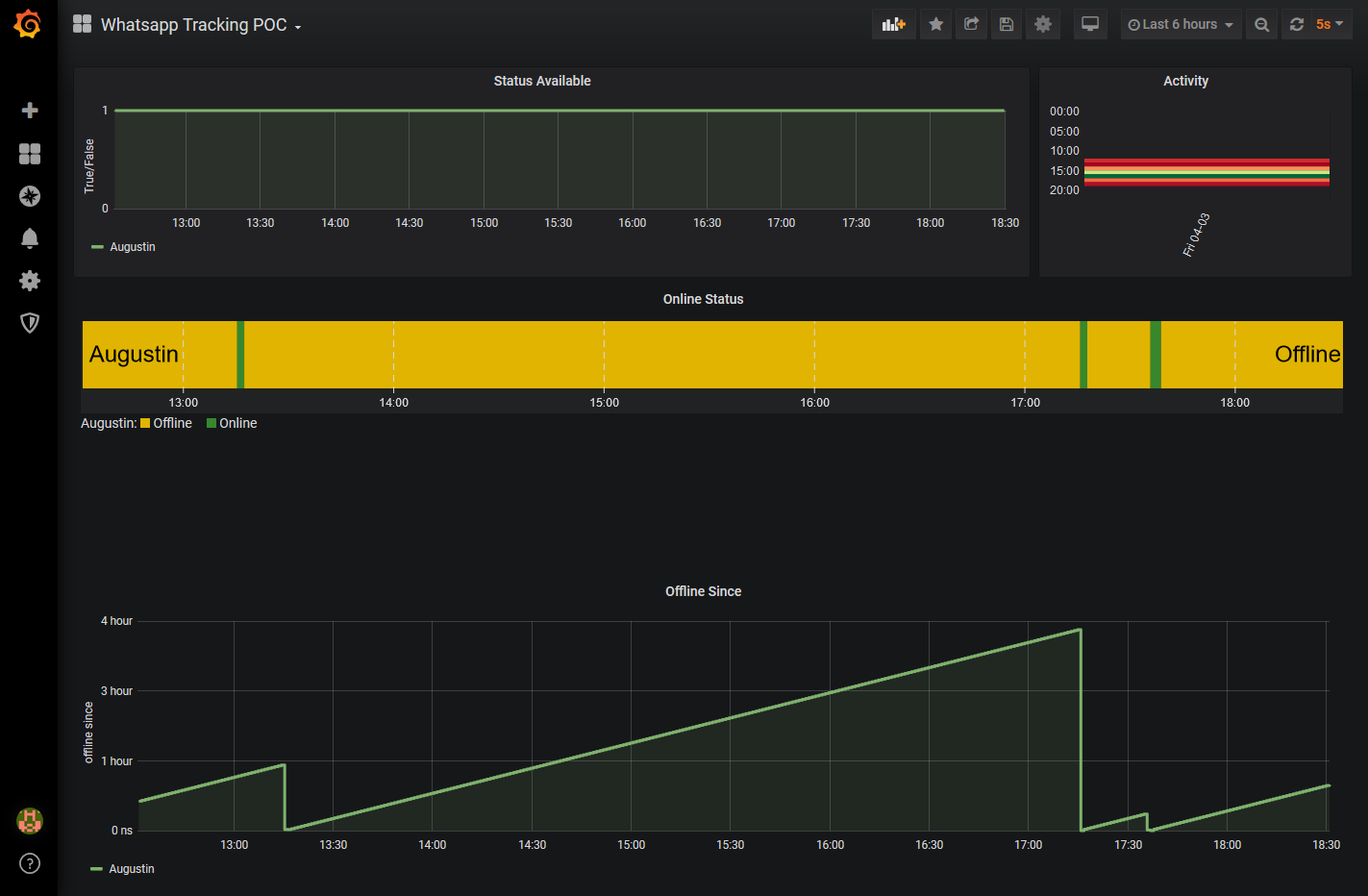
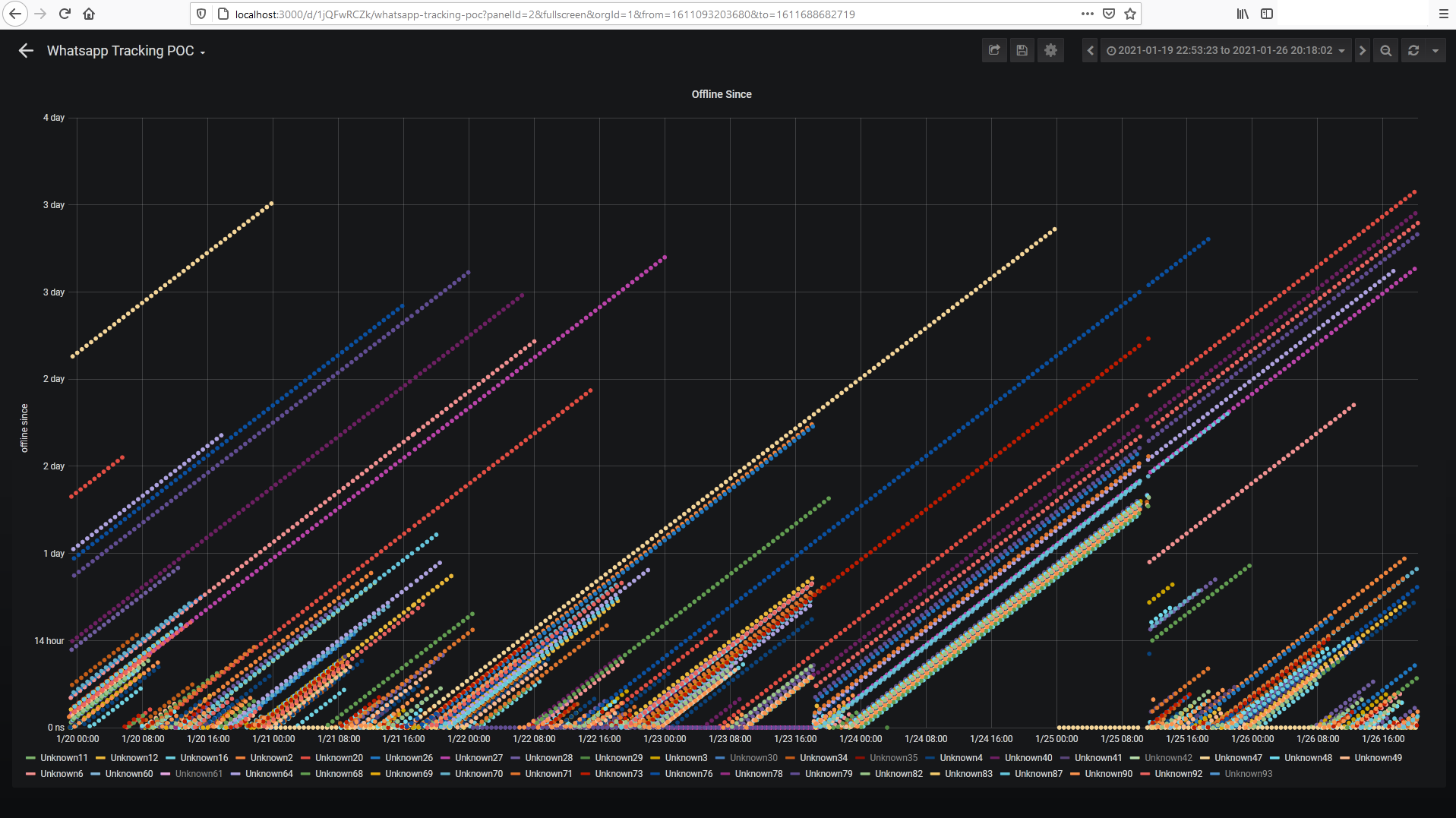
Оставил этот краулер на пару дней. (На самом деле на шесть дней, и это при помощи совершенно тупого кода! Серьёзно, здесь нет никакой защиты.) И вот какие получились красивые данные в дэшборде Grafana, взятом из предыдущего проекта.

