Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Киоск — это компьютер с открытым на весь экран браузером.

Но какой браузер поставить на киоск? Те, кто пытались использовать универсальные браузеры, скорее всего столкнутся с проблемами:
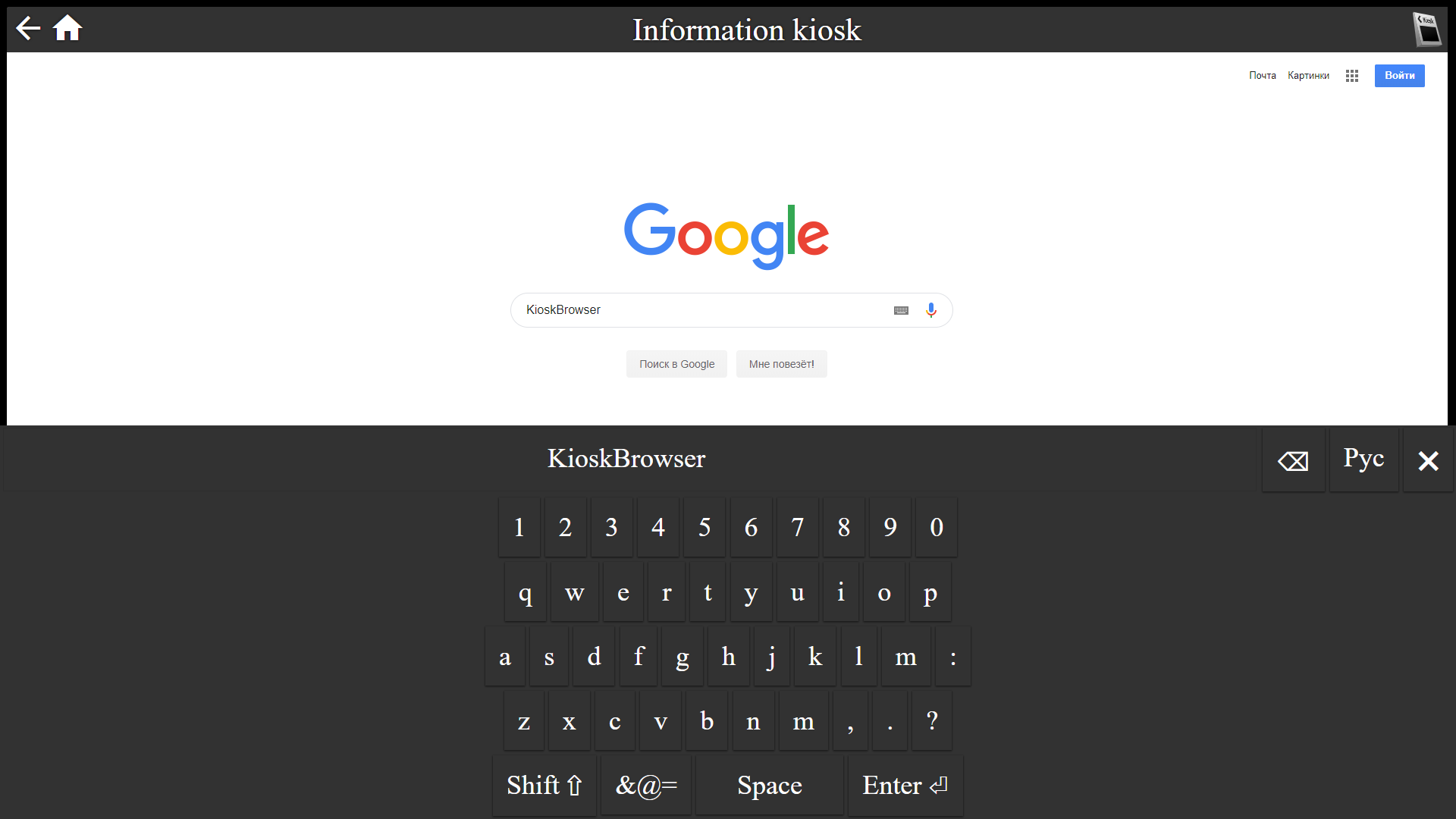
- добавление виртуальной клавиатуры без Ctrl и Alt;
- клавиши на виртуальной клавиатуре должны быть большими;
- не должно быть проблем с раскладками;
- PDF должен открываться, но не должен скачиваться;
- запрет скачивания файлов;
- кнопки возврата и домашней страницы;
- стирание сессии по таймауту неактивности;
Если перевести в режим киоска обычный браузер, добавив ему плагинов, все перечисленные проблемы разом с помощью плагинов решить не получится и скорее надо ориентироваться на специализированный браузер.
Есть платные, есть бесплатные, есть даже специализированный дистрибутив (без кириллической клавиатуры), но среди бесплатных выбирать в России долго было не из чего, пока не появился KioskBrowser.
Кроме перечисленного, KioskBrowser имеет удаленное управление, защиту от выгорания экрана, блокировку печати PDF, большую полосу прокрутки и настраиваемый внешний вид.
