 Привет, Хаброжители! Мы издали книгу для мальчиков и девочек. Что такое Roblox? Это красочная компьютерная платформа для создания и публикации своих игр. Мир Roblox изо дня в день становится все популярней, и ты можешь стать его частью!
Привет, Хаброжители! Мы издали книгу для мальчиков и девочек. Что такое Roblox? Это красочная компьютерная платформа для создания и публикации своих игр. Мир Roblox изо дня в день становится все популярней, и ты можешь стать его частью!Если ты мечтаешь стать геймдизайнером и создать свою игру, но не знаешь, с чего начать, эта книга поможет тебе!
— Не требуется предварительных знаний — ты можешь начать делать игру сразу!
— Мир Roblox интуитивно понятен и очень нравится детям и взрослым.
— В книге даны очень подробные пошаговые инструкции по установке и работе с Roblox.
— Есть введение в программирование и язык Lua.
— Наглядные инструкции по созданию игровых объектов (каждое действие иллюстрируется скриншотом).
— Интересные задания для самостоятельной работы.
«Roblox: играй, программируй и создавай свои миры» станет верным другом, поможет в кратчайшие сроки освоить игровую среду, удивлять друзей и родителей крутыми играми и даже заработать!
СОЗДАНИЕ ИГРОВЫХ ОБЪЕКТОВ С ПОМОЩЬЮ СКРИПТА
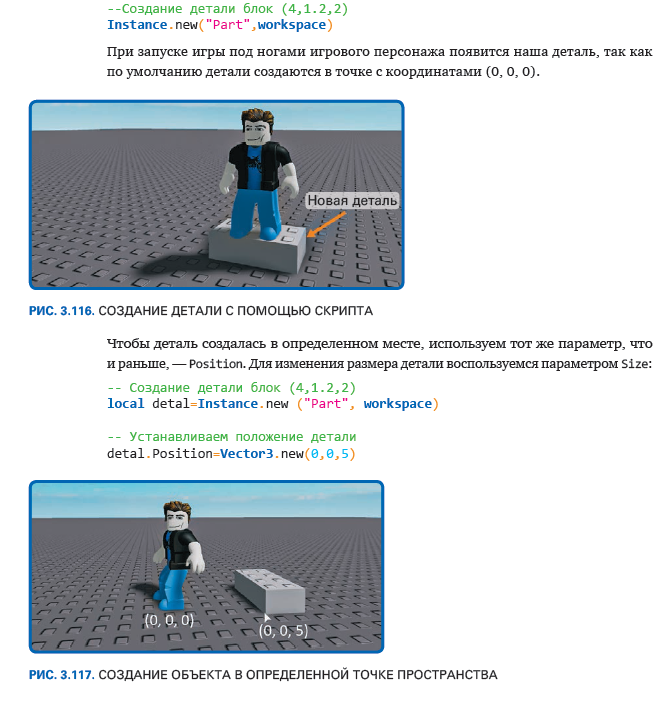
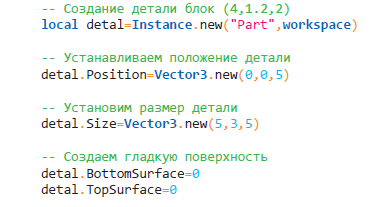
Теперь рассмотрим последний вариант создания игровых моделей. В нем мы будем использовать язык программирования Lua. Создадим прямоугольный блок стандартного размера. Для этого в скрипте в Workspace вызовем функцию Instance. Эта функция отвечает за создание объекта. Для того чтобы создалась именно деталь, необходимо прописать параметр Part, но, чтобы деталь создалась именно в нашем игровом мире, нужно добавить параметр workspace:

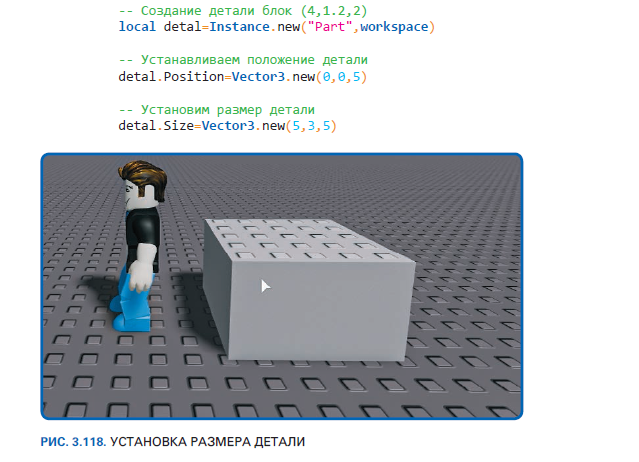
Ниже представлен код с указанием размера детали:

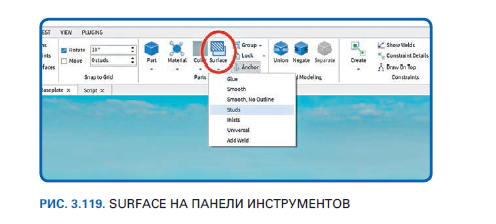
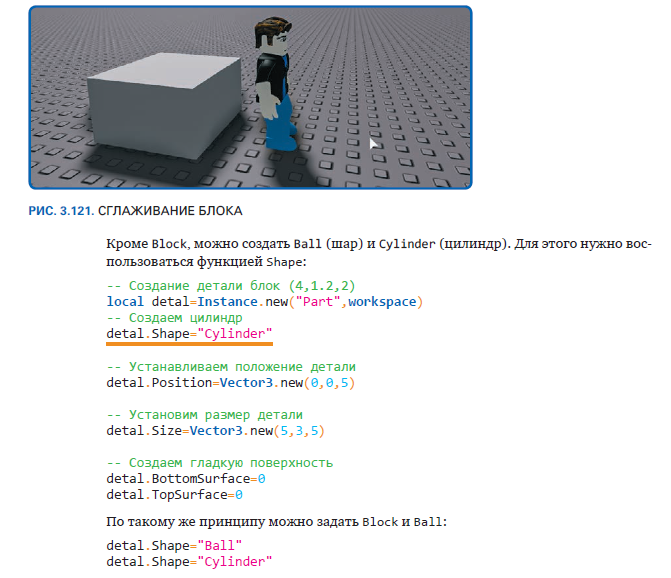
По умолчанию при создании детали создается Block, у которого снизу и сверху есть измененная поверхность. Сверху это Studs (шипы), а снизу Inlets (выемки). Они нужны для скрепления с поверхностью. Параметры можно настроить в классе Surface.
Этот класс можно найти как в отдельном окне инструментов (в урезанном виде), так и в свойствах конкретной детали.


Чтобы сгладить верхние и нижние стороны, достаточно прописать для параметра BottomSurface и TopSurface (индекс 0 или 9).


Из предыдущих глав ты уже знаешь, как накладывать материал и цвет на объект, а также регулировать размер и положение.
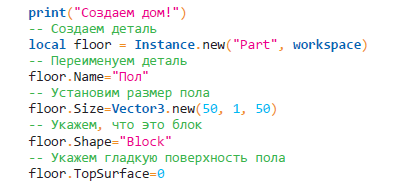
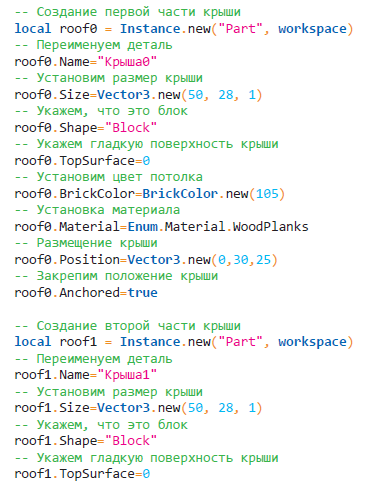
Сейчас попробуем создать дом с крышей, похожий на предыдущий. Начнем с пола и стен. Для этого создадим новый игровой объект и в Workspace напишем скрипт:

Благодаря этой части кода будет создана заготовка для пола размером 50 × 50 и 1 studs в высоту, центр пола будет располагаться в точке (0, 0, 0).
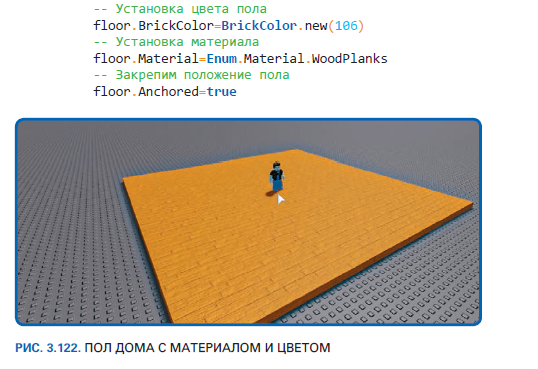
Зададим полу светло-коричневый цвет и добавим материал Wood planks:

Далее приступим к созданию стен, но так, чтобы оставались места под дверь и окна.
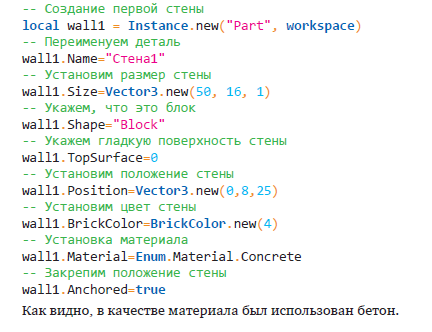
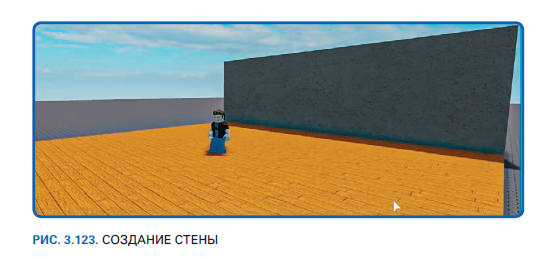
Начнем со сплошной стены:


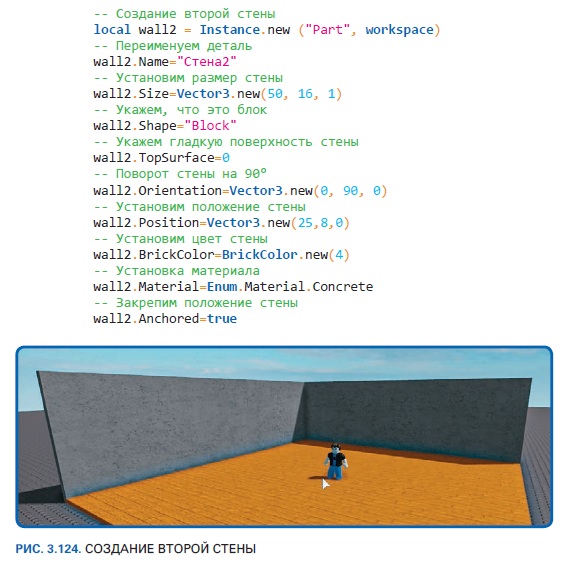
Создадим еще одну сплошную стену по оси x. Ее нужно повернуть (или можно просто изменить размер). Но для примера используем поворот:

Теперь приступим к созданию более сложной конструкции — стены с проемом для двери. Есть два варианта.
1. Создать три части стены и расположить в определенном порядке, чтобы получилось отверстие.
2. Использовать функцию вырезания отверстия в стене.
Для первого варианта строчек кода будет больше, чем для второго. Да и второй вариант создает данную стену цельным объектом. Поэтому лучше использовать второй вариант.
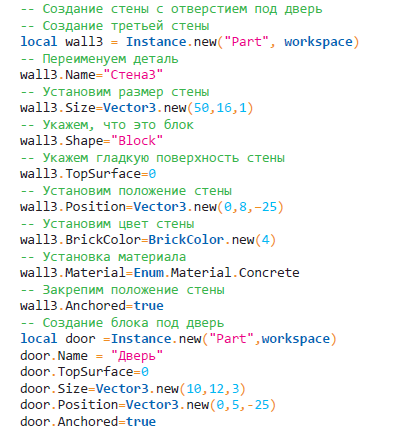
Нам нужно создать третью стену и блок, который будет иметь размер дверного проема:

Заметь, что положение блока под дверь должно быть строго внутри третьей стены.
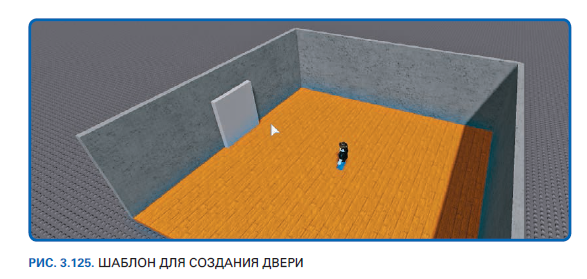
Запусти игру и посмотри на результат (рис. 3.125).

Осталось вырезать блок в стене, и за это отвечает функция SubtractAsync. Под вырезанием понимается создание уже нового объекта «Стена с отверстием», который должен быть привязан к игровому пространству workspace. Созданный объект наложится на предыдущие (третья стена и дверь), поэтому их нужно удалить:

Обрати внимание: в функции SubtractAsync содержится тип данных — таблица, и поэтому этот объект заключен в фигурные скобки. Таких объектов может быть много, просто в нашем случае он один.