Исходная выборка в 100 контактов. Каждое падение до 0 означает, что контакт пользовался смартфоном.
Также мы можем проверять, зарегистрирован ли номер в WhatsApp, выполняя запросы, как показано на скриншоте ниже.

Мне удалось продолжать сканировать 5000 телефонов непрерывно в течение месяца при помощи простого кода скрейпинга.
Очевидно, WhatsApp не проверяет и не предупреждает злонамеренное использование этой функции. Мне удалось 15 000 раз использовать движок поиска для получения данных
Для исследования я наскрейпил множество данных из 112 тысяч записей.
Моё исследование показало, что можно:
Важно указать, что я не знаю, какие из 5000 контактов действительны.
Я использовал французский диапазон номеров
Вот визуализация пользователей, сгруппированных по дате

Снижение с 1357 активных пользователей
(Facebook) Messenger не использует номеров телефонов контактов для поиска пользователей, потому что пользуется для этого аккаунтами Facebook. Совершенно иная структура, поскольку это социальная сеть и она меньше похожа на мобильный сервис VOIP. Думаю, множество похожих хаков с получением информации можно реализовать и в Messenger. Но это уже другая история, возможно, оставим её на следующий раз?
Signal и Telegram больше похожи на WhatsApp с точки зрения работы с контактами. Однако утечки там не так велики.
Данные
У Signal вообще нет функции

В первый день исследования из 5000 пользователей 94 было в Signal, и каждый последующий день появлялось по 1-2 новичка. Никто не использует Signal во Франции, очевидно, влияние Илона Маска здесь не так велико.