Установка
Установить можно на Windows 7+ или современный Linux с архитектурой x86/x86_64. ОЗУ: 2-4ГБ, на 1ГБ ОЗУ тоже работать будет, но впритык.
Установка не автоматизирована, перед началом надо создать пользователя с ограниченными правами и автовходом, для чего есть множество статей. Для внесенного в реестр отечественных ОС Calculate Linux можно использовать https://elibsystem.ru/node/251. Для Windows 10 лучше использовать Windows 10 IoT т.к. там есть возможность указать какую программу запускать вместо Explorer в режиме киоска.
Установка в Windows
Под гостевым пользователем скачайте дистрибутив под архитектуру x86 и установите через установщик.
Создайте папку для хранения конфигурации %userprofile%/.KioskBrowser
Создайте текстовый конфигурационный файл по пути %userprofile%/.KioskBrowser/config.js в UTF-8.
Добавьте в файл следующие строки, заменив homeUrl на ваш:
var config = {
homeUrl: "https://example.com"
}
module.exports = config;Вся настройка браузера осуществляется через этот файл конфигурации.
Попробуйте запустить браузер, но учтите, что для выключения браузера потребуется аппаратная клавиатура.
Установка в Linux
Войдите под гостевым пользователем и создайте папку для размещения дистрибутива (в примере /opt/KioskBrowser):
$ mkdir /opt/KioskBrowserПерейдите в папку:
$ cd /opt/KioskBrowserСкачайте архив для вашей ОС.
Для Linux x86:
$ wget https://kioskbrowser.elibsystem.ru/files/dist/KioskBrowser-linux-x86.zipДля Linux x86_64:
$ wget https://kioskbrowser.elibsystem.ru/files/dist/KioskBrowser-linux-x64.zipРаспакуйте:
$ unzip KioskBrowser-linux-*.zipРазрешите запуск браузера:
$ chmod 0555 KioskBrowserСоздайте конфигурационный файл в ~/.KioskBrowser/config.js.
$ mkdir ~/.KioskBrowser
$ vi ~/.KioskBrowser/config.jsДобавьте простейшую конфигурацию, заменив homeUrl на ваш:
var config = {
homeUrl: "https://example.com"
}
module.exports = config;Вся настройка браузера осуществляется через этот файл конфигурации.
Перед пробным запуском подключите аппаратную клавиатуру.
Сделайте пробный запуск браузера:
$ /opt/KioskBrowser/KioskBrowserУбить его можно будет переключившись по Ctrl+Alt+F1 с аппаратной клавиатуры и выполнив:
$ pkill KioskBrowserДобавьте /opt/KioskBrowser/KioskBrowser в скрипт автозапуска при автовходе пользователя.
Настройка KioskBrowser
Браузер имеет настройки по умолчанию в файле config.js.
В Windows файл находится в %userprofile%/.KioskBrowser/config.js, в Linux в ~/.KioskBrowser/config.js.
Вам можно в config.js в формате JSON вписать такие настройки, которые отличаются от настроек по умолчанию. При запуске браузера произойдет слияние настроек по умолчанию и заданных в config.js.
Настройки по умолчанию:
var config = {
title: "Informational kiosk", /* (string) заглавие браузера в шапке программы */
homeUrl: "https://demo.elibsystem.ru/app/catalog",
homeUrlInactivityTimeoutSec: 180, /* (int) интервал неактивности до перехода на домашнюю страницу, установите в 0 чтобы отключить возврат на домашнюю страницу. */
chromeColor: "#323232", /* (string) цвет фона клавиатуры и шапки */
textColor: "#C1C1C1", /* (string) цвет текста клавиатуры и шапки */
useWebView: false, /* использование webview (необходимо для Flash Player, но при этом отключится виртуальная клавиатура */
useRecursiveIframeBinding: true, /* (boolean) включает работу виртуальной клавиатуры во вложенных iframe */
isUseVirtualKeyboard: true, /* (boolean) включение встроенной виртуальной клавиатуры. */
isPrinterBlocked: true, /* (boolean) блокировка печати из PDF */
httpServer: {
isEnabled: false, /* (boolean) включение встроенного веб-сервера для выполнения RPC */
secret: null, /* (string) секретное слово для передачи с RPC в параметре "key". Можно установить в null если защита HTTP-API не нужна. */
hostname: "localhost", /* (string) имя хоста или IP-адрес на котором поднимется веб-сервер */
port: 80 /* (int) порт веб-сервера. */
},
antiBornPixels: { /* предотвращение выгорания пикселей. */
isEnabled: true, /* (boolean) включение защиты от выгорания. */
padding: 10, /* (int) для защиты от выгорания у экрана будут отступы в которых смещается окно браузера, размером отступов можно управлять. Можно установить в 0. */
flickerPixelInterval: 0 /* (int) интервал мерцания одиночного пикселя в миллисекундах. Не следует устанавливать менее 16 мс. 0 - мерцание отключено. Если будете включать, то лучше установите в 30 мс, а не в 16. Ненулевое значение создает нагрузку на видеокарту из-за перерисовки экрана браузера через указанный интервал, поэтому лучше пиксельное мерцание не использовать. */
},
gui: {
scrollbarWidth: 17, /* (int) ширина полосы прокрутки. Переписывает ширину браузера по умолчанию в 17 пикселей. */
isHeaderHidden: false, /* (boolean) установите в true для скрытия панели управления браузером. */
isBackHidden: false, /* (boolean) сокрытие кнопки "Назад" в панели управления */
isHomeHidden: false /* (boolean) сокрытие кнопки "Домой" в панели управления */
}
};В самом конце файла config.js всегда должна быть строка:
module.exports = config;Простейший пример конфигурации:
var config = {
homeUrl: "https://example.com/page.html"
}
module.exports = config;Описание некоторых возможностей
Из подписей к настройкам по умолчанию многое понятно, но некоторый функционал надо пояснить.