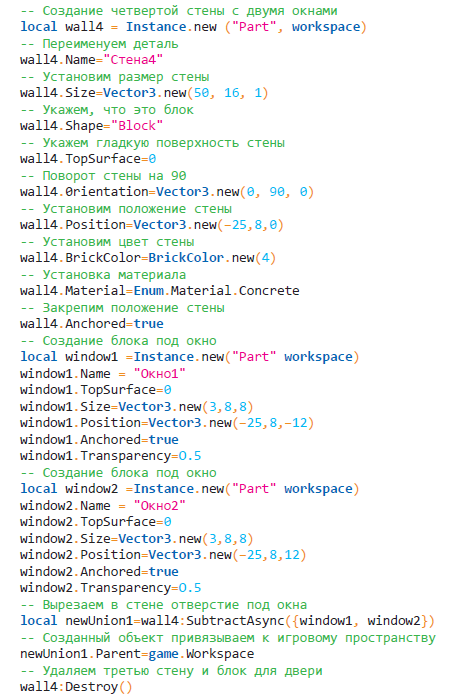
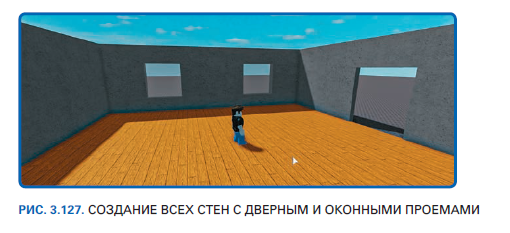
По такому же принципу создадим четвертую стену с двумя окнами:

Для окон добавим прозрачность с помощью функции Transparency блокам window1 и window2 и при этом не станем их удалять — они будут имитировать стекла.
Подчеркнем снова: код содержится в одном скрипте.

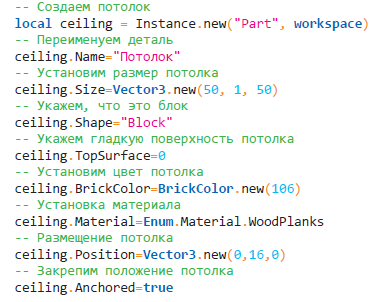
А теперь создадим потолок и крышу. Потолок сделать легче, для этого достаточно скопировать код для пола и указать положение по оси y, равное 16:

Создание крыши — сложное задание. Ниже будет представлен пример создания треугольной крыши по такому алгоритму:
- создаем все четыре элемента крыши;
- настраиваем два боковых элемента, они должны находиться под углом 45° и идти от края крыши до соприкосновения друг с другом;
- делаем размер боковых угловых элементов крыши таким, чтобы закрыть те части оставшихся элементов крыши, которые пересекаются с ними;
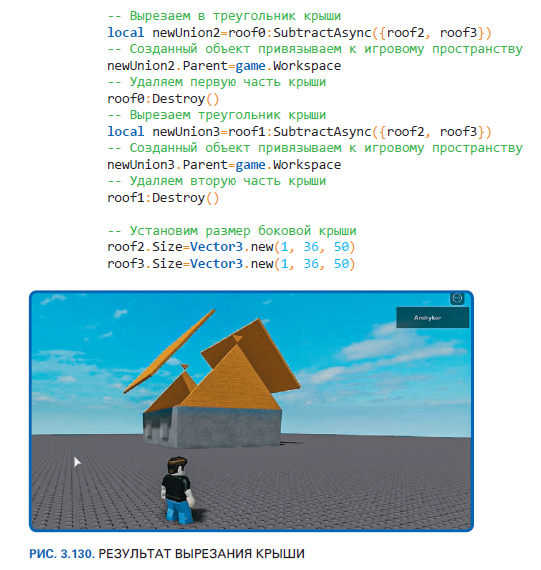
- применяем функцию SubtractAsync, чтобы сделать треугольные элементы крыши;
- изменяем размеры боковых элементов, которые были наклонены под углом 45°, так, чтобы они стали элементами плоской крыши;
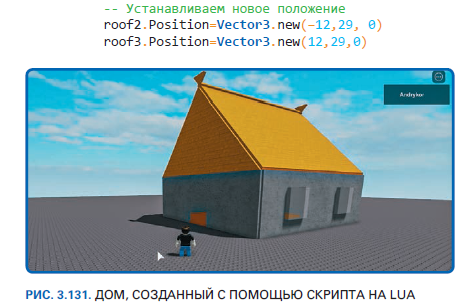
- подгоняем положение этих угловых элементов крыши.
Дом готов.

Попробуй сделать крышу без подсказки:




Смещаем боковые элементы крыши.

Поздравляю: дом построен!
Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 25% по купону — Roblox
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.