Да, это картинка, чтобы за вами не могли следить.
VDSina предлагает безопасные серверы с посуточной оплатой. Возможно установить любую операционную систему, в том числе из своего образа. Каждый сервер подключён к интернет-каналу в 500 Мегабит и бесплатно защищён от DDoS-атак!

TL;DR: можно защититься от этого хака, изменив настройки конфиденциальности аккаунта. По умолчанию WhatsApp делится вашим статусом с другими людьми. Но так как в наши дни никто не меняет настройки, этот хак срабатывает практически всегда.
Дисклеймер: эта статья является proof of concept, призванной привлечь внимание к проблеме, а также попрактиковать свои технические навыки. Не используйте код для слежки за людьми.

WhatsApp на Android
Эксплойт функции
Я хочу создать эксплойт этой функции для слежения за пользователями (ради научного исследования, конечно). Возникает первый вопрос: как она работает?
Чтобы разобраться, я использую
https://web.whatsapp.com/ в веб-браузере ноутбука вместо приложения в Android-смартфоне. То есть для создания эксплойта мне придётся иметь дело с обычным реверс-инжинирингом веб-приложения. Реверс-инжиниринг приложения для Android я оставлю на потом.Я выбрал друга из контактов телефона, чтобы посмотреть, как ведёт себя его статус на моей стороне.
Изначально статус имеет значение Offline, и в этом случае WhatsApp передаёт вам абсолютную дату вида
last seen 16/03/2020 at 15:40.
Разблокирую телефон друга и открываю приложение (не WhatsApp), занимаюсь этим минуту, на моей стороне ничего не происходит.
Ладно, теперь переключаемся на WhatsApp. 10 секунд спустя статус изменился на
online. Я не перехожу в беседы, которые являются общими с этим телефоном/контактом, чтобы убедиться, что статус передаётся без этого условия.
Статус
online сохраняется, пока я не выхожу из WhatsApp или не отключаю экран целевого телефона.После этого приложение возвращается к новому
last seen и состоянию offline.
Подведём итог:
- Мы не сможем следить за местоположением пользователя в мире при помощи его телефона (надеюсь!)
- Но мы можем отслеживать, пользуются ли WhatsApp те, кто находится в наших контактах
- Утекающая информация представляет собой дату
last seenи статусonlineдля каждого контакта - Можно ожидать как минимум точность до минуты для даты
last seen - А статус
onlineотображается, если WhatsApp был открыт хотя бы в течение 5-10 секунд
Технический анализ
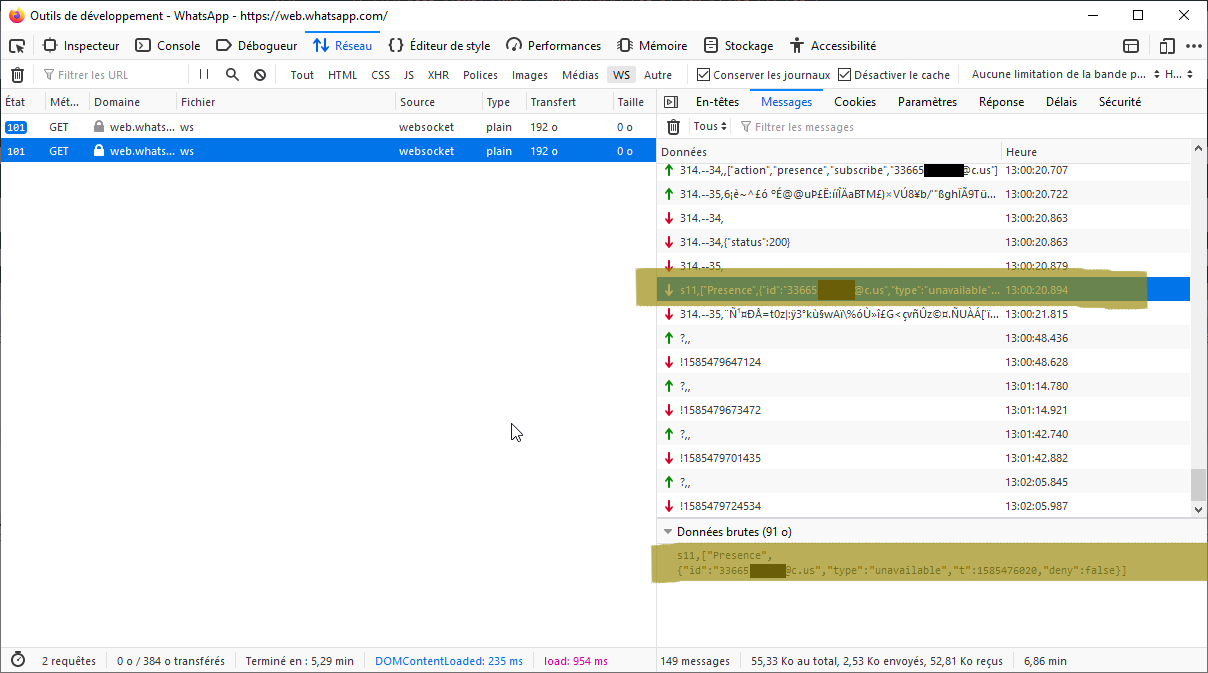
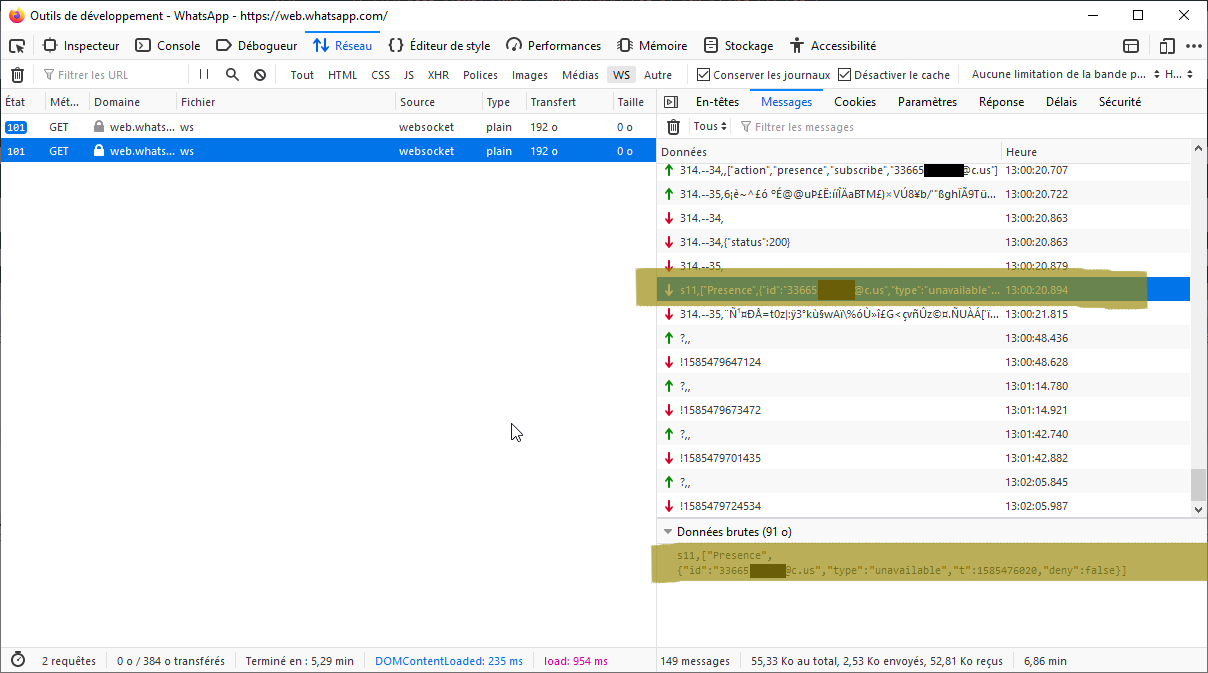
Открываю отладчик Firefox, чтобы посмотреть, как фронтенд веб-приложения WhatsApp получает нужные данные.
Фронтенд использует для получения данных в реальном времени связь через веб-сокеты, примерно через каждые 10-15 секунд.