Стилизация
title, chromeColor, textColor, gui.isHeaderHidden, gui.isBackHidden, gui.isHomeHidden отвечают как будет выглядеть панель управления браузером. Также бывает из-за неточной юстировки экрана надо увеличить ширину полосы прокрутки через gui.scrollbarWidth.
Печать
Браузер не имеет функций по автоматической печати на заранее выбранном принтере (у автора не возникало нужды в этом).
Adobe Flash
Если у вас в систему установлен Adobe Flash Player, браузер обнаружит плагин и автоматически подключит его на всех страницах без запроса на разрешение отображения Flash-содержимого. Удалите Adobe Flash с компьютера, чтобы этого не происходило. Под Linux нахождение плагина может не работать.
Удаленный контроль
В браузер встроен веб-сервер для удаленного контроля с помощью простых GET-запросов. По умолчанию веб-сервер выключен.
Пример конфигурации config.js:
var config = {
homeUrl: "https://example.com",
httpServer: {
isEnabled: true,
secret: "***********",
hostname: "127.0.0.1",
port: 8080
}
}
module.exports = config;Теперь можно удаленно задавать (открывать) новый URL в браузере. Для этого надо отправить запрос на необходимый порт:
http://127.0.0.1:8080/setUrl?secret=*****&url=https%3A%2F%2Fexample.com%2Fpage.html
Здесь secret — опциональный параметр. Чтобы веб-сервер в браузере работал не только на 127.0.0.1, введите нужный IP-адрес в httpServer.hostname.
Интеграция
Веб-сервер можно использовать для интеграции со сторонним железом в браузер. Например для интеграции с RFID-считывателями.
В случае с RFID обычно что надо сделать? надо по коду RFID показать пользователю какую-то веб-страницу, на которой пользователя по коду в RFID авторизует и что-то предложит сделать. Тогда можно создать сайт https://example.com?rfid=XXXXXX, где вместо XXXXXX передавать код RFID и делать что-нибудь полезное.
Дальше для RFID пишется программа чтения кодов из считывателя и когда приходит новый код делается запрос на встроенный в KioskBrowser веб-сервер на подобие:
http://127.0.0.1:8080/setUrl?secret=*****&url=https%3A%2F%2Fexample.com%2Frfid%3DXXXXXX
Защита от выгорания пикселей
Для специализированного под киоски железа защита от выгорания обычно не нужна (экраны не выгорают), а вот если у вас обычные телевизоры, моноблоки или мониторы, то стоит иметь включенную защиту.
Защиты две: есть черная рамка с отступами, которая двигается по экрану и за счет этого предотвращается выгорание. Минус — теряется часть места, но этим местом можно управлять antiBornPixels.padding. Эта защита включена по умолчанию.
Вторая защита — бегающий по экрану "черный пиксель", который появляется в случайных местах экрана через antiBornPixels.flickerPixelInterval. Но "бегающий пиксель" заставляет через заданный интервал перерисовывать экран, что создает довольно большую нагрузку на видеокарту, причем чем меньше интервал, тем больше нагрузка. Опыт показывает, что смещение отступами вполне хватает для предотвращения выгорания и "бегающий пиксель" не нужен, поэтому по умолчанию он выключен (antiBornPixels.flickerPixelInterval = 0).
Ограничения
Браузер не имеет встроенного кодека H.264 по лицензионным причинам. Под Windows 10 можно попробовать поставить кодек из Microsoft Store и он может подхватиться браузером (а может нет). Видео в VP9, AV1 будет работать.
Браузер нельзя установить из Microsoft Store т.к. политика Microsoft запрещает приложения, имеющие собственный браузерный движок (разрешено использовать только встроенный в Windows ms-webview на базе первого Edge). Попытка попасть в Microsoft Store была, но неуспешная. И здесь пользователем не удастся Windows 10 Pro переключить ОС в режим киоска штатными средствами т.к. сделать это можно только для приложений из Microsoft Store. Впрочем браузер умеет сам выводиться поверх всех окон в полноэкранном режиме.
Лицензия
Браузер включен в реестр отечественного ПО, распространяется бесплатно.
Его можно самостоятельно установить на свой ПК или киоск организации, а также предустановить на оборудование. Использовать можно и в коммерческих и в некоммерческих целях, но саму программу браузера нельзя выкладывать на других сайтах (распространяться может только с официального). С последней версией лицензии можно познакомиться на официальном сайте.