Если внимательно следить, то можно заметить, что фронтенд «пингует» сервер примерно каждые 15 секунд строкой
?,,, и почти всегда за этим следует ответ !{timestamp}. Что-то типа проверки активности соединения. Нам это неинтересно.
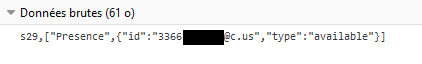
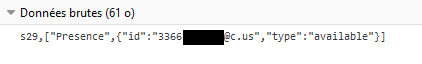
Когда статус контакта меняется, сервер передаёт фронтенду сообщение другого типа.


Частично скрытое мной значение
id — это номер телефона, type — это флаг «доступен/недоступен», t — это временная метка даты last seen. Вся полезная нагрузка инкапсулирована в объект Presence, который легко можно распознать.Временная метка совпадает с тем, что мы видим в UI.

Преобразовано с помощью www.epochconverter.com
Ограничения
Для получения событий
presence от сервера через веб-сокеты, мы (фронтенд) подписываемся на конкретный номер телефона (id). Это срабатывает, когда мы выбираем другую беседу/контакт при помощи веб-интерфейса.
Итак, в этой концепции мы можем получать только события
presence активного контакта. Другими словами, мы можем отслеживать одновременно только один контакт через веб-сокетное подключение. Очень жаль!Также WhatsApp не позволяет нам открывать несколько параллельных экземпляров приложения (с одинаковыми куки). То есть мы никак не сможем одновременно открыть два канала веб-сокетов. Это было бы слишком просто!

И, наконец, это поведение вида «одна веб-сессия WhatsApp за раз» сохраняется при попытке создания двух независимых сессий (с разными куки). Новая сессия заставляет старую закрыться, в частности, на слое веб-сокетов.
Ещё одно ожидаемое ограничение: валидность сессии ограничена по времени. Срок моей истёк 22.10.2020, спустя шесть с лишним месяцев. Странно, что можно так получить подобную информацию на фронтенде. Возможно, я что-то не так понял.

Наивная реализация
Теперь, когда мы определили, в чём заключается функция
status WhatsApp и как её можно злонамеренно использовать для слежения за пользователями, настало время писать код. Также мы взглянем на техническую реализацию и поищем возможные простые уязвимости безопасности.Я мог бы заново написать код обмена данными через веб-сокеты, чтобы получать данные о статусе, но это будет сложно. Слишком сложно, если мы можем отслеживать одновременно только один контакт. Я начну с высокоуровневой технологии, учту известные нам пока ограничения, и посмотрю, к чему это может нас привести.
Мне хочется увидеть, чего можно добиться дешёвым хакингом, а уже потом приступать к более сложным вещам.
Я разобью proof of concept на три этапа:
- Получение данных
- Сохранение данных (легко)
- Визуализация данных (легко, но у меня вызовет сложности)
Скрейпить данные я буду с помощью Node.js и Puppeteer; Puppeteer позволяет нам управлять браузером и взаимодействовать также, как это бы делал пользователь с мышью и клавиатурой. Это позволяет нам избежать сложного реверс-инжиниринга на уровне веб-сокетов, и именно поэтому я выбрал этот способ. Вообще я больше привык работать с Selenium + C#. Это мой первый эксперимент с Puppeteer, так что не судите строго.
const puppeteer = require('puppeteer');
// The contact name to track (mind the case).
const contactTarget = "Jean-Mich";
(async () => {
const browser = await puppeteer.launch({
headless: false, // No headless to scan the QR code.
userDataDir: 'data/userdata' // Persist the session.
});
const page = await browser.newPage();
await page.goto('https://web.whatsapp.com/');
await page.waitFor(5000);
console.log('Awaiting/Checking peering with WhatsApp phone');
await page.waitFor('#side', { timeout: 60000 }).then(() => { // Scan the QR code within the next minute.
console.log('Connected !');
}).catch((res) => {
console.log('Not connected !', res);
return -1;
})
await page.waitFor(1000);
await page.focus('._2S1VP'); // Focus search input form.
await page.keyboard.type(contactTarget, { delay: 100 });
await page.waitFor(6000);
let contactElt = (await page.$x(`//*[@class="_25Ooe" and . = "${contactTarget}"]`))[0]; // Select the best result.
contactElt.click();
await page.waitFor(5000);
let statusElt = await page.$('.O90ur');
let status = await statusElt.evaluate(x => x.textContent);
console.log(`Status for ${contactTarget} is '${status}'.`); // `last seen today at 13:15` format.
await browser.close();
})();Мы реализовали базовую функциональность в 38 строках кода.
Чтобы двигаться дальше, нам нужно спарсить формат
last seen today at 13:15 в формат даты. Для этого я использую замечательный npm-пакет chrono-node.const chrono = require('chrono-node');
// ...
let status = await statusElt.evaluate(x => x.textContent); // `last seen today at 13:15` format.
let lastSeenDate = chrono.parseDate(status);
// ...Наконец, я реализовал в коде цикл, постоянно сканирующий статус и сохраняющий его в InfluxDB 2.0.
InfluxDB — это база данных временных рядов (time-series database). Она идеально нам подходит.
Я на основании даты
last seen я запишу UInteger в переменную offline since. Это будет счётчик секунд, прошедших после даты last seen.Если статус
online, то offline since будет иметь значение 0.Извлечение наших данных — это превращение данных событий в данные временных рядов.
Такая структура лучше подходит для InfluxDB и особенно для Grafana, которая будет отображать наши данные. К тому же она не хранит состояния, мне это нравится.
Для сохранения данных в InfluxDB 2.0 я использую клиент Node.js с форматом
line protocol базы данных InfluxDB.measurementName,tagKey=tagValue fieldKey="fieldValue" 1465839830100400200
--------------- --------------- --------------------- -------------------
| | | |
Measurement Tag set Field set Timestamp
Сохраняемые данные выглядят так:
status,contactName=Toto offlineSince=8275u 1465839830100400200
status,contactName=Toto offlineSince=8280u 1465839830100400200
status,contactName=Toto offlineSince=0u 1465839830100400200
status,contactName=Tata offlineSince=0u 1465839830100400200
------ --------------- ----------------- -------------------
| | | |
Measurement Tag set Field set Timestamp
Реализация кода:
const { InfluxDB, FluxTableMetaData } = require('@influxdata/influxdb-client')
let client = new InfluxDB({ url: 'http://localhost:9999', token: process.env.INFLUXDB_TOKEN });
const writeApi = client.getWriteApi(process.env.INFLUXDB_ORG, process.env.INFLUXDB_BUCKET);
//...
let offlineSince = (lastSeenDate === null) ? 0 : ((new Date().getTime() - lastSeenDate.getTime()) / 1000).toFixed(0);
if (offlineSince < 0)
offlineSince = 0;
let data = `status,contactName=${contactTarget} offlineSince=${offlineSince}u`;
writeApi.writeRecord(data);Существует пограничный случай, который бы я хотел обрабатывать: иногда в WhatsApp статус вообще не отображается.
В таком случае мы не введём в базу данных значение
offlineSince, потому что у нас его нет. Вместо этого мы при каждом сканировании статуса будем записывать значение statusAvailable (которое равно 0 или 1).Теперь мы подключим Grafana к InfluxDB и создадим дэшборд для слежения за полученными данными.

Исходный код этого proof of concept можно найти здесь.
Часть 2. Отслеживаем 5000 случайных телефонов
В предыдущей части мы выяснили, что достаточно легко взломать онлайн-статус контакта WhatsApp. Простую информацию
Online или last seen yesterday at 19:00 реверс-инжинирингом можно заставить выполнять утечку пользования телефоном с точностью в несколько секунд.Но я ещё не сказал о гораздо более странной вещи: можно отслеживать любой мобильный телефон! Давайте поиграем и увеличим масштабы слежения до 5000 случайных номеров.
Как и в первой части, я делюсь исходным кодом как PROOF OF CONCEPT. Если вам больше интересны результаты, чем технические подробности, то можете сразу переходить в конец статьи. Мы снова будем использовать предыдущий код на основе Node.js, Puppeteer и Grafana.
Мои друзья, мои контакты
WhatsApp считывает контакты в телефоне и позволяет чатиться с теми, кто тоже добавлен в список. Поэтому мы можем свободно добавить в качестве контакта случайный номер и найти его в WhatsApp.

Хотя для добавления номера в список контактов не требуется, WhatsApp защищает пользователей, предлагая им
согласиться на ответ или сообщить о спаме при первом обмене сообщениями. Безусловно, это помогает бороться с ботами.Как ни удивительно, это не относится к статусу Last Seen.

Ой, а почему я вижу эти данные
last seen?Как мы видели в первой части, существует препятствующая этому настройка конфиденциальности. По умолчанию она имеет значение
Everyone, но никто его не меняет.
Если вы не хотите делиться своим статусом
Last Seen, то WhatsApp отключает эту функцию в обоих направленияхЭкспериментируем с 5000 контактов
Мне стало любопытно, как далеко мы сможем зайти с этой уязвимостью. Я не хочу отслеживать конкретных людей и не буду спрашивать разрешения у 5000 людей, как мог это сделать в первом хаке.
Поэтому я усложню задачу, вычислю анонимную статистику и запишу данные. Давайте увеличим масштаб до 5000 телефонов.
Генерируем 5000 контактов
Чтобы расширить proof of concept до 5000 контактов, мне нужно будет зарегистрировать 5000 контактов в телефоне! И я не собираюсь делать это вручную.
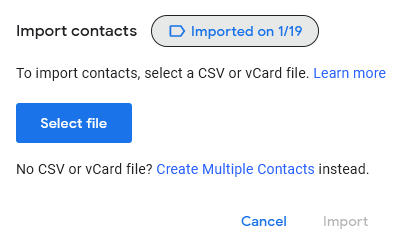
Для этого я перешёл в свой аккаунт Google на десктопном веб-сайте, зашёл на страницу Contacts и нашёл там кнопку
import a CSV.
Документация выглядит очень запутанной и длинной. Я не стал её изучать и экспортировал уже имеющиеся контакты, чтобы изучить модель данных. И она действительно оказалась сложной. После нескольких попыток мне удалось импортировать пару контактов с минимально возможным количеством заполненных полей.
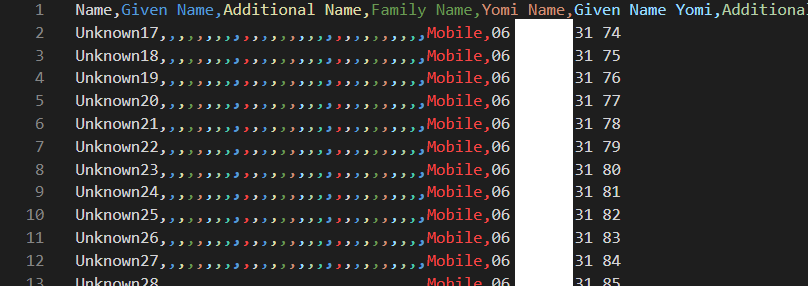
Name,Given Name,Additional Name,Family Name,Yomi Name,Given Name Yomi,Additional Name Yomi,Family Name Yomi,Name Prefix,Name Suffix,Initials,Nickname,Short Name,Maiden Name,Birthday,Gender,Location,Billing Information,Directory Server,Mileage,Occupation,Hobby,Sensitivity,Priority,Subject,Notes,Language,Photo,Group Membership,Phone 1 - Type,Phone 1 - Value
ContactA,,,,,,,,,,,,,,,,,,,,,,,,,,,,,Mobile,06 01 02 03 04
ContactB,,,,,,,,,,,,,,,,,,,,,,,,,,,,,Mobile,06 01 02 03 05
ContactC,,,,,,,,,,,,,,,,,,,,,,,,,,,,,Mobile,06 01 02 03 06
Additional Name Yomi?
На случай, если вы больше привыкли к CSV в Excel…
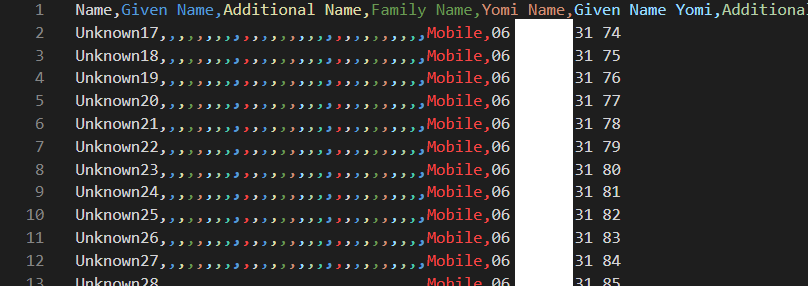
Я написал скрипт для генерации CSV из 5000 контактов:
const fs = require("fs");
require("dotenv").config();
const startingNumber = process.env.STARTINGNUMBER;
const fileName = "5000contacts.csv";
const csvHeader =
"Name,Given Name,Additional Name,Family Name,Yomi Name,Given Name Yomi,Additional Name Yomi,Family Name Yomi,Name Prefix,Name Suffix,Initials,Nickname,Short Name,Maiden Name,Birthday,Gender,Location,Billing Information,Directory Server,Mileage,Occupation,Hobby,Sensitivity,Priority,Subject,Notes,Language,Photo,Group Membership,Phone 1 - Type,Phone 1 - Value";
fs.appendFileSync(fileName, csvHeader + "\n");
let numbers = startingNumber.split(" ");
let counter2 = Number(numbers[2]);
let counter3 = Number(numbers[3]);
let counter4 = Number(numbers[4]);
for (let index = 0; index < 5000; index++) {
if (counter4 == 99) {
counter4 = 0;
counter3++;
}
if (counter3 == 99) {
counter3 = 0;
counter2++;
}
let number = `${numbers[0]} ${numbers[1]} ${twoDigit(counter2)} ${twoDigit(
counter3
)} ${twoDigit(counter4)}`;
let csvRow = `Unknown${index},,,,,,,,,,,,,,,,,,,,,,,,,,,,,Mobile,${number}`;
fs.appendFileSync(fileName, csvRow + "\n");
counter4++;
console.log(`${index} -> ${number}`);
}
function twoDigit(number) {
var twodigit = number >= 10 ? number : "0" + number.toString();
return twodigit;
}
Набор из 5000 французских номеров
И импортировал их в Gmail.

Почему это так легко, Google, ты что, крэйзи?
Затем я убедился, что мой телефон их синхронизировал (бедному телефону потребовался на синхронизацию целый час, не думаю, что он сможет выдержать ещё пять тысяч контактов).

Получение данных
Я модифицировал свой код так, чтобы он обходил в цикле все 5000 импортированных неизвестных контактов, и запустил его.

Оставил этот краулер на пару дней. (На самом деле на шесть дней, и это при помощи совершенно тупого кода! Серьёзно, здесь нет никакой защиты.) И вот какие получились красивые данные в дэшборде Grafana, взятом из предыдущего проекта.

Исходная выборка в 100 контактов. Каждое падение до 0 означает, что контакт пользовался смартфоном.
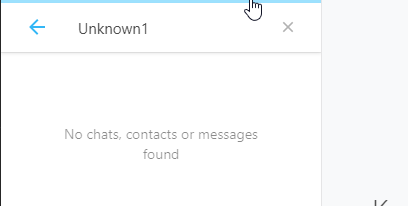
Также мы можем проверять, зарегистрирован ли номер в WhatsApp, выполняя запросы, как показано на скриншоте ниже.

Заключение
Мне удалось продолжать сканировать 5000 телефонов непрерывно в течение месяца при помощи простого кода скрейпинга.
Очевидно, WhatsApp не проверяет и не предупреждает злонамеренное использование этой функции. Мне удалось 15 000 раз использовать движок поиска для получения данных
last seen за одну веб-сессию.Для исследования я наскрейпил множество данных из 112 тысяч записей.
Моё исследование показало, что можно:
- Определить, зарегистрирован (или был ли зарегистрирован) номер телефона в WhatsApp
- Действителен (или был ли действителен) номер телефона и привязан ли он к телефонной сети
- Получать фото профиля пользователя WhatsApp (можно извлекать версию в большом размере)
- Получать сами данные
last seen
Важно указать, что я не знаю, какие из 5000 контактов действительны.
Я использовал французский диапазон номеров
06xxxxxxxx (или 00336xxxxxxxx), который переполнился 10 лет назад (поэтому тогда появился диапазон 07xxxxxxxx). Поэтому, вероятно, можно допустить, что по крайней мере 80% номеров телефонов действительно.Вот визуализация пользователей, сгруппированных по дате
last seen, дающей представление о пользовании WhatsApp. Я собрал данные примерно в первую неделю февраля.
Снижение с 1357 активных пользователей
в прошлом месяце до 281 на прошлой неделе довольно значительно, его можно связать с критикой WhatsApp в конце декабря 2020 года. Мне не очень интересно изучать эти данные подробнее, на этом всё, спасибо за внимание.Messenger, Signal и Telegram (бонус)
(Facebook) Messenger не использует номеров телефонов контактов для поиска пользователей, потому что пользуется для этого аккаунтами Facebook. Совершенно иная структура, поскольку это социальная сеть и она меньше похожа на мобильный сервис VOIP. Думаю, множество похожих хаков с получением информации можно реализовать и в Messenger. Но это уже другая история, возможно, оставим её на следующий раз?
Signal и Telegram больше похожи на WhatsApp с точки зрения работы с контактами. Однако утечки там не так велики.
Данные
last seen из Telegram менее доступны публично и менее подробны, например, они сообщают, что пользователь был онлайн около месяца назад. Движок поиска не имеет утечек, позволивших бы оценить количество пользователей во время моего исследования. Но теперь, спустя шесть недель, похоже, что это возможно. Меня это немного расстроило.У Signal вообще нет функции
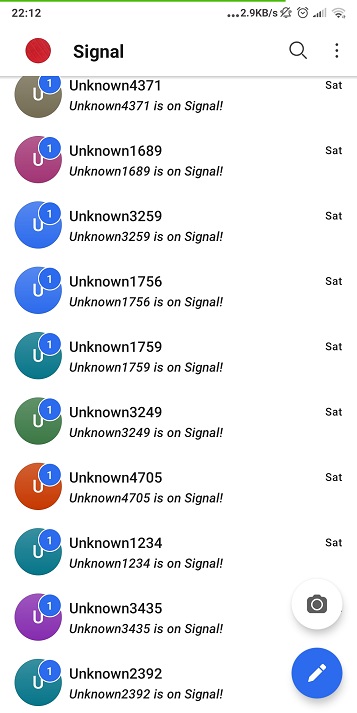
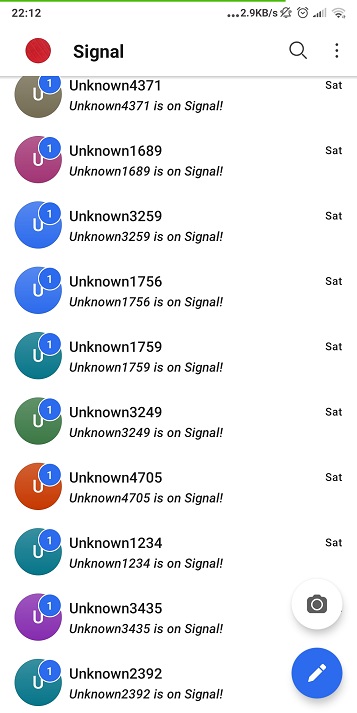
last seen, здесь он чист. Однако посчитать пользователей было просто. Signal имеет уведомление {x} is on Signal!, когда контакт начинает им пользоваться. Это помогает отслеживать переход пользователей на Signal.
В первый день исследования из 5000 пользователей 94 было в Signal, и каждый последующий день появлялось по 1-2 новичка. Никто не использует Signal во Франции, очевидно, влияние Илона Маска здесь не так велико.

Да, это картинка, чтобы за вами не могли следить.
На правах рекламы
VDSina предлагает безопасные серверы с посуточной оплатой. Возможно установить любую операционную систему, в том числе из своего образа. Каждый сервер подключён к интернет-каналу в 500 Мегабит и бесплатно защищён от DDoS-атак!






